如何在 Divi 主题中添加 YouTube 视频背景
已发表: 2022-12-18你最近开始使用 Divi 主题写博客了吗? 好吧,虽然一旦设定了主题可能看起来很容易,但您会逐渐学到很多东西。 如果您想将 YouTube 视频背景添加到 Divi 主题,我们已经涵盖了这一点。
将 YouTube 视频背景添加到页面会带来很多好处。 它不仅有助于搜索引擎优化,而且还带来了更多的客户参与度。 因此,我们进行了研究并记下了您在 Divi 主题上需要遵循的所有步骤。
让我们从指南开始。
目录
如何在 Divi 主题中添加 YouTube 视频背景
真正的问题出现了:将视频背景添加到 Divi 主题需要遵循哪些步骤?
这就是您需要知道的一切。
第 1 步:打开新页面
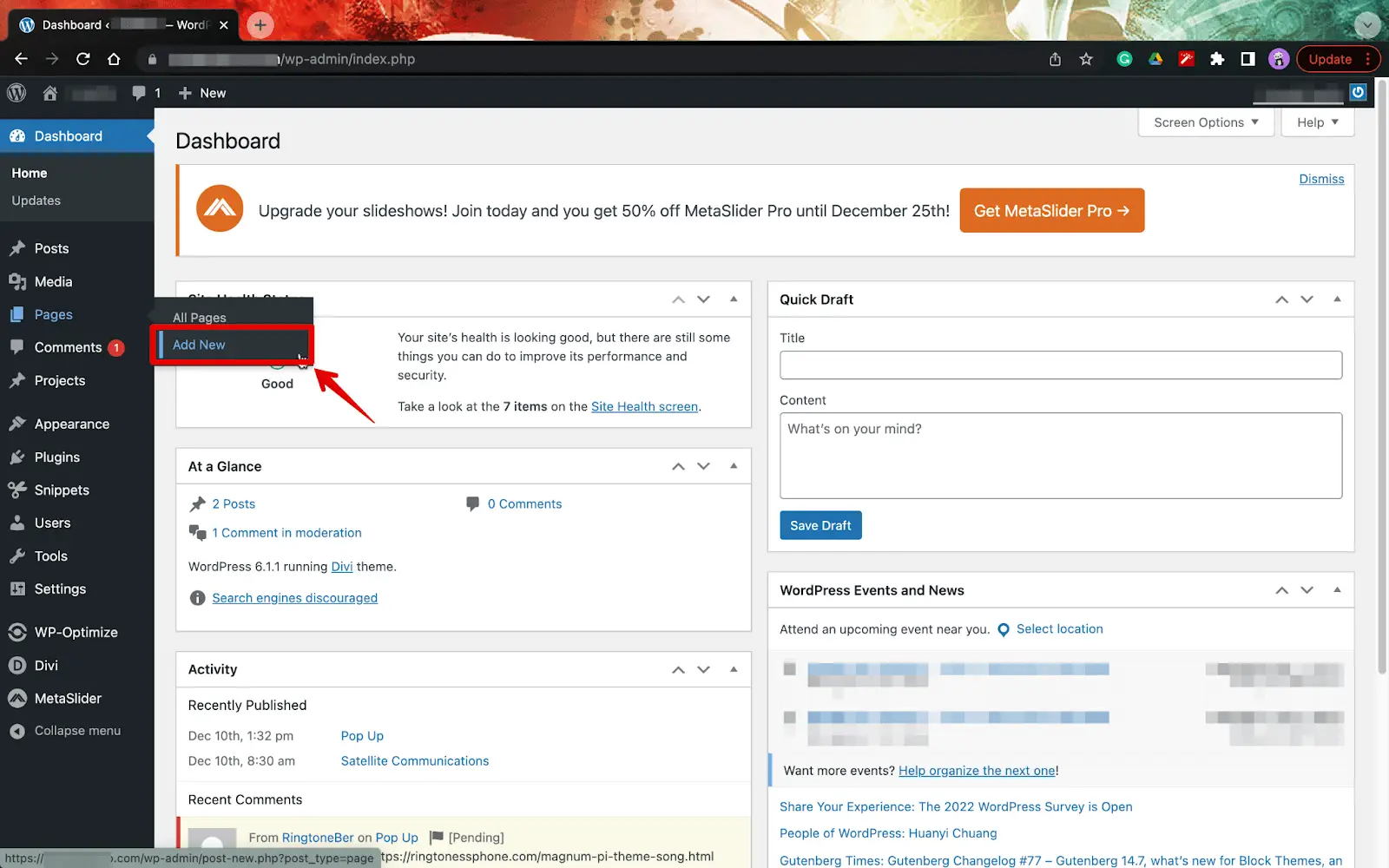
第一步是登录到您的 wordpress 站点并打开仪表板。 在这里,在左侧菜单选项中,转到“页面”并单击“添加新”选项。

第 2 步:使用 Divi 生成器
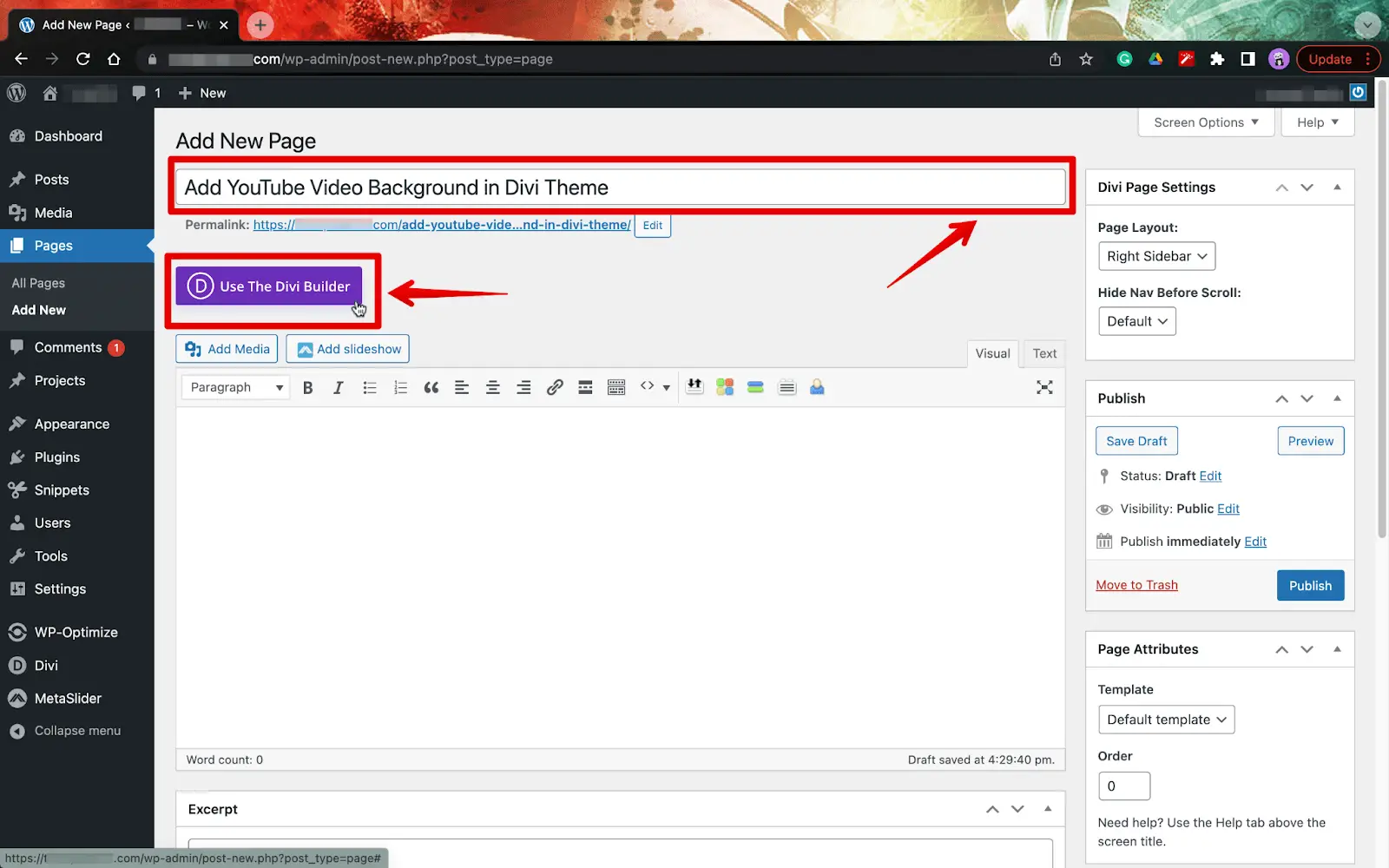
在下一步中,您需要选择标题,然后单击表明您要“使用 Divi Builder ”的选项。

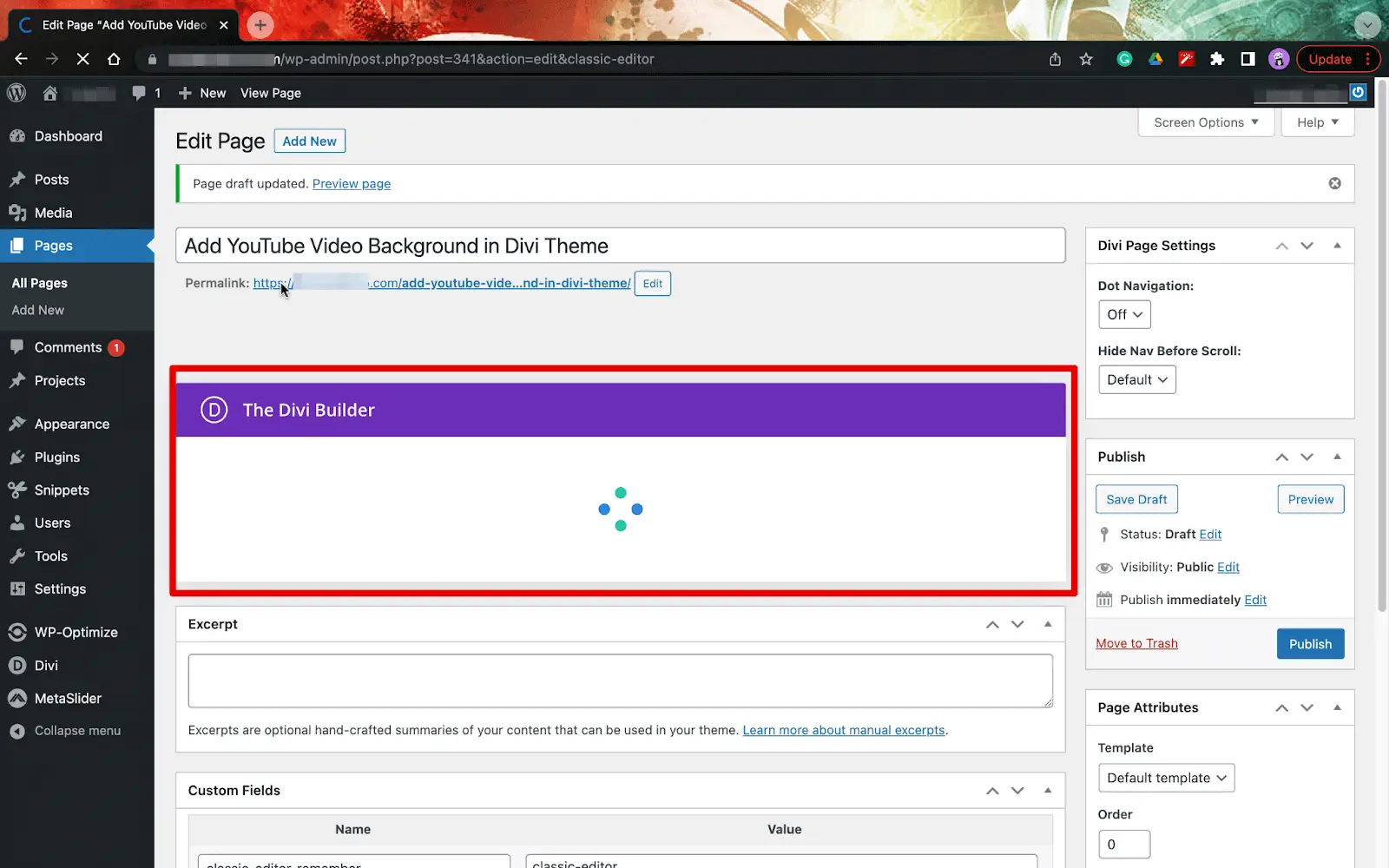
根据您的互联网连接速度,该网站将开始在您的页面上加载 Divi 生成器; 从这里,您可以将 YouTube 视频背景插入到页面中。

第 3 步:从头开始
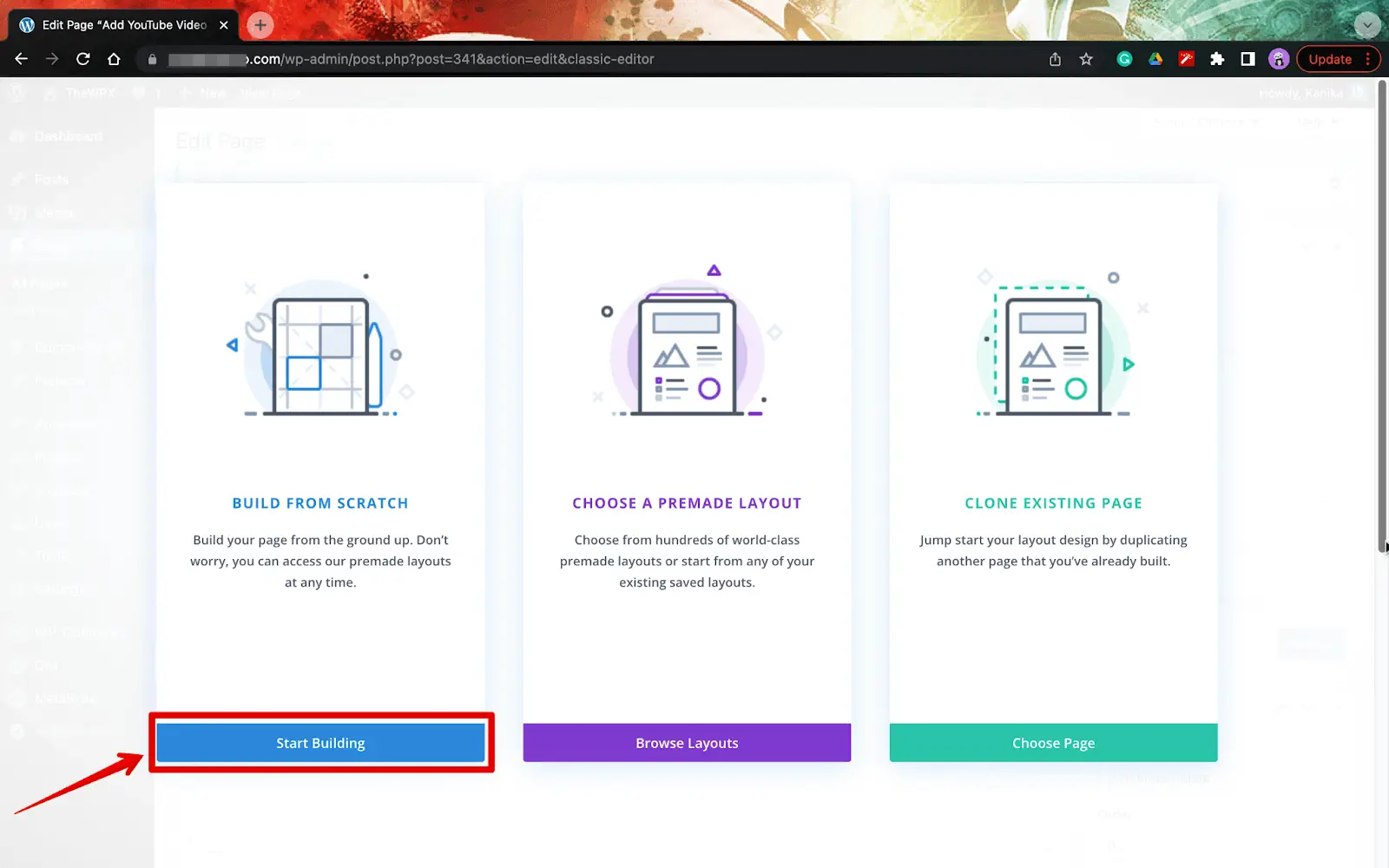
从头开始而不是选择预先构建的模板会更有效率。 因此,您需要在选择“从头开始构建”选项后,在下一个窗口中简单地单击“开始构建”。

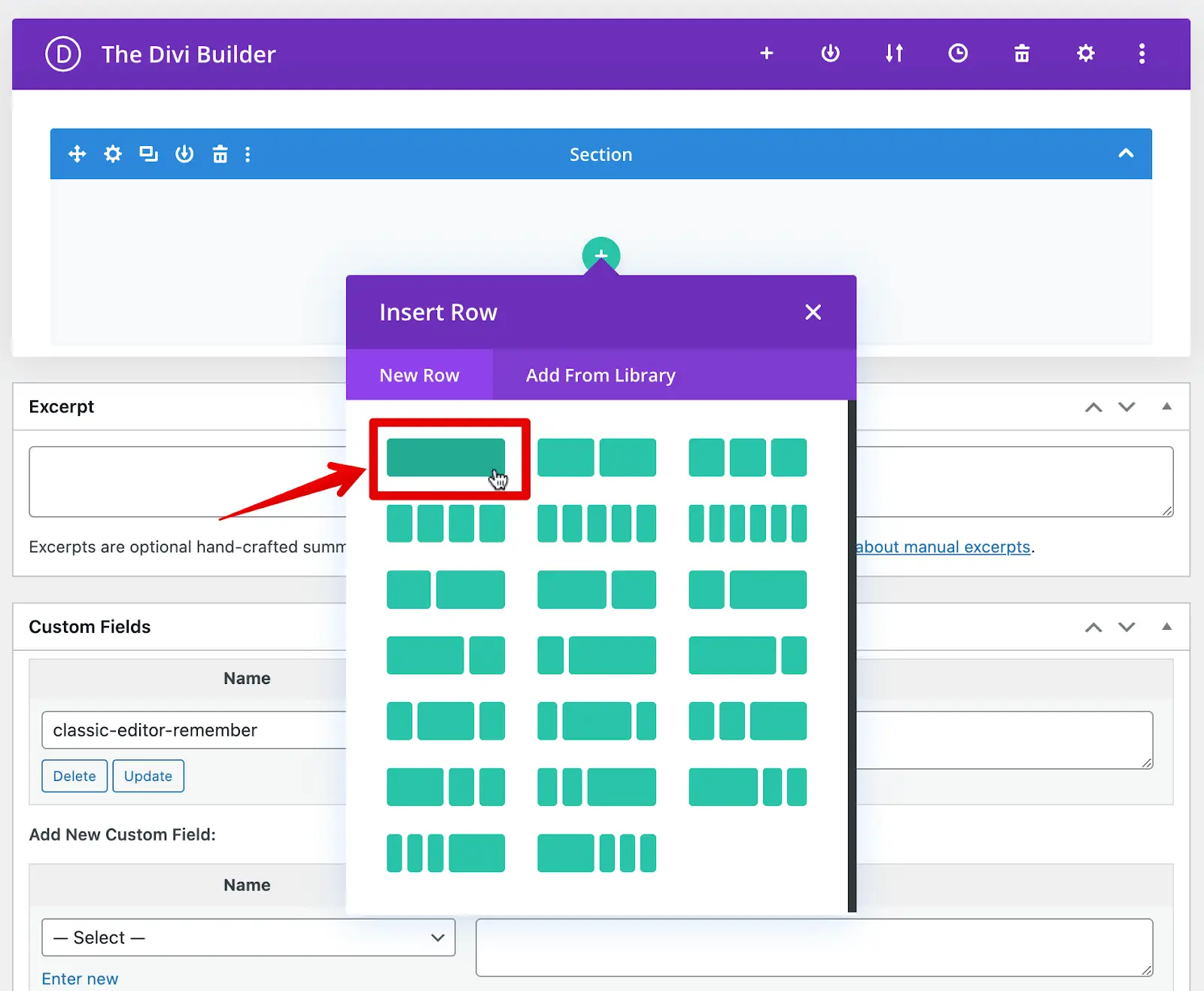
当您位于“插入行”类别下时,您将能够在“新行”部分下选择单行选项卡。

第 4 步:选择代码模块

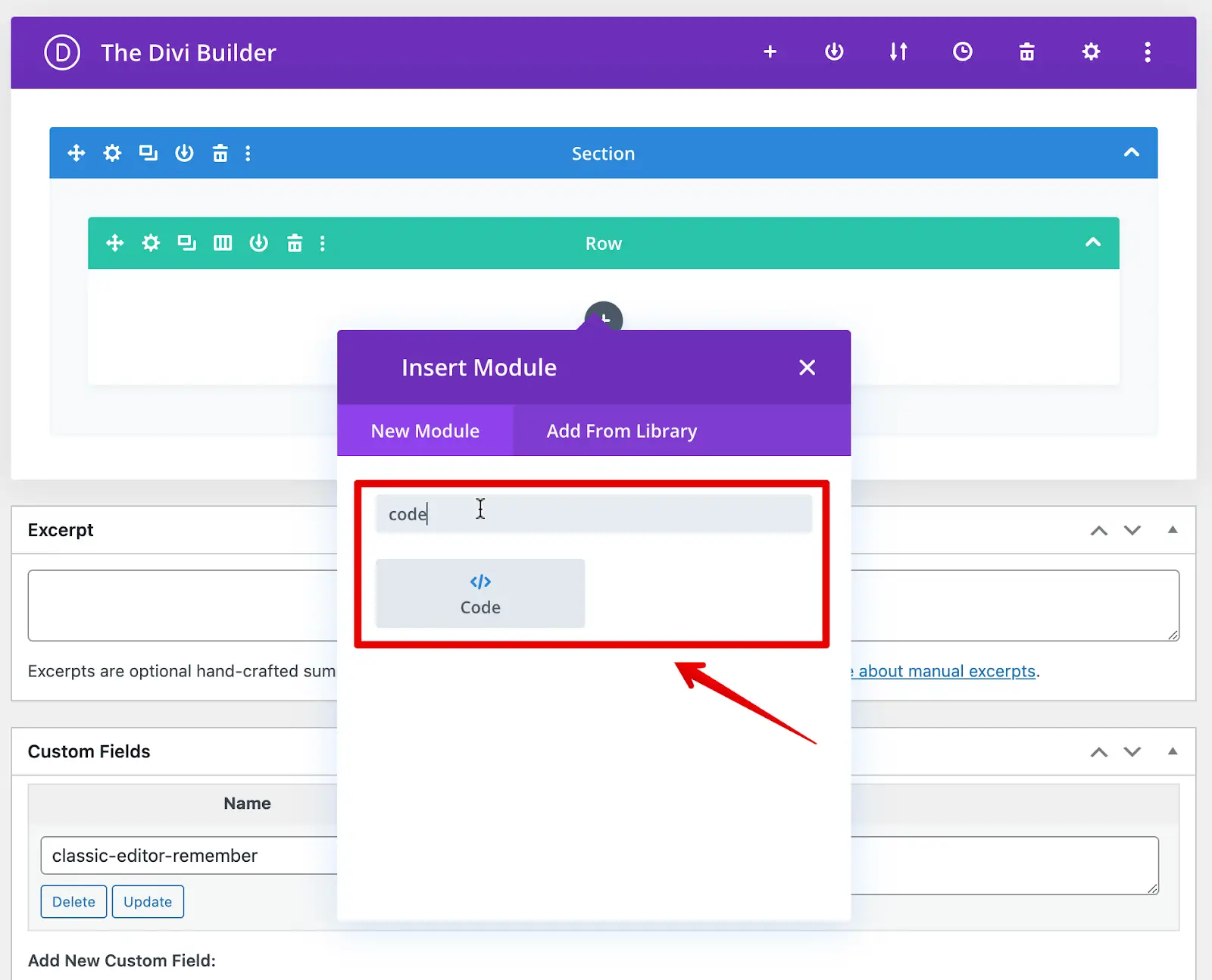
完成上述步骤后,系统将再次要求您插入模块。 在屏幕的新模块部分下,您应该键入代码并选择“代码”模块。
第 5 步:获取 YouTube 视频代码
现在,要添加 youtube 视频背景,您需要将嵌入代码添加到代码模块中。 为此,请按照此处的步骤操作。
- 单击此处访问 YouTube 官方网站。
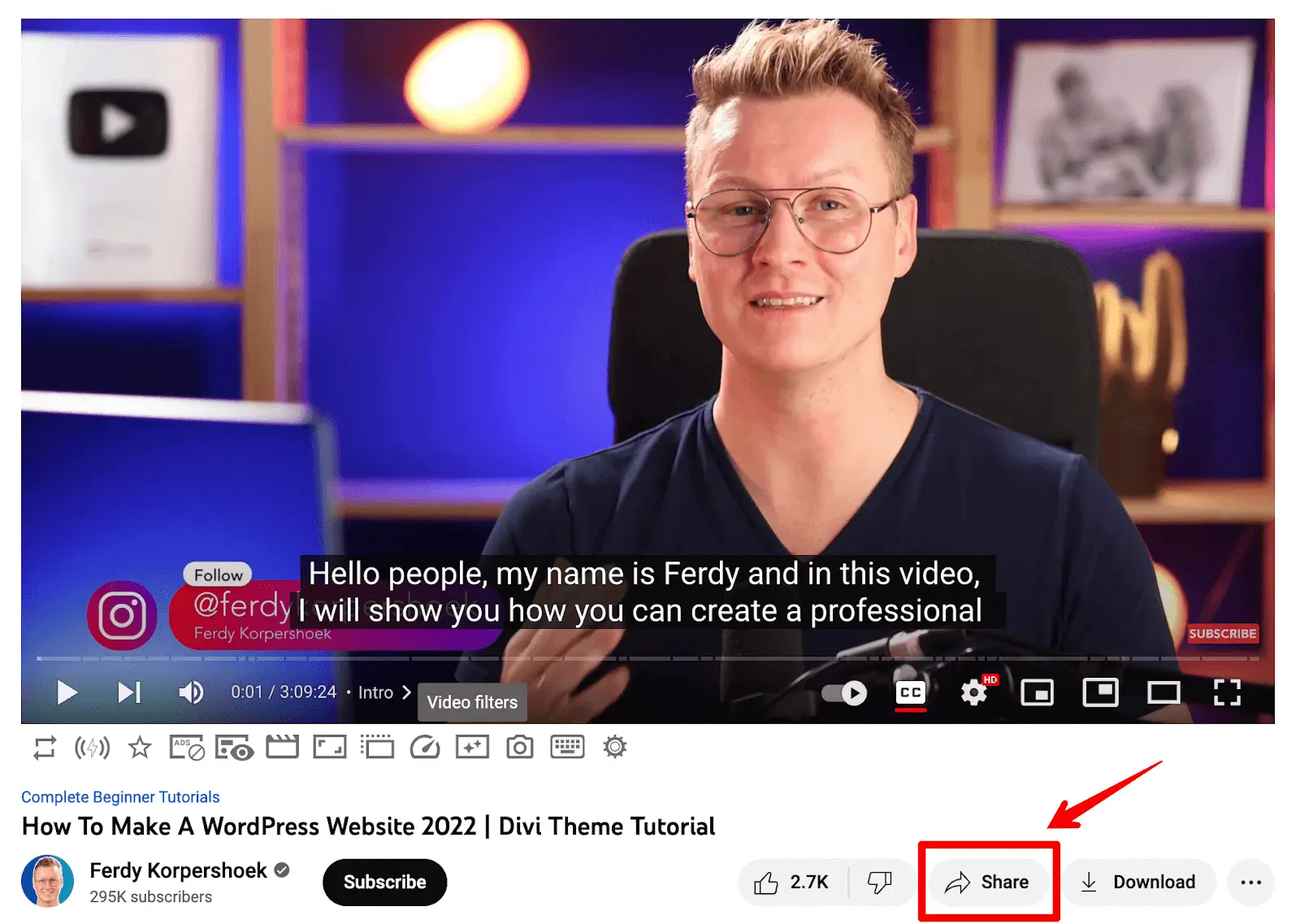
- 如果你想在 Divi 主题中添加视频,你需要选择你要使用的视频
- 单击屏幕右侧的共享选项。

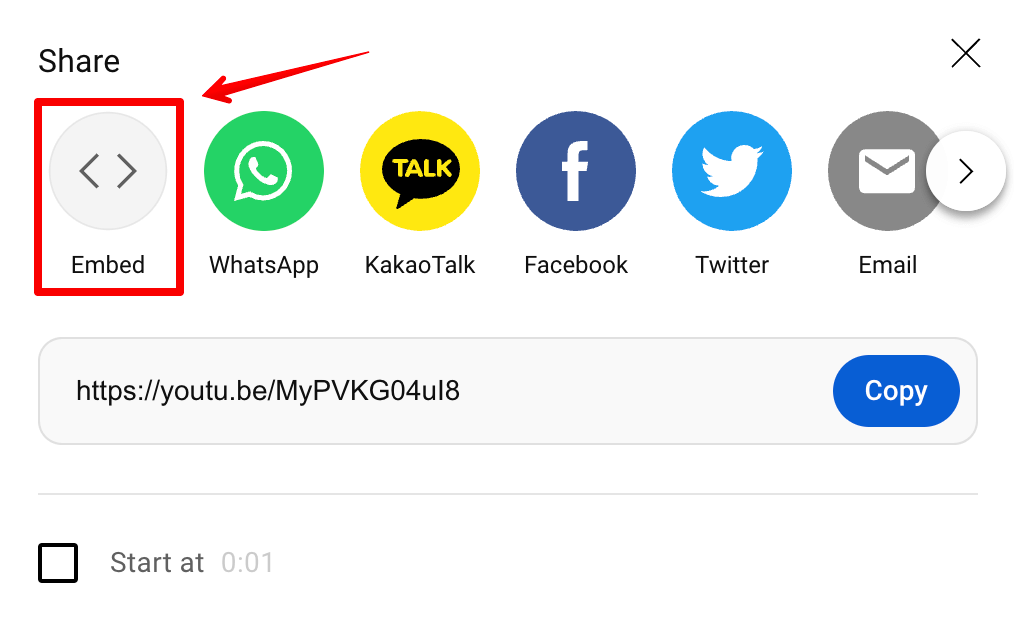
- 现在您需要从那里选择“嵌入”选项。

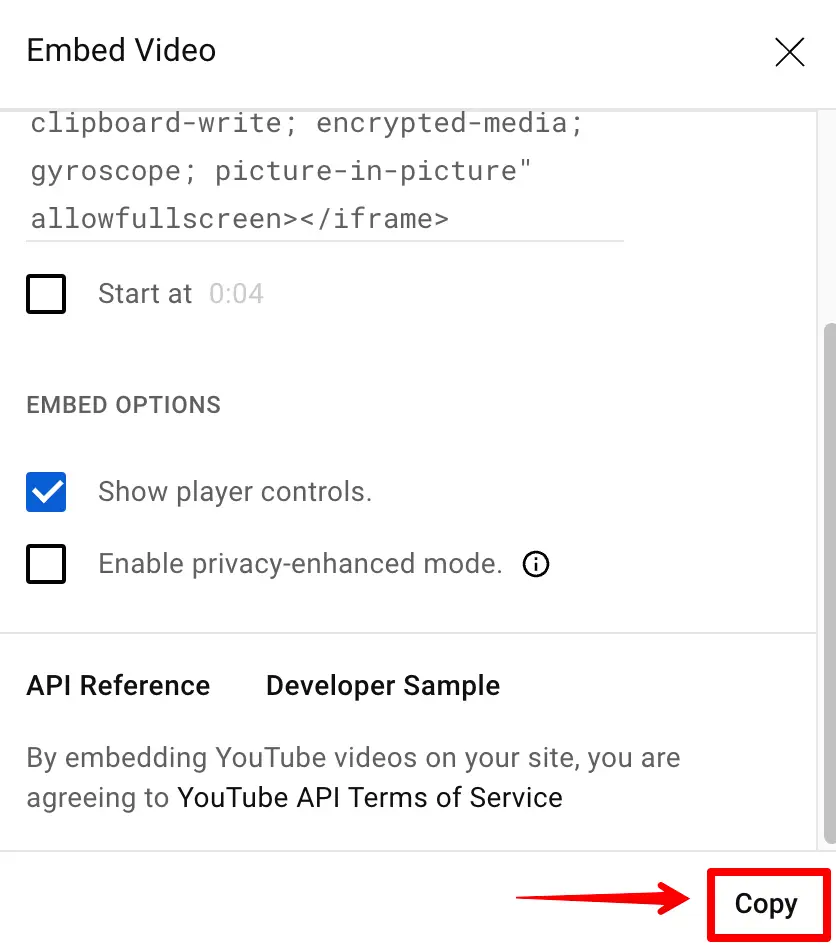
- 嵌入代码出现后,将其“复制”到剪贴板。

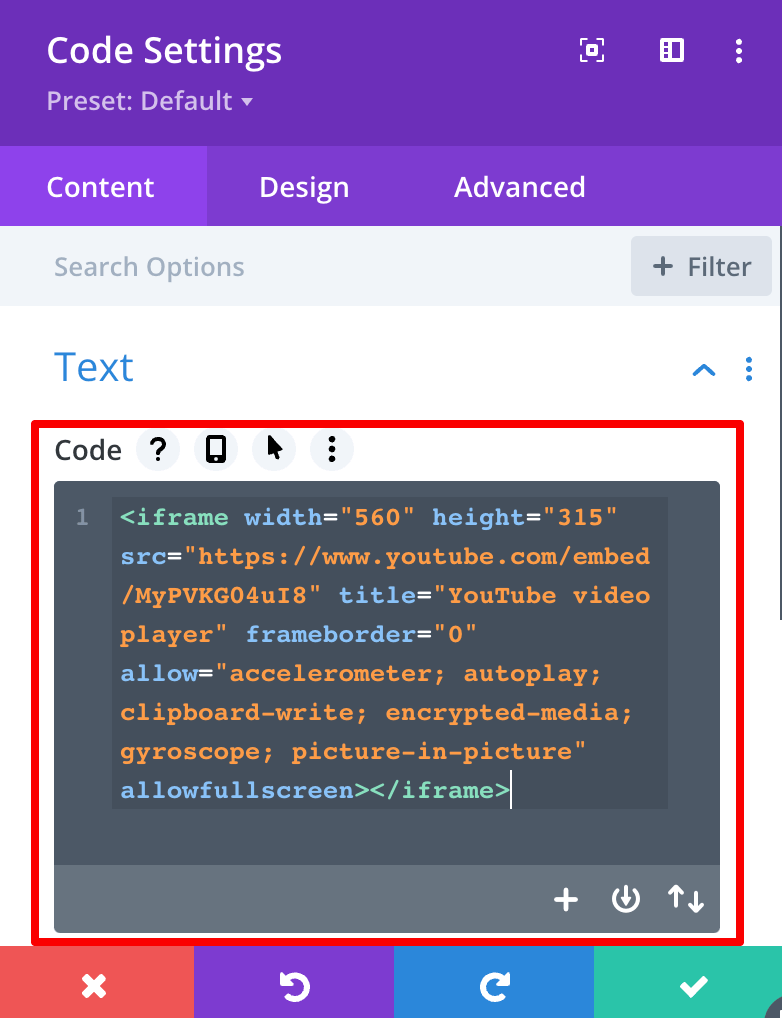
现在是时候返回您的网站并将您复制的代码粘贴到您网站的“代码”块中了。


第 6 步:进行设计更改
在保存视频代码并将其添加到站点之前,您可以进行其他设计更改。
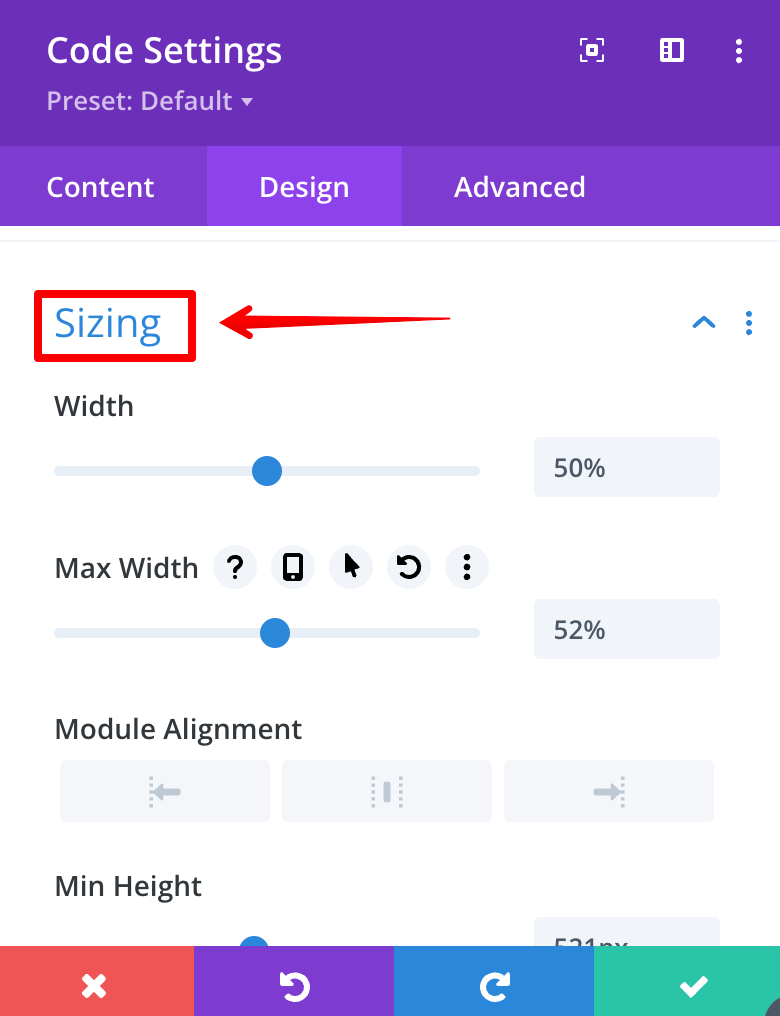
单击代码旁边的“设计”部分,然后选择“调整大小”。 然后,根据您在视觉上需要的视频外观,您可以使用滑块选择高度、宽度、填充等。

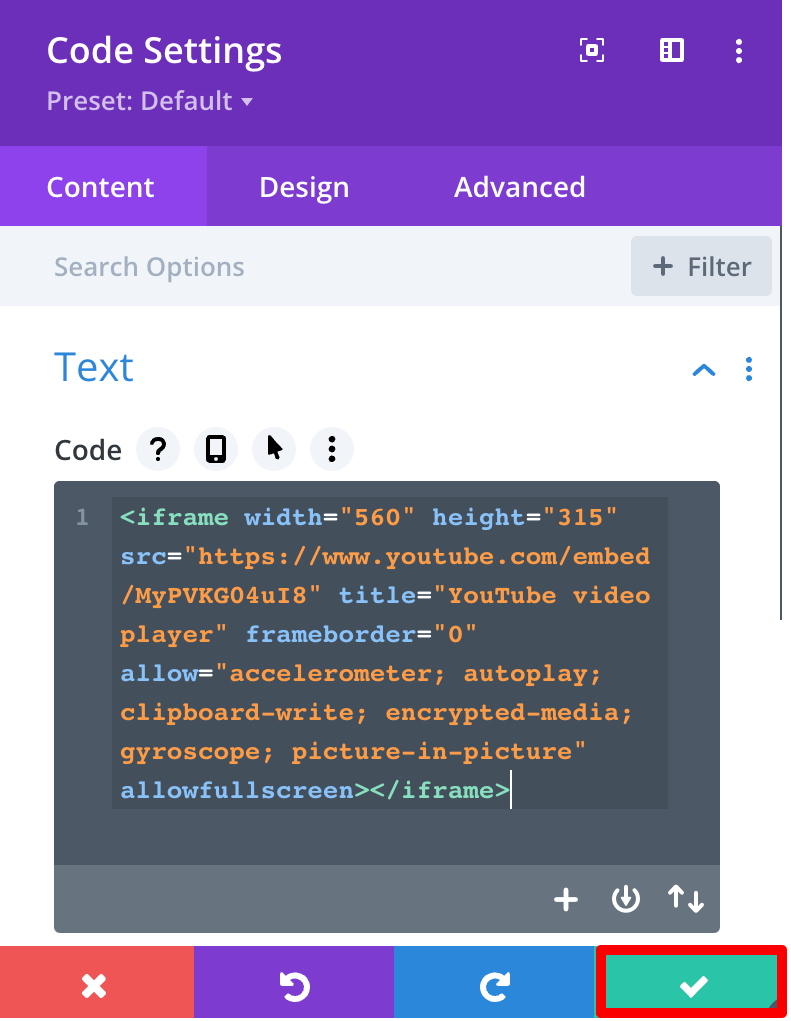
最后,您需要单击带有白色勾号的绿色框以保存您的设置。

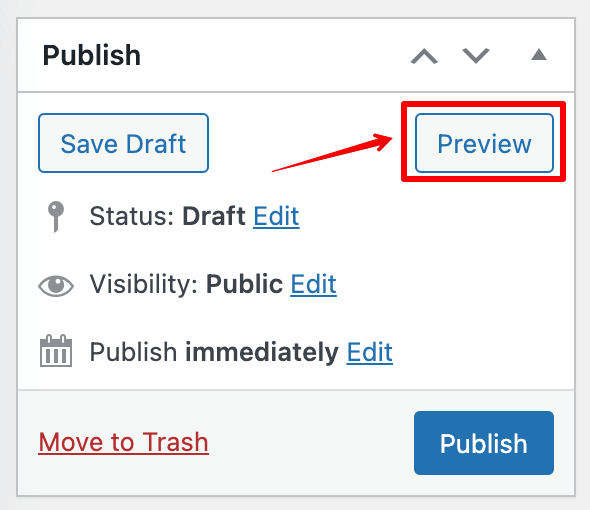
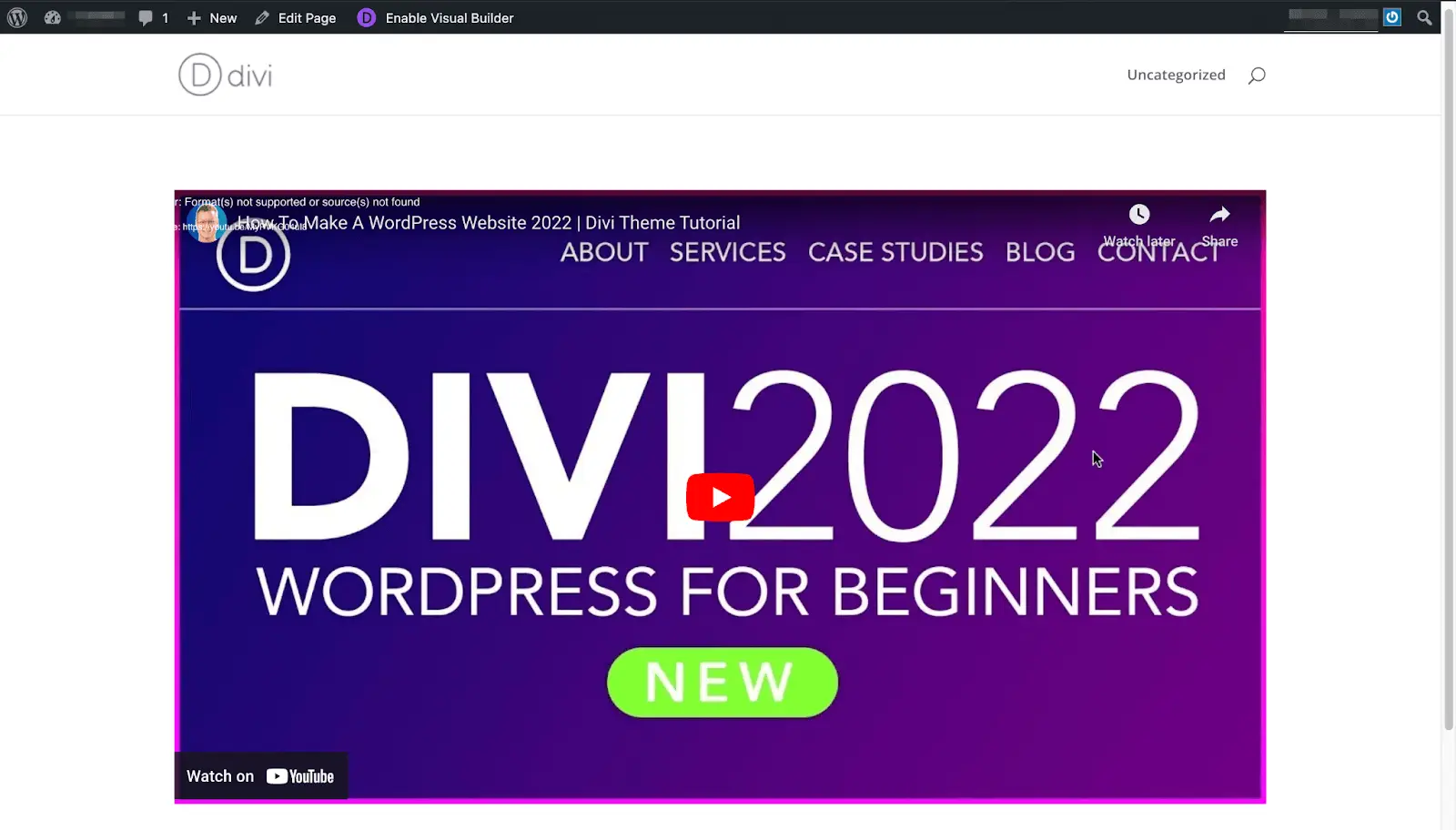
第 7 步:检查预览
在保存页面和您所做的更改之前,请务必检查您添加的视频的预览。
单击页面右侧“发布”部分下的“预览”选项。

如果它看起来像您想要的那样,您可以单击“发布”,一切顺利,或者您可以对设计进行更多更改。

将视频添加到您的网站后,您需要进行一些调整并根据您想要的大小增加宽度,然后它就会开始显示在屏幕上。
经常问的问题
仍有疑问? 在这里,我分享一些常见问题解答,希望对您有所帮助!
1. 为什么我的 YouTube 视频没有嵌入 WordPress?
如果您无法在您的 WordPress 网站上嵌入 YouTube 视频,原因可能是任何原因。 例如,它可能是一些基本的东西,比如您可能使用了错误的 YouTube 链接。 有时,用户复制共享 URL 代码而不是嵌入代码。 此外,您的站点必须允许嵌入代码工作。
2. 如何在 Divi 中自动播放 Youtube 视频?
除了在 Divi 主题的背景中添加 YouTube 视频外,您还可以使用特定代码使它们在后台自动播放。 例如在代码模块中添加Embed代码时,只需在视频的URL后面添加代码?autoplay=1&mute=1即可。
3.如何修复“发生未知错误。 请稍后重试”问题
许多用户遇到过 Divi Theme Builder 尚未响应未知错误的问题。 您可以尝试的一些可能的解决方案是在安全模式下使用您的系统并再次使用构建器。 或者原因可能是浏览器缓存问题。 在这里,您可以清除浏览器的缓存并禁用任何第三方插件。
结论
以下是您在 Divi 主题中添加 YouTube 视频背景的所有步骤。 一旦你掌握了它,你就可以在未来为你所有的页面和博客做这件事。 尝试练习这些步骤,一切顺利。
确保您从 YouTube 视频中选择了正确的嵌入代码,而不是 URL 代码。 不幸的是,许多用户往往会犯这些常见错误,因此,需要修改上述过程。
如果您遇到任何错误,可以在下面的评论部分告诉我们,我们会尽快与您联系并提供所有可能的解决方案。 记得分享给你的朋友,继续来获取更多答案。
推荐读物……
- 如何在 WordPress 中嵌入 YouTube 视频
- 经过测试和试用的 AI 图像生成器
- 如何在 WordPress 中编辑页面
- 在 WordPress 中获取用户 IP 和位置




