什么是 Google 页面速度指数 (SI) 以及如何降低它
已发表: 2023-10-27单页面速度指标可以告诉您网站实际速度的日子已经一去不复返了。
如今,网站所有者拥有丰富的性能分数来分析和了解访问者登陆其网站时发生的情况。 与其他 Lighthouse 指标相比,低页面速度指数 (SI) 可能会被忽视,但仍然值得您关注。

SI 到底测量什么? 在优化策略中,您应该优先考虑速度指数,以及如何改进它?
请仔细阅读,找出答案。
什么是页面速度指数 (SI)?
页面速度指数 (SI) 是 Google PageSpeed Insights 和 GTmetrix 等网站测试工具使用的 Lighthouse 报告(也称为实验室指标)中的性能指标。
什么是实验室和现场指标? |
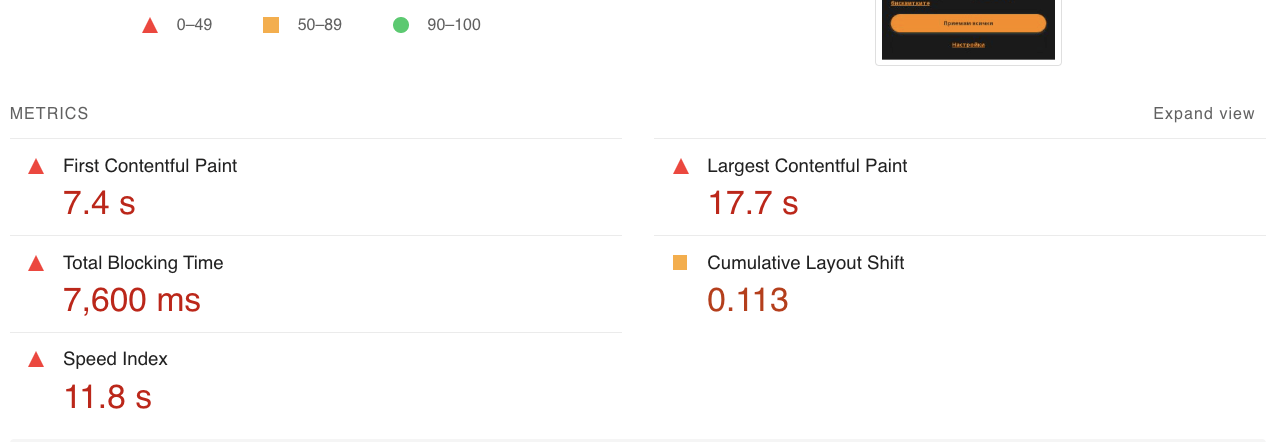
展开 Google PSI 中的性能部分后,我们发现 SI 评估的是网页首屏内容明显生成的速度。

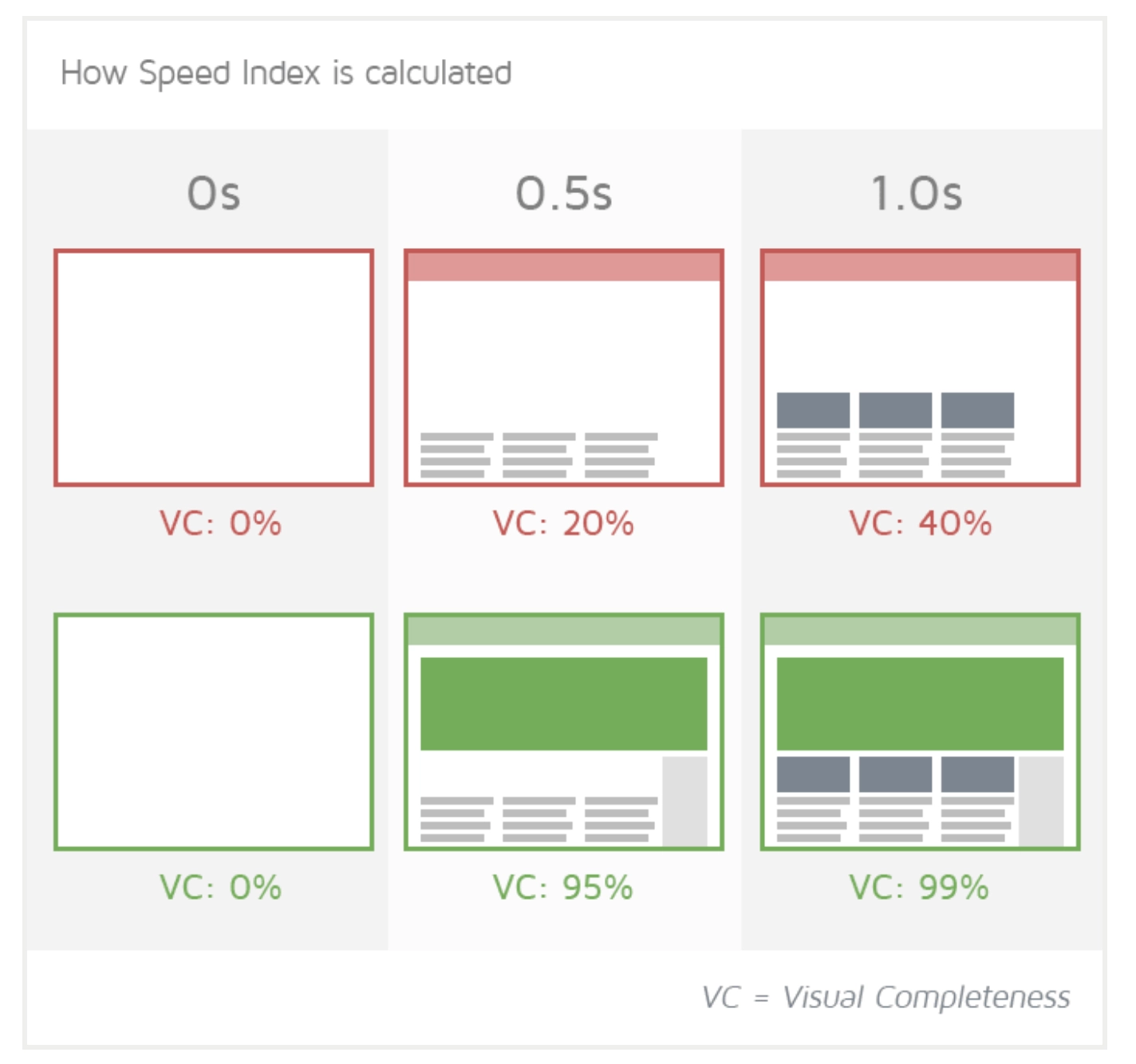
页面速度指数 (SI) 是如何计算的?
SI 与其他性能指标的不同之处在于,它不标记页面加载过程中的特定时间(例如,首次内容绘制 (FCP) 或最大内容绘制 (LCP))。

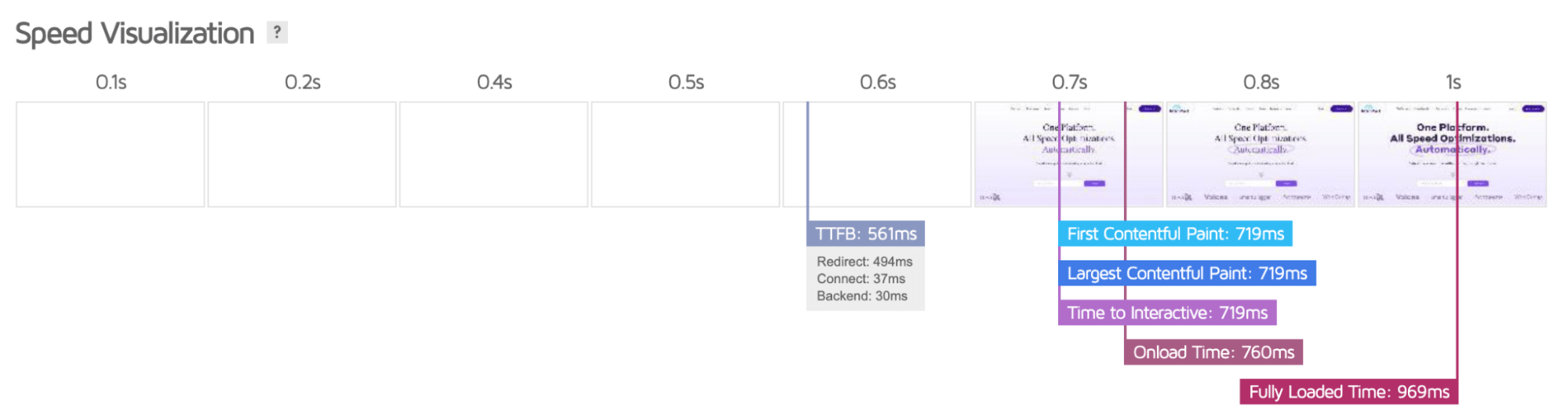
相反,页面速度指数是借助浏览器中页面加载的屏幕截图来计算的。 然后,Lighthouse 根据视口分析每个帧之间的视觉完整性,并使用 Speedline Node.js 模块生成最终的速度指数分数。
简而言之,SI 可以快速评估您的网页在可见加载时间方面的情况。

注意: Speedline 是 WebpageTest.org 于 2012 年推出的原始速度指数的更新版本,并且基于相同的原理。
什么是良好的速度指数?
根据 Google 数据得出的经验法则,页面速度指数为:
- 0-3.4秒算快
- 3.4–5.8 秒适中
- 超过 5.8 秒的任何内容都被评估为慢
目标通常是低于 3.4 秒,确保用户认为您的页面快速高效。
“慢”速度指数分数表示首屏内容的加载时间要晚得多,给网站访问者带来加载时间较慢的印象。
速度指数与页面加载:了解差异
虽然速度指数和页面加载时间都与网站加载速度有关,但它们有明显的区别。
- Speed Index从用户的角度计算首屏内容的视觉完整性;
- 页面加载时间衡量网页完全加载所需的总时间,包括图像、CSS 和脚本等所有元素。
为什么低页面速度指数对您的网站很重要?
页面速度指数得分高于 5.8 秒表示您网站的初始加载体验相当慢。 然而,SI 本身并没有提供足够的可操作信息来确定您需要解决的具体问题。
相反,请将 SI 视为一个集体指标,它受到衡量页面加载过程的其他指标(例如 LCP 和 FCP)的影响。
SI 分数越低,您的网站加载没有不必要混乱的可能性就越大。 对于您的网站访问者来说,这意味着快速的页面加载,使他们能够尽早开始与您的网站互动。
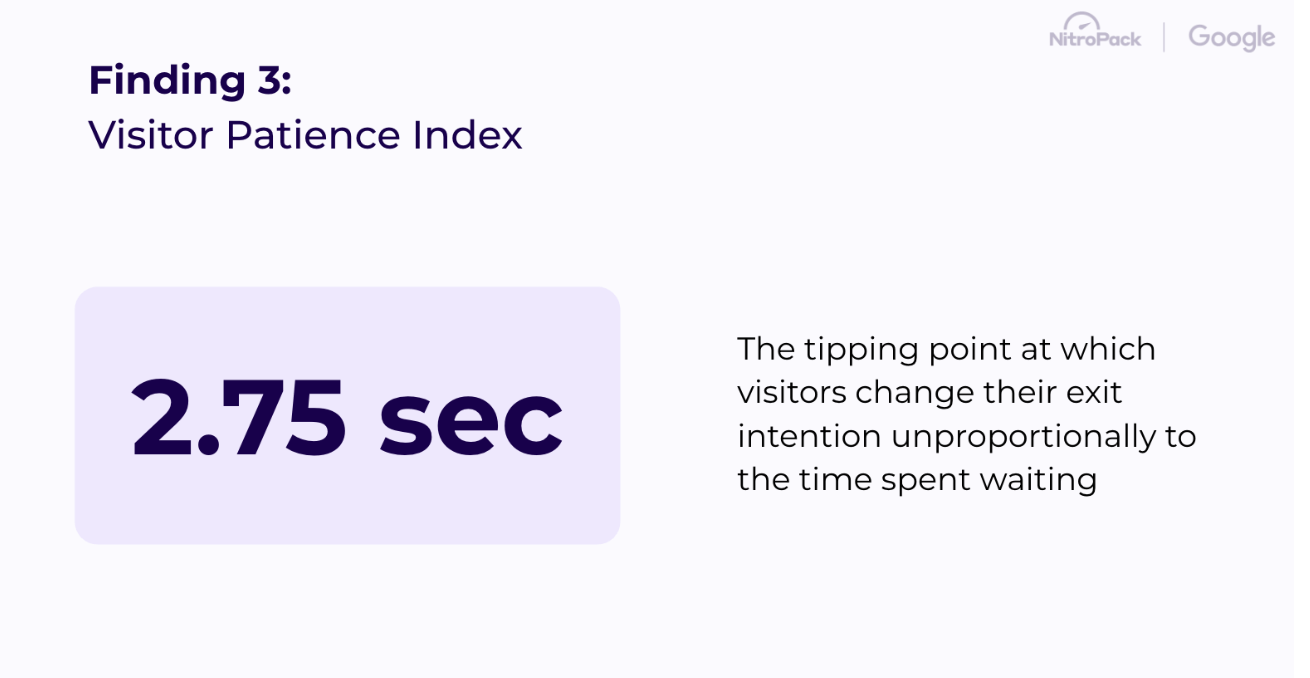
根据最近对超过 18 万个网站的内部研究,NitroPack 发现访问者会在 2.75 秒内失去耐心并放弃网站。

此外,Google 将页面速度(包括 SI)作为其搜索引擎算法的排名因素。 因此,低 SI 不仅可以增强用户体验并降低高退出率,而且在 SEO 中也发挥着关键作用,可能会为您的网站带来更多的自然流量。
优化页面速度指数的 4 个有效策略
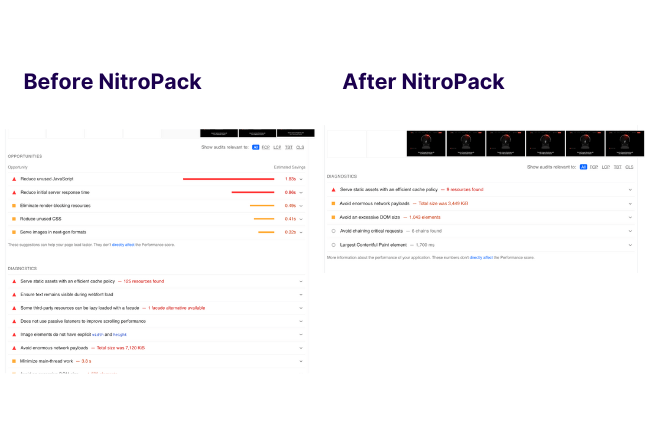
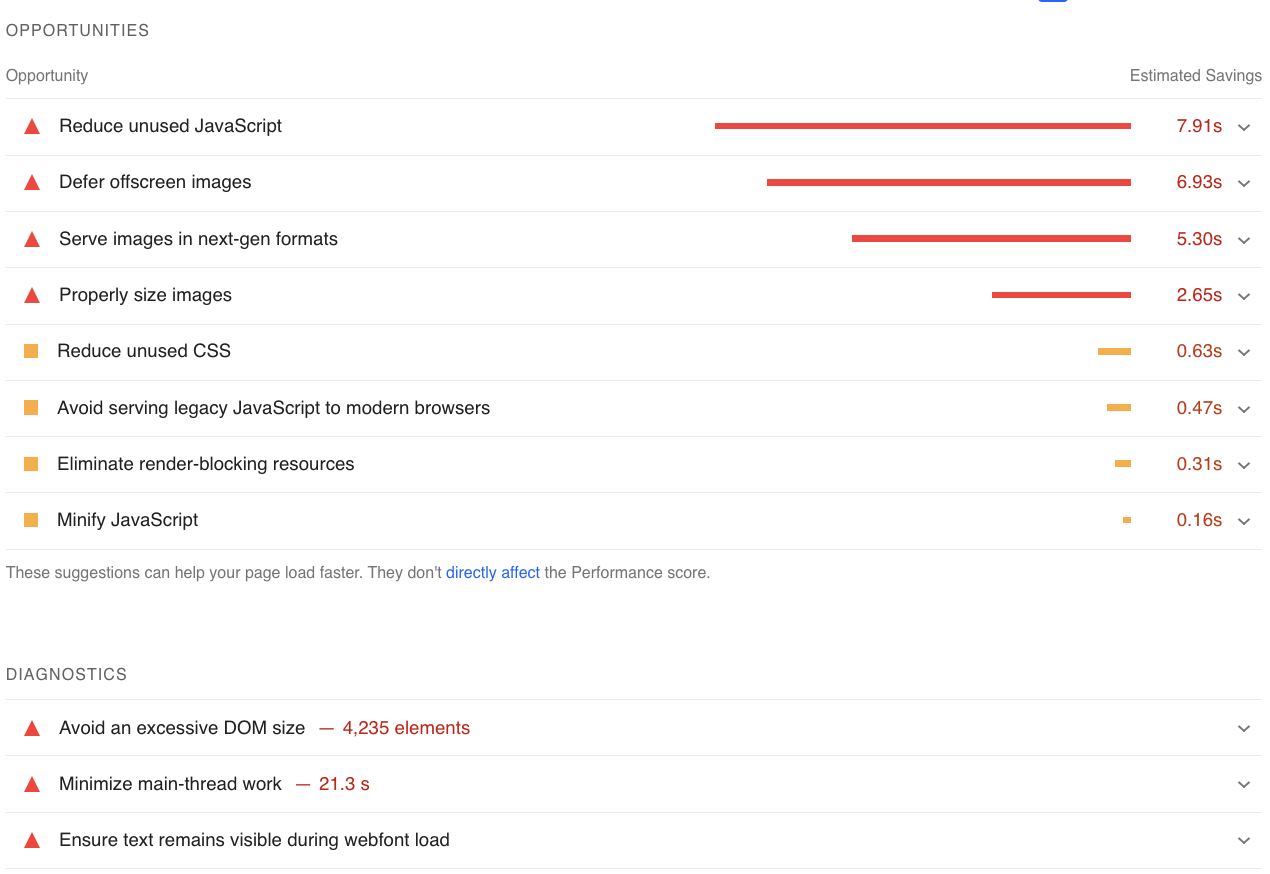
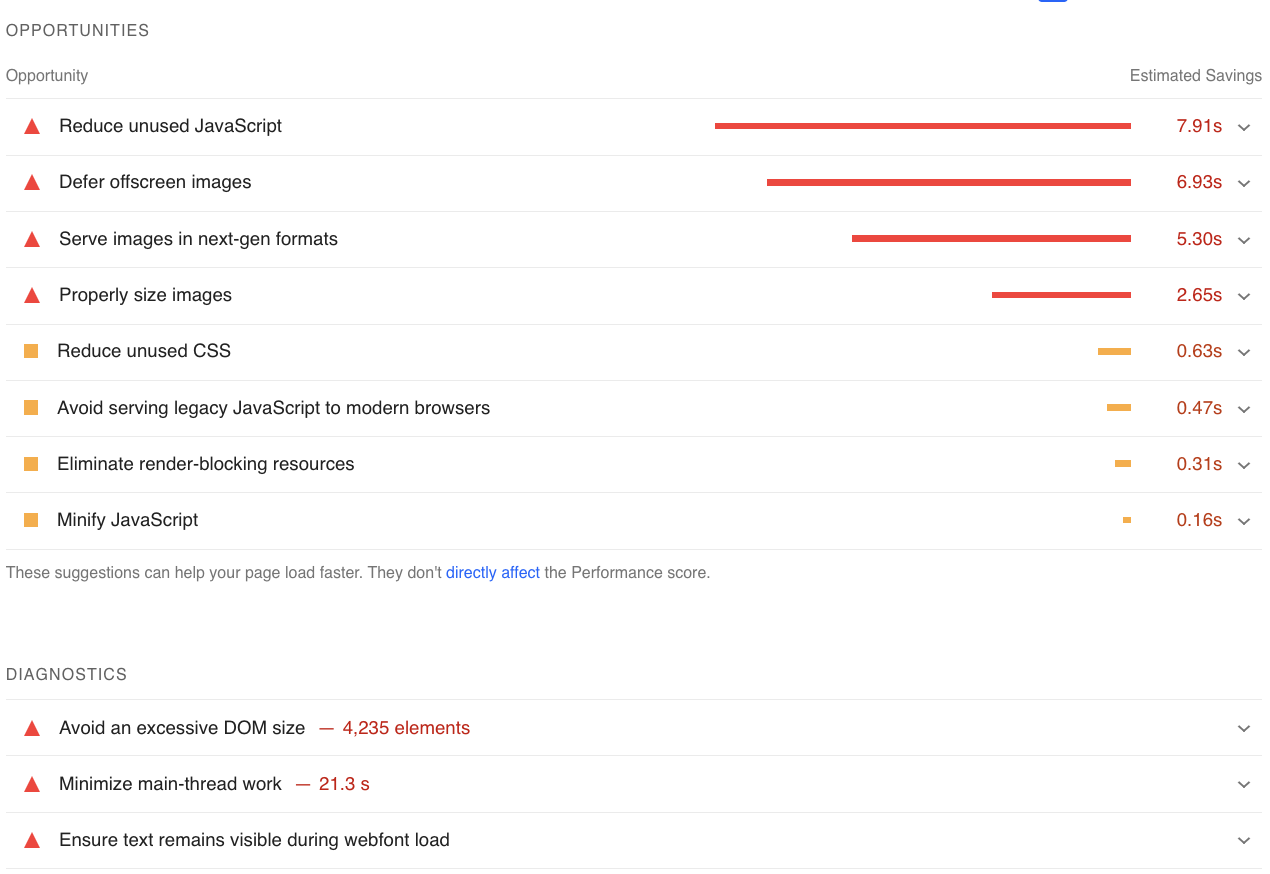
由于该指标的集体性质,仅关注速度指数分数不会产生最佳结果。 相反,应专注于提高整体绩效得分,Google PSI 报告中的“机会”和“诊断”部分是一个很好的起点:

注意:但这并不是说,获取网站的速度指数并不是衡量优化工作进展情况的好方法。 由于它是在受控环境中生成的,因此非常适合故障排除和调试目的,特别是在没有可用的 Core Web Vitals 数据时。
如前所述,您的速度指数分数会受到任意数量的改进的影响,只要它们优先考虑内容的初始渲染和最大的首屏元素的外观。

核心思想是最大化主线程空闲的时间。 它本质上是浏览器操作的核心。 通过最小化其工作量,浏览器可以方便地加载所有可见内容,从而实现更快的视觉完整性。
下面就来看看如何吧!
1. 减少 JavaScript 执行时间
这里的主要目标是优化 JavaScript 代码,使其运行更高效,执行时间更短。 对于您的访问者来说,这意味着延迟和页面无响应的情况显着减少。
改进包括(且不限于):
- 删除任何多余或不必要的代码
- 组合相似的功能
- 在适当的情况下使用forEach或map而不是传统的for循环来重构循环
- 缩小 JS 文件,使其更小、下载和执行速度更快
- 对脚本标签实施异步或延迟属性,以便在后台下载它们而不会阻塞页面
- 删除任何未使用的库或插件,并找到当前库的轻量级替代品
- 将 JS 分成可以按需加载的更小的块
- 启用浏览器缓存以避免重复访问时重新下载 JS 文件
使用 NitroPack 自动缩小、延迟和缓存所有 JavaScript 文件 →
2.最小化主线程工作
将主线程视为浏览器的待办事项列表。 列表越短,就能越快地为访问者提供流畅、响应迅速的网站体验。
一旦你优化了 JavaScript,主线程的大量卸载就完成了,如上所示。 其他技术包括:
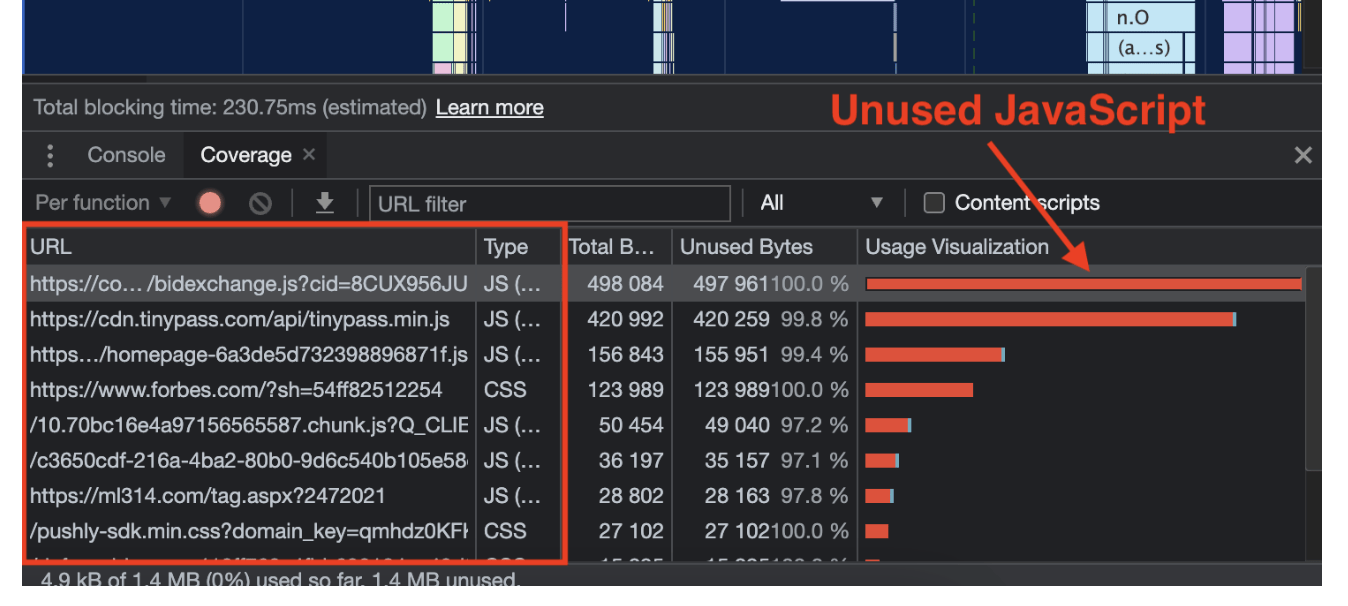
- 通过仅加载初始视图(首屏)所需的 JavaScript 来删除未使用的 JS

- 通过批处理样式更改和布局读取来避免强制同步布局,这样它们就不会同时完成
- 使用 CSS 的 contains 属性来限制需要重新布局或重新绘制的区域。
- 将非 UI 任务(例如数据处理或复杂计算)移至 Web Worker,该 Web Worker 在单独的线程而不是主线程中运行
- 选择 CSS 动画而不是基于 JavaScript 的动画
- 使用动画的变换和不透明度属性,因为它们是由浏览器的合成器线程优化的,并且不会增加主线程的负担。
- 确保图像大小合适并延迟加载位于折叠下方的图像
3.减少第三方代码的影响
所有网站都使用第三方脚本。 这些可以包括跟踪脚本、广告、嵌入式小部件等等。
因此,第三方代码可能很大,未优化,或者可能阻塞主线程,导致渲染和交互性延迟。 更不用说某些脚本可能会给您的网站带来漏洞甚至故障。
以下是优化它们的方法:
- 评估哪些第三方脚本至关重要并异步加载其余脚本(这样它们就不会阻塞主线程)
- 或者,您可以对非必要的脚本使用延迟和延迟技术
- 检查某些第三方资源是否可以本地托管在您自己的服务器上(但要谨慎)
- 考虑完全删除不再需要的脚本
- 使用内容交付网络 (CDN) 通过从用户附近的位置提供脚本来加速脚本的交付
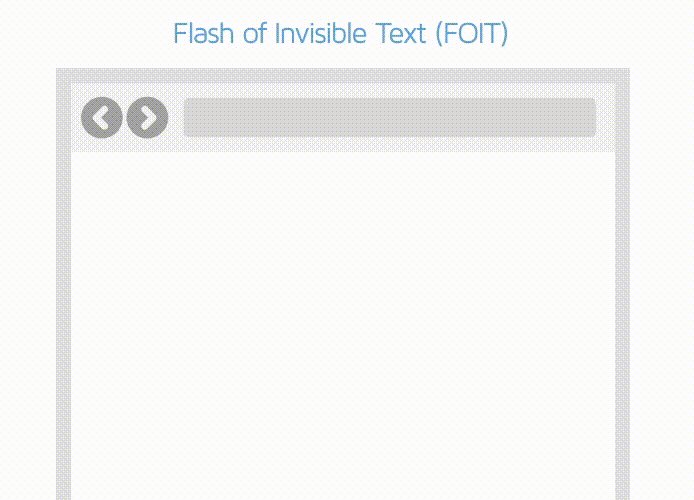
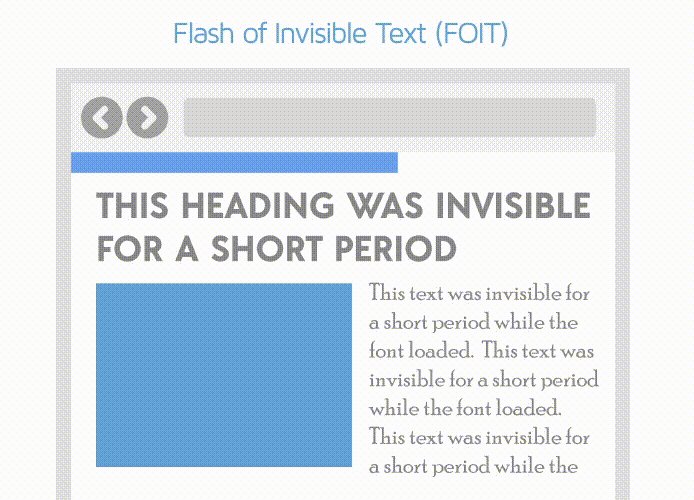
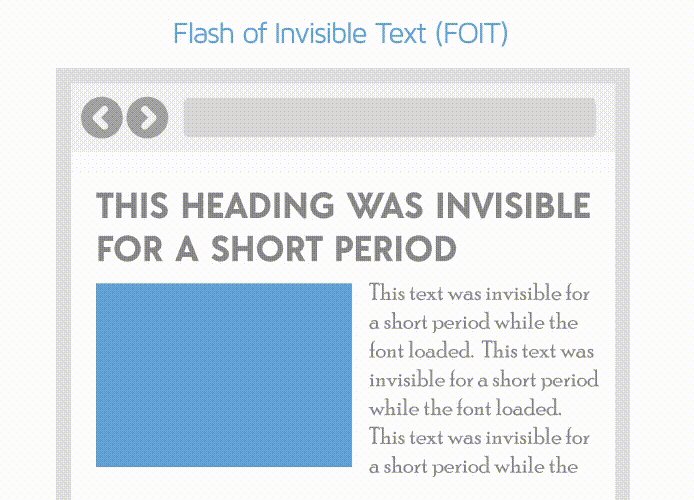
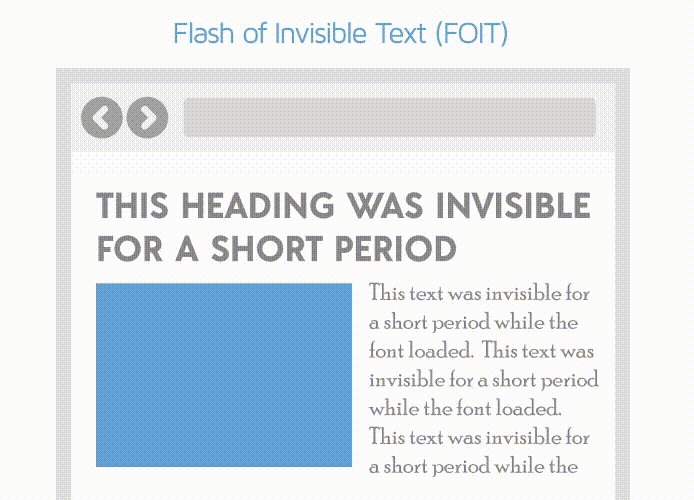
4.确保文本在 Webfont 加载期间保持可见
为了避免隐形文本闪烁 (FOIT) 并提高内容的可访问性,即使您在网站上使用自定义字体,您也需要控制字体文件的下载方式。

根据您的情况,考虑结合使用以下优化技术:
- 使用font-display: swap或font-display: 可选以确保文本在字体加载期间保持可见
- 对字体进行子集化,仅包含初始加载所需的字符,从而使字体文件更小且加载速度更快。
- 预加载对您的设计至关重要的网络字体
- 仅包含您需要的粗细和样式来减小字体文件的大小
- 缓存您的网络字体,以便回访者无需再次下载它们
- 在本地托管字体以更好地控制并减少外部请求
- 或者,如果上述所有内容看起来都太令人畏惧 – 考虑选择立即加载的系统字体或系统字体和网络字体的组合
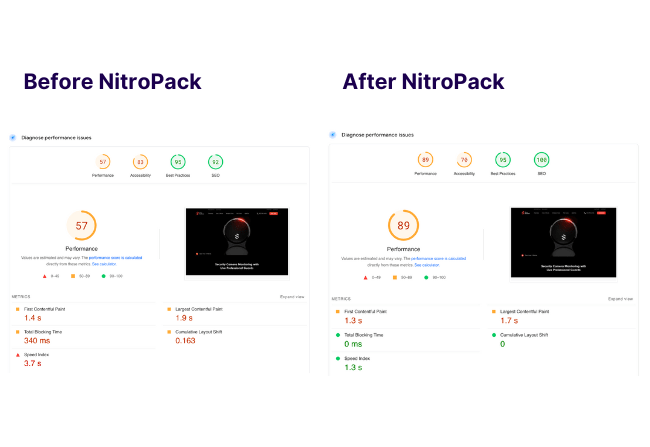
使用 NitroPack 提高页面速度
还记得之前 Google PSI 报告中的所有红色警告吗?

理想情况下,您希望此列表尽可能短。
但实际上,如果没有先进的编码技能或专业开发人员的帮助,您可能会碰壁。 下一个是什么?
一个经典的场景是尝试几个用于缓存、图像优化、延迟加载和代码压缩的插件。 您甚至可以更进一步,付费购买 CDN 服务。
结果? 技术堆栈膨胀、插件冲突以及更长的警告列表。
为了避免一些麻烦(和金钱),请考虑选择像 NitroPack 这样的完整优化服务。 打包到一个轻量级插件中,您可以利用超过 35 种高级功能来自动优化您的所有网站资源。

现在您想查看列表,对吗?