移动辅助功能:如何构建符合 ADA 和 WCAG 标准的应用程序?
已发表: 2023-11-02全球超过 15% 的人口属于特殊残疾人群体,企业和政府都在竭尽全力帮助有特殊需要的人过上与残疾人同等的生活。
在线下世界中,基础设施层面的努力显而易见,但数字世界却没有注意到这一点。 证据? 仅 2020 年,数字无障碍诉讼就增加到 3,500 多起,几乎每个工作日就有 10 起诉讼。
尽管我们知道构建符合 ADA 的应用程序需要付出一些额外的努力,但数字企业将这一要求放在次要地位的事实也使他们远离优质受众群体,特别是因为众所周知,残疾人要花费一半的钱每年万亿美元。
在移动应用程序生命周期管理涉及的众多任务中,由于缺乏高投资回报率,遵守移动应用程序 ADA 合规性可能成为最不优先的项目。 这种情况的发生更是如此,因为企业通常无法访问单一资源来源。
我们今天在这里要解决的问题是,在 Appinventiv,我们确保我们制造的每一个数字产品,无论是可穿戴应用程序还是移动应用程序,甚至是网站都符合 ADA 和 WCAG 制定的规则。
现在,在我们继续分享应用程序开发中 ADA 和 WCAG 合规性的不同方面之前,让我们先了解一下 ADA 合规应用程序的一些好处,这些好处使额外的努力值得金钱和时间。
符合 ADA 标准的应用程序的商业优势
当您构建符合 ADA 或 WCAG 要求的应用程序时,优势包括从声誉到财务,这反过来又会产生多种影响,例如:
更大的用户群 – 全球有 15% 的人口拥有特殊能力,因此当您开发符合 ADA 和 WCAG 要求的应用程序时,您将能够向更广泛的用户群开放您的应用程序。
法律合规性——移动应用程序违反 ADA 合规性可能会导致昂贵的罚款和和解。 根据该规则,单次违反 ADA 的企业可能会被处以 75,000 美元的罚款,如果有更多违规行为,罚款可能会增加到 150,000 美元。
改进的搜索引擎优化 - 谷歌和苹果都倾向于将可访问性作为应用程序可见性和网站独创性的关键因素。 因此,当您制作符合 ADA 和 WCAG 标准的应用程序时,您就会自动增加获得更好的搜索引擎排名和更高的应用程序商店排名的可能性。
现在我们已经了解了创建符合 ADA 和 WCAG 要求的应用程序时可以预期的业务影响,接下来让我们深入了解如何构建应用程序的详细信息。 目前,全球范围内围绕可访问性遵循许多规则和标准,因此为了避免混乱,我们在为客户构建成功的移动应用程序时将 WCAG 和 ADA 作为标准。
构建符合 WCAG 标准的应用程序时需要了解哪些内容
虽然可以在此博客“移动应用程序开发流程分步指南”中访问无缝构建移动应用程序的通用步骤,但 Web 内容可访问性指南标准定义了移动应用程序期间需要注意的四个原则开发——可感知、可操作、可理解、稳健。 在为企业构建移动应用程序时,我们通常会完全遵循这些原则。
虽然这些是这些原则的集中版本,但如果您希望深入了解各个原则,可以使用以下官方 WCAG 2.2 链接。

可感知的
此类符合 WCAG 的应用程序与应用程序如何向用户显示有关。 例如,小屏幕尺寸如何影响页面的可观察区域、按钮和超链接的位置和对比度,以及用户使用应用程序所需的任何其他元素。 本节中的辅助功能挑战通常包括屏幕尺寸与内容的比例、缩放功能以及是否存在足够的对比度。
可操作
在此类别中构建符合 ADA 标准的应用程序时要考虑的移动辅助功能问题包括为触摸屏设备启用键盘、优化触摸目标大小、间距、按钮位置以及为人们提供替代触摸屏手势的说明谁会需要它们。 为了满足这一原则的要求,我们的移动应用程序开发人员确保用户与移动网络平台应用程序的交互方式(触摸按钮、滚动等)无障碍。
可以理解
当您开发符合 ADA 和 WCAG 标准的应用程序时,这一要素就是确保用户了解如何使用该应用程序并在需要时自定义设置。 这里需要注意的因素包括修改屏幕方向的能力,确保布局一致,在滚动之前定位重要的页面内容,对导致相同操作的元素进行分组,提供特定元素可操作的明确指示,并给出触摸和触摸的自定义指令。设备操作手势。
强壮的
当您创建符合 ADA 和 WCAG 标准的应用程序时,此类别会突出显示跨操作系统和设备对移动应用程序界面的支持程度。 这里需要考虑的一些因素是:设置用于数据输入的虚拟键盘,并使应用程序与特定平台的特性保持一致。 例如,设备和操作系统的差异可能会影响某些辅助功能的存在,例如字体大小调整或已放大文本的换行。

现在我们已经研究了应用程序开发中 ADA 和 WCAG 合规性的核心原则,让我们将信息转换为可操作的项目。
WCAG 和 ADA 合规性移动应用清单
为了确保有特殊需求的人可以访问您的移动应用程序,遵守预定义的规则和标准非常重要。 让我们以一种可操作、易于理解的方式来研究它们。
文字与图像

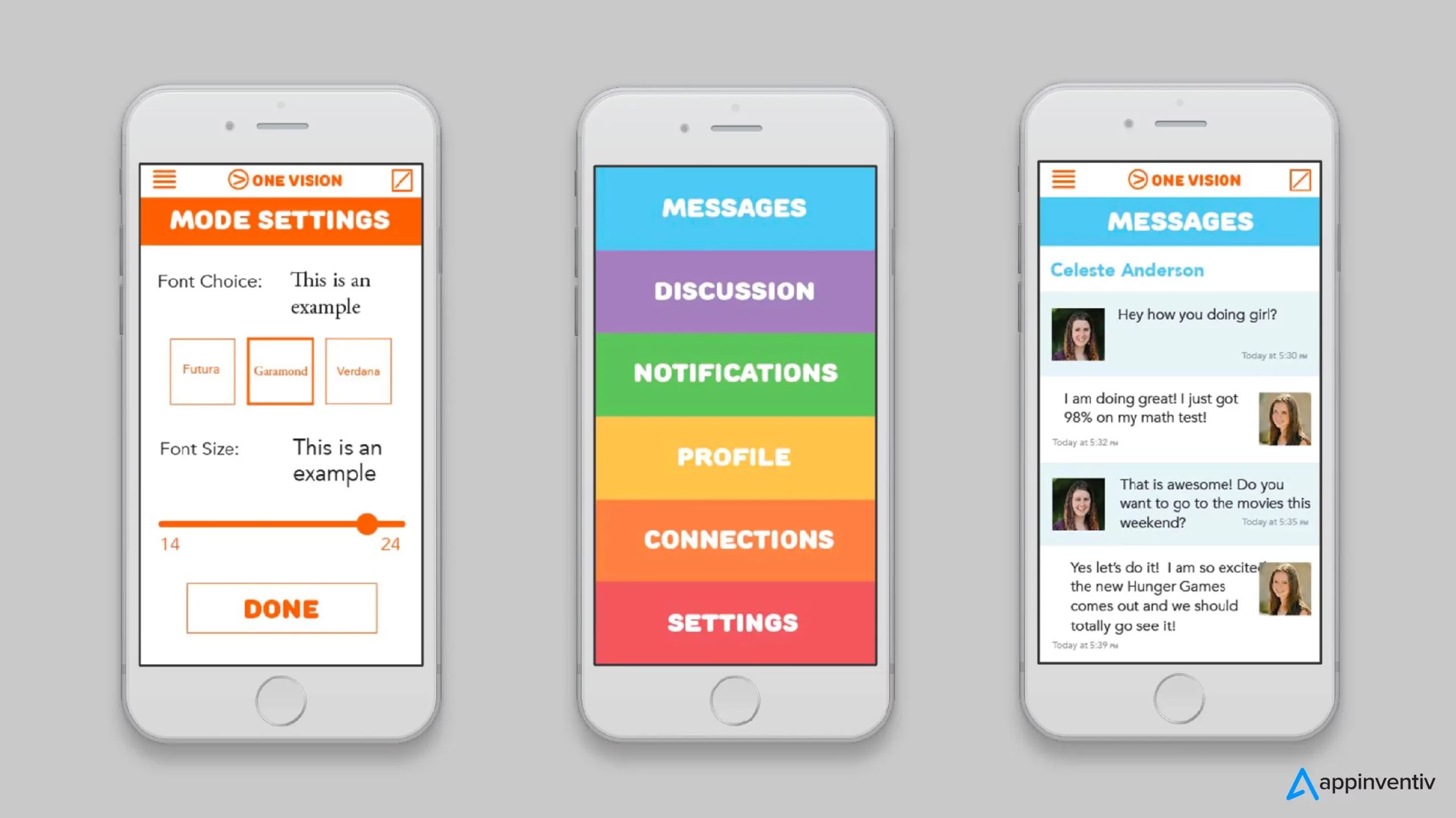
- WCAG 合规性移动应用程序清单中的关键指标之一是应用程序内的每个文本都必须易于阅读且可调整大小。 用户必须可以根据自己的选择修改字体样式和大小。
- 必须为每个图像提供替代文本。 它帮助有视觉困难的用户在屏幕阅读器软件的帮助下理解图像传达的信息。
可使用键盘


- 确保每个应用程序功能和特性都可以通过键盘访问和操作,因为行动不便的用户往往严重依赖键盘导航。
- 为用户提供清晰的重点指示器,以突出显示当前重点的元素。 它使他们能够使用键盘控件在应用程序中高效导航。
旁白支持
- 当您构建符合 ADA 标准的应用程序时,请不要忘记启用 iOS 设备的 VoiceOver 支持和 Android 设备的 TalkBack 支持。
- 让您的应用程序与屏幕阅读器技术兼容,因为它们可以向有视觉障碍的用户提供音频反馈,帮助他们有效地导航您的应用程序并与您的应用程序交互。
应用程序导航
- 在移动应用程序内遵循一致且符合逻辑的导航流程,使具有特殊能力的用户可以轻松地从多个平台导航应用程序。
- 提供跳过导航的选项,以便允许用户绕过不重要/不可操作的内容并访问应用程序的主要元素。
视频和音频内容

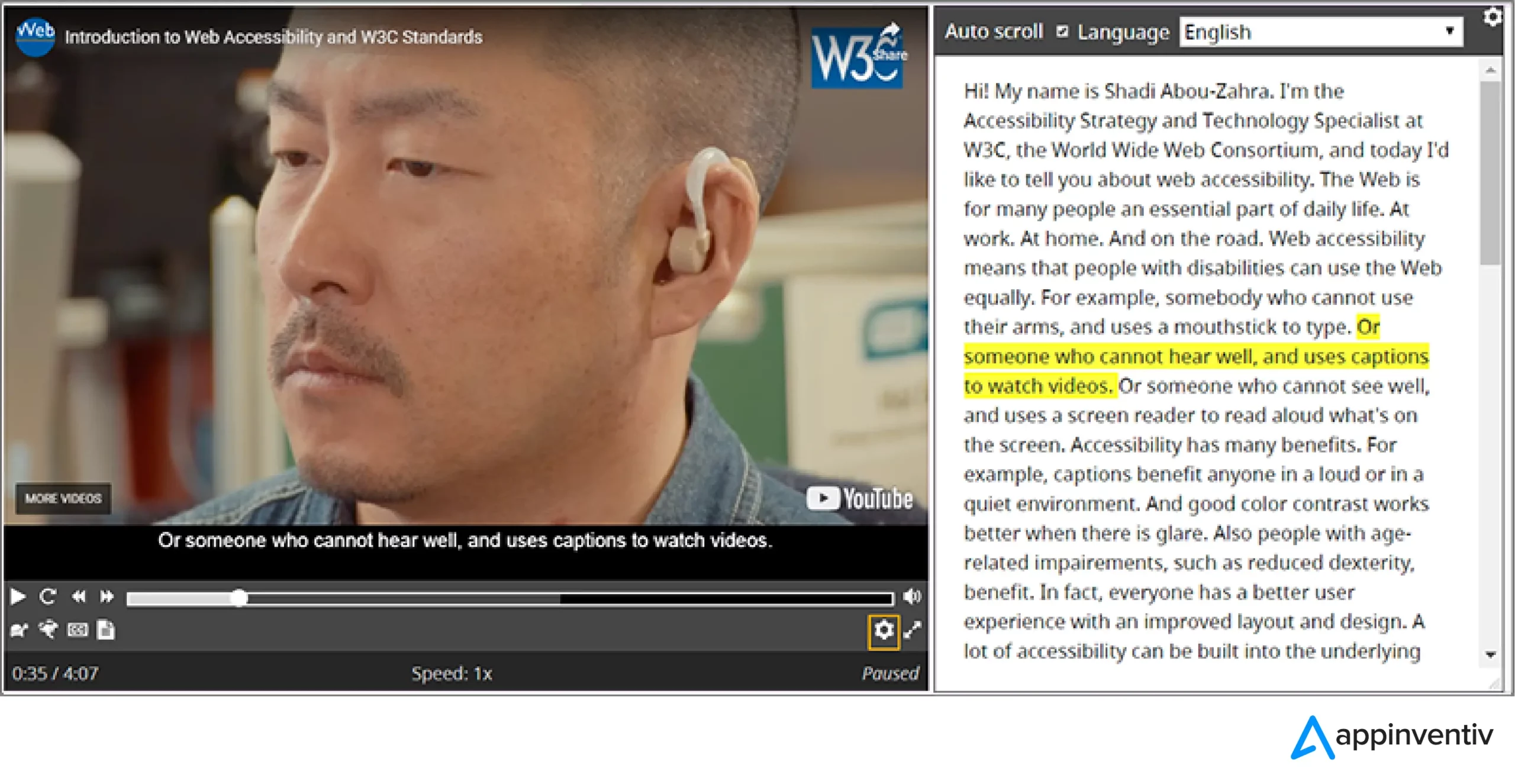
- 提供应用内音频和视频内容的文字记录和字幕。 它将允许有听力障碍的用户访问您在多媒体内容中传达的信息。
- 确保视频播放器具有辅助功能,例如可更改的播放速度和音量选项。
用户界面元素
- ADA 合规性移动应用清单的下一部分是确保按钮、复选框和表单等 UI 元素清晰标记,以便用户了解需求和功能。
- 使用用户习惯的标准UI组件。 它将减少混乱的范围,并允许有特殊能力的人轻松地与应用程序交互。
色彩对比

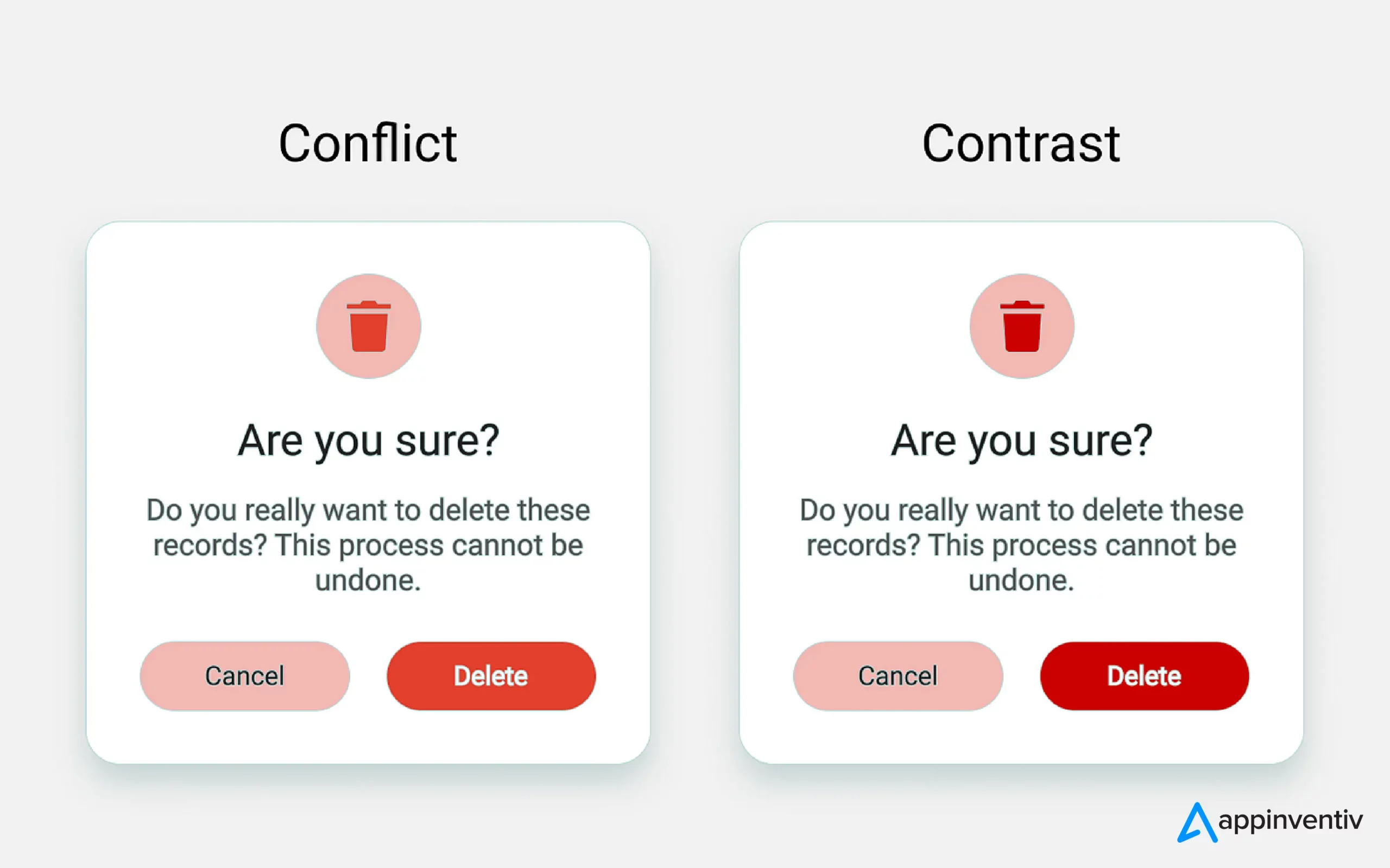
- 应用程序界面的文本和背景之间必须具有相当大的颜色对比度。 它将确保轻松区分不同的屏幕元素。
- 不要使用颜色作为信息的核心手段。 提供额外的文本或视觉提示,以确保色盲用户能够轻松理解内容。
多种屏幕尺寸设计
- 通过响应式设计最大限度地减少每个屏幕上的信息。
- 为每个内容和触摸控件提供合理的默认大小。 它将使弱视用户能够轻松地最大限度地减少放大的需要。
- 根据视口的宽度调整链接文本的长度。
- 将表单字段放置在其标签下方(而不是旁边)。
触摸目标和位置
- 将触摸目标设计为至少 9 毫米高和 9 毫米宽。
- 在小触摸目标周围添加非活动空间。
- 将按钮放置在易于访问的区域。
轻松输入数据
- 通过提供自动填充、单选按钮、选择菜单和复选框来限制文本输入。
- 用户应该能够通过多种方式输入信息,包括屏幕键盘、蓝牙键盘,甚至语音。
尽管我们在构建符合 WCAG 标准的应用程序时遵循所有这些指示,但我们的设计人员和开发人员团队了解辅助功能合规性如何从设计阶段本身开始。
我们的移动应用程序设计师将特殊需求要求作为用户角色的默认部分,这有助于确保我们设计和开发的每个元素都可以被有听力、视觉和认知困难的人轻松访问。
现在,虽然增加从头开始构建的应用程序的可访问性商数相对简单,但在缺少该功能的现有应用程序中添加功能有点不同。 我们的方法是对应用程序进行可访问性审核,并根据调查结果创建设计和开发计划 - 旨在使整个应用程序完全可访问。
因此,无论您的业务属于哪个阶段,我们都是一家可以成功构建符合 ADA 要求的应用程序的移动应用程序开发公司,使您能够实现无障碍。
请与我们联系,将 ADA 和 WCAG 合规性纳入应用程序开发中。
常见问题解答
问:什么是符合 ADA 标准的应用程序?
答:符合 ADA 要求的应用程序可以由有听力、视觉、行动能力和认知障碍的特殊人士与健全人一样轻松地访问。
问:如何使应用程序符合 ADA 和 WCAG 要求?
答:有多种方法可以创建符合 ADA 和 WCAG 要求的应用程序。 以下是最重要的:
- 针对多种屏幕尺寸进行设计
- 专注于触摸位置和目标
- 简单的设备手势
- 充足的色彩对比
- 方便的数据输入等
问:如果我的企业因不符合 ADA 规定而被起诉该怎么办?
答:如果您的企业因不符合 ADA 规定而被起诉,您需要做的第一件事就是不要忽视投诉。 您只有一定的天数(从 21 到 30 天不等)来回复。 接下来,聘请一位在 ADA 案件方面有经验的商业律师,并立即开始通过对您的应用程序进行必要的设计和开发更改来纠正可访问性问题。