如何使用颜色对比使您的网站更易于访问?
已发表: 2023-05-08当您听到“颜色”和“对比度”等术语时,您首先想到的是什么? 这些想法中是否有关于“可访问性”一词的任何地方? 如果没有,请不要担心; 你并不孤单! 但是,您应该知道颜色和对比度在使访问者更容易访问您的网站方面起着巨大的作用。
建立网站的主要目标是使用吸引客户的精美设计。 同样,网站中使用的颜色在吸引访问者方面起着重要作用。 无论您投入多少时间来使您的网站快速加载或编写引人入胜的内容,如果您的网站视觉效果不佳,您将无法收获您辛勤工作的种子。
虽然其他因素同样重要,但您不能忽视网站上可访问性和轻松导航的重要性。 这样,您可以确保访问者返回您的网站。 但是,这并不意味着您使用任何调色板,因为随机选择调色板会损害您的网站。 例如,使用高对比度的颜色会使访问者难以阅读内容并导致眼睛问题。
此外,它可能会破坏您网站在 SERP 上的排名并降低您在用户体验指数中的位置。 然而,知道选择哪种颜色对比后,了解什么是颜色对比以及如何利用它来发挥自己的优势至关重要。
什么是色彩对比? 它为什么如此重要?

两种颜色之间的色相和亮度差异称为颜色对比度。 它会影响网站的可读性、可访问性和用户体验,使其成为网站设计的重要组成部分(您可以使用在线颜色对比检查工具检查网站的颜色对比)。
色盲或有视力障碍的人可能会发现难以阅读颜色对比度差的网站,并且可能会发现导航和与您的网站互动具有挑战性。
此外,颜色对比对于网站文本组件(例如标题、正文和链接)至关重要。 如果需要在文本颜色和背景颜色之间形成更多对比,用户可能会发现难以阅读文本。

颜色对比也会影响网站的视觉层次。 通过对按钮和号召性用语使用对比色,设计师可以将注意力吸引到网站最重要的元素上,并使其更易于浏览。
通过确保您的网站具有足够的颜色对比度,您可以增强用户体验并增加信息的可访问性,以供更广泛的人们使用。
洞察色彩对比度

颜色对比度是显示两种颜色亮度差异程度的数字。 在 1:1(意味着没有对比度)到 21:1(最高对比度)的范围内,评估颜色的对比度。 然后通过比较中心颜色的亮度与背景中的亮度来计算对比度。
Web 内容可访问性指南 (WCAG) 规定,常规文本和文本图片的对比度至少应为 4.5:1。 这确保视力不佳、色盲和其他眼睛有问题的人可以轻松阅读文字。
此外,您的网站必须符合一些政府标准。 最重要的标准之一是“美国残疾人法案第三章”。 它声明网站必须“符合 ADA 标准”。 现在,您一定想知道这些术语的含义。 而术语“符合 ADA 标准”是指网站是否符合美国残疾人法案 (ADA) 规定的无障碍标准。
良好对比度和不良对比度之间的区别

网页设计中的良好对比是指前景(文本或图像)和背景之间有足够的视觉差异。 这有助于轻松阅读并减少眼睛疲劳。
另一方面,对比度差表示前景和背景缺乏足够的区分,使内容难以理解,并可能对某些用户造成困扰或损害。
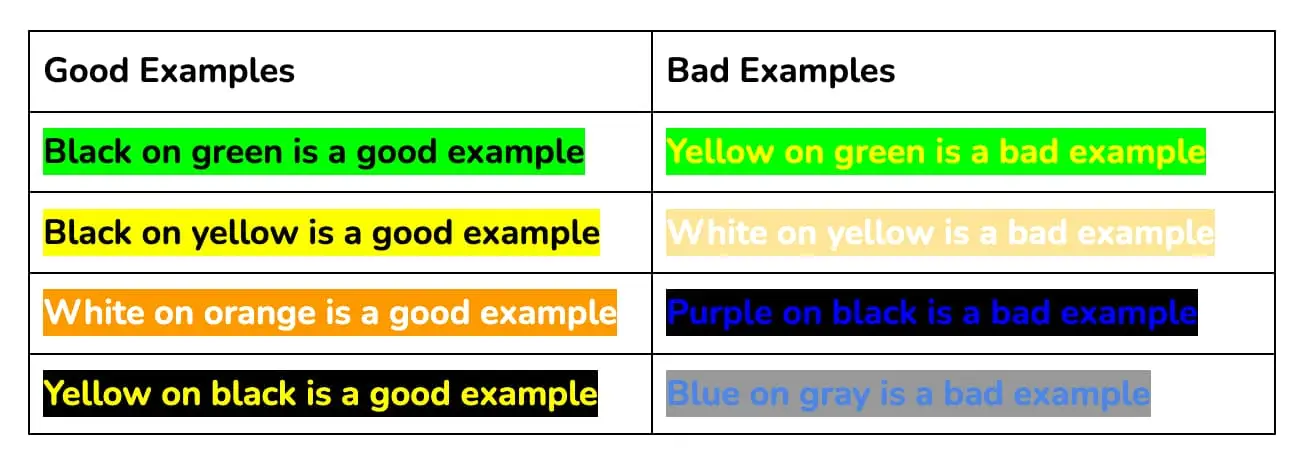
以下是优秀和不良对比度之间区别的一些示例:
文本的可读性
具有出色对比度的文本易于阅读,尤其是在光线昏暗的地方。 由于文本以良好的对比度从背景中脱颖而出,因此很容易区分各个字符。 检查此以了解如何轻松更改您网站上的字体颜色。
相反,对比度差会让人难以看清文字,并可能导致眼睛疲劳或头痛。 下图是对比度差的文本示例。

颜色选择
使用单独的前景和背景颜色,例如白色背景上的紫色文本,表明颜色选择具有良好的对比度。 白色背景上的浅灰色文字或绿色背景上的红色字体都是颜色对比差的例子。 这些组合会导致眼睛疲劳和头痛,使阅读字母变得困难。 以下是好与坏颜色选择的示例。

辅助功能
对于视力受损或色盲的用户,良好的对比度是在线可访问性的一个重要方面。 对比度差使某些用户很难或无法区分前景和背景,这使得阅读信息变得困难或不可能。

设计和品牌
有效的对比对于两者都是必不可少的。 一个设计良好的网站将使用对比色突出关键功能,例如号召性用语或导航菜单。 对比度差的网站可能看起来很业余或难以使用。
总体而言,网站的有效性和可访问性在很大程度上取决于对比。 通过确保前景和背景具有足够的对比度,用户可以轻松阅读和浏览内容,从而改善用户体验。
我怎么知道我选择了最佳颜色对比度?

在颜色选择上好的对比意味着前景色和背景色是截然不同的,比如白底黑字。
不良的颜色对比可能包括白色背景上的浅灰色文本或绿色背景上的猩红色文本。 这些颜色组合使区分前景和背景变得困难,导致眼睛疲劳和偏头痛。
确定网站是否存在颜色对比问题可能具有挑战性,因为一个人觉得容易阅读的内容可能对另一个人来说很难。 根据 WCAG,较小的文本应具有至少 3:1 的对比度。
相反,标准文本和图片至少应具有 4.5:1 之一。
您还必须了解颜色心理学,以便为您的网站选择正确的颜色组合。 标识对标识中包含的任何文本没有对比度要求,也不需要对仅用于装饰或包含其他视觉内容的文本或图片使用对比色。

检查网站颜色对比度的工具

下面提到的是一些可用于检查网站颜色对比度的工具。
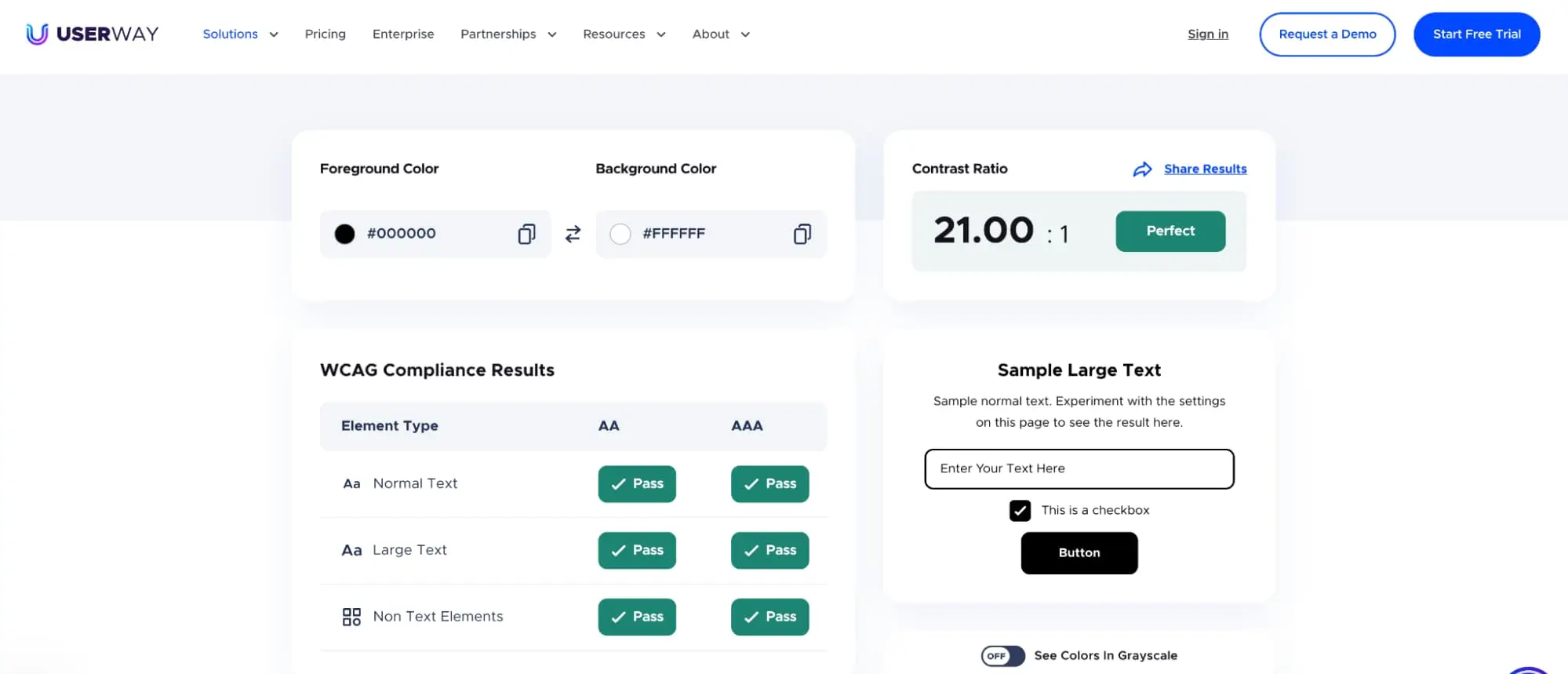
1. 用户方式

User Way 是一个免费工具,可以帮助设计师检查他们的网站设计是否符合 WCAG 标准。 您可以提供前景色和背景色,然后该工具将根据一些标准进行检查,然后显示结果。 这是一个了不起的工具,可以轻松提高网站的可访问性。
2.对比
该应用程序可帮助您衡量网站中使用的各种元素的颜色对比度。 它还将检查设计是否符合 Web 内容可访问性指南 (WCAG)。 它还可以深入了解您的网页设计似乎缺少什么以及如何改进它。
3.颜色安全
如果您不想下载任何应用程序,这个浏览器内置工具将为您派上用场。 使用此工具,您可以生成符合 WCAG 标准的调色板。 您需要做的就是输入您网站上使用的颜色渐变,此工具会告诉您它是否符合指南。
4. Tanaguru Contrast-Finder
这是一个易于使用的工具,您需要做的就是输入您想要的调色板,它会生成您网站的对比度。 此外,它还会根据您的喜好生成一些符合 WCAG 要求的最佳调色板,您可以根据自己的要求选择一个。
5.斯塔克
Stark 是适用于 Adobe XD、Figma 和 Sketch 的插件,可为设计人员提供工具,以在其现有软件中推广具有包容性和可访问性的设计标准。
Stark 提供的工具中有一个对比度分析器,它可以让设计人员确定他们的排版、字体大小、设计元素、背景颜色或支持的视觉效果是否满足可访问性指南制定的所需的易读性和对比度标准。
您可以使用这些工具中的任何一种来衡量您网站的对比度以及它是否符合 WCAG 标准。 其中一些工具还提供符合标准的替代调色板选项。 您可以选择符合您需要的任何一种。
常见问题 (FAQ)
下面提到的是一些常见问题:
问:你能举一个颜色对比的例子吗?
黑色背景上的白色文本是高色彩对比度的示例。 另一方面,白色背景上的黄色是低颜色对比度的一个例子。
问:颜色和对比度有什么区别?
颜色和对比度之间的区别在于,对比度是关于两种颜色的不同或相似程度。 高对比度的颜色使阅读文本和背景变得容易,而低对比度的颜色则使文字难以阅读。
结论
您网站上使用的颜色对比在确定有视觉障碍的人的可访问性方面起着重要作用。 此外,如果访问者发现他们无法阅读此类文本,他们可能会迅速转到您竞争对手的网站。 因此,您必须选择正确的颜色对比。 此外,您必须确保您符合 WCAG 合规性规定。
高对比度调色板使您更容易阅读网站上的文本。 但是,请记住不要将高对比度前景与高对比度背景色一起使用。 此外,您还可以使用在线工具来确保您网站的颜色对比度符合 WCAG 准则并且可供所有访问者访问。
我们知道制作一个易于访问的网站需要花费大量时间和辛勤工作,但最终这一切都是值得的。