7 大 WordPress 主题良好核心网络生命力(2023 年排名)
已发表: 2023-03-14WordPress 存储库中有 10,500 多个免费主题。
而且这个数字每天都在增长。
那么你怎么能找出最好的呢? 您是否应该测试您喜欢的每个主题并比较所有性能指标、分数和毫秒数?
老实说——这听起来不像是您想要花一整天时间完成的任务。
尤其是当我们为您做的时候!
因此,与其浪费时间激活、停用、测试、记下结果和比较,不如继续阅读以找出经过我们全面研究和测试后脱颖而出的 7 个 WordPress 主题。
我们如何测试最佳 WordPress 主题候选者以获得良好的核心网络生命力
注意:在不产生流量的情况下估算主题在现实世界中的表现的最佳方法是依赖基于实验室的 Core Web Vitals。 我们的经验表明,在实验室中通过 LCP、CLS 和 TBT 的主题更有可能在现场重现同样好的结果。
我们通过收集我们的 WordPress 开发人员过去使用过的大量主题以及基于它们在 WP 存储库中受欢迎程度的主题来开始我们的研究。
然后,我们开始了漫长的测速过程:
- 在空白的 WordPress 安装上安装并激活主题。
- 保持主题不变 - 没有添加内容、菜单、页面、帖子或插件。
- 通过 Google 的 PageSpeed Insights 以主题运行网站。
- 通过 GTmetrix 运行主题。
- 通过 Pingdom 速度测试运行主题。
- 收集所有结果并进行比较。
我们决定使用三种测试工具,因为每种工具都有不同的标准和指标。 我们希望确保一种工具不会产生比另一种工具更好或更差的结果。
在每个工具中,我们决定监控特定指标:
PageSpeed 洞察力
Google 的 PageSpeed Insights (PSI) 是测试主题速度和 Core Web Vitals 的首选工具。 考虑到我们没有真实世界的流量,我们专注于性能得分及其在移动和桌面上的指标。

以下是我们关注的指标:
- 性能分数。 它满分为 100,基于以下指标 - LCP、CLS、速度指数、TBT 和 FCP。 每个指标都有不同的权重。
- 第一个内容绘画。 FCP 是浏览器可视化第一段 DOM 内容所花费的时间。
- 最大的内容油漆。 LCP 衡量最大的首屏元素加载到页面上所需的时间。
- 速度指数。 它显示页面内容的可见填充速度。 越低越好。
- 总阻塞时间。 它显示页面在完全交互之前的反应迟钝程度。
- 累积布局转变。 CLS 衡量意外布局变化对页面用户体验的影响程度。
GTmetrix
GTmetrix 分析网站的速度和优化,使其成为识别性能问题和确定主题是否包含过多不必要文件的宝贵工具。

我们划分的指标是:
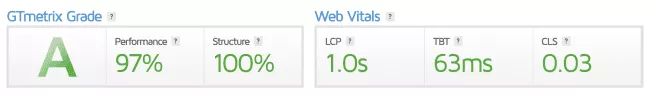
- GTmetrix 等级。 它是性能和结构分数的加权等级。
- 性能分数。 这是由 GTmetrix 捕获的 Lighthouse 性能分数,具有自定义审核、分析选项、浏览器和硬件规格。
- 结构分数。 它是 Lighthouse 和 Custom GTmetrix 审计的专有评估。 它表示主题/页面为实现最佳性能而构建的程度。
- 网络生命力。 基于实验室的 Core Web Vitals 指标衡量主题/页面是否提供出色的整体体验。
- 加载时间。 网页完全加载需要多长时间。
平国
尽管 Pingdom 与 GTmetrix 有相似之处,但我们更喜欢同时使用这两种工具,因为它们提供不同的指标。 此外,Pingdom 提供了一种从不同位置测试网页的简单方法。
所有主题都经过北美 - 美国 - 华盛顿特区的测试

我们监测的指标:
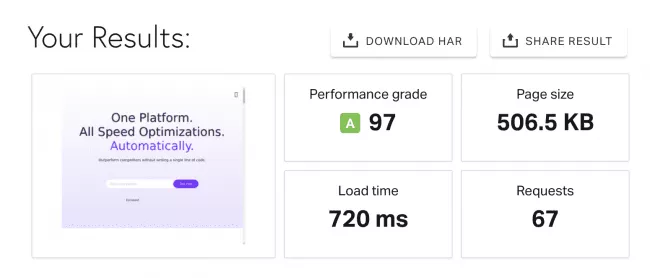
- 性能等级这是一个总分 100 的累积等级。
- 加载时间。 Pingdom 加载安装了主题的整个网站所花费的时间。
- 页面大小。 页面的所有站点文件的大小。 这个主题对这个有很大的影响。
- 要求。 将主题和站点内容传送给用户的服务器请求数。
最佳表现 WordPress 主题的快速总结
在我们深入研究每个主题、其功能、定价和性能分数之前,这里是我们测试的摘要。
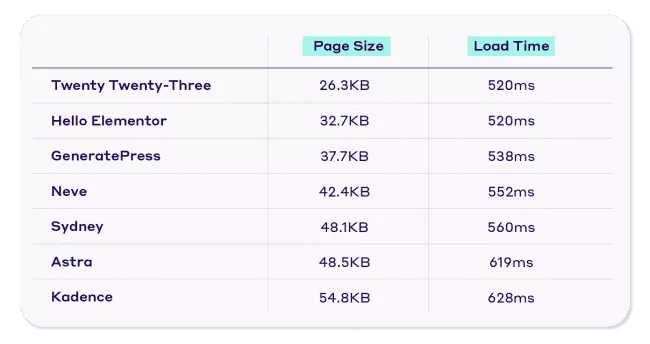
注意:以下排名基于 Pingdom 结果,更具体地说是页面大小和加载时间。 在本文的后面,我们将回顾每个主题及其 CWV 结果。
- 二十二十三——页面大小:26.3KB; 加载时间:520ms
- Hello Elementor——页面大小: 32.7KB; 加载时间:520ms
- GeneratePress——页面大小: 37.7KB; 加载时间:538 毫秒
- Neve——页面大小: 42.4KB; 加载时间:552ms
- 悉尼——页面大小: 48.1KB; 加载时间:560ms
- Astra——页面大小: 48.5KB; 加载时间:619 毫秒
- Kadence——页面大小: 54.8KB; 加载时间: 628 毫秒

2023 年传递核心网络生命力的最佳 WordPress 主题
功能、定价、性能结果——让我们从每个竞争者的详细概述开始。
1. 二十二十三 - 古腾堡最好的朋友

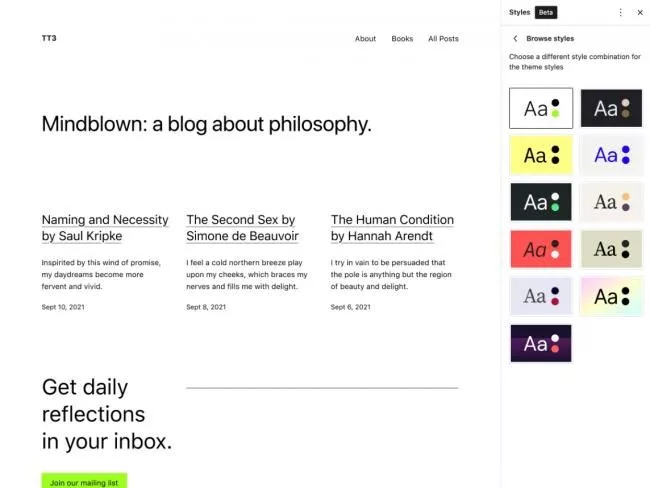
默认的二十二十三主题已开发为使用 WordPress 6.1 中引入的最新设计工具。
该主题使用简单而整洁的基础,并提供由 WordPress 社区贡献的十种不同的风格变体。
Twenty-23 允许您轻松创建任何复杂程度的网站,方法是使用预先设计的样式或采取更实际的方法并根据自己的喜好对其进行自定义。
最新的默认 WordPress 主题的惊人之处在于它的简单性和轻巧性。 Twenty-Twenty-Three 非常灵活,非常适合 Gutenberg 的站点编辑功能,例如模板编辑、样式变化、排版和块模式。
价格:免费
活跃安装: 800,000+
最佳功能:极简主义设计、轻巧、预先设计的样式
适用于:测试环境和搭建各种网站
我们的测试显示了什么
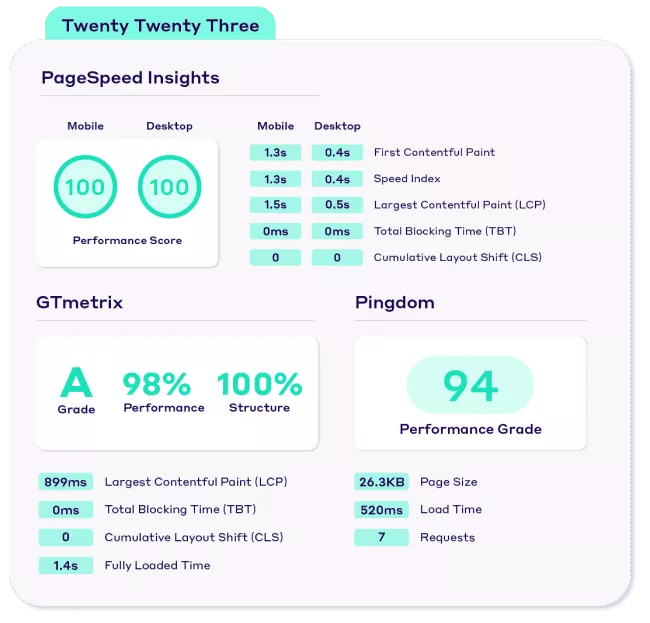
二十二十三在所有三项测试中都取得了显着的成绩。 更重要的是,其基于实验室的 Core Web Vitals 处于绿色状态,这是在现实世界中取得出色表现的先决条件。

在 PSI 中,它在移动端和桌面端的得分都非常高,在两项测试中都达到了 100/100。 它还在 GTmetrix 中获得 A 级(98% 的性能得分,100% 的结构得分),加载时间为 1.4 秒。
我们的 Pingdom 测试证实了 Twenty-Twenty-Three 的“轻量级”标签。 这个主题只有 26.3KB 的页面大小,是我们所有测试中的明显赢家。
2. Hello Elementor - 电子商务首选

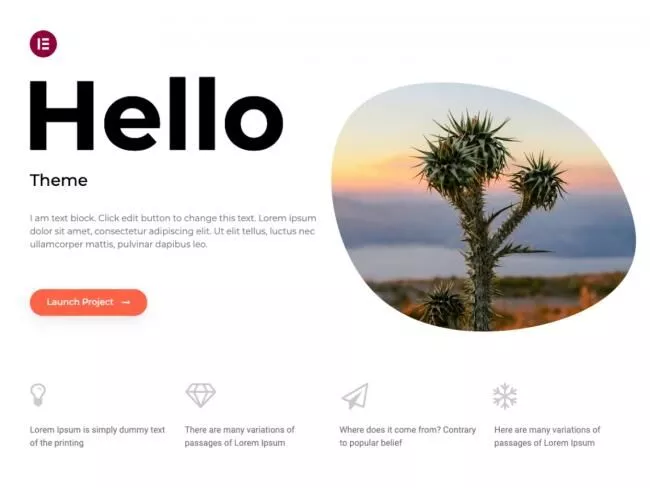
8.0% 的网站使用 Elementor,考虑到构建网页的容易程度,这不足为奇。 好吧,负责创建最受欢迎的页面构建器之一的开发人员已经制作了一个名为 Hello Elementor 的快速轻量级主题。
该主题被宣传为快速灵活。 正如您所料,它与 Elementor 和众多其他插件(例如 WooCommerce、高级自定义字段、Yoast 等)无缝集成。
此外,它还提供 100 多种现成的设计,可让您从头开始创建功能完善的网站。
价格:免费
活跃安装: 1+ 百万
最佳功能:轻巧,100 多种现成的设计,可定制
适用于:从头开始构建网站
我们的测试显示了什么
与二十二十三一样,Hello Elementor 在桌面和移动设备上都获得了出色的 CWV 结果。

它在 GTmetrix 和 Pingdom 上得分完美。 事实上,我们的 Pingdom 测试将它列为第二轻的主题,加载时间为 520 毫秒,与 WordPress 默认主题相同。
您应该知道,尽管 Hello Elementor 以轻量级的形式销售,但它本身并不能自定义。 您将需要添加 Elementor 作为页面构建解决方案,这可能会影响您网站的性能。
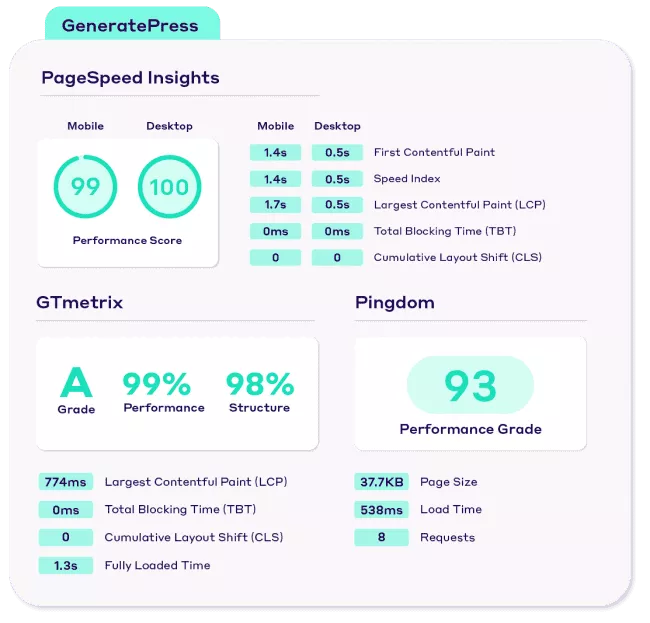
3. GeneratePress - 基于块的

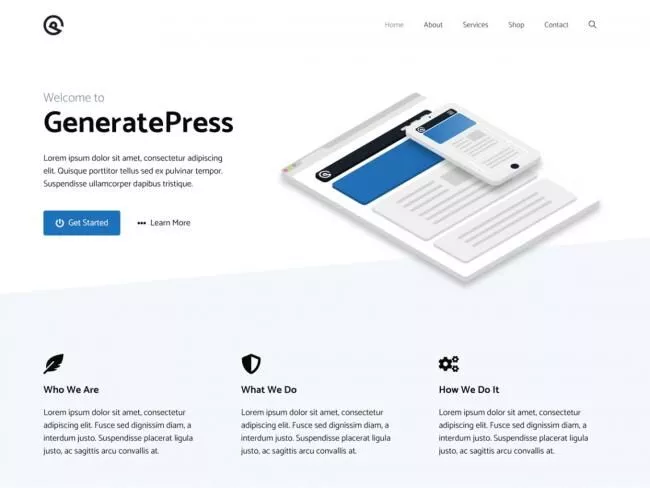
GeneratePress 是一个 WordPress 主题,旨在优先考虑速度、可用性和可访问性。

它对古腾堡的使用保证了您在创建内容时的自由。 如果您使用页面构建器,您会很高兴听到 GeneratePress 与所有主要页面构建器完全兼容,包括 Beaver Builder 和 Elementor。
GeneratePress 具有充分的响应能力,并已被翻译成超过 25 种语言。 此外,它包括 60 多个颜色控件、强大的动态排版、5 个导航位置、5 个侧边栏布局、下拉菜单和 9 个小部件区域。
价格:免费; $59/年,$249/终生
活跃安装: 500,000+
最佳功能:以速度为导向,响应迅速,与页面构建器兼容
适用于:各类网站
我们的测试显示了什么
在搜索主题时引起我们注意的一件事是 GeneratePress 的声明“100% Page Scores”。 所以我们很想测试一下。
我们可以说 GeneratePress 说到做到。 它在所有三项测试中都获得了近乎完美的性能分数:

在页面大小方面,我们对结果感到惊讶。 通过 Pingdom 运行我们的网站,页面大小为 37.7KB,与他们在网站上承诺的“7.5KB”略有不同。
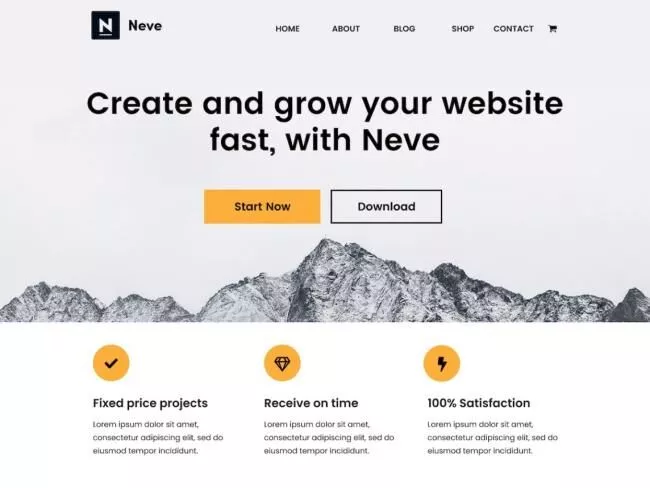
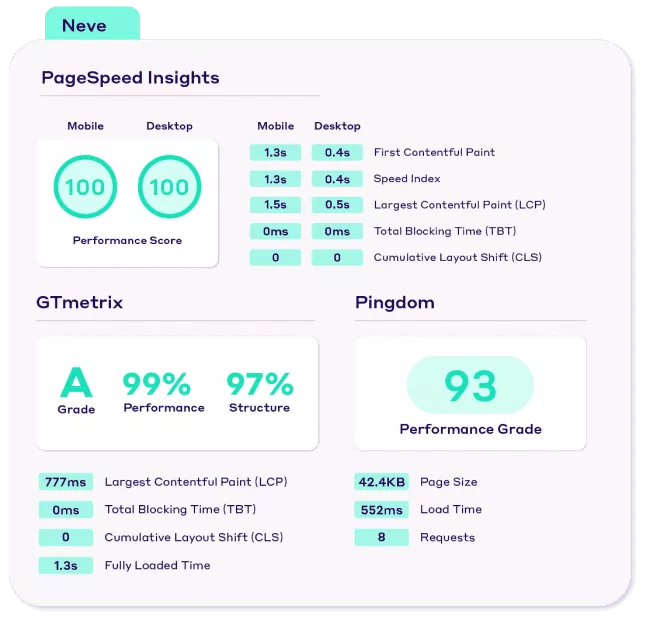
4. Neve - 多才多艺

Neve 是一个多功能且快速的主题,可以针对各种目的进行定制。 它非常适合使用 WooCommerce 店面、个人投资组合网站和各种其他项目的博主、小型企业、初创公司、代理机构、公司和电子商务商店。
它针对 AMP 和响应能力进行了优化,确保快速加载时间和在任何设备上的最佳显示。 尽管它采用极简主义设计,但 Neve 可以轻松扩展,并具有高度 SEO 优化的代码,可以在 Google 搜索中获得最高排名。
Neve 还兼容 Gutenberg 和流行的页面构建器,例如 Elementor、Brizy、Beaver Builder、Visual Composer、SiteOrigin 和 Divi。
价格:免费; 69 美元/年; 149 美元/年; 249 美元/年
活跃安装: 300,000+
最佳功能:响应式、SEO 优化、简约设计
适用于:广泛的用途和场所
我们的测试显示了什么
关于 Core Web Vitals 和性能分数,Neve 与之前的选项一样好。

它在我们列表中排名第四的原因是页面大小和加载时间,但这不应该阻止您对其进行测试。
Neve 的好处之一是它使用普通 JS 而不是 JQuery 等框架。 这有助于提高性能并产生响应速度更快的网站。
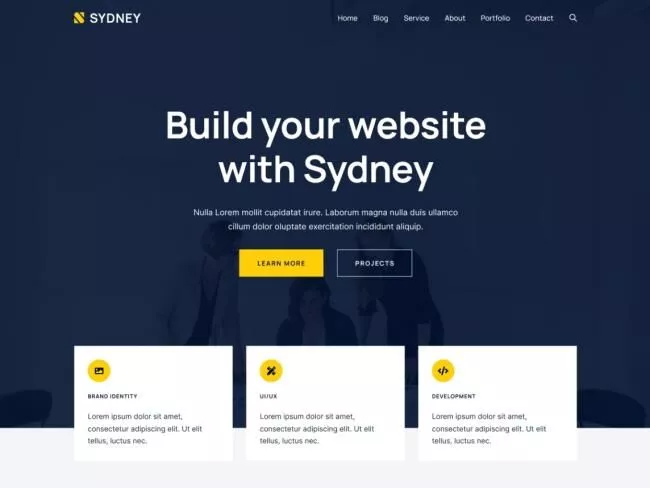
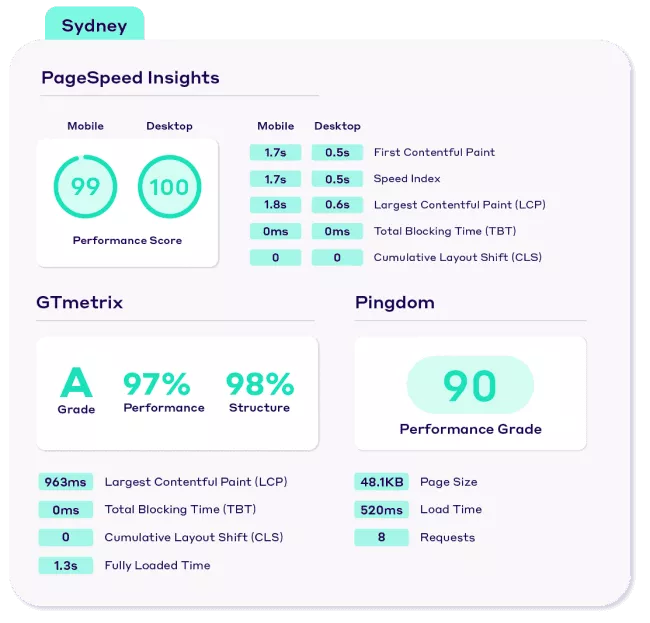
5. 悉尼——自由职业者喜欢它

悉尼是一个强大的主题,可以让企业或自由职业者快速建立卓越的在线形象。
该主题与 Elementor 完全兼容,并提供各种自定义选项,包括访问所有 Google 字体、完整的颜色控制、布局控制、徽标上传、全屏滑块、标题图像、粘性导航和许多其他功能。
此外,Sydney 还提供了所有必要的构建模块,可以迅速创建一个吸引人的页面。
价格:免费; $69/年,$99/年; $199/终生
活跃安装: 100,000+
最佳功能:访问谷歌字体、颜色控制
适用于:商业网站
我们的测试显示了什么
在完成 Sydney 的全新安装后,我们测试了主题的性能。
结果:
它具备构建满足您的访问者和搜索引擎的网站的所有要素。

在速度和 Core Web Vitals 方面,悉尼与其他主题的排名相同。 但是,总页面大小 (48.1KB) 是 Twenty-Twenty-Three 的两倍。
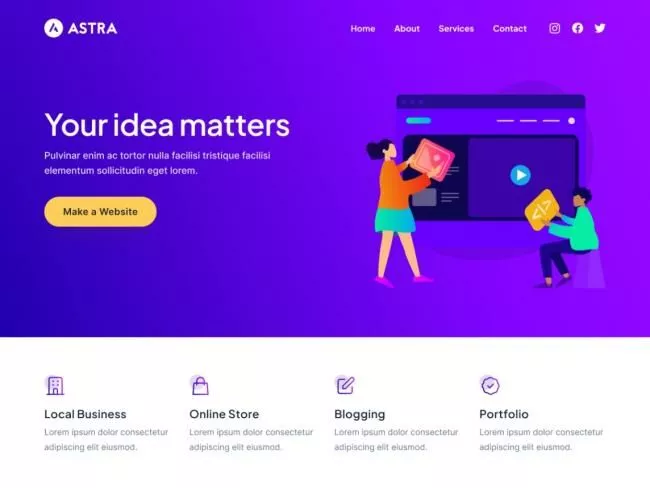
6. Astra - 人尽皆知,人人喜爱

Astra 是最受欢迎的 WordPress 主题。 它速度快、完全可定制且具有视觉吸引力,使其成为各种用途的合适选择,例如博客、个人作品集、商业网站和 WooCommerce 店面。
Astra 还被设计为轻量级,前端大小小于 50KB,这有助于其无与伦比的速度。 该主题在构建时考虑了 SEO,集成了 Schema.org 代码和本机 AMP 支持,以增强您网站的搜索引擎可见性。
此外,Astra 提供与 Elementor、Beaver Builder、Visual Composer、SiteOrigin 和 Divi 等流行页面构建器兼容的独特功能和模板,确保与您首选的页面构建器无缝集成。
价格:免费; $47/年,$137/年; 187 美元/年; 提供终生选择
活跃安装: 1+ 百万
最佳功能:预建网站,多个可定制选项,速度快
适用于:所有网站
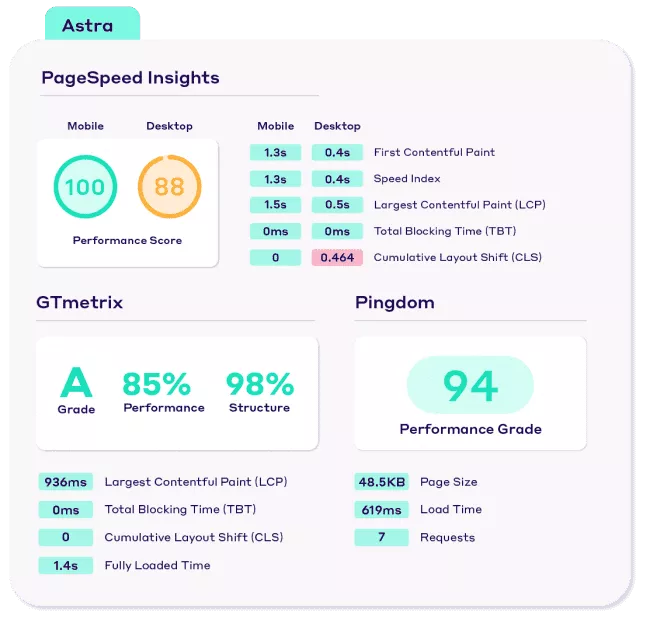
我们的测试显示了什么
与我们的预期相反,Astra 的表现并没有我们想象的那么好。 是的,PSI 移动端得分非常好,但在台式机上却表现不佳。

此外,令人惊讶的是它在 GTmetrix 上的性能得分仅为 85%。 尽管如此,所有其他指标都与我们排名中的领先者相似。
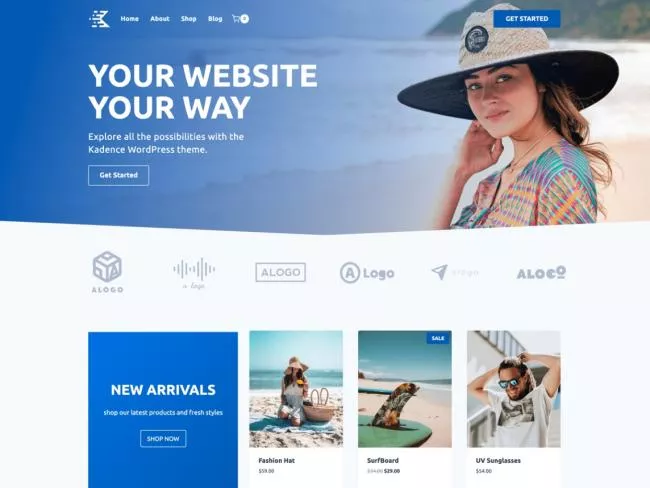
7. Kadence——低调的最爱

Kadence 是一个 WordPress 主题,既轻巧又功能丰富,使您能够轻松创建美观、加载速度快且可访问的网站。
它的显着功能之一是直观的拖放页眉和页脚构建器,使您能够在几分钟内构建任何类型的页眉。 该主题还拥有一个全面的令人惊叹的入门模板库,可以在智能全局字体和颜色控件的帮助下轻松定制这些模板。
此外,Kadence Theme 与最流行的第三方插件高度兼容,让您快速开发出令人印象深刻的电子商务网站、课程网站、商业网站和其他类型的网站。
价格:免费; 129 美元/第一年,199 美元/第一年
活跃安装: 200,000+
最佳功能:直观的拖放、入门模板、注重性能
适用于:各类网站
我们的测试显示了什么
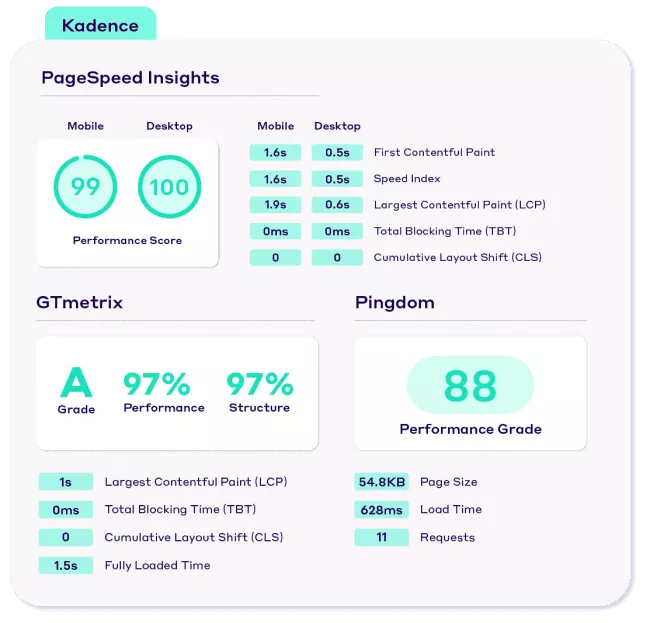
Kadence 的默认页面大小为 54.8KB。 虽然它是该组中最大的,但它仍然在 PSI 测试中表现出色,并在 GTmetrix 上获得 A 分。

考虑到这个主题包含了多少内容,可以通过一些优化和一个好的网站速度优化插件来大幅改进。
我应该安装哪个主题?
他们全部。
是的,你没看错。
我们将列表缩小到 7 个主题,因为我们想为您提供一小部分选项,您可以自行测试。
自己浏览七个主题比用 50 多个主题的庞大列表让您不知所措要快得多,也容易得多。
我们相信本文中包含的内容为构建和拥有一个性能良好的网站提供了最好的基础。
我们强调基础。
在我们的研究中,我们在没有添加任何内容或插件的情况下测试了主题。
所以我们建议尝试所有这些,使用它们的自定义功能,添加一些内容,并安装几个插件。
然后,根据您的特定需要和要求,测试并查看什么能提供最佳结果。
如何进一步改善您的核心网络活力 [清单]
建立在速度优化的主题之上将使您在 Core Web Vitals 之旅中抢占先机。
然而,在许多情况下,仅仅依靠快速主题并不足以让你的分数过关。
这就是为什么我们准备了一份快速清单,列出了您可以遵循的最佳做法,以优化每个 CWV 指标:
1. Largest Contentful Paint (LCP)
- 使用轻量级主题
- 不要使用不必要的插件使您的网站膨胀
- 压缩图像
- 以下一代格式提供图像
- 预加载您的英雄图片
- 缩小并压缩您的代码文件
- 实施关键 CSS
- 使用 CDN
- 安装缓存插件
2.首次输入延迟(FID)
- 延迟或删除非关键的第三方脚本
- 缩小并压缩您的代码文件
- 减少未使用的 CSS
- 延迟未使用的 JavaScript
3.累积布局偏移 (CLS)
- 为图像和视频添加宽度和高度属性
- 为广告、嵌入和 iFrame 预留空间
- 优化字体传递
尽管看起来工作量很大,但应用所有这些最佳实践的好处最终将带来出色的实际业务成果。
您所要做的就是一次优化一件事。
或者…
