如何结合 Flexbox 和 CSS 网格实现高效布局
已发表: 2018-12-15过去,CSS 浮动属性是在网站上排列元素的主要方法之一。 如果您曾经以这种方式工作过,您就会知道它并不总是适合复杂的布局。 幸运的是,在现代网页设计时代,得益于 Flexbox 和 CSS 网格,对齐元素变得更加流畅。
当 Flexbox 出现时,它使对齐变得更加容易,并被广泛采用。 CSS 网格布局也在网页设计社区中引起了很多兴奋。 不久前,我们研究了如何创建基本的 CSS 网格布局。 虽然它没有被广泛采用,但浏览器开始采用对它的支持。 当它被完全支持时,这将对设计产生很大的影响。 浏览器支持一直在增加; 请务必查看 Can I Use 以获取最新信息。
现在您可能想知道接下来会发生什么; 毕竟,Flexbox 和 CSS 网格布局似乎实现了类似的结果。 然而,这不是 Flexbox 与 Grid 的辩论,而是更多地学习如何一起使用它们。 我对 Grid 和 Flexbox 的使用越多,我发现您不必只选择其中一个。 在不久的将来,当 CSS Grid Layouts 拥有完整的浏览器支持时,设计人员将能够利用各自的优势,创造出最高效、最有趣的设计。
测试基本的 Flexbox 和 CSS 网格布局
为了确定 Flexbox 或 CSS Grid 是否更适合您的开发工作流程,创建一个仅使用其中一个或另一个的标准布局是了解它们如何工作以及是否有优势的好方法。 我们将从一个非常简单且非常熟悉的布局类型开始,它带有页眉、侧边栏、主要内容和页脚。 像这样的简单布局是定位各种元素的快速方法。
请记住,您永远不应该在您的实时网站上进行更改。 尝试使用 Local,一个免费的本地 WordPress 开发应用程序。 今天就下载吧!
如何使用 Flexbox 创建布局
最近,我介绍了创建 Flexbox 卡片布局的主题。 那篇文章详细介绍了 Flexbox 如何与特定的 CSS 信息一起工作,因此,如果您是 Flexbox 的初学者,它将帮助您熟悉它的工作原理。

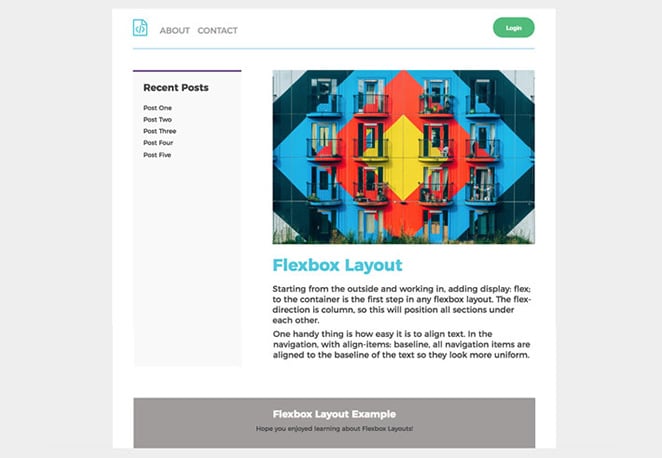
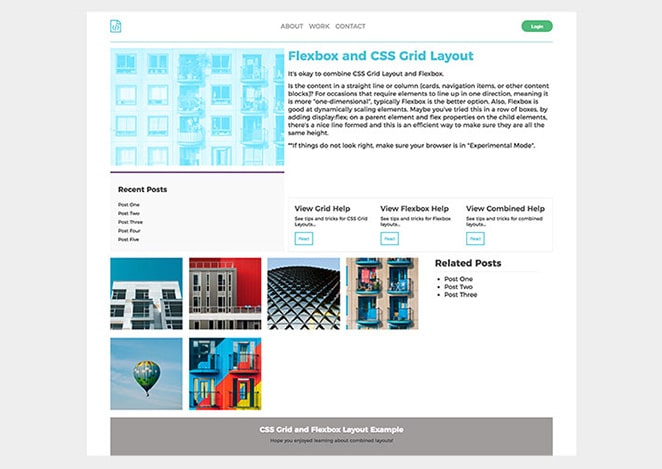
对于本教程,这是我们将要构建的内容:
在 Codepen 上看到这个。
对于这个基本布局,主要的 Flexbox 任务包括:
- 创建全宽页眉和页脚
- 将侧边栏放置在主要内容区域旁边
- 侧边栏和主要内容区域的正确大小
- 导航元素定位
基本 HTML 结构
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<div class="wrapper">
<aside class="sidebar">
<h3></h3>
</aside>
<section class="main">
<h2></h2>
<p></p>
</section>
</div><!-- /wrapper -->
<footer>
<h3></h3>
<p></p>
</footer>
</div><! -- /container -->
如何使用柔性显示
标题样式
从外到内,添加display: flex; 到容器是任何 Flexbox 布局的第一步。 flex-direction 设置为 column,因此这会将所有部分定位在彼此下方。
.container {
display: flex;
flex-direction: column;
}
使用display: flex;创建全角标题是非常自动的。 (默认情况下,标头是块级元素)。 由于这个声明,它将允许轻松放置导航元素。
左侧导航中有一个徽标和两个菜单项,右侧有一个登录按钮。 导航在标题中,因此通过justify-content: space-between; 导航和按钮将自动间隔。
一件方便的事情是对齐文本是多么容易。 在导航中,使用align-items: baseline; ,所有导航项都与文本的基线对齐,因此它们看起来更统一。

header{
padding: 15px;
margin-bottom: 40px;
display: flex;
justify-content: space-between;
}
header nav ul {
display: flex;
align-items: baseline;
list-style-type: none;
}
页面内容样式
接下来是侧边栏和主要内容区域,其中包含两者的包装器。 具有.wrapper类的 div 也需要display: flex; 但 flex-direction 与上面不同。 因为侧边栏和内容区域彼此相邻而不是堆叠,所以 flex-direction 是
接下来是侧边栏和主要内容区域,其中包含两者的包装器。 具有 .wrapper 类的 div 也需要 display: flex; 但 flex-direction 与上面不同。 因为侧边栏和内容区域彼此相邻而不是堆叠,所以 flex-direction 是 row,这与上面容器中所做的相反。
.wrapper {
display: flex;
flex-direction: row;
}

主要部分和侧边栏的大小非常重要,因为这里有更多重要的信息。 主要内容应该是侧边栏大小的三倍,这在 Flexbox 中很容易做到。
.main {
flex: 3;
margin-right: 60px;
}
.sidebar {
flex: 1;
}
对于这个代码片段,我使用了速记。 flex 值用于 flex-grow 属性。 Flex-grow 很强大,因为这是项目相对于同一容器内的其他灵活项目的增长量。
总的来说,Flexbox 在创建这种简单布局方面非常有效。 控制列表项的样式以及导航和按钮之间的间距特别有用。
如何使用 CSS 网格布局创建布局
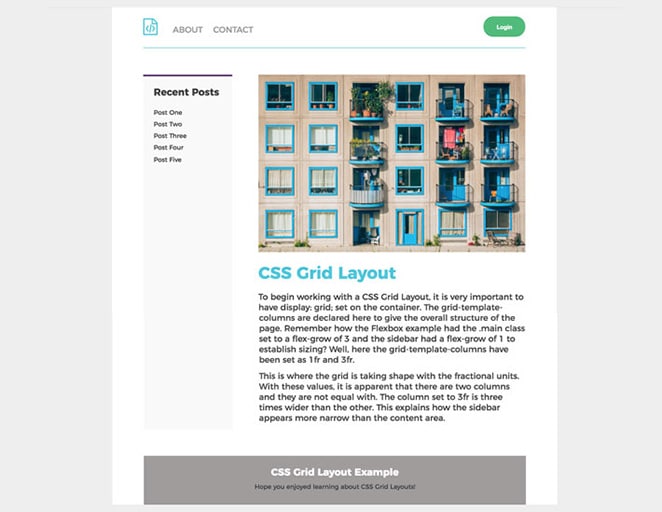
为了测试效率,下一步是使用 CSS Grid 构建相同的基本布局。 页面元素都是相同的,并且会以与 Flexbox 示例相同的方式定位。

在 Codepen 上看到这个。
网格模板区域
CSS Grid 的一件方便的事情是能够指定模板区域,这可以使定义布局非常直观。 通过采用这种方法,可以命名网格上的区域并引用位置项。 对于这个基本布局,我们需要命名四个项目:
- 标题
- 主要内容
- 侧边栏
- 页脚
基本 HTML 结构
<div class="container">
<header>
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
<button></button>
</header>
<aside class="sidebar">
<h3></h3>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</aside>
<section class="main">
<h2></h2>
<p></p>
<p> </p>
</section>
<footer>
<h3></h3>
<p></p>
</footer>
</div>
我们将在我们的网格容器上按顺序定义这些区域,有点像将它们绘制出来。 为了便于阅读,我还将它们分开。
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
请注意边栏是如何在 main 之前列出的? 切换它们也会使页面上的顺序发生变化。 目前侧边栏在左侧,主要内容在右侧,但如果需要,您可以轻松更改它。
需要注意的一件事:这些名称需要与样式“连接”。 仅仅因为已经声明了 grid-template-areas,我们不知道标头实际属于哪里。 在 header 块中, grid-area: header; 需要添加。
header{
grid-area: header;
padding: 20px 0;
display: grid;
grid-template-columns: 1fr 1fr;
}
HTML 结构与 Flexbox 示例中的相同,但用于创建网格布局的 CSS 完全不同。
.container{
max-width: 900px;
background-color: #fff;
margin: 0 auto;
padding: 0 60px;
display: grid;
grid-template-columns: 1fr 3fr;
grid-template-areas:
"header header"
"sidebar main"
"footer footer";
grid-gap: 50px;
}
要开始使用 CSS 网格布局, display: grid; 设置在容器上。 此处声明了 grid-template-columns 以给出页面的整体结构。 还记得.main示例如何将 .main 类设置为 flex-grow 3,而侧边栏的 flex-grow 为 1 来确定大小吗? 此处的网格模板列已设置为 1fr 和 3fr。 这是网格与分数单位形成的地方。 有了这些值,很明显有两列,它们的宽度不相等。 设置为 3fr 的列比另一个宽三倍。 这解释了侧边栏如何看起来比内容区域更窄。


接下来,需要针对标头调整用于容器的 fr 单位。 网格模板列已调整为 1fr 和 1fr。 这样就有两个大小相同的列,并且导航项和按钮将适合。
header{
grid-area: header;
display: grid;
grid-template-columns: 1fr 1fr;
}

要放置按钮,我们只需要使用 justify-self 并将其设置为 end。
header button {
justify-self: end;
}
导航放置在需要的位置:
header nav {
justify-self: start;
}
全角页脚不需要设置不同的列,因为内容在中间。
如何使用 Flexbox 和 CSS 网格创建布局
现在我们已经了解了每种方法可以单独执行的操作,是时候通过结合 Flexbox 和 CSS 网格布局来创建更复杂的东西了。

在 Codepen 上看到这个。
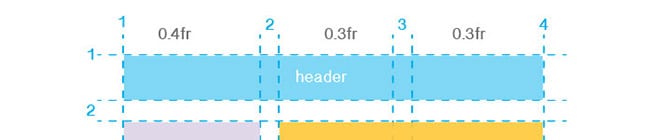
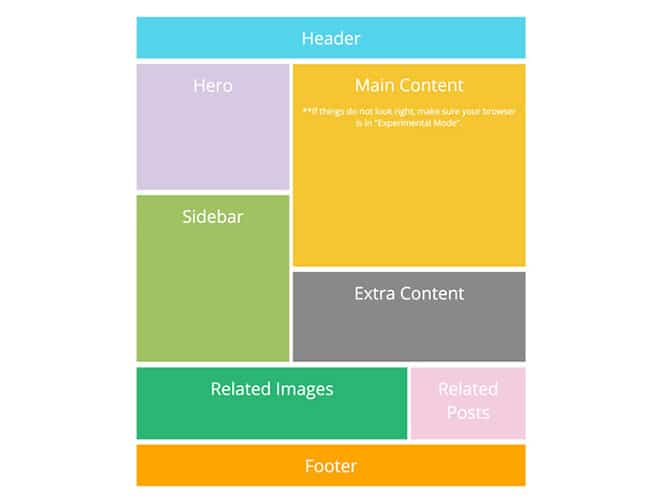
以下是让网格运行的基本大纲:

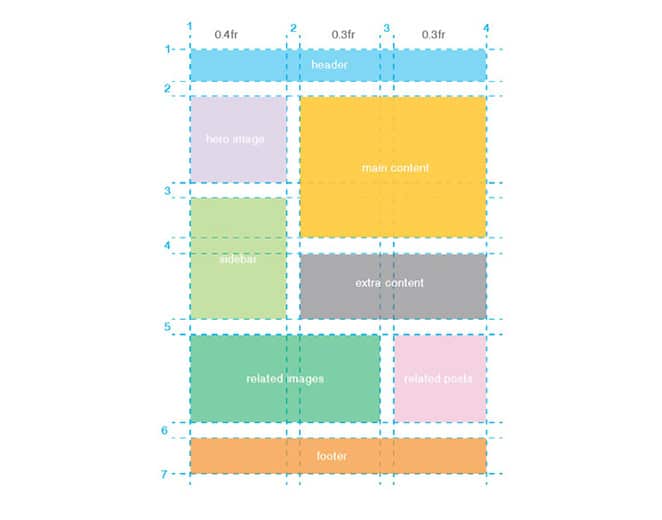
在 Codepen 上看到这个。
请注意设计如何同时依赖于列和行? 这种布局需要东西对齐并且在两个方向上表现一致,所以使用 CSS Grid 对整体布局来说是有效的。

规划是这样布局的关键。 最好先把它勾勒出来,看看事情是如何堆积起来的,从字面上看。 启动代码,显示:网格; 是必不可少的; 没有它,使用这种类型的布局将不起作用。 这里要注意的一件事是内容块之间存在间距。 这是通过 grid-column-gap 和 grid-row-gap 实现的。
.container {
display: grid;
grid-template-columns: 0.4fr 0.3fr 0.3fr;
grid-column-gap: 10px;
grid-row-gap: 15px;
}
这种布局又回来了分数单位,现在需要三个区域。 第一个值 0.4fr 比第二个和第三个值稍宽,它们都是 0.3fr。
列和行布局
这是从一开始就参考图表的重要之处。 从顶部开始,这是标题的放置方式。 它跨越所有列和一行。
.header {
grid-column-start: 1;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 2;
background-color: #d5c9e2;
}
如果要使用速记,开始值和结束值在同一行,并用斜杠分隔。 它看起来像这样:
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
background-color: #55d4eb;
}
要放置所有其他项目,只需将适当的网格和列值添加到 CSS 中。 这个例子在 Codepen 上,而不是在这里一一介绍。
Grid Layout搭建好后,下一步就是微调内容了。
导航
Flexbox 非常适合放置标题元素。 基本布局示例通过 justify-content: space-between 触及了这一点。 网格示例需要有 justify-self: start; 关于导航和 justify-self: end; 用于放置东西的按钮,但 Flexbox 使导航的间距更容易。
.header {
grid-column: 1 / 4;
grid-row: 1 / 2;
color: #9f9c9c;
text-transform: uppercase;
border-bottom: 2px solid #b0e0ea;
padding: 20px 0;
display: flex;
justify-content: space-between;
align-items: center;
}

此处将遵循相同的格式。 徽标、菜单项和按钮使用 Flexbox 的 justify-content 来设置间距。
列内容网格
对于需要元素在一个方向上排列的场合,这意味着它更“一维”,通常 Flexbox 是更好的选择。 此外,Flexbox 擅长动态缩放元素。 也许你已经通过添加display:flex;在一行框中尝试了这个。 在父元素上,在子元素上使用 flex 属性。 使用这种技术,可以形成一条漂亮的线条,这是确保所有元素高度相同的有效方法。
带有文本和按钮的行内容
在“额外内容”部分,添加了三个带有文本和按钮的区域。 Flexbox 可以很容易地保持三列的设置宽度。

.extra {
grid-column: 2 / 4;
grid-row: 4 / 5;
padding: 1rem;
display: flex;
flex-wrap: wrap;
border: 1px solid #ececec;
justify-content: space-between;
}
一个 Flexbox 异常
是的,我确实说过 Flexbox 更适合一维布局、网格或列,但是如果您阅读了如何使用 Flexbox 创建现代 CSS 卡片设计布局帖子,则展示了“最后一行”Flexbox hack保持行和列平衡,即使没有偶数张卡片。

.related-images {
grid-column: 1 / 3;
grid-row: 5 / 6;
display: grid;
grid-template-columns: repeat(4,1fr);
grid-gap: 1rem;
}
.related-images .icon {
background-color: white;
flex: 1 1 150px;
}
设计方法总结
基本上我在这里采用的方法是使用 CSS 网格布局进行整体布局(以及任何不是线性设计的东西)。 在网格内容区域内,Flexbox 用于对网格区域内的样式进行排序和微调。
资源
Flexbox 和 CSS 网格布局有很多很棒的资源,不胜枚举。 这里有一些可以帮助您朝着正确的方向开始并激发您的布局。
- 框对齐备忘单
- Jen Simmons 的布局实验室
- 网格完整指南
- Flexbox 完整指南
希望这些练习能让您更好地了解如何使用 CSS 网格布局和 Flexbox 构建布局。 您如何看待这些新技术? 他们如何帮助您的开发过程?
WordPress插件开发人员喜欢

找到一个可以加快网站开发速度的完美 WordPress 插件有点像试图在一串代码中找到一个错字——这可能需要一些时间。 如今,针对不同任务的插件如此之多,以至于很难准确确定站点需要(或不需要)哪些功能,以及哪些插件以有效的方式提供了这些功能。
下载此电子书以获取我们最推荐给开发人员的插件列表! 我们发现所有这些插件都易于使用,不会对您的网站造成太大影响,而且非常可靠。
准备好安装您最喜欢的新插件了吗? 让我们潜入吧!
如果你喜欢这篇文章,你应该通过这些学习另一种技能:
- 如何为您的作品集制作设计作品的动画截图
- 如何使用 CSS 创建 SVG 动画
- 如何测试您的 WordPress 网站是否存在移动可用性问题
- 如何创建 WordPress 视频库
