如何在不影响站点速度的情况下将视频嵌入 WordPress [完整指南]
已发表: 2023-03-29近年来,视频已成为许多用户首选的媒体格式。 统计数据证明了这一点:
- 与仅文本页面相比,放置在着陆页上的视频可将转化率提高 86% 。 (愿望池)
- 62% 的消费者在购买前会观看产品评论视频。 (商业社区)
- 80% 的客户通过在 YouTube 上观看品牌视频开始“客户之旅” 。 (智能洞察)
但是,尽管这些数字很惊人,但您需要了解有关视频的一些知识:
它们会对您的网络性能产生负面影响。
因此,在向您的页面添加一个时,您必须在大小、质量和速度之间取得适当的平衡。
在接下来的几行中,您将了解将视频嵌入 WordPress 网站的最佳方式。
- 嵌入视频会减慢您的网站速度吗?
- 在 WordPress 上托管视频的最佳方式是什么?
- 如何优化 WordPress 中的视频?
让我们开始吧!
嵌入视频会减慢您的网站速度吗?
由于尺寸较大,视频会增加页面重量并减慢加载时间。
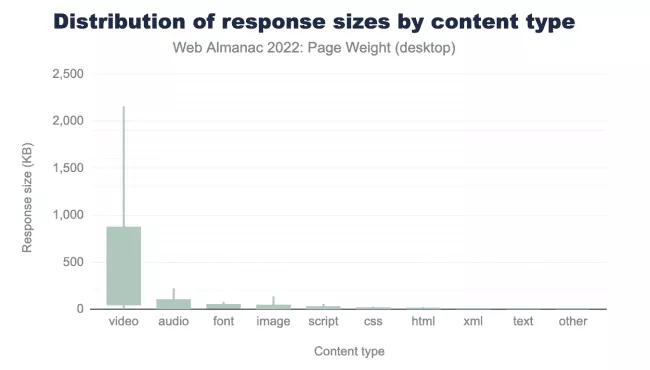
众所周知,图像是互联网上页面重量的最大贡献者。 但是,根据网络年鉴,当涉及到每个请求的大小时:
“……每个请求的最大贡献者是视频、音频和字体。 在第 90 个百分位,视频请求的重量为 2,158 KB,比所有其他第 90 个百分位类型的总和大四倍。”

资料来源:Web Alamanc 2022
为了说明视频对网络性能的影响,让我们在首屏显示视频的代理页面上运行一些测试。

首先,为了设置一些基准,我们将在启用所有 NitroPack 优化的情况下对其进行测试。
以下是三种最流行的网络性能测试工具的结果:
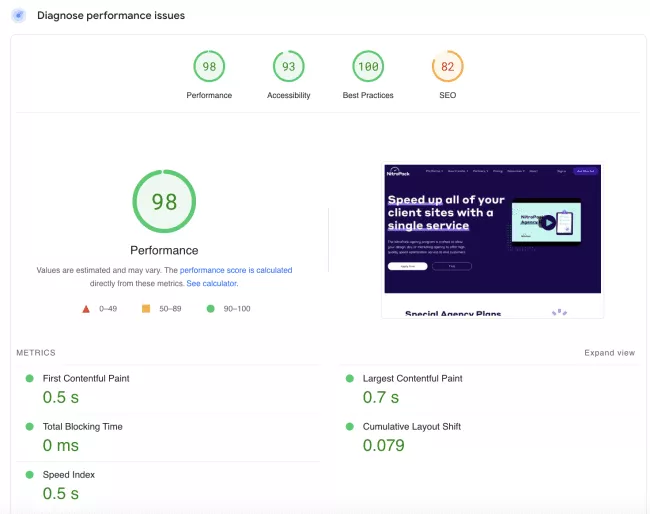
- PageSpeed Insights(带 NitroPack)

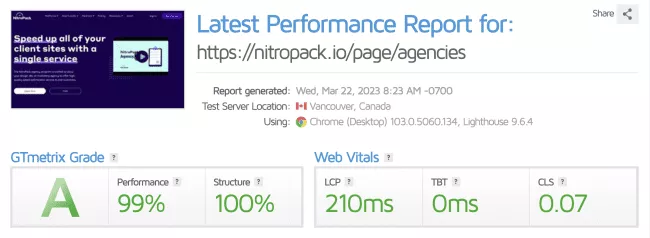
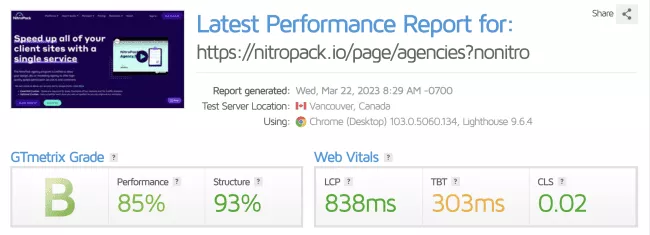
- GTmetrix(带 NitroPack)

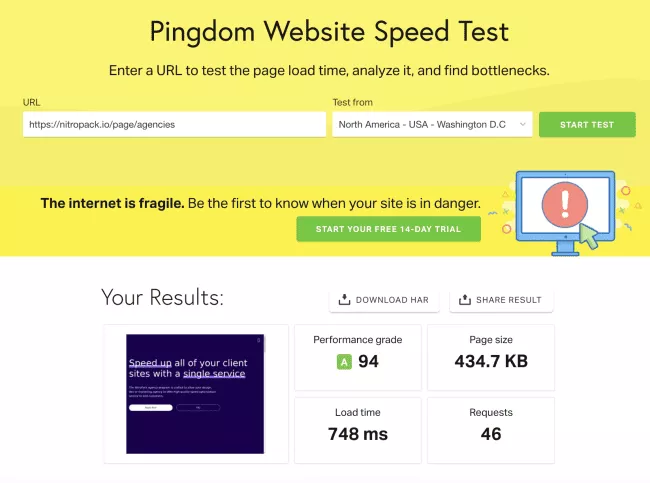
- Pingdom(带 NitroPack)

现在让我们看看在没有应用性能优化的情况下我们的结果是什么样的:
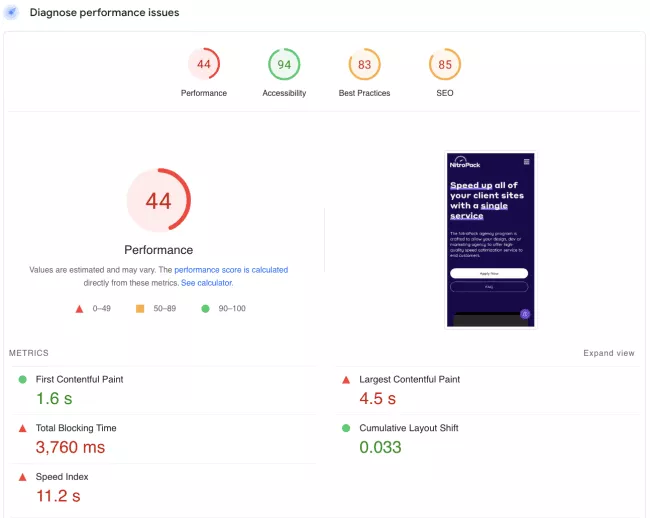
- PageSpeed Insights(没有 NitroPack)
首先,我们看到整体性能得分急剧下降:

其次,大多数警告建议优化我们的视频:

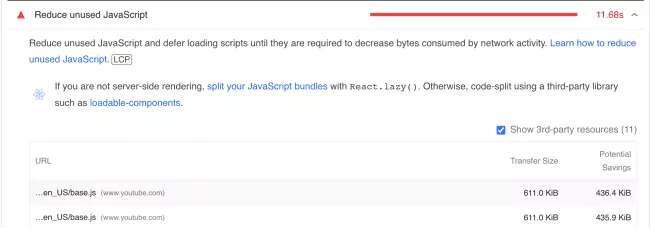
减少未使用的 JavaScript

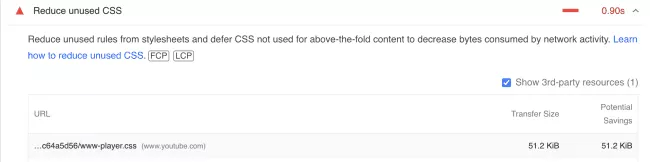
减少未使用的 CSS

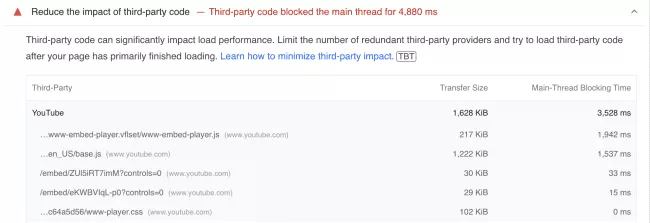
减少第三方代码的影响

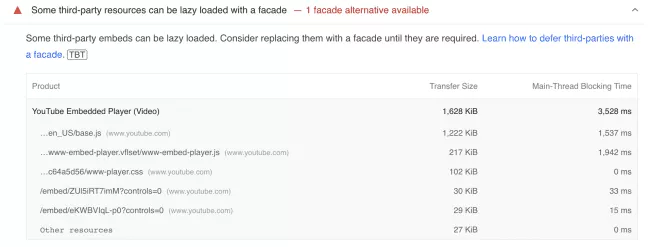
一些第三方资源可以使用外观进行延迟加载

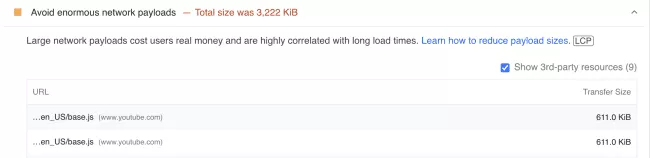
避免巨大的网络负载
- GTmetrix(无 NitroPack)
我们的成绩从 A 降到 B,我们的绩效得分直线下降到 85%:

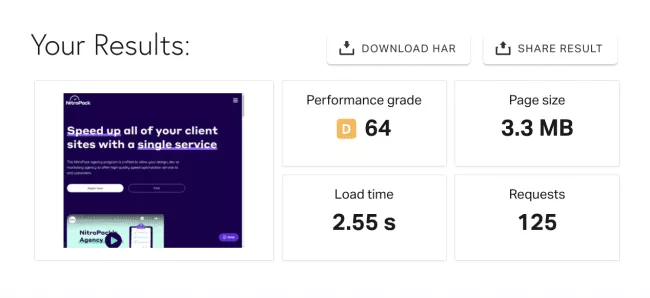
- Pingdom(没有 NitroPack)
结果的差异不言而喻:

94 → 64
434.7 KB → 3.3 MB
748 毫秒 → 2.55 秒
46 个请求 → 125 个请求
重要提示:虽然我们不能将结果的下降完全归因于一个未优化的视频,但它对性能的巨大影响是显而易见的。
因此,将视频添加到您的 WordPress 网站似乎是一把双刃剑。
但它不一定是。
事实上,在采取行动之前了解所有不利因素可以让您找到更有效地减少不利因素的最佳方法。
继续阅读以了解操作方法。
在 WordPress 上托管视频的最佳方式是什么?
嵌入是将视频添加到您的 WordPress 网站的最佳方式。 这涉及将您的视频上传到第三方服务,例如 YouTube 或 Vimeo,然后使用提供的 URL 或代码将其嵌入您的页面。 通过这样做,您可以利用 YouTube 或 Vimeo 的服务器资源,而不是您自己的。
这是简短的回答。
让我们仔细研究每个选项并阐明原因:
- 不建议上传(自托管)视频
- 嵌入是首选
为什么你不应该托管自己的视频
当您上传/托管视频时,您会将视频文件存储在您的网站和服务器上。
即使您的托管计划每月提供大量带宽,但经常有很多人下载大文件也会造成不必要的资源浪费。
我们只是触及表面。
以下是您应避免将视频上传到 WordPress 的其他几个原因:
1.增加带宽使用
尽管我们已经部分提到了这个缺点,但了解上传视频文件如何对您的托管费用和性能产生负面影响至关重要。
带宽是指在给定时间内可以从您的托管帐户传输的数据量。 假设您的目标网页有 50KB 的资源。 每当访问者登陆它时,他们必须从您的网站下载 50KB,这反过来又会占用您分配的 50KB 带宽。
因此,您网页上的文件越大,您需要的托管资源就越多。
最重要的是,如果单个大视频文件收到太多请求,则可能会超出您的虚拟主机服务器的限制,并且您的网站可能会暂时停用,直到问题得到解决。

2.加载慢,用户体验差
一种常见的误解是服务器独自承担托管大型视频文件的负担以及由此造成的任何损害。 不幸的是,情况并非总是如此。
将视频直接上传到您的 WordPress 网站通常会导致流媒体延迟,导致观众不满意、糟糕的用户体验和大量的愤怒点击。
最重要的是,您的视频加载速度取决于访问者的互联网连接以及他们与托管视频的服务器的距离。

3.不同的浏览器,不同的文件格式
由于当前的 HTML5 规范,所有浏览器均不使用标准视频格式。
例如,虽然 Safari 支持 H.264 (MP4) 视频,但它不支持 WebM 或 Ogg。 另一方面,Firefox 支持 Ogg 或 WebM 视频但不支持 H.264。 幸运的是,Chrome 可以播放所有主要的视频格式。
但是,如果您想确保您的视频可以在所有主流浏览器上播放,您需要将视频转换为多种格式,例如 .mp4、.ogv 和 .webm。
这意味着您将要上传三个单独的视频文件,每个文件都可能有数百兆字节。
没有布埃诺!
4. 不同浏览器的质量不同
如果上传三个不同的视频文件听起来不多,其实还有更多。
您可能需要多种工具才能将视频转换为所需的格式。
问题?
每个应用程序处理转换过程的方式都略有不同。
因此,您的视频质量可能会因格式而异。
更糟糕的是,每个网络浏览器都有自己处理视频播放的方式。 因此,同一个视频文件可能在一个浏览器中看起来很棒,但在另一个浏览器中却很糟糕。 因此,您可以花费数小时进行试验,直到找到完美匹配。
如果您决定托管您的视频,这些只是您将面临的几个障碍。
或者,您可以跳过所有令人头疼的问题,选择更简单的选项——嵌入您的视频。
为什么嵌入是在 WordPress 上托管视频的最佳方式
了解自托管视频的缺点后,我们相信您可以猜到为什么嵌入是推荐的途径。 但是,让我们来看看一些好处:
- 节省带宽。 使用第三方服务托管您的视频意味着您将节省服务器资源。
- 节省磁盘空间。 您可以添加任何大小的视频,而不必担心它们会占用多少磁盘空间。 您可以将托管空间用于网站文件和电子邮件。
- 无需将您的视频转换为不同的格式。 您可以在任何网络浏览器和操作系统上播放嵌入式视频,无论您使用何种格式将视频上传到第三方平台。
- 额外的流量和知名度。 例如,在 Youtube 上发布您的视频意味着用户可以通过浏览该平台偶然发现它。 反过来,这可能会给您的网站带来额外的流量。
- 更好的质量。 将文件转换排除在外,您将能够显示最高质量的视频。
- 响应式设计。 视频共享平台确保嵌入的视频以最适合特定页面的尺寸显示,这要归功于它们的完全响应能力。
这是嵌入视频在您的页面上的样子:

简而言之:
您可以获得 YouTube 的所有功能并为用户提供熟悉的体验,而不会因不必要的请求使您的服务器超载。
如何在 WordPress 中嵌入视频
这非常容易。
以下三种方式任选其一,一分钟嵌入视频:
1. 将视频的 URL 粘贴到您的页面/帖子中
我们知道这听起来好得令人难以置信,但是是的 - 您需要做的就是将视频的 URL 粘贴到您希望它出现在页面上的位置。

然后,WordPress 会识别它并自动为您嵌入它。
2.使用iFrame方法
转到您的 YouTube 视频并单击共享。
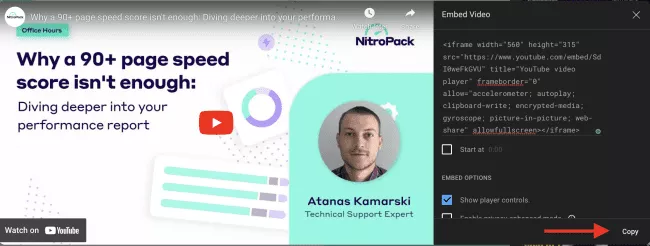
然后,不要复制您的 URL,而是单击嵌入。
复制 iFrame:

返回 WordPress 编辑器,从可视化模式更改为文本模式,并粘贴嵌入代码:

就是这样。
3.插入视频块
WordPress 有一个内置选项,可以使用块嵌入视频。 只需添加一个新块并搜索“视频”:

选择您的第三方平台并粘贴您的视频的 URL 地址。 您的视频应该出现在您的页面上。
既然您知道在 WordPress 上上传视频的基本要素,那么让我们看看如何优化您的视频内容以获得最佳网络性能,好吗?
如何优化 WordPress 中的视频? [5 个性能提示]
无论您是托管还是嵌入来自第三方平台的视频,添加视频文件都不可避免地会影响页面的加载时间。
但说实话 - 每个文件都会以某种方式影响网页的速度。
好消息?
您可以优化站点资源以获得更好的性能。
在优化视频方面,以下最佳做法会有所帮助:
1.懒加载非关键资源
用户希望看到快速绘制的内容并体验立即变得互动的网站。
也就是说,并非所有资源对于从一开始就提供最佳用户体验都是至关重要的。
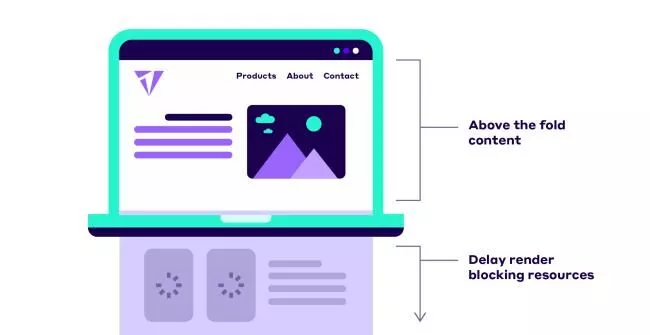
如果您的视频出现在页面的后面,则无需立即加载它,因为:
- 它减慢了渲染过程。
- 用户甚至可能不会向下滚动来查看它。
- 它会对整个用户体验产生负面影响。

确保延迟加载所有非关键资源。 您可以使用 defer 和 async 属性。
通过使用 async 和 defer 属性,浏览器可以在解析 HTML 时在后台加载阻止呈现的脚本。 这使浏览器能够构建 DOM 并呈现页面,而不会被脚本下载阻止。
因此,您将看到以下指标的改进:
- First Contentful Paint(FCP)
- 最大内容绘画 (LCP)
- 第一输入延迟 (FID)
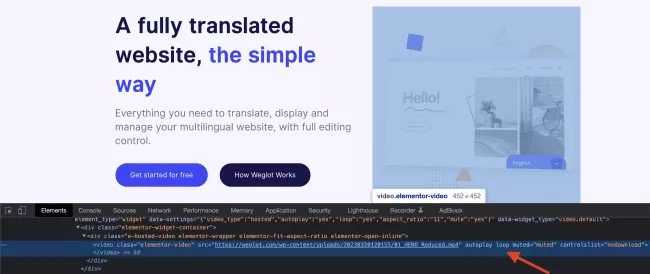
2. 避免循环自动播放视频
尽管自动播放视频仍然很流行,尤其是作为主页背景,但如果实施不当,它们会造成各种站点速度问题。
尽管它们看起来很酷,但它们会显着提高您的 Largest Contentful Paint (LCP) 分数。
要求浏览器在播放视频的同时加载基本元素(如 HTML、图像和 JavaScript)可能会使浏览器过载并导致其执行缓慢。
如果您仍想尝试,请保持视频尽可能短,并导出没有音频的文件。
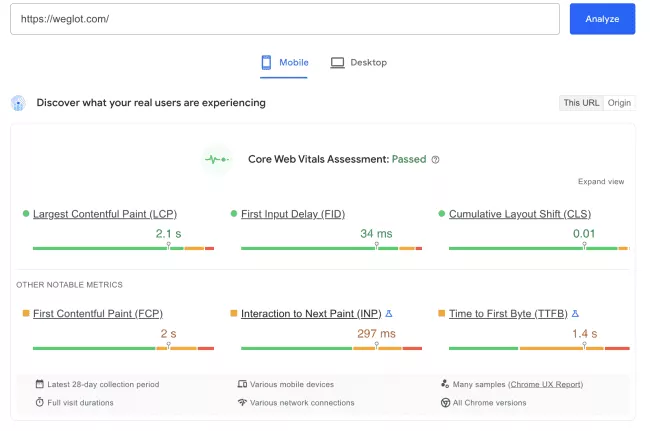
这就是 Weglot 所做的:


他们的性能统计数据非常好:

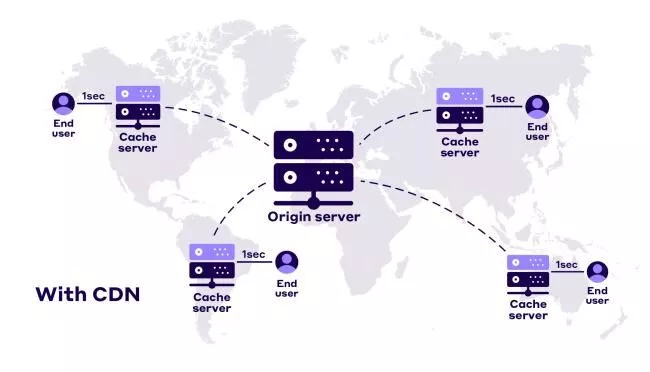
3. 使用内容分发网络 (CDN)
内容分发网络 (CDN) 由许多分布在世界各地的服务器组成。 它的主要工作是缩短用户和网络服务器之间的物理距离,从而加快加载时间。
除了提高站点的整体性能外,无论用户从何处访问,CDN 都会提高流式视频的响应速度和无缝性。

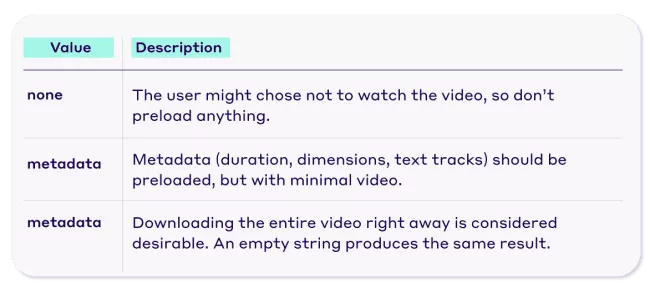
4. 预加载您的视频
预加载您的视频可以为您的网站带来额外的性能提升。
您可以使用视频预加载属性或链接 rel=preload。
使用视频预加载属性向浏览器提供有关预加载多少信息或内容的提示:

但是,浏览器可能会完全忽略视频预加载属性,因为它只是一个提示。
如果你想强迫你的意志,那么使用link rel=preload 。
Link rel=preload是一种声明式获取,它强制浏览器获取您知道对页面体验至关重要的资源。
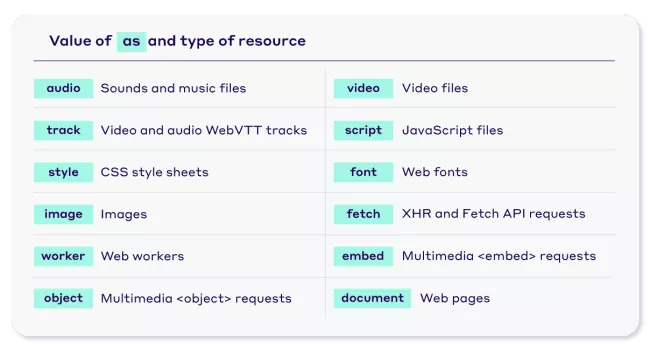
使用 rel=preload 时,添加一个“as”值是必不可少的。 “as”值告诉浏览器在不延迟更重要的文件或落后于不那么重要的文件的情况下为您预加载的资源提供什么优先级。

5.使用页面速度优化插件
我应该自托管还是嵌入? 我应该升级我的托管资源吗? 如果我决定嵌入,我应该使用哪个平台?
一旦您决定了要走的路,就该进行下一个重要步骤了——自动优化我的视频的最佳方式是什么?
考虑尝试 NitroPack——一种一体化的性能优化解决方案,可以在不影响您的设计和视频质量的情况下加速您的 WordPress 网站。
得益于一系列强大的功能,例如:
- 视频懒加载
- 关键资源优先于非关键资源
- JavaScript 延迟加载
- 关键 CSS
- 内置CDN
- 和更多…
您可以无风险地嵌入 Youtube 视频,并从一开始就吸引您的网站访问者。
免费试用 NitroPack →
不要忘记测试
无论您决定使用哪种上传方法,请不要忘记:
向网站添加视频不应以牺牲网站性能为代价。
是的,用户更喜欢消费视频内容,但如果您的页面速度很慢,他们甚至可能看不到它。
这就是为什么在上传/嵌入视频之前和之后运行测试至关重要。
要在大小、质量和速度之间取得适当的平衡,您可以使用众所周知的测试工具
- PageSpeed 洞察力
- GTmetrix
- 平国
在 WordPress 常见问题解答中嵌入视频
为什么我的 YouTube 视频不能嵌入 WordPress?
创建 WordPress 站点时,您可以选择允许或禁止嵌入。 确保您已允许它们。 为此,请转到设置 >> 媒体,然后在嵌入下选中选项“如果可能,将来自 URL 的媒体内容直接嵌入到页面上”选项。
为什么我将视频上传到 WordPress 时出现错误?
有两种可能性——要么是与不稳定的网络连接相关的客户端错误,要么是与低服务器资源相关的托管错误。
为什么我总是收到播放错误?
很可能是同时运行的进程太多,导致播放错误。
