优化移动电子邮件的 23 个专业技巧
已发表: 2020-04-16从回复电梯中的电子邮件到在可能是电子邮件的会议期间检查“您的订单正在送达”电子邮件,我们都经常在移动设备上使用电子邮件。
事实上,现在有 42% 的电子邮件是在移动设备上打开的; 因此,能够执行有效运作并在移动设备上正确显示的营销活动对于电子商务品牌来说是必须的。
以下是我们的 Essence of Email 专家所说的将帮助优化您的电子邮件以创造最佳移动体验的内容。
1. 了解你的听众。 您的订阅者使用什么设备和电子邮件客户端?
虽然在一个完美的世界中,您会优化您的电子邮件,使其在所有设备和电子邮件客户端上看起来都完美无瑕,但实际上,这很难实现。 明智的做法是确定大多数订阅者使用哪些设备和客户端,并首先为他们提供最佳体验。
您可以在您的电子邮件服务提供商 (ESP) 和各种分析软件中检查此数据。
以下是 Klaviyo 用户的概述:

要利用 Google Analytics 来监控您的客户使用哪些设备来阅读电子邮件并与您的网站进行交互,请为您的电子邮件中的所有链接设置 UTM 跟踪。 您可以通过将次要维度设置为来源/媒介,在您的 Google Analytics(分析)帐户中的受众/移动/设备报告中查看结果。
主题行和标题
2.使用简短的主题行
主题行不超过 40 个字符。 移动设备用于显示主题行的空间非常有限,因此请保持简短或使用前 40 个字符来提及主题行中最重要的短语,以最大限度地提高读者看到它的机会。
3. 在主题行中添加表情符号以增加参与度?
尽管大多数 Essence of Email 的客户不断看到包含表情符号的主题行具有更高的性能,但牢记品牌声音和风格也很重要。 习惯于具有严肃、中肯文案的品牌的收件人可能不会对带有表情符号的主题行表现出如此大的兴趣。 然而,对于声音更有趣的品牌来说,表情符号是激发收件人好奇心和激发更高打开率的好方法。
请记住,并非所有表情符号都能在所有电子邮件客户端和设备上正确呈现。 了解如何测试您的表情符号是否会正确显示。
4. 编写有意义的标题以提高打开率
包括引人注目的预标题是提高电子邮件打开率的好方法。 也称为“约翰逊盒子”,预标题通常会勾勒出电子邮件的主题并吸引收件人继续阅读。 因此,在您的收件人甚至打开您的电子邮件之前,他们就有机会预览其内容。
通过使用强有力的动词来最大程度地发挥预标题的力量,帮助读者准确地想象您要描述的内容——并且不要忘记包含电子邮件的要点。
以下是几个很好的主题行 + 预标题组合的示例:
主题行:让健康成为您的第一要务?前言:如何保证您和您的客户的安全主题行:享受这个梦幻般的 10% 折扣优惠!Preheader:完成您的购买以获得当之无愧的睡眠
复制电子邮件
5. 将您的文案重点放在客户利益上
老实说 - 客户想知道它对他们有什么好处。 因此,与其关注产品或服务的功能,不如强调读者使用它们所带来的好处。
想想你的潜在客户想要解决的问题,或者他们想要实现的目标。 然后,为他们提供他们无法抗拒的有价值的解决方案!
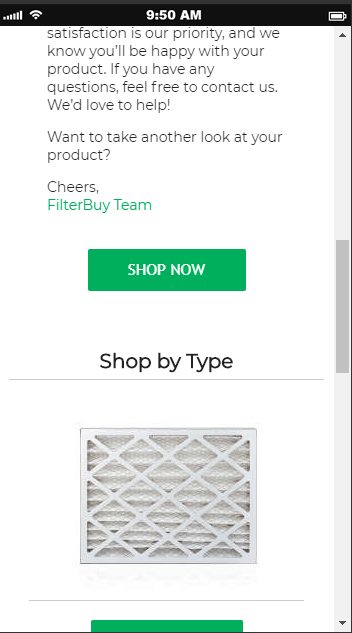
这是一个例子带有以客户为中心的副本的浏览放弃电子邮件:

6. 大声朗读你的副本
大声朗读会迫使您放慢速度并处理您所写的内容。
默读时可能会忽略的语法错误和类似问题在口语中变得更加明显。 这也是检查文案流向的好方法——如果大声朗读时听起来很奇怪,那么默读时可能听起来很奇怪。
7.考虑页眉和页脚导航
虽然以桌面为中心的电子邮件包含包含徽标和关键网站链接的标题导航是一种很好的做法,但在以移动为中心的电子邮件中,我们建议删除此标题导航,以防止它向下推送重要内容。
相反,我们建议将标题导航链接放在页脚中,并将它们堆叠在另一个之上。

分解文本
8.使用换行符分割大块文本
将您的文本分成几个较小的段落至关重要。
移动用户的注意力很短; 他们在旅途中阅读电子邮件,因此让他们尽可能轻松地跟踪和阅读您的副本至关重要。 没有人会在他们的移动设备上阅读整页文本。
内容中的这些中断在电子邮件中创造了更多的空白空间,并让读者的眼睛被吸引到每个部分,而不是看到一堵壮观的文字墙而不知所措。
这是同一电子邮件的示例,其副本在右侧示例中被分解:

单列或多列电子邮件
9. 使用单列电子邮件模板
在移动设备屏幕上,多个内容列通常看起来很紧凑,使它们难以导航。 单个列使您的电子邮件跨设备兼容且简单明了,即使从不同的电子邮件客户端查看也是如此。 单列还可以简化您的设计并突出显示重要内容。


图片/GIFs/Video- 用于电子邮件
10. 确保您的图像已完全优化
如今,在电子邮件中使用图像非常普遍,但重要的是不要给电子邮件增加任何不必要的重量,这会减慢其加载时间。
确保您的图像经过优化,以确保订阅者在旅途中在移动设备上阅读您的电子邮件时能够快速加载。 许多移动用户仍然使用 3G 或更慢的连接,因此图像加载速度至关重要。
一般建议将图像保持在最大 1MB; 但是,我们的经验表明,最好将其保持在一半左右,最大为 500KB。 在 WebPageTest 上运行的测试表明,即使在旧手机和慢速 3G 连接上,将大小保持在 500KB 以下,图像压缩的得分也可以达到 100/100。
11. 使用 GIF 为您的电子邮件添加动感
在您的电子邮件中添加动态将吸引订阅者的注意力并帮助您从人群中脱颖而出。 由于大多数移动电子邮件客户端不支持视频,因此可以选择 GIF。
GIF 文件大小可能会变大,具体取决于使用的帧数。 以下是一些减小 GIF 文件大小的技巧:
- 使用更快的过渡(剪切)而不是使用淡入和淡出效果,因为它们需要更少的帧才能看起来平滑,而更少的帧意味着更小的文件大小。
- 为网络保存 GIF 时,使用“自适应”颜色减少。 该算法对图像中出现最多的颜色进行采样,并在文件大小和颜色保真度之间提供公平的平衡。
- 保持透明度,即使您不使用它,因为此设置允许未更改位置或颜色的像素保持不变; 因此,它不会创建重复数据。
您可以通过删除重复帧、添加压缩以及使用此类工具进行更多操作来提高 GIF 质量。
12. 为视频使用缩略图
只有 10% 的电子邮件客户端允许在电子邮件中播放视频。 因此,最佳做法要求您添加视频链接,方法是包含带有可展示播放按钮的视频缩略图。
图像大小和替代文字
13.向图像添加相关和描述性的替代文本
由于各种原因,您的电子邮件中的图像可能无法显示。 每个电子邮件客户端都有自己的显示或阻止图像设置,处理图像阻止的最简单方法是在图像中添加“替代文本”。
替代文本是用户看不到图像时显示的文本。 文本越相关和描述性越强,用户就越会被迫显示图像。
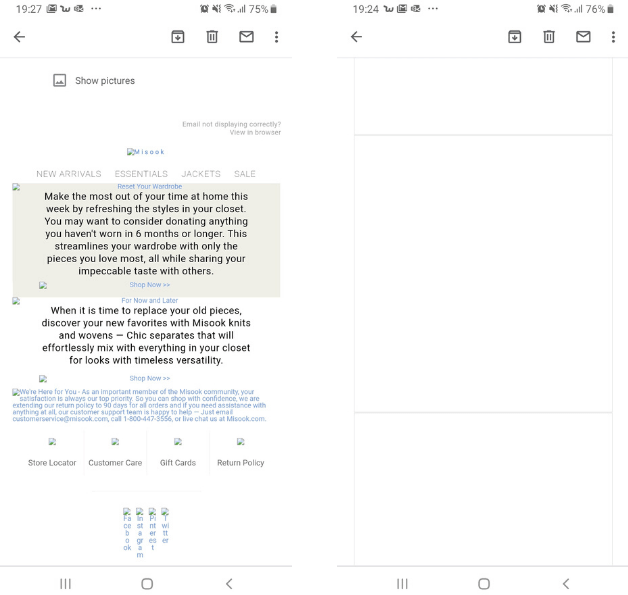
如果您不向图像添加替代文本,用户将看到一个空白框。 这是带有替代文本(左侧示例)和不带有替代文本(右侧示例)的电子邮件的示例。

14、图片比例很重要
虽然大多数桌面图像都是横向的,这意味着它们更宽且高度更低,但在移动设备上却是完全不同的故事。 使用方形和纵向图像充分利用移动屏幕尺寸并吸引订阅者的注意力。
如果您的数据库在桌面用户和移动用户之间平均分配,我们建议使用将根据用户设备显示不同图像的条件块,即桌面用户的横向图像和移动用户的方形图像。
但是,如果您的大多数用户使用移动设备,我们建议您设计专注于移动体验的电子邮件。
字体
15. 选择你的字体
根据我们的经验,电子邮件在不同设备上显示方式的最大问题是字体。 基本上,并非所有设备都能正确呈现您电子邮件中的字体。
最佳做法是使用网络安全字体和在订阅者最常用的设备上正确呈现的字体。 创建电子邮件时,设置您将保留的主要和次要字体。 这样,您将确保即使您的优先字体未呈现,您也可以使用辅助字体,它仍然适合整体电子邮件设计和您的品牌外观。
16.使用更大的字体大小
小屏幕使小字体变得更小,大多数人会删除您的电子邮件,而不是眯着眼睛看细小的文字。
14 像素的字体大小使您的电子邮件在小屏幕上更具可读性。 但不要害怕比这更大。 大字体使您的电子邮件更易于在桌面和移动设备上阅读。 这适用于电子邮件和弹出窗口。
空白和布局
17. 给您的电子邮件空间以喘息
您需要让您的电子邮件尽可能易于阅读和关注。 通过使用足够的空白空间分隔各个部分,确保您拥有大量的内容。 这意味着通过增加尽可能多的空间来增加间距以避免混乱的电子邮件。 如果电子邮件最终比平时更长,请不要担心; 滚动浏览比在较小的移动设备上挣扎和导航更容易。
CTA 设计
18. CTA 包括强动作动词
由于用户通常倾向于浏览电子邮件,因此优化号召性用语 (CTA) 非常重要,因为它们需要吸引注意力并诱使用户执行所需的操作。
关注用户将如何从点击 CTA 中受益,并避免使用诸如“点击此处”之类的通用措辞。 例如,“获取您的电子书”将是仅“下载”的首选 CTA。
提供首次客户折扣的欢迎信息可能包括:


19.编码你的CTA而不是使用图像
一些用户的图片被屏蔽了,将你的 CTA 作为图片嵌入可能会导致失去宝贵的点击率。
即使关闭图像,编码的 CTA 也会显示出来,并立即引起订阅者的注意。
20.创建胖手指友好的按钮
确保你考虑到大拇指的人。 如果您的读者必须多次点击才能继续与您的内容互动,那么他们就有可能不会打扰。
手指不如鼠标指针那么精确,虽然移动制造商已经创造出能够准确响应您的动作的设备,但它们并不完美。
您的号召性用语必须足够大,才能在移动设备屏幕上被点击。 我们建议您将 CTA 按钮的高度设置为至少 30 像素,元素之间至少有 8 像素的间距。
21.避免在文本中使用超链接
您尝试点击手机上的超链接多少次,这似乎是一项不可能完成的任务?
当 CTA 很重要时,首选做法是打断文本并添加适当的 CTA 按钮,而不是在文本中超链接。
电子邮件宽度
22. 保持 600PX 宽的电子邮件
如果您的电子邮件宽度大于 640 像素,用户可能需要左右滚动才能查看完整的电子邮件内容。 虽然大多数现代移动设备都可以处理响应式设计,但也有例外。
当您的电子邮件宽度为 600 像素或更少时,用户在查看为大型计算机屏幕格式化的电子邮件时不会遇到问题。 将电子邮件模板的表格标签中的宽度属性设置为 600 像素,或使用 CSS 宽度属性进行此调整。
质量保证
23. 跨设备测试电子邮件
现在您已经完成了电子邮件的创建,请检查该电子邮件将如何在不同的设备和电子邮件客户端中显示。
在诸如 Email on Acid、Litmus 和 Mailtrap 等平台上预览您的电子邮件模板。 这些测试工具通过向您显示他们支持的所有设备和电子邮件应用程序的屏幕截图来帮助您发现电子邮件问题。
最后的想法
显然,创建移动优化电子邮件并不容易。 这是一个为移动用户创建收件箱体验的多步骤过程,可确保您的电子邮件被阅读,并且他们与您的活动的互动是富有成效的,而不是令人沮丧的。 如果您在设置这些方面需要帮助,或者如果您想改进当前的广告系列,请查看 Justuno 代理合作伙伴 Essence of Email。
Essence of Email 通过电子邮件发展电子商务品牌。 我们的客户从他们的电子邮件程序中平均每月获得 38 倍的投资回报率。 让我们向您展示我们能为您做些什么。 立即联系!


