如何使用 CMB2 创建自定义元框
已发表: 2016-07-25几年前,我一直在寻找一种方法来查询帖子并在 Google 地图上显示帖子的位置。 在我的研究中,我偶然发现了一篇关于如何使用 CMB2 和 Google 地图构建商店定位器的博客文章。 从那时起,CMB2 就成为我最喜欢的插件之一,并在我的大部分项目中使用。
一、什么是CMB2?
好吧,CMB 是 Custom Meta Boxes 的首字母缩写词,根据插件页面上的描述,“CMB2 是 WordPress 的元框、自定义字段和表单库,会让你大吃一惊。” 它由 WebDevStudios 的 Justin Sternberg 开发,并在插件存储库中存在两年多一点。 然而,去年 2 月,WordPress 插件存储库中的好人认识到,他们犯了错误并批准了 CMB2 作为插件,而他们不应该这样做。
看,插件通常能够开箱即用地做一些事情; 它们具有一些固有的功能。 CMB2实际上是一个框架。 正如 Sternberg 曾经解释的那样,“这是一个开发人员的框架,可以轻松地为您的主题和插件构建表单和字段。” 事实上,当你安装 CMB2 时,什么都不会发生。 您不会获得管理页面,也没有管理用户界面。 要使用 CMB2,您必须能够编写代码并添加到您的functions.php文件中。 出于这个原因,我称它为“非插件”插件。
好消息是插件审批团队已同意将其保留在存储库中,因此您可以继续从那里下载和更新它。 您可以在贾斯汀的网站上阅读有关历史的所有信息。
如何设置 CMB2
为了开始,您需要从插件目录中找到example-functions.php文件并将其复制到您的主题中。 它可以直接复制到主题的根文件夹中,但为了使您的项目井井有条,我建议将其复制到/lib/或/includes/之类的文件夹中。 如果您已经知道要如何使用 CMB2,那么您可能需要继续将文件重命名为更合适的名称。 例如,如果您想使用它为推荐页面创建自定义字段,您可以将其命名为testimonial-functions.php 。
接下来,您将需要通过向您的functions.php文件添加require_once语句来确保 WordPress 找到新文件。 看起来像这样:
require_once( dirname(__FILE__) . '/lib/testimonial-functions.php');
现在是真正深入研究的时候了。打开testimonial-functions.php文件(或任何您命名的文件)。 您会注意到 Justin 不仅创建了几乎所有类型字段的示例,而且他还创建了按主页、类别、帖子 ID 等显示字段的函数。
如何在 WordPress 中加载 JavaScript
JavaScript 是目前最流行的编码语言之一。 它在构建网站或应用程序时非常有用,并且有无数的 JavaScript 库和框架可供使用,...
注:本文旨在向您介绍CMB2; 它不会是关于如何使用它的各个方面的完整教程,并且因为它是一个框架并且是为帮助程序员而开发的,所以您应该对 PHP 和 WordPress 的内部工作有基本的了解。 如果您正在寻找具有管理用户界面的自定义元框插件,您可能需要查看高级自定义字段插件。
所以,让我们回到为简单的东西(例如推荐)构建一些自定义元框。 首先,确定您需要的字段的数量和类型。 为了简单起见,假设我们需要三个字段。 一个用于实际证明,一个用于提供证明的人的姓名,一个用于该人的图像。
在testimonial-functions.php文件中工作,您需要找到用于注册和添加新功能的部分。 该代码看起来像这样。
add_action( 'cmb2_admin_init', 'yourprefix_register_demo_metabox' );
接下来,我建议您将函数重命名为与您的主题和项目相关的名称。
add_action( 'cmb2_admin_init', 'register_testimonial_metabox' );
/**
* Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook.
*/
function register_testimonial_metabox() {
我还建议您重命名前缀。
// Start with an underscore to hide fields from custom fields list $prefix = '_yourprefix_'; //note, you can use anything you'd like here, but you need to remember what you use, because you will be using it again later.
有几种不同的字段类型可供选择。 我将使用:
'type' => 'textarea_small' // for the author field 'type' => 'wysiwyg' // for the testimonial in case we want to include html 'type' => 'file' // for the image of the project or author $cmb_demo->add_field( array( 'name' => __( 'Testimonial Author', 'cmb2' ), 'desc' => __( 'Who is the testimonial from', 'cmb2' ), 'id' => $prefix . 'author', //Note, I renamed this to be more appropriate 'type' => 'textarea_small', ) ); $cmb_demo->add_field( array( 'name' => __( 'Testimonial', 'cmb2' ), 'desc' => __( 'add the testimonial here', 'cmb2' ), 'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate 'type' => 'wysiwyg', 'options' => array( 'textarea_rows' => 5, ), ) ); $cmb_demo->add_field( array( 'name' => __( 'Author Image', 'cmb2' ), 'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ), 'id' => $prefix . 'image', //Note, I renamed this to be more appropriate 'type' => 'file', ) );
这三个新字段需要添加到新函数中,如下所示:
add_action( 'cmb2_admin_init', 'register_testimonial_metabox' );
/**
* Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook.
*/
function register_testimonial_metabox() {
// Start with an underscore to hide fields from custom fields list
$prefix = '_yourprefix_'; //note, you can use anything you'd like here
/**
* Start field groups here
*/
$cmb_demo->add_field( array(
'name' => __( 'Testimonial Author', 'cmb2' ),
'desc' => __( 'Who is the testimonial from', 'cmb2' ),
'id' => $prefix . 'author', //Note, I renamed this to be more appropriate
'type' => 'textarea_small',
) );
$cmb_demo->add_field( array(
'name' => __( 'Testimonial', 'cmb2' ),
'desc' => __( 'add the testimonial here', 'cmb2' ),
'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate
'type' => 'wysiwyg',
'options' => array( 'textarea_rows' => 5, ),
) );
$cmb_demo->add_field( array(
'name' => __( 'Author Image', 'cmb2' ),
'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ),
'id' => $prefix . 'image', //Note, I renamed this to be more appropriate
'type' => 'file',
) );
}
就是这样! 您的最终代码应如下所示:

<?php
/**
* Include and set up custom metaboxes and fields. (Make sure you copy this file outside the CMB2 directory)
*
* Be sure to replace all instances of 'yourprefix_' with your project's prefix.
* http://nacin.com/2010/05/11/in-wordpress-prefix-everything/
*
* @category YourThemeOrPlugin
* @package Demo_CMB2
* @license http://www.opensource.org/licenses/gpl-license.php GPL v2.0 (or later)
* @link https://github.com/WebDevStudios/CMB2
*/
/**
* Get the bootstrap! If using the plugin from wordpress.org, REMOVE THIS!
*/
if ( file_exists( dirname( __FILE__ ) . '/cmb2/init.php' ) ) {
require_once dirname( __FILE__ ) . '/cmb2/init.php';
} elseif ( file_exists( dirname( __FILE__ ) . '/CMB2/init.php' ) ) {
require_once dirname( __FILE__ ) . '/CMB2/init.php';
}
add_action( 'cmb2_admin_init', 'register_testimonial_metabox' );
/**
* Hook in and add a testimonial metabox. Can only happen on the 'cmb2_admin_init' or 'cmb2_init' hook.
*/
function register_testimonial_metabox() {
// Start with an underscore to hide fields from custom fields list
$prefix = '_yourprefix_'; //note, you can use anything you'd like here
/**
* Start field groups here
*/
// This first field group tells WordPress where to put the fields. In the example below, it is set to show up only on Post_ID=10
$cmb_demo = new_cmb2_box( array(
'id' => $prefix . 'metabox',
'title' => __( 'Homepage Custom Fields', 'cmb2' ),
'object_types' => array( 'page', ), // Post type
'show_on' => array( 'id' => array( 10, ) ), // Specific post IDs to display this metabox
) );
$cmb_demo->add_field( array(
'name' => __( 'Testimonial Author', 'cmb2' ),
'desc' => __( 'Who is the testimonial from', 'cmb2' ),
'id' => $prefix . 'author', //Note, I renamed this to be more appropriate
'type' => 'textarea_small',
) );
$cmb_demo->add_field( array(
'name' => __( 'Testimonial', 'cmb2' ),
'desc' => __( 'add the testimonial here', 'cmb2' ),
'id' => $prefix . 'testimonial', //Note, I renamed this to be more appropriate
'type' => 'wysiwyg',
'options' => array( 'textarea_rows' => 5, ),
) );
$cmb_demo->add_field( array(
'name' => __( 'Author Image', 'cmb2' ),
'desc' => __( 'Upload an image or enter a URL.', 'cmb2' ),
'id' => $prefix . 'image', //Note, I renamed this to be more appropriate
'type' => 'file',
) );
}
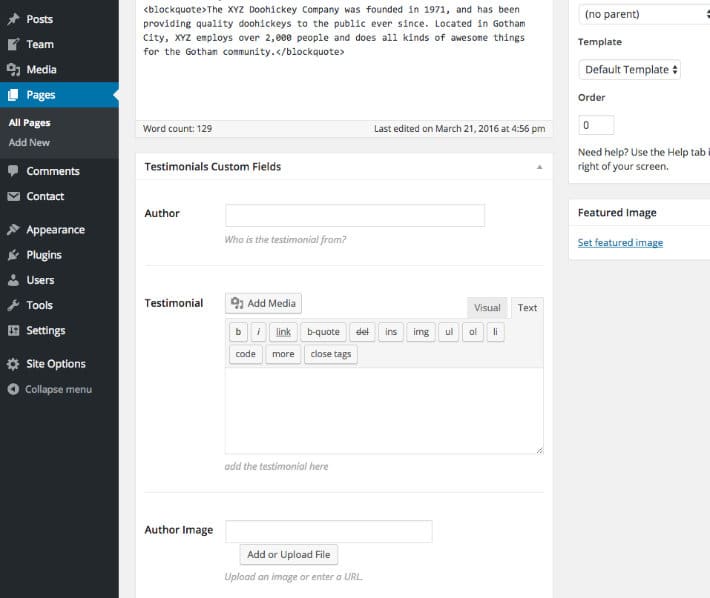
完成后,您应该有一个如下所示的页面:

使用 CMB2 是为您的网站提供所需内容的好方法,因为选项确实无穷无尽。 例如,CMB2 可用于创建一个主题选项页面,其中包含用于徽标的元框、社交媒体网站的 URL 或视频。 在为客户构建网站的情况下,CMB2 非常适合自定义管理员,这样客户就不必格式化内容来匹配您的主题风格。 输入数据后,您可以在 HTML 和 CSS 中显示所有样式已经到位的内容。
掌握使用 CMB2 添加基本字段后,请尝试添加可重复字段组。 有了这些,您将能够添加任意数量的任何内容类型,然后使用 for-each 循环,您可以开始创建幻灯片或轮播。
CMB2 让我将我的 WordPress 网站提升到了一个新的水平,我希望它也能为你做同样的事情。
接下来是什么:插件!

找到一个可以加快网站开发速度的完美 WordPress 插件有点像试图在一串代码中找到一个错字——这可能需要一些时间。 如今,针对不同任务的插件如此之多,以至于很难准确确定站点需要(或不需要)哪些功能,以及哪些插件以有效的方式提供了这些功能。
下载此电子书以获取我们最推荐给开发人员的插件列表!
