设计引人注目的折叠上方的五个技巧
已发表: 2021-08-16在当今的数字时代,第一印象会极大地影响您企业的成败。 即使是最小的故障或糟糕的客户体验也会让客户望而却步,他们将立即访问下一个网站。 这就是损害您的转化率所需要的一切。
这就是为什么您网站上的折叠式设计如此重要的原因——这是您的客户对您的品牌的第一印象,您有八秒钟的时间来吸引他们的注意力并吸引他们阅读更多关于您的产品或服务的信息。
什么是折叠设计?
首屏是数字和印刷媒体中使用的术语。 了解它的起源以及它如何应用于网站 UX 设计是很有趣的。
报纸印刷在对折的双面大幅面页面上。 “首屏”一词传统上指的是报纸头版的上半部分。 同样,“首屏以下”指的是报纸的下半部分。

当放在报摊上时,报纸的上半部分或折页上方是很容易发现的部分。 这是最重要的标题打印的地方。
在 UX 设计中,首屏是指网站上的类似区域。 在向下滚动之前可见的网站上部称为折叠部分上方。
因此,首屏是任何网站最重要的部分。 它是网站上影响客户决定留下或离开页面的最有影响力的区域。
您如何改进折叠设计?
既然您知道首屏的含义以及它的重要性,那么让我们学习如何改进它。 有大量适用于 Wordpress 和其他平台的网站主题,它们无可挑剔,让您与众不同,但拥有与您的品牌标准一致的定制设计是最有影响力和最有效的。
在这里,我们讨论了 5 种实用方法来设计引人注目的首屏部分,让您的观众保持兴趣和参与:
- 一致性。
如果您想增加客户的会话时间,请在所有数字营销工作中保持一致。 假设您正在运行按点击付费 (PPC) 活动。 您已成功鼓励人们点击您的 PPC 广告。 然而,当他们点击时,他们登陆的页面看起来不像广告,他们会感到困惑。 这是另一家公司吗? 我刚刚收到垃圾邮件了吗? 这对您的访问者来说是一个很大的障碍,并对您的转化率 (CR) 产生负面影响。
- 独特的销售主张 (USP) 。
当访问者登陆您的网站时,他们应该快速了解您的组织提供的服务。 让您的网站访问者清楚您的 USP 是什么,以及如何以独特的方式解决他们的问题。 如果您不立即说明这一点,访问者将不假思索地放弃您的网站。
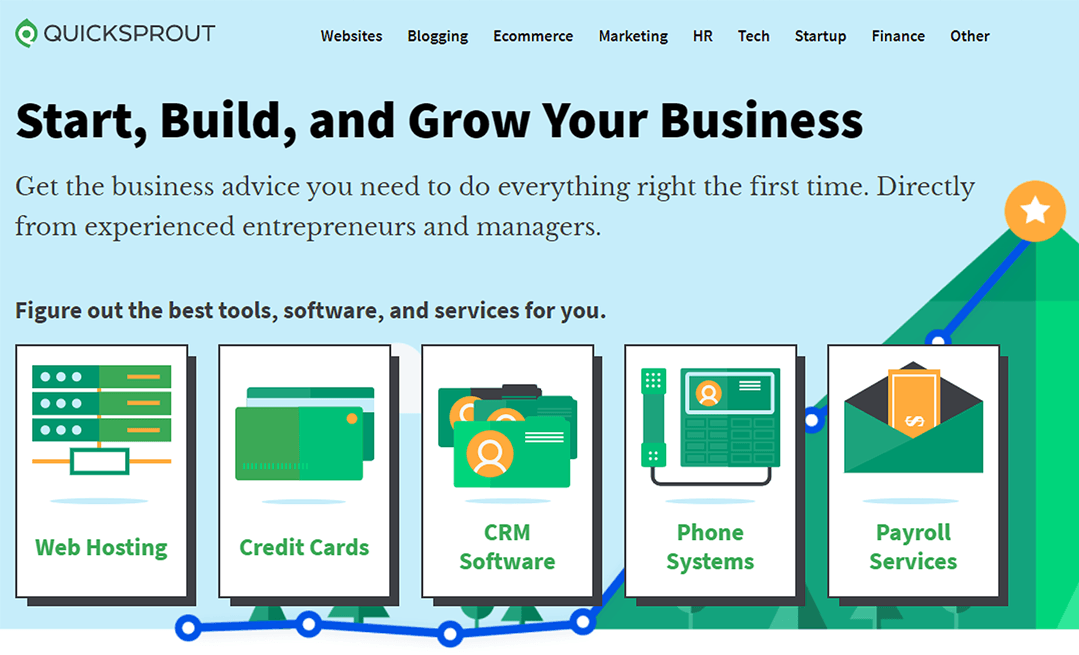
创建一个标题,说明贵公司的业务。 请记住保持简短并简明扼要地解释您的解决方案。 例如,当访问者登陆 QuickSprout 网站时,可以清楚且容易地理解他们所做的事情。 此外,访问者可以选择任何服务来更详细地探索它们。

推动访问者更多地了解您的产品如何使他们受益。 如果他们对更多信息或购买您所销售的产品感兴趣,请引导他们使用联系网络表单或电话号码。
- 号召性用语 (CTA) 。
如果您想增加您的 CR,请注意用户需要快速获取信息。 想出创造性的方法将您的信息传递给他们至关重要。

因此,一旦您的潜在客户群登陆您的网站或注意到在线广告,就立即为他们提供答案。 您需要一个清晰且引人注目的 CTA,最好在页面加载后立即进行,而无需滚动。
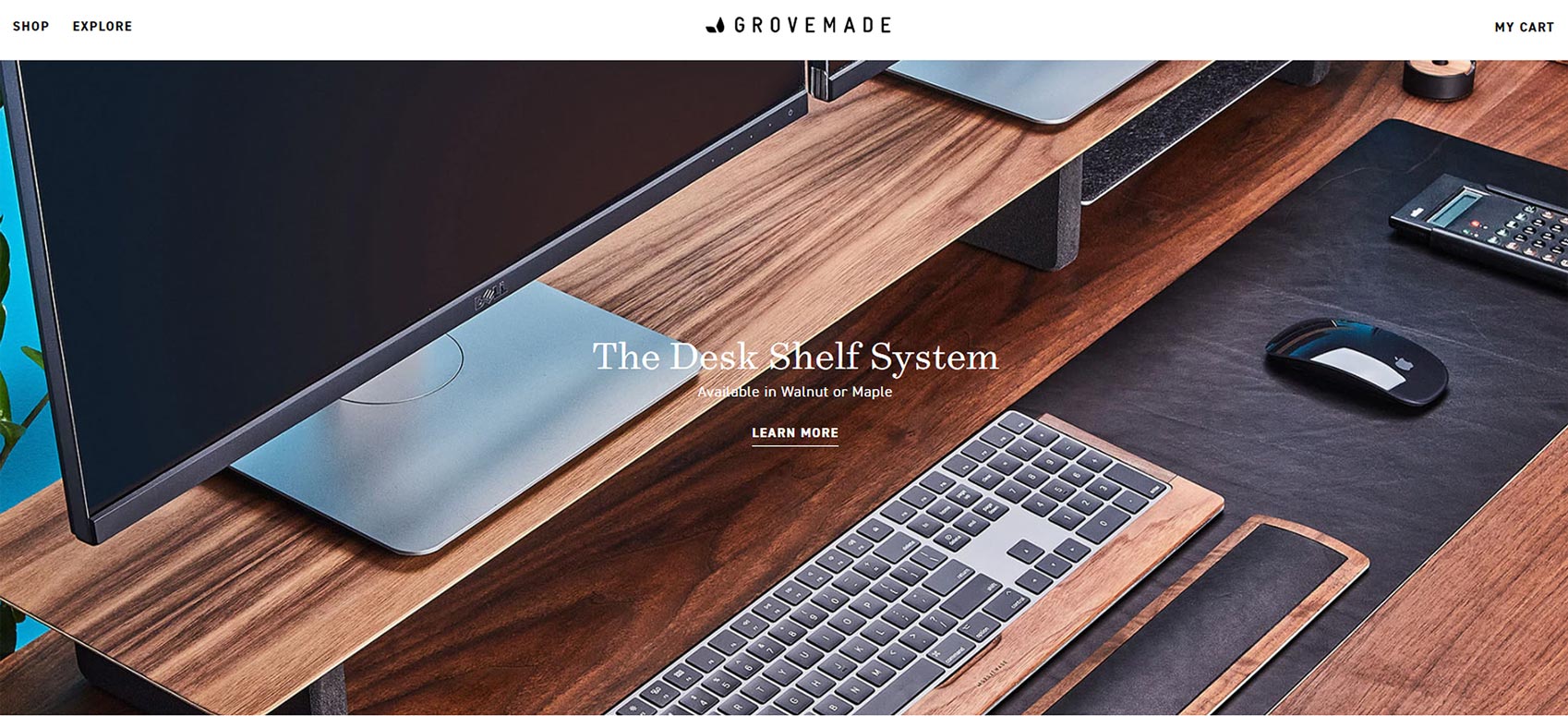
例如,Grovemade 制作了一个非常简单但有效的首屏。 当您登陆他们的页面时,您会看到一个明显且信息丰富的标题,表达了 USP。 下一个引人注目的元素是“了解更多”CTA。

使用对比色和视觉效果让您的 CTA 按钮脱颖而出。 如果您希望访问者单击该按钮,则需要在视觉上使该按钮突出,以便他们的眼睛很容易被吸引。
请记住,在制作 CTA 时,您的信息应具有清晰的字体和吸引人的语气,这是您品牌声音的一部分。
- 导航。
在您的网站上使用清晰、简化的导航方法至关重要,这样您的访问者才能很好地浏览页面并找到他们需要进一步探索的信息。
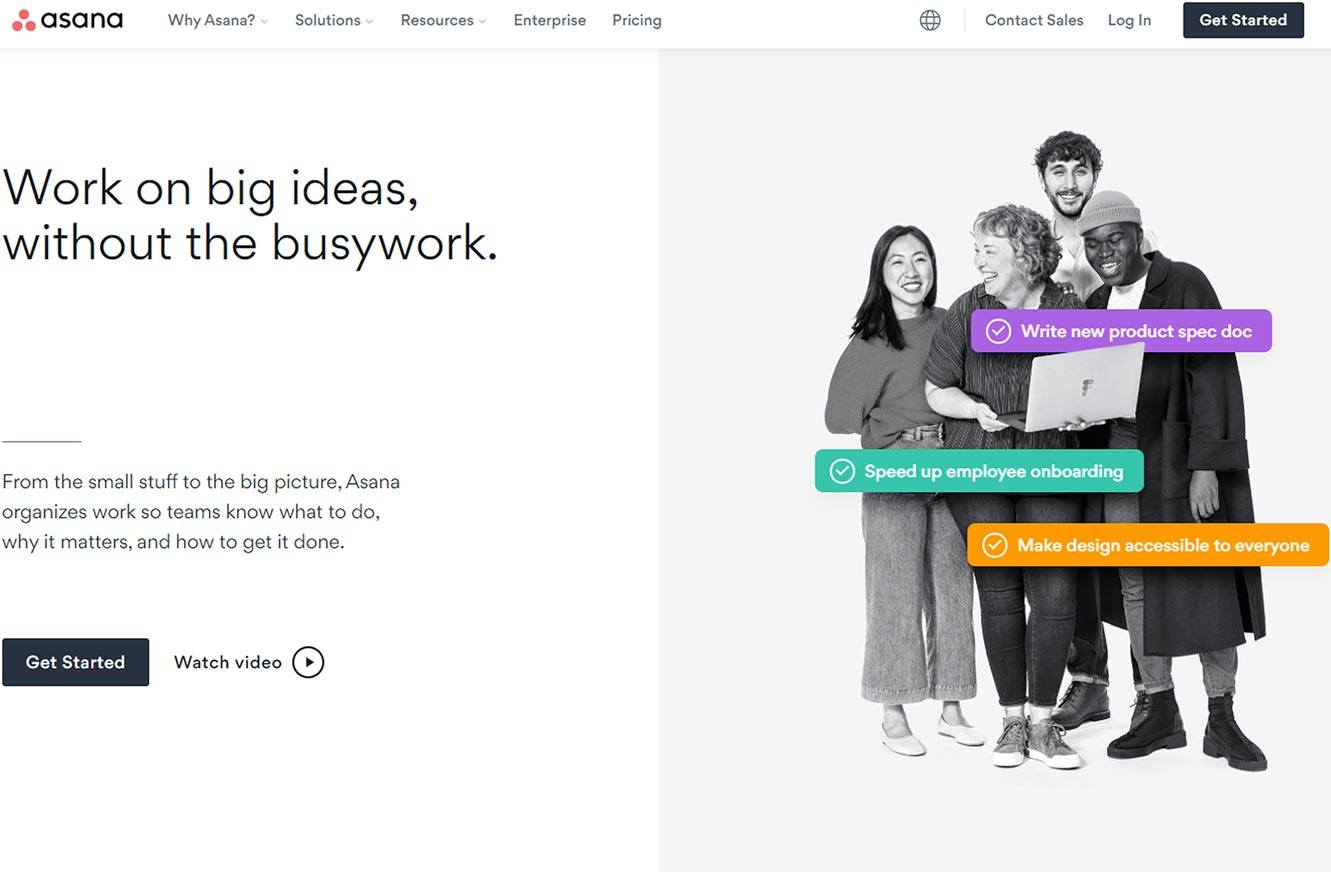
Asana 是轻松导航的一个很好的例子。 菜单栏放置在预期的位置,您的眼睛自然会寻找导航选项。 您可以向下滚动以获取更多信息,这是大多数访问者在浏览网站时的自然行为:

简单和熟悉的导航方法更加用户友好和有效,因为这是客户对其他网站的习惯。 这里的重点是,在与您的网站交互时坚持用户期望的导航流程,而不是开箱即用的想法。
- 测试。
完美的首屏设计需要练习和优化才能达到最佳效果。 电子商务已经变得非常具有竞争力,公司的业绩直接关系到其网站的质量。 要确定您网站的最佳版本,您必须继续进行 A/B 测试、修改和再次测试。 查看数据并使用它来深入了解您的 Web 内容和设计。
有多种 KPI 和指标可用于帮助您评估网站的性能。 Google Analytics 是提供跳出率、CR、页面浏览量等指标数据的工具之一。
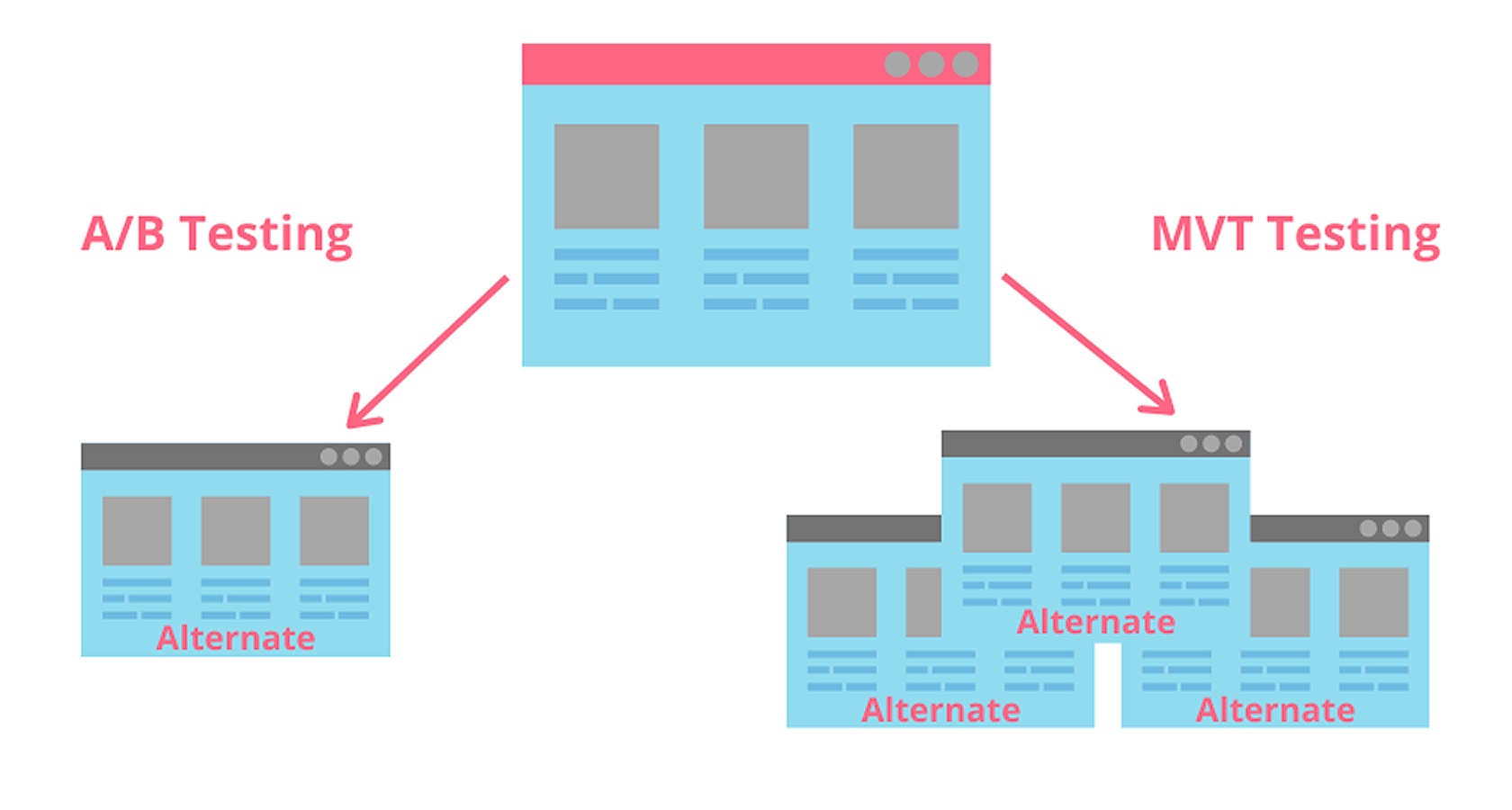
不可否认,分析大量数据既困难又耗时。 因此,这就是 A/B 测试可以帮助您的地方。 这种类型的测试允许您评估假设并在必要时重新设计您的网站。
多变量测试或 MVT 是另一种评估首屏设计的方法。 但是,它允许您一次检查多个组件组合。
根据测试要求,这两种测试方法都是有用的。

结论
为您的网站设计引人注目的首屏体验可以成就或破坏您的业务。 认真对待并聘请具有良好记录的网络开发机构,为他们的客户带来成果。
