如何在 Photoshop 中制作cinemagraph
已发表: 2018-02-07几年来,Cinemagraphs 一直是我最喜欢的设计趋势之一。 它们是照片和视频之间的惊人组合,为您的网站带来了一件优雅的艺术品,增添了一丝神秘感。
Cinemagraph 很棒还有一个关键的实际原因:它们的文件很小。 与整个视频文件相比,向您的网站添加一些小动作要容易得多! 但除了物流之外,电影摄影如此神奇的最后一个原因是:它们实际上比你想象的要容易得多!
注意:本教程是我们 2019 年设计趋势课程的一部分! 注册后,您将获得对自定义 Photoshop 模板和视频文件的独家访问权以进行试验,以及有关如何使用该文件的特定教程! 单击此处直接跳转到注册(如果您已经加入,则可以访问教程!)
准备好开始了吗? 拉起你的椅子,打开 Photoshop,然后按照这七个简单的步骤来创建你自己的cinemagraph!
1. 选择您的视频文件
要制作cinemagraph,您将从一个基本的视频文件开始。 理想情况下,您会自己拍摄视频,这样它就可以针对您的公司并完美匹配您的品牌,但如果您只是在尝试,下载库存视频就可以了!
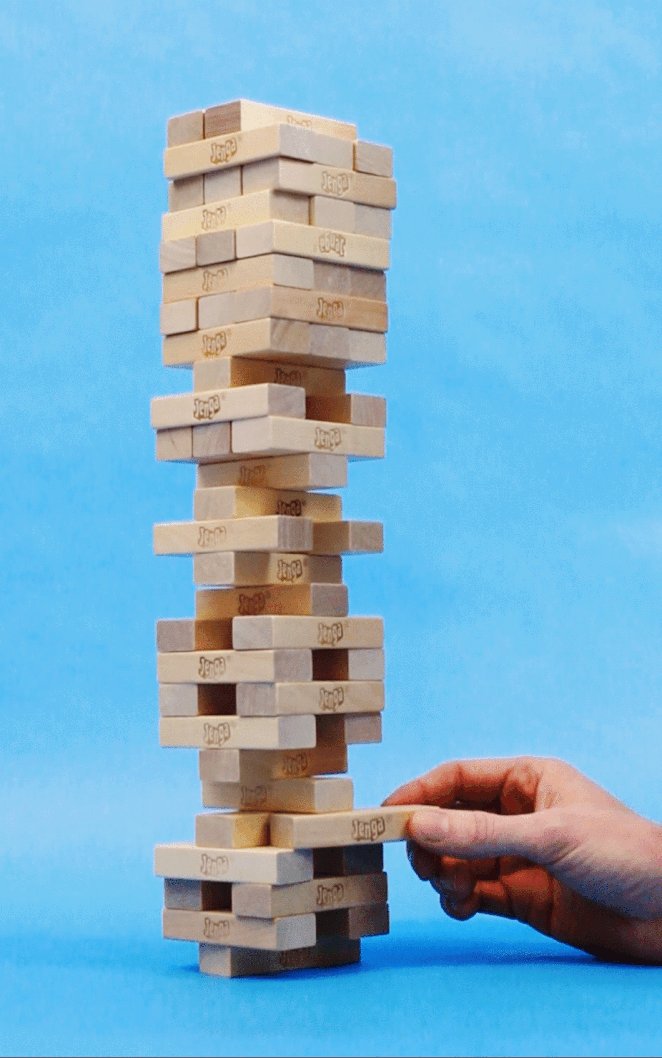
在本教程中,我使用的是我们在内部拍摄的在纯蓝色背景下进行的 Jenga 之旅的视频。 (如果您注册设计趋势课程,您将获得相同的文件!)

在为您的cinemagraph选择完美的视频时,您需要牢记以下几点:
- 相机需要始终保持静止。 如果您自己拍摄视频,请挖出旧三脚架以尽可能保持稳定。 如果您正在浏览股票期权,请寻找尽可能少的变动!
- 您要保留的运动应该易于隔离。 如果对象在彼此前面交叉或在整个屏幕上移动,则在保持背景静止的同时隔离您真正想要的移动将更加困难。
- 视频应该循环播放。 为了保持cinemagraph 永恒,它需要循环。 虽然 Photoshop 绝对可以帮助解决问题,但使用可以轻松循环播放或具有可逆开始和结束的视频是最简单的。
获得视频文件后,您就可以将其加载到 Photoshop 中了。
2.导入视频文件
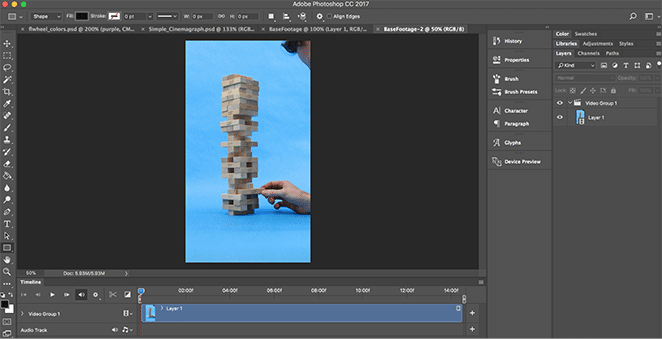
拉起 Photoshop 后,前往File > Open 。 选择您的文件,然后您会看到视频显示为图层。 如果它没有自动显示,请确保您还可以通过转到Window > Timeline 来查看 Timeline 。

您会注意到视频文件会自动放入“视频组 1”组中。 您可以将其留在那里,但如果组中只有一个图层困扰您,请随时拉出视频图层并删除该组! 这不是必需的。
3.清理时间线
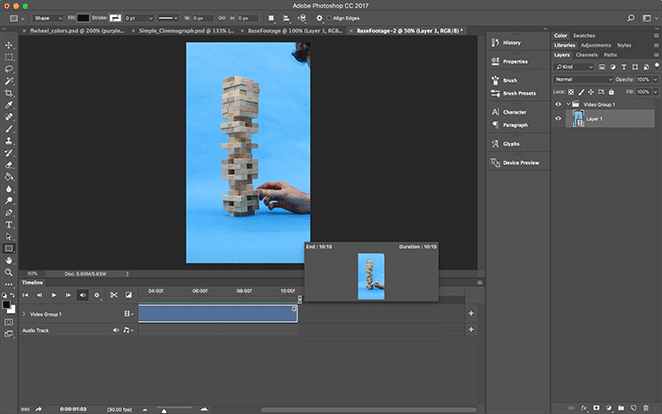
播放你的视频文件几次——你需要全部吗? 如果在您希望cinemagraph 关注的部分之前或之后有额外的素材,请继续修剪文件,使其不碍事。 您可以通过单击时间轴中文件的边缘并将其拖动到所需的时间戳来执行此操作。
如果您的视频文件很长,并且您无法查看整个内容或无法到达您想要的确切位置,您可以使用时间轴窗口底部的比例来放大和缩小。
注意:您修剪的文件部分仍将保存,因此不必担心在此处丢失数据! 如果您决定以后需要某个部分,您可以随时单击并将边缘向后拖动。

我的原始视频文件以叠叠乐塔倒塌结束,这不容易循环。 所以我从一开始就剪掉了那部分并修剪了一些,只是为了简化我的工作时间!
清理完时间轴后,就该隐藏您不想要的移动了。
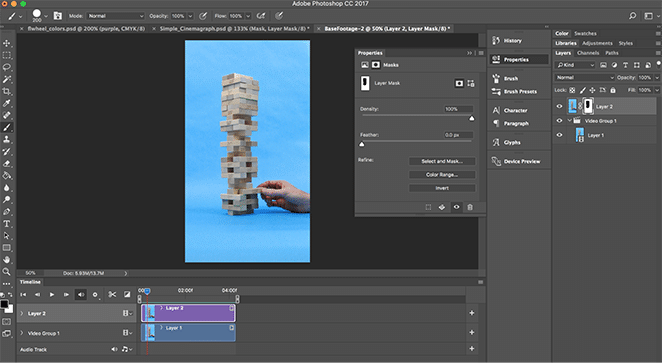
4.创建遮罩层
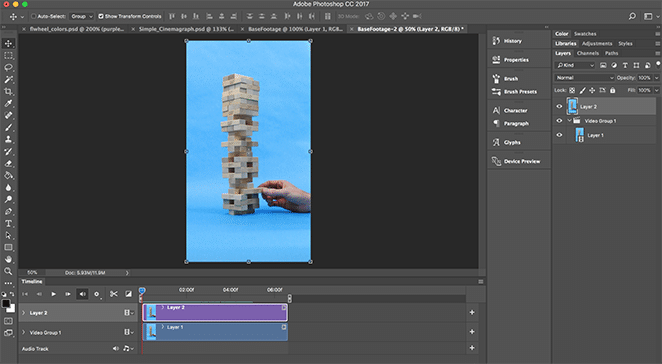
现在您将创建cinemagraph 的“照片”方面。 在要创建的“图像”上暂停视频,然后选择整个区域。 将其复制并粘贴到新图层中。

如果您点击播放,您会注意到现在您看不到任何视频,因为后者位于顶部。 现在是时候添加一个蒙版了,它可以让我们选择我们想要展示的确切动作!

继续添加一个图层蒙版,可以从“图层”面板底部的选项中选择,也可以转到“图层”>“图层蒙版”>“全部显示”。

5. 隔离运动
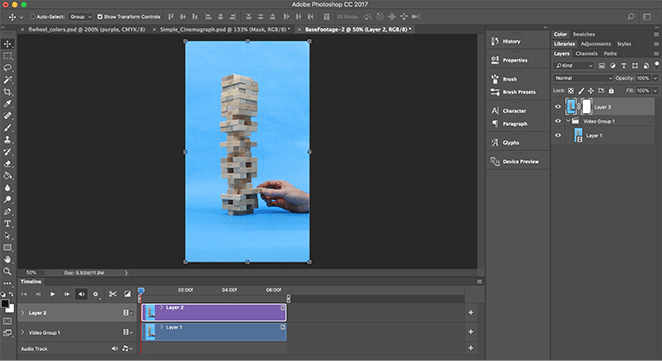
确保选择了图层蒙版(而不是图层本身),然后使用画笔工具。 就像任何蒙版一样,用黑色刷会隐藏蒙版(从下面的图层显示内容),而用白色刷会显示蒙版(从下面的图层隐藏内容)。
对于这个例子,我希望在手保持静止的情况下显示积木塔的运动。 为了做到这一点,我将塔顶的面具涂成黑色,其余部分为白色。

这使您可以隔离运动,仅显示您希望电影图像显示的运动,同时保持其余部分静止不动。
6.导出为gif
一旦您对您的cinemagraph 感到满意,就可以导出它了! 只需转到File > Export > Save for Web (Legacy) 。 您可以在这里尝试很多选项,但最重要的两个是:
- 另存为 gif(位于对话框顶部附近)
- 将循环选项设置为 Forever(位于对话框底部附近)
文件大小和质量之间总是有一点平衡,所以我绝对建议您尝试设置以确保您获得所需的准确导出。

就是这样! 您刚刚创建了您自己的cinemagraph 以与世界分享。 结果如何? 我们很想在评论中知道。
奖励:免费的 Photoshop 模板和视频!
当您注册我们的免费 2019 年设计趋势课程时,您将可以访问本教程中使用的视频文件和一个自定义 Photoshop 模板,该模板演示了创建电影的简化方法!
[optin-monster-shortcode id=”gsslnts3izfmmakod6ib”]
如何使用 Photoshop 文件
当你在 Photoshop 中打开这个文件时,你会看到完成的cinemagraph。 如果您愿意,欢迎您使用它,或者您可以四处看看我们是如何设置一切的!
首先取消屏蔽所有图层,“基础素材”除外。 这是我们开始使用的原始电影文件。 如果您点击播放,您将能够看到手移动了多少来摇动 Jenga 板!
然后我们添加了遮罩层来隔离运动,让我告诉你——在纯色背景上选择这样的几何形状使遮罩过程超级简单! 根据您的视频文件,您可能需要更准确一些,但我们将由您决定。
接下来,我们决定只关注循环良好的视频片段,以创造出永恒的效果。 但是,我们将整个文件留在了那里,因此您可以看到整个内容!
最后,我们更改了曲线以校正文件中的某些颜色。 您可能需要也可能不需要这样做,具体取决于您的视频,但请记住:制作完cinemagraph 后,您始终可以继续编辑!
就是这样! 您已经准备好在您的网站上显示的cinemagraph。 在下面的评论中告诉我们:你打算用这种趋势创造什么?
注册我们的免费电子邮件课程!

包含 Photoshop 文件、教程和大量灵感的电子邮件课程!
我们正在通过免费的电子邮件课程探索网站设计的最新和最伟大的趋势——我们诚邀您! 从有问题的图形效果到 CSS 网格卡片布局,我们正在深入探讨 2019 年的趋势,分享它们的工作原理以及如何在自己的网站上实现它们。
