核心 Web Vitals 常见问题解答:网站所有者、经验丰富的开发人员和网站管理员的重要见解
已发表: 2023-10-26你有没有想过:
“对于 Core Web Vitals 来说,Webflow 和 WordPress 哪个更好?”
或者
“Hubspot 表格会影响 LCP 分数吗?”
重要但又过于具体的问题,无法轻松找到基于真实经验的答案。
好吧,在接下来的几行中,我们收集了更多这些异常值。 事实上,在我们与 Google 举行的第三次网络研讨会“掌握 LCP 优化”期间,我们在聊天室中提出了以下所有问题。
最好的部分是:
我们的网络研讨会参与者回答了 90% 的问题。
换句话说,您将大饱口福。
您将从经历过相同问题的其他网站所有者和经验丰富的开发人员那里获得见解,并找到最适合他们的方法。
让我们从第一个开始。
核心网络生命常见问题解答
哪个更重要 – 在 PageSpeed Insights 中获得 90 以上的性能分数,还是通过 Core Web Vitals?
一般来说,CWV 衡量访问者的实际体验,而 PSI 分数只是一个实验室测量结果,有利于测试和网站性能的总体方向。
达到 90+ PSI 分数并自动通过 Core Web Vitals。 立即获取 NitroPack →
为什么使用不同的速度测试工具时会看到不同的结果?
您可能会看到不同的结果,因为这些工具可能在世界各地进行测试,使用不同的 Web 浏览器,并关注网站速度的不同方面。 此外,虽然有些工具会模仿用户访问您的网站,但其他工具可能会查看真实的用户数据。 另外,每次测试时,互联网连接、服务器当时的繁忙程度以及广告等第三方元素等都会有所不同。
使用 HubSpot 表单 CTA 时如何处理 LCP 问题?
如果您直接在主页或页面弹出窗口上实施 HubSpot 表单,您可能会注意到性能下降。 这主要是由于这些表单加载了多个 JavaScript 文件。 建议的解决方法是将 HubSpot 表单转移到专用页面。 同样,虽然 HubSpot CTA 非常适合跟踪用户指标,但它们是以额外的 JavaScript 负载为代价的,这可能会减慢您的网站速度。 解决方案是评估从这些 CTA 中获得的见解与潜在的性能影响之间的权衡,并寻找替代解决方案。
使用 Avada 主题时是否可以通过 Core Web Vitals?
是的,您可以使用 Avada 主题传递 Core Web Vitals。 我们与 Google 举行的网络研讨会的一位参与者提到,将 Siteground 与 NitroPack 结合起来会产生一些惊人的结果。 NitroPack 的一项功能改变了 LCP 分数,尤其是自动 WebP 转换。
CWV 对搜索引擎排名的真正影响有多大?
内容相关性是 Google 构建 SERP 时最重要的排名因素。 然而,许多网站都会制作相关的高质量内容。 因此,拥有良好的核心网络生命力可以使您的页面脱颖而出。 最终,CWV 反映了用户对您网站的看法和体验。 确保积极的体验对于留住访客和鼓励重复访问至关重要。
NitroPack 见解:根据我们与客户的经验,速度和良好的核心网络生命力显着增强了 SEO 工作。 这可以将内容获得良好排名所需的时间缩短几个月。
哪个平台在性能方面更好:Webflow 还是 WordPress?
一些用户声称他们发现 Webflow 在性能方面相当具有挑战性。 报告表明,该平台往往会产生大量 CSS 选择器,除非管理得当,否则会导致不必要的重复。 此外,据说 Webflow 更难优化,有人指出它的 HTML 结构并不总是有效设置,通常会导致沉重的文档对象模型 (DOM)。 相反,据报道,经过适当优化后,WordPress 可以提供更好的性能和灵活性。 考虑到这些因素,一般建议似乎倾向于使用 WordPress,特别是在与正确的优化工具和实践结合使用时,对于那些优先考虑性能的人来说。

当然,这并不意味着您不能使用Webflow获得出色的性能。 这很大程度上取决于您的用例以及您想要构建的网站。
进一步阅读: 2023 年 7 个最佳 WordPress 插件来优化您的网站
什么是下一代图像格式?
下一代格式是较新的图像类型,例如 WebP、AVIF 和 JPEG XL。 它们提供比 JPG 或 PNG 等传统格式更好的压缩和质量。 绝对值得一试以获得更快的网络性能!
如何将我的图像转换为 WebP?
要将图像转换为 WebP,您可以轻松使用 Squoosh 或 TinyPNG 等在线工具。 但是,使用在线工具需要您手动将所有图像替换为 WebP 版本。 如果您有 WordPress 网站,NitroPack 插件可以自动转换并以 WebP 格式提供您的图像,从而使您的网站速度更快。
*仅在新上传时生成 WebP 图像,预先存在的图像不会转换为 WebP 格式。
进一步阅读: 轻松提供下一代格式的图像(WordPress、OpenCart 和 Magento)
是否有任何工具可以生成关键 CSS 并从样式表中提取它? 或者这必须手动完成?
这取决于您使用的工具。 有大量的在线 Critical CSS 生成器,但它们只做这件事——生成 CSS。 他们不会在您的网站上进行设置 - 您必须手动进行设置。 另一方面,NitroPack 自动获取可视化首屏内容所需的 CSS,为每个页面创建独特的关键 CSS,并将其内联。
进一步阅读: 关键 CSS:如何提高网站的速度和用户体验
核心网络生命力作为排名因素的权重是多少?
核心网络生命力是谷歌页面体验信号的一部分,虽然它们在排名中发挥作用,但它们并不是唯一的因素。 优质内容仍然是关键! 但随着用户体验变得越来越重要,这些生命体征可能会随着时间的推移变得越来越重要。 在制作一流内容的同时优化它们总是好的!
如果我未通过 LCP,我的排名会发生什么变化? SEO排名会降级吗?
LCP 失败可能会对您的 SEO 排名产生负面影响,因为它是核心 Web 生命线之一。 但请记住,虽然这是一个因素,但它不是唯一的因素。 SEO 还有很多其他方面。 此外,尽管 SEO 很重要,但它并不是成功的唯一途径。 您仍然需要保证为所有登陆您页面的访问者提供完美的用户体验。 简而言之,通过 Core Web Vitals 比 SERP 排名更有价值。
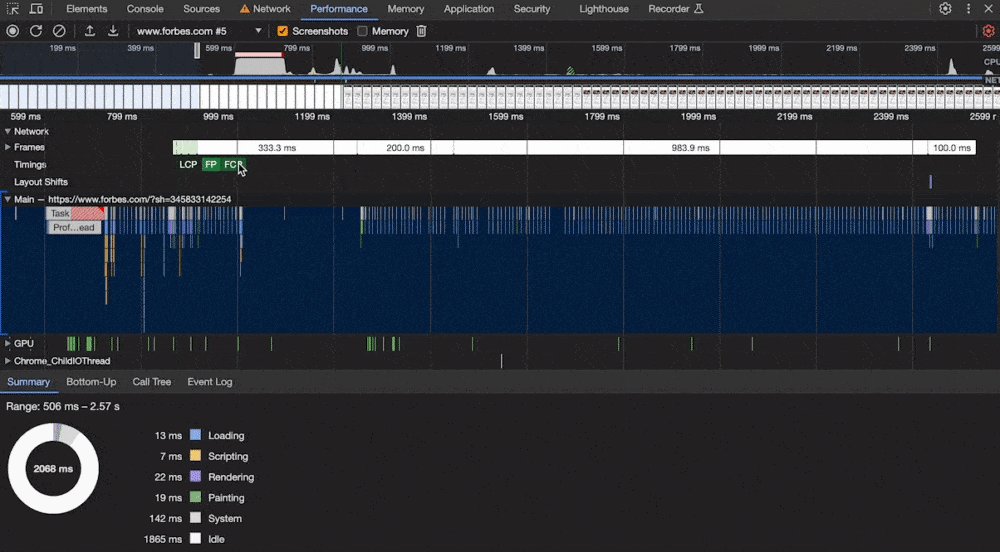
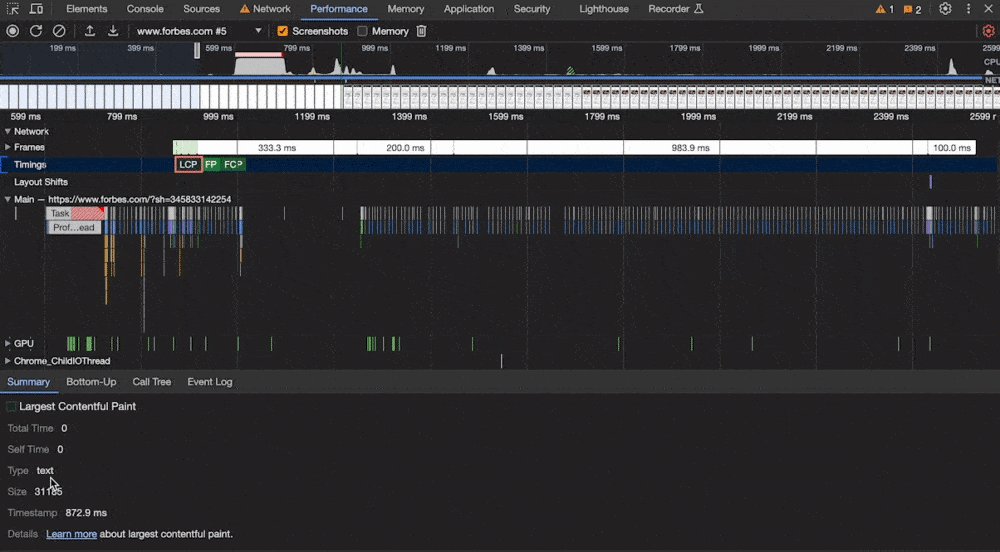
如何确定 LCP 考虑哪些元素?
您可以使用 Chrome 的开发工具。 打开它,转到“性能”选项卡,然后记录页面加载。 在结果中,将有一个名为“Timings”的部分,您将看到一个“LCP”标记。 单击它,它将在“摘要”选项卡中突出显示页面上考虑用于 LCP 的元素。 对于查明导致速度变慢的原因非常有用!

我的页面加载等级“差”。我的主机试图升级我,MySQL 5.7 重要吗?
升级 MySQL 可以帮助提高数据库性能,但如果页面加载等级很差,可能还有其他因素在起作用。 MySQL 5.7 确实比旧版本有改进,但对于前端速度,您需要考虑缓存、图像优化和减少脚本等内容。 您的托管环境确实很重要,但这只是难题的一小部分。 还请考虑检查影响加载时间的其他元素!
进一步阅读:您的托管提供商如何影响您网站的性能
加强您的核心 Web Vitals 游戏
这些问题只是我们与 Google 合作的“企业核心网络生命周期”网络研讨会系列中发生的一小部分。

如果您想发现更多网络性能优化精华,您应该重新观看所有可用的剧集:
- 改善 Core Web Vitals 和真实用户体验–了解 Core Web Vitals 的内容、原因和方式,以利用它实现可衡量的业务成果
- 如何改进下次绘制 (INP) 的交互–通过学习如何通过 INP 并确保网站性能面向未来,取得领先地位
或者您可以为我们专用的 Core Web Vitals 材料添加书签:
- 如何改善与下一次绘制的交互 (INP)
- 核心 Web Vitals 评估失败:它是什么以及如何修复它
- 核心网络生命“无可用数据”:它是什么以及后续步骤
