2021 年 9 个电子商务网站设计趋势
已发表: 2020-12-30在冠状病毒时代,拥有一个功能强大、美观的电子商务网站比以往任何时候都更加重要。 事实上,预计今年电子商务销售额将增长 18%,这意味着确保为客户设计卓越的在线购物体验以保持业务蓬勃发展的压力越来越大。
为了做到这一点,您需要考虑网站的一些技术方面,例如确保它快速加载并得到像 Flywheel 这样可靠的托管服务提供商的支持。 但是,您还需要考虑设计,以确保随着越来越多的零售商优化他们的在线形象,您客户的网站继续脱颖而出。
为了提供一点灵感,这里有一些值得在线商店探索的趋势(由于 WordPress、WooCommerce 和页面构建器等工具,这些趋势很容易构建)!
9个电子商务网站设计趋势,以创建更高转化率的在线商店:
- 将产品页面视为登录页面。
- 使用视觉效果。 很多很多的视觉效果。
- 讲述产品背后的故事。
- 为 Instagram 用户创建一个“生物链接”登陆页面。
- 在整个网站中添加上下文产品展示位置。
- 让用户从菜单中查看他们的购物车,而不是打开一个新页面。
- 添加销售倒计时。
- 优化手机购物体验。
- 专注于网站性能以加快加载时间。
在我们深入研究之前快速说明:如果您正在建立一个全新的电子商务商店,请随时继续并开始尝试这些趋势! 但是,如果您要更新现有的电子商务网站,或者可能是第一次设置全新的主题,我建议您按照本指南中的步骤来最大限度地减少停机时间。
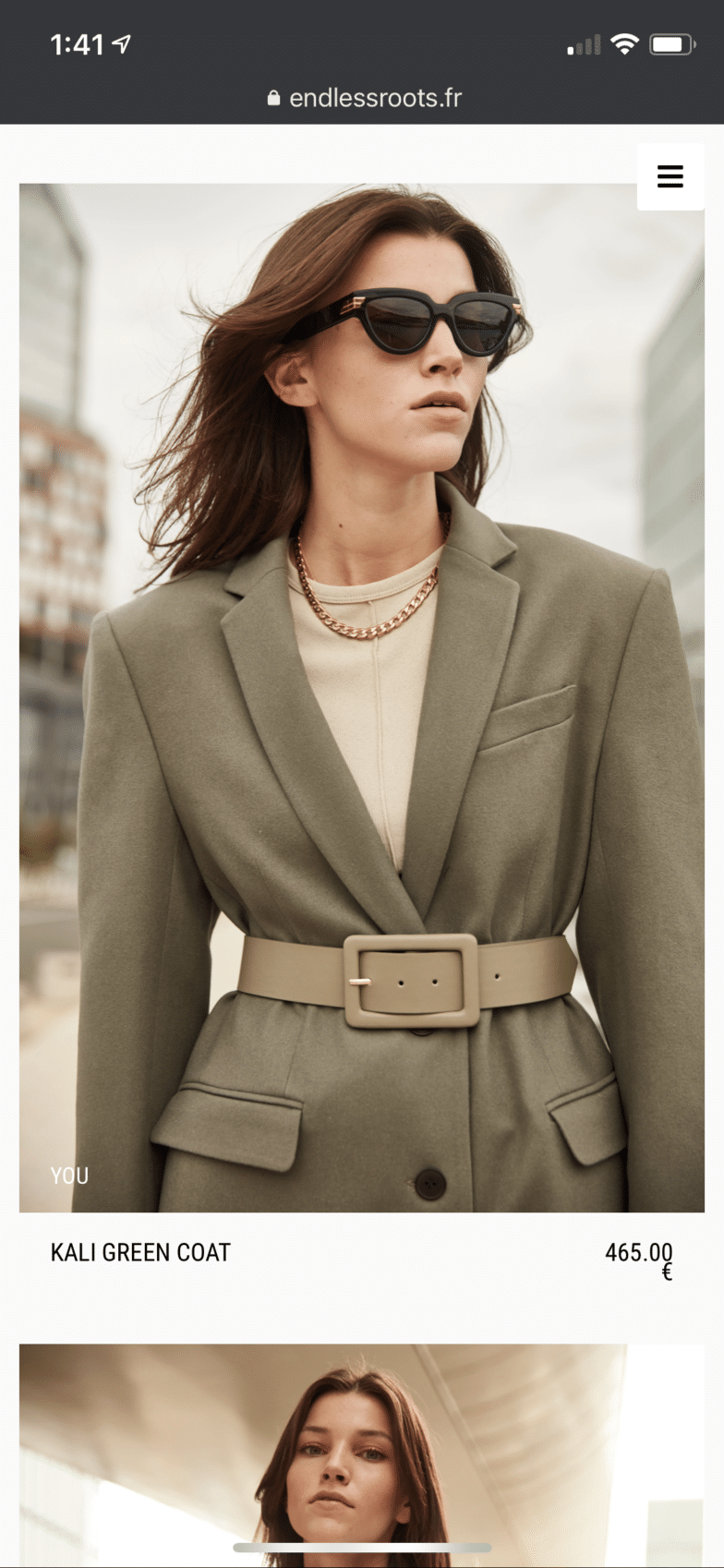
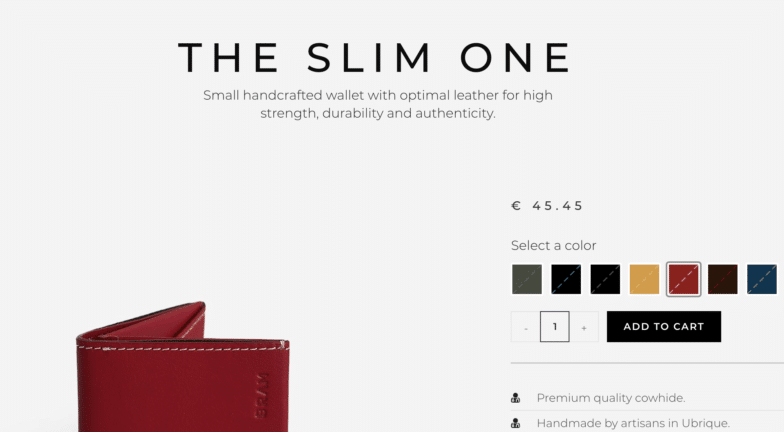
1. 将产品页面视为登录页面
营销人员为特定的活动创建特定的登录页面是有原因的,这是因为关注单个主题、产品或操作比具有许多不同 CTA 的页面转换得更好。
您可以将同样的思路应用到电子商务网站,以促使网站访问者在产品页面上采取他们应该采取的一项操作:添加到购物车。
考虑一下这些事情,以便将您的产品页面转换为高转化率的目标网页:
- 产品名称是否清楚地显示在页面顶部?
- 是否有令人信服的描述来解释产品及其提供的价值?
- 是否有准确的产品图片,以便购物者确切知道他们在看什么产品?
- 价格是否容易找到,如果有折扣,是否容易看到节省的金额?
- “添加到购物车”按钮是否位于首屏(意味着用户无需滚动即可找到它?)
- 是否有社交证明(用户评论、社交媒体帖子、推荐等)来建立与购物者的信任?
- 如果页面很长,页面后面是否还有另一个“添加到购物车”按钮(这样购物者不必向上滚动即可找到它)?

每家商店都是不同的,但是在产品页面的设计方面,提出这些问题将有助于为您指明正确的方向。
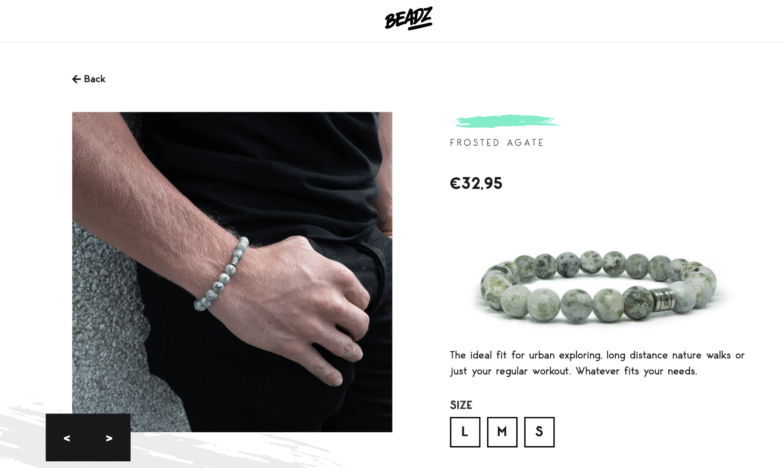
2. 使用视觉效果。 很多很多的视觉效果
购物者喜欢看他们在买什么,你能给他们的视觉信息越多越好。 虽然拍摄产品照片并上传它们可能会落在您客户的盘子上而不是您的盘子上,但请鼓励他们拥抱相机并上传几张照片(并构建网站的设计以适应这种情况)。
使用电子商务图像,查看以下内容会很有帮助:
- 不同角度的产品
- 某物旁边的产品(用于尺寸比较)
- 正在使用的产品或生活方式照片中的产品
- 纯色背景上的产品(无干扰)

一些商店在网格中显示所有产品图片,另一些商店在下面显示带有画廊的主图片,有些商店一次只关注一张图片,并且可以选择滚动浏览其余图片。 只要您为客户成功做好准备,为购物者提供一些视觉选择,您就会处于一个好位置。
3.讲述产品背后的故事
虽然您的客户可能实际上只是为了赚钱而经营他们的在线商店,但我猜这比拥有背后故事的商店更为罕见。 如果你还没有从你的客户那里得到这个,鼓励他们敞开心扉,在他们的使命中变得脆弱——购物者,特别是如果他们认为是千禧一代或 Z 世代,想要支持一家有事业的商店。
您可以将此故事合并到网站的主页、关于页面甚至产品页面中。 您真正需要的只是客户的故事,可能还有整个网站的一些段落块,这样您就可以输入正文。
如果您客户的品牌已经经营了一段时间,您也可以尝试提取他们的商店对其事业的影响。 例如,如果您的客户将 10% 的销售额捐赠给当地的非营利组织,那么他们迄今为止捐赠了多少? 与网站访问者分享影响将他们带入使命并帮助他们参与其中,这反过来将促进更多销售(以及可以捐赠的更多资金!)。
4.为Instagram用户创建一个“生物链接”登陆页面
如果您的客户经营时装、美容或家居用品商店,他们很有可能使用 Instagram 来增加流量和销售量。 作为网页设计师,您可以为他们做的最好的事情之一就是让他们为“生物链接”头痛的成功做好准备。
如果您不熟悉这一点,当您在 Instagram 上发帖时,您不能为单个帖子添加 URL; 您只能更改简历中的 URL。 如果您客户的帐户拥有超过 10,000 名关注者,他们将在他们的故事中发布令人垂涎的“向上滑动”功能,但这仍然无助于将购物者从网格吸引到他们的网站的困境(更重要的是,到正确的产品页面)。
解决此问题的流行设计趋势是“生物链接”登陆页面。 本质上,此页面模仿您客户的 Instagram 提要,这样他们就不必更改其简历中的 URL。 然后,当购物者在 Instagram 上点击时,他们会看到所有网格帖子,并且可以点击他们有兴趣了解更多信息的帖子。

虽然有点笨拙,但这已成为将用户从 Instagram 引导到网站上特定页面的标准设计模式,因此,如果社交媒体营销是您客户战略的关键部分,请确保将此页面构建到他们的设计中。
5. 在整个网站中添加上下文产品展示位置
如果您客户的营销策略的一部分涉及内容营销(运行博客或在他们的网站上创建有关相关主题的页面),请确定是否有办法帮助他们将产品放置在这些页面上。
例如,假设您的客户经营一家在线服装店,并发布了一篇关于 2021 年流行趋势的博客文章(重点介绍了他们的一些产品)。 想想你的客户如何显示这些信息。 您可以为他们构建添加图像的选项、用于转到产品页面的风格化按钮,或者甚至可以直接从博客文章中构建“添加到购物车”选项,这样购物者甚至不必访问产品页面。

在整个网站中添加情境化产品展示位置可为购物者创造流畅的用户体验,并可以增加客户的销售数量。
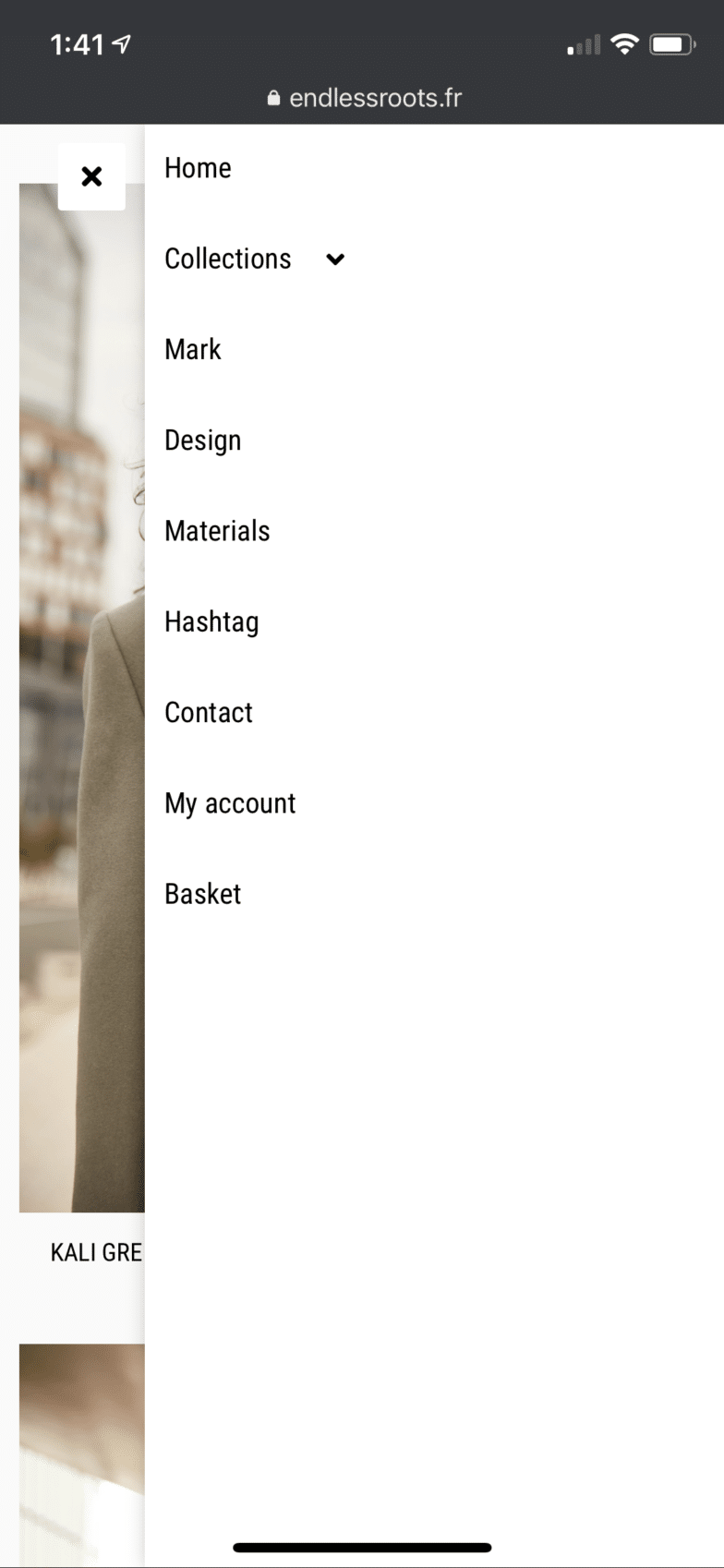
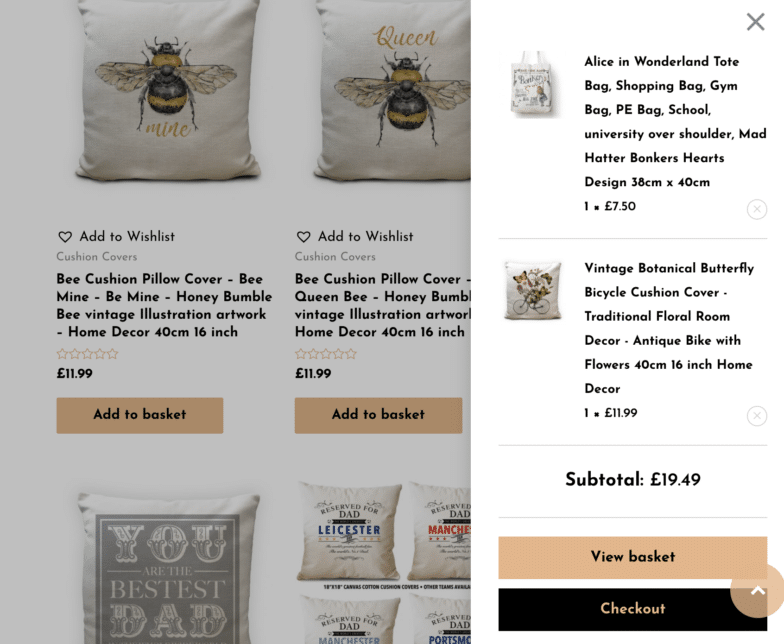
6.让用户从菜单中查看他们的购物车,而不是打开一个新页面
在电子商务方面,结帐流程越简单越好。 一种方法是使用菜单购物车,或者选择在当前页面的菜单中查看购物车中内容的预览(而不必单击完全不同的页面)。
买家在购物车中添加东西是很常见的,他们完全知道他们仍在寻找类似的产品。 在这些情况下,能够在查看购物车中的产品预览的同时查看不同的产品,以比较价格、颜色、形状等,这是非常有帮助的。

通常仍然有一种方法可以完全点击显示更多详细信息的购物车页面,但是这种方便地预览购物车的选项已成为电子商务网站的流行设计趋势,因为它有助于使结帐过程变得超级简单。
7.为销售添加倒计时
如果您的客户即将进行大笔销售,请授权他们使用倒数计时器等营销策略! 由于 WordPress 页面构建器、插件和其他营销工具,这种趋势在增加销售额方面是有效的,并且易于实施。
流行的倒数计时器包括:
- OptinMonster
- 倒数计时器终极版
- 长青倒数计时器
- Elementor 的 WooCommerce 小部件
- 加急计时器
如果您的客户对使用倒数计时器感兴趣,我只是鼓励他们在显示它的频率/时间方面具有战略意义。 例如,如果总是有一个打开,经常性购物者会发现总是有促销活动(这可能会鼓励他们稍后再回来而不是现在购买)。
使用倒数计时器的最佳方式是针对特定销售进行适度调整。 黑色星期五、假日销售或限量发行都是很好的例子。 当您谨慎使用它时,倒数计时器有助于在购买时产生紧迫感,鼓励购物者立即购买(否则他们可能会错过促销活动)!
8.优化手机购物体验
也许电子商务网站最重要的设计趋势是轻松的移动购物体验。 事实上,到 2021 年,预计 53.9% 的电子商务销售将发生在移动设备上。
您客户的商店不再可以在手机上正常运行; 这是一个成功的网上商店的要求。
在构建适合移动设备的电子商务网站时,请考虑以下事项:
- 使用汉堡包和手风琴菜单保持导航清洁
- 禁用弹出窗口(或任何涵盖过多主要内容的内容)
- 为较小的屏幕尺寸优化图像
- 堆叠页面内容而不是维护两个(或更多)列布局
9. 关注网站性能以加快加载时间
这不是一种趋势(因为它永远不会过时),但在构建或更新在线商店时绝对需要考虑:网站速度。
当购物者打开一个网站时,尤其是在移动设备上,他们期望快速获得结果。 如果网站或产品页面的加载时间过长,则它们很可能会跳出并找到其他人的商店。
作为网站背后的网页设计师,性能的某些方面将落在您身上。 这包括最小化代码、优化图像(或教您的客户上传优化的图像)以及保持主题或插件更新。
其他性能要素取决于您使用的工具,例如您的主题或页面构建器和托管服务提供商。
如果您使用 Flywheel 为您的电子商务网站提供动力,那么您的状态会非常好。 我们的服务器针对 WordPress 进行了优化,我们提供免费的 CDN 和自定义缓存技术 (FlyCache),这些技术经过自定义配置以实现最佳电子商务性能。
如果您为您的客户提供一个电子商务网站,其中包含所有(甚至只是一些!)这些设计趋势,他们将会“惊叹!” 使用正确的工具,您不仅可以加快设计师的工作流程,还可以开始为您的客户提供更多价值。 (这可以滚雪球为您带来更多客户、更大客户和更高薪水!)
开始使用飞轮

给你的客户一个卖东西的商店。 当您在 Flywheel 的平台上为您的电子商务网站提供支持时,您将拥有提供出色体验所需的基础设施和构建精美网站的工具。 (加上一个专家支持团队来帮助你的每一步!)