修复最大内容油漆 (LCP) 网络研讨会回顾的 4 项专家策略
已发表: 2023-10-28在推出 Core Web Vitals 三年后,全球仍有 33% 的网站难以通过臭名昭著的挑战性指标——最大内容绘制 (LCP)。

为了解决这个问题,我们与 Google 合作,推出了由四部分组成的网络研讨会系列“核心网络对您的业务的重要性”。 致力于掌握 LCP 优化的第三集现已可在 YouTube 上重播:
在本次会议中,Google 的高层人士 Barry Pollard 和 Adam Silverstein 以及 NitroPack 的首席技术官 Ivailo Hristov 讨论了:
- LCP的最新进展和变化
- 是什么让 LCP 成为最难优化的核心 Web Vitals 指标
- 改善不良 LCP 分数的实时技术
请继续阅读网络研讨会的重点内容以及用于将 LCP 从“失败”修复为“通过”的可行清单。
什么是最大内容涂料 (LCP)?
最大内容绘制 (LCP) 是一个 Core Web Vitals 指标,用于测量视口内最大元素相对于页面首次开始加载时的渲染时间。 这对于用户体验尤其重要,因为它可以帮助您从用户的角度了解感知的加载性能。
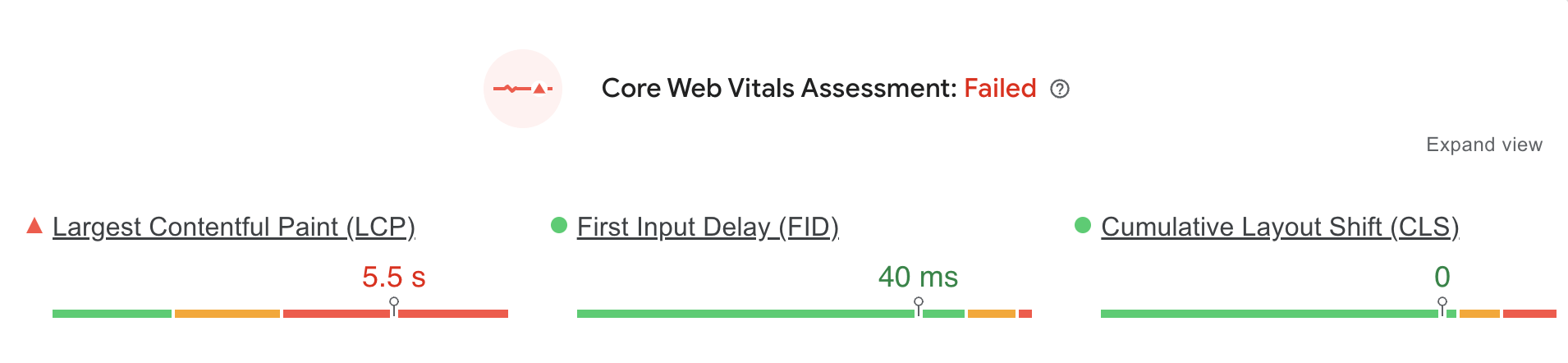
延迟的 LCP 可能表明页面加载其主要内容的时间过长,导致用户感觉缓慢。 使用以下阈值来衡量您的 LCP 分数:
- 2.5 秒以下为佳
- 2.5 - 4.0 秒意味着需要改进
- 超过 4.0 秒被视为差
什么被视为 LCP 元件?
根据网页的结构和内容,各种元素可以被认为是最大的内容元素。
以下任何一项都可以归类为最大的候选内容元素:
- 图像:这包括使用img标签加载的图像,以及通过 CSS 用作背景并在视口中显示的图像。
- svg元素内部的图像元素:如果 SVG 包含图像元素(例如通过图像标签),则这些元素可以报告为 LCP。
- 视频:视频的海报图像(视频播放前显示的图像)可以是 LCP。 如果没有海报图像并且视频无需用户交互即可自动播放,则视频帧本身也可以是 LCP。
- 动画图像:例如,动画 GIF 的第一帧。
- 块级文本元素:这涉及标题(h1、h2 等)、段落(p)、列表(ul、ol 等)等文本元素。 在视口中占据最大空间的文本块可以是 LCP 候选者。
- 通过 CSS 加载背景图像的元素:如果某个元素(例如div或节)具有使用 CSS 中的 background-image 属性设置的背景图像,并且该图像是最大的可见内容,则它可以是 LCP。
如何在网页上查找 LCP 元素
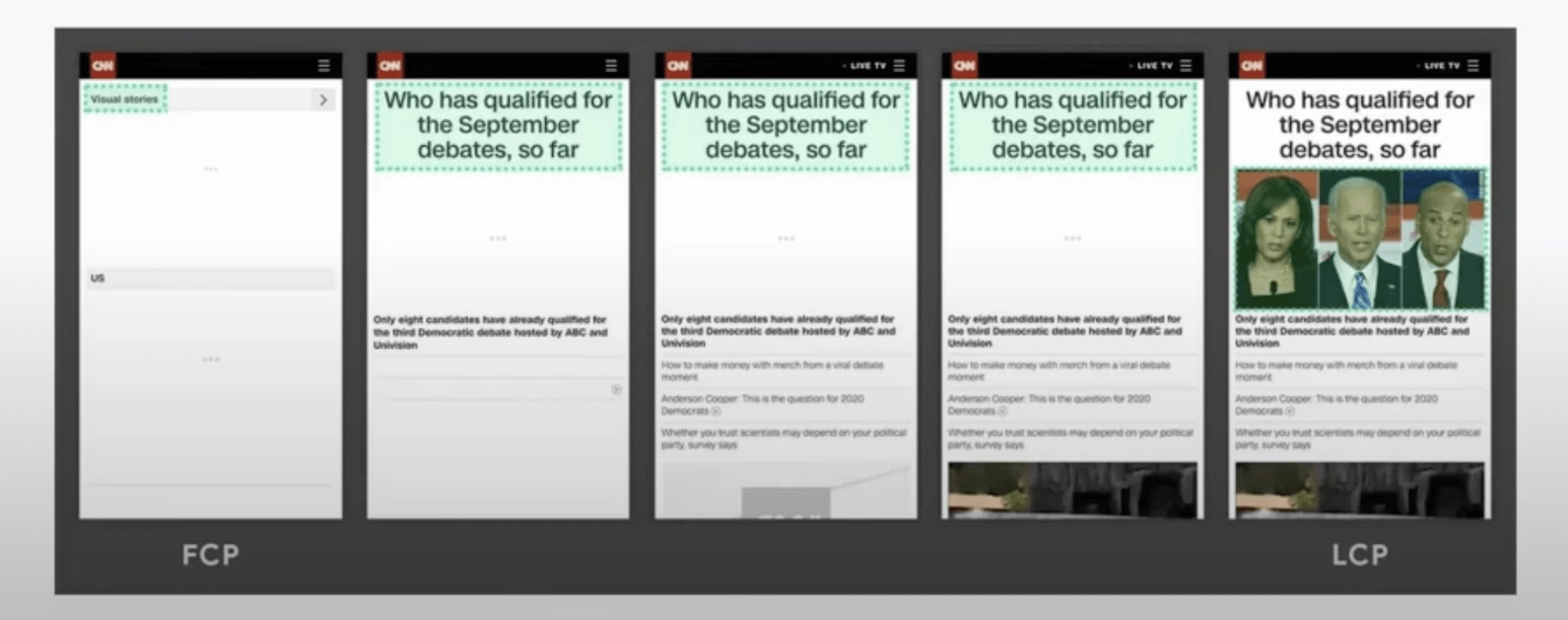
在内部,Chrome 浏览器将在页面内容呈现时识别不同的 LCP 元素。 这意味着在初始页面加载期间,LCP 元素将发生变化,直到加载首屏以显示最终的最大元素。
重要提示:根据不同的屏幕尺寸,同一网页的 LCP 元素可能会有所不同。 
幸运的是,借助 Chrome DevTools 和 WebPageTest 等工具,您可以轻松识别特定页面加载场景的特定 LCP 元素。
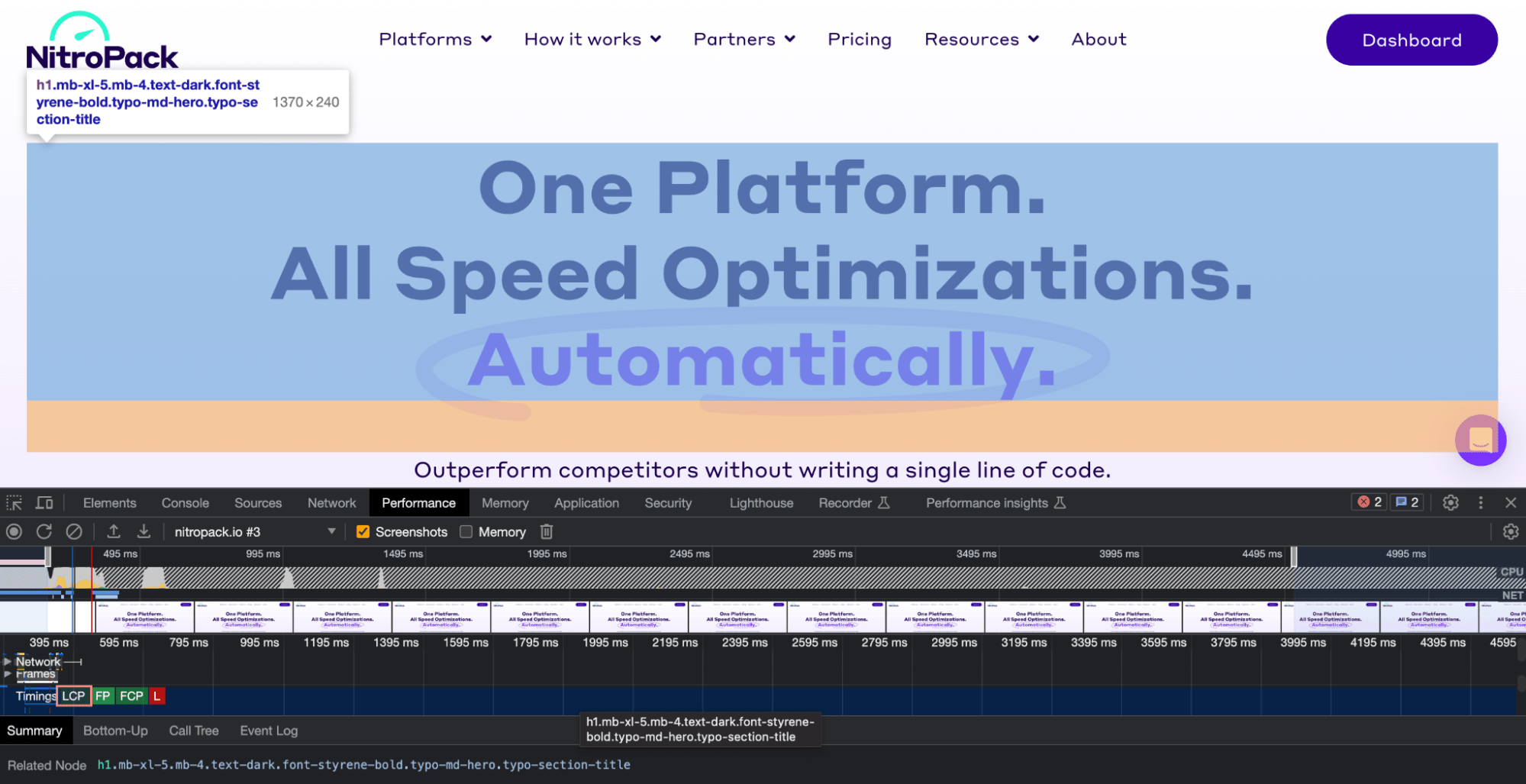
1. 使用 Chrome 开发者工具
- 右键单击页面上的任意位置并选择“检查”
- 转到“性能”选项卡并重新加载页面
- 页面加载后,您将看到事件的时间线
- 在“计时”部分中查找“LCP”标记,然后向下滚动以在“摘要”选项卡中查看更多详细信息
- 将鼠标悬停在“相关节点”链接上以突出显示页面上的 LCP 元素

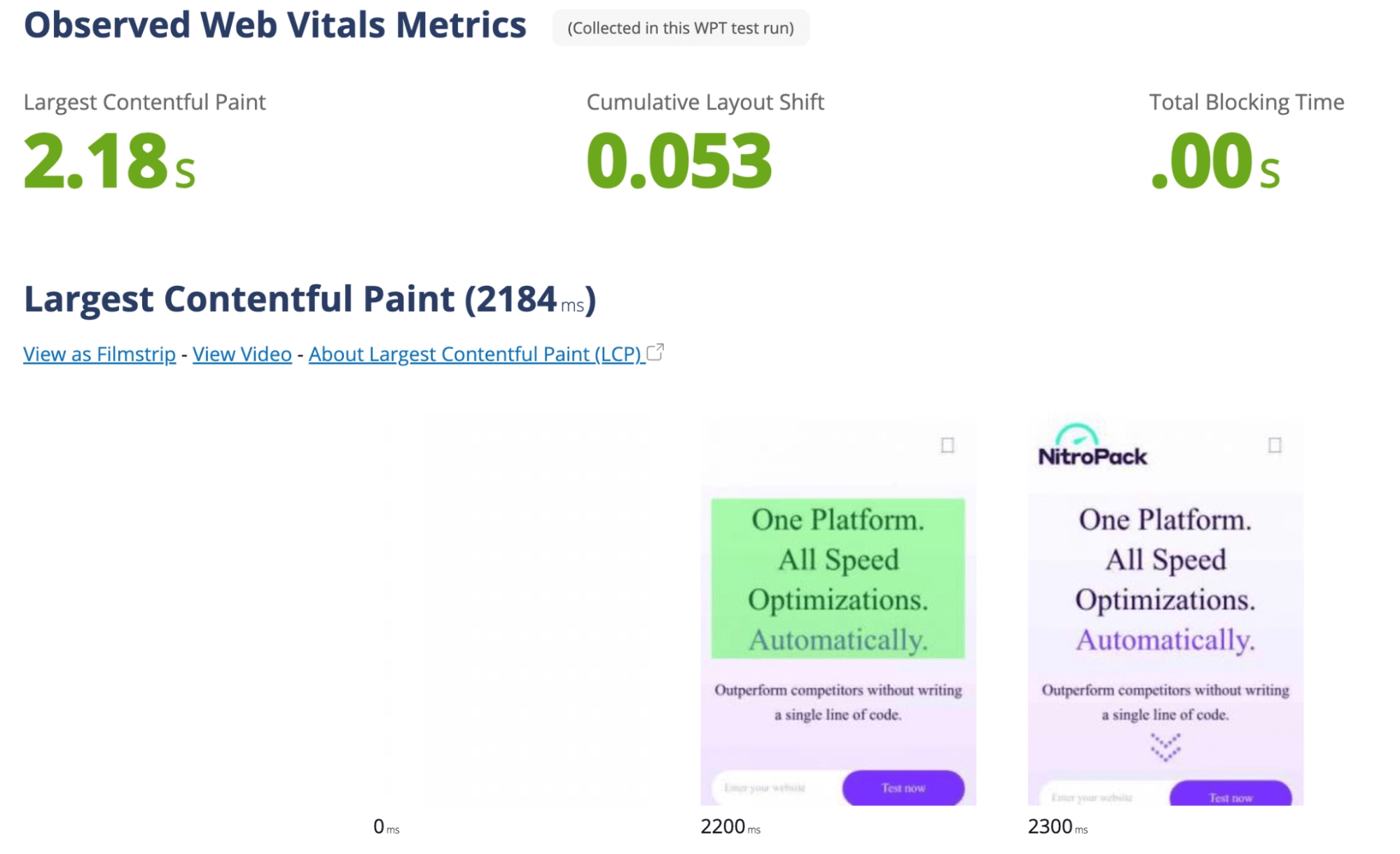
2.使用网页测试
- 在www.webpagetest.org,输入网页的URL并开始测试
- 测试完成后,转到“页面性能指标”选项卡,然后单击“最大内容绘制”
- 您将找到有关 LCP 的详细信息,包括突出显示 LCP 元素的屏幕截图。

Largest Contentful Paint (LCP) 的新增功能:更新和开发
自从引入最重要的 Core Web Vitals 指标以来,它们一直在不断更新,以解决边缘情况和 Web 性能演变。
Chrome 浏览器中的 LCP 更改
Chrome 已经进行了一些更改,重点是根据元素的“内容”程度来排除和包含元素:
- Chrome 86 - 不透明度 0 图像被排除
- Chrome 88 - 排除全屏图像(通常是背景图像)
- Chrome 112 - 排除低熵图像(又名非常简单的图像,即一个大的蓝色方块)
- Chrome 116 - 包含视频(第一帧)
- Chrome 116 - GIF 更改为使用第一帧
- Chrome 116 - 图像加载实验(现在,浏览器预先“查看”一些图像并规定哪些图像可能是 LCP 元素候选者)
WordPress 中的 LCP 更改
自 2021 年引入 WordPress 核心性能团队以来,WordPress 一直在大力投资以使该平台更加性能友好。
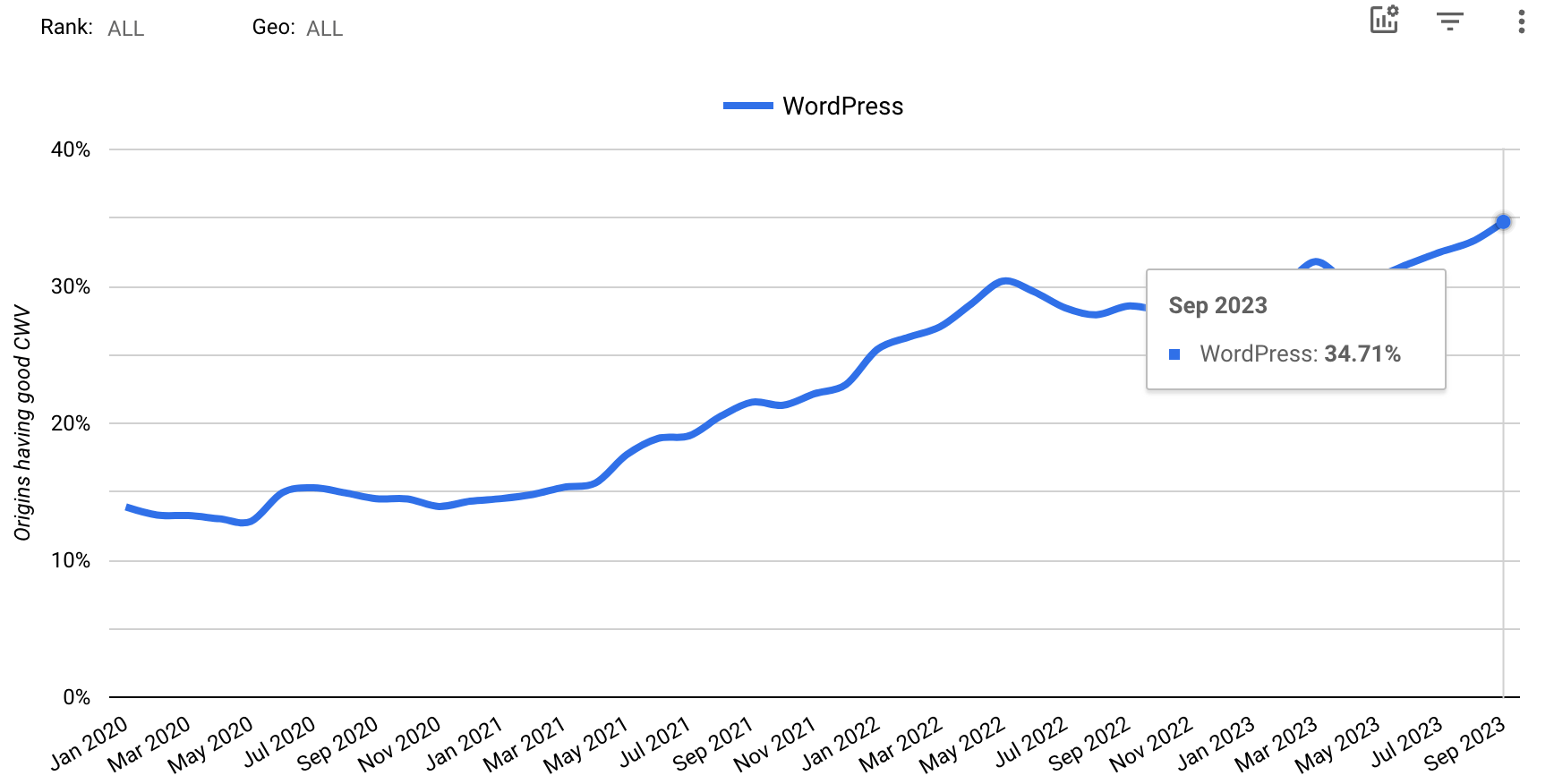
WordPress 6.2 和 6.3 版本显示出巨大的改进,我们发现块主题的加载时间加快了 27%,经典主题的加载时间加快了 18%。 移动 WordPress 网站的 CWV 整体通过率已达到 34.71%,而 4 月份为 30.47%。

WP 核心性能团队所做的改变最大的内容油漆变得更好包括:
- 自 5.8 版本起引入原生 WebP 图像格式支持
- 自动转换上传的图片
- 减少常见页面加载的数据库查询
- 高频代码路径的微调
- 缓存层的改进
- 自动本机 HTML 延迟加载的改进
- 向 LCP 元素引入自动fetchpriority=“high”
- 引入脚本 API“策略”,开发人员可以为标头脚本指定异步或延迟策略
为什么你的最大内容绘画失败了? (常见陷阱)
LCP 仍然是最具挑战性的 CWV 指标,这是有原因的。 这不一定是您的优化策略。
陷阱 #1:您无法完全控制 LCP 分数
LCP 很复杂,因为在初始加载过程中会发生很多事情,并且您可能无法影响其中的每一步。
当访问者通过带有缩短链接的广告登陆您的网站时,在用户开始查看您的网页内容之前可能会发生相当多的重定向。 此外,网络强度起着巨大的作用,特别是如果您的网站有来自连接速度较慢的国家/地区的访问者。
“这可能会让人感到烦人,因为它有点超出你的控制范围。 你不能就这么神奇地解决这些问题。 你需要了解问题本身是什么——是你页面上的问题,还是人们如何访问你的网站的问题。”
— Barry Pollard,@Google Chrome 团队

陷阱#2:您的网站设计与您的人口统计数据不匹配
回到 Core Web Vitals 指标背后的核心思想,LCP 就是衡量现实世界的用户如何体验网页的初始负载。
建立一个提供所有附加功能的高端网站非常棒。 但是,如果您的访问者由于设备较旧和网络连接速度较慢而无法访问您的网站怎么办? 请记住,复杂的网页设计意味着更多的 HTTP 请求和缓慢的加载时间。
当其他所有方法似乎都不起作用时,重新审视人口统计和设备类型使用方面的基础知识将帮助您和您的团队:
- 引入更多相关的用户体验设计变更
- 更好地模拟测试环境中的用户条件
- 根据最新数据进行优化并避免回归
“你可能需要重新考虑你的网站。你需要弄清楚谁在使用你的网站,他们的网络状况是什么,典型的设备等等。”
— 伊瓦伊洛·赫里斯托夫,@NitroPack
陷阱 #3:您没有利用 RUM 数据工具来查明 LCP 瓶颈
虽然实验室数据对于发现生产前问题至关重要,但 RUM 数据提供了生产后、真实用户体验的整体视图。
真实用户监控 (RUM)工具可以深入了解实际用户在现实场景中如何体验您的网站。 这些工具跟踪并分析真实用户在不同设备功能、网络连接和交互方面所体验到的网页性能。
在选择 RUM 数据工具时,数据粒度是关键。 CrUX 数据报告是一个重要的公共信息源,但由于其性质和隐私要求,它无法提供比当前设置更深层次的数据。
除了依靠内部遥测和数据收集之外,您可以考虑的其他工具(付费和免费)包括:
- New Relic 浏览器:提供对最终用户体验的洞察并监控 JavaScript 错误。 它提供详细的性能时间表并有助于识别瓶颈。
- Dynatrace:提供从前端到后端的端到端监控。它自动发现整个堆栈的性能问题。
- AppDynamics:实时捕获完整的性能数据,使企业能够可视化复杂的应用程序环境。
- Pingdom :虽然以其正常运行时间监控而闻名,但它还提供 RUM 功能,可以深入了解全球多个位置的用户体验。
- Boomerang :一种开源 RUM 工具,用于测量真实用户经历的页面加载时间。它可以捕获硬页面加载和软页面加载甚至单页面应用程序的指标。
- Perfume.js :一个小型 Web 性能库,可帮助开发人员实时测量其网页的性能。
总之,要获得 360 度的性能视图,最好的选择是使用实验室数据进行预生产优化,使用 RUM 数据进行后期生产洞察。
陷阱 #4:您没有跟踪第三方解决方案的性能
众所周知,我们依赖第三方解决方案来提供广泛的功能,包括分析、广告、小部件、聊天系统、社交媒体集成等。
这些外部脚本和资源虽然提供了基本功能或货币化途径,但也会对您的 LCP 分数产生不利影响,更具体地说,会通过以下方式对其造成损害:
- 域外的意外停机、滞后和低效代码更新
- 过多的网络请求会导致加载时间增加,特别是如果这些请求不是异步加载或延迟加载的话
- 渲染阻塞资源会停止站点的渲染过程并导致更高的退出率
“你(网站所有者)非常依赖这些服务,需要确保跟踪他们的表现,如果某些东西表现不佳,你应该发出警报。”
— 伊瓦伊洛·赫里斯托夫,@NitroPack
如果您使用的第三方解决方案不符合您的性能标准,请考虑将其从您的技术堆栈中排除,或者联系开发人员并推动快速改进。
如何修复最大的内容油漆(阶段和专家技术)
鉴于 LCP 的复杂性,简单地列出单独的优化技术会适得其反。
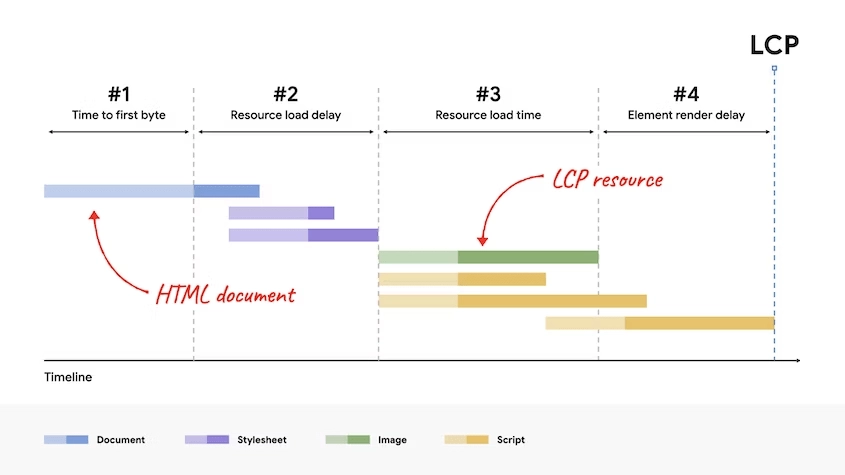
相反,我们将 LCP 值分解为四个子部分,它们之间没有重叠或间隙,并将它们加起来为完整的 LCP 时间:
- 第一个字节的时间 (TTFB)
- 资源加载延迟
- 资源加载时间
- 元素渲染延迟

#1:减少第一个字节的时间 (TTFB)
将 TTFB 视为良好 LCP 分数的基线 - 例如,如果 TTFB 为 1 秒,则无论您如何优化,您的 LCP 都不能低于 1 秒。
较低的 TTFB 需要一些基本要素来确保您的网站拥有高性能的生态系统,例如:
- 选择一个好的托管服务提供商
- 避免重定向
- 缓存您的网站
- 使用内容分发网络 (CDN)
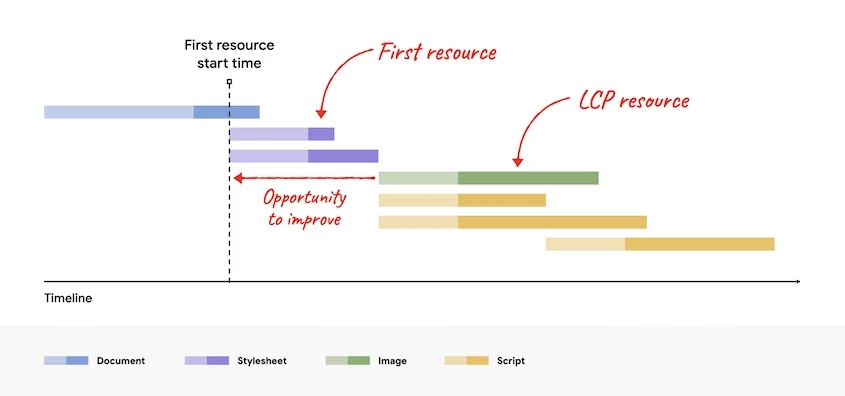
#2:消除资源加载延迟
理想情况下,您希望 LCP 元素与网页加载的第一个资源同时开始加载。

为了实现这一点,您应该使用优先级技术来告诉浏览器您希望何时获取 LCP 元素:
- link rel="preload" 图像和字体(取决于您的情况)
- 从为网页启用的任何延迟加载中删除 LCP 元素
#3:消除资源加载延迟
减少将资源传送到浏览器所需的时间对于减少 LCP 时间至关重要。 几种众所周知的技术的组合在这里很有帮助:
- 压缩和调整图像
- 使用 WebP 等现代图像格式
- 减小字体文件大小
- 一般来说,尽量避免在 LCP 区域(即首屏)播放视频
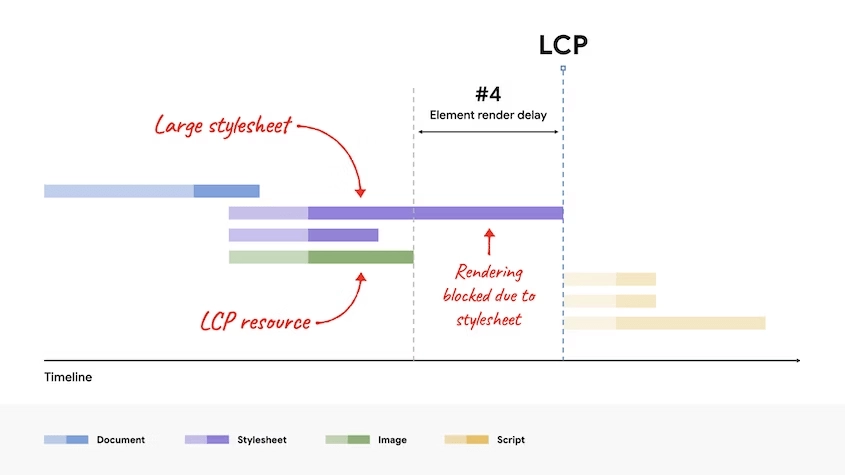
#4:消除元素渲染延迟
为了有效降低 LCP 分数,LCP 元素必须在完成加载后立即渲染。 
为了确保没有其他元素阻止或延迟渲染,您可以:
- 生成关键 CSS
- 推迟或完全消除渲染阻塞 JavaScript
- 设置 font-display 属性以告诉浏览器使用系统字体,直到自定义字体准备就绪,然后在加载后将其交换出来
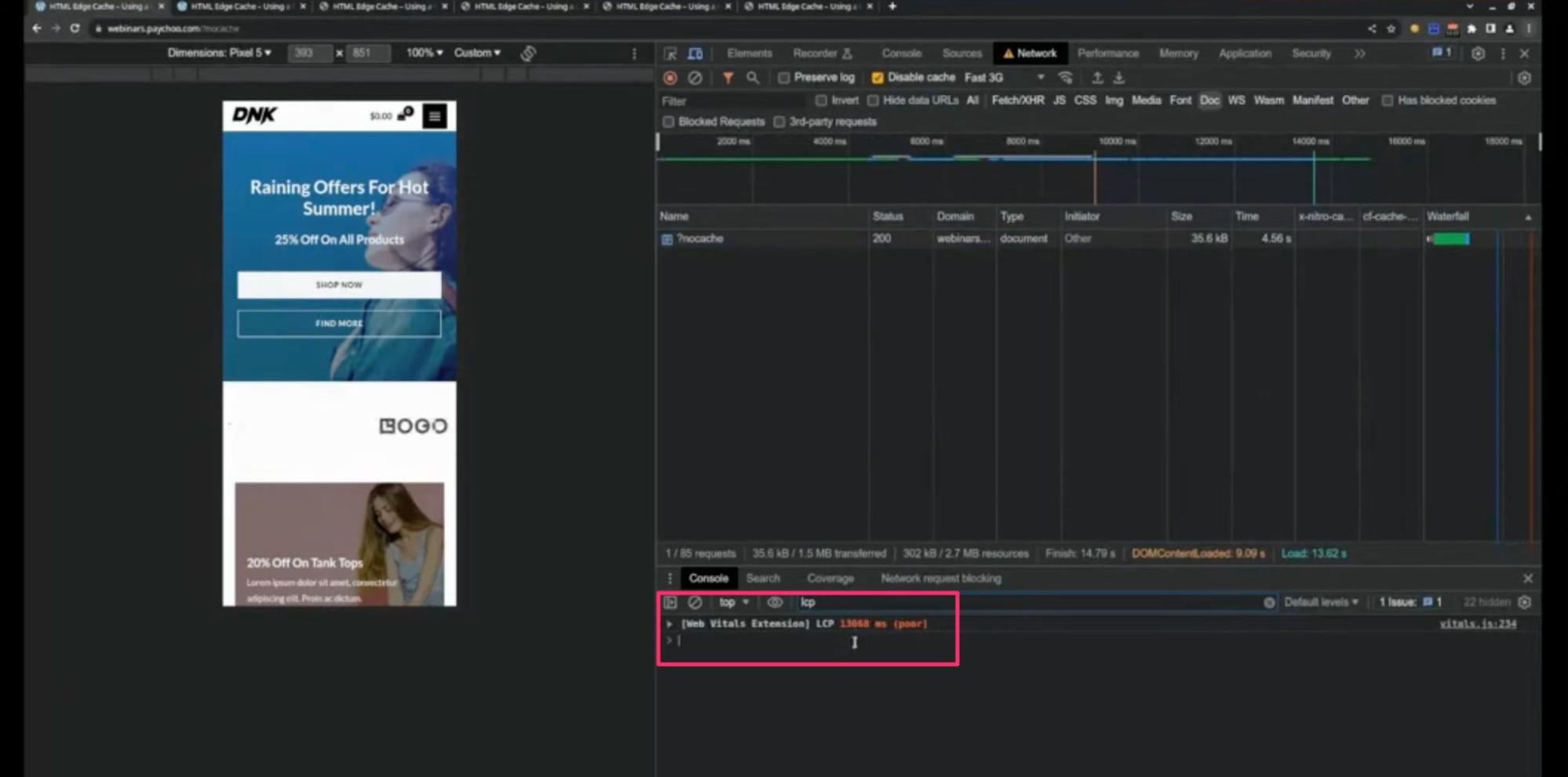
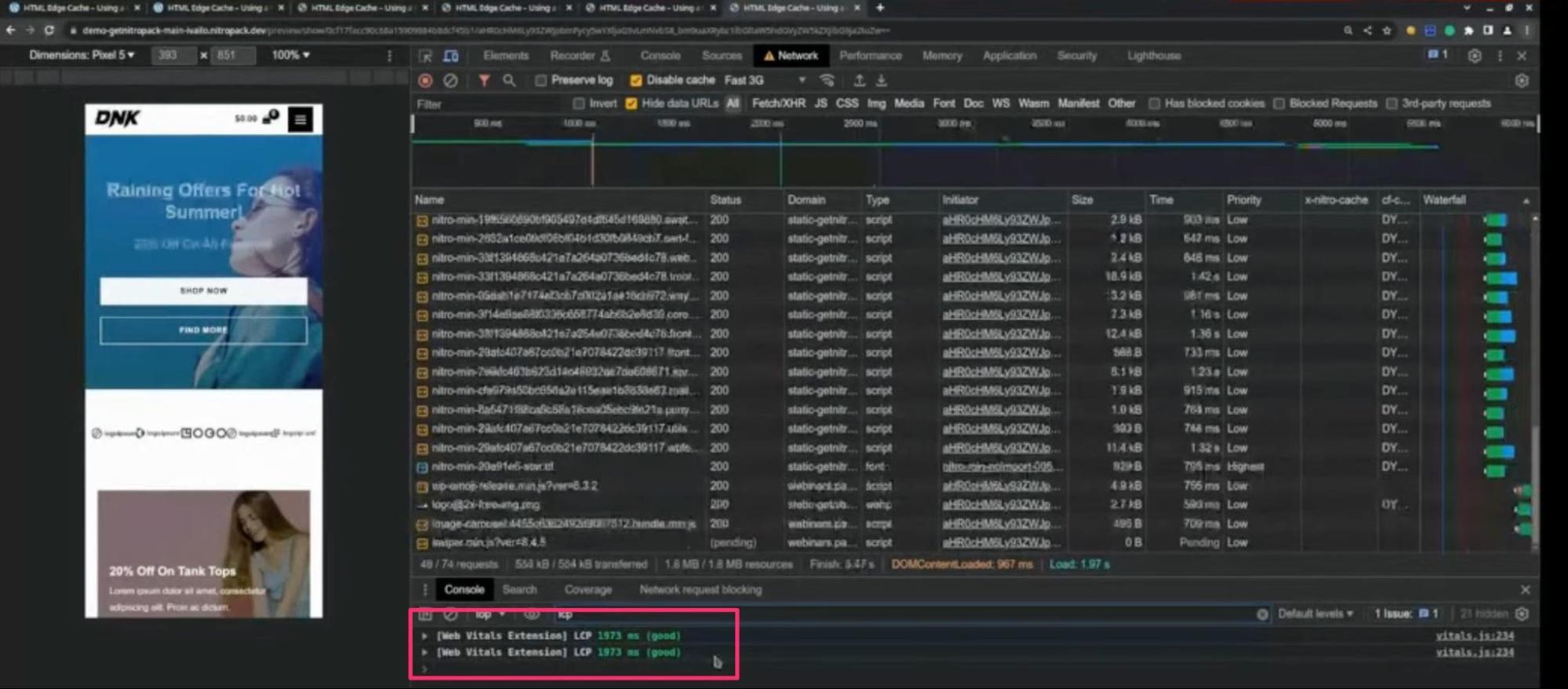
最大内容的绘制优化:之前和之后的示例
使用演示网站和实验室环境,我们一开始的 LCP 分数为 13 秒,在应用上面讨论的所有优化后,我们能够将其降低到 1.9 秒。
作为参考,低于 2.5 秒的 LCP 分数被视为“良好”,并将在您的 Core Web Vitals 评估中显示为“通过”。
LCP优化前: 13秒LCP值

LCP优化后: 1.9s LCP值

Google 和 NitroPack 最大的内容绘画常见问题解答
如果有几个尺寸完全相同的图像,那么哪个是 LCP?
Largest Contentful Paint 考虑了主要候选者的整个元素。 如果图像在同一个容器中,那么所有图像将被视为最大的内容。 如果不是,则首先出现的图像(页面上方)通常被视为 LCP。
如果我在移动设备和桌面设备上有不同的 LCP 图像,我应该针对哪一个进行优化?
针对两者进行优化很重要,但要重点关注大多数用户来自的平台。 如果更多用户通过移动设备访问您的网站,请优先考虑移动优化。 请务必检查您网站的分析以指导您的决策。
如果您的网站是本地网站而不是全球网站,真的需要 CDN 吗?
如果您网站的资源不必在一个国家/地区传输超过数百公里,则 CDN 可能是可选的。 然而,一个重要的细节是,通过跳过 CDN 服务,所有传入流量都会流向您的源服务器,这通常会导致总体性能不佳,甚至在某些极端情况下导致服务器停机。 总之,考虑启用托管附带的 CDN,这是一个经济实惠的选择。
通过广告访问网站是否会影响 LCP 时间?
当使用缩短的链接(通常在付费活动中)时,用户通常会等待至少一个重定向发生,然后才会登陆您的页面。 这全部计入您的 LCP 分数。 虽然这超出了您的控制范围,但您可以确保登录页面简单且经过充分优化,以尽快吸引用户。
如果我从速度较慢的国家/地区获得大量流量怎么办?
如果您的互联网连接速度较慢的地区有大量流量,则必须实施内容交付网络 (CDN) 等性能优化,以更快地将您的内容传送到这些地区。 此外,请考虑简化您的用户体验和网页设计,以更好地满足您的核心受众。
使用大字体会影响 LCP 吗?
网络字体文件越大,当用户尝试加载它时,您的网站发出的请求就越多。 为了加快速度并缩短 LCP 时间,请采用字体加载技术,例如子集字体、预加载首屏样式以及使用 font-display 属性。
在移动设备上优化具有全尺寸背景图像的 LCP 的最佳方法是什么?
通常,全尺寸背景图像不会被视为 LCP 候选图像(从 Chrome 88 更新开始)。 假设您已经确定背景图像确实是移动设备上的 LCP 元素,您可以:
- 压缩图像并使用WebP格式
- 预加载它以告诉浏览器在加载过程中优先考虑它
- 使用诸如background-size: cover之类的CSS属性来确保图像正确缩放
- 使用自适应图像大小自动调整图像以适应用户的视口
