Web 开发人员喜欢 React Native 的五个原因
已发表: 2016-11-24React Native 是现代应用程序开发的未来
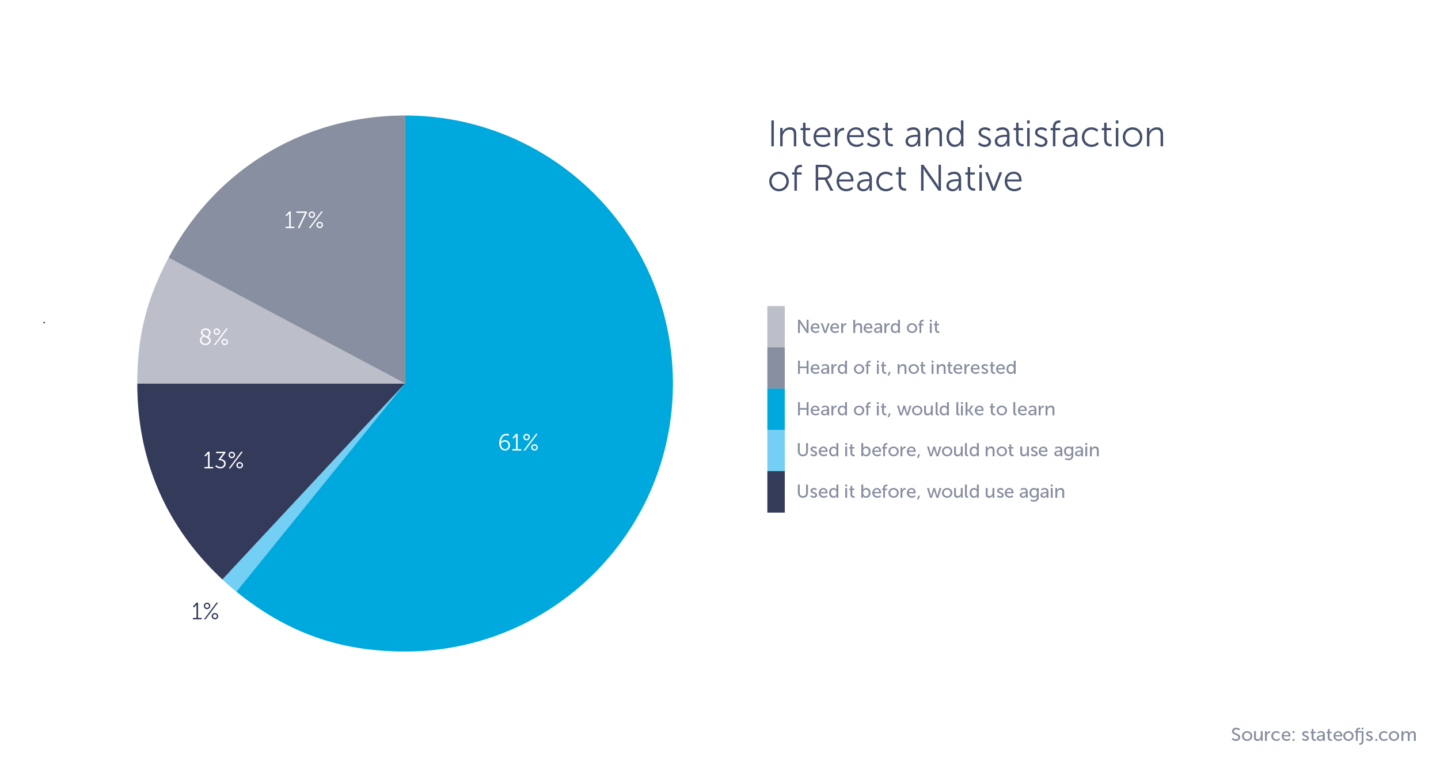
越来越多的 Web 开发人员正在进入应用程序构建生态系统。 根据 stateofjs.com 的数据,78% 的开发人员有兴趣了解新的开发人员:React Native。 此外,React Native 有92% 的高利率——这是有充分理由的。

您可能知道,还有一些其他的多平台解决方案,例如 Cordova 和 PhoneGap,但它们是有代价的:仅依赖手机浏览器及其内置 JavaScript 引擎的代价,这通常比运行原生代码,就像 React Native 一样。
那么是什么让 React Native 如此特别呢? 以下是 Web 开发人员主要感兴趣的前五项内容的列表。
1.可以构建原生应用
正如您可能从名称本身猜到的那样,React Native 可以让您构建原生应用程序。 Cordova 和其他类型的框架,如 Sencha Touch 或 Ionic,是混合解决方案,使用它们,您将永远无法获得原生应用程序的外观和感觉。
重要的是小事:流畅或加速的滚动、屏幕之间的转换、完全自定义的动画、自定义导航等等。 如果你曾经在 web 上使用过 React,那么你会感到很享受,因为你会有宾至如归的感觉。
即使您正在编写 JavaScript,也没有使用 Web 视图来呈现组件。 React Native 呈现真正的原生组件,您可以使用特定于平台的组件,例如活动指示器,这将为每个平台提供可识别的外观和感觉。 以前混合技术的主要问题是嵌入式浏览器运行得不够好。 它没有经过优化,性能很差。
从技术的角度来看,RN 的最大竞争对手是Xamarin ,它可以让您开发适用于多种平台的应用程序:Mac、Windows、iOS、Android、Windows Phone,应有尽有。 Native Script也以同样的方式工作。
例如,Xamarin 非常棒,因为它有一个简洁的 IDE (VS),但您必须使用 C#。 由于您是 Web 开发人员,因此您可能不太了解 C#,并且您可能更熟悉 JavaScript。
React Native 的工作方式类似于 JavaScript,因为您使用 JS 本身编写代码(例如,您也可以使用 Angular.js)。 此外,JS 惊人地升级为 ES6 和 ES7 等标准。 更不用说 JS 社区有多么庞大和强大。
我推荐这个演讲作为 React Native 的介绍,这样你就可以了解它是如何工作的。
https://www.youtube.com/watch?v=KVZ-P-ZI6W4
或者,如果您更喜欢阅读,请尝试阅读这篇博文。
2. 简单易学
这总是一件好事,对吧? 这也是 React Native 的最大优势之一。 它像儿童读物一样可读,因此您只需看一眼即可。 使用其他框架,您通常会被迫学习一长串概念。 随着时间的推移,Facebook 显着改进了其官方 React Native 文档。 最近,他们增加了基础部分,这是学习 RN 的一种非常简洁、聪明的方式,因为它通过简单的速成课程解释了您需要了解的所有内容。
如果您了解 JavaScript,那么您很幸运。 React Native 使用 ES6。 还是不熟悉 ES6? 这是一个解释一些 ES6 细节的教程,这些细节将使您的 JavaScript 开发更容易。 它使用 JSX,它基本上类似于 HTML。 样式与 CSS 非常相似,但它们是在组件中编写的,而不是在单独的单个文件中。 这种方法有利也有弊,并且已经写了很多关于它的文章。 所以真的,你需要知道的一切都是React 。
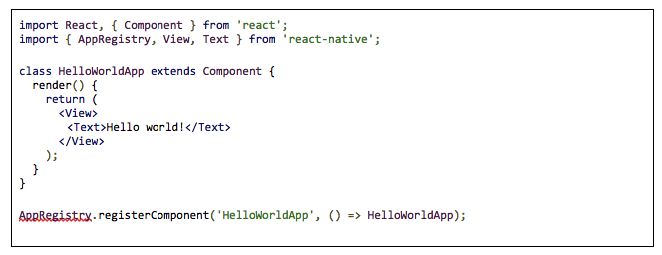
反应很容易。 想象一个名为“View”的 div 组件和另一个简单地命名为“Text”的文本组件。 这本质上是 React Native 和 React.js 之间的联系。

样式与 CSS 非常相似,只是它包含在组件本身中,而不是在单独的文件中。
这真的很容易,不是吗? 对于初学者,您应该了解 React 生命周期、状态和道具。 相信我,一切都从那里走下坡路。
3.它提供了一个熟悉的环境
作为 Web 开发人员,您仍然可以使用许多您已经知道的工具。 如果您正在使用适用于 Chrome、Web Storm、VS Code 或 Sublime 的 DevTool,您可以继续使用它们或使用您选择的编辑器。 毕竟,您实际上仍在编写 HTML、CSS 和 JavaScript。
您是否习惯于使用 Webpack、Grunt 或 Gulp 转译代码? React Native 为你做这件事。 ES6 和一些很酷的 ES7 特性,比如 Object Spread,都是开箱即用的,因为 RN 使用 Babel 转译器。

另一件会让事情变得更容易的事情,如果不熟悉,那么肯定更容易使用的是 Nuclide,这是 Facebook 正在构建的集成开发环境 (IDE),旨在为开发人员提供一流的 React Native 开发环境。
请务必注意,您习惯的流程仍然有效。 就像在网络上工作一样,更新 index.html 会更新整个页面。 Hot Reloading 使您能够轻松地刷新代码并立即查看应用程序中的更改。 就像在网络上一样。 更好的是,在模拟器中按 CMD+D,您将获得许多选项可供选择。
4.它有一个活跃的社区
由于这是一个全新的未知领域,许多开发人员正在尽最大努力构建对其他人有用的东西,并揭示 React Native 的真正潜力。
Facebook 群组将为您提供一个很好的概览,并让您随时了解相关新闻,因此,如果您关注这些群组,您几乎不会错过重要的事情。 最大、最活跃的团体是 React Native 社区,它提供有关工具包、组件、新应用程序的每日帖子,以及对 React Native 问题的解答,从基本问题到严重的开发人员问题。 这使它成为收集信息和学习东西的好地方。
如果你更喜欢阅读, Medium也正在蓬勃发展 React Native。 有一些出版物,但最好的方法是关注 React Native 标签。 当您遇到问题时,请访问 Stack Overflow,在那里您会找到大量的建议和解决问题的方法。 一般来说,就编程而言,程序员或多或少习惯于寻找有人找到解决方案的东西。 当您遇到 React Native 问题时,您可以找到并立即重用其他人编写的代码。
一个伟大的 Github 社区的例子是 React Native 社区,它实际上与优秀的 ReactJS 非常相似。
也有很多事件发生在 React Native 上。 最受欢迎的活动是通过聚会组织的。 这些活动每隔几周就会在世界各地举行。 最大的肯定是 React Native San Francisco,但在撰写本文时,最近的一个是在纽约。 它托管了 100 多名活跃的 React Native 开发人员。 还有很多像 React Europe 这样的会议,今年有1000 名参与者!
总体而言,React Native 在 GitHub 上有超过40K 的 star和超过9K 的 fork 。 致力于它的 Facebook 群组有7K 成员,并且每天都有很多关于它的新文章。
5.它为未来提供了一个跨平台的框架
“跨平台”这个词曾经在我嘴里留下不好的味道。 但相信我,这是不同的。 使用 React Native,您并没有构建真正的原生移动应用程序; 您正在为所有平台构建应用程序。 当我说所有平台时,我指的不仅仅是 iOS 和 Android; 我的意思是智能电视、Xbox 游戏机、Windows 设备、各种智能手表、汽车、VR 耳机,甚至冰箱。
更不用说智能手机本身已经成为强大的机器。 自从整个“移动优先”范式以来,时代真的发生了变化,一些开发人员甚至在谈论“原生优先”。
这项技术仍然很新,但现在有一些优秀的 React Native 应用程序。 仍然不相信它是未来的框架? 观看此演示文稿,一切都会到位。
搏一搏! 是时候成为移动开发者了
正如我们已经解释的那样,这个框架确实有潜力,而且不仅仅适用于 Web 开发人员。 整个开发逻辑采用现代原理; 工作流程高效、简单、快速学习; 越来越多的平台正在使用它,而这一切仅仅是开始。 这就是你进来的地方:一个新的 React Native 开发人员,解决问题,并为这个快速崛起的未来框架带来新的想法。
