文章 2023 年强化品牌的五个用户体验技巧
已发表: 2023-02-09强大品牌体验的最佳指标之一是客户不断回头购买更多产品。 但要赢得这些回头客,品牌必须尽可能提供积极的体验。 用户体验或 UX 直接影响客户的满意度和忠诚度,并会影响您品牌的长期实力。
在竞争激烈的数字市场中,比以往任何时候都更难脱颖而出,但个人用户体验可以成为关键的差异化因素,向客户展示您如何将他们的需求放在首位。 使用这五个最重要的用户体验技巧来帮助您在 2023 年让您的网站、应用程序或程序以及您的品牌脱颖而出。
提示 #1:使用可用性测试来改进功能

可用性测试是了解用户如何与您的产品交互的关键方法。 无论您如何预测用户使用您的网站或应用程序,可用性测试都可以准确地向您展示他们如何使用它,有时是实时的,这可以指出需要进行的关键调整,以使其发挥作用并为您的客户提供帮助。
可用性测试根据您的需要和能力采取许多不同的形式。 它们可以被调节,这意味着用户可以有人给他们特定的指令来查找信息或完成任务。 主持人会记录用户遵循说明的难易程度,这可用于得出有关网站或应用程序可用性的结论。
可用性测试的分析可以帮助回答有关您的产品的以下问题:
- 我的听众期望什么东西在哪里?
- 他们能多快找到他们需要的东西?
- 我的网站或应用程序是否存在严重的摩擦点?
- 测试人员发现的问题中是否存在模式?
好消息是不需要很多测试就能得出非常有用的发现。 Nielsen Norman Group 的一项研究发现,测试只需要大约 5 个用户就可以找到超过 75% 的可用性问题。 之后,每个额外的用户平均提供递减的回报。 如果您有预算对 15 个人进行测试,则与一次对所有 15 位用户进行测试相比,如果您对 5 位用户进行 3 次迭代研究,您将获得更好的投资回报。
要了解有关可用性测试的更多信息以及它如何带来更好的网站,请阅读我们关于该主题的指南。
技巧#2:为每一毫秒而战
加载时间是您的网站或应用程序在用户开始与之交互时给人的第一印象。 即使您站点的其他用户体验已经完善到完美,即使花太长时间向他们展示也没有关系。
在亚马逊 2006 年的一项研究中,他们发现页面加载每延迟 0.1 秒,他们就会损失大约 1% 的销售额。 当时,亚马逊年收入的 1% 约为 1.07 亿美元。 今天,这个数字将是每年 39 亿美元。
这意味着仅仅为用户提供他们正在寻找的东西是不够的。 您还必须快速将其提供给他们。 否则,他们可能会很快决定访问另一个可以更快解决他们问题的网站。
据 HubSpot 称,页面加载时间的前五秒对转化率的影响最大。 这些速率平均每秒下降 4.42%,这意味着仅仅五秒钟的延迟就会让您损失 22.1% 的转化率。
由于这些原因,让开发人员尽早参与设计过程非常重要,这样他们可以帮助确保更快的加载时间并让用户留在页面上。 用户体验涵盖视觉设计以及网站或应用程序的性能,因此请确保两者协同工作,以帮助客户轻松快速地找到他们需要的东西。
用户对您网站的第一印象也可能是他们对您整个品牌的第一印象。 一个快速的网站将传达比让客户等待的品牌更强大的品牌。
提示 #3:让用户更容易做出决定

根据希克定律,做出决定的时间随着选择的数量和复杂性的增加而增加。 这意味着一次向用户抛出所有可能的信息是没有帮助的; 它只会阻碍他们找到他们正在寻找的东西的能力。
良好的用户体验需要研究对访问您的网站或应用程序的人最有帮助的主要功能。 一旦您知道人们访问您的网站的原因,您就可以相应地设计它,使他们更容易做出他们需要的选择。

希克定律背后的思想可以用首字母缩写词 KISS 来概括:保持简短。 强调一些关键功能以加快用户的决策制定,而不是一开始就给他们所有选择。
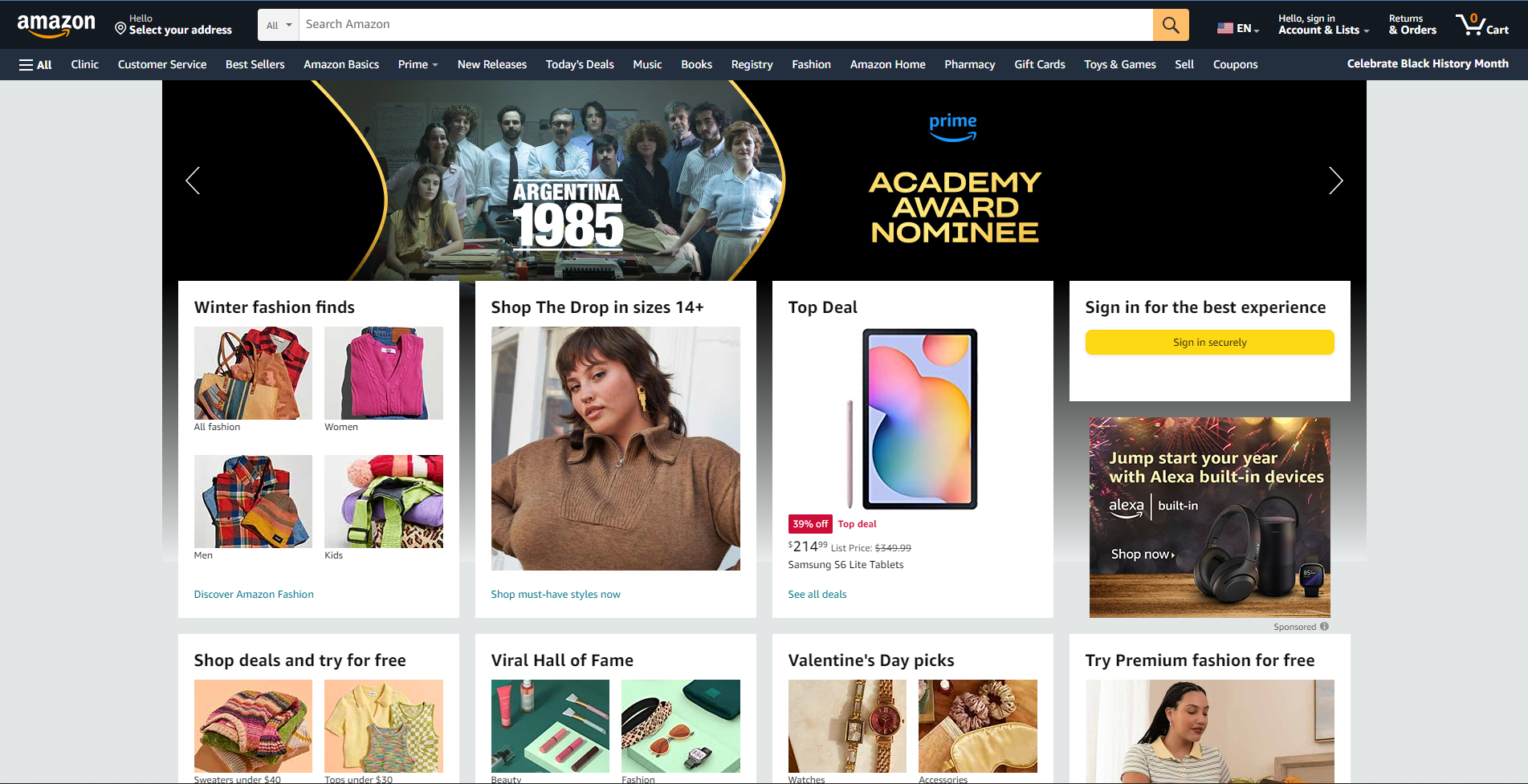
快速浏览一下亚马逊主页,就会发现希克定律在起作用:屏幕顶部的巨大搜索栏让您可以轻松地开始搜索您想要的内容。 搜索栏正下方的菜单允许您快速浏览几个主要类别,而不是显示每个可能的选项。

请记住,目标是简化决策过程,而不是消除它。 使用从用户研究中获得的见解来了解他们需要做出哪些选择,但不要完全放弃他们的选择。
保持网站或应用程序的设计简单直观有助于确保他们可以轻松浏览。 这将使您更容易与您的品牌互动,从而增加他们将来回来的机会。 以明智的重点进行设计,以赢得喜欢与您合作的回头客。
提示#4:使用斜视测试
在浏览网站或应用程序时,没有什么比反复点击错误的链接更令人沮丧的了,尤其是当它是由于设计不佳或令人困惑时。 当页面的元素过于狭窄、杂乱无章或难以抗拒时,高效地导航它们很快就会变成一件苦差事。 这就是斜视测试可以提供帮助的地方。
斜视测试是一种快速的直觉测试,可帮助确定页面的视觉设计是否连贯。 您可以通过斜视页面(或模糊页面屏幕截图)并分析哪些元素最突出来执行此操作。
这些元素自然会吸引用户的目光。 从那里,您可以尝试确定设计是否强调了页面的正确部分,以及它是否有助于简化用户体验。
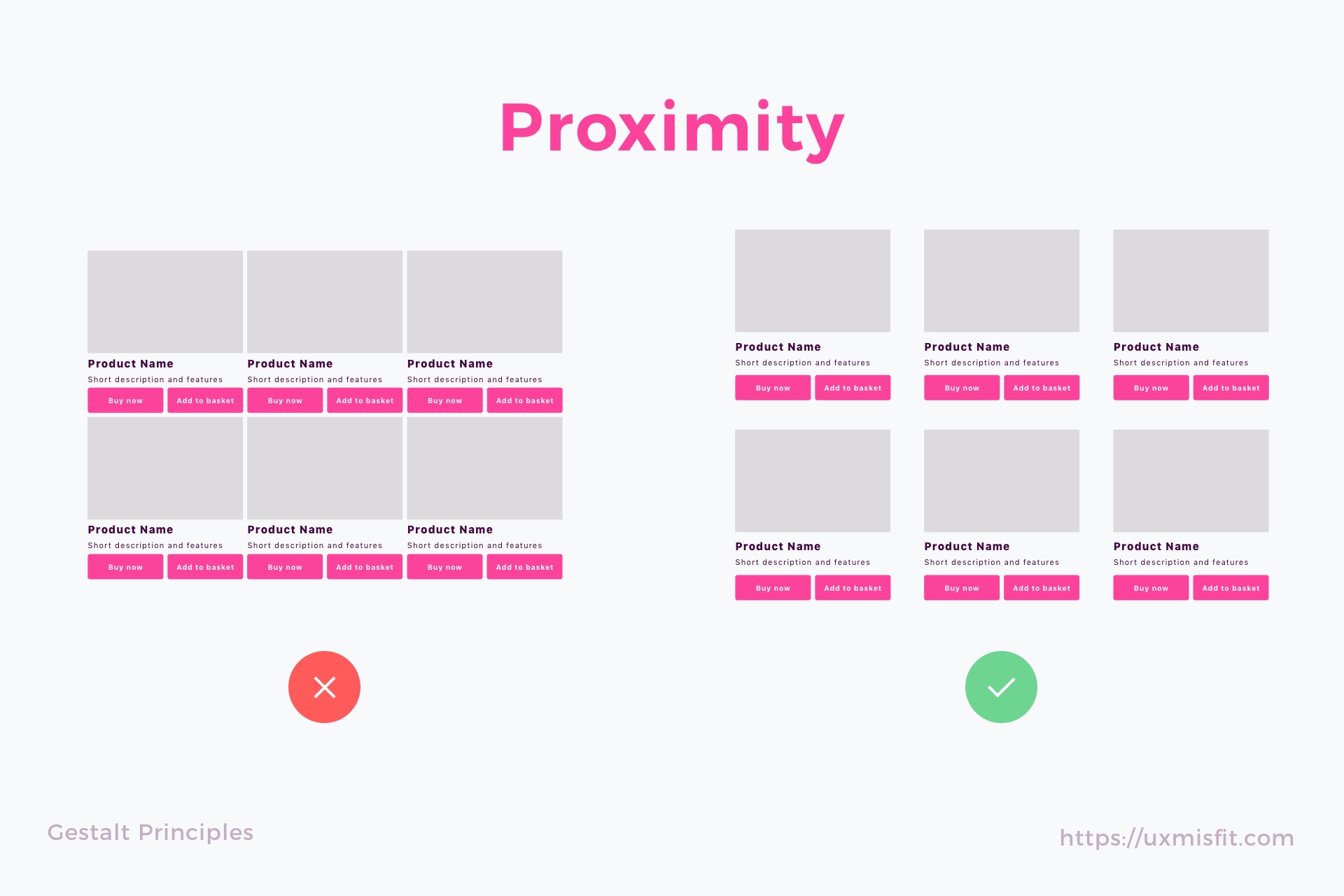
您还可以查看元素组,并确定它们是否可以彼此区分。 如果它们靠得太近,可能很难分辨什么是相关的,什么不是。

实际上,斜视测试所做的是快速测试页面如何遵守格式塔原则,视觉设计的元素决定了我们的大脑如何从复杂的刺激中汲取意义。 它可以帮助阐明页面的视觉层次结构,并确定它是否有效地将用户的视线引导到它应该出现的位置。
提示 #5:注意通知设计
我们以前都经历过通知疲劳——当您的手机不停地从您允许向您发送通知的无数应用程序中发出嗡嗡声、哔哔声和铃声时,它很快就会变得让人不知所措。 在设计通知架构时要深思熟虑,以防止用户厌倦你的产品。
当用户注册接收通知时,他们相信您会帮助他们提供及时有用的信息。 这看起来像是向他们发送所有可能的信息的邀请,但通知只有在提供用户真正需要的信息时才有用。
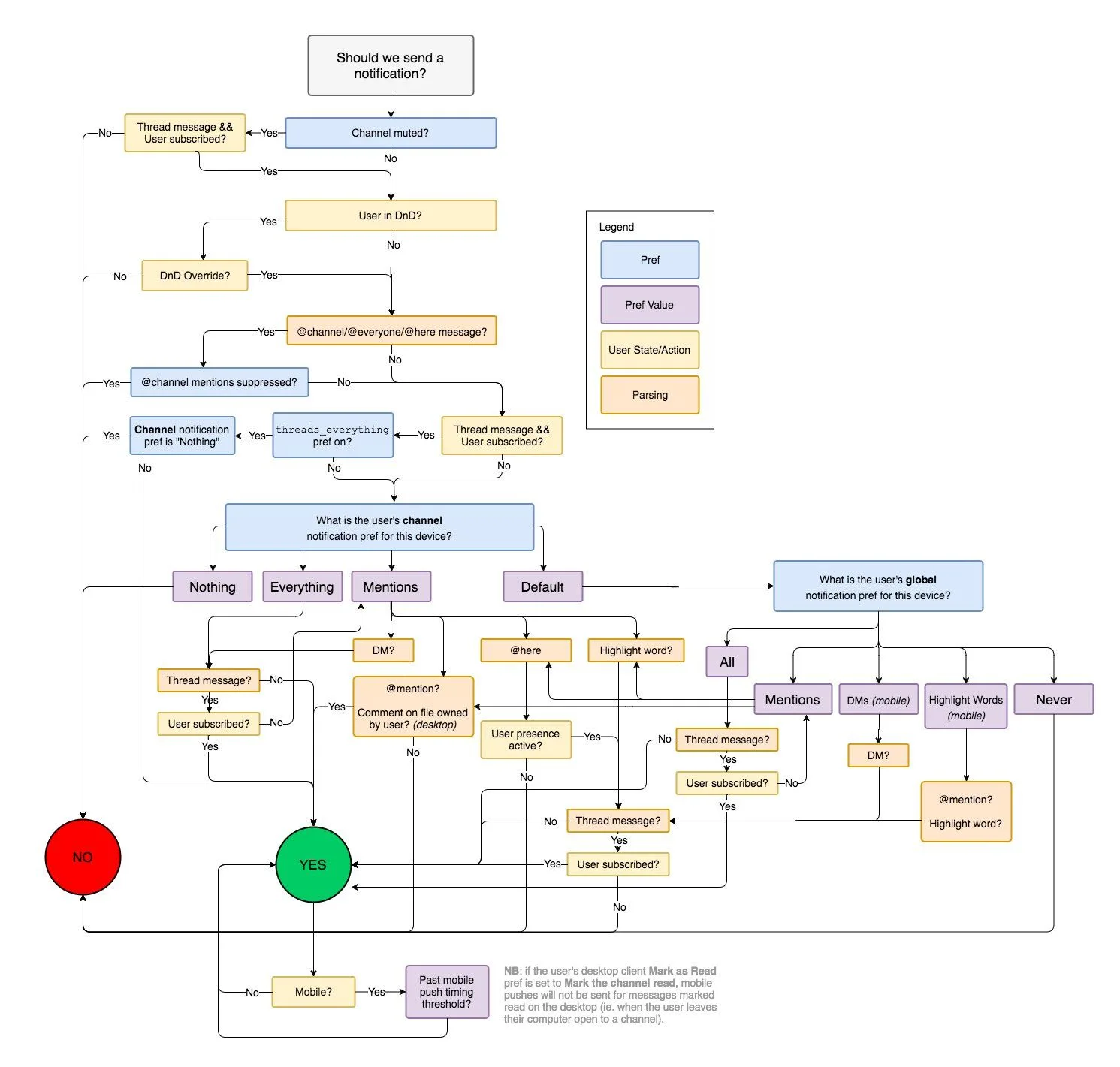
为用户提供注册接收与其需求最相关的通知的方式,以便他们只接收对他们有帮助的通知。 像 Slack 这样的平台也会根据用户的状态提供通知,这样当他们将状态设置为“请勿打扰”时就不会收到通知:

设计强大的用户体验意味着要注意用户希望如何与您的应用程序或网站互动,而这种注意延伸到您如何通知他们新信息。 如果它给人的印象是烦人的、压倒性的或投机取巧的,那么您就有可能损害您的品牌并降低用户的信任度。
升级您的用户体验
在整个设计过程中利用这些技巧向客户表明您已经考虑到他们的需求。 如果您对用户体验如何提升您的品牌有任何疑问,请阅读我们的可用性和可访问性指南,或联系 BrandExtract。
