文章关于即将到来的 WCAG 变化的知识
已发表: 2022-10-072022 年 9 月,W3C 宣布下一版 WCAG 已达到候选推荐状态。 除非在最后一小时进行任何更改,否则该标准的 2.2 版应尽快获得批准。 这些变化相对较小,但任何负责网站建设或维护的人都应该知道会发生什么。
如果您已经熟悉 WCAG,您可以跳过概述并直接跳到书呆子的细节,否则,请继续阅读。
什么是 WCAG,它们为什么重要?
Web 内容可访问性指南 (WCAG) 包含一组标准,旨在帮助 Web 开发人员、设计人员和内容管理员确保他们的网站可供各种残障人士访问。 W3C 的 Web Accessibility Initiative 团队负责该标准。 W3C 和 WAI 由行业领导者和主题专家组成的联盟,致力于使 Web 更易于访问。
WCAG 是根据四个可访问性原则组织的。 这些原则规定网站必须是可感知的、可操作的、可理解的和健壮的。 这些原则中的每一个都有描述基本目标的指导方针。 每个指南中都有成功标准,这些标准描述了网站开发人员为符合 WCAG 应满足的具体、可衡量的目标。
每个成功标准都有一个 A、AA 或 AAA 的一致性级别指标。 A 级标准更容易满足,而 AAA 级标准最严格。
如果我的网站不符合 WCAG 2.2 AA 标准,我会被起诉吗?
确定的答案是“也许”。
在美国,法律含糊不清,ADA 没有明确针对网站。 虽然关于必须在物理空间中进行的住宿有非常具体的法律,但 ADA 说唯一可以直接应用于网站的是公司的“设施必须是可访问的”。 即便如此,并非所有法院都同意网站是否算作公司的设施,也没有明确的“可访问”定义。 请注意,我们谈论的是私人公司的网站和联邦法律。 对于联邦和一些州政府网站,有适用的法律。
因为“可访问”没有明确的定义,所以我们希望 WCAG 告诉我们在构建或维护网站时应该做什么。 没有美国法律专门推荐任何版本的 WCAG(或任何其他标准)用于公共网站。 但是,努力满足任何版本的 WCAG 成功标准都是一个很好的目标。 它应该指向一个所有人都可以合理访问的站点。
标准是如何制定的?
与普遍的看法相反,标准制定不是由少数参与者在象牙塔中进行的。 虽然大部分工作是由成员组织的员工完成的,但很大一部分工作来自受邀的专家和其他对该主题充满热情并愿意投入时间的个人。 此外,许多标准团队都有开放的公共论坛,鼓励社区成员通过提问或提出新问题参与其中。
对于 WCAG,公众可以通过打开新问题、拉取请求或仅参与 Github 上 WCAG 存储库中的现有讨论来阅读和评论标准。 当带着想法来到小组时,搜索所有现有问题并拉取请求总是明智的,以确保您的想法尚未被提出。 如果您正在考虑通过拉取请求为 WCAG 做出贡献,请务必花时间打开问题并首先讨论您的想法。 您很有可能会为自己节省一些不必要的工作。
为标准做出贡献可能会令人沮丧和困难,但它也非常有益。 在大多数情况下,参与者非常热情和耐心。 如果您花时间研究自己的想法,尽职尽责,并且彬彬有礼并尊重他人,那么您的贡献将受到欢迎。 最坏的可能结果是,您对主题的熟悉程度将超出您的想象。
有什么变化?
WCAG 2.2 中更改了一项现有的成功标准,并添加了九个全新的成功标准。 在这里,我们将自己限制在 A 级和 AA 级,因为我们很少以 AAA 级为目标。 要查看所有新标准,请查看 W3C 的完整文章,
2.4.7 焦点可见(A)
此标准已从 AA 级更改为 A,这是 WCAG 符合性的最低标准。 它存在的部分原因是,在不远的过去,建立网站的人移除焦点环是一种常见的做法。 毕竟,它们不是设计的一部分。 这意味着使用键盘浏览网页的用户无法看到他们在页面上的位置。 将此标准移至单 A 是有道理的,因为如此大量的用户依赖于键盘导航,即使是那些没有任何形式障碍的用户。
默认情况下,所有主要的网络浏览器都会显示焦点环。 这里的关键要求是不要破坏内置功能。
W3C – 理解焦点可见
2.4.11 焦点外观(AA)
这个新标准定义了一些关于聚焦环可见性的明确规则。 它们必须与周围像素及其替换的像素具有 3:1 的对比度。 它们还必须包围被聚焦的元素或子组件,或者沿着元素的最短边缘与 4 像素粗线一样大。


同样,浏览器的默认焦点环通常会满足这个标准。 由于用户习惯于默认设置,因此您应该只在必要时覆盖这些设置。 一个例子可能是默认对焦环和您品牌的原色之间的颜色对比不足。 浏览器通常默认使用蓝色焦点环,因此如果您的品牌调色板中有蓝色,则可能存在冲突。
W3C – 了解焦点外观
2.4.12 焦点不被遮挡(最低)(AA)
该标准规定,用户生成的内容不能完全掩盖焦点。 这是为了防止分层内容,例如粘性导航(用户滚动时停留在窗口顶部的菜单栏)覆盖焦点指示器。
这里最简单的解决方法是根本没有任何粘性元素。 然而,现代网站大量使用粘性导航和浮动 CTA,因此这可能不是一种选择。 有一些期望,scroll-padding 和 scroll-margin CSS 属性有一天会允许我们定义一个偏移量来适应粘性导航。 目前,这些属性仅用于利用滚动捕捉的元素。
这给我们留下了 JavaScript。 通常,我们的目标是仅在必要时在浏览器中使用 JavaScript。 这个 StickyFix 函数将监视主元素内的可聚焦元素,如果它们在获得焦点时被粘性导航遮挡,它们将被滚动到视图中。
要使用此功能,只需将其包含在您网站的 JavaScript 文件中。
/** * A minimal function that will detect if a focusable element is obscured by sticky navigation * This only works for sticky elements at the top of the page, but could be extended * @author Donovan Buck <dbuck@brandextract.com> * @param {string} selector - A valid CSS selector string for the sticky element * @param {number} offset - An additional offset for the focused element * * @see https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Selectors * @tutorial https://www.brandextract.com/Insights/Articles/Changes-to-the-Web-Content-Accessibility-Guidelines/ * @license MIT */ function stickyFix(selector, offset = 0) { // Find the height of our sticky element const sticky = document.querySelector(selector); let stickyRect = sticky.getBoundingClientRect(); let stickyHeight = stickyRect.bottom - stickyRect.top; // Select all the focusable elements within the main element const focusables = document.querySelectorAll('main button:not([disabled]), main [href], main input:not([disabled]), main select:not([disabled]), main textarea:not([disabled]), main [tabindex]:not([tabindex="-1"]):not([disabled]), main details:not([disabled]), main summary:not(:disabled)'
); // Add a listener to each focusable element focusables.forEach(focusable => { focusable.addEventListener('focus', (event) => { const targetRect = event.target.getBoundingClientRect(); if(targetRect.top < stickyHeight + offset) { window.scrollTo({ top: targetRect.top + window.scrollY - stickyHeight - offset }); } }); }); };然后您可以调用该函数:

// Wait for the document to load document.addEventListener("DOMContentLoaded", function() { stickyFix('.sticky', 24); });了解焦点不被遮挡(最低)
2.5.7 拖动动作(AA)
该标准规定,如果拖动动作是用户界面的一部分,则必须提供一种替代方法,允许简单的点击操作。 这方面的一个示例可能是允许用户将文件从他们的计算机拖放到浏览器中以进行上传的表单。 您必须确保用户也可以使用他们的文件上传对话框来选择应该上传哪些文件。 在大多数网站 UI 中,通常不需要拖动动作,除了这一点。
了解拖动动作
2.5.8 目标大小(最小)(AA)
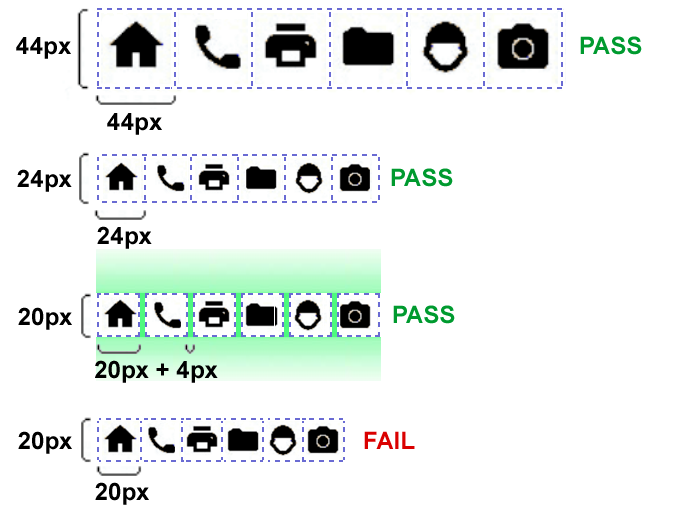
任何指针目标必须至少为 24 x 24 像素,除非该目标距每个相邻目标至少 24 像素,或者目标位于句子或文本块中。 在检查此标准的设计时,请非常小心地检查仅使用图标和所有导航列表的社交共享链接。

了解目标大小(最小)
3.2.6 一致的帮助(A)
假设您的网站包含联系方式、自助选项或出现在多个页面上的任何联系机制。 在这种情况下,这些元素应该以相对于您网站中其他页面内容的相同顺序出现。 这在很大程度上是良好、一致的设计的功能,并且这个标准应该不难满足。
了解一致的帮助
3.3.7 无障碍认证(AA)
强迫用户记住用户名和密码可能会给认知障碍者带来过度的负担。 因此,Web 开发人员不应创建不允许使用密码管理器或复制和粘贴的登录过程。 该标准允许替代身份验证方法,只要它们不依赖于认知功能测试,例如记住密码或解决难题。
了解可访问的身份验证
3.3.9 冗余条目(A)
该标准规定,用户先前在同一过程中输入的任何信息都将自动填充或可供用户选择,而不必手动重新输入信息。 显然,这对任何人来说都应该是一种预期的便利。
了解冗余条目
参考
- WCAG 2.2 草案中的新功能
- W3C 在 Github 上的 WCAG 存储库
