Web siteniz için neden mobil öncelikli bir tasarım düşünmelisiniz?
Yayınlanan: 2020-01-10Google'ın 'Mobilegeddon' duyurusunun üzerinden beş yıl geçmesine rağmen, bir mobil Kullanıcı Deneyimi (UX) oluşturmak birçok tasarımcı için hâlâ zorlu bir görevdir. Aslında, bir tasarımı mobil kullanıcılar için gerçekten işlevsel kılan veya görsel olarak daha az hantal kılan şeyleri ayırt etmek zor olabilir.
"Önce mobil" bir stratejinin hayati öneme sahip olabileceği yer burasıdır. 2017-2022 yılları arasında mobil internet kullanımının yedi kat artması öngörüldüğünde, mobil kullanıcılara hitap etme ihtiyacı azalmayacaktır. Bunu akılda tutarak, web tasarım araçları önbelleğinize mobil öncelikli WordPress oluşturucuları eklemeyi düşünebilirsiniz.
Bu makalede, mobil öncelikli ve mobil uyumlu stratejiler arasındaki farklara yakından bakacağım. Ben de tartışacağım:
- Neden önce mobil tasarım yapmalısınız?
- Mobil öncelikli tasarımdan nasıl yararlanabilirsiniz?
- Mobil öncelikli bir stratejiyle nasıl inşa edilir
Başlayalım!
Neden önce mobil tasarım yapmalısınız (ve mobil uyumludan nasıl farklıdır)
İlk olarak, "önce mobil" yaklaşım ile "mobil uyumlu" yaklaşım arasındaki farkı anlamak önemlidir. Bazen bu terimlerin birbirinin yerine kullanıldığını görebilirsiniz, ancak bunlar aynı şey değildir . Aslında hem teknik özellikler hem de uygulama yöntemleri büyük ölçüde farklılık gösterebilir.
Mobil öncelikli bir yaklaşımı iş başında görmek istiyorsanız, birkaç iyi örnek Apple'ın web sitesi, YouTube ve Airbnb'dir. Hızlı bir test, bu siteleri hem bir masaüstü bilgisayarda hem de mobil cihazınızda yukarı çekmektir. Farklılıkları tespit etmek zorsa veya tamamen yoksa, mobil öncelikli tasarımın kanıtlarını görüyorsunuz.
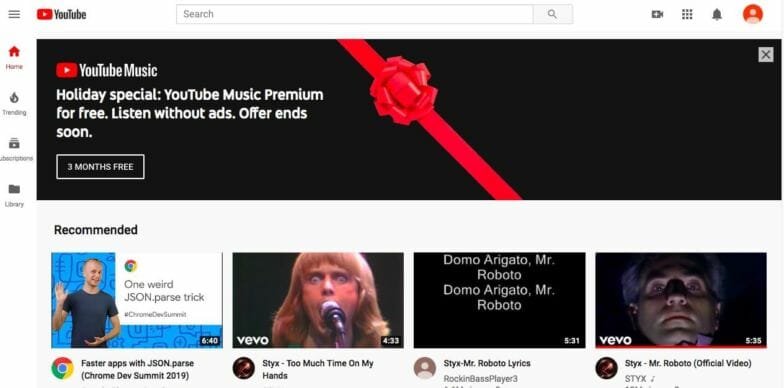
Mobil öncelikli tasarım seçeneklerinin bazı örnekleri için YouTube ana sayfasına bakalım:

Büyük resimlerin, minimum metnin ve simge tabanlı bir menünün kullanılması, YouTube'un mobil kullanıcılara öncelik verdiği tüm yöntemlerdir. Mobil ekranlarda iyi çalışan 'hamburger' menüsü için daha geleneksel masaüstü menü yapılarını bile terk etti.
Şimdi daha yakından bakmak için mobil uyumlu bir yaklaşıma geçmek istiyorum. Bu aslında alınması daha karmaşık bir yol olabilir. Bunun nedeni, işlemin önce daha büyük ekranlar için kodlamaya, ardından küçük ekranlarda daha iyi bir deneyim elde etmek için CSS kullanmaya dayanmasıdır. Örneğin, telefonunuzdan mobil uyumlu bir web sitesine erişirseniz, kod ekranınızı algılar ve cihazınıza 'dostu' formatı gönderir.
Bu durumda, menüler tipik olarak değişecek, resimler optimize edilecek ve kullandığınız ekran boyutu için deneyiminiz biraz daha iyi olacaktır. Ancak, yeniden biçimlendirme sırasında bazı işlevleri de kaybedebilirsiniz. Örneğin, bazı öğeler daha küçük ekranda veya resimlerde gizlenebilir ve grafikler bir mobil yerleşime uyum sağlamak için yığılır.
Flywheel'de Tasarımın önemli olduğuna inanıyoruz. Kabul ediyorsanız, bu ücretsiz Design Matters masaüstü duvar kağıdını bugün indirin!

Ancak, mobil öncelikli yaklaşımı, hareket halindeyken mobil ekranlar için inşa edeceksiniz. Mobil öncelikli bir tasarım, arkadaş canlısı kuzeni ile aynı tasarım çerçevelerinden bazılarını kullanabilirken, mobil kullanıcıları birincil endişe kaynağı olarak görür. Ayrıca, mobil öncelikli stratejiye, en baştan tam olarak ihtiyaç duyulanı sağlayan bir tasarım stratejisi olarak da bakabilirsiniz; mobil uyumlu stratejiler, sahip olduklarınızı daha küçük ekranlara uyarlar.
Sonuç olarak, kullanıcılarınızın çoğunluğu için tasarım yapmak daha mantıklıdır. Mobil cihazlarla başlamak, tek bir site oluşturabileceğiniz ve işlevselliği kaybetmeden veya deneyimi azaltmadan en fazla sayıda site ziyaretçisi için özel olarak tasarlanmış içerik sunabileceğiniz anlamına gelir.
Mobil öncelikli tasarımdan nasıl yararlanabilirsiniz?
Mobilegeddon'dan daha önce bahsetmiştim, ancak Google'ın mobil sitelere öncelik verme konusundaki son adımlarını tartışmaya değer. 2019 yılının Temmuz ayında, arama devi bahsi yükseltti ve mobil öncelikli olarak endekslemeye başladı.
Gerçekte, bu, masaüstü türünde olsalar bile, daha önce dizine eklenmiş herhangi bir sitede büyükbaba olarak kabul edildi. Ancak, mobil öncelikli hikayede kesinlikle daha fazlası var.
Mobil öncelikli bir stratejiyle tasarım yaptığınızda, büyük olasılıkla bazı denenmiş ve gerçek UX tasarımı en iyi uygulamalarını kullanacaksınız. Bunlar, kullanıcılarınızı akılda tutar ve kullanıcı deneyimini iyileştirmeye yöneliktir. Tüm bunların, ziyaretçileri sitede daha uzun süre tutarak ve içeriğinizle daha fazla etkileşimde bulunmalarını sağlayarak kârlılığınıza fayda sağladığı kanıtlanmıştır.
Ek olarak, bir mobil zihniyet, bir dizi başka seçeneği de beraberinde getirir. Bu, gerçek zamanlı etkileşim, konuma dayalı stratejiler ve daha fazlasını kullanmayı içerebilir.
Mobil öncelikli bir stratejiyle nasıl inşa edilir
Ardından, mobil öncelikli bir stratejiye başlamanıza yardımcı olabilecek birkaç önemli ipucuna göz atmak istiyorum. Bunlar herhangi bir site tasarımı için önerilen uygulamalar olarak kabul edilebilirken, yalnızca mobil uyumlu CSS ile uygulayamayacağınız birkaç şey vardır.

Mobil öncelikli strateji oluşturmak için üç önemli ipucu
- basit tut
- Site tasarımınızı yenileyin
- Mobil teknolojinin potansiyelinden yararlanın
İçeriğinizi birleştirerek basit tutun
Bu, mobil öncelikli bir siteye geçmeden önce içeriğinizi sistematik olarak düzenlemenize yardımcı olabilecek, oldukça yaygın olarak kullanılan bir yaklaşımdır. Daha sonra silebileceğiniz içeriği denemek ve bunlarla çalışmak verimsizdir.
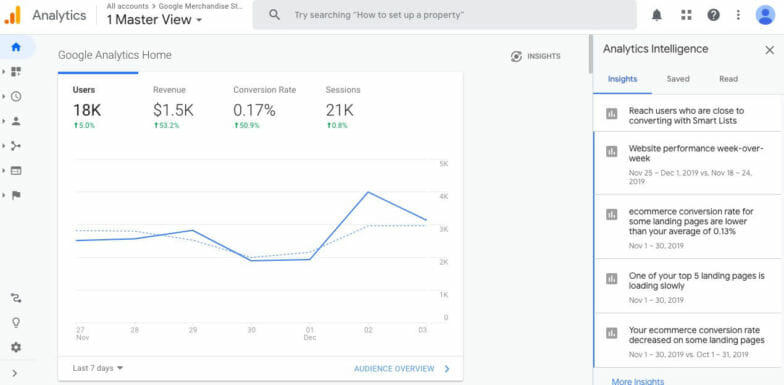
İçerik konsolidasyonu, mevcut içeriğinizin kataloglanmasıyla başlayan oldukça esnek ancak kuralcı bir sürece sahiptir. Google Analytics gibi hazır araçlar bu sürece yardımcı olmak için kullanılabilir ve belirli içerik alanlarının nasıl performans gösterdiğini belirleyebilir:

İçeriğinizin stokunu alıp performansını analiz ettikten sonra, gelecekteki stiliniz ve içerik stratejileriniz hakkında kararlar almaya başlayabilirsiniz.
Mobil öncelikli bir tema kullanarak site tasarımınızı yenileyin
Mobil öncelikli tasarıma sahip masaüstü odaklı bir web sitesini yeniliyorsanız, muhtemelen yeni bir tema seçmeniz gerekecektir. Bunun nedeni, mobil öncelikli yaklaşımın mevcut bir tasarıma bağlı olmamasıdır – bu, tamamen farklı bir stratejiye sahip bir dönüşümdür.
Halihazırda mobil öncelikli WordPress oluşturucuları kullanmıyorsanız, bunu düşünmenizi şiddetle tavsiye ederim. WordPress yalnızca mevcut en popüler İçerik Yönetim Sistemi (CMS) olmakla kalmaz, aynı zamanda en çok yönlü temaları da sunar. Bu, tümü yeni tasarımınızın yolunda gitmesine yardımcı olabilecek özelliklerle dolu birçok mobil öncelikli temayı içerir.
Yenilikçi tasarımla mobil teknolojinin potansiyelinden yararlanın
Daha önce de belirttiğimiz gibi, mobil için tasarım yapmanın en büyük avantajlarından biri, artık bir masaüstü kullanıcısının içinde bulunacağı zamana ve alana bağlı kalmamanızdır. Örneğin, müşterinizin kelimenin tam anlamıyla herhangi bir yerde olabileceği varsayımıyla tasarım yapabilirsiniz. web sitenizle etkileşime girdiklerinde.
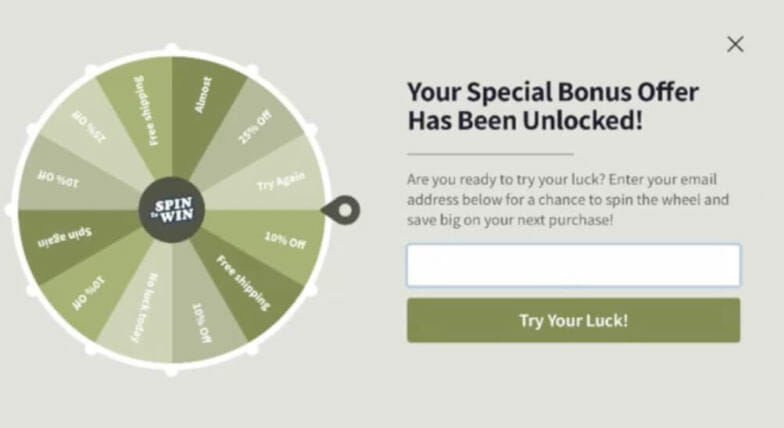
Bu, Artırılmış Gerçeklik (AR), sesle etkinleştirme, dokunmatik ekran özellikleri ve daha fazlası gibi unsurları içeren geliştirmeyi önceliklendirmenin kapısını açar. Örneğin, popüler ve ilgi çekici bir dokunmatik seçenek, web sitenizi bir 'döner çark' ile oyunlaştırmaktır:

Bu, bir kupon veya indirim sunarken müşteri adayı bilgilerini toplamanın bir yolunu sağlayan eğlenceli bir seçenektir. Bunun mobil versiyonları genellikle kullanıcıya parmağını üzerinde kaydırarak tekerleği kelimenin tam anlamıyla 'döndürme' seçeneği sunar.
Mobil öncelikli tasarımla göz önünde bulundurabileceğiniz diğer olasılıklardan sadece birkaçı şunlardır:
- Sözleşme imzalama ve ürün özelleştirme gibi şeyler için dokunmatik imza seçeneklerini kullanma.
- Kullanıcıların evlerinde sanal ürünlerin nasıl görüneceğini görebilecekleri ilgi çekici deneyimler sağlamak için AR'yi kullanmak.
- Anlık bildirimler ve GPS teknolojisi ile konuma dayalı satış seçenekleri veya indirimler oluşturma.
Mobil öncelikli bir tasarım yaklaşımının sunabileceği fırsatları en üst düzeye çıkarmanın başka birçok yolu vardır. Anahtar, form ve işlevi dengelemektir, çünkü hala kullanıcı dostu bir deneyim sunduğunuzdan emin olmak isteyeceksiniz.
Çözüm
Mobil uyumlu ve mobil öncelikli stratejiler arasındaki temel farkları anladıktan sonra, mobil öncelikli web sitesi tasarımınıza başlayabilirsiniz. Mobil internet kullanımının benimsenmesi yakın zamanda azalacak gibi görünmediğinden, mobil öncelikli uygulamaları uygulayabileceğiniz alanlar için mevcut web sitenizi kesinlikle değerlendirmenizi tavsiye ederim.
Mobil öncelikli tasarım planlarınıza başlarken şu üç basit ipucunu aklınızda tutabilirsiniz:
- İçeriğinizi basit ve anlaşılır tutun.
- Mobil öncelikli bir temayla site tasarımınızı yenileyin.
- Mobil cihazların benzersiz teknik özelliklerinden yararlanın.
Mobil öncelikli bir makyaj üzerinde mi çalışıyorsunuz ve öyleyse nasıl gidiyor? Aşağıdaki yorumlar bölümünde bize bildirin!
Site tasarlamak için daha fazla ipucu ister misiniz?

Bu kılavuzda, WordPress iş akışınızı hızlandırmak için nasıl daha hızlı çalışacağınıza ve web tasarımı iş akışı görevlerini nasıl devre dışı bırakacağınıza dair ipuçlarını ele alacağız. İlk site kurulumundan canlı yayınlamaya kadar, günlük işlerinizden saatleri nasıl kısaltabileceğinizi keşfedin! Aşağıdaki ücretsiz kılavuzu indirin.
