3 行菜单图标:什么是汉堡菜单?
已发表: 2023-08-01如果我告诉你网站和智能手机里有汉堡怎么办? 你可能会认为我停药后完全失去了它。 但这绝对是真的,我没有骗你。
今天,当您在智能手机或某些网站上打开应用程序时,您可能会看到一个汉堡包 - 也就是说,一个汉堡包菜单图标。
汉堡菜单是什么?
汉堡菜单(不附带薯条)是您现在在许多屏幕顶部看到的三条水平线,要么在最左边,要么在最右边。
事实上,它是一个图标。
通过触摸、点击或单击该图标,它会打开一个侧面菜单,其中包含一系列选项或其他页面。
一些开发人员喜欢汉堡式 3 行菜单图标,因为它使他们能够将更多功能打包到应用程序或导航中。 小图标占用的屏幕空间极小。 它为应用程序或网站提供了干净简约的外观。
对于应用程序用户或网站访问者来说,按下按钮即可轻松滑入和滑出菜单。
或者你可能会这么想。
然而,其他开发人员和一些用户绝对讨厌汉堡菜单图标,或者只是对它感到困惑。 为什么? 因为并非所有用户都清楚这三行实际上是一个菜单图标,并且它没有告诉用户其中有什么。

谁“发明”了汉堡菜单图标?
无处不在的汉堡菜单图标背后的远见卓识是一位名叫诺姆·考克斯 (Norm Cox) 的创意先驱。 他创建了现在无所不在的汉堡菜单图标,这是他在三十多年前最初为世界上第一个图形用户界面 Xerox Star 设计的通用符号。
然而,在其构思之后,这一标志性形象似乎陷入了一段相对默默无闻的时期。
该图标的复兴可以追溯到移动设备的兴起。 正是在这个时代,即 2008 年,三行图标开始悄然回归,首次出现在 Twitter 应用程序 Tweetie 中。
第二年,该图标在 iPhone 3GS 的语音备忘录应用程序界面中找到了新家。
在接受《小企业趋势》采访时,考克斯表达了他对自己的创作复兴的困惑,他说:“我不得不咯咯地笑,因为这个小‘汉堡’符号最近受到了如此多的关注。 直到大约九个月前,我已经 30 多年没有想到‘我的设计生涯中的点点滴滴’了!”
在集思广益地讨论这个符号时,考虑了一些替代方案:
- 三角形向下的箭头,表示结果菜单出现的方向。 然而,这被拒绝了,因为它经常被解释为指针。
- 星号 (*) 或加号 (+) 也被考虑过,但由于其抽象性质最终被丢弃。
最后,考克斯表示,三行汉堡包图像达到了完美的平衡:“这个符号视觉上简单,易于解释,而且功能上令人难忘。 三行就是完美的数字。”
汉堡图标是一个简单而强大的设计元素,从而巩固了其在用户界面设计领域的地位,证明了简约的永恒吸引力。

哪些网站或应用程序使用这个臭名昭著的汉堡菜单图标?
在其应用程序中使用汉堡包图标的一些知名品牌包括 Gmail、Facebook、Reeder、Twitter 和星巴克。
现在网站和浏览器也采用了三行菜单图标。 Chrome 和 Firefox 浏览器就是一个例子,使用右上角的菜单。 汉堡菜单隐藏了所有选项、设置和扩展。 当浏览器中的某些内容需要修复或更新时,该图标会发出橙色光。
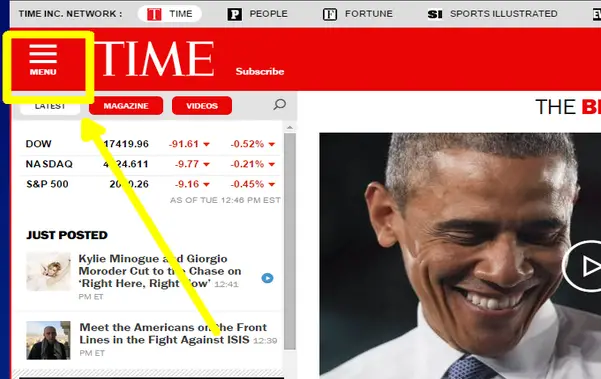
Time.com 是一个使用汉堡菜单的主要网站的示例 - 在本例中位于左上角。 当您单击 3 行菜单图标时,会出现一个显示其他内容链接的幻灯片。

有专家指出,汉堡菜单中的功能很少被使用。
首先,很多人还没弄清楚,这3条横线实际上是一个菜单图标,而不仅仅是一个图像。
其次,汉堡包图标使隐藏菜单中的信息“眼不见心不烦”。 除非他们实际单击或触摸 3 行菜单图标,否则他们看不到那里的选项。
事实上,在 Time.com 的案例中,必须在图标下方添加“菜单”一词,以使该符号的含义更加明显。
减少对汉堡菜单的依赖
许多开发者都表达了他们对汉堡图标及其缺点的不满。
尽管该图标很流行,但有些人拒绝使用该图标。
但做出改变的最引人注目的公司是 Facebook。 需要明确的是,Facebook 从未公开表示要完全摆脱它。 但 Facebook 正在推出一些以前隐藏在汉堡图标后面的移动功能。
它们现在显示在屏幕底部的水平栏中,称为选项卡栏。
底部标签栏在屏幕上占用了更多空间,但它使某些功能更加明显。
我们采访了 Addappt 的首席执行官兼联合创始人 Mrinal Desai。 他还是一款众包远程技术应用程序 Crossloop 的开发者,该应用程序最终被出售给了 AVG Anti-Virus。
“汉堡菜单并不是真正的设置,”德赛在接受《小企业趋势》采访时说道。 “它几乎就像一个‘更多’,甚至可以将其视为‘标签栏’的替代品。 两者都出现的情况很少见,但我们在 Addappt 通过原型进行了探索,但最终选择了“标签栏”路线。”
“这些决定通常取决于应用程序的目标。 汉堡包图标倾向于对功能进行降级,而选项卡栏则使它们更加明显,”Desai 补充道。

汉堡图标创造者获得最终决定权
那么您应该在自己的网站、移动主题或应用程序中使用汉堡菜单图标吗?
我们认为,图标的原始开发者应该拥有最终决定权。
当被问及有关消灭汉堡标志的呼声时,考克斯表示:“这个符号的长寿(自 20 世纪 80 年代以来)证明了它的简单性、实用性、易学性和记忆性。”
“基于使用或实施不当而试图‘杀死’或‘废除’一个 UI 工具或小部件,既有点短视又反应过度。”
下表详细列出了该图标在不同时代的历史和使用情况,从其创建到重新引入以及当前的广泛使用,突出显示了其接受和应用随着时间的推移而发生的变化:
| 时代 | 图标介绍 | 早期应用 | 用户接待 | 现代应用 | 当前接收情况 |
|---|---|---|---|---|---|
| 20世纪80年代 | Norm Cox 为 Xerox Star 设计的汉堡菜单 | 用于世界上第一个图形用户界面 | 大多不为广大公众所知 | - | - |
| 2000年代 | 随着移动设备的兴起重新引入 | Twitter 应用程序 (Tweetie)、iPhone 3GS 语音备忘录应用程序 | 混合; 有些人觉得很直观,另一些人则感到困惑 | - | - |
| 2010 年代及以后 | 广泛采用 | Gmail、Facebook、Reeder、Twitter、星巴克应用程序; Chrome 和 Firefox 浏览器; Time.com 等网站 | 关于其有效性的争论仍在继续 | 扩大在各种应用程序和网站中的使用 | 有些人喜欢它的简单和紧凑,另一些人则批评它隐藏了重要的功能 |
汉堡包,红色图标 照片来自 Shutterstock
