在 Cloudways 上创建子域:分步指南
已发表: 2023-05-12欢迎使用我们的指南,了解如何在 Cloudways 上创建和利用子域以进行有效的网站管理!
子域是一种多功能功能,可以极大地增强您网站的组织、功能和用户体验。
借助领先的托管云托管平台 Cloudways,您可以轻松创建和管理用于各种目的的子域,例如为博客、论坛或电子商务商店创建单独的部分,甚至在同一域下托管多个网站。
在本指南中,我们将为您全面介绍 Cloudways 上的子域,包括它们的优势、用例以及创建和管理子域的分步说明。
无论您是网站所有者、博主还是开发人员,本指南都将为您提供利用子域优化网站管理策略的知识。
让我们开始吧,释放 Cloudways 子域的全部潜力!
开始吧!!
什么是子域?
子域是主域的子集,用于为网站的特定部分或功能创建单独的网址。 这是一种创建与主域不同但仍与其相关联的唯一网址的方法。
它通常用于各种目的,例如为博客、论坛或电子商务商店创建单独的部分,在同一域下托管多个网站,创建测试或开发环境,或以分层方式组织内容。

它们提供了一种方法来组织和分类网站上的内容,创建不同的部分或功能,并使网站不同部分的导航和管理更加容易。
许多网站和 Web 应用程序,包括 WordPress 等内容管理系统 (CMS),都支持将子域用于不同目的,从而在网站管理中提供灵活性和多功能性。
Cloudways 主机上的子域
使用 Cloudways,您可以通过访问 Cloudways 仪表板中的域管理部分来创建子域。
从那里,您可以通过指定子域名和要与之关联的根文件夹来添加新的子域。
添加后,您可以更新主域的 DNS 记录以指向子域,从而允许访问者使用唯一的网址访问子域。
Cloudways 托管提供了一种直接有效的方式来为您的网站创建和管理子域。
凭借其用户友好的界面和强大的功能,您可以利用子域来增强网站的组织、功能和用户体验。
你需要知道的好处-
Cloudways 子域的优势
在 Cloudways 托管上使用子域具有多项优势,可帮助改善网站的组织、功能和性能。 以下是一些主要优势:

1. 加强组织:
子域允许您在主域中创建单独的部分或功能,提供结构化和有组织的方法来管理您的网站。
您可以为不同的内容类型(例如博客、论坛或电子商务商店)创建子域,并将它们与主域分开。
这使访问者更容易导航和查找特定内容,并允许您独立管理网站的不同部分。
2. 提高灵活性:
Cloudways 托管允许您在一个帐户下托管多个应用程序,每个应用程序都可以有自己的一组子域。
这使您可以灵活地在同一托管环境中创建和管理多个网站或功能。
您还可以根据需要轻松创建和删除子域,让您可以根据需要灵活调整网站结构。
3. 更好的性能:
子域允许您在不同的子域之间分发内容,从而有助于提高网站的性能。
例如,您可以将静态资产(例如图像、CSS 或 JavaScript 文件)托管在单独的子域中,这些子域可以从不同的服务器或 CDN(内容分发网络)提供服务。
这有助于减少主域的负载并缩短网站页面的加载时间,从而带来更好的用户体验。
4. 简化测试和开发:
子域可用于为您的网站创建测试或开发环境。 您可以创建一个单独的子域来测试新功能、更改您的网站设计或开发新功能。
这使您可以在不影响您的实时网站的情况下进行更改或测试更新,从而确保为您的访问者提供无缝的用户体验。
5. 定制品牌:
可以使用与您的品牌一致的唯一名称自定义子域,让您创建一致且专业的在线形象。
这可以帮助您建立清晰的品牌标识,并在您网站的不同部分或功能之间创建有凝聚力的用户体验。
遵循程序
在 Cloudways 托管中创建子域的步骤
在 Cloudways 托管中创建子域是一个简单的过程。 以下是创建子域的步骤:
步骤1:
登录到您的 Cloudways 帐户 通过使用您的凭据登录到 Cloudways 平台来访问您的 Cloudways 帐户。

第2步:
转到域管理登录后,导航到“域管理”部分,该部分通常位于顶部菜单或 Cloudways 仪表板的侧栏中。

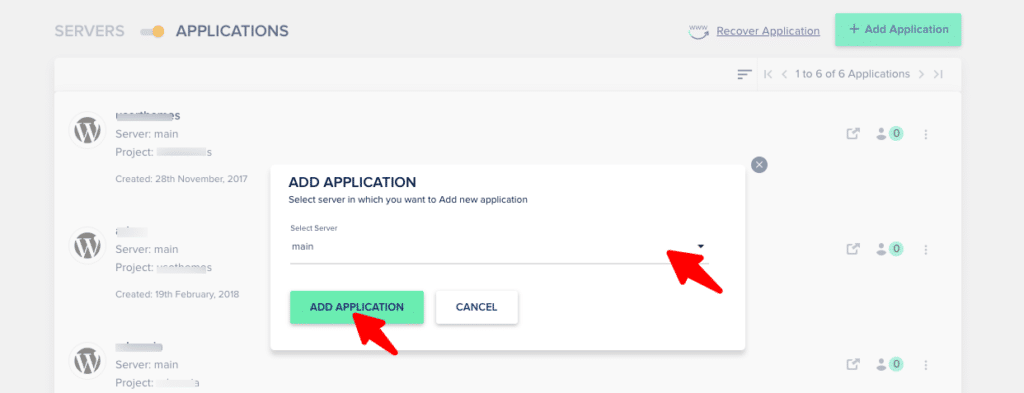
第 3 步:
单击“添加域” 在域管理部分,单击“添加域”按钮开始创建新子域的过程。
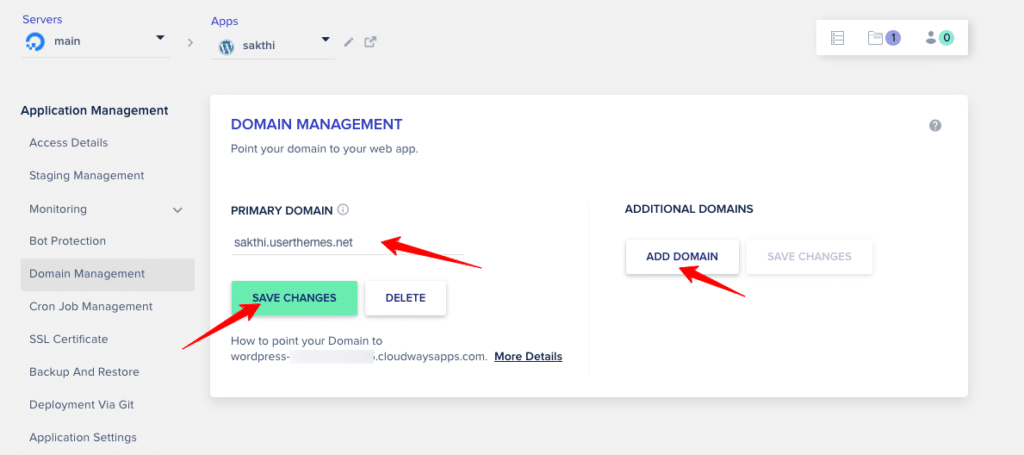
步骤4:
输入子域名和根文件夹 在“添加域”表单中,在“域名”字段中输入您要创建的子域名。
例如,如果您想为主域“example.com”创建一个名为“blog”的子域,您可以在“域名”字段中输入“blog”。
接下来,选择要与子域关联的根文件夹。 这通常是您的应用程序中的文件夹,您希望在其中托管与子域关联的内容或功能。
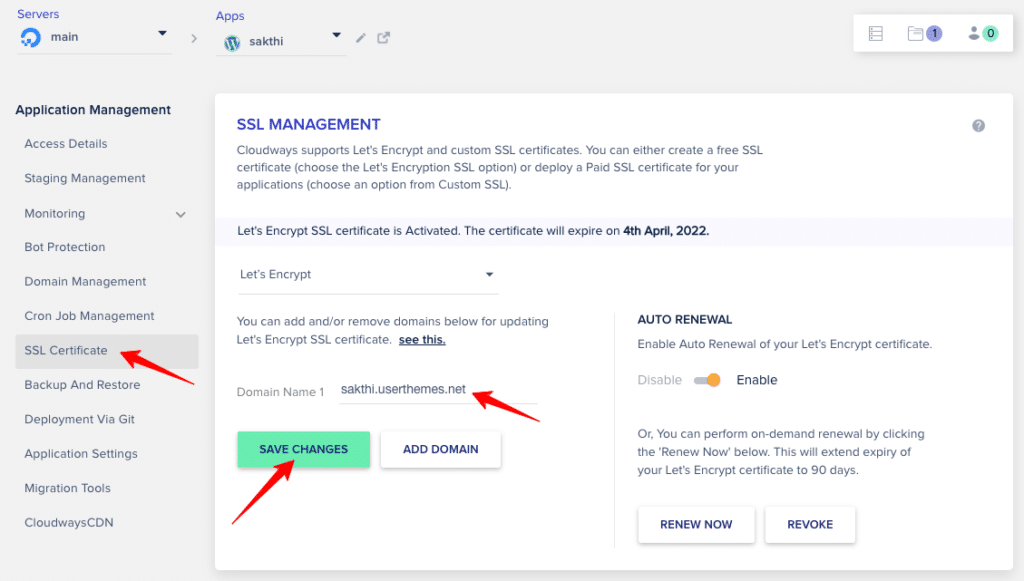
第 5 步:
对于下一步,我们应该为创建的子域安装 SSL 证书。 转到 SSL 证书,然后输入您的电子邮件地址和子域名,然后单击以安装证书。

第 6 步:
更新 DNS 记录 添加子域后,您可能需要更新主域的 DNS 记录以指向子域。
这通常涉及在域注册商的 DNS 设置中添加CNAME 记录或 A 记录,将子域指向 Cloudways 提供的服务器 IP 地址或域。
第 7 步:
等待 DNS 传播DNS 传播可能需要一些时间,通常为数小时甚至长达 24-48 小时,具体取决于不同 ISP 的 DNS 设置和缓存。
因此,您可能需要等待 DNS 更改传播,然后子域才能完全发挥作用。
就是这样! DNS 传播完成后,您的子域应该可以通过唯一的网址访问,您可以开始在 Cloudways 托管环境中使用它来获取所需的内容或功能。
我们的意见-
结论 – Cloudways 托管上的子域
我们提供了所有主要细节和步骤,您可以按照这些步骤在 Cloudways 中创建子域。
在 Cloudways 托管上创建子域是组织、管理和优化网站内容和功能的一种有益方式。
子域提供增强的组织、改进的灵活性、更好的性能、简化的测试和开发以及自定义品牌机会。
按照 Cloudways 仪表板中概述的步骤,您可以轻松创建子域并将其与应用程序中的特定根文件夹相关联。
请务必记住更新您的DNS 记录并留出 DNS 传播时间。 子域完全传播后,您就可以开始使用它在您的网站上托管独特的内容或功能,为您的访问者提供无缝的用户体验。
在帖子的最后,我们希望这篇文章对您有所帮助。 我们只想说,我们已经分享了详细信息,可以帮助您在 Cloudways 上创建子域。
另请查看:
如何在 Cloudways 主机上设置电子邮件
与这篇文章相关的查询
常见问题解答-在Cloudways上创建子域指南
我们添加了一些与本指南相关的常见问题解答:
我可以在 Cloudways 上创建多少个子域?
Cloudways 不会对您可以创建的子域数量施加任何特定限制。 但是,您可以创建的子域数量可能取决于您的托管计划、服务器资源和域注册商的限制。
我可以为 Cloudways 上的现有应用程序创建子域吗?
是的,您可以为 Cloudways 上的现有应用程序创建子域。 只需按照上一指南中提到的步骤为所需应用程序创建和配置子域。
我可以为 Cloudways 上的不同应用程序创建子域吗?
是的,您可以在 Cloudways 上为不同的应用程序创建子域。 您可以为托管在同一台服务器上的不同应用程序创建多个子域,每个都指向特定的应用程序或内容。
子域在 Cloudways 上传播需要多长时间?
子域传播时间可能因各种因素而异,包括 DNS 缓存、域注册商设置和互联网服务提供商 (ISP) 缓存。 通常,子域可能需要几分钟到几个小时才能完全传播并变得可访问。
我可以在 Cloudways 上使用 SSL 保护我的子域吗?
是的,您可以在 Cloudways 上使用 SSL 保护您的子域。 Cloudways 提供免费的 Let's Encrypt SSL 证书,您可以通过应用程序的域管理部分轻松地为您的子域安装和配置这些证书。
我可以在 Cloudways 上为子域设置重定向吗?
我可以在 Cloudways 上为子域设置重定向吗? 答:是的,您可以在 Cloudways 上为子域设置重定向。 在应用程序的域管理部分,您可以配置从子域到不同 URL 或目标的重定向,例如另一个子域或特定 URL。
