2023 年 6 月 5 个 WordPress 网页设计趋势
已发表: 2023-06-21有时,当我们进入夏季时,网站设计趋势似乎会有所停顿。 可能是因为我们的许多项目都处于中间阶段,因为很多人自己休息。 尽管如此,在新的和有趣的网页设计元素的世界里,还有一些东西需要探索。
以下是本月需要考虑的五个趋势:
1. 奢侈的意象

设计师保持整体简约设计的主题,但将其与奢华的图像搭配,营造出奢华而不是简约的美感。
这些图片充满了色彩和风格,就像上面 Floof 的例子一样。 通常有太多的东西不能一次看到,甚至以一种你不可能从小屏幕上获得图像中的所有信息的方式拍摄。
此类图像的挑战是以一种具有视觉意义并保持可读性的方式对其他元素进行分层。 Kadence Blocks 的 Advanced Text Block 是一个不可思议的工具。 您甚至可以为文本添加阴影和深度,使其真正脱颖而出。
2.无产品电子商务

您是否注意到有多少在线商店从主页上看起来根本不像商店?
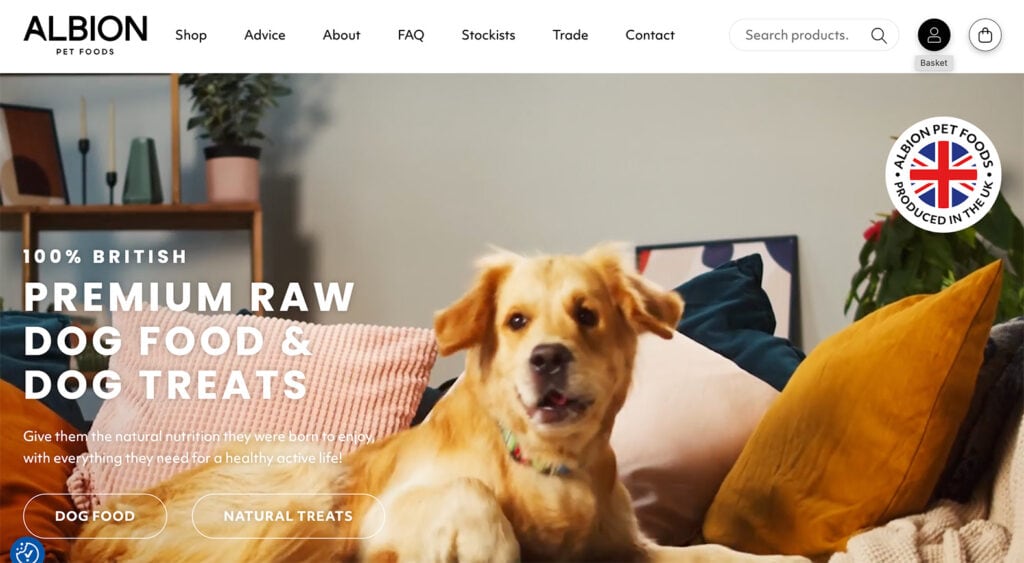
为了让品牌感觉更像是生活方式的选择,而不是电子商务,这种趋势正在主导某些垂直领域,包括宠物食品,如上面 Albion 的示例所示。
这种设计背后的想法是在展示产品之前创造一种归属感和渴望感。 在这里,快乐、活跃的狗会向您展示它们因饮食而感觉良好。
如果您想了解有关使用 Kadence 主题创建令人惊叹的英雄部分的更多信息,请查看本教程。
3.卡通人物

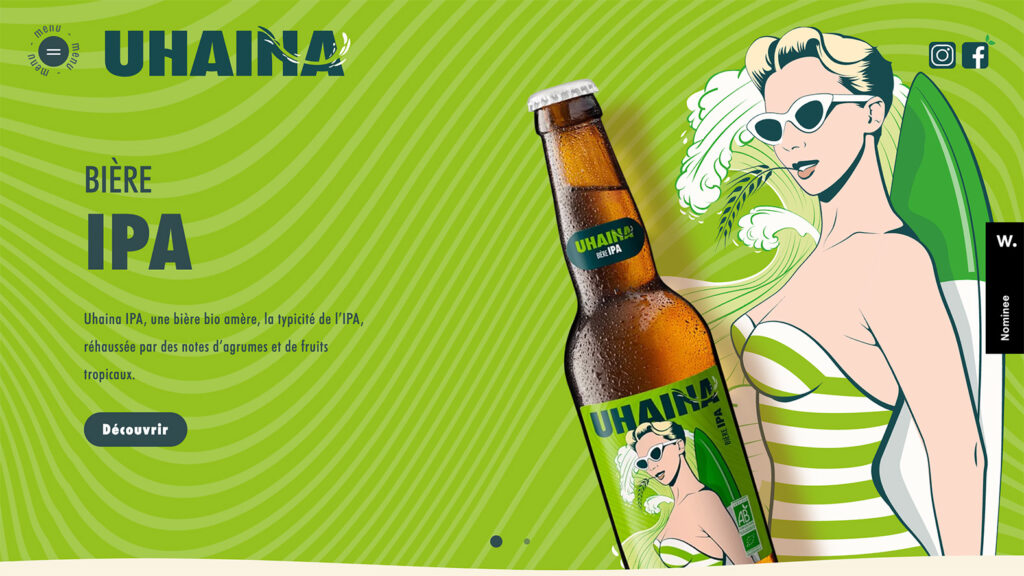
这个网站设计趋势有点出乎意料,但使用得相当好——卡通人物。 看看 Uhaina 的一个很好的例子。
这些项目通常表现为以下两种方式之一:
- 使用插图、卡通风格的角色,充满美感
- 卡通人物与真实物品混合(还记得“谁陷害了兔子罗杰吗?”)
为了让它发挥作用,这些部分必须无缝地组合在一起并且看起来不会太孩子气(除非那是你的目标)。
4. 偏离基线的版式

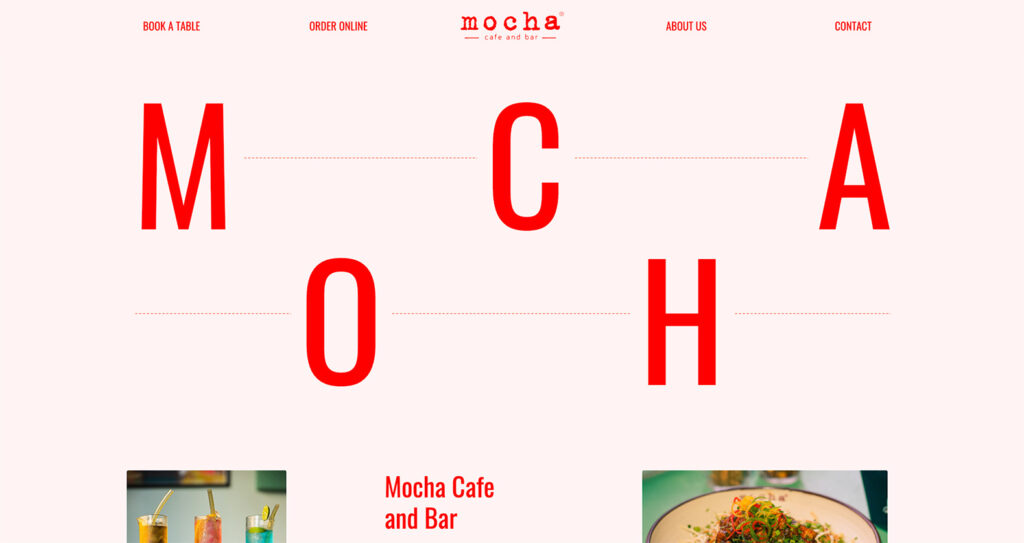
谁说文本元素大多位于同一条不可见的线上? 设计师正在试验不基于一致基线的文本元素。 这通常与一个或两个词或品牌名称一起使用。

如果文本仍然一目了然可读,这可以很好地工作,例如上面来自 Mocha Cafe and Bar 的示例。 如果文本缺乏可读性,它可能会很快失败并变成有点排版灾难。 还有其他响应性挑战。
仅当您有一个易于理解的简单单词和有助于提高可读性的字体时才尝试这样做。
5.带动画的平面图标

平面图标在几年前是一个巨大的趋势,并且从未消失。 虽然现在的图标样式比趋势鼎盛时期更加多样化,但扁平化是一种流行的选择。
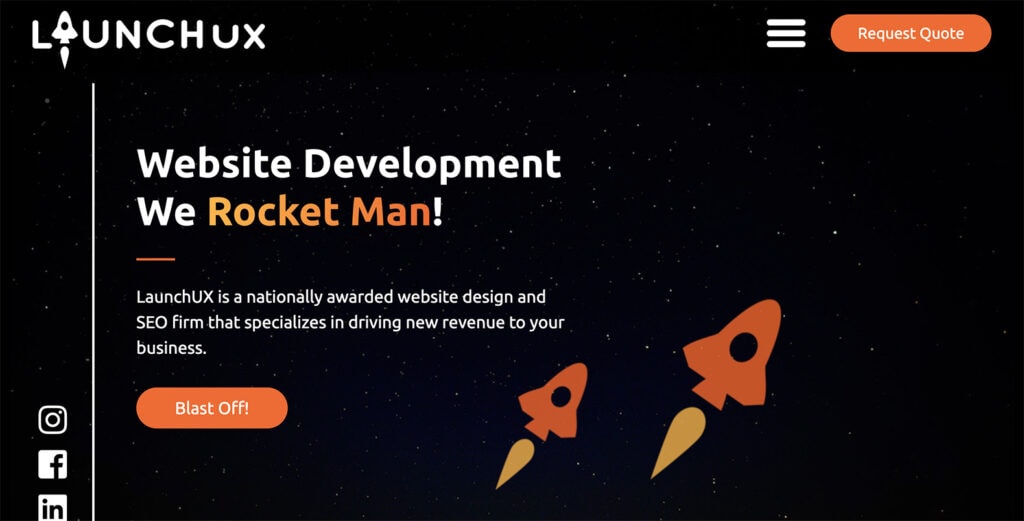
这个设计元素的新变化是平面图标与动画效果(有时以更大的方式)配对,为项目创造额外的视觉兴趣或注意力。 只需查看 LaunchUX 中的示例即可。
大多数情况下,这些图标都很简单,并且有简单的动画。 它们可能包括也可能不包括点击或点击操作。 在上面的例子中,火箭图标只是屏幕上的一个视觉项目,没有交互性。
Kadence Blocks 的 Lottie Block 使创造这种引人注目的设计风格变得轻而易举。 您可以将 Lottie Block 插入您网站的任何位置,并保持对动画速度、循环和其他一切的完全控制!
把它们放在一起
WordPress 网页设计趋势是一个有趣的元素,但不要觉得您必须尝试每一个出现的新趋势。 如果大胆和大不是你的风格,可以等待,看看还会有什么。 在正确的时间使用正确的趋势是您品牌和风格的一部分。
Kadence 完整包为您提供跟上所有设计趋势所需的一切,并将您的网站提升到一个新的水平。 从 Kadence Blocks 中的 Lottie Block 到创建完全可定制的设计和页面的能力,Kadence Full Bundle 为您提供制作美观、有效和引人入胜的网站所需的一切。
