电子商务的核心网络生命线:如何增加在线销售额
已发表: 2023-08-08在电子商务领域,核心网络生命是一组基本的用户体验指标,反映用户如何看待网站以及如何与网站交互。
它们是 Google 提高网络性能并确保用户无缝体验计划的一部分。
简而言之,您的网站性能越好,您的在线客户就越满意。
请继续阅读,了解改进 Core Web Vitals 如何改变您的利润。
Google Web Vitals 电子商务所有者应该了解哪些最重要的内容?

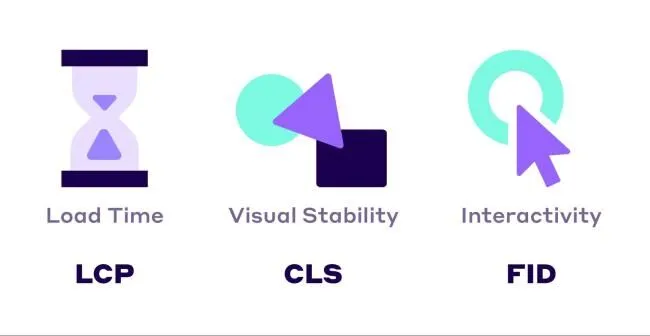
构成 Core Web Vitals 的三个关键指标是:
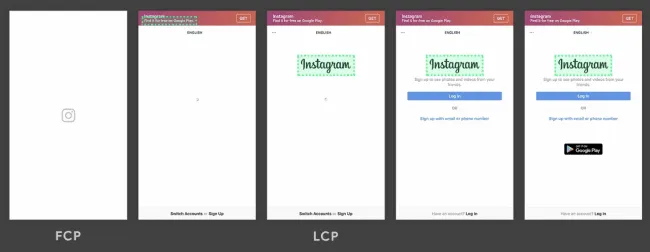
- 最大内容绘制 (LCP) :LCP 测量网页上最大内容元素对用户可见所需的时间。 它至关重要,因为它表明主要内容加载的速度,显着影响感知的加载速度。
例如,当加载 Instagram 应用程序时,您可以看到优先的 LCP 元素是 Instagram 的徽标。

- 首次输入延迟 (FID) :FID 测量用户首次交互(单击链接或点击按钮)与浏览器对该交互的响应之间的时间。 较低的 FID 可确保用户可以无延迟地与页面交互,从而带来更流畅的浏览体验。
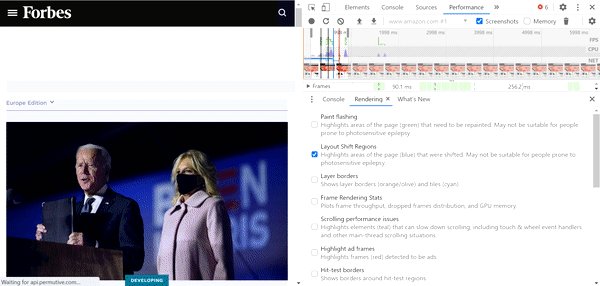
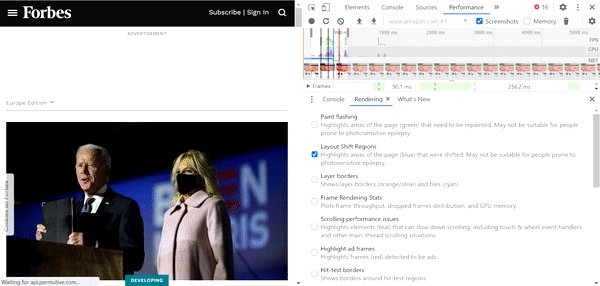
- 累积布局偏移 (CLS) :CLS 通过测量加载期间意外布局偏移的数量来量化网页的视觉稳定性。 良好的 CLS 分数可以防止元素移动,这可能会让尝试单击按钮或链接的用户感到沮丧。
下面,广告加载时间晚于页面的其余内容,导致整个布局发生变化,从而使新闻文章难以阅读。

核心网络生命对于电子商务成功的重要性
为什么核心网络生命对于电子商务的成功很重要?
针对核心网络生命力进行优化可确保您的电子商务网站提供流畅、愉快的购物体验,保持客户的参与度并更有可能购买。
此外,我们不要忘记,主要 KPI 的改进只是核心 Web Vitals 优化的好处之一。
除了第一次购买之外,满意的客户可能会比不满意的客户多花 140%,并且向其他人推荐您的在线商店的可能性高出 38%。
通过全自动优化传递核心网络生命! 免费开始使用 NitroPack →
案例研究:改进的核心网络生命力如何影响现实生活中的电子商务网站
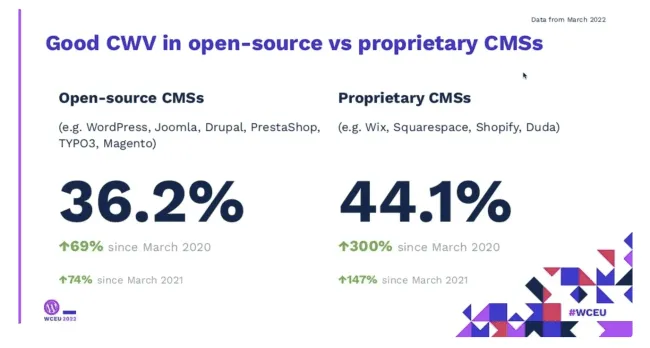
1800 万来源中只有 44.1% 具有良好的核心网络生命力,因此商家有一个不可否认的机会获得竞争优势。
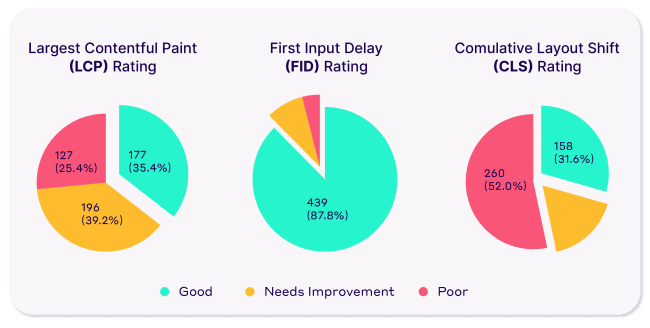
事实上,Reddico 一直在探索 2021 年零售品牌 500 强在核心网络生命力方面的表现。 他们的发现如下:
- LCP平均为 3.5 秒,“通过”需要 2.5 秒,64.6% 的 Top500 未通过或需要显着改进。 电子商务网站 LCP 分数不佳的最大原因是大图像和 JavaScript 嵌入内容(例如来自第三方平台的评论)。
- Top500网站中有88%通过了FID ,分数低于100ms,只有2%未通过。
- 超过一半 (52%) 的 Top500 企业在移动设备上的CLS得分为“差”。 对于在线商店所有者来说,cookie 免责声明、促销弹出窗口和图像滑块在 CLS 方面被证明是一个大问题。 然而,小的设计调整可以解决这个问题,防止它们干扰用户想要尽快访问的其他内容、链接和图像。

其他零售品牌也在利用 Google 的网络生命力来提高用户参与度和转化率:
请咖喱 (前 Dixons Carphone)

这家电子产品零售商专注于改善网站的加载时间以增强用户体验。 在对其网络性能进行更改后,他们发现零售网站的速度提高了 10% ,电子商务收入增加了 2% 。
快照交易

印度的这个大型在线市场针对 Core Web Vitals 优化了其网站,并在 FCP(首次内容绘制)方面实现了 3 秒的改进。 结果,他们的转化率提高了 30% ,跳出率降低了 25% 。
Zitmaxx 沃宁

一家荷兰家具零售商在优化后看到其 Core Web Vitals 显着改善。 他们的加载时间缩短了 15% ,会话持续时间延长了 20% ,转化率提高了 14% 。
核心网络生命与电子商务销售之间的联系
针对核心网络生命力进行优化可确保从用户第一次加载您的网站到成功转换后出现“谢谢”页面的每次访问都很重要。
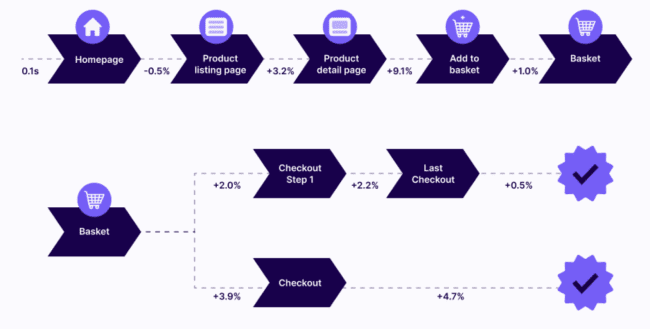
在与谷歌的一项合作研究中,德勤发现加载速度仅仅提高 0.1 秒就会影响整个买家的旅程。

让我们详细了解优化 Google 的网络生命周期如何对您的利润产生重大影响。
通过核心网络生命力降低跳出率和退出率
提供速度加快 0.1 秒的电子商务网站和流畅的浏览体验,鼓励用户停留更长时间,从而使会话中查看的页面增加高达 8.6% 。
加载缓慢的网站通常会让用户感到沮丧,并导致他们在网站完全加载之前“跳出”。 如果您改进在线商店的 LCP,用户可以更快地查看您的内容并与之互动,从而使他们转向竞争对手的可能性降低 8.3% 。
退出率高的页面通常会暴露出按钮和链接无响应的问题,以及意外的布局变化,导致用户感到沮丧和困惑。 通过改进 FID 和 CLS,您的在线商店可以对用户交互做出快速反应,并提供更稳定、更愉快的浏览体验,防止过早退出。
通过核心 Web Vitals 提高用户参与度
44% 的在线购物者向朋友和家人讲述了糟糕的在线购物体验,您无法满足于任何不“令人愉快”的东西。
对速度、响应能力和交互性进行优化可确保加载速度每提高 1 毫秒,您的在线商店的客户参与度就会提高 5.2% 。
凭借出色的浏览体验,更好的客户满意度得分 (CSAT) 和点击率 (CTR) 也不甘落后。
核心网络生命力对电子商务转化率的影响
在电子商务网站上,结帐过程中的交互缓慢可能会导致购物车放弃率较高,从而对转化率产生负面影响。
一旦用户将商品添加到购物车,这就是一个需要分散注意力且无障碍的冲刺。 这意味着保证消除意外费用和有限的交付选项等常见瓶颈。
而且,保证加载时间加快 0.1 秒,再加上 FID 和 CLS 优化,将使转化次数增加 8.4%,平均订单价值 (AOV) 增加 9.2% 。
确保每次访问都很重要! 使用 NitroPack 优化您的 Core Web Vitals 在线商店 →
流行电子商务平台和核心网络生命力分析
选择电子商务平台时,考虑其在核心网络生命力方面的表现至关重要。
选择优先考虑核心网络生命力的平台可以为您的在线商店提供竞争优势,并更好地支持您增加在线销售额的努力。
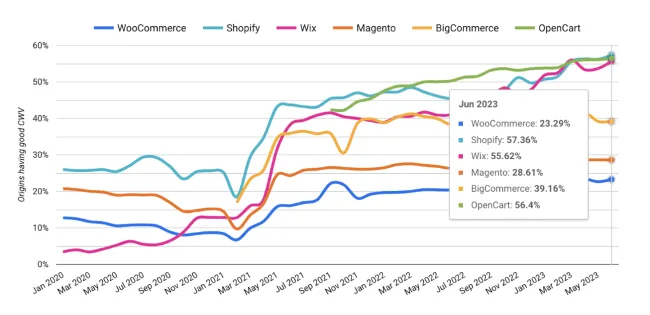
使用官方 Core Web Vitals 技术报告 (CrUX) 中的真实用户数据,我们比较了六大主要电子商务平台:
- WooCommerce
- 购物
- 维克斯
- Adobe Commerce(以前称为 Magento)
- 大商务
- 开放购物车
57.36% 的商家通过了 Core Web Vitals,Shopify 在平台层面的性能优化方面处于明显的领先地位。
Shopify 平台拥有一支专门的专家团队,提供个性化的帮助和教育资源,帮助在线商店所有者为以最重要的方式获取客户做好准备。

WooCommerce 的数据库中收集了 630 万个网站,显示通过 Core Web Vitals 的用户百分比最低。 然而,该平台还支持最丰富的扩展生态系统,提供强大的优化解决方案,例如 NitroPack,可以解决这个问题并将 Woo 商店提升到 Shopify 级别的性能。
此外,为了解决不断扩大的性能差距及其用户需求,WordPress 引入了由长期贡献者组成的核心性能团队。 从那时起,我们看到了持续的增强和专门针对性能问题的稳定路线图。
专有 CMS 与开源 CMS:哪个能为电子商务网站带来更好的性能?
无论您是即将发布新的在线商店还是考虑切换到另一个平台,在选择之前都需要考虑几个方面。

为了确保您的在线商店的长期成功,您需要拥有一个稳定的平台,始终遵循最新的性能指南。 此外,您还需要信用卡支付处理、在线购物车、库存管理系统、客户关系管理 (CRM)、营销自动化、产品页面优化和移动优化等基本工具的灵活性。
2022 年 WCEU 期间,Felix Arntz 谈到了为什么专有 CMS 的性能优于 WordPress 和类似的开源平台:
- 基础设施所有权和受控堆栈
- 显着较小的扩展生态系统
- 由于单个实体内具有清晰的层次结构,因此更快地接受
- 及时投资绩效

两种类型的平台都有各自的优点和缺点。
专有的 CMS 已在一定程度上进行了开箱即用的优化,但在进行更多自定义改进时可能会感觉局限性太大。
虽然开源 CMS 仅提供基本级别的性能增强,但它们确实提供了更大的灵活性,可以在服务器级别混合搭配复杂的优化解决方案(例如 NitroPack),以实现惊人的 Core Web Vitals 结果。
核心网络生命和 SEO/SEA
Google 的 Core Web Vitals 于 2021 年首次成为排名因素。2022 年 2 月,这一变化全面推广到所有移动和桌面搜索。
今天, “Google for Developers”“强烈建议网站所有者通过搜索实现良好的核心网络生命力以取得成功......”

谷歌如何在搜索排名中使用核心网络生命力
今年早些时候,在 Yandex 源代码泄露期间,我们有机会深入研究搜索引擎如何评估网站的 SERP。
虽然 Yandex 算法与 Google 搜索所使用的算法不同,但它确实证实了内容相关的需求主导了 SERP 的构建方式,而不是速度和性能的需求。
事实上,核心网络生命只是谷歌页面体验信号的一部分。 其他信号包括移动友好性、HTTPS 和侵入性插页式广告。
在 2020 年 I/O 峰会上,Google 直接谈到了 Core Web Vitals 与 SEO 性能之间的关系:
其中最引人瞩目的一句话是:
“一般来说,即使页面体验的某些方面低于标准,我们(Google)也会优先考虑总体上具有最佳信息的页面。 良好的页面体验并不能凌驾于优秀且相关的内容之上。”
此外,约翰·穆勒后来强调说,“……核心网络生命力不仅仅是一个随机排名因素,它还会影响网站排名后(当人们实际访问时)的可用性。”
从本质上讲,如果您不准备为访问者提供最佳的浏览体验,即使有大量的自然流量,您的在线商店的转化率也会很低。
良好的核心网络生命力对搜索引擎广告 (SEA) 的影响
Google 搜索中的搜索引擎广告旨在提高广告页面的质量得分,从而降低每次点击费用 (CPC)。
更好的核心网络生命力与改善的 SEA 结果明确相关:
- Lever Interactive 代理机构发现其一位客户的质量得分提高了,每次点击费用 (CPC) 和每次转化费用 (CPA) 分别为 -17% 和 -31%。 更快着陆页的转化率也提高了 20%。
- 通过获得高质量得分,您可以获得最高 50% 的 CPC 价格折扣,在最坏的情况下,您还需要支付 400% 的额外费用。 这可能会对您的营销预算产生重大影响。
- Netzwelt 优化了其核心网络生命力:广告收入增加了 18%,广告可见度增加了 75% 以上,跳出率下降了 50%,页面浏览量增加了 27%。
- 自页面体验更新以来,根据可见性指数,满足 Google 所有要求的页面排名比平均水平高 1 个百分点。 慢速域名的平均排名比快域名低 3.7 个百分点。
通过核心网络生命力提高投资回报率! 免费开始使用 NitroPack →
优化电子商务网站中常见的核心 Web Vitals 问题
由于其性质,电子商务网站比博客和基于服务的网站更可能占用大量资源。
在线商店依赖大型图像和视频库、丰富的 JavaScript 和 CSS 文件来实现各种动画和过渡,以及许多第三方脚本来管理计费、分析、自动化等。
不幸的是,这意味着电子商务网站更容易出现性能问题。
让我们探讨一下最常见的问题以及要应用哪些优化:
服务器响应时间慢
这可能会影响您的 LCP,因为它测量网页上最大内容元素变得可见所需的时间。 如果您的服务器响应缓慢,则可能会严重延迟该过程。
如何解决这个问题:将您的托管服务升级到更强大、响应更快的选项,或者考虑使用内容分发网络 (CDN) 来缓存更靠近用户的网站内容。
JavaScript 和 CSS 问题
渲染阻塞 JavaScript 和 CSS 可能会延迟页面加载并导致 LCP 增加。 同样,大量的 JavaScript 执行可能会延迟交互性,从而导致 FID 分数较差。
如何解决:缩小并压缩 JavaScript 和 CSS 文件以减小其大小,并推迟非关键 JavaScript/CSS 以加快内容渲染速度。
未优化的图像
未经优化的大型图像会大大减慢页面加载时间并对 LCP 产生不利影响。 这就是为什么必须进行适当的图像优化。
如何解决:使用 WebP 等下一代图像格式,并利用压缩工具在不损失质量的情况下减小文件大小。 使用srcset和size属性实现响应式图像,以根据用户的设备提供适当大小的图像。
无需费力即可优化所有图像。 3 分钟内设置 NitroPack →
第三方脚本
严重依赖第三方脚本和过多的插件可能会导致加载时间变慢和 FID 分数较差,因为这些脚本可能会阻塞主线程。
如何解决:审核并限制第三方脚本的数量,尤其是那些对初始页面渲染不重要的脚本。 您还可以推迟或异步加载这些脚本。
不稳定的布局
页面上在加载过程中移动的任何元素都可能导致 CLS 分数较低。 这通常是由于动态内容、没有尺寸的图像、广告、嵌入或没有保留空间的 iframe 造成的。
如何解决:确保元素有保留空间以避免内容移动。 这可以通过设置图像和视频元素的大小属性或使用 CSS 宽高比框来实现。
重量级元素
使用太多重量级元素(例如视频、高分辨率图像或复杂的 SVG)也会影响 LCP。
如何解决:优化视频和复杂 SVG 元素的大小和格式。 考虑延迟加载屏幕外图像和视频以节省带宽。
移动网站响应能力差
由于谷歌使用移动优先索引,未针对移动设备进行适当优化的电子商务网站可能会遭受核心网络生命力不佳的影响。
如何解决:实施响应式设计,适应不同的设备尺寸,提高移动网站版本的效率。
HTTP 请求过多
如果网站对各种元素(图像、脚本、样式表)发出过多的 HTTP 请求,可能会对加载时间产生负面影响,从而对 LCP 和 FID 产生负面影响。
如何解决:实现 HTTP/2,它支持同一连接上的多个并发请求。 通过使用 CSS Sprites、组合 CSS/JavaScript 文件以及在适当的情况下使用带有数据 URL 的内联图像等技术来减少请求数量。
利用 NitroPack 进行 35 多项开箱即用的性能优化 →
利用核心网络生命力让您的电子商务网站面向未来
随着技术和用户期望的变化,核心网络生命将继续发展。 电子商务企业必须及时了解最新的最佳实践,以确保其网站始终提供卓越的用户体验。
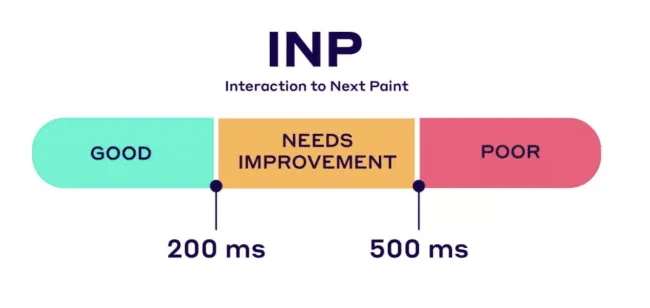
准备与下一次绘制的交互 (INP)
从 2024 年 3 月开始,Google 将用下次绘制交互 (INP) 取代首次输入延迟,作为响应能力的新指标。
新的网络重要指标有何不同? INP 通过观察用户访问页面期间所有合格交互的延迟来评估页面对用户交互的整体响应能力。 最终的 INP 值是观察到的最长相互作用。
在 INP 计算中起作用的相互作用是:
- 用鼠标点击;
- 点击带有触摸屏的设备;
- 按物理或数字键盘上的键。

尽管 INP 仍被标记为待处理,但这并不意味着您不应该立即开始准备提高您的 INP 分数。
持续监控和优化以实现电子商务的持续成功
优化核心 Web Vitals 并不是一次性解决方案。
每 28 天重新访问一次 Google PageSpeed Insights 和 DevTools 等性能报告对于确保您的电子商务网站提供一流的用户体验至关重要。
通过将站点性能作为 KPI 纳入月度报告中,您可以积极解决可能影响利润的任何潜在瓶颈,尤其是在高流量活动期间。
掌握 Google 核心网络生命的最新动态! 立即开始使用 NitroPack →
把它拿开
总之,核心网络生命在推动电子商务成功方面发挥着关键作用。
通过了解这些指标并实施优化策略,在线企业可以创建快速、稳定且用户友好的网站,从而提高参与度、提高转化率,并最终提高客户满意度并增加在线销售额。
请记住,就像组织良好且反应灵敏的实体店一样,运行顺畅的电子商务网站可以提高客户忠诚度并最大限度地发挥您的在线销售潜力。
