2023 年 4 月的 6 个 WordPress 网页设计趋势
已发表: 2023-04-26您是否厌倦了设计项目的现状? 浏览和考虑结合流行的网站设计元素可能只是在处理 WordPress 项目时获得一点火花的方式。
以下是本月需要考虑的六大趋势:
1.手绘或书面元素

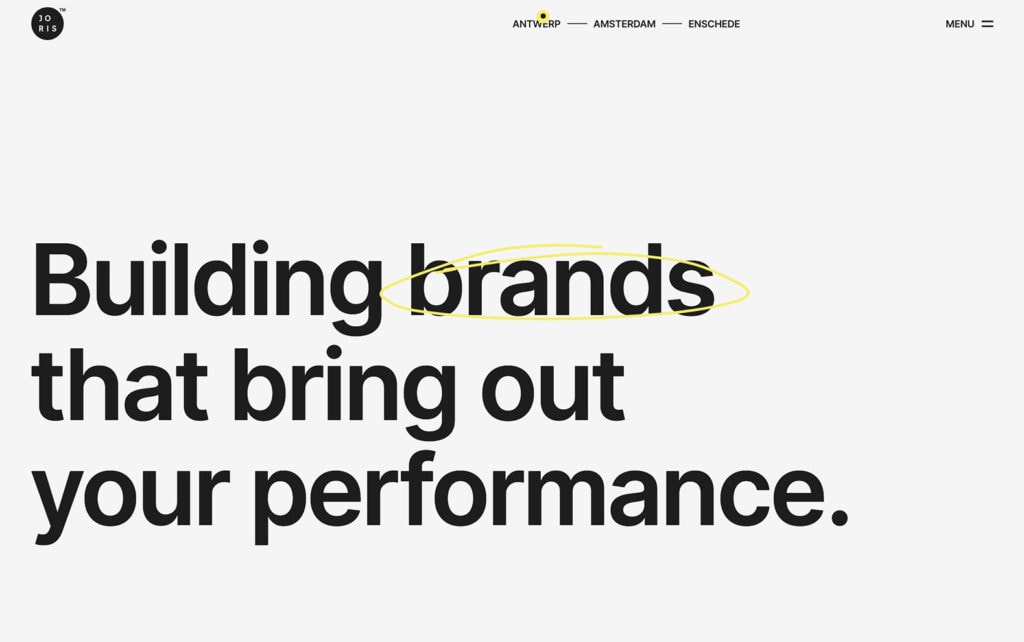
手写元素——无论是排版还是其他绘制的设计元素——可以增加一种个性化的感觉,让网站感觉更加独特。 通常,您会将其视为书写或圆圈或线条等草稿,以将焦点添加到屏幕上的某个元素。 有时,这会以绘制元素的形式出现,例如图标或插图。 请注意上面来自 Joris 的示例中的这种趋势。
无论手绘元素如何使用,它都可以成为您视觉识别的独特部分,并建立更好的用户连接。
2. 打字文字

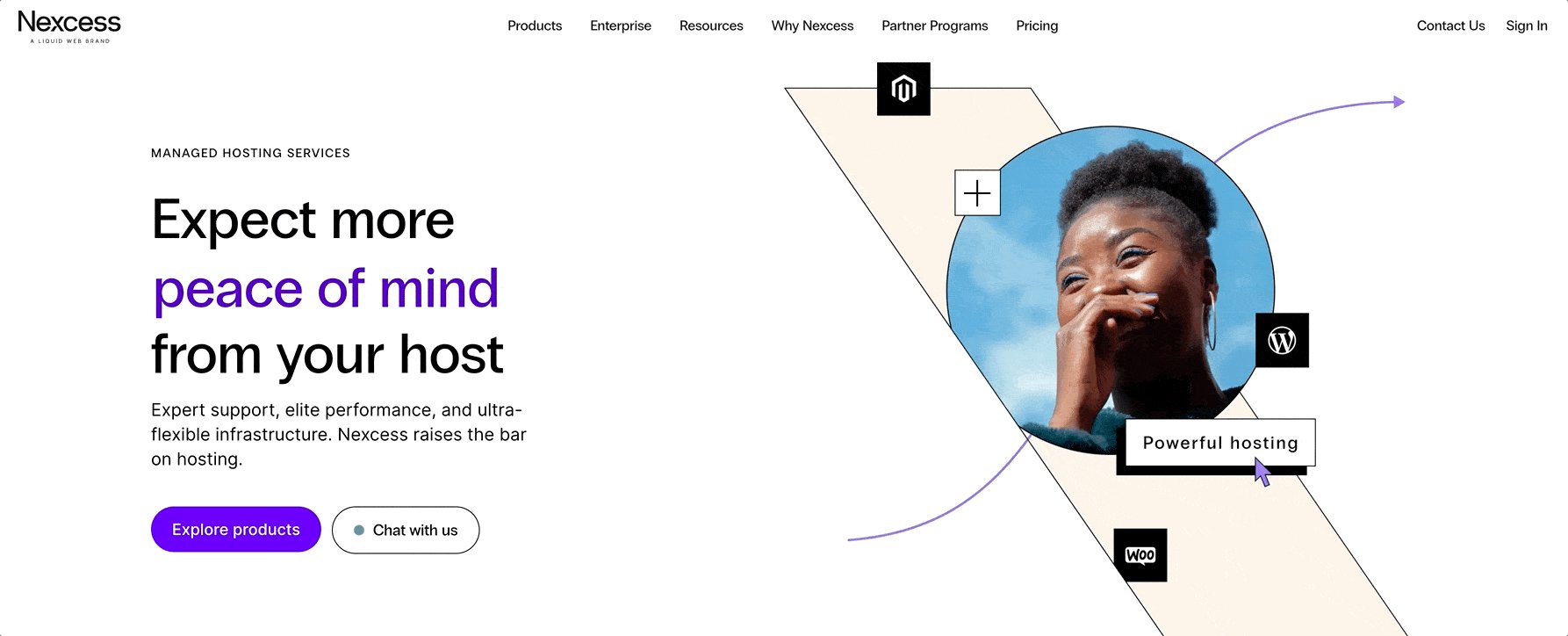
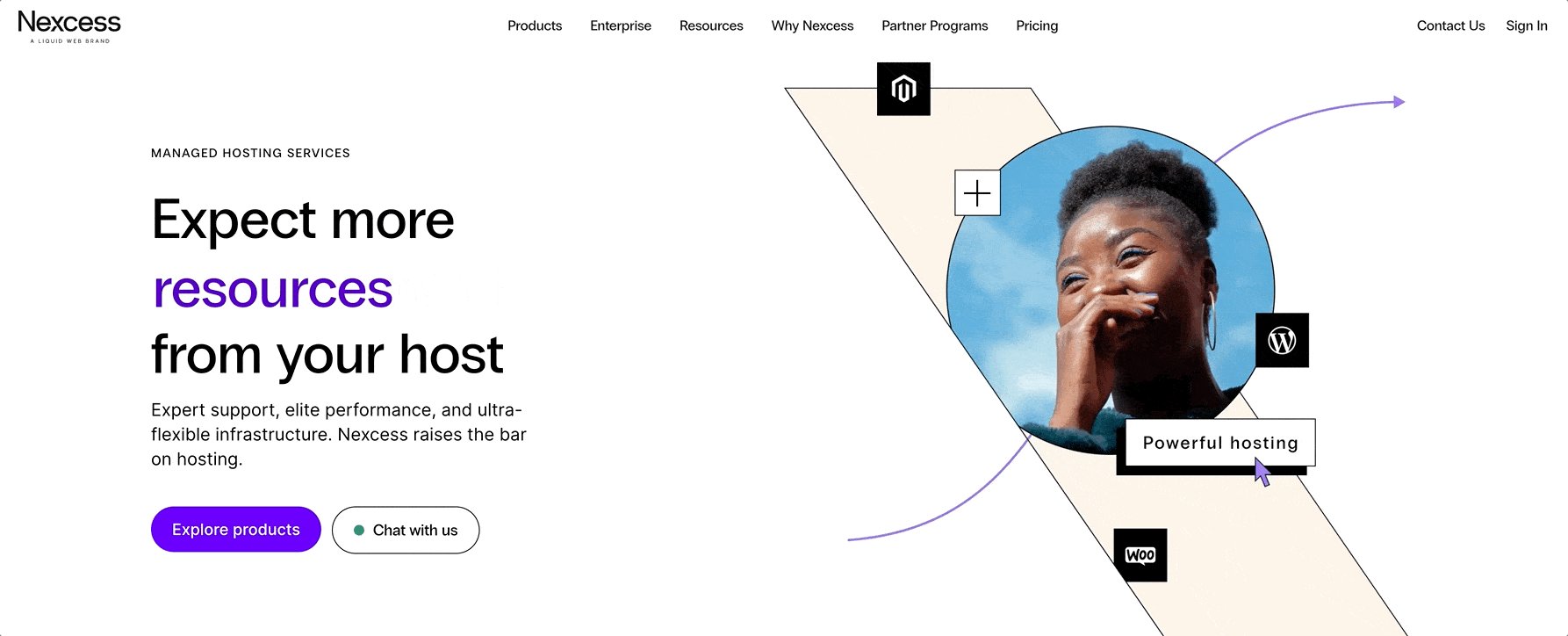
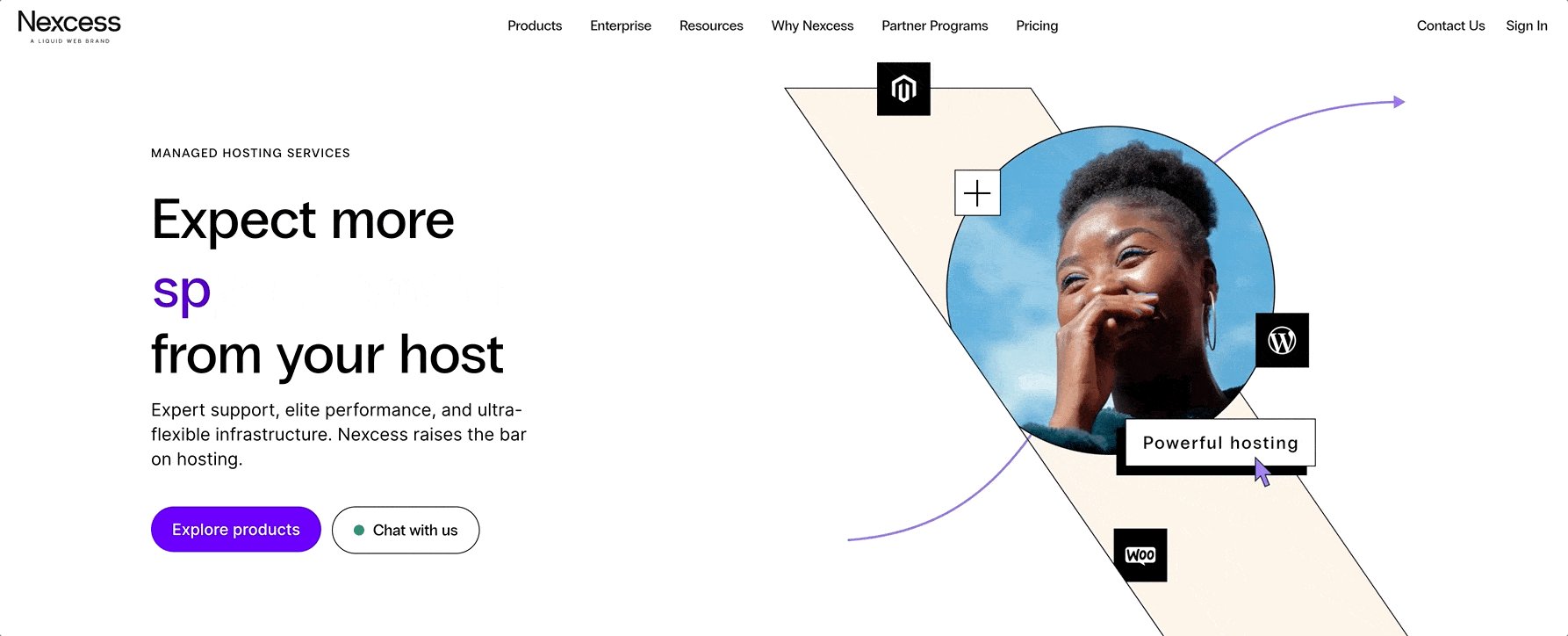
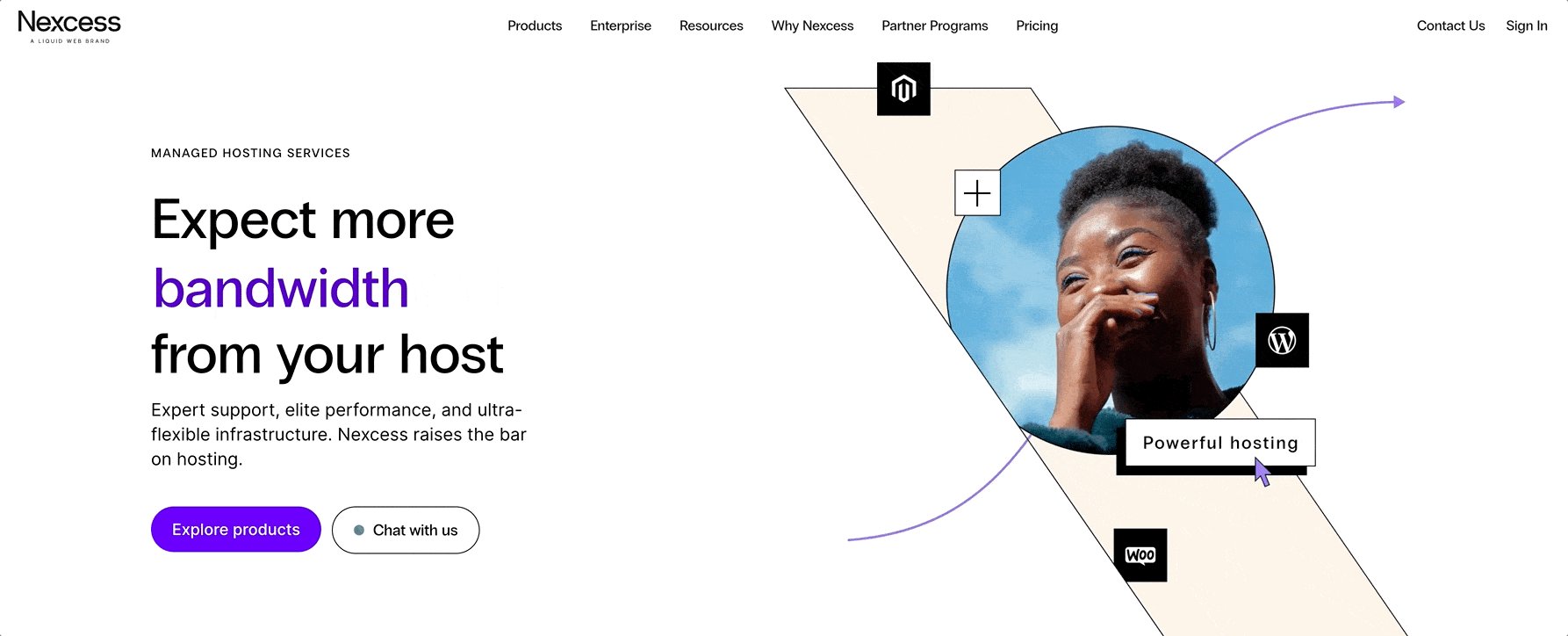
键入的文本是炫耀您提供的产品的一种独特且引人入胜的方式。 在上面 Nexcess 的示例中,他们使用 Kadence Blocks 的 Advanced Text 块中的键入文本功能来表明,通过选择 Nexcess,您不仅会更加安心,而且还会获得更多的资源、容量、速度,和带宽。 不要限制自己,使用键入的文本!
键入的文本非常适合作为主图的标题,但它可以在整个网站中使用,以创造参与度并给观众留下更持久的印象。
3.四四方方的导航

有很多方法可以创建方形导航元素——按钮、线条、类型选择——但这都归结为一件事:你的导航是否简单易懂? 在上面来自 Oasis 的例子中,你会看到这个四四方方的导航做得很漂亮。
四四方方的风格很好,因为它们创造了视觉和自然的点击模式,它们通常会自然地做出反应,并且它们通过交互吸引眼球。 使用 Kadence 主题中的 Header Builder,您可以使用各种样式选项来为您的标题和导航提供时尚的盒子般的感觉。 添加带边框的按钮、完全自定义的分隔线或切换导航区域,为您的页眉提供干净、明快、四四方方的设计。
4. 简约优雅

极简和简单的风格是设计技巧,几乎在创建出色设计的每个技巧列表中都强调了这一点。 这种趋势利用了这种简单的性质,并为其增添了一丝优雅。

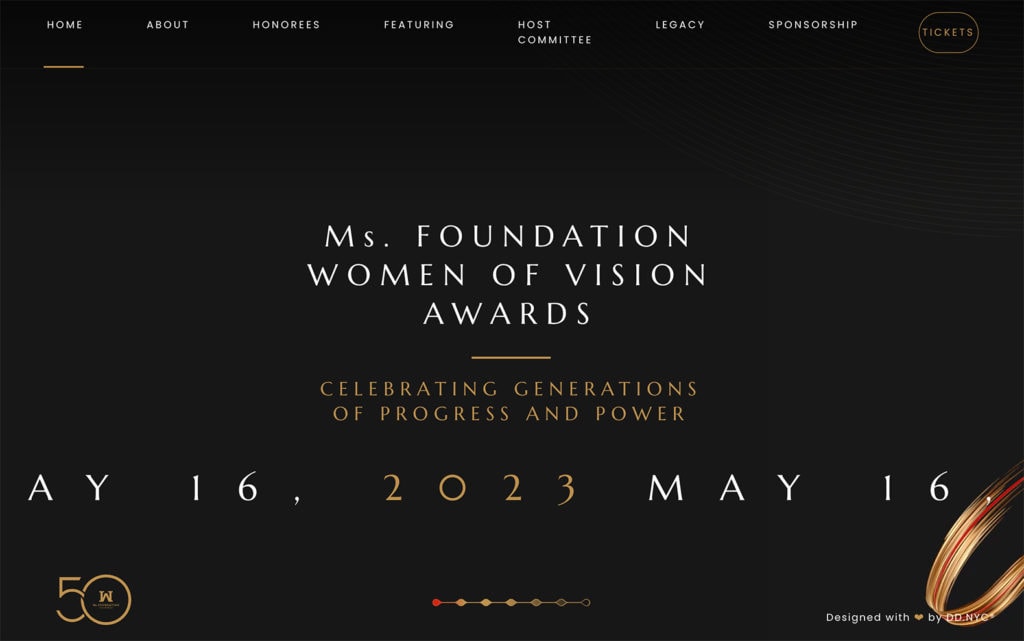
虽然“优雅”很难定义,但当您看到它时,您肯定知道。 在这个来自 Wov2023 的例子中,是设计团队对颜色和空间的选择,以及具有正式感觉的经典简单字体。 金环右下角带有红色点缀的设计元素也创造并有助于项目的优雅整体基调。
5.贴纸

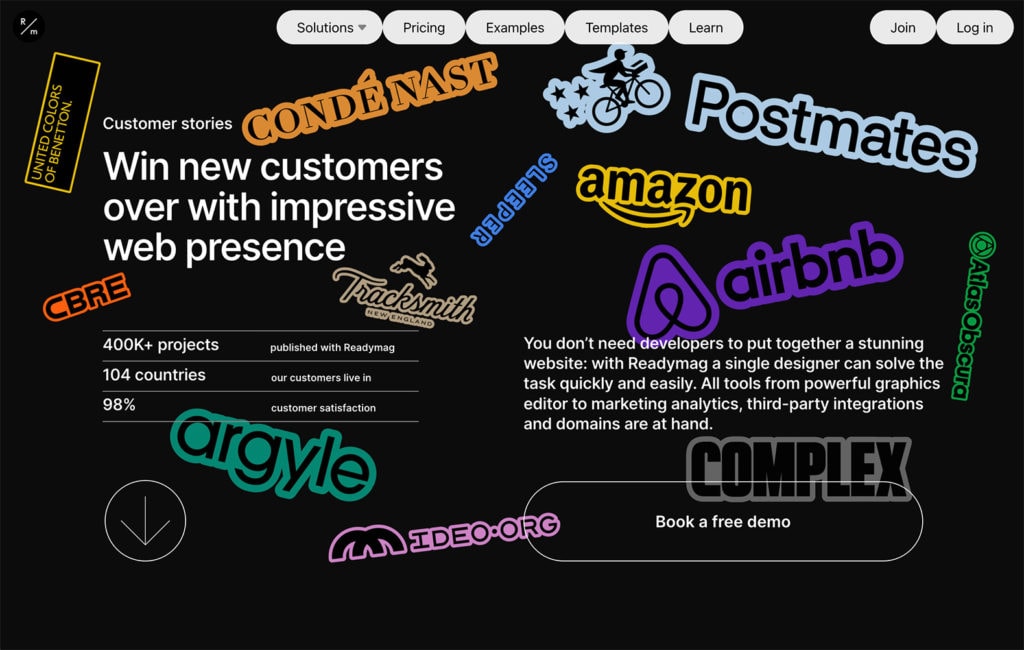
具有明亮流行色彩和时髦轮廓形状的元素,模仿您将在笔记本电脑、水瓶或社交媒体图像上使用的贴纸外观,在网页设计项目中也很受欢迎。 只需查看 Readymag 中的示例即可。
贴纸是一种天生会产生混乱感并要求用户仔细观察它们的元素。 他们通常专注于一个单一的元素,制作多个贴纸,例如上面的例子,这是一种非常引人注目的体验,因为用户会希望看到每一个。
这种设计风格通常很有趣而且轻松,但只适用于正确的内容。 它经常冒着变得太忙的风险。
6.黑白美学

回到简单和极简设计的主题,黑白美学检查了两个框。 这是一个经典的颜色和设计主题,以高度针对性和重点突出的内容、空间和单一信息为中心。
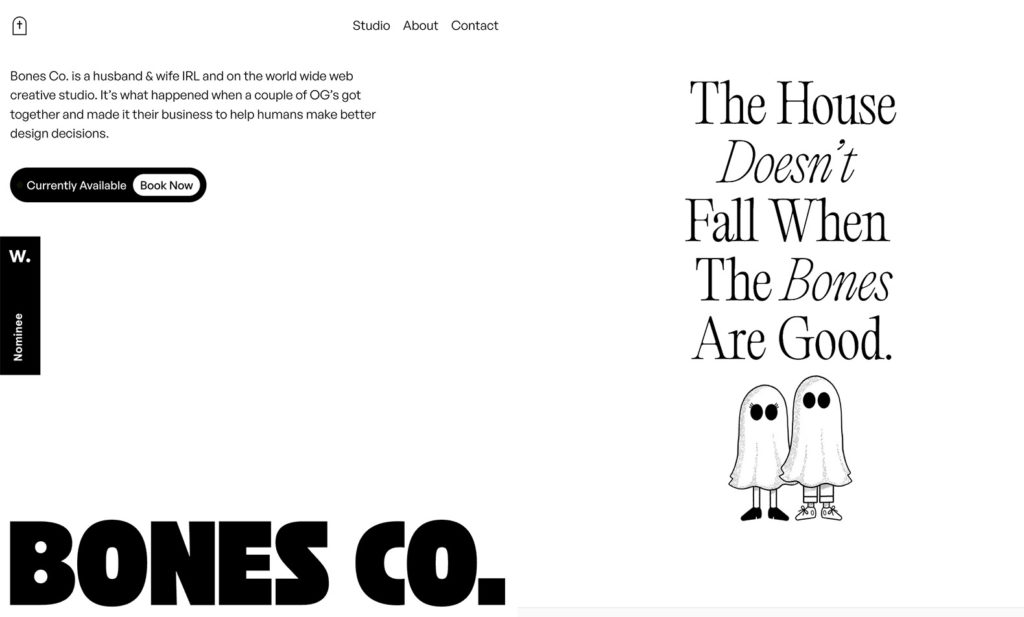
许多现在选择这种风格的设计师正在添加交互元素,以增加趣味性、交互性和复杂性。 在上面来自 Bones Co. 的示例中,它采用交互式当前可用/立即预订按钮的形式。 作为屏幕上唯一的颜色,微小的、闪烁的绿光几乎不可能被错过。
把它们放在一起
WordPress 网页设计趋势是一个有趣的元素,但不要觉得您必须尝试每一个出现的新趋势。 如果大胆和大不是你的风格,可以等待,看看还会有什么。 在正确的时间使用正确的趋势是您品牌和风格的一部分。
Kadence 完整包为您提供跟上所有设计趋势所需的一切,并将您的网站提升到一个新的水平。 从 Kadence Blocks 中的高级文本块到创建完全可定制的设计和页面的能力,Kadence Full Bundle 为您提供制作美观、有效和引人入胜的网站所需的一切。
