如何将过滤器添加到您的 WordPress 产品组合中
已发表: 2016-03-21上个月,我向您展示了如何使用自定义帖子类型、新的“项目”查询和一些新模板在 WordPress 上创建投资组合网站。
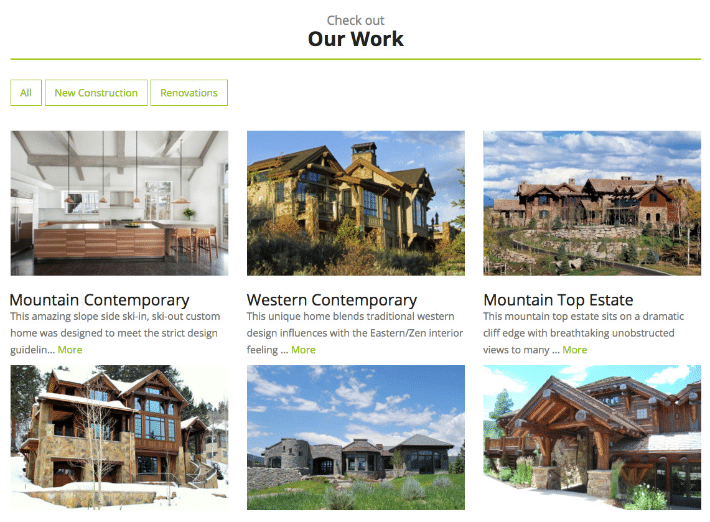
在这篇文章中,我将向您展示如何使用 Isotope.js 库将过滤器添加到您的投资组合页面。

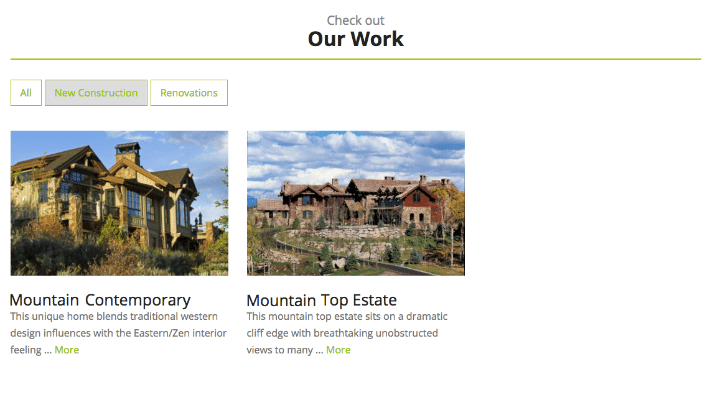
如果您还没有,请进入您的 WordPress 网站,创建几个类别,然后将它们分配给您的投资组合中的项目。 如果您阅读第一篇文章,我再次使用名为“项目”的 CPT,因此对于添加到我的 WordPress 网站的每个项目,我都需要确保分配一个类别。 在我的网站上,我的项目将被归类为“新建”或“翻新”。
一旦您为每个项目分配了一个类别,就该添加将为您执行精美过滤工作的 JavaScript。
Isotope.js 是 David DeSandro 开发的一个布局库。 它对开源和个人使用是免费的,但是,对于商业用途,您必须购买许可证。 请查看许可页面以获取更多信息和定价。
因此,让我们将 isotope.js 文件添加到您的站点。 理想情况下,您会将其添加到子主题中名为/js/的目录中,以确保更新永远不会删除它。
您还需要再创建一个文件并将其添加到您的/js/目录中。 该文件将包含定位您的项目所需的 jQuery。 在我的示例中,我将此文件命名为projects.js 。
将以下代码粘贴到该文件中并保存。 此文件中要注意的关键事项是#projects 、 .project-item和#filters 。 这是您还可以将layoutMode:更改为 masonry、packery、cellsByColumn 等的文件。 在本教程中,我使用的是网格模式。
jQuery(function ($) {
// initialize Isotope after all images have loaded
var $container = $('#projects').imagesLoaded( function() { //The ID for the list with all the blog posts
$container.isotope({ //Isotope options, 'item' matches the class in the PHP
itemSelector : '.project-item',
grid: {
columnWidth: 200
}
});
});
 
//Add the class selected to the item that is clicked, and remove from the others
var $optionSets = $('#filters'),
$optionLinks = $optionSets.find('a');
$optionLinks.click(function(){
var $this = $(this);
// don't proceed if already selected
if ( $this.hasClass('selected') ) {
return false;
}
var $optionSet = $this.parents('#filters');
$optionSets.find('.selected').removeClass('selected');
$this.addClass('selected');
//When an item is clicked, sort the items.
var selector = $(this).attr('data-filter');
$container.isotope({ filter: selector });
return false;
});
});
将此代码添加到站点后,就可以将文件排入队列了。 如果您的子主题的functions.php已经声明了一个函数来执行此操作,您只需要添加一行代码,如下所示。
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
注意, get_stylesheet_directory_uri()总是指当前活动的主题。
在自定义主题的情况下,或者在没有子主题的情况下更改主题的情况下,您可能会使用get_template_directory_uri()代替get_stylesheet_directory_uri()
如果您的子主题还没有将您的脚本加入队列的功能,您将需要添加一个。 使用以下命令将您的isotope.js文件排入队列。
add_action( 'wp_enqueue_scripts', 'child_scripts');
function child_scripts(){
wp_enqueue_script('isotope', get_stylesheet_directory_uri() . '/js/isotope.pkgd.min.js', array(), '1.0.0', true );
wp_enqueue_script('projects', get_stylesheet_directory_uri() . '/js/projects.js', array(), '1.0.0', true );
}
最后一点,你应该确保你的主题已经入队 jQuery。 如果没有,则需要添加wp_enqueue_script('jquery'); 但从 WordPress 3.8 开始,jQuery 与 WordPress 核心一起打包在/wp-includes/js/jquery/jquery.js中。
最后,保存您的functions.php文件。
现在,返回您的projects-page.php文件并添加将显示您的过滤器的代码,以及获取每个项目的类别数量和类别名称。
将以下代码粘贴到您的投资组合开始的上方。 与上一个教程一样,我使用的是 Bootstrap,在下面的 HTML 中,我将过滤器行设置为容器的全宽。 默认情况下,我的过滤器将对齐列的左侧。 如果您不使用 Bootstrap,您可能希望以<ul>标记开始和结束。
&amp;lt;div id="filter-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories"); // This will go get all the categories
$count = count($terms2); //This counts the number of categories
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;Show All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) {
$termname = strtolower($term-&amp;gt;name); $termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
}
// in the above foreach loop, the code will return all the values stored in $terms2 array.
?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
下一步是获取每个项目的类别并将其作为类放入项目容器中。
&amp;lt;?php
/*
Get the category for each unique post using the post ID
*/
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
?&amp;gt;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
在上面的代码中, all 、 project-item和$tax被添加到每个项目容器中。 $tax将是您在wp-admin中分配给它的类别。 添加“全部”允许您在用户单击“全部”过滤器时重置投资组合页面。

最后,每个项目都应该有一个名为“all”的类,在我的例子中,每个项目也将有“新建”或“装修”。 现在,当用户单击其中一个类别时,页面将优雅地重新格式化以仅显示已选择的类别,同时保持投资组合的网格布局。

总之,Isotope.js 是一个非常强大的 jQuery 插件,可以在任何 WordPress 网站上实现。 安装后,它可用于对目录、画廊或投资组合布局进行排序和过滤。 此外,您还可以使用多种布局选项。 在这里查看所有选项。
最后,这是我的projects-page.php完成后的样子:
&amp;lt;?php
/* This is my Projects Portfolio page */
get_header();
?&amp;gt;
&amp;lt;div id="content-full-width" class="page-wrap"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;div class="row"&amp;gt;
&amp;lt;div id="content-projects" class="page-wrap2"&amp;gt;
&amp;lt;div class="container content-wrapper"&amp;gt;
&amp;lt;!-- ============ CONTENT START ============ --&amp;gt;
&amp;lt;section id="project-content"&amp;gt;
&amp;lt;div id="intro" class="row"&amp;gt;
&amp;lt;div class="col-sm-12 text-center"&amp;gt;
&amp;lt;?php while ( have_posts() ) : the_post(); ?&amp;gt;
&amp;lt;?php the_content() ?&amp;gt;
&amp;lt;?php endwhile; // end of the loop. ?&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="filters-row" class="row"&amp;gt;
&amp;lt;div id="project-page" class="col-lg-12"&amp;gt;
&amp;lt;ul class="nav navbar-nav navbar-left" id="filters"&amp;gt;
&amp;lt;?php
$terms2 = get_terms("project_categories");
$count = count($terms2);
echo '&amp;lt;li&amp;gt;&amp;lt;a href="javascript:void(0)" title="" data-filter=".all" class="active"&amp;gt;All&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
if ( $count &amp;gt; 0 ){
foreach ( $terms2 as $term ) { $termname = strtolower($term-&amp;gt;name);
$termname = str_replace(' ', '-', $termname);
echo '&amp;lt;li style="list-style:inline;"&amp;gt;&amp;lt;a href="javascript:void(0)" title="" class="" data-filter=".'.$termname.'"&amp;gt;'.$term-&amp;gt;name.'&amp;lt;/a&amp;gt;&amp;lt;/li&amp;gt;';
}
} ?&amp;gt;
&amp;lt;/ul&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;/div&amp;gt;
&amp;lt;div id="projects" class="row"&amp;gt;
&amp;lt;!-- Start projects Loop --&amp;gt;
&amp;lt;?php /* Query the post */
$args = array( 'post_type' =&amp;gt; 'projects', 'posts_per_page' =&amp;gt; -1, 'orderby'=&amp;gt;'menu_order','order'=&amp;gt;'ASC' );
$loop = new WP_Query( $args );
while ( $loop-&amp;gt;have_posts() ) : $loop-&amp;gt;the_post();
/* Pull category for each unique post using the ID */
$terms = get_the_terms( $post-&amp;gt;ID, 'project_categories' );
if ( $terms &amp;amp;&amp;amp; ! is_wp_error( $terms ) ) :
$links = array();
foreach ( $terms as $term ) {
$links[] = $term-&amp;gt;name;
}
$tax_links = join( " ", str_replace(' ', '-', $links));
$tax = strtolower($tax_links);
else :
$tax = '';
endif;
&amp;lt;?php echo '&amp;lt;div class="project col-sm-6 col-md-4 all project-item '. $tax .'"&amp;gt;';?&amp;gt;
&amp;lt;a href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;
&amp;lt;?php echo the_post_thumbnail(); ?&amp;gt;&amp;lt;/a&amp;gt;
&amp;lt;h4&amp;gt;&amp;lt;?php print get_the_title(); ?&amp;gt;&amp;lt;/h4&amp;gt;
&amp;lt;?php print get_the_excerpt(); ?&amp;gt;&amp;lt;br /&amp;gt;
&amp;lt;a class="btn btn-default" href="&amp;lt;?php print get_permalink($post-&amp;gt;ID) ?&amp;gt;"&amp;gt;Details&amp;lt;/a&amp;gt;
&amp;lt;/div&amp;gt; &amp;lt;!-- End individual project col --&amp;gt;
&amp;lt;?php endwhile; ?&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Projects Row --&amp;gt;
&amp;lt;/div&amp;gt;&amp;lt;!-- End Container --&amp;gt;
&amp;lt;!-- ============ CONTENT END ============ --&amp;gt;
&amp;lt;?php get_footer(); ?&amp;gt;
这样,您将拥有一个功能齐全的内容过滤投资组合页面!
您会喜欢的 WordPress 插件

下载此电子书以获取我们最推荐给开发人员的插件列表! 我们发现所有这些插件都易于使用,不会对您的网站造成太大影响,而且非常可靠。
