核心 Web Vitals 评估失败:它是什么以及如何修复它
已发表: 2023-08-26您去 Google PageSpeed Insights 检查您的速度和性能,然后看到......
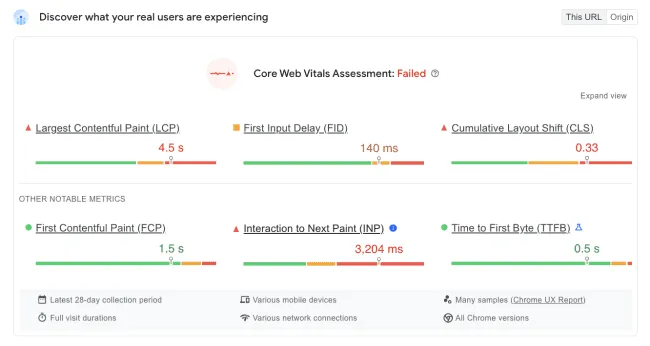
核心 Web Vitals 评估失败

但没关系,你并不孤单。 事实上,大约 56% 的来源未能通过 Core Web Vitals 评估。
好消息是您已经迈出了第一步,阅读本文后,您就会知道如何加入幸运的 44% 网站所有者的行列,拥有良好的 Google 核心 Web Vitals 和更好的用户体验。
免费注册参加 Google 和 NitroPack 的“您的企业的核心网络生命”网络研讨会系列 →
什么是核心网络生命力
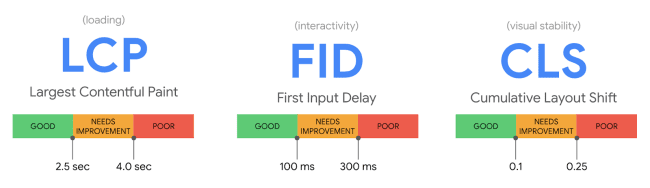
Core Web Vitals 是 Google 开发的一组性能指标,旨在帮助网站所有者衡量网页的整体用户体验。 目前,三个最重要的 Core Web Vitals 指标是:
- 最大内容涂料 (LCP):测量加载性能。 理想情况下,LCP 应在页面开始加载后的前 2.5 秒内发生
- 首次输入延迟 (FID):量化交互性。 良好的 FID 分数小于 100 毫秒
- 累积布局偏移 (CLS):评估意外的布局偏移。 良好的 CLS 分数低于 0.1

建立这些指标的目的是为为网站访问者提供出色的用户体验所必需的质量信号提供统一的指导。
为什么通过 Core Web Vitals 很重要
如果网站加载时间超过三秒,40% 的用户就会离开网站,因此您最不希望看到的网站速度缓慢或出现故障。
事实上,在最近与 Google 联合举办的网络研讨会上,NitroPack 揭示了访问者的不耐烦程度以及这对您的在线业务意味着什么。
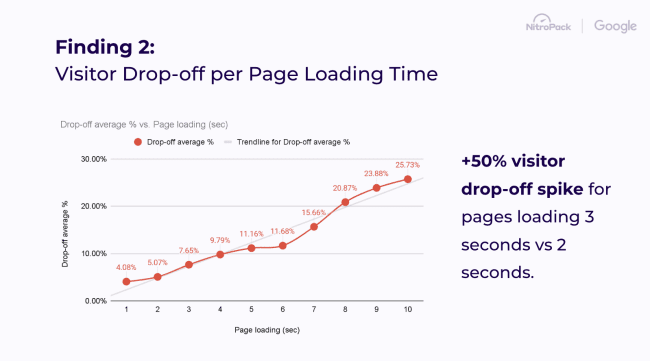
在监控三个电子商务网站的 245,433 次独立网站访问后,我们了解到:
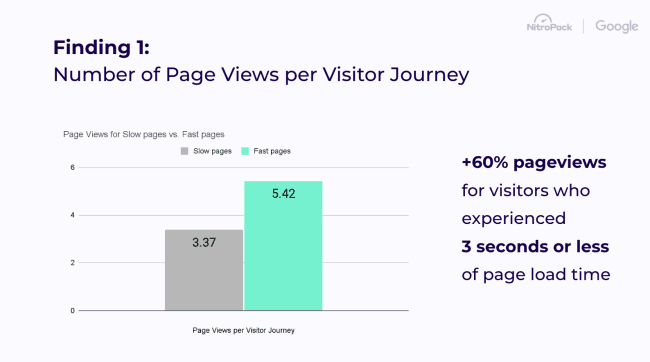
如果网站在 3 秒内加载,用户访问的页面会增加 60%

与 2 秒加载页面相比,3 秒加载页面的访问者流失率增加 50%

访问者在页面加载 2.75 秒时失去耐心并不成比例地开始放弃网页
总之,您的在线业务的成功现在比以往任何时候都更加依赖于速度和出色的用户体验。 未能通过 Core Web Vitals 评估是您的网站未能充分吸引和转化访问者的重要指标。
今天解决糟糕的用户体验将为您在 Google 搜索中获得更好的排名、更满意的访问者以及提高您的利润打开一扇大门。
即使是最不耐烦的访客也会喜欢的无卡顿浏览。 开始使用 NitroPack →
核心网络生命评估失败意味着什么?
当您的网站未通过核心 Web Vitals 评估时,这意味着三个指标(LCP、FID 或 CLS)中的一个或多个指标超出了建议的阈值。
没错 –如果您未通过 Web Vitals 指标之一,您将收到相同的红色消息。
让我们看看为什么。
Google 如何衡量核心网络生命力
Google 使用以下方式提供 Core Web Vitals 评估:
- 通过 Google Lighthouse 在受控环境中进行模拟收集的实验室测试数据(称为实验室数据);
- 从 Chrome 用户体验报告 (CrUX) 收集的真实用户体验数据(称为现场数据)。

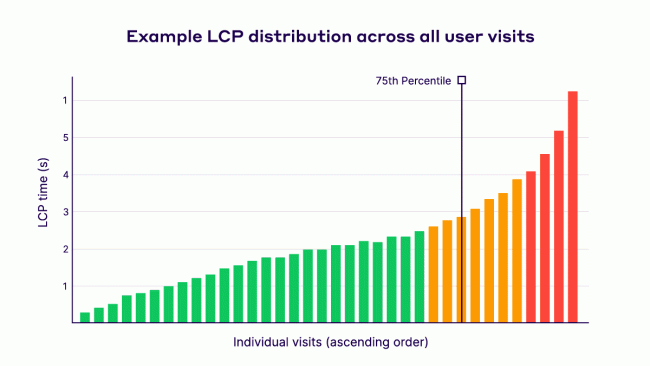
为了衡量核心网络生命力,Google 会考虑为您的网站记录的所有真实用户体验。 要通过 Web Vitals,至少 75%的用户应该体验到快速的页面加载、出色的响应能力,并且按照 LCP、FID 和 CLS 的基准没有布局变化。

实验室数据与现场数据:对于评估核心网络生命力哪个更重要?
实验室和现场数据提供不同的见解并具有不同的用例:
1. 实验室数据
- 优点:受控环境,有助于调试和一致的测试。
- 缺点:无法捕捉现实世界的瓶颈或反映真实的用户体验。
2. 现场数据
- 优点:代表真实世界的用户体验并捕获真正的瓶颈。
- 缺点:可能受到网络条件等外部因素的影响。
尽管查看实验室数据似乎是更简单的方法,但要真正提供出色的用户体验,您必须主要关注现场数据。
但您如何知道您的核心网络生命来自何处?
了解您的 Google PageSpeed Insights 报告
Google PageSpeed Insights (PSI) 是最流行的测试工具,它提供有关页面性能的实验室和现场数据。
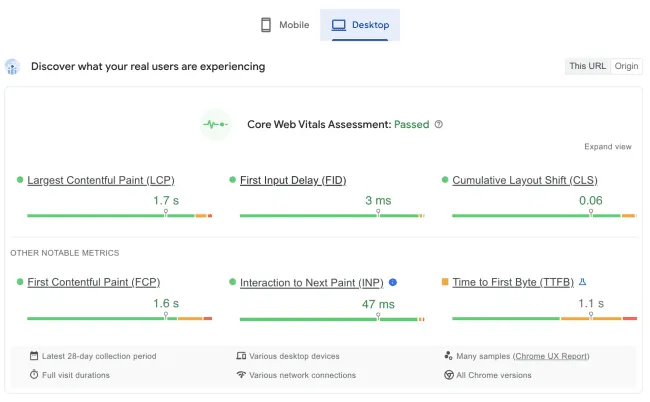
当您运行报告时,您看到的第一个部分是核心 Web Vitals 评估。 它是根据 CrUX 的现场数据生成的,您可以在这里找到用户体验问题的真正答案。

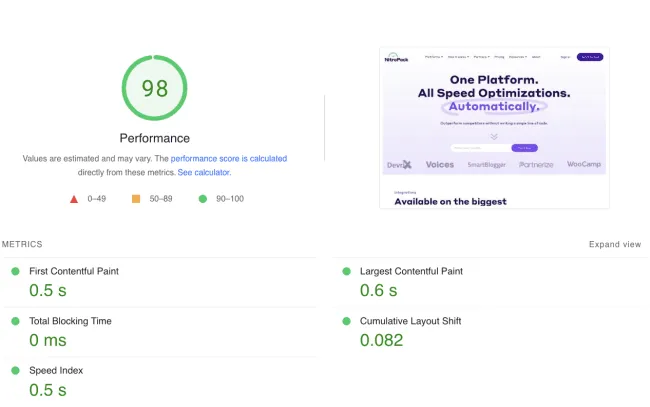
接下来是使用 Google Lighthouse 的实验室数据生成的性能得分部分。 它包括在模拟环境中测量的首次内容绘制 (FCP)、LCP、CLS、总阻塞时间 (TBT) 和速度指数 (SI) 的结果。

总之,虽然实验室数据对于诊断问题和确保一致性至关重要,但现场数据可以更准确地表示真实用户如何体验网站。
优化源自现场数据的核心网络生命将对您的业务指标和在线业务的成功产生最大的影响。
核心 Web Vitals 评估失败的原因是什么?
核心 Web Vitals 失败的原因有很多,例如服务器响应时间慢、JS 和 CSS 问题、图像未优化、HTTP 请求过多、布局不稳定、第三方脚本等。
以下是对常见原因的深入探讨:
1. 服务器响应时间慢
当您的服务器需要很长时间才能开始向用户浏览器发送数据时,可能会对您的最大内容绘制 (LCP) 分数产生负面影响。 这可能是由于您的 Web 主机、服务器相对于用户的物理位置的问题,甚至是服务器配置错误造成的。 确保强大的服务器基础设施、考虑内容交付网络 (CDN) 并优化服务器软件可以缓解这一问题。
2. JavaScript 和 CSS 问题
阻止 JavaScript 和 CSS 会延迟页面的渲染。 如果这些脚本或样式表未经过优化或呈现阻塞,它们可能会对 LCP 和首次输入延迟 (FID) 产生负面影响。 解决方案包括缩小和压缩文件、推迟非关键 JS 以及内联关键 CSS。
3. 未优化的图像
繁重且未经优化的图像(以及视频和动画)会显着减慢页面加载时间。 非下一代格式、太大或未压缩的图像可能会影响 LCP。 考虑使用 WebP 等格式,在不损失质量的情况下压缩图像,并对首屏下的图像使用延迟加载。
4. HTTP 请求过多
每当您开始加载网页时,它都会向浏览器发送对其所有元素的多个请求,以便开始渲染过程。 每个额外的 HTTP 请求(针对脚本、图像、CSS)都会增加页面加载所需的时间。 通过组合文件、利用图标精灵以及简化设计来减少这些请求可以提高页面速度。
5. 移动端优化不佳
由于加载时间超过 3 秒,53% 的移动网站访问被放弃,因此移动优化至关重要。 非响应式设计和移动设备未优化等问题可能会导致核心 Web Vitals 失败,尤其是在速度较慢的移动网络上。 更不用说,这实际上可能会花费您的移动用户真正的金钱和急需的数据资源。
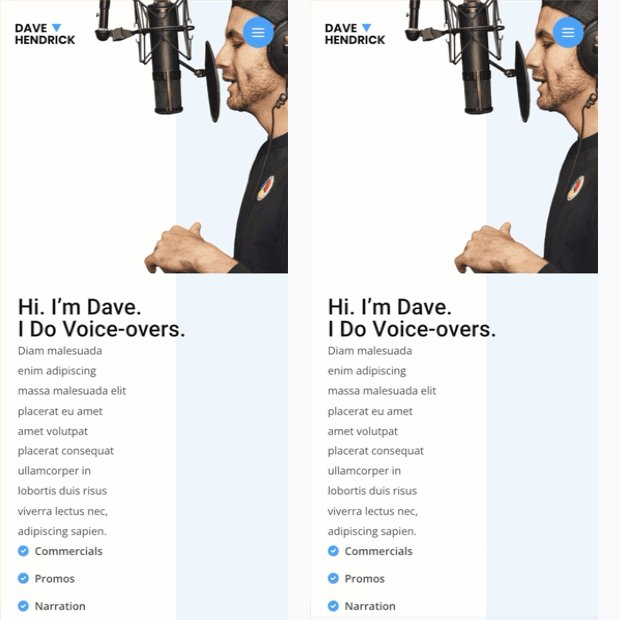
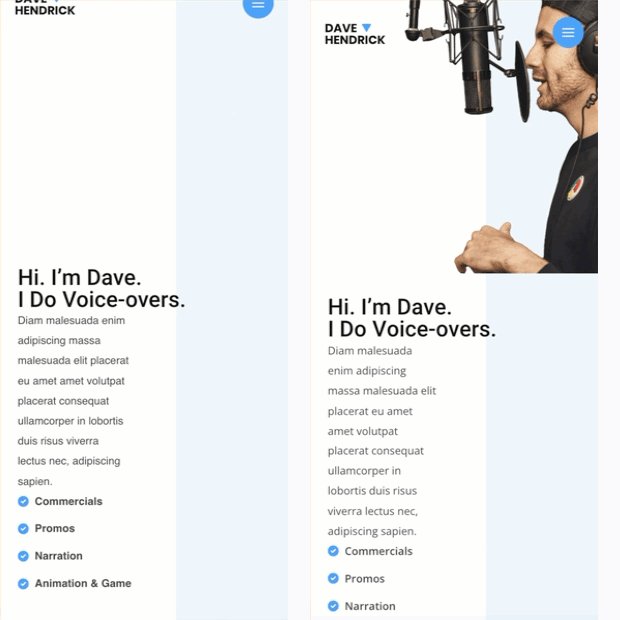
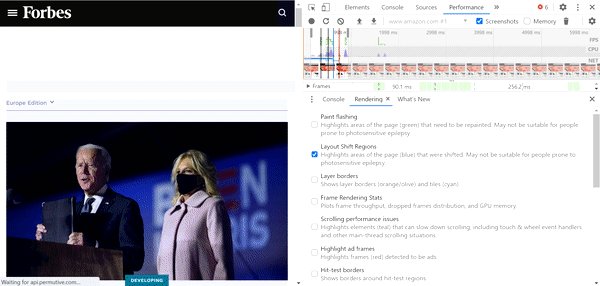
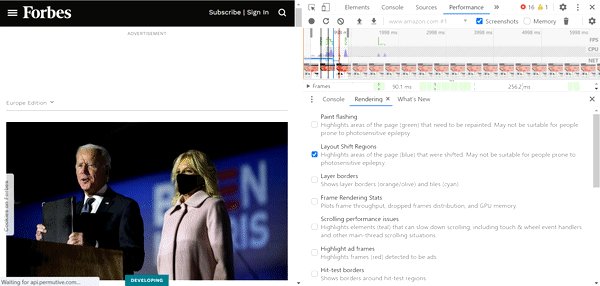
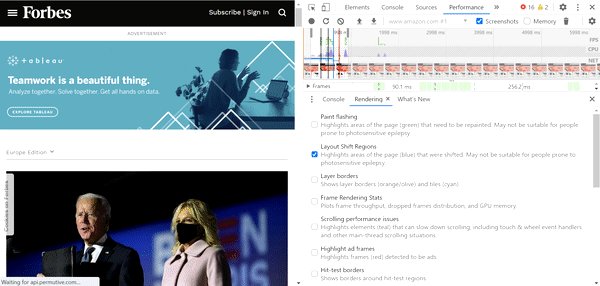
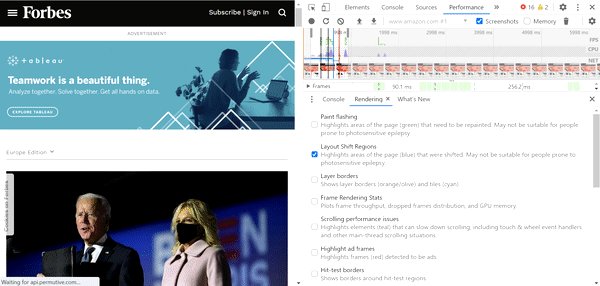
6. 布局不稳定
当布局不稳定时,累积布局偏移 (CLS) 会受到影响。 加载时在页面上移动的元素(例如弹出的广告、动态注入的内容,甚至导致移动的字体)可能会导致 CLS 分数较低。 确保元素已设置大小并避免在现有内容之上添加内容,除非它是为了响应用户交互。
7. 第三方脚本
嵌入式小部件、分析、广告和其他第三方脚本可能会显着降低页面速度,从而影响多个核心网络生命。 监控第三方脚本对性能的影响,推迟非关键的第三方脚本,并确保您只加载必要的外部资源。
每次都传递核心网络生命。 开始使用 NitroPack 进行全自动优化 →
如何通过核心网络生命评估
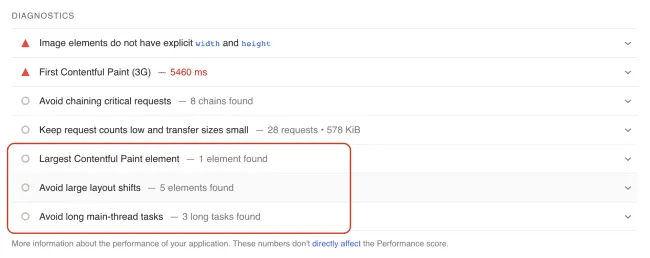
Google PageSpeed Insights (PSI) 报告中的“诊断”部分还提供了有关影响三个指标的元素的有用信息:

使用此部分生成您下一步应该进行的优化列表,或者直接窃取我们的清单:
改进最大内容油漆 (LCP)
- 优化服务器响应时间:使用高质量的托管提供商。 实施服务器缓存并考虑使用内容分发网络(CDN);
- 内联渲染关键CSS:仅加载页面初始显示所需的CSS;
- 预加载关键资源:用于加载在加载过程后期发现的重要资源;
- 压缩和优化图像:使用 JPEG 2000、JPEG XR 或 WebP 等下一代格式,它们提供比 PNG 或 JPEG 更好的压缩效果。 另外,请考虑使用带有srcset属性的响应式图像。


减少首次输入延迟 (FID)
- 最小化 JavaScript:最小化或延迟页面初始渲染不需要的 JavaScript。
- 使用 Web Worker: Web Worker 允许您在后台线程上运行 JavaScript。
- 分解长任务:任何需要浏览器运行超过 50 毫秒的任务都可能会延迟对用户交互的响应。 将长任务拆分为较小的异步任务。

顺便说一句,FID 指标的取消已得到 Google 的正式确认。自 2024 年 3 月起,新的响应性指标Interaction to Next Pain (INP)将取代 FID,以更全面地洞察网站的交互性。
但不要等到明年。 在我们即将举行的网络研讨会中,了解有关使用 Google 和 NitroPack 进行 INP 优化的所有信息。

使用 Google 和 NitroPack 掌握 INP 优化。 免费报名参加网络研讨会 →
最小化累积布局偏移 (CLS)
- 对任何媒体使用设置大小属性尺寸:这意味着在图像和视频元素上包含宽度和高度属性。
- 确保广告元素有预留空间:避免导致内容跳转的广告嵌入。
- 避免在现有内容之上插入内容:除非响应用户交互,否则这可能会导致烦人且意外的布局变化。
- 优化字体交付:结合链接 rel=preload 和 font-display:可选、压缩、内联和子集化字体有助于降低意外布局变化的风险

修复 WordPress 上的核心 Web Vitals 评估失败的额外提示
WordPress 作为全球最受欢迎的 CMS,提供灵活性以及丰富的插件和主题。 然而,这有时会导致问题,尤其是在性能方面。
以下是一些为 WordPress 用户量身定制的技巧,可帮助他们提高 Core Web Vitals 分数:
1.使用快速的 WordPress 托管服务
并非所有托管服务都是一样的。
高级管理的 WordPress 托管提供商(例如 Kinsta、WP Engine 和 SiteGround)专门针对 WordPress 对其服务器进行了微调,确保更快的服务器响应时间和强大的缓存机制。 通过选择优质主机,您可以大幅减少与服务器相关的延迟并提高 LCP 指标。
2. 使用带有边缘缓存的高质量 CDN 服务
Cloudflare、Akamai 和 KeyCDN 等内容交付网络 (CDN) 可以跨全球服务器缓存您的网站内容,确保您的用户从距离其位置较近的服务器获取数据。 这显着提高了站点速度和 LCP 时间。
3. 删除未使用的 JS 和 CSS 文件(来自插件)
WordPress 插件虽然很有价值,但通常会排队额外的 JavaScript 和 CSS 文件。 并非每个页面都需要所有这些文件。 像 Asset CleanUp 这样的工具可以帮助您识别并删除或推迟非必要的脚本和样式,防止它们减慢您的网站速度。
4.减少第三方代码的影响
- 审核并删除未使用的脚本:通常由插件或小部件添加的第三方脚本可能会损害您网站的性能。 考虑使用 Chrome DevTools 中的“性能”选项卡等工具来审核第三方脚本并确定哪些脚本真正重要。
- 延迟脚本加载: NitroPack 等 WordPress 插件提供了延迟 JavaScript 执行直到用户交互的选项。 这可以改进 FID 并减少初始加载时间。
- 延迟加载:这可确保仅当用户滚动到屏幕外资源时才加载它们,从而缩短初始加载时间。 WordPress 现在支持图像的本机延迟加载。 对于视频或 iframe 等其他元素,请考虑使用 a3 Lazy Load 或 NitroPack 等全自动解决方案。
- 自托管第三方 JavaScript:有时,在您自己的服务器上托管第三方脚本比从外部获取它们更快,尤其是在它们不经常更新的情况下。 特别是字体,可以使用 OMGF(优化我的 Google 字体)等插件进行自托管,以减少外部获取时间。
通过遵循这些针对 WordPress 的建议,不仅您的 Core Web Vitals 分数会提高,而且您的网站访问者还将享受更流畅、更快的浏览体验。
解决 NitroPack 核心 Web Vitals 评估失败的问题
引入所有必要的 Core Web Vitals 优化绝非易事。
幸运的是,NitroPack 是一项轻量级性能优化服务,具有 35 多个同步高级功能,可确保您始终如一地通过 Core Web Vitals 评估。
作为核心 Web Vitals 优化领域的领导者,NitroPack 因其绿色 Web Vitals 和闪电般的加载时间而受到 200,000 多个网站所有者、开发人员和机构的信赖。

设置 NitroPack 只需 3 分钟,不需要任何技术知识。 一旦激活,它就会在自动驾驶仪上运行,应用以 CWV 为中心的优化,例如:
- 高级页面缓存
- 浏览器缓存
- HTML、CSS 和 JavaScript 缩小
- 延迟 JavaScript 加载
- CSS 优化
- 延迟加载
- WebP 转换
- Cloudflare 内置 CDN(内容交付网络)
- 自适应图像大小调整
- 关键 CSS 提取
- 字体子集化
- 电子商务购物车缓存 (WooCommerce)
- 第三方脚本管理器
和更多!
使用 NitroPack 进行超过 35 项自动性能优化,通过 Core Web Vitals →
如何确保您再也不会在核心网络生命评估中失败
虽然偶尔的审核和修复可以解决现有问题,但可能无法防止未来出现问题。 为了始终保持 Core Web Vitals 的高标准,您需要将某些实践集成到您的工作流程中。
1.定期报告和维护
随着您的网站不断发展,新内容不断添加,插件不断更新,用户交互不断发展。 定期检查将帮助您在性能下降变得严重之前识别并纠正它们。
- 自动性能监控:像 Google 的 Lighthouse 这样的工具可以自动对您的网站进行定期审核 - 一个好的经验法则是每 28 天一次。 这可以为您提供有关任何性能问题的及时见解和警报。
- 定期维护:就像您定期维护您的车辆一样,您的网站也需要定期关注。 每个月或每个季度留出特定时间进行网站维护。 这包括更新、数据库优化和检查损坏的链接等任务。
- 持续测试:将性能测试集成到您的开发工作流程中。 在推送任何更新之前,请确保在临时环境中测试它们的性能。
2. 设置网络性能预算
性能预算是关于影响站点性能的某些指标的一组限制,不得超过该限制。 制定网络性能预算可以改变游戏规则,确保网站更改不会对用户体验产生负面影响。
设置明确的限制:确定具体的性能指标(例如页面总重量、JavaScript 执行时间或图像大小)并确定每个指标的最大允许值。
监控违规行为: SpeedCurve 或 Lighthouse CI 等工具可用于跟踪开发过程中性能预算中的任何违规行为。
维护、审查和调整:随着时间的推移,随着网络标准、技术和用户期望的发展,重新审视您的性能预算。 也许需要收紧限制,或者也许,有了更好的压缩和缓存工具,它们可以稍微放松一些。
常问问题
我的性能得分为 100/100,但我仍然没有通过 Core Web Vitals。 为什么?
虽然 100/100 的性能分数(例如,在 Google PageSpeed Insights 上)令人印象深刻,但这并不能保证您会通过 Core Web Vitals。 这是因为性能分数是根据实验室数据和 Core Web Vitals(基于现场数据,即真实的用户交互)计算的。 因此,您的网站在模拟环境中可能会快速且响应迅速,但在真实场景中表现不佳,例如移动用户在 3G 网络上访问您的网站。
我们建议您将注意力转移到优化核心网络生命而不是性能得分上。
什么是 RUM 数据?如果我想通过 Core Web Vitals,它为什么很重要?
RUM 代表真实用户监控。 这是一种数据收集方法,可以捕获现实世界的用户如何体验网站。 与模拟受控环境中的用户交互的综合测试不同,RUM 从实际用户会话中收集数据。 这使得 RUM 对于理解真实的用户体验非常有价值。
当谈到 Core Web Vitals 时,Google 使用 RUM 数据(从 Chrome 用户体验报告中收集)来确定用户在现实世界中体验网站的方式。 如果您的目标是通过 Core Web Vitals,那么专注于改进基于 RUM 数据的指标至关重要,因为这反映了真正的用户体验。
Search Console 页面体验报告中的“良好”网址是什么?
在 Google 的页面体验报告中,“良好”URL 是指满足所有三个核心 Web Vitals 指标(LCP、FID 和 CLS)建议阈值的网页。
一个“好的”URL 应该具有:
- LCP 为 2.5 秒或更快。
- FID 为 100 毫秒或更短。
- CLS 分数为 0.1 或更低。
为什么我收到“核心网络生命评估:无数据”?
“无数据”状态可能因多种原因而出现,包括:
- 数据不足:如果特定页面没有足够的真实用户数据,则评估可能会被视为“不适用”。
- 内容类型:某些类型的页面,例如非 HTML 文档(例如 PDF),可能不适用于 Core Web Vitals 评估。
- 无用户访问:如果某个页面的流量极低或在数据收集期间没有访问,则可能不符合评估资格。