如何在 Shopify 上设置 GA4 电子商务跟踪
已发表: 2022-07-19到目前为止,您应该知道 Google 将于 2023 年 7 月停用 Universal Analytics,并将所有内容移至 GA4。 这意味着网站所有者需要尽快设置 GA4。 对于电子商务网站来说,让电子商务跟踪在 GA4 中工作也带来了额外的复杂性。 对于 Shopify 商店,此过程在 Universal Analytics 上非常简单,但在 GA4 上更具挑战性。
继续阅读,了解在任何 Shopify 网站上设置 GA4 电子商务跟踪的简单过程,无需安装应用程序或使用开发人员。
虽然任何人都应该能够遵循本指南,但如果您对 GTM 的工作原理有基本的了解,将会更容易。
在 Shopify 中创建数据层
我们的首要任务是创建一个数据层。 数据层是一段简单的代码,其中包含有关访问者网站会话的信息。 然后可以将此信息传递到其他平台,例如 GTM。
我们在 Shopify 订单完成页面上为您创建了一个数据层。 它会自动填充有关客户订单的信息,例如订单价值、运输成本和购买的物品。
将以下脚本复制并粘贴到 Shopify 管理员设置中的“结帐”脚本字段中。 这可以通过转到“设置 > 结帐和帐户 > 附加脚本”来找到
此数据层将“购买”事件推送到 GTM,其中包含有关客户订单的信息。
{% if first_time_accessed %} <script> dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object. window.dataLayer.push({ 'event': 'purchase', ecommerce: { 'transaction_id': '{{ order.name || order.order_number }}', 'value': {{ total_price | money_without_currency | remove:',' }}, // Includes tax & shipping 'tax': {{ tax_price | money_without_currency | remove:',' }}, 'shipping': {{ shipping_price | money_without_currency | remove:',' }}, 'currency': '{{ shop.currency }}', 'payment_type': '{{ order.transactions[0].gateway }}', //optional parameter 'items': [ {% for line_item in line_items %} { 'item_id': '{{ line_item.sku || line_item.product_id }}', //if no SKU exists, use product Id 'item_name': '{{ line_item.product.title }}', 'discount': {{ line_item.line_level_total_discount | money_without_currency }}, 'item_variant': '{{ line_item.variant.title }}', 'price': {{ line_item.final_price | money_without_currency }}, 'quantity': {{ line_item.quantity }} }, {% endfor %} ]} }); </script> {% endif %}**在 GTM 中创建触发触发器
现在我们需要设置一个触发器,在客户完成订单时触发。 当触发器触发时,包含订单信息的标签被发送到 GA4。
我们需要定义触发购买触发器的条件。 我们触发的条件将是我们数据层中的购买事件被推送时。 要进行此设置:
- 登录 GTM,进入左侧菜单并选择“触发器”
- 按蓝色的“新建”按钮
- 调用您的触发器“GA4 - 购买”
- 按“触发器配置”窗口角落的“编辑”图标
- 在“选择触发器类型”下选择“自定义事件”
- 在“事件名称”字段中输入“购买”
- 将“此触发器触发”设置为“某些自定义事件”
- 将事件条件设置为:
- 事件 - 等于 - 购买
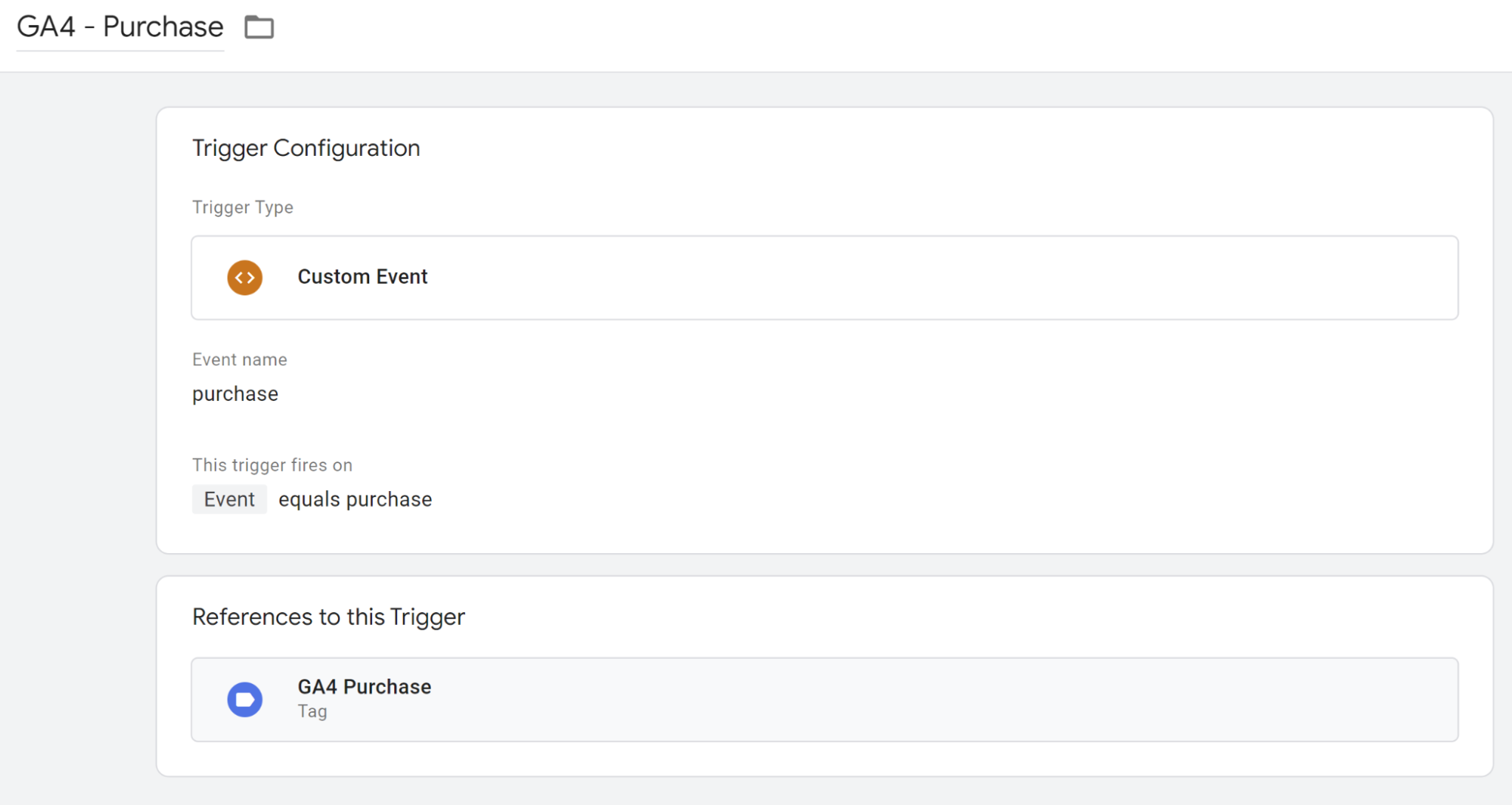
完成后,它应该如下所示:

在 GTM 中创建数据层变量
在设置标签之前,我们需要创建 GTM 变量以从数据层获取信息。 如果变量对您来说是新的,请将它们视为包含少量信息的数据包。
来自数据层的特定值被添加到这些变量中,然后将这些值发送到 GA4。
我们需要创建变量以从您的数据层中提取以下值:
订单收入
订单编号
货币
税
运输费
购买的物品
在 GTM 中,从左侧菜单中单击“变量”页面
在“用户定义的变量”框中单击“新建”按钮
在此屏幕上,您可以创建一个新的 GTM 变量。 您需要对上面列出的每个变量执行以下过程。 下面列出了每个单独变量的详细信息:
订单收入

名称:dlv - 感谢页面 - 订单收入
变量配置:
变量类型:数据层变量
数据层变量名称:ecommerce.value
订单编号
名称:dlv - 感谢页面 - 订单 ID
变量配置:
变量类型:数据层变量
数据层变量名称:ecommerce.transaction_id
货币
名称:dlv - 感谢页面 - 货币
变量配置:
变量类型:数据层变量
数据层变量名称:ecommerce.currency
税
名称:dlv - 感谢页面 - 税
变量配置:
变量类型:数据层变量
数据层变量名称:ecommerce.tax
运输费
名称:dlv - 感谢页面 - 运输
变量配置:
变量类型:数据层变量
数据层变量名称:ecommerce.shipping
购买的物品
名称:dlv - 感谢页面 - 项目
变量配置:
变量类型:数据层变量
数据层变量名称:ecommerce.items
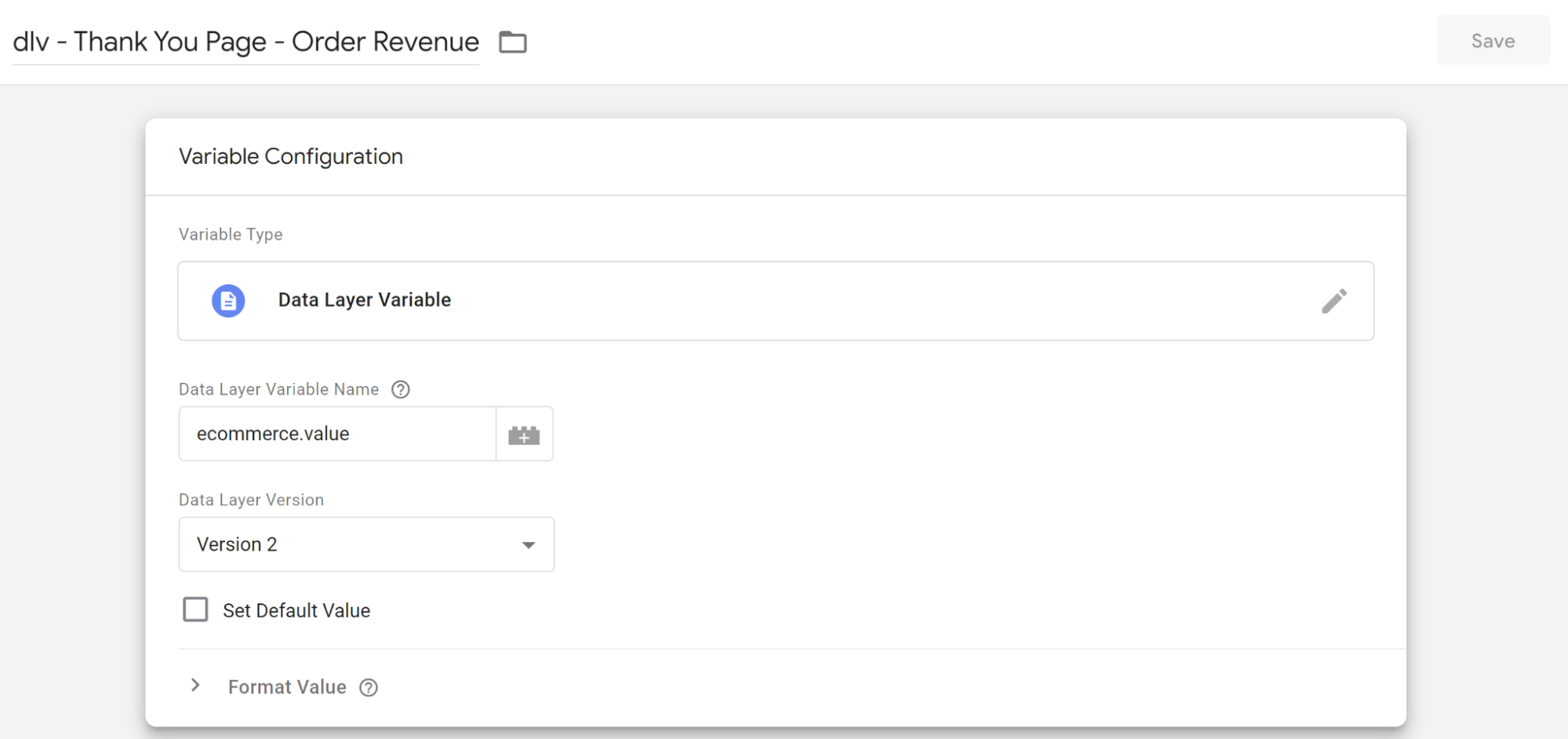
完成后,每个变量应与此类似:

在 GTM 中创建电子商务标签
要将电子商务数据提取到 GA4 中,GTM 需要在订单完成页面上触发标签。 此标签包含有关每个订单的信息,用于填充 GA4 报告。
- 返回 GTM 并从左侧菜单中单击“标签”
- 按蓝色的“新建”按钮
- 将您的标签命名为“GA4 购买”
- 在“标签配置”框中,按右上角的编辑图标
- 选择“谷歌分析:GA4 事件”
- 在“配置标签”字段中,选择您的“GA4 配置”标签。
- 在“事件名称”字段中,输入“购买”
- 展开“事件参数”下拉菜单并按“添加行”
事件参数是有关我们希望在代码触发时将其拉入 GA4 的订单的信息。 将事件参数视为客户订单的各个元素(例如订单价值、运输成本等)。 这些元素中的每一个都需要添加为针对购买事件标签的事件参数。
要设置这些,请单击“添加行”按钮。 每行有两个字段
Parameter Name - GA4定义的参数的正式名称。 当使用 GA4 定义的购买参数之一触发购买事件时,GA4 将识别它。 例如,“transaction_id”、“tax”和“shipping”都是公认的购买参数。 可在此处查看可用购买事件参数的完整列表。
值 - 参数的实际值。 这将是一个基于客户订单的动态值。 使用上面的示例参数,这些可能是:
交易 ID:#245
税:2.56
运费:3.99
事件参数值是来自数据层的动态信息位。 还记得我们之前创建的数据层变量吗? 正是这些变量用于填充事件参数值。
单击“值”字段右侧的图标。 这将加载一个屏幕,您可以在其中选择一个变量。 查找并为此参数选择正确的变量(它将是您之前创建的以“dlv”开头的变量之一)。
对以下参数执行此操作:
| 参数名称 | 价值 |
|---|---|
| 项目 | {{dlv - 感谢页面 - 项目}} |
| 价值 | {{dlv - 感谢页面 - 订单收入}} |
| transaction_id | {{dlv - 感谢页面 - 订单 ID}} |
| 税 | {{dlv - 感谢页面 - 税务}} |
| 航运 | {{dlv - 感谢页面 - 运输}} |
| 货币 | {{dlv - 感谢页面 - 货币}} |
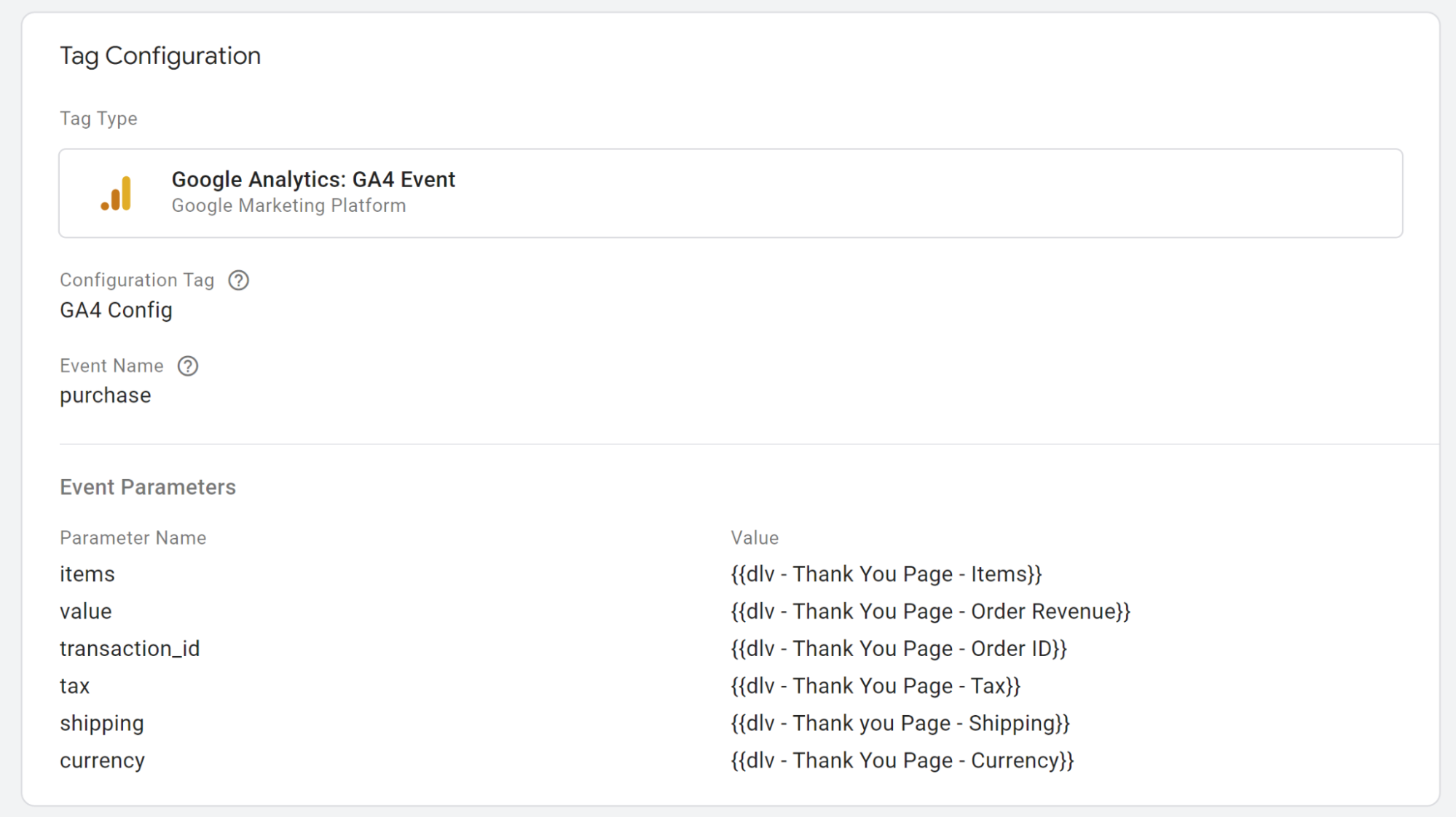
完成后,您的屏幕应如下所示:

调试
最后,我们需要测试我们的标签设置是否正常工作。 去做这个:
- 进入 GTM 并按下右上角的“预览”按钮
- 按照步骤在您的商店中激活 GTM 预览模式
- 完成后,它将带您到商店的前端,拐角处有一个标签助手窗口

之前的标签(标题为“Tag Assistant [Connected]”)现在将报告您在预览标签中浏览网站时触发的标签。
- 打开您的 GA4 帐户,然后在左侧菜单中转到“配置 > DebugView”
- 返回预览您的商店前端的选项卡并进行测试交易
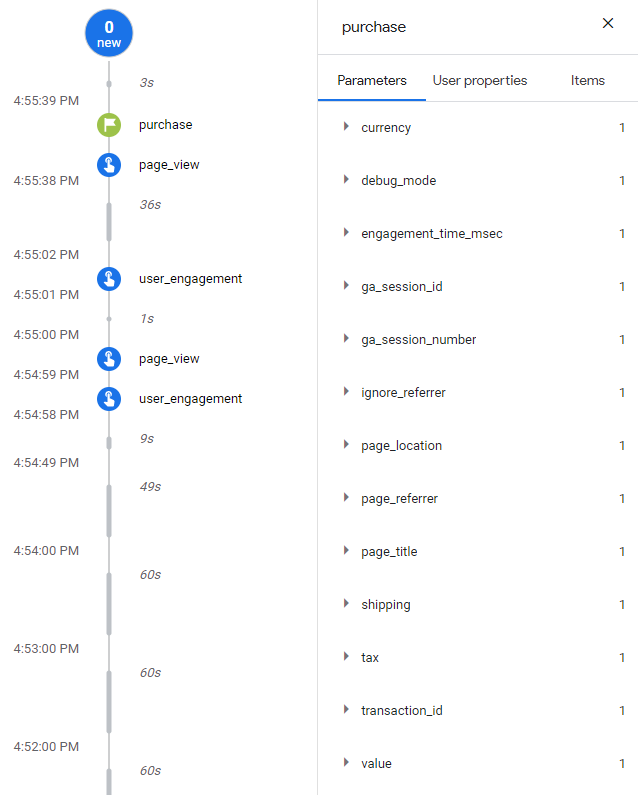
- 最后,进入 GA4 DebugView 选项卡。 如果 GA4 购买标签已成功触发,您将在时间线中看到绿色购买事件。 单击此事件,右侧的窗口将填充有关订单的信息。

发布 GTM 更改
一旦您对在 GA4 电子商务跟踪中捕获交易感到满意,您就可以继续发布您的 GTM 更改。 发布后,我们建议您密切关注您的 GA4 帐户和您的 UA 帐户,以确保按您的预期记录订单。
