核心网络生命“无可用数据”:它是什么以及后续步骤
已发表: 2023-09-15在 PageSpeed Insights 或 Search Console 中检查网站的核心网络生命周期并看到空白部分而不是彩色图表就像撞到了砖墙。

这是因为谷歌的核心网络生命对于网站所有者来说已经变得至关重要,他们不想猜测用户如何体验网站,而是想有数据来支持它。
更具体地说,利用有关关键时刻的数据,例如:
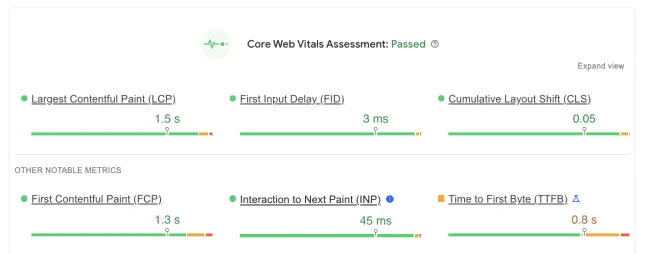
- 装载性能:通过最大内容涂料(LCP)测量
- 页面交互性:通过首次输入延迟 (FID) 来衡量
- 布局稳定性:通过累积布局偏移 (CLS) 测量
此外,页面体验是 Google 搜索中的正式排名信号,因此通过 Core Web Vitals 评估不仅可以让您站在更多人面前,还可以帮助您更好更快地吸引和转化他们。

那么,缺失的 Core Web Vitals 数据会在多大程度上影响您的在线业务? 要解决这个难题,您首先需要了解 Core Web Vitals 数据源背后的方法。
Core Web Vitals 数据的来源如何?
Google 主要依靠两个来源来收集这些有价值的数据:Chrome 用户体验 (CrUX) 报告和 Lighthouse 审核。 这些来源提供了网站所有者可以采取哪些措施来进一步增强用户体验的见解。
CrUX 报告与 Lighthouse 对比
CrUX(Chrome 用户体验)报告是真实用户体验数据的丰富来源。 它在数百万 Chrome 用户浏览网络时收集现场数据。 这个广泛的数据集涵盖了超过 1600 万个来源,使其成为了解更广泛的 Web 性能景观的宝贵资源。
相比之下,Lighthouse是 Google 开发的一款开源工具,用于对网络性能进行实验室测试。它模拟受控环境中的用户交互并提供详细的性能指标。
现场数据与实验室数据
现场数据和实验室数据均显示在 Google PageSpeed Insights 报告中。
现场数据源自真实用户在日常在线活动中访问您的网站时的体验。 这些数据反映了用户的实际表现,提供了对网站用户体验的真实评估。
以报告中的 Core Web Vitals 评估为代表,缺少的现场数据正是您阅读本文的原因。

实验室数据是在受控测试环境中生成的。 虽然它允许网站所有者识别和解决特定的性能瓶颈,但它无法捕获实际使用情况的变化和细微差别。

现场数据的优缺点
来自 CrUX 报告的现场数据具有多种优点和一些局限性。
一个显着的优势是它的真实性。 由于它代表实际的用户体验,因此它从用户的角度提供了网站性能的真实视图。 这对于识别影响用户满意度的关键问题非常有价值。
如果您想利用以下优势,核心 Web Vitals 评估未通过是一个明显的迹象,您需要将注意力集中在网站的性能上:
- 会话中查看的页面增加 8.6%
- 客户参与度提高 5.2%
- 转化次数增加 8.4%
- 平均订单价值 (AOV) 增长 9.2%
查看强大的速度优化前后对比。 使用 NitroPack 免费测试您的网站 →
Core Web Vitals 上的现场数据的缺点包括:
- 没有汇总数据的可能性(废话)
- 粒度不足,无法查明性能问题的根本原因(除非结合进一步分析)
- 由于 Core Web Vitals 结果每 28 天更新一次,优化窗口较小
尽管如此,为您的业务分析现场数据和优化 Core Web Vitals 的好处明显超过了缺点。
为什么我的网站无法使用 Core Web Vitals 字段数据?
如果您在 Google Search Console 中看不到 Core Web Vitals 的数据,则可能是您的资源是新的,并且控制台仍在检查 CrUX 数据库。
不是你的情况吗? 好吧,让我们更深入地探讨一下。
单击 Google Search Console 或 Google PSI 报告中“无可用数据”消息旁边的工具提示会显示以下内容:
“Chrome 用户体验报告没有该页面足够的真实速度数据。”
简而言之,您看不到现场数据,因为您的网站尚未在桌面和/或移动设备上产生足够的流量。 检查这两个实例总是值得的,因为它们是单独来源的。
所以,您可能认为增加网站流量应该可以解决问题,对吧?
事情并不那么简单。
CrUX 报告根据几个基本要求汇总了原产地的真实速度数据:
- 用户选择同步其浏览历史记录,尚未设置同步密码,并且启用了使用情况统计报告;
- 您网站的 URL 是公开的(可抓取和可索引);
- 您的网站足够受欢迎(所有页面的访问者数量都达到最低限度),并且具有不同的样本,可以提供 URL 或来源性能的代表性、匿名视图。
早在 2021 年,谷歌的 Martin Splitt 就进一步澄清:
即使我们有一些数据,也可能不足以让我们自信地说这是我们认为代表实际信号的数据。 因此,如果数据源太不稳定或数据噪音太大,我们可能会决定实际上没有信号。
......更多的流量更有可能快速生成数据,但这并不能保证。”
非常希望能得到具体的数字。
您还应该考虑到网站可能永远不会成为 CrUX 数据集的一部分。 仔细想想,CrUX 追踪了 1600 万个来源。 看起来很多,对吧?
然而,与当今互联网上 11.3 亿个网站相比,CrUX 数据集只是一小部分。
总结一下:
- Google Search Console 可能需要更多时间来为新资源生成 Core Web Vitals 报告(如果您的网站出现在 CrUX 报告中)
- 流量很少或没有的全新网站进入 CrUX 数据集的机会最低
- 网站必须满足有关用户和 URL 可发现性的特定要求,才有资格获得 CrUX 报告
- 不符合流行度阈值的页面和来源不包含在 CrUX 数据集中
虽然 Google 无法保证您的网站将进入 CrUX 数据集,以便您可以根据现场数据分析您的 Core Web Vitals,但这并不意味着您的双手被束缚。
使用单一工具优化页面速度并改善用户体验。 立即开始使用 NitroPack →
如何在没有现场数据的情况下提高核心网络生命力和性能
在 CrUX 报告返回可读数据之前,您可以专注于替代方法,例如监控其他性能、服务器和网络指标、使用 GTmetrix 进行性能审核以及分析用户反馈和行为。
找到一个大多数网站所有者最后都没有利用的额外提示;)
1. 在 Google PageSpeed Insights 中监控实验室性能指标
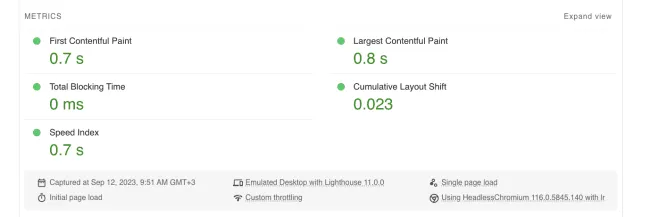
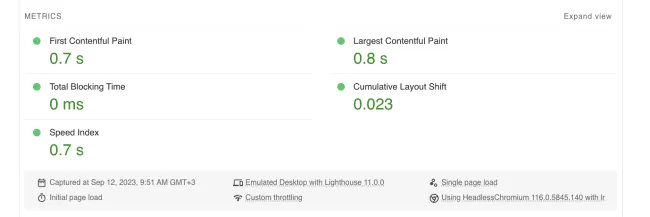
当现场数据丢失时,您的下一个最佳举措是向下滚动 Google PSI 报告,并从基于实验室的最大内容绘制 (LCP) 和累积布局偏移 (CLS) 等效项开始。 由于首次输入延迟没有基于实验室的等效指标,因此总阻塞时间是另一个需要关注的指标,此外还有首次内容绘制 (FCP) 和速度指数 (SI)。


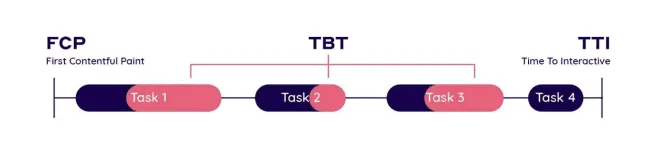
- 总阻塞时间 (TBT):TBT 测量网页主线程被阻塞且无法响应用户输入的总时间。 它有助于识别和解决可能影响交互性的问题,例如延迟点击或键盘输入。 为了提供流畅的用户体验,TBT 应保持在 300 毫秒 (ms) 以下。
为了减少 TBT,您可以:
— 最小化或推迟非必要的 JavaScript;
— 优化和限制第三方脚本的使用;
— 利用网络工作者来卸载繁重的任务;
— 实现脚本的异步加载。
- 首次内容绘制 (FCP):FCP 测量开始加载时第一个内容出现在网页上所需的时间。 这是一个以用户为中心的关键指标,因为它表明用户第一次看到页面上发生的事情的时间。 为了获得良好的用户体验,FCP 通常应在页面开始加载后 1 到 2 秒内发生。
要改进首次内容绘制,您应该:
— 减少服务器响应时间;
— 最小化渲染阻塞资源;
— 对非必要资源使用延迟加载;
— 减少 JavaScript 执行时间。

- 速度指数:该指标量化了网页内容可见填充的速度。 速度指数越低表示页面加载时间越快,您的目标应该是速度指数分数低于 1,000。
要提高网站的速度指数:
— 优化和压缩图像和其他媒体文件;
— 尽量减少使用大的首屏图像;
— 实施代码分割,以便在初始页面加载时仅加载必要的 JavaScript。
在 Google PSI 中获得 90+ 的性能分数。 NitroPack 为您在自动驾驶仪上应用 35 多项优化 →
2. 使用 GTmetrix 运行性能分析
GTmetrix 提供了一组更广泛的性能指标和自定义选项,可帮助您构建更好的优化策略。

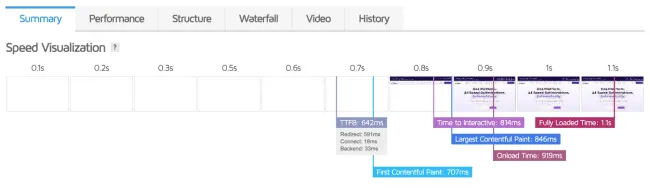
- 第一个字节的时间 (TTFB):TTFB 测量浏览器在发出 HTTP 请求后从 Web 服务器接收第一个数据字节所需的时间。 这是一个至关重要的指标,因为它反映了服务器响应时间,包括 DNS 解析、服务器处理和网络延迟。 为了获得良好的用户体验,目标是 TTFB 低于 100 到 200 毫秒。
要减少 TTFB:
— 优化服务器和数据库性能;
— 使用内容交付网络(CDN);
— 最小化 HTTP 请求数量;
— 对频繁请求的资源实施浏览器缓存。
- 交互时间 (TTI):TTI 衡量网页何时变得完全交互并响应用户输入,即页面何时准备好供用户使用。 理想情况下,TTI 应在 3 到 5 秒内发生,以提供无缝的用户体验。
一般来说,在实施改进 TBT 的技术时,您也应该看到 TTI 的显着改进。
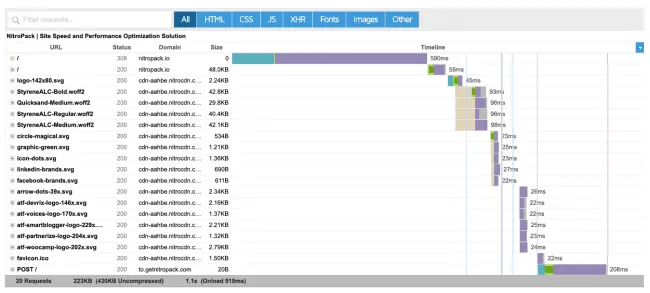
资源加载指标(瀑布):这些指标包含特定资源(例如图像、样式表、字体和脚本)的加载时间。 在瀑布图中监视这些有助于识别加载顺序中的瓶颈。

虽然没有特定的阈值,但目标是尽量减少首屏上出现的关键资源的加载时间,以实现整体更快的页面加载。
要缩短资源加载时间:
— 压缩图像并使用 WebP 等现代图像格式;
— 优化并整合CSS和JavaScript文件;
— 通过优先级提示、fetchpriority 和 link=rel_preload 加速资源加载
- 加载时间:加载时间标志着所有页面资源(包括图像和脚本)加载的时间点。 目标是加载时间最长为 3 秒,以获得最佳用户体验。 加载时间受到我们迄今为止讨论的所有其他指标的优化工作的影响,并反映了您的表现。
- 完全加载时间:完全加载时间测量完整的加载过程,即网页上的所有资源(包括图像、脚本和外部内容)完成加载的时间。 与加载时间类似,它是所有其他先前指标及其优化程度的总和。
延迟加载、WebP 转换、内置 CDN、缓存等等! 在 NitroPack 中找到加快加载速度所需的一切 →
3.关注服务器和网络指标
- 服务器指标: CPU 使用率、内存使用率和服务器响应时间等服务器端指标可让您深入了解托管基础设施的运行状况和性能。 这些指标对于了解服务器处理传入请求和处理数据的效率至关重要。
服务器代码和脚本优化、高效算法和缓存机制以及扩展托管基础设施等改进将有助于减少 CPU 使用率。 定期的服务器配置和应用程序优化将最大限度地减少内存消耗。 - 网络指标:网络指标与网络数据传输的性能相关,包括往返时间 (RTT) 等指标。 它们帮助诊断与服务器位置、网络延迟和数据传输效率相关的问题。
选择数据中心更靠近目标受众的托管提供商、实施内容缓存、优化站点资产以及投资 CDN 提供商以减少网络延迟并提高数据传输效率
通过 NitroPack 一体化速度优化来优化资源使用并消除服务器开销 →
4. 分析用户反馈和行为
- 调查和反馈表:创建用户友好的调查和反馈表以收集结构化反馈。 询问有关用户体验、满意度和痛点的具体问题。 使用 Google Forms、SurveyMonkey 或专用网站反馈插件等工具。
- 热图:使用 Hotjar 或 Crazy Egg 等热图工具来可视化用户交互。 确定用户点击、移动光标或在您的网站上花费最多时间的位置。 热图揭示了网页上的热门区域和有问题的区域。
- 会话记录:记录用户会话以查看访问者如何导航并与您的网站交互。 观看录音以识别可用性问题、困惑或挫折点。 FullStory 等工具提供会话录制功能。
- 客户支持互动:您的客户支持代理通常是第一联系人,也是宝贵见解的来源。 查看客户服务交互,包括电子邮件、聊天和电话,以识别反复出现的问题、用户投诉和常见问题。
5. 奖励:开始您的第一个 Web 性能预算
网络性能预算是您的网站应遵守的各种性能指标的预定限制。 这些指标可以包括加载时间、页面大小、HTTP 请求数量等。 预算作为基准,为您的网站应如何运行设定明确的界限,以确保最佳的用户体验。
以下是一些简单的步骤,可帮助您开始制定第一个网络性能预算:
- 定义关键指标:确定对您的网站最重要的性能指标(从我们迄今为止讨论过的任何实验室指标开始)
- 设定基准:首先列出您当前的结果,并致力于降低它们以满足用户的期望和行业标准。
- 定期监控:使用 Google PSI 和 GTmetrix 根据既定预算定期衡量和跟踪网站的性能。
- 有效优化:如果您的网站超出预算阈值,请使用我们之前分享的技术或检查 PageSpeed Insights 中的诊断部分。
使用 NitroPack 优化站点性能
无论有没有现场数据,寻求更快、响应更灵敏的用户体验仍然是值得一去的旅程。
不过,您不必孤军奋战。 超过 180K 网站所有者像您一样将性能优化委托给市场上最全面的工具 – NitroPack。
借助适用于自动驾驶仪的高级功能,您可以优化图像、代码和字体,以提供闪电般快速的用户体验并可持续发展您的业务。
