2023 年 8 月 5 个 WordPress 网页设计趋势
已发表: 2023-08-22季节变化的预期也是开始考虑其他领域变化的好时机。 这是您在设计项目中已经可以看到的东西,设计师正在项目中尝试一些新事物(我们正在挖掘其中的一些选项)。
以下是本月需要考虑的五个重要趋势:
1. 视频按钮,非自动播放

如果您不喜欢自动播放视频,这就是适合您的设计趋势:不带自动播放功能的视频按钮。 英雄视频在相当长的一段时间内一直是主导设计元素,但也带来了一些挑战——大小、声音、用户烦恼或可访问性。 这种设计趋势解决了许多这些问题。
Bonanza Studios 使用超大按钮来播放视频,而不是将其用作英雄背景。 它以易于查看的大尺寸弹出,并且您可以控制播放器的控件。
2. 美术馆灵感

杂志风格的网站设计具有触觉动作,从页面翻转到微妙的设计元素,感觉就像拿着一本书或艺术说明书。
在上面来自布鲁克林版的艺术品示例中,您可以看到这个概念是如何实现的。 它很漂亮并且具有互动性。 诀窍在于,需要查看整个设计并与之交互,才能获得完整的效果并真正理解一切是如何组合在一起的。
这里的另一个挑战是色彩对比,但是像这样的设计有一个非常独特的受众,设计团队可能在发布之前对其进行了研究。
3.概述类型元素

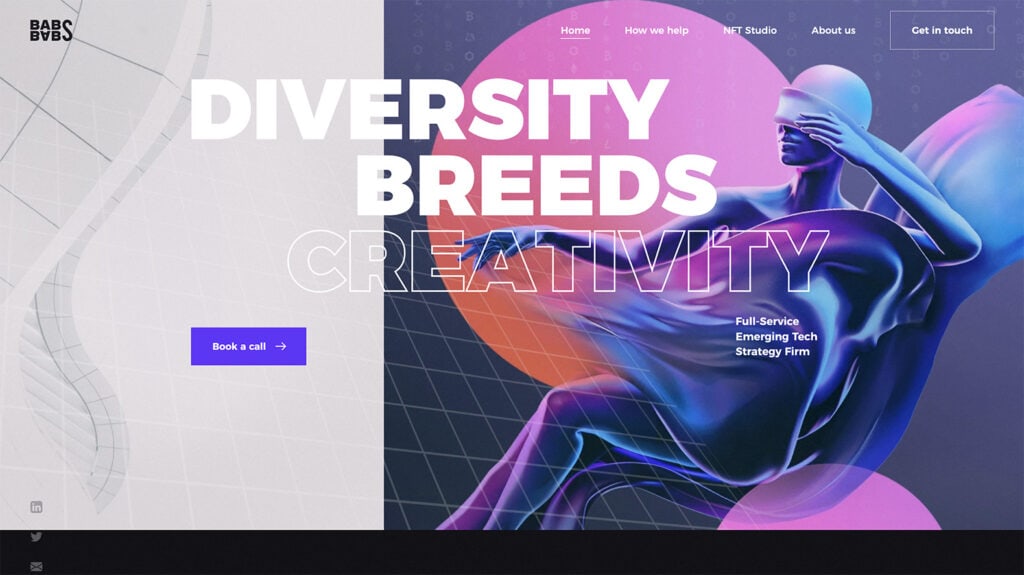
字体元素的交替填充和轮廓可以产生直接的影响和焦点。 这就是设计师使用此选项的原因。 Babs 就是一个完美的例子。
如果事物没有适当的平衡,或者如果您希望特定的单词或短语比其他单词或短语有更多的存在感,那么大纲元素还可以减轻设计或文本的一些重量。
在这里,您可能会发现自己首先查看大纲文本,因为它是不同的。 没关系。 这种设计可以让你思考单词并快速理解它们,因为没有太多的东西需要阅读(这是这种风格在这里起作用的部分原因)。
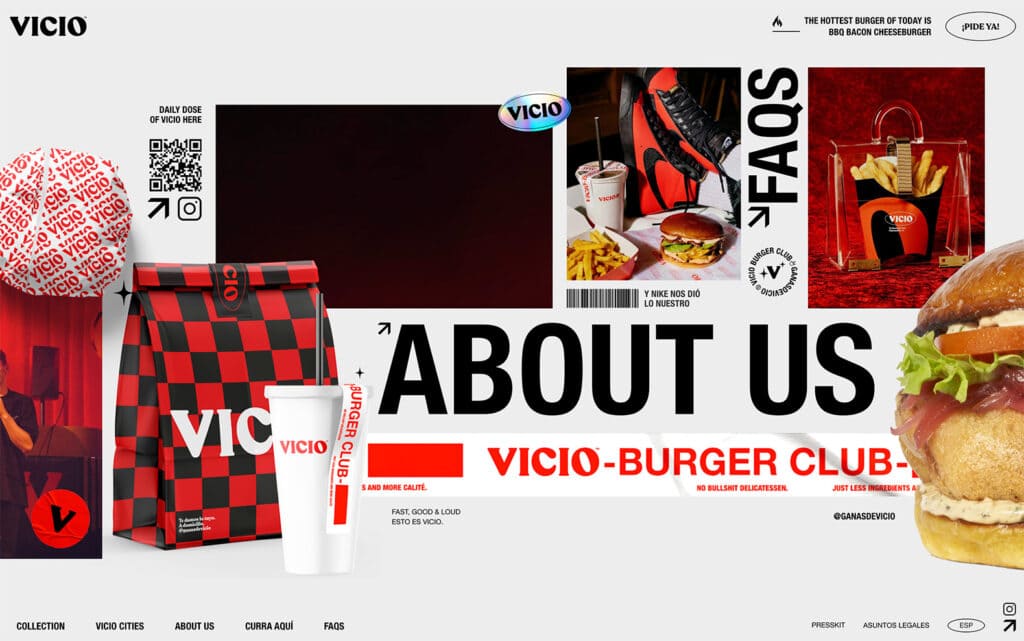
4.《凌乱的英雄》

为什么有这么多东西要看? 当您查看一些具有更混乱的英雄标题区域的设计时,这可能是您会问的问题。

这种风格可以同时展示很多东西,或者当你没有明确的行动点时也能发挥作用。 你在这里传达的信息是数量——无论你展示什么,你都有很多。 看看上面 Vicio 的例子就知道了。
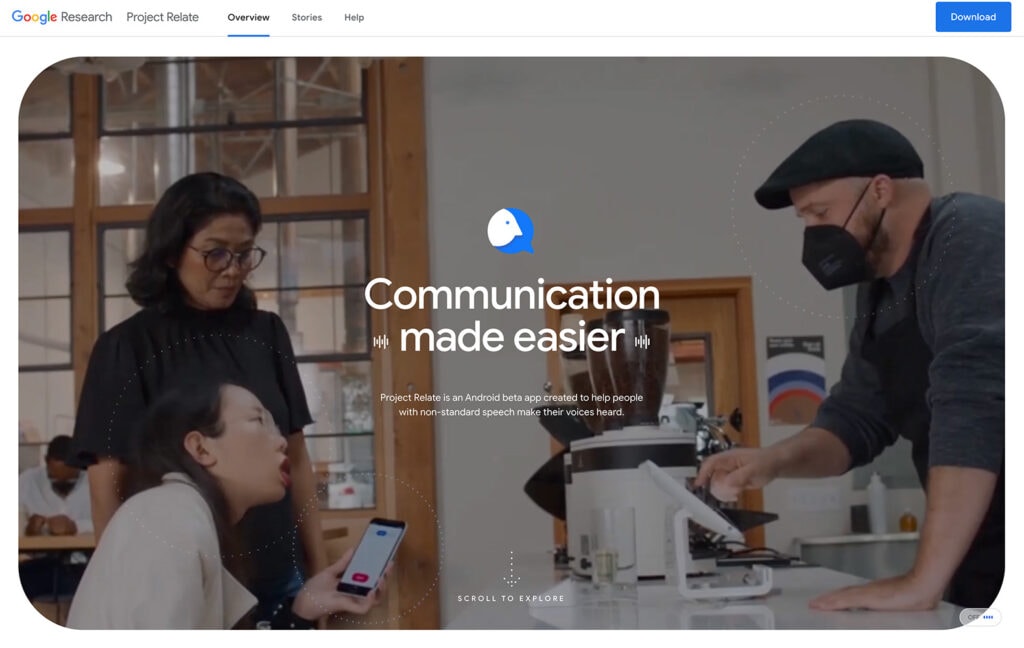
5. 更便捷的体验

Google 的 Project Relate 是我们一段时间以来见过的最酷的东西之一,尤其是当您考虑在线可访问性和人类交流时。 该工具学习非标准语音模式以协助沟通。 很酷,对吧?
但这里对每个设计师来说都是一个教训:如何才能创造出更易于每个人使用的东西? 所有类型的人和所有能力水平?
这个问题有很多不同的答案,但这应该是你在项目工作时问的问题。 如何才能最好地与目标受众及其他受众建立联系? 为了创造更好、更容易理解的沟通,需要哪些设计元素? 有关使您的网站易于访问的有用提示,请查看 Bet Hannon 在我们的首届 Kadence Amplify 活动中发表的演讲。
把它们放在一起
您能想象自己在设计项目中使用其中一些概念吗? 如果不出意外,这里有一些很棒的总体想法可以帮助您思考从艺术构图到更好、更易于理解的设计等各个方面。
Kadence Full Bundle 为您提供跟上所有设计趋势所需的一切,并将您的网站提升到一个新的水平。 从 Kadence Blocks 中的 Lottie Block 到创建完全可定制的设计和页面的能力,Kadence Full Bundle 为您提供了制作美观、有效且引人入胜的网站所需的一切。
