Shopify 的辅助功能:用户体验第 5 部分
已发表: 2023-01-12什么是辅助功能?
想象一下:一个装满您最喜欢的书的图书馆。 能够从一个地方前往奇幻、科幻和恐怖世界。 但现在想象一下,这个巨大的空间只能通过楼梯进入,对于那些无法使用楼梯的人来说,它是无法进入的。
它不仅发生在物理世界中——它也发生在数字空间中。 两者都是每个人都应该感到受欢迎的地方,考虑可访问性有助于您实现这一目标。
数字中的可访问性与真实物理空间中的可访问性同样重要。 我们在日常生活中使用的网站和应用程序可以由设计师精心设计,以创建大多数人都可以访问的用户界面。 我们说“大多数”,因为并不总是可以让所有人都完全访问。 在设计、开发和编写内容时牢记所有障碍可能很困难,但这是每个人都应该努力的事情。
有各种各样的障碍,但是当谈到我们作为设计师通常面临的问题时,有四个主要类别:
- 视觉 - 包括失明、色盲、癫痫患者等
- 听觉 - 聋人或听障人士
- 电机 - 截肢者、瘫痪者等
- 认知 - 唐氏综合症、阿尔茨海默病、阅读障碍等
可访问性的重要性是什么?
今天有超过 70 亿人活着,每 7 人中就有 1 人患有某种形式的残疾。 如果不仔细考虑可访问性,那么有大量用户可能会被忽视:10 亿用户。 让这个群体感到被包容很容易。 改善您的 Shopify 网站的可访问性对实现这一目标大有帮助。 改善所有用户的体验将使他们能够与您一起购物,提高您的在线知名度,进而提高您的转化率和收入。 虽然实施可访问性改进可能是一个漫长的过程,但包容性并不难,事实上,可访问性应该是自然而然的。
同样值得考虑的是,谷歌在索引网站和评估性能时包括可访问性。
如何提高在线可访问性?
测量
Web Content Accessibility Guidelines 2.0 (WCAG 2.0) 是全球所有网站都应遵守的组织。 有一大堆小的变化和标准,看起来你的网站上有很多事情要做,以适应每个国家的原则。
虽然一开始看起来让人不知所措,但我们对该方法的建议是将工作分解成块以在一段时间内完成,并以不损害用户体验的方式处理任务。 永远不要认输。
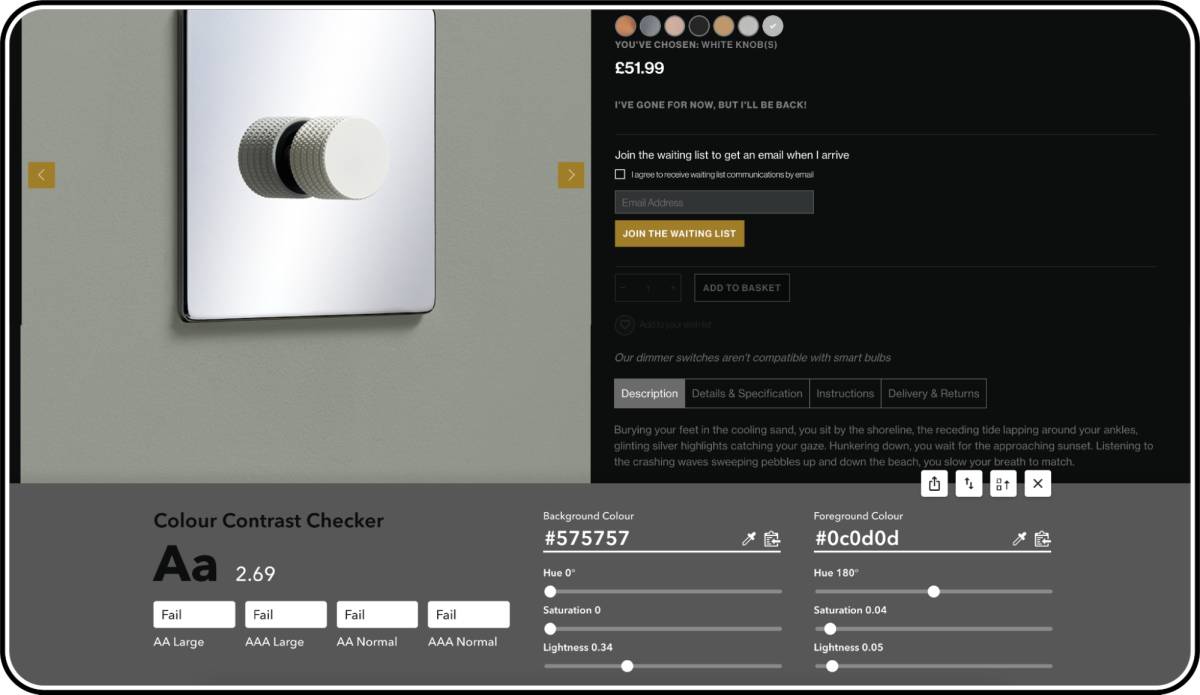
对比
这是指您的 Shopify 网站元素之间的对比,例如,可以应用于背景上的文本。 确保对比度正确将有利于视力不佳、屏幕质量低或阅读困难的用户。
WCAG 将三种公认的类型称为标准:
A、AA 和 AAA
AA 是推荐的最低标准,但 AAA 是我们在色彩对比度方面都努力达到的目标。 有很多工具可以用来检查颜色对比度,在设计中,有免费的 Figma 插件。

颜色
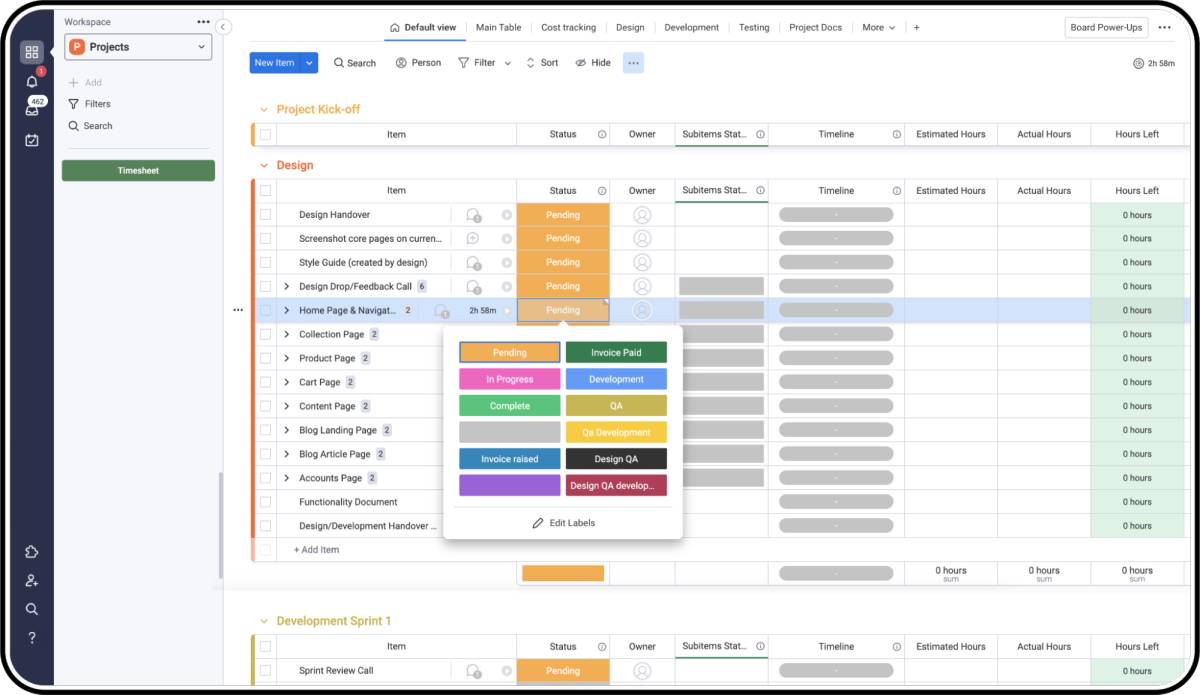
如果使用得当,颜色可以帮助用户区分图形元素、集合和状态。 色盲的人无法单独依靠颜色,因此我们需要考虑依靠颜色的替代方案来设计和区分对象和元素。
发展我们对此的理解并实施更改比您想象的要容易得多。 颜色和标签的组合可以改善体验。 以 Monday.com 为例 - 当更改项目的状态时,有一种颜色代表状态以便快速可见,但对于那些可能无法有效使用颜色的人,我们还有文本状态。


替代标签
盲人或视障用户通常使用屏幕阅读应用程序来浏览网站。 这些工具使用可访问性树来映射站点的内容。 这些树用于通过大声朗读内容来帮助网站周围的人。
当谈到“alt 标记”时,这是指网站上使用的图像的文本描述。 这些简短的描述性文本可以让视障人士或盲人听到图像显示的内容。 重要的是,从 SEO 的角度来看,alt 标记图像也很有帮助,可以提高网站在 Google 眼中的整体价值。
键盘辅助功能
键盘可访问性是 Web 可访问性最重要的方面之一。 许多有运动障碍的用户依赖键盘。 有些人有颤抖,无法很好地控制肌肉。 其他人很少或根本不用手,或者根本不用手。 除了传统键盘之外,一些用户可能会使用修改过的键盘或模仿键盘功能的其他硬件。 盲人用户通常也使用键盘进行导航。 出于偏好或效率的考虑,没有残疾的用户可能会使用键盘进行导航。
所有功能都必须可以通过键盘使用。 也就是说,用户可以使用 Tab 键和其他击键来访问链接、按钮、表单和其他控件并在它们之间移动。 网站不应该需要鼠标; 例如,弹出式日历也应该让用户输入日期。

字段填充的文本标签
标签文本用于通知用户有关文本字段请求的信息。 每个文本字段都应该有一个标签。 标签文本应与输入行对齐,并且始终可见。 它可以放在文本字段的中间,或者靠近容器的顶部。 内容为王
没有内容,您的网站将不存在。 每当为您的 Shopify 商店编写和制作内容时,也需要考虑可访问性。
确保满足所有用户的需求,包括: 阅读障碍等残障人士; 尚未形成广泛词汇量的年轻人; 以及不那么灵活或技术娴熟的老一辈人。 句子仍然需要结构化,以便所有人都能快速理解。 让您的用户快速了解您是谁以及您要传达的信息。 给用户他们需要的东西,并抓住重点。
那么,您的 Shopify 网站是否应该对所有人开放?
一个响亮的是。 排除用户是一种不好的做法,主要是因为从一般意义上讲包容性更好,但也因为如果您阻止某些受众浏览您的 Shopify 商店和购买您的产品,您将错失重要的流量和销售。 颜色、内容和对比度是很好的起点,一个易于访问的网站和良好的用户体验将鼓励更多的访问和销售。
你应该从哪里开始找出你需要做什么才能变得更容易接近? 首先,您应该进行全面的可访问性审核。 这是确定您做得好的地方以及需要改进的地方的好方法。 在 Eastside Co,我们可以提供帮助。 我们拥有一支由 UX 设计师、开发人员和 SEO 专家组成的专门团队,他们可以审核您的网站并帮助您实现无障碍访问。
今天就联系我们,了解更多关于我们如何提供帮助的信息。
