最佳站点速度测试和优化工具排名:我们 2023 年的首选
已发表: 2023-01-17根据 Backlinko 进行的研究:
“谷歌首页结果的平均页面加载速度为 1.65 秒。”
然而,网站在不到 2 秒内加载的好处不仅仅是在 Google 的前 10 个结果中排名。
比竞争对手更快地提供优化内容意味着:
- 更多流量;
- 更少的跳出率;
- 更多转化;
- 更快乐的客户。
要达到此级别的 Web 性能,您必须在定期测试和及时应用网站速度优化之间取得适当的平衡。
这就是为什么在本文中,我们收集了一系列最佳网站速度测试工具和网络性能优化解决方案,以在 2023 年让您的网站飞速发展。
- 使用网站速度测试工具时要注意什么
- 最佳网站速度测试工具
- 超越测试
- 最佳图像优化工具
- 最佳 CSS 优化工具
- 最佳 HTML 优化工具
- 最佳 CDN 提供商
- 如何为您的网站选择最佳工具
- 多合一与免费解决方案与多个插件
让我们开始!
使用网站速度测试工具时要注意什么
流行的站点速度测试工具具有相似的 UI 和数据可视化,但这并不意味着它们提供给您的信息是相同的。
例如,您可以使用一种工具来检查您的 Core Web Vitals。 另一个用于从不同位置测试您的网站。 第三个用于检查您网站的瀑布图。
无论如何,这些是您在使用测试工具时不应该妥协的三件事:
- 它必须符合您的目的。
- 它必须有一个清晰易懂的用户界面。
- 它必须为您提供可操作的信息。
这是我们的前 3 名精选,可以为您提供所有这些。
最佳网站速度测试工具
根据我们的经验,这三种测试工具将帮助您以最佳方式分析您网站的性能。
1. 谷歌 PageSpeed Insights

我们列表中的第一个就是 Google 的 PageSpeed Insights。 多年来,PSI 一直是首选的站点速度测试工具。
它具有非常直观的设计,使初学者和开发人员都同样容易使用。
如何有效地使用它
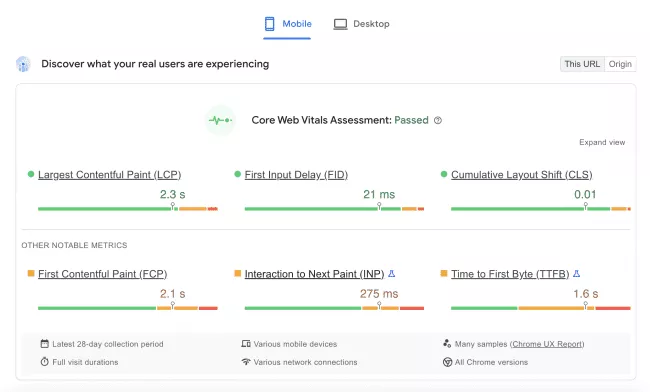
报告页面分为几个部分,从 Core Web Vitals 评估开始。

使用真实用户体验数据来评估访问者对您网站的看法。
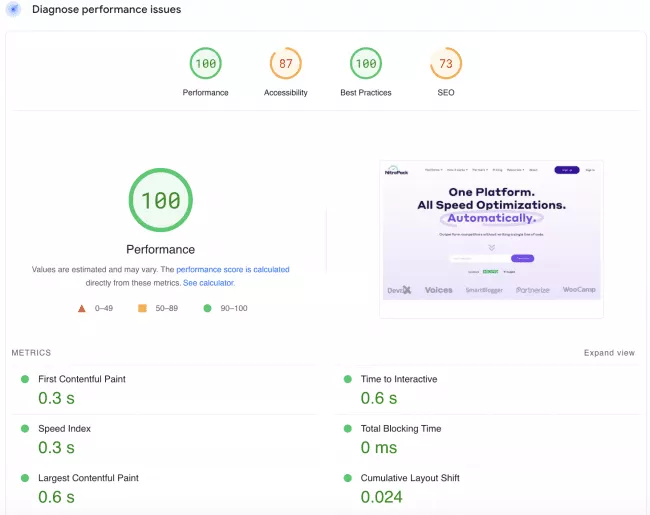
接下来是 PSI 的性能分数以及可访问性、最佳实践和 SEO 分数。
由于它们基于实验室数据,您可以将它们用于测试和调试目的。

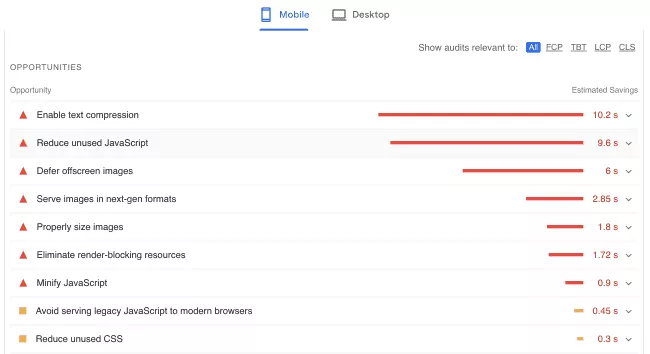
在 PageSpeed Insights 报告的底部,您会找到机会和诊断面板,其中列出了所有改进建议。

PageSpeed Insights 的优缺点
Pro:谷歌开发的速度测试工具
优点:监控您的核心网络生命力的最佳方式
优点:颗粒数据和信息丰富的改进建议
缺点:没有瀑布图分析
缺点:无法更改您网站的测试位置
使用 PSI 来:监控您的 Core Web Vitals 并调试站点速度问题
适用于:初学者和经验丰富的开发人员
最佳功能: Core Web Vitals 评估
可用性:免费
如果您有兴趣了解更多相关信息,请跳转到我们关于如何使用 PageSpeed Insights 的新手指南。
2.网页测试

WebPageTest 是监控您的网站在全球范围内的表现的完美工具,因为它允许您从不同的位置、设备和网络进行测试。
如何有效地使用它
您可以运行站点性能、核心网络生命力、Lighthouse、视觉比较和 Traceroute 测试。
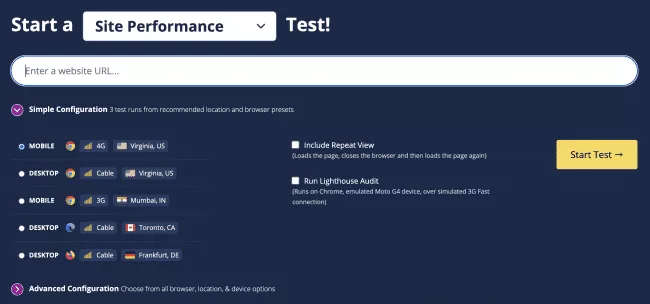
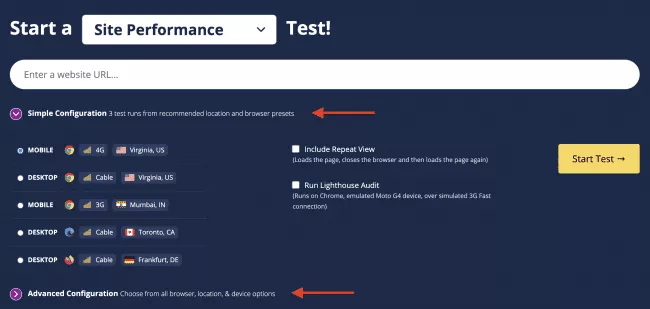
此外,您可以从两种配置模式中进行选择:
- 简单- 从推荐位置和浏览器预设运行 3 次测试
- 高级- 从所有浏览器、位置和设备选项中进行选择

高级模式允许各种配置,但您需要具备技术背景才能充分利用它。
通过 WebPageTest 运行您的网站后,您将得到一份完整的性能报告,其中包括:
- 业绩总结
- 机会和诊断
- 幻灯片
- 内容细分
- 核心网络生命力
- 瀑布图
- 域细分
WebPageTest 的优缺点
专业版:可选择从不同位置、浏览器和设备测试您的网站
优点:高级配置模式允许多种不同的设置
专业版:包括精细数据和各种性能报告
缺点:如果您是初学者,大量的报告可能会让您不知所措
缺点:您需要技术知识才能充分利用高级配置
我们把它放在第二位的唯一原因是初学者可能会被所有的报告弄得不知所措。 然而,一旦您掌握了所有数据背后的理念以及如何利用这些数据,那就完全是另一回事了!
使用 WebPageTest 来:监控站点的性能并从不同的位置、设备和网络对其进行测试
适用于:初学者和经验丰富的开发人员
最大特点:从不同位置进行测试
可用性:免费(可用专业版)
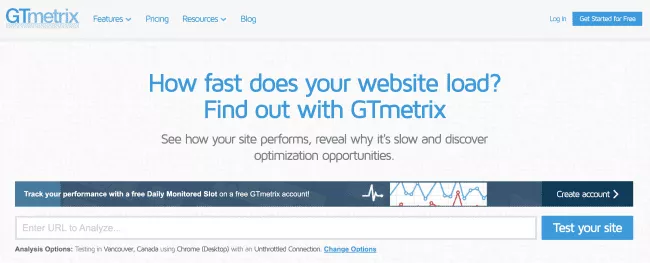
3. GTmetrix

GTmetrix 是另一个著名的速度测试工具,在配置设置方面与 WebPageTest “有点相似”。
如何有效地使用它
GTmetrix 的基本版本是免费的,您只需注册一个帐户即可访问多个选项。
您可以选择不同的位置:
- 美国达拉斯
- 中国香港
- 英国伦敦
- 印度孟买
- 悉尼,澳大利亚
- 巴西圣保罗
- 加拿大温哥华
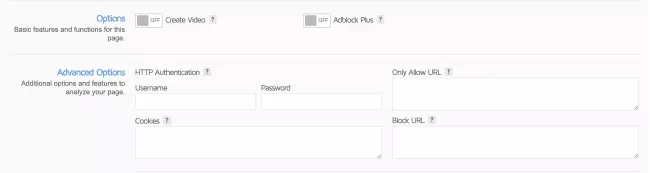
其他选项包括创建视频的能力,帮助您调试问题,因为您可以看到页面是如何呈现的。 如果您正在运行第 3 方广告网络并希望查看广告对您的加载时间的全面影响,则 AdBlock 功能非常有用。

此外,您还可以随请求一起发送 cookie、使用 HTTP 身份验证以及白名单和黑名单 URL 的能力。
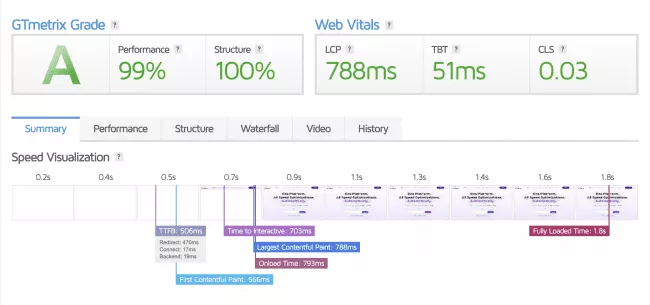
GTmetrix 的性能报告分为不同的类别:
- 摘要- 它包括总体成绩和 Core Web Vitals 报告(基于实验室数据)。
- 性能- 它显示了几个不同的指标,这些指标来自 Lighthouse 性能数据。
- 结构- 您可以在该选项卡中找到影响站点性能的特定问题列表。
- 瀑布图- 它显示您网页上的所有个人请求。
- 视频- 它会自动录制一个可嵌入的视频,显示页面如何为每个性能测试加载。 (付费功能)
- 历史- 它包括您过去的所有性能测试。

GTmetrix 的优点和缺点
优点:易于导航的用户界面
优点:大量性能报告
专业版:可选择从不同位置测试您的网站
缺点:除非您有付费订阅,否则您无法运行移动测试
缺点: Core Web Vitals 报告基于实验室数据
缺点:您需要付费订阅才能解锁所有功能
使用 GTmetrix 来:测试和调试站点速度问题
适合:初学者
最佳功能: “历史记录”选项卡
可用性:免费,但功能有限(专业版可用)
粉碎每个站点速度测试! 使用 NitroPack 了解您的网站速度有多快 →
超越测试
定期测试您网站的性能是工作的一半。
如果您真的想实现“1.65 秒加载时间”并加入 Google 的第一页结果以及拥有快速加载网站所带来的一切,您需要亲自动手。
换句话说——您需要对 PSI、WebPageTest 和 GTmetrix 提供给您的所有改进建议采取行动。
事情是这样的:
一些增强机会可能很复杂并且需要开发工作。 但是,大多数问题都可以使用正确的工具集轻松修复。
话虽如此,这里列出了可以帮助您的工具:
最佳图像优化工具
事实一再证明,图像可以提高用户参与度。 但是,如果未进行优化,它们可能会严重损害您的 Largest Contentful Paint (LCP) 分数并减慢页面的加载时间。
虽然有很多很棒的插件可以自动优化您的图像,但如果您更喜欢一次性解决方案,您也可以依赖在线工具:
1.压缩JPEG

Compress JPEG 是一种在线工具,可以压缩 JPEG、PNG、GIF 和 PDF 文件。
无论文件类型如何,Compress JPEG 都会应用有损压缩。
如何有效地使用它
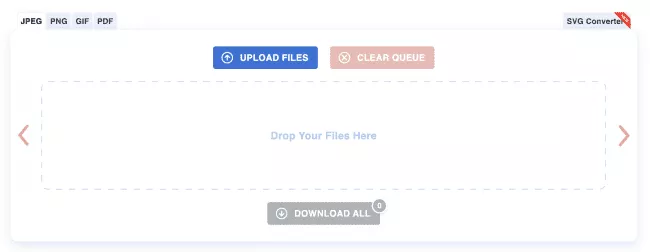
这是一个简单的过程。
上传文件,然后该工具会自动确定理想的压缩率并进行优化。

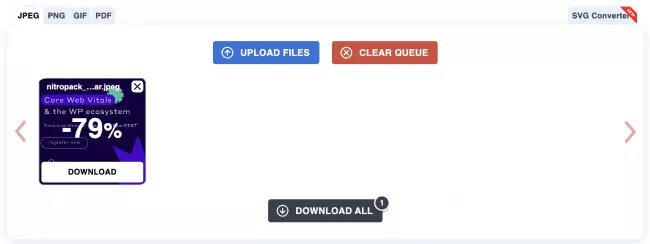
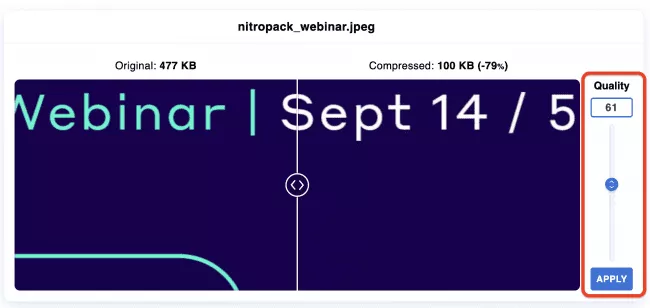
如果您对压缩比没问题,您可以立即下载它。 如果没有 - 您可以手动调整它。

一旦您对结果感到满意,就可以下载它。
压缩 JPEG 的优点和缺点
优点:简单的过程
优点:易于导航的用户界面
优点:即时结果
缺点:有损压缩会降低优化图像的大小和质量
使用 Compress JPEG 可以:减小图像的大小
适合:初学者
最大特点:易于使用的用户界面
可用性:免费
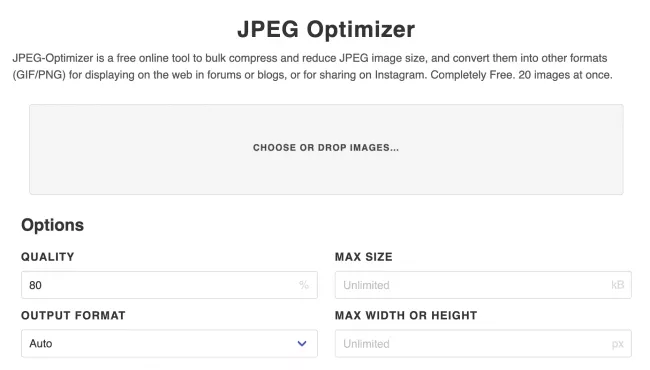
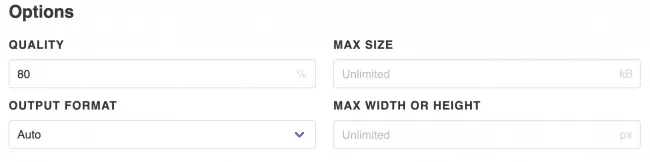
2. JPEG 优化器

JPEG Optimizer 是一种在线图像压缩和转换工具。
如何有效地使用它
上传您的文件(仅限 JPEG 格式)并在开始优化过程之前配置所需的设置。
您可以在优化后调整图像质量,设置最大尺寸值,并调整压缩图像的大小。

完成后,只需单击Compress and Download all 。
JPEG 优化器的优点和缺点
优点:易于导航的用户界面
专业版:可用的优化设置
专业版:将优化图像转换为另一种格式的选项
缺点:您只能上传 JPEG 格式的图像
使用 JPEG 优化器可以:减小 JPEG 图像的大小
适合:初学者
最佳功能:四种优化设置
可用性:免费
3. 小PNG

虽然它的名称中有 png,但 TinyPNG 并不局限于优化 PNG 文件。 您还可以压缩 WebP 和 JPEG 文件。
如何有效地使用它
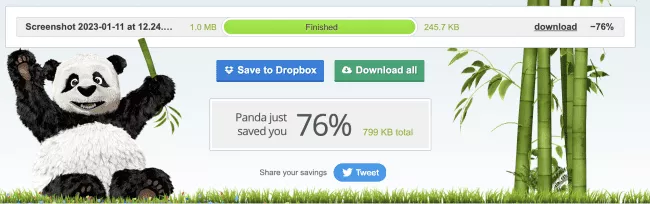
优化图像再简单不过了。
上传图像并运行优化后,您将看到前后尺寸以及下载图像的选项:

就是这样!
TinyPNG 的优缺点
优点:简单的优化过程
优点:可以优化 WebP 和 JPEG 图像以及 PNG
缺点:有损压缩会降低优化图像的大小和质量
缺点:无法手动调整优化设置
使用 TinyPNG 可以:减小 PNG、JPEG 和 WebP 图像的大小
适合:初学者
最大特点:简单的优化过程
可用性:免费
自动执行:通过安装NitroPack ,您可以获得我们所有的高级图像优化功能。 这包括自动应用有损压缩,将所有图像转换为 WebP,并确保图像完美适合其容器。

在自动驾驶仪上优化您的图像! 使用 NitroPack 了解您的网站速度有多快 →
最佳 CSS 优化工具
您的某些 CSS 文件可能会阻塞渲染。 当浏览器遇到它们时,它必须先下载、解析并执行它们,然后再做任何其他事情。
简而言之 - 您的所有其他资源都被搁置,您的访问者正在盯着空白屏幕。 哎呀!
要消除 CSS 等渲染阻塞资源,您必须对其进行优化。 以下是三个可以帮助您的工具:
1.CSS缩小

顾名思义,CSS Minify 通过应用缩小来优化您网站的 CSS。
如何有效地使用它
您可以粘贴代码、输入站点的 URL 或加载文件。 之后,该工具开始通过删除间距、缩进、换行符和注释来优化您的代码。
就是这样!
在某些情况下,您的代码在缩小后可能会缩小 20% ,从而缩短下载时间。
CSS Minify 的优点和缺点
优点:易于使用
优点:不同的代码上传选项
缺点:必须手动完成
使用 CSS Minify 来:缩小您网站的 CSS
适用于:经验丰富的网站所有者
最大特点:简单的优化过程
可用性:免费
2. CSS 美化器和压缩器

CSS Beautifier & Minifier 的工作原理与我们之前的建议类似。
如何有效地使用它
只需粘贴代码、上传文件或输入页面的 URL。 然后,该工具会自动开始优化您的代码。 然后,您所要做的就是将其复制并粘贴回您的站点。
CSS 美化器和压缩器的优缺点
优点:易于使用
优点:不同的代码上传选项
Pro: CSS 美化选项
缺点:必须手动完成
使用 CSS Beautifier & Minifer 来:优化您网站的 CSS 文件
适用于:经验丰富的网站所有者
最佳功能:代码美化和缩小选项的组合
可用性:免费
3. CSS 优化器

CSS Optimizer 是一种代码压缩工具,更适合高级用户,因为它为您提供了一长串优化选项。
如何有效地使用它
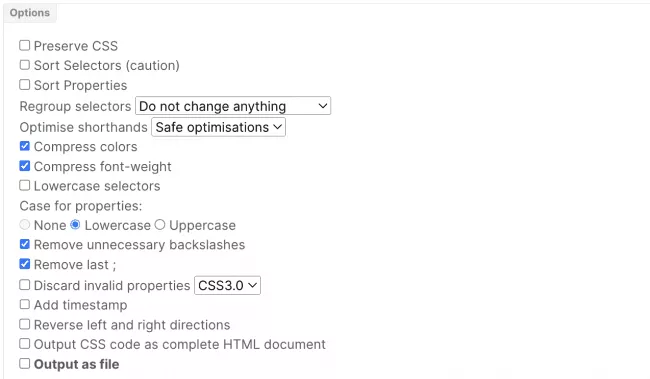
上传过程是标准的——您可以粘贴代码或输入 URL,但随后您可以从众多选项中进行选择:

如果您不习惯浏览所有选项,我们建议您寻求开发人员的帮助。 否则,您可能会破坏网站的代码。
CSS 优化器的优点和缺点
优点:易于使用
Pro:大量的代码优化选项
缺点:必须手动完成
缺点:如果您没有技术技能,则需要依赖网络开发人员
使用 CSS 优化器:通过应用不同的设置来优化您的 CSS 文件
适用对象:进阶用户
最佳功能:一长串优化设置
可用性:免费
自动执行:依靠 NitroPack,您将自动优化您的 CSS 文件。 这包括关键 CSS、减少未使用的 CSS 以及缩小和连接。
最佳 HTML 优化工具
去年,Google 宣布 Googlebot 将抓取页面的前 15MB HTML,然后停止。
虽然拥有 15MB 的 HTML 网页是不可想象的,但这并不意味着低于此阈值的任何内容都是可以接受的。
如果您的目标是快速加载网站,您的代码应该尽可能精简。
这些工具可以帮助您:
1. Toptal HTML 压缩器

这是一个非常简单的 HTML 压缩器和压缩器工具。
如何有效地使用它
您所要做的就是粘贴页面的 HTML。 然后该工具将压缩它并删除不必要的部分,如空格和注释。
Toptal HTML Minifier 的优缺点
优点:易于使用
优点:即时优化
缺点:必须手动完成
缺点:如果您对调整网站代码不满意,则需要聘请开发人员
使用 Toptal HTML Minifier 来: 缩小和压缩 HTML 文件
适合:经验丰富的网站所有者
最大特点:简单的优化过程
可用性:免费
2.HTML压缩器

HTML Minifier 通过一系列用 PHP 编写的正则表达式来运行您的标记,以优化您的代码。
如何有效地使用它
同样,这是一个简单的过程 - 复制并粘贴您的代码并点击“缩小”。 就是这样。
HTML Minifier 的优点和缺点
优点:易于使用
优点:即时优化
缺点:必须手动完成
缺点:如果您对调整网站代码不满意,则需要聘请开发人员
使用 HTML Minifier 来:缩小和压缩 HTML 文件
适合:经验丰富的网站所有者
最大特点:简单的优化过程
可用性:免费
3.代码美化

Code Beautify 将缩小您的 HTML 代码并刷掉一些 KB。
如何有效地使用它
粘贴代码、上传文件或输入页面的 URL。 然后,点击“缩小”。 你完成了!
是的,就这么简单!
代码美化的优点和缺点
优点:易于使用
优点:即时优化
专业版:多个 HTML 上传选项
缺点:必须手动完成
缺点:如果您对调整网站代码不满意,则需要聘请开发人员
使用 Code Beautify 来:缩小您的 HTML 文件
适合:经验丰富的网站所有者
最佳功能:不同的 HTML 上传选项
可用性:免费
自动执行:您不必考虑站点的 HTML 大小。 NitroPack 将为您压缩和缩小它。 您所要做的就是在 3 分钟内完成安装。
最佳 CDN 提供商
您网站托管位置以外的所有访问者都报告加载页面需要很长时间? 您需要一个内容分发网络 (CDN)。
CDN 由许多分布在世界各地不同位置的服务器组成。 它的主要工作是缩短访问者和网络服务器之间的物理距离,从而加快加载时间。
这些是您探索的一些最佳选择:
1.云彩

Cloudflare 是全球领先的 CDN 提供商之一。 他们受到 IBM、欧莱雅和 Garmin 等公司的信任。
他们的 CDN 网络是地球上最快的网络之一,在大约 50 毫秒内覆盖了世界上 95% 的人口。
他们的服务器位于全球 100 多个国家/地区的 275 个城市,这意味着无论客户身在何处,您都可以靠近他们。
NitroPack 的内置 CDN 由 Cloudflare 提供。 以 1 的价格获得 2 个解决方案 →
2. 亚马逊云端

Amazon CloudFront 是一种内容分发网络 (CDN) 服务,旨在提供高性能、安全性和开发人员便利性。
它可以通过450 多个全球放置的接入点 (PoP)以及自动网络映射和智能路由来传输数据,从而帮助您减少网络延迟。
信任 CloudFront 的公司包括 Hulu、Slack、路透社等。
3.KeyCDN

KeyCDN 是一种高性能的内容分发网络,可让您快速将内容分发给您的用户。
其覆盖范围包括遍布 6 大洲的 40 多个国家/地区的 60 多个数据中心。
世界上一些最大的公司通过 KeyCDN 的全球网络提供他们的内容——Intel、Sennheiser 和 GoDaddy。
一切都包括在内:安装 NitroPack 意味着您可以访问超过 35 个行业领先的 Web 性能优化功能和 Cloudflare 提供的内置 CDN。 所有都包含在价格中。
如何为您的网站选择最佳工具
本文中列出的工具只是所有可用解决方案中的一小部分。
有大量免费插件、付费解决方案和在线工具可供选择。 这有点让人不知所措。
因此,我们认为您在选择工具时应遵循以下三个一般规则:
1. 不要在易用性上妥协
依赖工具背后的整个想法是简化流程。 无论您想优化图像、HTML、CSS 还是 JavaScript,都必须快速、有效和高效。
您不想花几个小时来习惯一个解决方案只是为了意识到它不是您正在寻找的东西。
2. 谨防隐性成本
毕竟,所有免费的在线网站速度优化工具可能都不是免费的。
如果您不具备管理网站代码的技术技能,单枪匹马更新它是有风险的。 因此,您需要聘请可以为您做这件事的开发人员。
另一方面,如果您使用的是 WordPress 等流行的内容管理系统之一,则安装多个站点速度插件可能很诱人。
但请记住 - 这是一把双刃剑。
您最终可能会处理兼容性问题、膨胀的数据库以及 HTTP 请求的大量增加。
简而言之,您将获得相反的效果,而不是加速您的网站。
3. 物有所值
工具的价格是您绝对应该考虑的事情。
你可能会想:
“我才刚刚开始。 我没有足够的资源来购买速度优化工具。”
我们懂了。 在您的旅程开始时,依赖免费解决方案是正常的。
但是,随着时间的推移,您会明白依赖高级解决方案总是更好,因为它们具有高级功能、更好的支持和更好的结果。
到那个时候,一定要物有所值。
多合一与免费解决方案与多个插件
使用免费的在线工具或安装多个插件并不是网站速度优化的唯一选择。
还有第三种方法 - 依靠强大的一体式解决方案,如 NitroPack。
NitroPack 是一种基于云的网络性能优化解决方案,结合了超过 35 种网站速度功能:
- 高级缓存
- 图片优化
- HTML、CSS、JavaScript 优化
- 内置全球CDN
- 和更多。
它不需要编码或技术技能,您只需不到3 分钟即可将其安装到您的网站上。 然后,所有优化都会自动应用。
无需手动操作。
不要使用多个不兼容的插件使您的网站膨胀。
安装。 连接。 并看到您网站的所有性能问题都消失了。
