WordPress 中常见的核心 Web Vitals 问题以及如何修复它们
已发表: 2023-09-06努力通过核心网络生命?
据谷歌称:
在拥有 CrUX 数据的所有网站中,55.4% 的网站未能满足所有三个指标(LCP、FID 和 CLS)的良好阈值。
然而,通过CWV评估绝不是不可能的任务。
事实上,这是一个 3 步过程:
- 运行性能测试
- 确定核心 Web Vitals 问题
- 优化它们
读完本文后,您将具备成功执行每个步骤所需的所有知识。
所以请继续阅读!
快速回顾核心 Web Vitals
您可能偶然发现了以下 Google 声明:
但正如一句名言所说——如果不衡量,就无法改进。
或者至少在 CWV 之前测量用户体验的情况是这样的。
早在 2020 年,Google 就推出了 Core Web Vitals,为网站所有者提供了一组直接影响和表征用户体验的明确基准。 它们是作为谷歌更广泛计划的一部分而宣布的,该计划旨在评估整体网络健康状况时强调以用户为中心的指标。
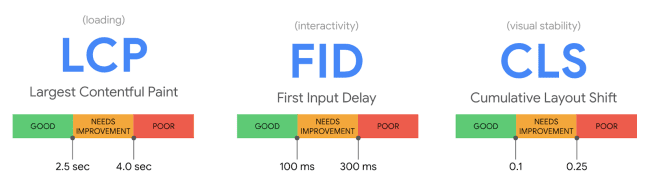
CWV 的核心(双关语)是一组性能指标,可揭示网页上的用户体验质量。 它们包含三个主要要素:
- 负载性能(LCP)
- 交互性(FID)
- 视觉稳定性(CLS)
LCP(即最大内容绘制)衡量页面的加载性能。 它测量加载页面主要内容所需的时间。 最佳 LCP 被认为在 2.5 秒以下。
FID(即首次输入延迟)评估站点的交互性和响应能力。 它测量从用户第一次与页面交互(例如单击按钮)到浏览器开始处理该交互的时间。 良好的 FID 分数是低于 100 毫秒的值。
CLS(即累积布局偏移)评估页面的视觉稳定性。 它着眼于在没有用户输入的情况下发生的意外布局变化。 值得赞扬的 CLS 分数将低于 0.1。

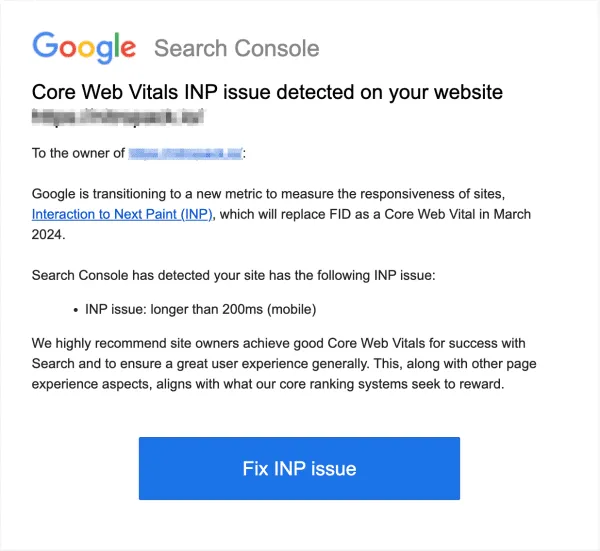
还有第四个指标将于 2024 年 3 月取代 FID:与下一次绘制的交互 (INP)。
INP 记录整个页面生命周期中所有交互的延迟。 然后,所有交互的最长延迟被记录为页面的 INP。
INP之所以会取代FID,是因为前者引入了一种更全面的评估页面响应能力的方法,衡量所有的交互。 相比之下,FID 只占第一个。 好的 INP 分数是低于 200 毫秒。
尽管 INP 不会直接影响您的 Core Web Vitals 评估(目前),但 Google 已经开始通过 Search Console 标记 INP 问题。

从 Google 那里学习优化 INP 分数的最佳技术。 注册参加我们的独家网络研讨会 →
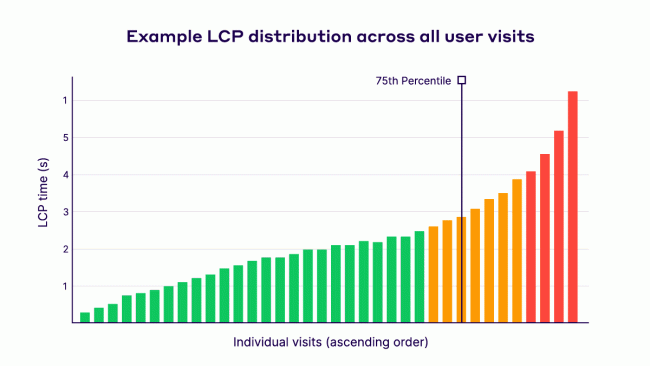
通过核心网络生命力:第 75 个百分位
在讨论 Core Web Vitals 指标时,Google 通常指的是第 75 个百分位。
这意味着网站的性能指标应目标是至少 75% 的页面访问达到或超过建议的阈值。
这是一种确保大多数用户与网站的交互令人满意的方法,而不是仅仅关注平均值或中值。

识别核心 Web Vitals 问题的工具
Core Web Vitals 优化之旅的前两个步骤要求您运行一些测试并找出可能的罪魁祸首。
您可以在此过程中利用几种流行的工具:
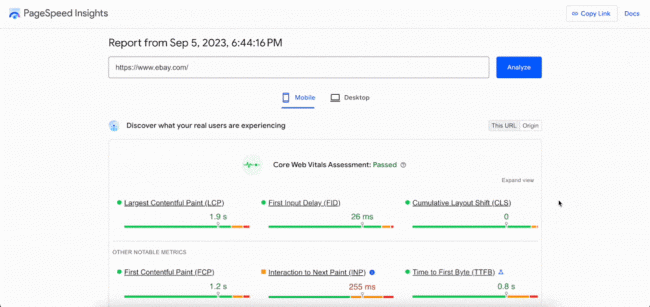
1.PageSpeed 见解
Google 的 PageSpeed Insights 提供过去 28 天的特定于页面和原始范围的 CWV 数据。 它还提供了提高绩效的可行建议。
由于其友好的用户体验/用户界面,它是使用最广泛的性能工具之一。 报告页面包括基于现场数据的 Core Web Vitals 评估和基于实验室数据的性能分数。
在底部,您有机会和诊断小部件,它为您提供问题列表以及它们影响的相应指标。

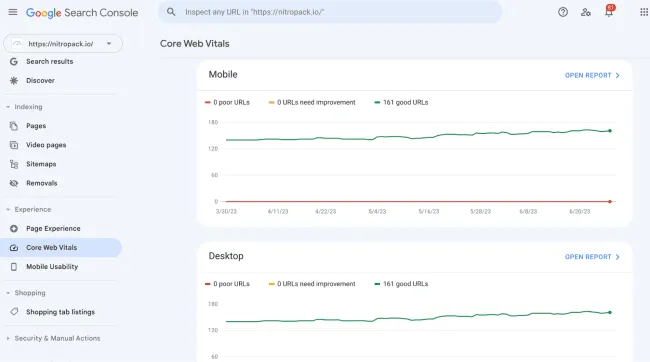
2. 谷歌搜索控制台
Search Console 中的 Core Web Vitals 报告包含各个网址的性能数据。 这使得它成为识别需要改进的特定页面的绝佳选择。 与 PageSpeed Insights 不同,Search Console 报告包含历史性能数据。
因此,您可以追踪优化的影响力以及是否朝着正确的方向前进。

Chrome 用户体验报告 (CrUX)
CrUX 从无数网站收集真实世界的用户体验数据,根据真实的用户交互提供有关 Core Web Vitals 的关键见解。
您可以通过两种主要方式利用 CrUX 数据集:
- Chrome UX Report API - 非常适合熟悉 JavaScript 和 JSON 的人;
- BigQuery - 适合拥有 Google Cloud 项目并了解 SQL 的人员。
虽然这些方法比快速 PageSpeed Insights 或 GSC 检查需要更多的努力,但它们提供了多种数据分析和可视化选项。 例如,BigQuery 可以实现数据分段以及与其他数据集的集成。
查看使用 NitroPack 之前和之后的 CWV 结果。 免费测试您的网站 →
WordPress 中最常见的核心 Web Vitals 问题
最大的内容绘制 (LCP) 问题
如您所知,LCP 衡量主要内容元素(例如图像或文本块)在网页上可见所需的持续时间。
从服务器检索初始 HTML 文档的任何延迟都会将 LCP 指标推入不利的范围。
这些是罪魁祸首:
1. 由于预算托管导致服务器响应时间缓慢
服务器响应时间缓慢(通常在共享托管或过度拥挤的服务器环境中观察到)会显着影响您的 LCP 分数。
当服务器响应时间滞后时,LCP 元素的加载也会随之滞后,从而产生延迟内容呈现的级联效果。
此外,WordPress 的一个关键特征是其动态特性,经常需要从数据库中获取内容。 在该数据库托管在速度缓慢的服务器上的情况下,内容的检索和显示可能会受到影响,从而进一步影响页面上最大元素的加载时间。
最后,依赖预算托管可能会对您的首字节时间产生负面影响。 TTFB 测量从服务器发送到用户浏览器的第一个信息字节的时间间隔。 TTFB 延长通常是 LCP 延迟的前兆。

而且,由于 CPU 和 RAM 等资源被分配给共享主机上的多个网站,因此您的 WordPress 网站可能并不总能获得高效加载所需的资源。
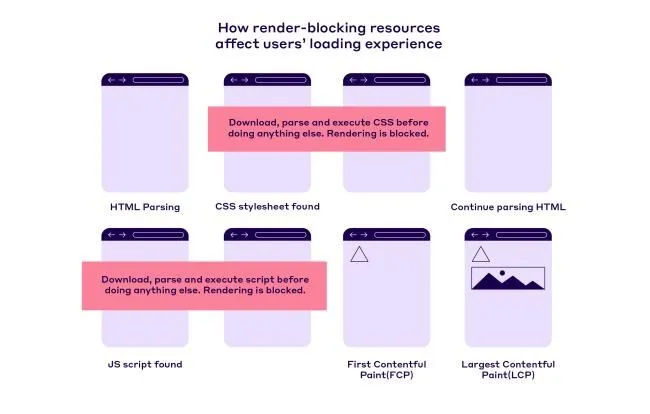
2. 某些主题和插件引入的渲染阻塞 JavaScript 和 CSS
渲染阻塞资源是那些充当路障的脚本和样式表,它们会阻止网页渲染,直到它们被完全处理为止。

当 WordPress 主题或插件引入阻碍渲染的元素时,它本质上会延迟核心内容的可见性,导致网站无法通过 LCP 评估。
因此,当谈到您的 WordPress 网站时,少即是多。
换句话说,在网站的功能和速度之间取得适当的平衡对于实现绿色核心网络生命至关重要。
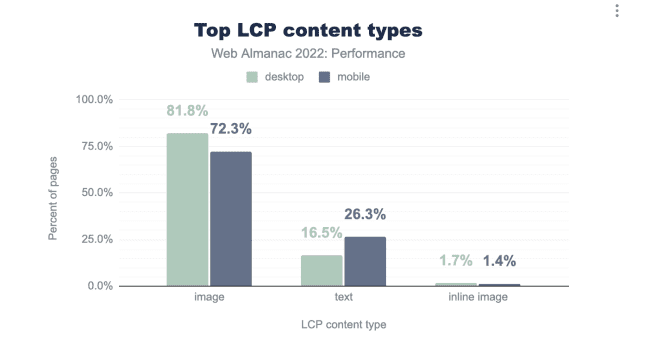
3. 未优化的图像
根据网络年鉴:

高分辨率图像具有很大的文件大小。 如果不进行优化,这些庞大的文件需要更多带宽,从而延长下载和渲染时间。
此外,未优化的图像可能会带来渲染挑战。 当浏览器遇到本身不支持或需要额外处理的图像格式时,后续解码可能会增加整体渲染时间。
累积布局偏移 (CLS) 问题
较差的 CLS 分数表明页面上的元素在页面的生命周期中意外发生变化,这可能会导致令人沮丧的用户体验、愤怒的点击和更高的跳出率。
以下是导致页面内容上下跳跃的原因:
1. 插入图片时未设定尺寸
Web 开发中经常被忽视的一个细节是图像尺寸的规范。
定义图像的宽度和高度属性不仅仅关系到美观精度;还关系到图像的宽度和高度属性。 这是保持布局稳定性的实用措施。
如果没有这些属性,浏览器就无法在初始渲染期间为图像分配必要的空间。 在图像完全加载之前,这可能看起来无关紧要。
此时,如果其实际尺寸大于默认或假定空间,则图像会推开或取代附近的内容,从而导致突然且破坏性的布局变化。
2. 没有预留空间的广告展示位置
您是否融入了广告、视频或其他嵌入内容等动态元素?
您应该知道这种集成带来了一系列挑战。
一个重要的问题是内容维度的不可预测性。 如果您不主动为这些元素预留空间,则页面呈现时不会考虑它们占用的空间。
当这些元素(尤其是动态广告)加载时,这就会成为问题。 如果它们的实际大小超过未分配或默认空间,它们就会侵入其他内容,导致其移动。

3. 未优化的字体交付
为了追求品牌一致性和迷人的设计,自定义字体已成为网页设计的主要内容。
但它们引入了挑战,即 FOIT(Flash of Invisible Text)和 FOUT(Flash of Unstyled Text)。
对于自定义字体,尤其是重字体或从外部源获取的字体,在完全加载和显示之前存在时间间隙。 在此间隔期间,页面可能会显示 FOIT(其中文本保持不可见)或 FOUT(其中填充后备系统字体)。
当加载的自定义字体与其备用字体显着不同时,它会重新调整文本布局。 对于全神贯注于阅读或与文本元素交互的用户来说,这种突然的变化可能会让人迷失方向并感到沮丧。

首次输入延迟 (FID) 问题
主线程阻塞是导致 FID 分数不佳的主要原因。 当主线程上有大量工作排队时,用户交互必须排队等待,从而导致明显的延迟。
这些是最常阻塞主线程的资源:
1. 大量 JavaScript 执行
大量 JavaScript 执行会严重影响网站上的 FID,这主要是由于 JavaScript 的单线程特性。

当浏览器处理大量 JavaScript 时,它会垄断主线程,该线程负责各种关键任务,包括处理用户输入。 因此,如果用户在如此繁重的执行过程中与页面交互,响应就会延迟。
2. 资源优先顺序不佳
并非网站上加载的所有资源对于初始渲染或用户交互都具有同等的重要性。
如果非必要资源的优先级高于关键资源,或者没有适当的优先级,则可能会导致主线程忙于处理降低页面响应速度的任务。
换句话说,有效的资源优先级划分可以确保浏览器通过首先关注重要的内容、优化用户体验并保持较低的 FID 分数来保持对用户的响应。
3.运行过多的第三方脚本
第三方插件可以显着影响网页的响应能力。 这些插件通常以脚本、分析工具、广告网络或各种小部件的形式出现,可以引入额外的处理任务。
此外,许多第三方插件(例如分析、广告管理和表单)并未针对性能进行优化,这意味着它们可能不遵循非阻塞脚本执行或高效资源加载的最佳实践。 有些甚至可能导致大量 JavaScript 执行或带有大量负载。
此外,请记住,第三方脚本通常依赖于外部服务器。 服务器响应时间的任何延迟也会导致延迟。
与下一次绘制 (INP) 问题的交互
考虑到 INP 将在明年取代 FID,因此对当前响应指标产生负面影响的因素也会影响即将到来的响应指标也就不足为奇了。
换句话说,由于执行未优化的 JavaScript 文件而阻塞主线程的长任务也会导致 INP 分数较低。
但还有一件事:
1. DOM 尺寸较大
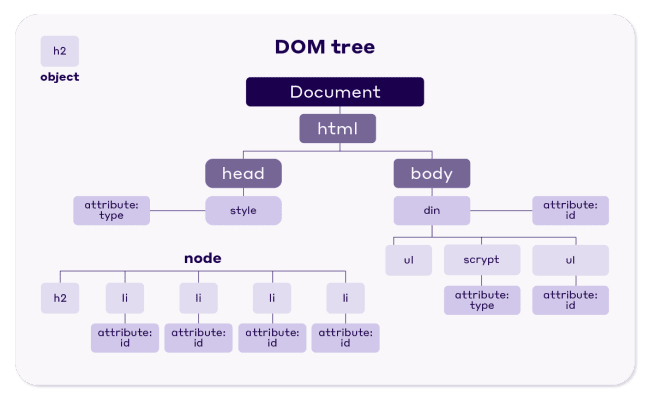
文档对象模型 (DOM) 是每个网页的支柱,将 HTML 文档呈现为结构化树。 这棵树的每个分支最终形成一个节点,其中包含各种对象。 这些节点可以描述文档的不同部分,例如元素、文本内容或评论。

虽然 DOM 是网页功能的基础,但它的大小可能会导致响应问题,因为:
DOM 越大,对浏览器快速有效地渲染页面的需求就越大。
简单来说:
为了快速响应用户操作,将 DOM 简化为仅保留基本元素至关重要。
您可能会思考“必需”的定义。 根据 Lighthouse 的标准,如果 DOM 大小超过1,400 个节点,则被视为负担过重。
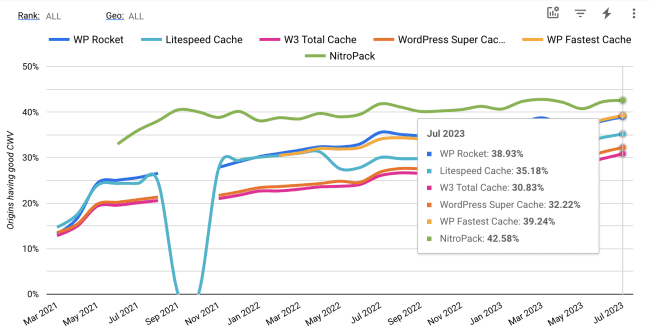
加入 45% 通过核心 Web Vitals 的网站行列。 立即安装 NitroPack →
如何修复 WordPress 中的核心 Web Vitals 问题(清单)
优化 LCP
LCP 是网站所有者最困扰的指标。 这就是为什么您需要应用多种优化:
- 升级您的托管:考虑放弃共享托管。 虽然具有成本效益,但它可能比更昂贵的选项(专用或云托管解决方案)慢。 高级托管选项往往会提供更快的响应时间。
- 使用内容交付网络 (CDN) :CDN 将站点的缓存版本存储在位于全球的多个服务器上。 这可确保用户从最近的服务器接收数据,从而减少获取数据所需的时间。
- 优化数据库:这包括删除陈旧数据、优化查询和有效使用索引。 对于使用 WordPress 的网站,WP-Optimize 等插件可以协助数据库维护。
- 选择正确的图像格式:为您的图像选择最有效的格式。 JPEG 非常适合照片,而 PNG 更适合透明图像。 WebP 等现代格式可以以较小的文件大小提供高质量的视觉效果。
- 应用压缩:使用有损压缩来减小文件大小,而不会显着降低视觉效果。 使用无损压缩来保留质量至关重要的图像的每个细节。
- 调整图像大小:提供针对设备和视口定制的图像。 避免使用大图像,然后使用 CSS 或在浏览器中调整大小。 为不同的屏幕分辨率生成不同的图像尺寸,并使用“srcset”属性提供它们。 或者尝试像 NitroPack 这样的插件,它会自动调整图像的大小。
- 缩小 JS 和 CSS 文件:通过删除不必要的字符、空格和代码来减小脚本和样式表的大小。 Terser(用于 JS)和 CSSNano(用于 CSS)等工具可以帮助实现这一点。
- 使用 defer 或 async:对初始页面渲染不需要的脚本使用 defer 属性。 这确保了 JS 文件在 HTML 解析后按顺序执行。 对于不依赖其他脚本且对于初始渲染并不重要的脚本,请使用 async 属性。 这允许浏览器在下载脚本时继续解析页面。
- 内联关键 CSS:确定初始页面渲染所需的最少 CSS 并将其直接内联在 HTML 中。这可确保首屏内容所需的样式立即可用。
改进 FID
为保证页面响应流畅、快速,请实施以下优化:
- 使用 Web Workers :将复杂的计算卸载给 Web Workers。 它们在后台的单独线程上运行 JavaScript,确保主线程保持响应。
- Prioritize Critical JS :优先加载和执行最重要的 JS 代码。 使用 rel="preload" 通知浏览器有关高优先级脚本的信息。
- 减少未使用的 CSS :虽然 JavaScript 通常是主要的恶棍,但 CSS 也会阻塞主线程。 通过减少未使用的 CSS,您可以减少必须下载的字节总数。 更重要的是,您可以确保浏览器可以更快地开始渲染页面,因为它们需要执行的操作更少。
- 分解长任务:使用 requestIdleCallback() 等技术将长任务分割成更小的异步块。 这可以确保主线程更频繁地保持空闲以供用户输入。
- 优化事件侦听器:如果多个元素上有许多事件侦听器,请考虑事件委托。 此方法将单个事件侦听器附加到公共父级,从而减少侦听器的数量并提高性能。
减少CLS
为了消除用户遇到意外变化的可能性,请确保:
- 定义图像、广告和嵌入的尺寸:始终包含图像的宽度和高度属性。 这有助于浏览器在加载图像之前为其分配正确的空间量。
- 使用 font-display: 可选:将 font-display: 可选与链接 rel=preload 结合使用以获取最重要的字体,被认为是良好 CLS 的最佳整体字体策略。 当网络字体准备就绪时,可选值不会导致重新布局。 同时,预加载的字体可能会遇到第一次绘制,确保不会发生布局变化。
- 为动态内容预留空间:始终为动态加载的内容(例如广告或 iframe)预先分配适当的空间。 这将防止内容在加载时推动其他元素。
通过INP
FID 部分提到的所有优化技术都将不可避免地提高您的 INP 分数。 最重要的是,您应该执行以下操作:
- 减少 DOM 大小:要减少网站的 DOM 深度,请避免使用编码不良的插件和主题,不要使用 display:none 隐藏不需要的元素,远离会使代码膨胀的页面构建器,并最小化基于 JavaScript 的 DOM 节点。
- 避免重复计时器: setTimeout 和 setInterval 是常用的 JavaScript 计时器函数,可能会导致输入延迟。 如果您可以控制代码中的计时器,请评估它们的必要性并尽可能减少它们的工作量。
包起来
浏览一长串优化可能会让人不知所措,以至于可能会让人思考:
我真的需要通过 Core Web Vitals 评估吗? 他们有那么大的影响力吗?
事实是——这与指标本身无关。
是的,运行 PSI 测试并看到所有内容都呈绿色总是好的。 是的,它们是 Google 排名因素的一部分,因此您可能会看到您的 SERP 位置有所提升。
但实际价值来自于这样一个事实:通过 CWV 可以直接转化为您提供一流的用户体验。
这会导致现实世界的结果,例如:
- 提高转化率
- 降低跳出率
- 拥有一个用户喜欢访问的网站
因此,回到问题,我们会说通过核心网络生命至关重要。
但我们也同意,处理所有优化并不容易。
这就是我们创建 NitroPack 的原因。
NitroPack 是一款轻量级 Web 性能解决方案,为全球超过 180,000 个网站提供支持,使他们能够实现出色的 Core Web Vitals、性能分数和用户体验。
凭借其35 多个内置页面速度优化功能,NitroPack 成为 Core Web Vitals 优化领域的领导者:

最棒的是 – 您可以在 3 分钟内设置 NitroPack。 无需技术技能或编码。 只需安装该插件,将其连接到您的网站,然后您的性能问题就会得到解决。
