WordPress 6.3 “Lionel”: 170+ Performans Güncellemesi, Yeni Site Düzenleyici Özellikleri ve Daha Fazlası
Yayınlanan: 2023-08-12WordPress 6.3 "Lionel" çıktı!
Adını ünlü Amerikalı caz sanatçısı Lionel Hampton'dan alan 6.3, yılın ikinci büyük yayını ve 6.2'den bile daha muhteşem olduğunu söylemek güvenli.
"Dolphy"de uygulanan 900'den fazla iyileştirme ve düzeltmeden sonra buna inanmanın zor olduğunu biliyoruz, ama bu doğru.
6.3, güncellenmiş işlevler ve navigasyonlar, daha fazla kontrol için gelişmiş tasarım araçları ve son olarak 170'den fazla performans güncellemesiyle birlikte gelir.
En büyük olayları kontrol edelim.
Büyük performans iyileştirmeleri
WordPress 6.2, performans ekibinin birkaç sayfa hızı ölçümünde bazı etkileyici iyileştirmeleri paylaştığı ilk sürümdü.
Bu başarıların üzerine inşa edilen Core performans ekibi, WordPress 6.3 ile 170'den fazla performans güncellemesi yayınladı.
Aslında, otomatikleştirilmiş iş akışı sayıları, "Dolphy" ile karşılaştırıldığında "Lionel"de aşağıdaki performans iyileştirmelerini kabaca gösteriyordu:
- LCP, blok temalar için %10,6 ve klasik temalar için %8,8 daha hızlıdır.
- TTFB, blok temalar için %4,7 ve klasik temalar için %5,6 daha hızlıdır.
- LCP-TTFB, blok temalar için %13,4 ve klasik temalar için %9,3 daha hızlıdır.
Ama bunu nasıl başardılar?
Hem istemci tarafı hem de sunucu tarafı performansını iyileştirmeye odaklandılar.
Çekirdek performans ekibi, sunucu tarafındaki iyileştirmeleri ölçmek için İlk Bayt Süresini (TTFB) kullandı.
İstemci tarafı performansını ölçmek için En Büyük İçerikli Boyama (LCP) ile TTFB arasındaki farkı kullandılar.
Bahsedilen…
WordPress 6.2'deki performans artışının çoğu, sunucu tarafı performansındaki (TTFB) iyileştirmelerden gelirken, 6.3'teki artış, istemci tarafı performans iyileştirmelerinden (LCP-TTFB) kaynaklanmaktadır.
Aslında, WordPress 6.3'teki istemci tarafı performansı, WordPress 6.2'ye kıyasla blok temalar için %40 ve klasik temalar için %31 daha hızlıdır .
Başarılarının ardındaki sır, birkaç güncelleme sunmakta yatıyor:
- En büyük etki , emoji-loader.js betiğini optimize etmek için Web Workers, OffscreenCanvas ve sessionStorage gibi modern JavaScript API'lerinden yararlanmaktan geldi.
- WordPress 6.3, resimlerde fetchpriority="high" özniteliği için ek destekle birlikte gelir. Bu iyileştirmenin, ekranın üst kısmında resimler bulunan sitelerde en fazla etkiye sahip olması bekleniyor, ancak resimlerin web sayfalarında açık ara en yaygın kullanılan ortam olduğu göz önüne alındığında, bu geliştirmeden büyük olasılıkla bir performans artışı da fark edeceksiniz.
- Son olarak, "Lionel", betiklerin defer veya async ile yüklenmesi için destek ekleyen betik yükleme stratejilerini tanıttı. Ancak, WordPress çekirdeği ve ekosistem henüz API'yi benimsemediği için herhangi bir gelişme göremeyebilirsiniz.
Sunucu tarafındaki performans iyileştirmeleri, artışın büyük bir kısmını karşılamasa da, Performans ekibi blok temaları için sunucu yanıt süresini %19 oranında hızlandırmayı başardı.
Tüm performans güncellemelerini daha ayrıntılı incelemekle ilgileniyorsanız, resmi belgelere bakın.
Bir düğmeyi tıklatarak başarısız olandan önemli Web Verileri'ne geçiş. NitroPack'i bugün kurun →
Gelişmiş Site Düzenleyici
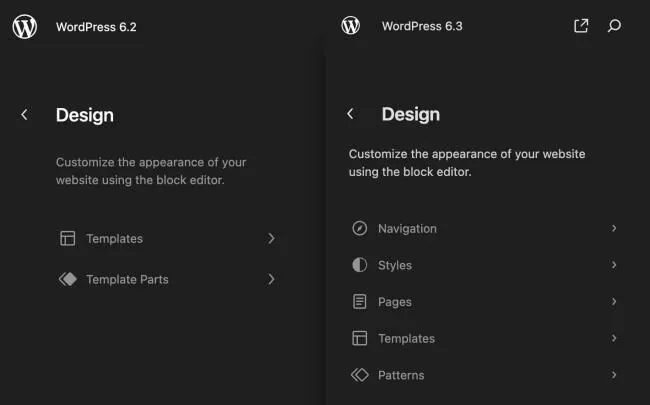
WordPress 6.3 ile Site Düzenleyici, düzenleyicinin farklı alanlarına bazı yeni giriş noktalarıyla zenginleştirildi ve görevlerinizi tamamlamak için merkezi bir merkez haline geldi.
İşte 6.2 ve 6.3 arasında bir karşılaştırma:

Gördüğünüz gibi, yeni Navigasyon şunları içerir:
- Navigasyon
- stiller
- Sayfalar
- Şablonlar
- desenler
Navigasyon
Gezinme, menü öğelerini yukarı veya aşağı taşımanıza veya bir açılır menüden silmenize olanak tanır. Ayrıca menü sırasını düzenlemek için öğeleri sürükleyip bırakabilirsiniz.
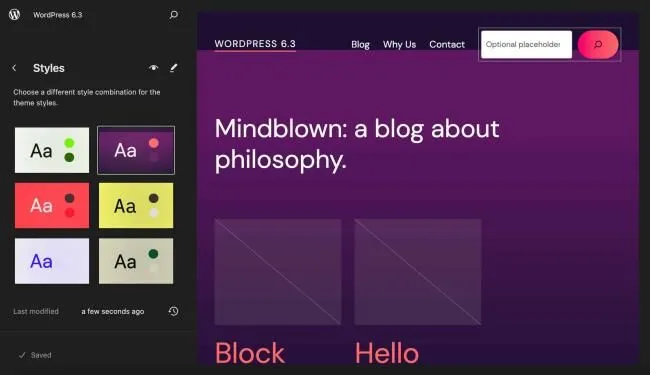
stiller
"Stiller" menüsünden, göz atma modunda farklı stil seçeneklerini görüntüleyebilirsiniz. Bu, ön izleme yapmanızı ve mevcut stiller arasından seçim yapmanızı ve ardından bunları tercihlerinize göre uyarlamanızı sağlar.

Ayrıca, göz simgesine tıklandığında Stil Kitabı açılır. 6.2 sürümünde tanıtılan bu özellik, düzenleyicinin arayüzünden çıkmadan, çeşitli stillerin uygulanmış olduğu mevcut blokların ön izlemelerini görmenizi sağlar.
Sayfalar
"Sayfalar" menüsü, birden çok düzenleme özelliğiyle birlikte en son güncellenen on site sayfasına erişim sağlar. Yeni sayfalar oluşturabilir, mevcut olanların içeriğini ve yapısını değiştirebilir, sayfa özelliklerini görüntüleyebilir ve daha fazlasını yapabilirsiniz.
Yenilikler, artık editörün arayüzünden ayrılmadan yeni sayfalar oluşturabilirsiniz.
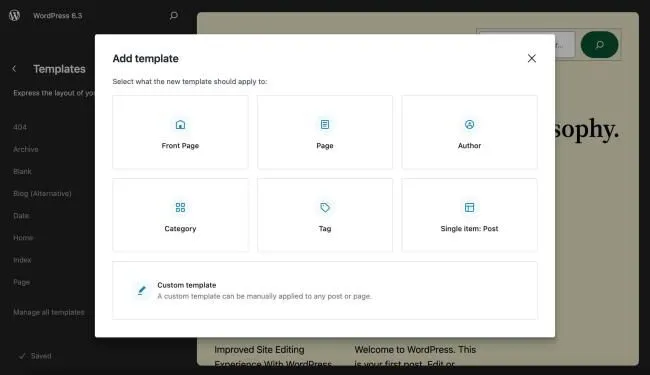
Şablonlar
Şablonlar ekranı büyük ölçüde değişmeden kalırken, WordPress 6.3 yeni bir özellik getirdi. Yeni bir şablon oluşturduğunuzda, şablonunuz için bir sayfa listesi sunan yeni bir modal kaplama açılır.

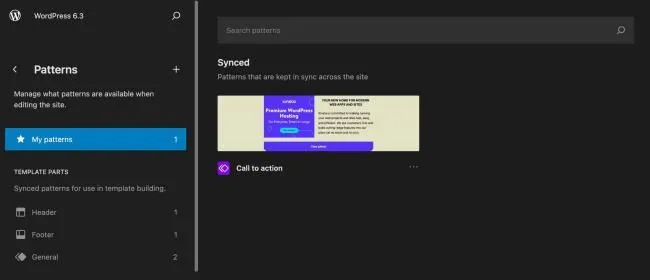
desenler
Kalıplar bölümü, çoğu değişikliğin yapıldığı bölümdür:
- Yeniden kullanılabilir bloklar, Eşitlenmiş desenler olarak yeniden adlandırıldı
- Normal blok kalıpları artık senkronize olmayan kalıplar olarak adlandırılıyor
- wp_block özel gönderi türü, özel alanları destekleyecek şekilde genişletildi ve bir kalıbın senkronizasyon durumunu saklamak için yeni bir wp_block_sync_status meta alanı eklendi
- Çekirdek ve kullanıcı kalıplarını ayırt etmek için blok kalıpları şemasına ve yanıtına bir kaynak özelliği eklendi
- REST API, yeni bir öznitelikle genişletildi
Senkronize olmayan desenler bağımsız olarak çalışır ve istediğiniz zaman eklenebilir. Eklemeden sonra yapılan herhangi bir değişiklik, orijinal deseni etkilemeyecektir.

Öte yandan, senkronize edilmiş modeller WordPress siteniz genelinde geçerlidir. Bunlarda yapılacak herhangi bir değişiklik, orijinal modelle rezonansa girecektir. Yeniden kullanılabilir bloklara benzer şekilde işlev görürler ve bu blokların tümü artık "Senkronize Edilmiş Modeller" olarak etiketlenmiştir.
Yeni bir desen oluşturmak istediğinizde, Desenler menüsündeki '+' simgesine basmanız yeterlidir.

Kenar çubuğundaki 'Tüm kalıplarımı yönet' seçeneğine tıklayarak özel kalıplarınızı da yönetebilirsiniz.
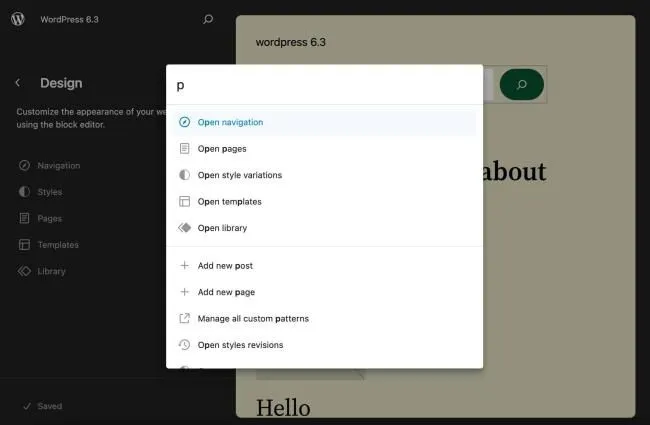
Komut Paleti
Komut Paleti, belirli komutlar aracılığıyla düzenleyicide farklı sayfalara veya şablonlara gitmek gibi yaygın olarak kullandığınız işlemleri kolaylaştırmak için tasarlanmış yeni bir özelliktir.
Komut Paletini etkinleştirmek için Site Düzenleyici içinde mercek simgesini tıklayın veya cmd + k (veya Windows ve Linux kullanıcıları için ctrl + k) tuşlarına basın.
Siz bir komut yazarken, Komut Paleti, aralarından seçim yapabileceğiniz çeşitli komutlar önerir. Bu şekilde, ortak görevleri gerçekleştirebilir ve Site Düzenleyicinin farklı bölümlerine daha hızlı erişebilirsiniz.

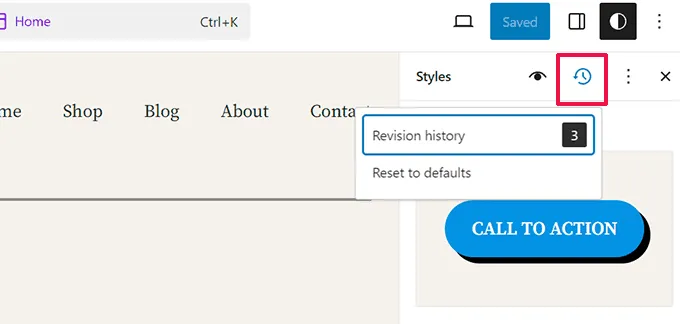
Yeni Stil Revizyonu işlevi
WordPress, Revizyonlar olarak bilinen bir araç aracılığıyla gönderilerdeki ve sayfalardaki düzenlemeleri geri almayı çok kolaylaştırır.
Bu işlevsellik artık site düzenleyici stillerine de genişletildi. Bu, tema stillerinizde yapılan değişiklikleri görüntülemenizi ve gerekirse geri çevirmenizi sağlar.
Bunu kullanmak için, Stiller panelinde değiştirmek istediğiniz bir stil veya blok seçin. 'Revizyonlar' seçeneğini tıklayın ve ardından 'Revizyon geçmişi'ni seçin.

Geliştirici İyileştirmeleri
Diğer tüm büyük sürümlerde olduğu gibi, WordPress 6.3, geliştiricilere yönelik birçok değişiklik ve iyileştirme getiriyor.
İşte öne çıkan bazı noktalar:
PHP 5 desteği kaldırıldı
WordPress 6.3'ten itibaren PHP 5 artık desteklenmeyecektir. Desteklenen yeni minimum sürüm PHP 7.0.0 olacaktır. Önerilen PHP sürümü 7.4 veya üstüdür.Bu yalnızca geliştiriciler için değil, tüm WordPress kullanıcıları için önemlidir, çünkü daha eski bir sürümü kullanmak sitenizi güvenlik ihlallerine karşı savunmasız hale getirebilir.
Geliştirme Modu
WordPress 6.3, WordPress'in nasıl davrandığının belirli yönlerini etkileyen "geliştirme modu" adlı yeni bir kavram sunar. Artık web siteleri, geliştirme modlarını yeni tanıtılan WP_DEVELOPMENT_MODE sabiti aracılığıyla ayarlayabilir. Bunu, geliştirme odaklı tüm siteler için kullanmanız önerilir.
WP_DEVELOPMENT_MODE için olası değerlerden bazıları şunlardır:
- "çekirdek", bu sitenin WordPress çekirdek geliştirme ortamı olarak kullanıldığını belirtir. Örneğin, doğrudan WordPress çekirdeğine katkıda bulunduğunuzda bu alakalı olabilir.
- “eklenti”, bu sitenin bir WordPress eklentisi geliştirme ortamı olarak kullanıldığını belirtir. Örneğin, eklenti deposu için bir eklenti üzerinde çalışırken bu ilgili olabilir.
- “tema”, bu sitenin WordPress tema geliştirme ortamı olarak kullanıldığını belirtir. Örneğin, tema deposu için bir tema üzerinde çalışırken bu ilgili olabilir.
- "tümü", bu sitenin her üç yönün de değiştirilebileceği bir WordPress geliştirme ortamı olarak kullanıldığını belirtir. Örneğin, bu, bir bütün olarak belirli bir site üzerinde, örneğin bir müşteri için çalışırken ilgili olabilir.
- Boş bir dize, bu site için özel bir geliştirme modunun etkinleştirilmediğini gösterir. Bu varsayılan değerdir ve geliştirme için kullanılmayan herhangi bir sitede kullanılmalıdır.
"Lionel" ile sunulan diğer önemli geliştirici değişiklikleri şunları içerir:
- Tema geliştiricileri artık bir şablon modelini kaydederken bir veya daha fazla şablon türü atamak için template_types özelliğini kullanabilir.
- get_pages() işlevi güncellendi ve artık dahili olarak WP_Query kullanıyor.
- WP_User_Query sınıfı, sorgu önbelleğe alma uygulanarak geliştirilmiştir.
- Önbellek API'sinde çeşitli iyileştirmeler uygulandı.
- Yeni bir Blok Seçiciler API'si, blokların genel stillerde kullanılması için birden fazla CSS seçicinin yapılandırılmasına olanak tanır.
- Social Icons uygulanan renkler artık theme.json ve Global Styles'a göre dinamik olarak güncelleniyor
Sarmak
Bu, hiçbir şekilde en son WordPress güncellemesinde sunulan tüm iyileştirmelerin kapsamlı bir listesi değildir.
Duyuru blog makalesinde yer alan tonlarca başka yeni özellik var, örneğin:
- Blok temalarını önizleyin
- Alt yazılarınızı, kodlama yapmadan Stiller arayüzünden özelleştirin
- Dipnotlar bloğu ile açıklama ekleyin
- Ayrıntılar bloğuyla içeriği gösterin veya gizleyin
- Görüntülerde en boy oranını ayarlama
- Sitenizi dikkat dağıtmadan oluşturun
- Üst Araç Çubuğunu Yeniden Keşfedin
- Kalıplarla şablonlar oluşturun
Bunların hepsi WordPress 6.3'ü indirmek için mükemmel bir neden.
Web sitenizi önceden yedeklemeyi unutmayın ve her zaman olduğu gibi – Önemli Web Verilerinizi aktarmak ve sitenizin performansını artırmak istiyorsanız NitroPack'i yükleyin.
WordPress sitenizi otomatik olarak hızlandırın. NitroPack'i bugün edinin →
Resim Kaynağı: Kinsta
