如何创建自定义 WordPress 登录页面
已发表: 2016-12-12有人可能会说登录页面是任何 WordPress 网站中最重要的页面。 如果没有登录能力,博客所有者还能如何发布精彩内容? 除了内容创建之外,这也是进入各种 WordPress 配置选项的方式。
默认登录页面非常简单,并且很好地满足了它的目的。 它具有用户输入其 WordPress 凭据的必要字段,并且该页面控制对管理屏幕的访问,仅允许注册用户登录。
作为一名设计师,您可能已经花费了数小时来创建完美的网站设计。 即使不是所有用户都会与登录页面交互,在整个用户体验中进行该设计也很重要。 这是另一个添加额外细节的机会,将为那些经常登录该网站的用户留下积极的印象。 (另外,将页面移动到不太明显的 URL 被认为是 WordPress 安全最佳实践!)虽然它通常不是 WordPress 主题设置的一部分,但对 WordPress 登录页面进行自定义非常简单。
如何访问 WordPress 登录页面
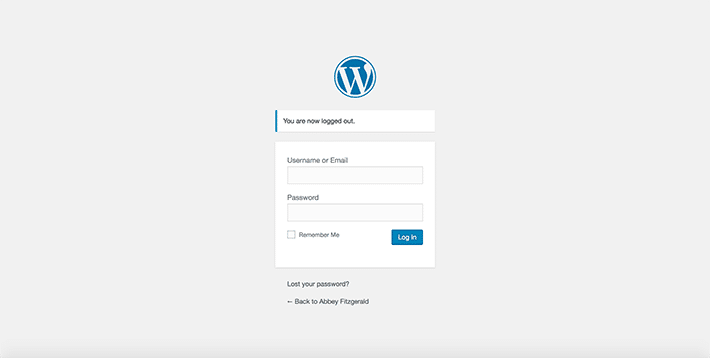
您可能对访问此页面非常熟悉,无论您的站点职责碰巧包括什么。 但以防万一它已经有一段时间了,它通常位于网站的根目录中。 登录页面通常类似于www.mysite.com/wp-login.php 。 如您所见,这个还没有样式。

在某些情况下,可能会在其自己的子目录中安装 WordPress。 然后它将类似于www.mysite.com/directory-name/wp-login.php 。
如何自定义 WordPress 登录页面
在接下来的步骤中,CSS 将用于样式目的。 此外,还将在functions.php文件中添加特定于主题的代码,以实现自定义页面。
像大多数教程一样,您需要先在测试环境中尝试一下。 如果你正在寻找一个好的测试环境工具,你会想要熟悉 Local。 您可以在上线之前有效地测试您网站上的新事物。
我们将在本教程中对functions.php文件进行修改,以便您了解这些更改是如何工作的。 但是,也可以选择使用这些概念来创建插件并在那里而不是在functions.php文件中添加任何可能的修改。 对于本教程,登录页面的设计更改是针对特定主题的,这就是为什么我选择将它们添加到主题而不是制作插件的原因。
为自定义创建一个新文件夹
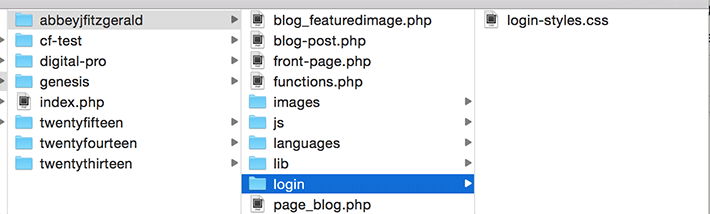
向主题添加自定义项时,组织起来是关键。 您需要专门为这些更改创建一个新文件夹。 为此,请找到您当前的活动主题,然后创建一个名为“登录”的文件夹。

接下来,需要一个 CSS 文件来引用自定义登录样式。 在新的登录文件夹中,创建一个空白 CSS 文件并为其命名一个易于记忆的名称。 在这种情况下,它是login-styles.css 。
这个样式表将如何连接? 它需要在主题的functions.php文件中被引用。 打开functions.php文件并粘贴以下片段。(如果您使用不同于login-styles.css的名称,请确保包含您自己的 CSS 文件命名。)
function custom_login() { echo '<link rel="stylesheet" type="text/css" href="' . get_bloginfo('stylesheet_directory') . 'login/login-styles.css" />'; } add_action('login_head', 'custom_login');更改徽标
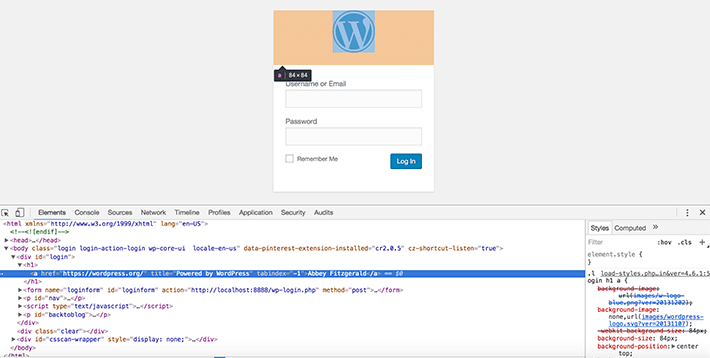
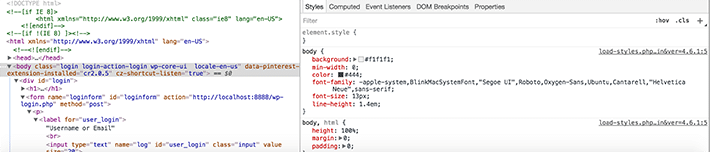
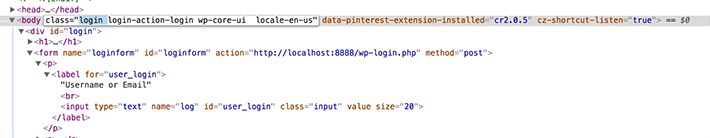
这是一个相当容易做出的改变,它对品牌提升有很大的影响。 浏览器检查器工具对确定页面结构有很大帮助。 在此示例中,使用了 Chrome 开发人员工具。 要将 WordPress 徽标更改为您自己的,您需要更改与此标题关联的 CSS 样式:
<h1><a href="http://wordpress.org/" title="Powered by WordPress">Your Site Name</a></h1>
我们想让 CSS 具体化,因此使用
.login类定位div将允许我们设置该div内的标题和链接的样式。
为了使事情井井有条,我创建了一个单独的图像文件夹。 这是可选的,如果需要,您可以引用其他位置的文件。 只需确保文件路径对于您要使用的图像是正确的。
.login h1 a { background-image: url('images/login-logo.png'); }

我们使用默认样式中的指定高度 84 像素来完成此操作。 如果你想让它变大或变小,你可以在这个 CSS 样式表中指定。 也有机会指定不同的边距和填充。
为什么不能换掉原来的logo? 原因是当 WordPress 更新时,它可能会被清除。
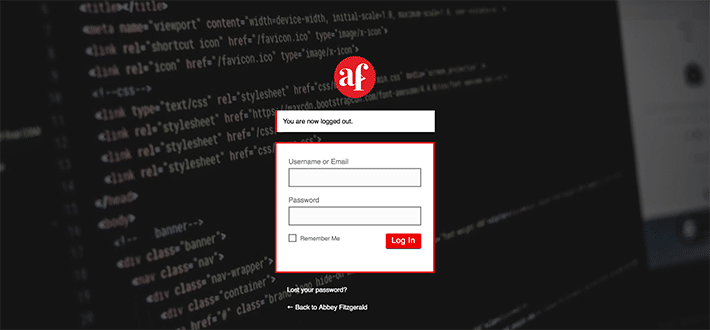
有了这种简单的风格,我们现在可以告别通用的 WordPress 标志了。 这种徽标交换使其感觉更加个性化和品牌化。
自定义背景样式
背景可以是纯色、图案或基于图像的东西。 在本例中,我们将在背景中添加一张黑白、抽象、“技术”的照片。
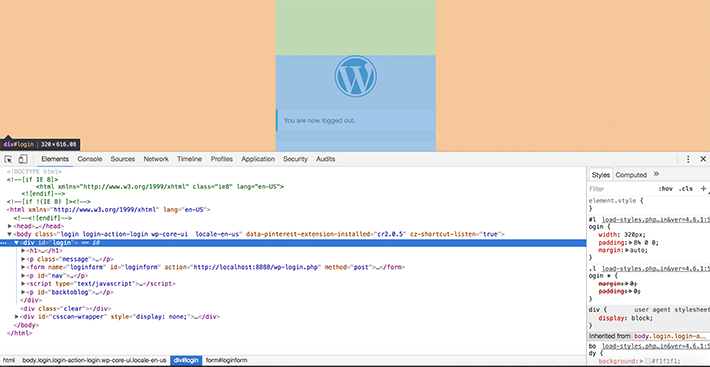
使用浏览器开发工具,可以研究结构。 检查时,您会看到已经为 body 设置了背景样式。 事情很笼统,因此使事情更具体将确保您不会进行任何您不想要的全局更改。 有一个应用于主体的类
.login将非常有用(这是我们在上面示例中用于徽标的类,因为它是选择器的一部分)。
body.login { background-image: url('images/example-image.jpg'); background-repeat: no-repeat; background-attachment: fixed; background-position: center; }如果图像没有显示(我已经发生过几次,比我想承认的要多),请仔细检查图像的路径是否正确。
事情开始在这里形成; 即使只是进行了这些微小的更改,登录页面看起来也比默认页面更具品牌感和趣味性。
调整标志链接
这当然不是一个炫耀,但现在您在登录页面上有自己的徽标,它应该链接到您的实际网站。 目前,它转到
wordpress.org。 这一切都很好,因为wordpress.org是一个受欢迎且有用的地方,但在我看来,拥有一个浏览器书签就绰绰有余了。 它不必是登录页面的一部分,因为快速访问项目站点似乎更有用。要更改链接值以使徽标链接到您的 WordPress 网站,请使用此功能(并记住插入您自己的网站 URL):
function login_logo_url() { return 'https://www.mysite.com'; } add_filter('login_headerurl', 'login_logo_url');如果您想知道过滤器的来源,我必须查看函数参考以找到
login_headerurl和login_headertitle。所以现在链接到了正确的位置,但是标题文本呢? 如果您将鼠标悬停在徽标上,您将看到“由 WordPress 提供支持”作为标题标签。 这绝对没问题,但这并不能完全描述链接的去向。 这非常快速且易于修复,因此值得花费额外的时间。 要获得更准确的标题,请添加此简单功能。
function login_logo_text() { return 'The Title'; } add_filter('login_headertitle', 'login_logo_text');更多样式选择
随意让 CSS 变得疯狂,并扩展我们在这里所做的工作。 您可以使用 CSS 为 WordPress 登录页面上的每个 HTML 元素设置样式。 上面的例子只是表面上的。 按钮、链接和表单背景都可以自定义。 并且不要忘记排版,因为它也可以定制。
如果您开发了一种表单样式,那么将这些样式带到登录页面将是一种无缝体验。 按钮也是如此。 这使它成为一种一致的体验,并且不会因为按钮与实际站点上使用的按钮完全不同而让用户失望。 如果您已经创建了 Web 样式指南,这将有助于确定如何将一致的设计应用于登录页面。
如果 CSS 不是您的菜,那么现有的 WordPress 插件可以帮助您创建自定义 WordPress 登录页面。 以下是一些值得一试的选项:
- 主题我的登录
- 自定义登录
- 自定义登录页面定制器
登录页面经常被遗忘,但通过了解该页面的潜力,它很容易成为设计过程的一部分。 通过一些简单的修改,您可以轻松个性化您的 WordPress 登录页面以匹配您网站的外观。