使用 Kadence Blocks 和 Kadence Cloud 创建警报和业务
已发表: 2022-06-23使用 Kadence 模块发出警报
Facebook 上 Kadence Web Creator 社区的成员之一,Jake Pfohl,最近发布了一些使用 Kadence Blocks 进行警报的示例。 这个使用 Kadence 的创意块集合是 Kadence 功能的一个很好的实现,我们联系了运行 StartBlogging101.com 和 StartBloggingBlocks 的 Jake,看看我们是否可以与更广泛的 Kadence 社区分享他的帖子,作为关于警报的教程。 全面披露,Jake 是 Kadence 的附属公司。
Jake 好心地说是的,所以这里有一些他的警报示例,应该让您思考如何与网站访问者交流重要信息。

网站为什么以及何时应该使用警报
在您的 WordPress 网站中使用警报是不可避免的,无论您是在传达活动完成的成功,还是您想引起对特定内容的关注。 警报在用户体验设计中发挥着重要作用,无论是提供有关操作的反馈还是警告用户其操作的后果。 对警报呈现做出有意识的设计决策,并使用颜色和布局来引起人们对警报的注意,这对于将简单的句子变成吸引用户注意重要事实的东西至关重要。
当您在您的网站上向用户显示警报时,您希望它具有一定的分量。 它需要被识别为警报,并通过清晰的信息立即引起注意,说明正在发生的事情、需要做什么或用户需要知道什么。
你刚才读了吗?
不幸的是,尽管网络最初是作为一种共享书面内容的方式,但随着时间的推移,我们了解到用户很少阅读,并且只会在遇到麻烦并且无法直观地理解手头的任务时才求助于文档。
他们更有可能放弃而不是试图解决他们的问题。 因此,需要考虑并精心设计警报,以便用户获得所需的数据,以便尽可能清晰和友好地在您的网站上取得成功。
网站警报的类型
用户可能需要在网站上看到许多不同类型的警报。 这些包括但当然不限于:
错误信息
好的错误信息是礼貌的、准确的和建设性的。 它们需要清晰可见,减少解决问题所需的工作,并在此过程中对用户进行教育。 错误消息应该简短明了,同时仍向用户介绍系统的工作原理,并为他们提供更好地使用它所需的信息。 错误消息意味着某些事情不太正确,它应该有一些相关的警告。

成功讯息
没有什么比执行一个动作然后想知道他们的动作是否通过更让用户感到困惑的了。 例如,如果用户填写了您的联系表,接下来会发生什么? 消息通过了吗? 你什么时候回复? 谁来回应? 用户想知道他们的行为产生了预期的结果,因此请确保让他们知道接下来会发生什么。 即使确实出了问题并且存在错误,让他们知道出了问题也比让他们知道它确实没有发生要好。

库存不足通知
在电子商务实施中,低库存通知可以让用户知道他们应该迅速采取行动。 库存通知可以鼓励用户根据他们所购买的东西的短缺采取行动。 通知可能是在购物者面前获取该信息的完美方式。 信息警报可能是一种简单的方法。

促销通知
如果您的电子商务商店正在进行促销活动,则有关该促销活动的通知可以在关闭窗口后的橱窗购物和完成的销售之间产生差异。

停电通知
如果由于某种原因系统中断,即使它与您的网站无关,通知也可以帮助减少客户服务超载,并帮助客户在出现问题时感到宽慰。 例如,ISP 通知特定区域出现服务中断可以减轻电话支持的负担。 如果您的商店在支持电子邮件系统方面存在技术问题,那么在客户尝试请求之前让他们知道可能有助于管理期望。

区分重要性
并非所有警报都是一样的。 低库存通知不应与错误消息具有相同的严重性。 有多种方法可以建立重力。 这些包括语言、字体大小、字体样式、文本颜色、警报边框形状、样式、大小甚至图像。

永远不要将颜色作为重要性的唯一指示。 始终包含色盲用户可以看到的冗余提示。 同样,如果您在警报中使用图像,请确保根据需要正确添加可访问性替代文本和咏叹调标签,以便屏幕阅读器可以充分地将重要警报传达给用户。
警报体验标准化
确保您的警报在设计上是标准化的,可确保用户认识到他们正在收到警报。 通常,当需要显示警报时,用户对他们的注意力有许多其他要求。 确保您的警报脱颖而出,以一种看起来像警报的方式设置样式,以确保您的警报得到所需的关注。
使用 Kadence Blocks 很容易做到这一点。 这就是杰克的工作所在。
如何使用 Kadence Blocks 创建各种样式的警报
Jake 创建了 4 种不同类型的警报,其中许多可以从他的云服务(使用 Kadence Cloud)免费下载。 你可以看看如何在他的网站上免费获得这些。 但我们也想向您展示开发自己的警报是多么容易,为您自己的网站、受众和通信需求进行个性化。
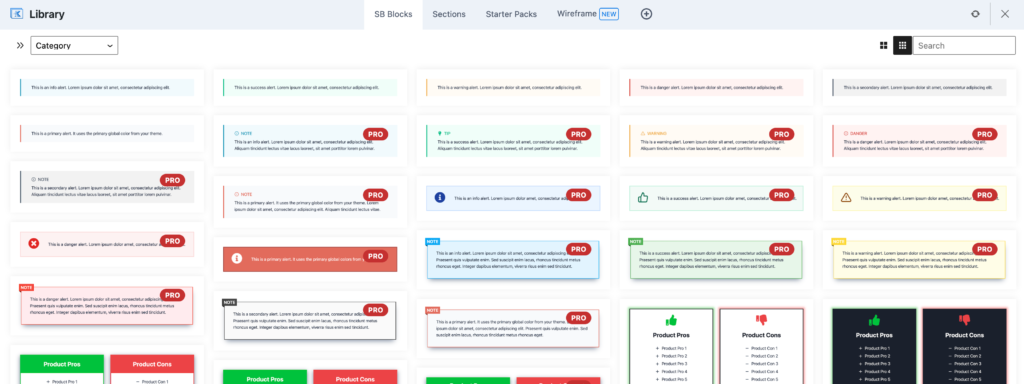
让我们看一下 Jake 的警报。 将我们网站上的 Kadence Blocks 设计库连接到 Jake 的服务器后,我们会看到许多样式警报,我们可以轻松地将其合并到我们的网站中。 其中一些是专业选项,Jake 还提供了有趣的警报之外的设计元素。 (我们会让杰克告诉你这些。)

我们可以通过他的 Kadence Cloud 实施下载 Jake 的免费警报,并查看它们是如何设计的。 他将它们分为 6 种主要类型:
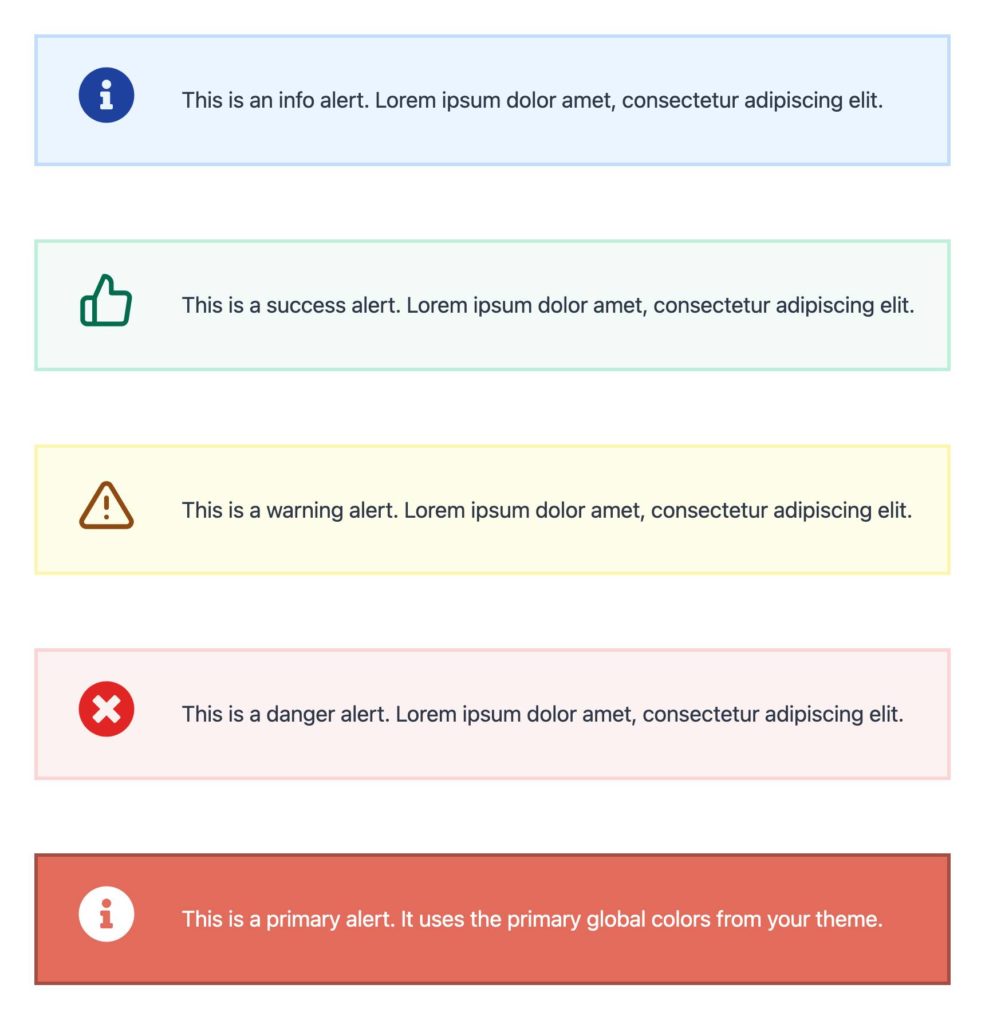
- 信息提醒
- 成功提醒
- 警告警报
- 危险警报
- 主要警报
- 二级警报
每个都使用风格和颜色以一种有凝聚力的方式向用户传达信息。 如果您使用此集合,很明显您会收到有关网站上某些内容的警报。
他是如何建造的

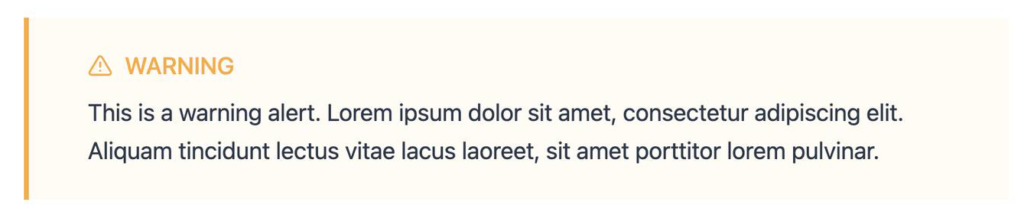
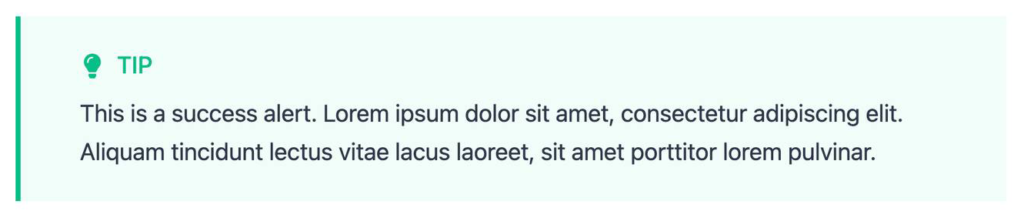
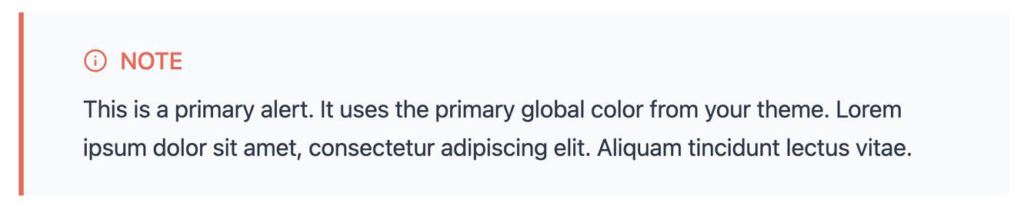
使用 Kadence Blocks,Jake 和 Start Blogging 团队使用 Kadence 中可用的各种样式构建了每个警报。 这些都设置在 Kadence Section Block 中。 他的alert section block的基本设置全部使用如下:
- 警报部分块填充设置为顶部和底部的 1.5 REM,左侧和右侧的 3 REM。
- 边框宽度设置为 0,除了左侧设置为 4。然后将左侧边框颜色设置为更强的颜色,但在与背景颜色相同的阴影范围内。
- 警报中的文本是使用易于自定义的段落文本设置的。
构建这些警报块非常简单,这也是我们想要展示 Jake 所做的事情的原因之一。 您可以轻松复制 Jake 的工作,但根据您的需要,他的一些更复杂的积木可能非常值得使用他的积木进行 Pro。
通过云服务器分享
值得一提的是,Jake 既提供免费版本,也销售使用 Kadence Cloud 构建在 Kadence Blocks 上的这些设计的专业版本,而且他并不孤单。 设计师、代理商和开发人员正在使用 Kadence Blocks 创建令人惊叹的内容,并通过这样做来创造额外的收入流,这使得设计师、代理商和开发人员的经济不断增长。 我们将在即将发布的博客文章中介绍更多 Kadence 创作者。
您不仅可以使用 Kadence Cloud 创建向其他 WordPress 用户销售设计的企业,还可以创建一个 Kadence Cloud 实例,在您自己的各个网站之间共享设计元素。 如果您与构建自己的页面的客户合作,您可以在自己的云实例上提供设计元素,以帮助他们使用您的设计元素库。 这当然不限于警报。 任何可以使用 Kadence Blocks 构建的东西都可以添加到您自己的设计库中。
我们在 Kadence Cloud 页面上提供了完整的视频说明。 Kadence Cloud 包含在 Kadence Full Bundle 中,因此您可以使用 Kadence 更快地开始设计和建立额外的收入流。 Kadence Full Bundle 还包括许多其他有用的工具,包括 Kadence Conversions、Kadence Shop Kit 和许多其他有用的工具。
