掌握 INP:如何利用内容可见性来增强响应能力
已发表: 2024-01-06您想知道响应式网页、更流畅的用户体验和出色的 INP 分数的秘密吗?
这是高效的渲染工作。
这通常是通过控制屏幕外内容的呈现来实现的,从而使浏览器免于执行初始页面加载期间不立即需要的任务。
在接下来的内容中,您将了解如何利用内容可见性CSS 属性来显着提高网站性能、增强核心 Web 生命力并增强用户体验。
请继续阅读。
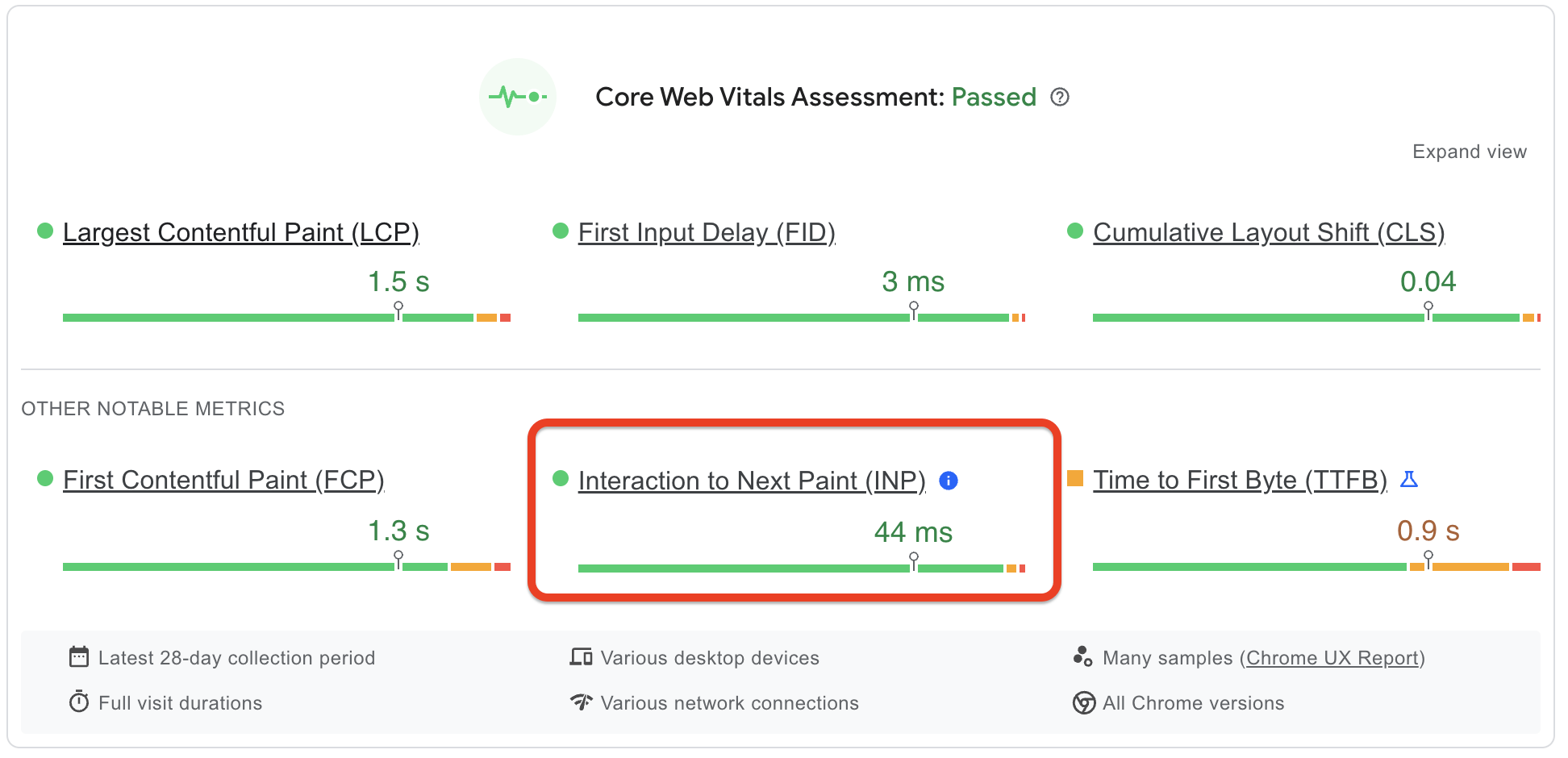
通过与下一次油漆的交互来量化响应性 (INP)
用户在页面上花费的时间有 90% 是在页面加载后花费的。
换句话说,与加快初始页面加载速度一样重要,用户开始与其交互后网站的行为也同样重要。
是不是出问题了? 它提供平滑的滚动吗? 它有反应吗?
所有的答案都隐藏在你的INP分数后面。

与下一个绘制的交互是一种以用户为中心的性能指标,是首次输入延迟的后续指标,用于评估网页的响应能力。 它专门测量网页对用户输入进行视觉响应所需的时间。
这里的关键词是“视觉上”。
没有人期望所有交互都能在几毫秒内执行。 那是不可能的。 要获得良好的 INP 分数和 Core Web Vitals,您所需要做的就是为访问者在您网站上的操作提供即时视觉反馈。

回到我们文章的开头,确保浏览器能够有效地渲染页面是获得优异分数和实际体验的必由之路。
极大影响渲染速度的两个关键因素是主线程和 DOM 大小。
主线程和 DOM 大小的作用
在深入研究技术细节之前,让我们先做一些整理工作。
您的 INP 分数取决于浏览器在与您的网站交互后向用户返回视觉反馈的速度。
为了使浏览器能够快速接收、处理和呈现反馈,其主线程必须卸载长时间运行的任务。
一些最大的罪魁祸首包括大量的 JavaScript 资源,以及最后但并非最不重要的一点——大的 DOM 大小。
这就是过程。 现在,让我们揭开每个部分的神秘面纱。
主线程
主线程是处理与渲染网页相关的大多数关键任务的主要执行线程,包括:
- HTML、CSS解析
- JavaScript 执行
- 文档对象模型(DOM)的构建
- 添加计算样式
- 生成布局树
- 创建油漆记录

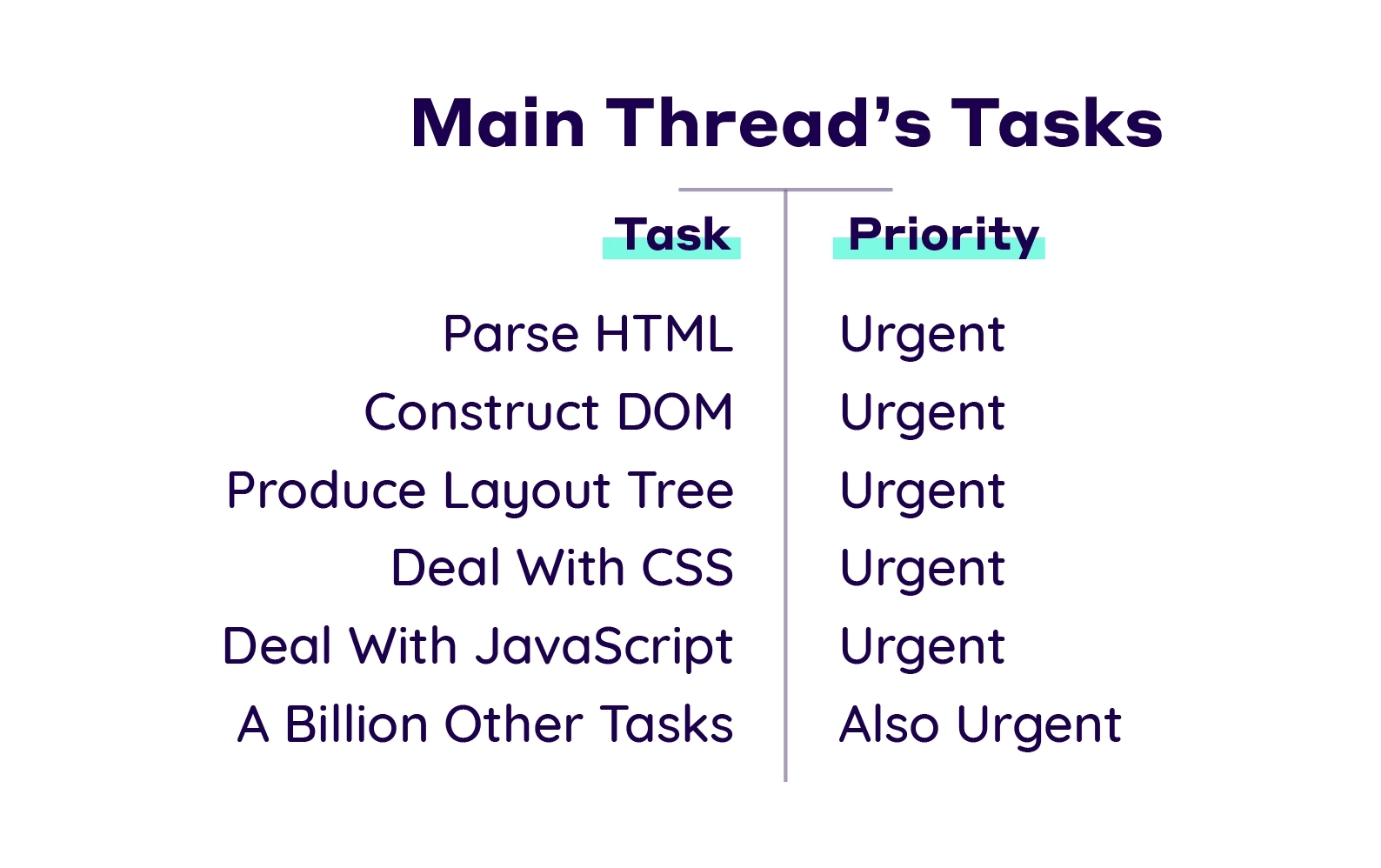
当一个任务执行时间超过 50 毫秒时,它被认为是一个长任务。 这主要是由于大量运行 JavaScript 文件或较大的 DOM 大小而发生的。
您应该知道,主线程一次只能执行一项任务。 因此,任务发生的时间越长,您的网站就会显得越缓慢。
为什么?
想象一下,您有一个具有交互功能的网页,例如复杂的数据可视化或动态用户界面。 用户触发一个操作,例如单击按钮,这会启动大量 JavaScript 计算(执行时间超过 50 毫秒)。
这自然会给您网站的性能和响应带来一些挑战:
- 这种长时间的计算会阻塞线程,阻止它执行其他任务,例如处理用户输入、渲染更新或执行其他脚本。
- 当计算正在进行时,用户可能会尝试与页面的其他部分进行交互 - 滚动、单击其他按钮或在输入字段中键入。 但是,这些操作不会立即得到处理,并且页面将显示为冻结或无响应。
- 如果用户交互应该触发视觉变化(例如单击时突出显示按钮),则此反馈将被延迟,直到长时间运行的任务完成。
简而言之,从主线程卸载任务至关重要,我们知道至少有 7 种方法可以做到这一点。
DOM(文档对象模型)
主线程的任务之一是解析 HTML。
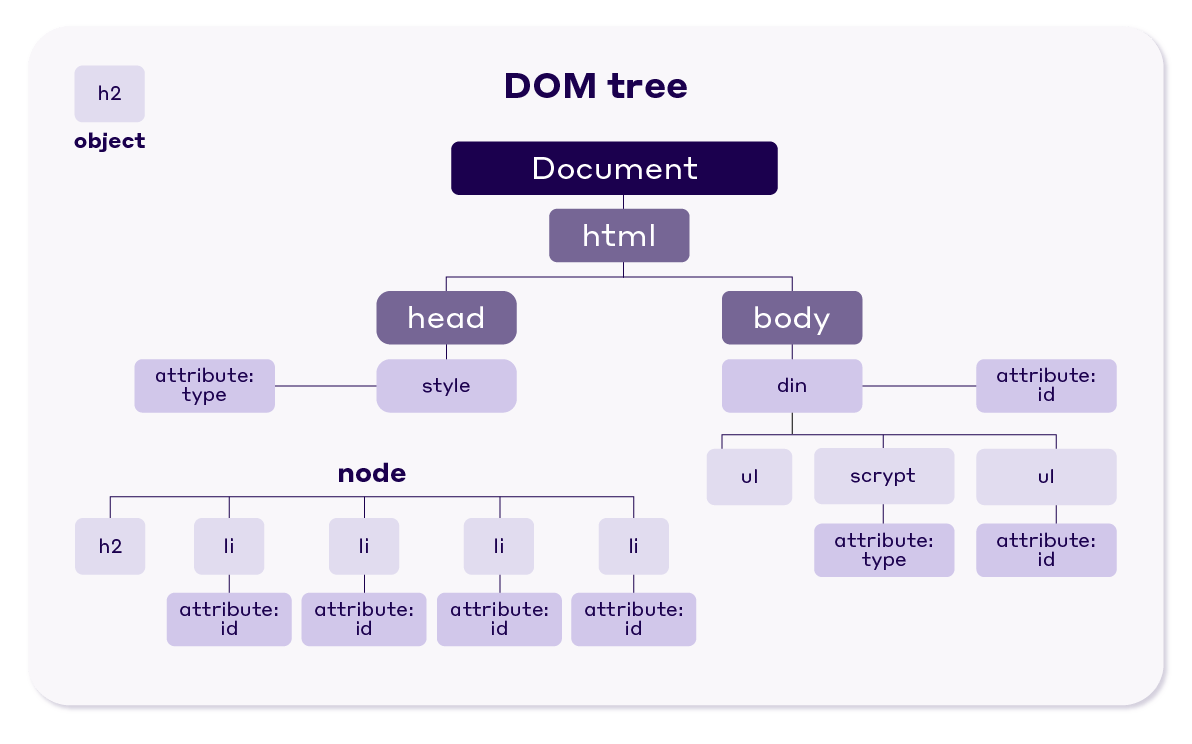
这意味着浏览器将数据(HTML 标记)转换为 DOM。
DOM 将页面结构表示为浏览器用来在屏幕上呈现内容的对象树。
较大的 DOM 通常意味着浏览器需要管理更多的节点(元素、文本、注释等)。

当 DOM 较大时,主线程有更多工作要做。 将 HTML 解析为 DOM、应用 CSS 样式、布局页面以及在发生更改(例如通过 JavaScript 操作)时重新呈现页面的部分内容需要更长的时间。
大型 DOM 树还会减慢页面交互速度,因为每次用户交互(如单击、滚动和键入)通常都需要浏览器重新计算 DOM 部分的样式和布局。
因此,一个好的经验法则是页面的 DOM 大小最多为 1400 个节点。
提高主线程效率并减轻大型 DOM 影响的一种方法是控制屏幕外内容的渲染。
这个 CSS 属性可以帮助你做到这一点......
利用内容可见性来改进渲染
内容可见性CSS 属性是对 Web 性能优化工具箱的突破性补充。
该属性,特别是其自动设置,对于提高网页的渲染效率起着至关重要的作用。 content-visibility: auto属性通知浏览器可以跳过元素的渲染和布局计算,直到需要时(通常是在元素进入视口时)。
应用后, content-visibility: auto允许浏览器优化渲染工作负载。 通过推迟不可见内容的渲染,内容可见性显着减少了初始加载时间并减少了主线程的工作负载,从而提高了渲染速度并提高了网页响应能力。
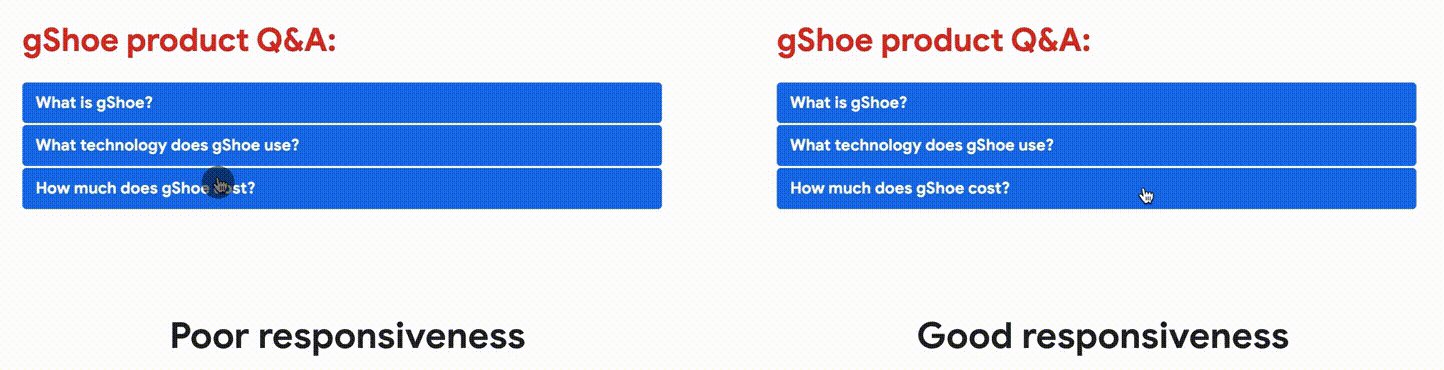
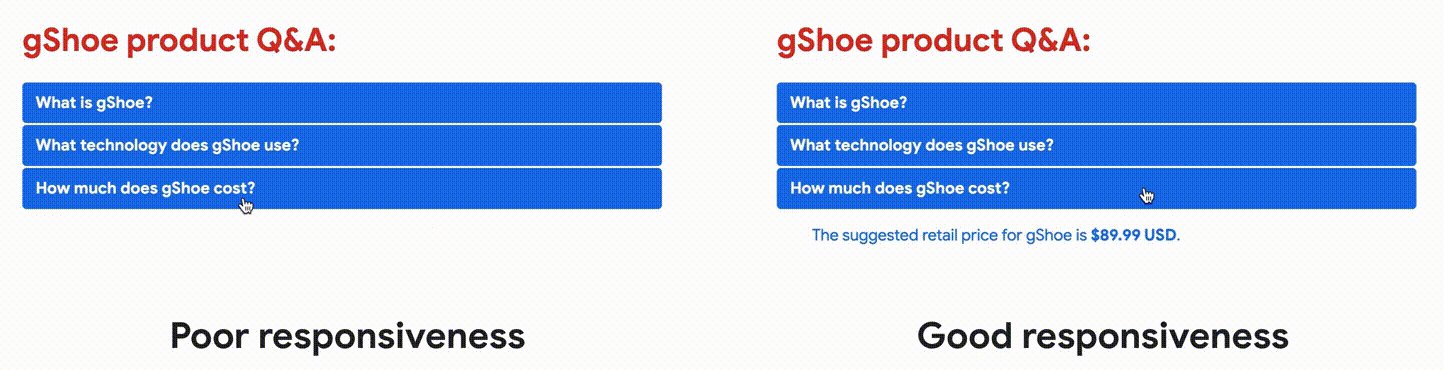
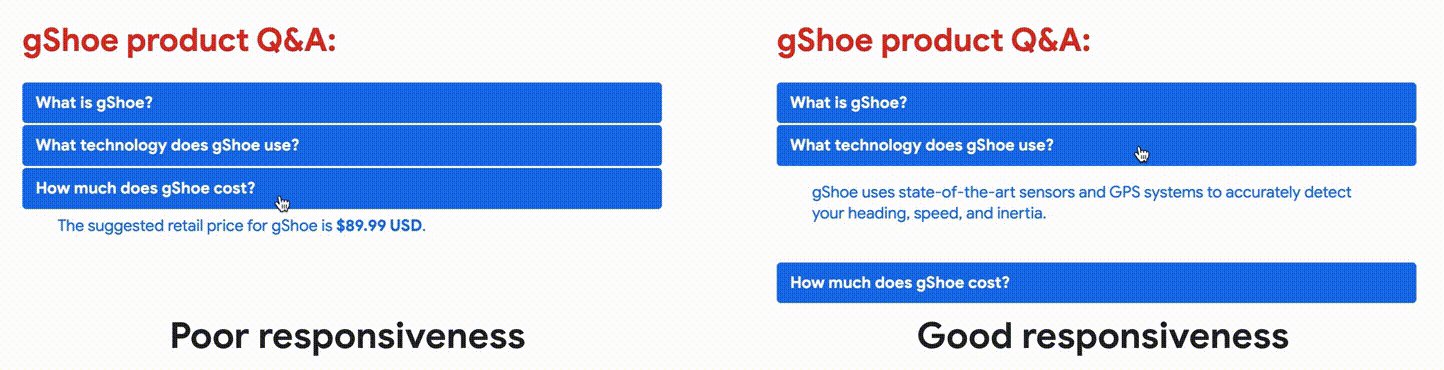
content-visibility: auto的一个实际例子是优化 Next Paint 的交互。
例如,在包含多个评论的博客文章或长滚动的新闻网站中,将content-visibility: auto应用于未立即查看的单个评论或新闻文章可确保浏览器保持对用户交互的响应并快速加载可见内容。
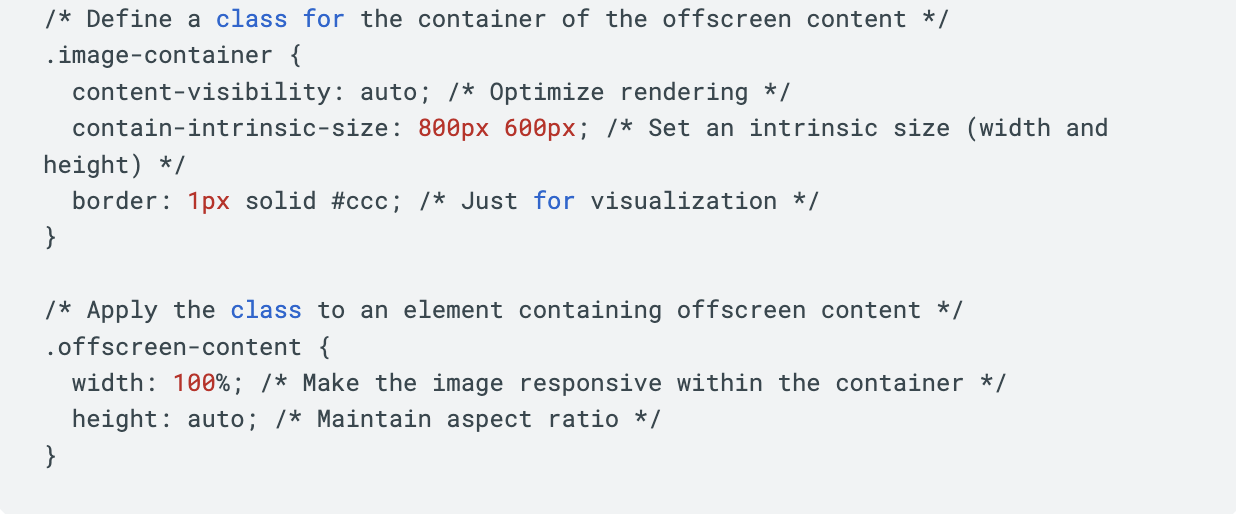
这是一个简单的实现方法:

但是,您应该知道这不是一个一刀切的解决方案。 您必须平衡地处理内容可见性,测试其在各种设备和浏览器上的效果,以确保一致的性能并避免不可预见的布局变化或可访问性问题。

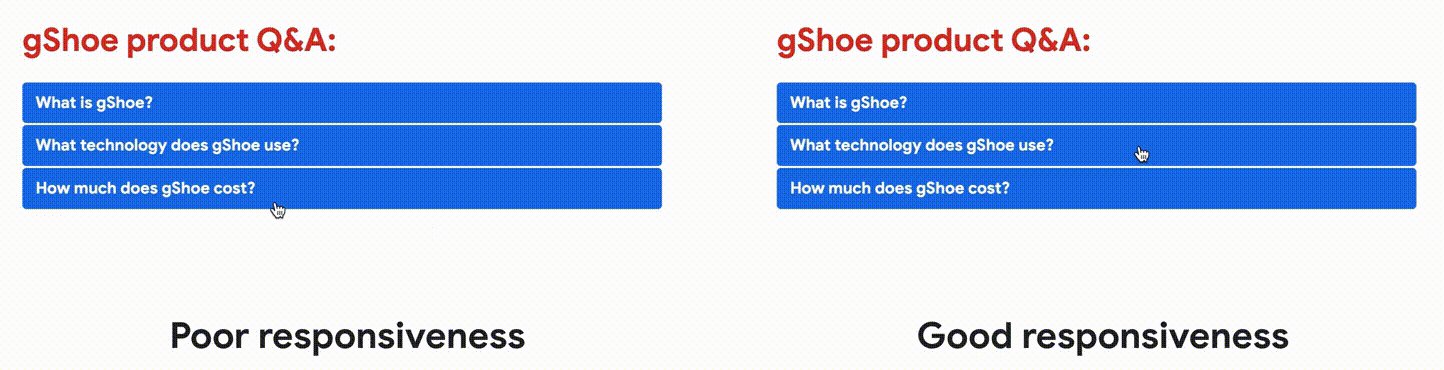
行动中的内容可见性
在我们与 Google 举办的“优化 INP”网络研讨会期间,我们有机会展示了内容可见性的影响以及 NitroPack 如何应用它。
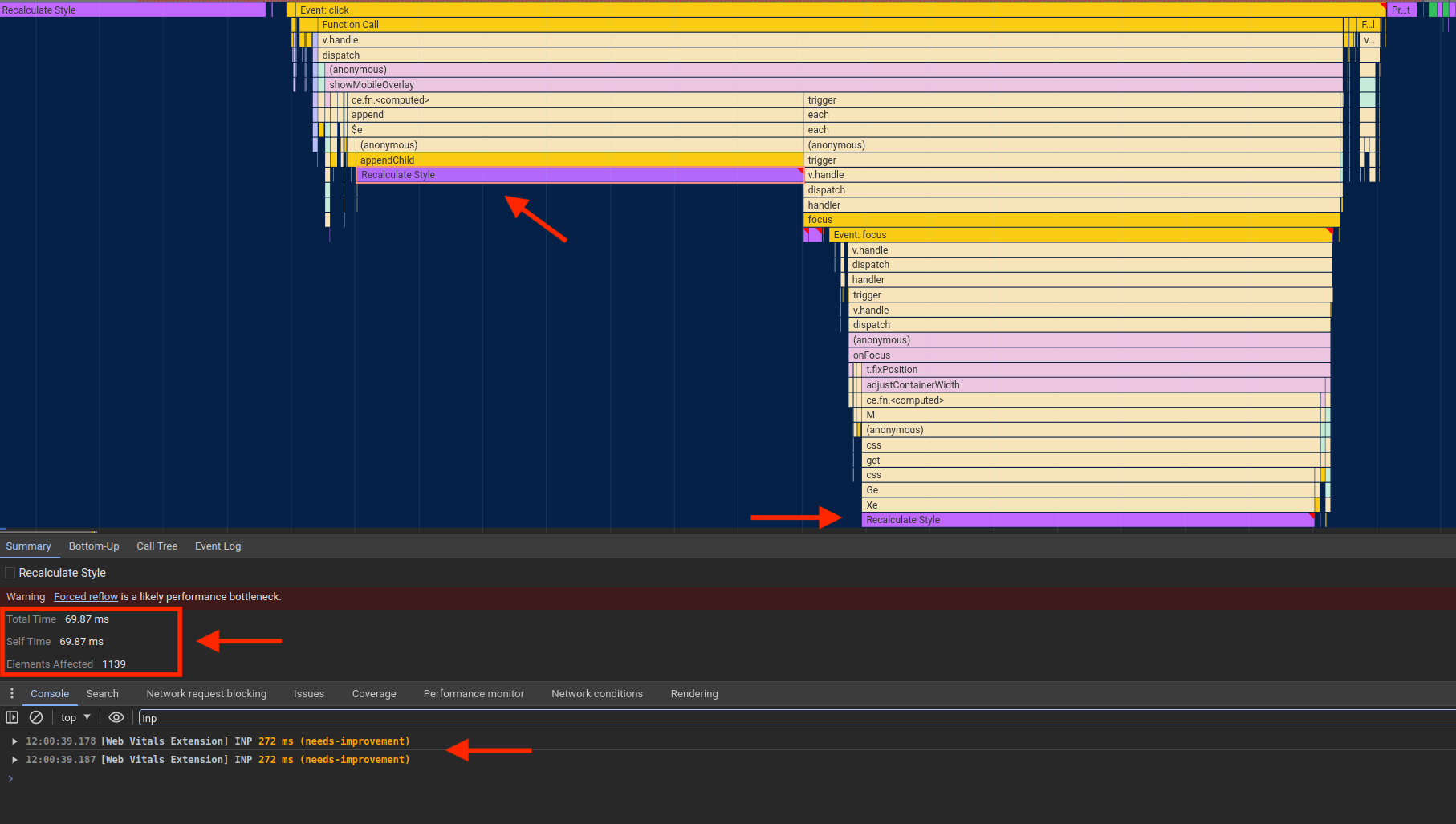
我们使用多种工具确定了 INP 不佳的根本原因——Web Vitals 扩展、Chrome DevTools 和性能分析器。
在此过程中,我们发现导致INP 得分为 272 毫秒的罪魁祸首是两个“重新计算样式”事件,处理时间为 69.87 毫秒,影响了 1139 个元素。

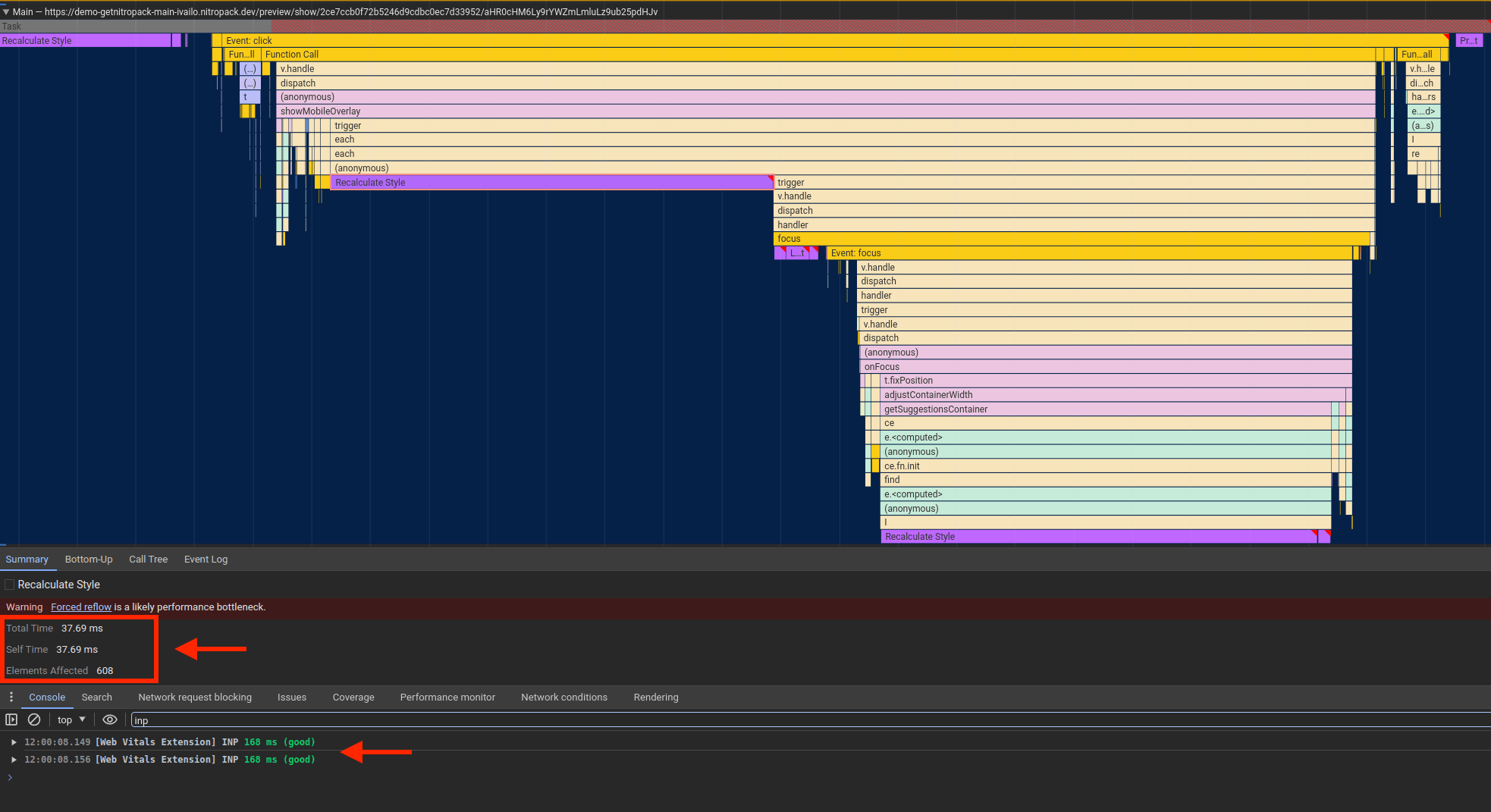
在网站上启用 NitroPack 后,我们的服务会自动检测到受益于内容可见性的元素: auto 。 经过快速设置后,我们成功地将长任务的渲染时间和受影响的元素数量减少了两倍以上:

此外,INP 分数从“需要改进”提高到“良好”。
让您的网站面向未来并自动通过 INP。 立即获取 NitroPack →
优化 INP 的其他技巧
毫无疑问,内容可见性可以以最小的努力提供巨大的性能提升。
然而,在某些情况下,您可能需要额外的性能来保证平稳的响应能力和良好的 INP 分数。 如果发生这种情况,您可以使用以下几种其他 INP 优化策略:
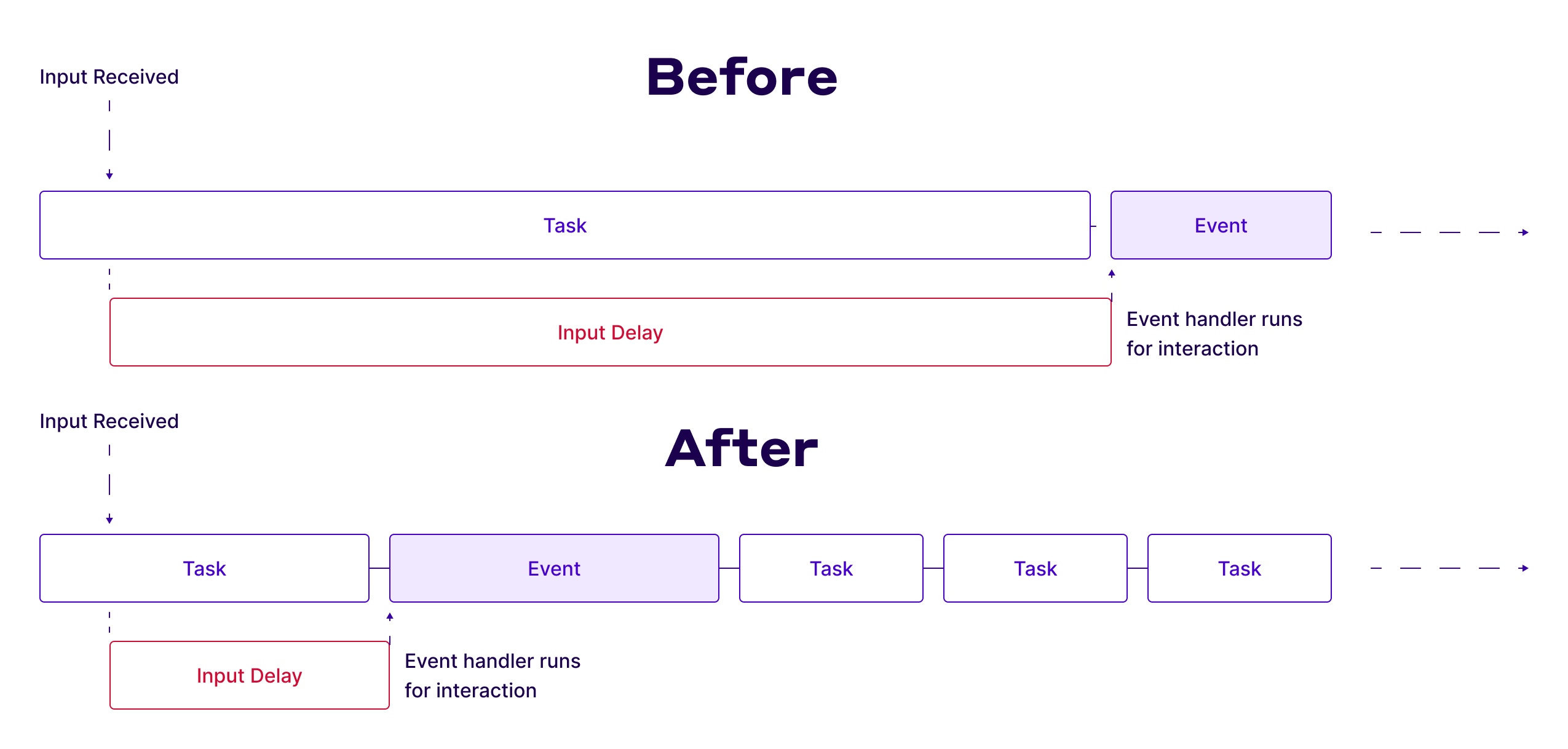
1.屈服于主线程
如您所知,站点的性能在很大程度上取决于主线程的繁忙程度。 屈服于主线程是指故意将长时间运行的任务分解为更小的、可管理的块,以避免长时间阻塞主线程。

这可以使用生成函数来实现,例如:
- 调度程序.yield()
- 设置超时时间
- 请求动画帧
- 请求空闲回调
2. 减小 DOM 大小
第二个提到的响应性罪魁祸首是 DOM 大小。 拥有较大的 DOM 会严重阻碍 INP 的通过。 为了防止这种情况,最小化其大小,或者更具体地说,限制 DOM 的深度至关重要。
这一目标可以通过多种策略来实现:
- 避开编码不佳的插件和主题。
- 限制使用 JavaScript 创建 DOM 节点。
- 选择以生成过多 HTML 闻名的页面构建器的替代方案。
- 考虑将单页面网站分成多个页面。
- 避免使用 display: none CSS 属性隐藏不必要的元素。
3.避免交互重叠
当用户在第一次交互渲染完成之前与另一个页面元素进行交互时,就会发生交互重叠。 这种情况经常发生在表单字段中快速输入时,其中快速发生多次击键。
要对此进行优化,请考虑:
- 对输入实施去抖以减少事件回调频率。
- 利用 AbortController 取消正在进行的获取请求,防止主线程因过多的获取回调而过载。
包起来
请记住 – INP 就是让浏览器能够尽快绘制下一个屏幕。
用户想知道他们的操作正在被处理并且后台正在发生某些事情。
将内容可见性等浏览器功能与 NitroPack 等强大的 Web 性能解决方案相结合意味着您可以覆盖整个用户体验 - 从初始加载到浏览所有页面。
