2023 年 11 月 5 个 WordPress 网页设计趋势
已发表: 2023-11-22传统上,每年的这个时候并不是新项目的时期,随着假期的临近,但 WordPress 网站设计中正在发生一些新的事情。 随着黑色星期五和网络星期一的临近,最大的挑战是专注于电子商务的品牌。
以下是本月需要考虑的五个重要趋势:
1. BFCM主题

黑色星期五和网络星期一激励许多网站所有者(尤其是那些拥有电子商务网站的网站所有者)重新设想他们的主页和其他登陆页面,其中包含假日销售季节的语言和图像。
从现在到今年年底,其中许多设计将发生几次变化,从早期的黑色星期五销售开始,没有大量的节日图像,到全面的 BFCM 设计推动正式拉开节日季的序幕。
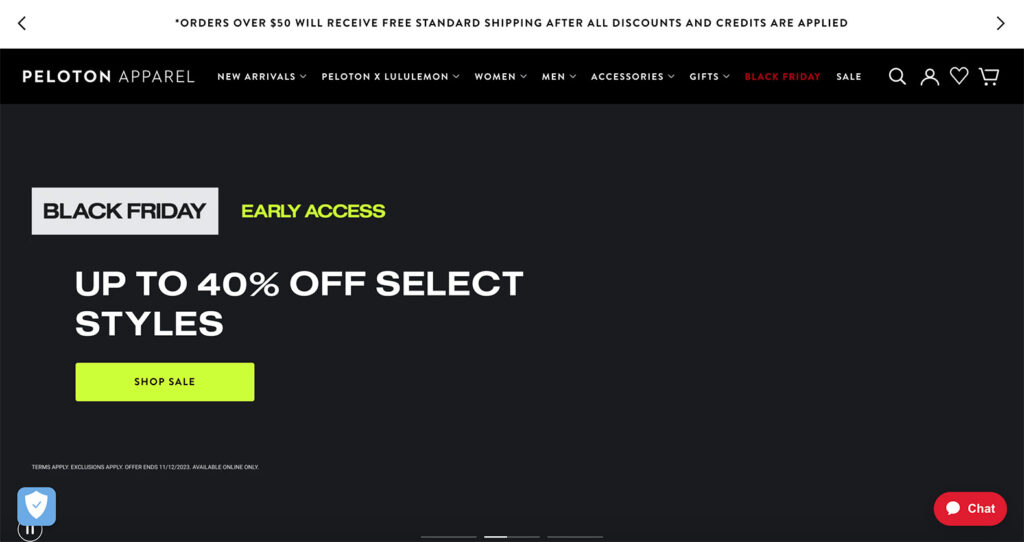
您在这里看到的主题将包括节日色彩、大量黑色星期五和网络星期一语言,以及大量折扣优惠或特价销售,如您在上面 Peloton Apparell 的示例中看到的那样。
2023 年,我们与来自 The Good 的 Jon MacDonald 进行了现场拆解会议,我们讨论了着陆页的所有策略,重点是 BFCM。 返回并寻找一些新的灵感!
2. 下划线

设计中的下划线会立即创建焦点,并将注意力吸引到其周围的内容。 (这就是文本块中间的链接有下划线的原因之一 - 因此您会注意它们,然后与它们交互。)
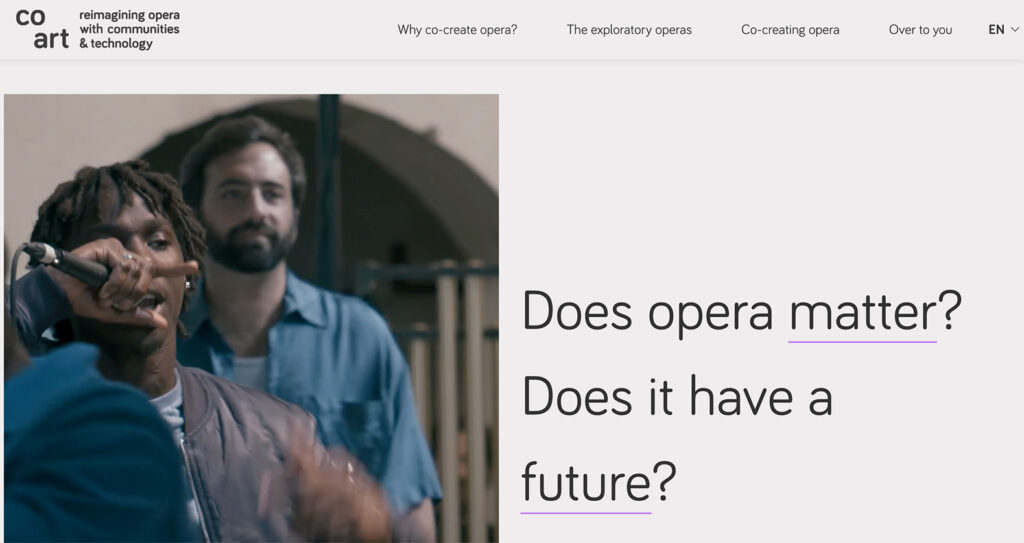
在这种情况下,下划线是让您思考或看到设计的特定元素的一种方式。 在上面 Co Art 的示例中,设计要求您看到“物质”和“未来”这两个词。 这些也是网站设计中支持页面的内部链接。
下划线可以很细并且有些微妙,就像这个例子一样,也可以很粗并且带有更多的重量。 Kadence Blocks 的高级文本块允许您突出显示文本并赋予其不同的样式,以便某些单词可以脱颖而出。
3. 插入视频

根据项目的不同,全屏视频标题可能会让人感到不知所措。 这就是使用插入视频可以派上用场的地方。
如果视频内容易于理解但又不庞大,并且可以为设计添加一些额外的内容,那么这种方法非常有效。 为了获得最大的影响,允许用户单击视频将其放大。
这对于上面示例中的 Pebble 非常有用,因为大图像提供了一种详细查看车辆的方法。 该视频提供了额外且快速的信息,可帮助您准确了解您所看到的内容。
4.首页导航

虽然最常见且最值得信赖的网站导航位置是桌面屏幕的顶部,但这并不是唯一的选择。 下页导航越来越流行,其元素固定在屏幕底部而不是顶部。 查看文化技术部的上述示例。

这模仿了一些移动应用程序和浏览器,将静态信息固定在屏幕底部而不是顶部。
只要导航元素清晰易懂,用户就能轻松掌握这种设计趋势。
5.倾斜的文本元素

无论哪种方式只要几度就可以在印刷元素的风格和感觉上产生巨大的差异。 倾斜的文本元素可以吸引眼球,尤其适合与一两个简单的单词或作为品牌元素配合使用。
在上面 Supershine 的示例中,倾斜的文本与一些动画悬停效果相结合,以实现额外的交互性。
把它们放在一起
虽然本月购物季最受关注,但随着假期交通流量的增加,这可能是实施其他小趋势的好时机。 但如果您现在没有时间或资源,请不要担心; 只需为这些趋势添加书签并在假期后返回即可。
本综述中的大多数设计元素都可以随时实施,不需要对网站进行完整的改版。 和他们一起玩吧。
Kadence Full Bundle 为您提供跟上所有设计趋势所需的一切,并将您的网站提升到一个新的水平。 从 Kadence Blocks 中的高级图像块到创建完全可定制的设计和页面的能力,Kadence Full Bundle 为您提供了制作美观、有效且引人入胜的网站所需的一切。 如果您从现在到网络星期一购买捆绑包,您可以享受 40% 的折扣。 干杯!
