如何在 WordPress 上安装渐进式 Web 应用程序 (PWA)
已发表: 2023-03-09如今,手机的使用人数已经超过了电脑和笔记本电脑。 因此,对于所有网站所有者,尤其是 WordPress 网站所有者,将他们的网站变成应用程序以增加他们的收入和自然访问者变得至关重要。
当一个应用程序是从头开始构建的,特别是在移动设备上使用时,它被称为原生应用程序。 但企业启动自己的原生应用程序既昂贵又耗时。 为了最大限度地减少时间和成本,网站的最佳选择是开发渐进式网络应用程序。
如果您有一个 WordPress 网站,并且想知道如何在您的网站上安装渐进式网络应用程序,那么您来对地方了。 本文将清楚地解释渐进式网络应用程序的含义以及如何在您的 WordPress 网站上安装它们。
继续阅读!
目录
渐进式 Web 应用程序的含义:
渐进式网络应用程序在浏览器中运行,它们的外观和功能与本机应用程序非常相似。 但关键区别在于,这些 PWA 是使用与构建网站(如 HTML、CSS 和 Javascript)相同的代码构建的,而不是像本机应用程序那样从头开始创建。
渐进式网络应用比原生应用更快、更方便使用。 即使是像 Twitter、Pinterest 等著名网站,也有像本地应用程序一样工作的渐进式网络应用程序。
所有网站所有者的最佳选择是渐进式 Web 应用程序 (PWA),因为它比传统的 Web 应用程序更方便且创建成本更低。
在 WordPress 中设置渐进式 Web 应用程序所需的基本设置:
在您的 WordPress 站点中启用渐进式 Web 应用程序之前,您需要交叉检查三项主要内容以确保您的站点的兼容性。 这些是为您的站点安装 PWA 的必备条件。
让我们看看清单。
- PHP :您的网站必须运行 PHP 5.3 或更高版本才能与 PWA 兼容。
- WordPress 的版本:确保您的 WordPress 应该更新到版本 3.5.0 或任何更高版本。 那些不知道您当前使用的 WordPress 版本的人可以看看这篇文章来找出答案。
- HTTPS 或 SSL:确保您的站点在 HTTPS 或 SSL 连接上运行以启用 PWA 非常重要。
一旦您验证了这些要点,我们将继续执行在您的 WordPress 网站上安装 PWA 的步骤。
使用 Super PWA 插件设置 PWA 的步骤
在 WordPress 站点中设置 PWA 的最简单方法是使用插件。 尽管 WordPress 中有多种插件可用,但我们将在此过程中使用“Super PWA”插件。
我们强烈推荐我们的用户使用此插件,因为它的简单性和快速安装和运行此插件。 这个插件有很多优点,例如,
- 将 WordPress 网站转换为 PWA 的简单过程
- 客户浏览的页面存储在他们的设备上,即使他们处于离线状态也可以查看
- 定期发布新版本和更新
- 许多可自定义的 PWA 功能,例如应用程序图标、背景颜色、设置离线页面等。
- 在用户的手机上安装 PWA 的简单一键式过程
因此,要安装这个顶级插件并开始使用它,您可以按照我们在下面给出的简单步骤进行操作。

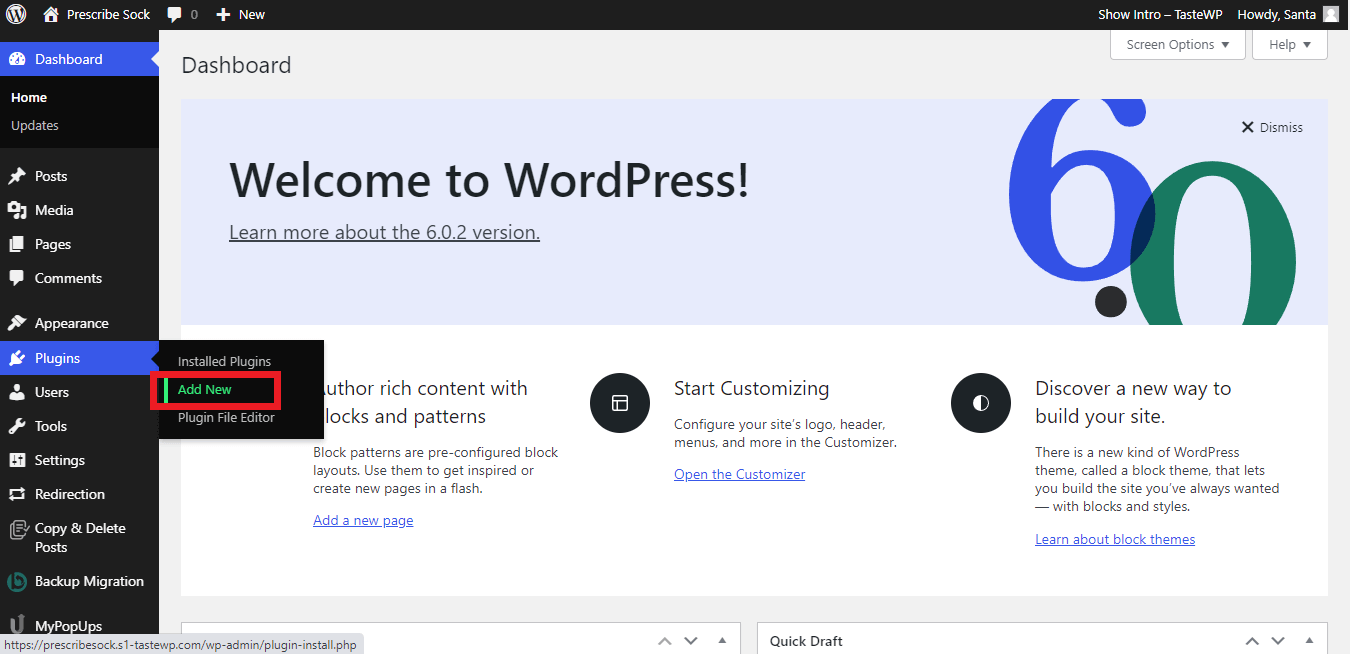
首先,从您的 WordPress 仪表板转到插件->添加新插件。

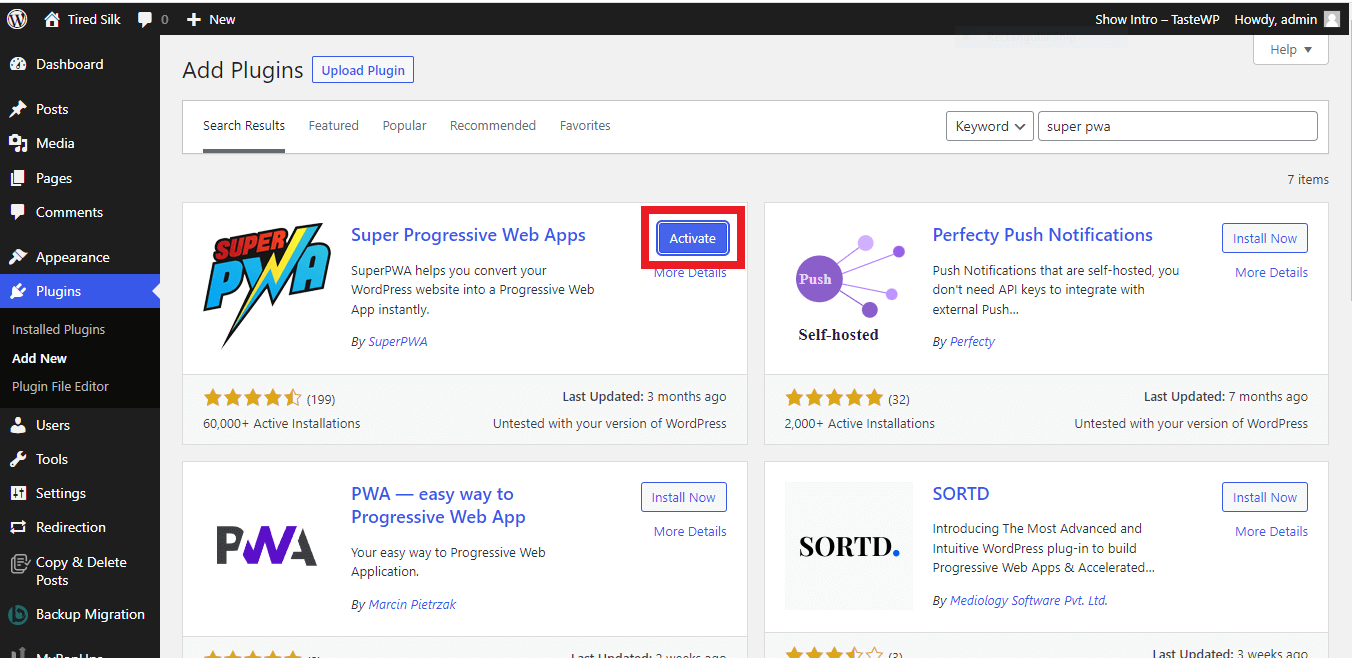
在搜索框中,搜索“ Super PWA ”插件。 点击插件安装并激活,如上图所示。

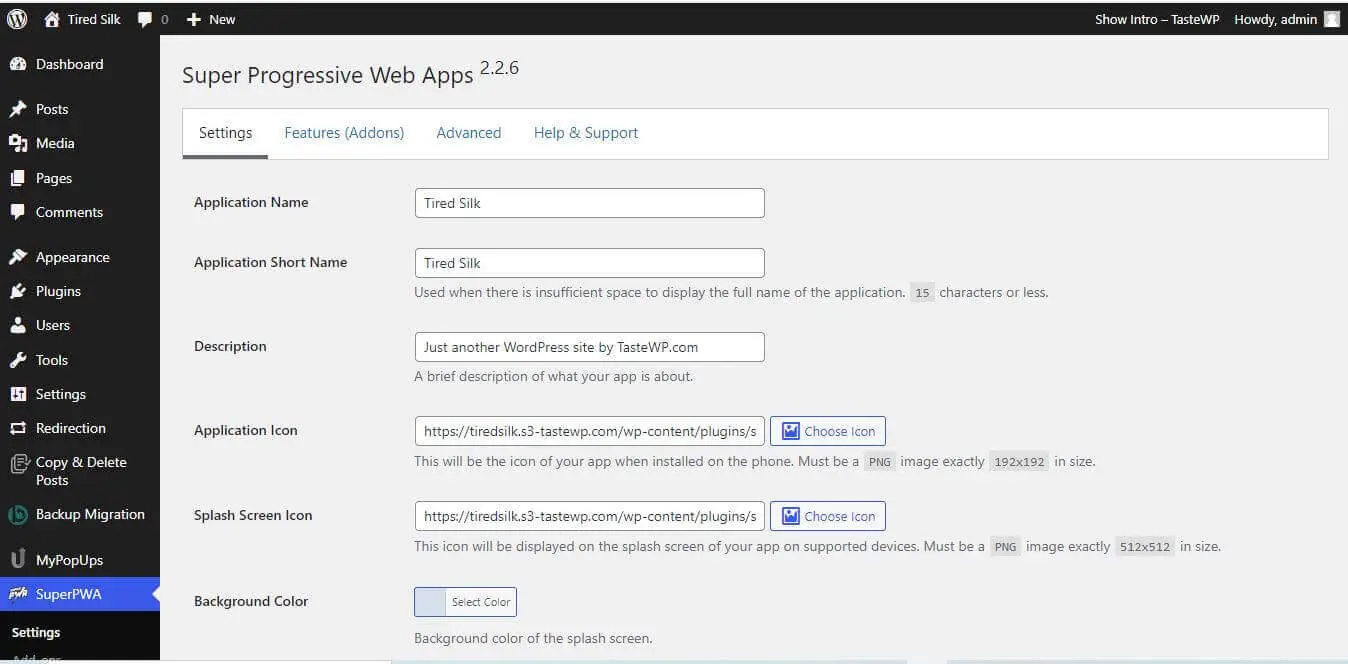
安装后,WordPress 站点将带您直接进入如上所示的插件定制页面。 在这里您可以进行自定义,例如
- 应用名称
- 申请简称
- 应用图标
- 启动画面图标
- 主题
- 背景颜色
您可以在配置页面上对上述列表进行任何所需的更改,并随时保存设置。 就这些! 现在,您的网站还可以在用户的移动设备上充当渐进式网络应用程序。 是的,就这么简单!
PWA 的其他最佳插件
尽管Super PWA是最好的插件,但为了给您提供其他一些最佳选择,我们为您提供了其他有用的插件列表,您可以使用这些插件在您的网站上安装渐进式 Web 应用程序。
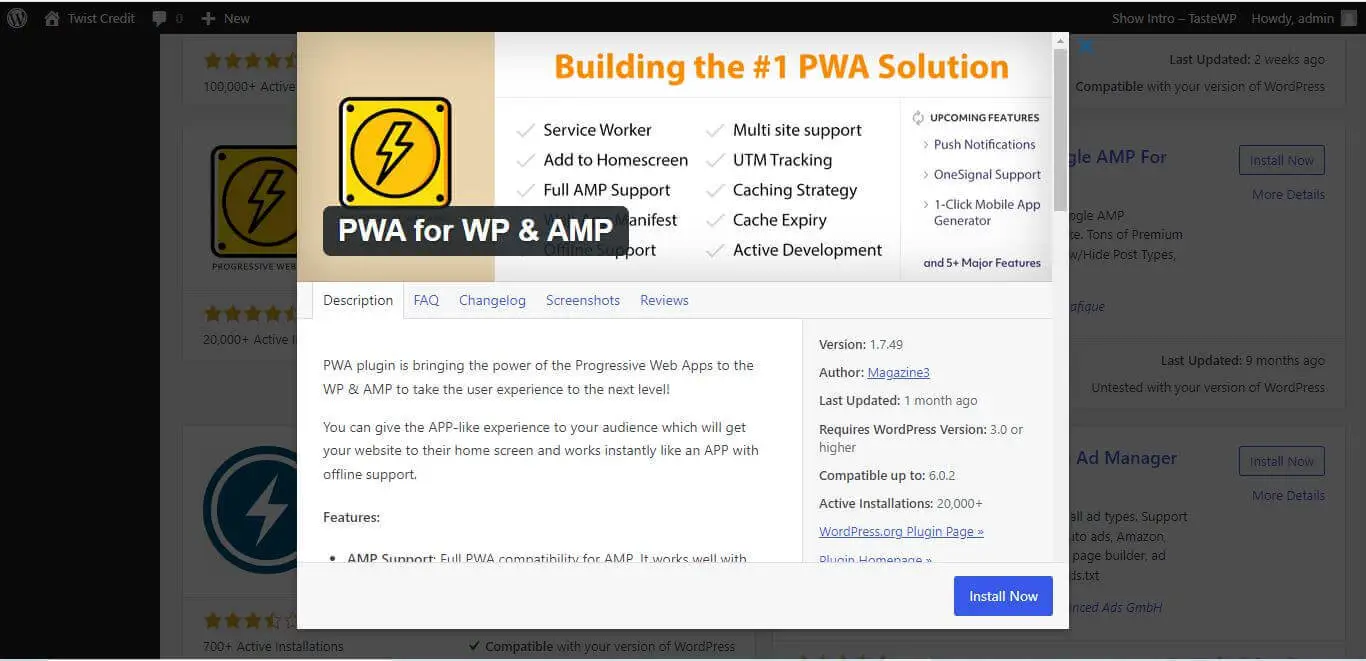
WP 和 AMP 的 PWA:

这是另一个具有许多功能的顶级插件。 适用于 WP 和 AMP 的 PWA 是一个免费插件,您可以安装和使用。 这个插件带有完整的 AMP 支持和多站点支持。

除此之外,全屏和闪屏功能、离线支持、缓存过期选项等是它的一些显着特性,使这个插件更受欢迎。
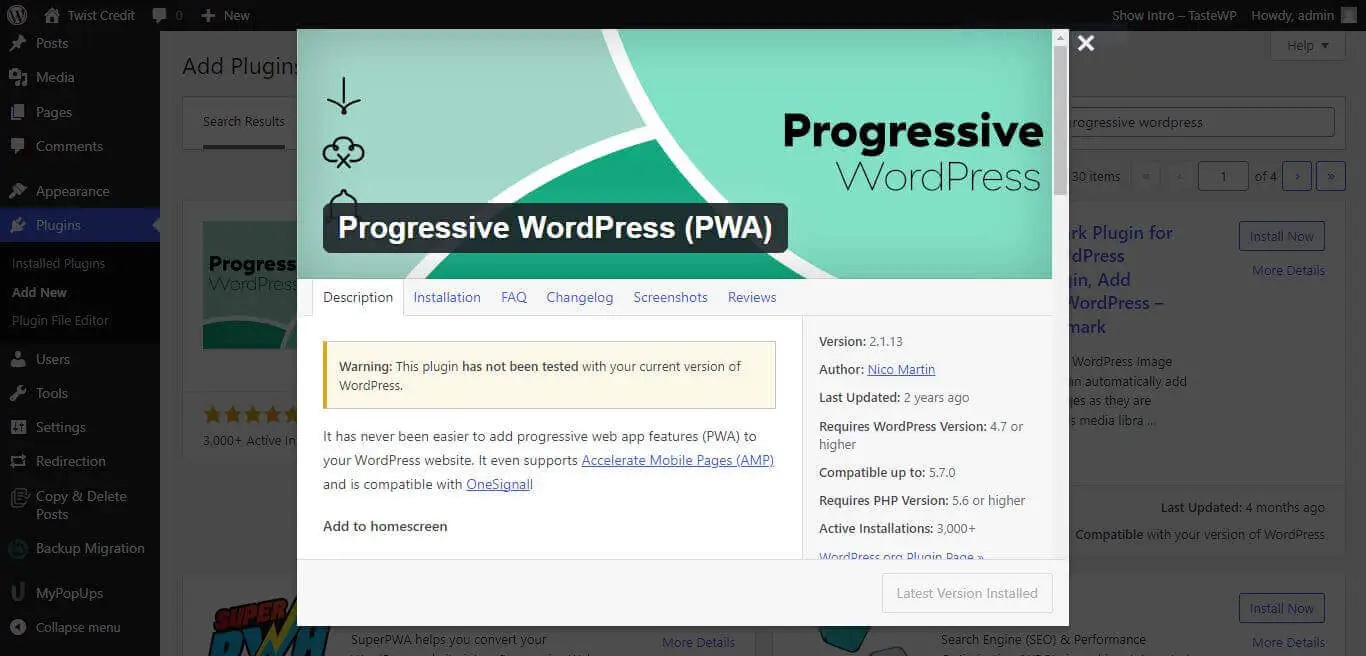
渐进式 WordPress:

Progressive WordPress 插件,具有与上面列出的其他插件类似的功能。 这个插件与其他插件的不同之处在于它是第一个完全支持 AMP 页面上的 PWA 的 PWA。
这个流行的 WordPress 插件提供集成的用户体验,平均评分为 5 星(满分 5 星),使其成为最值得信赖的插件。
WordPress 的 PWA:

这个插件使用 manifest 和 service workers 将你的网站变成 PWA。 它支持多站点设置,并为您提供从缓存中排除某些 URL 的选项。
但是我们建议保留这个插件作为你最后的手段,因为它没有在新版本的 WordPress 上测试过。
常见问题 (FAQ)
Q1。 是否有必要为您的 WordPress 网站安装 PWA?
A1. 随着移动用户数量的增加,为您的 WordPress 网站安装 PWA 将帮助您的网站排名靠前。 此外,为您的 WordPress 网站启用 PWA 很简单。 那为什么不呢?
Q2。 我可以在 Super PWA 插件中进行哪些自定义?
A1. 超级 PWA 插件提供了各种自定义,如应用程序名称、图标、启动画面颜色、背景颜色、主题颜色、离线页面、方向等。
Q3. 在您的 WordPress 网站上安装 PWA 之前,是否需要处理任何基本设置?
A1,是的。 在安装 PWA 之前,您需要考虑这三个设置:
- PHP 5.3 或更高版本
- WordPress 版本应为 3.5.0 或高于该版本的任何版本。
- 您的 WordPress 站点应该在 HTTPS 或 SSL 上运行。
最后的想法
每个企业都需要掌握最新的技术更新才能蓬勃发展并取得成功。 所有用户都希望从网站获得的技术更新之一就是拥有一个应用程序。 PWA 是让您随时了解该客户需求的最简单解决方案。 因此,立即使用本指南并启动您的 Web 应用程序吧!
我们希望本文清楚地解释了将 PWA 安装到您的站点的需求和分步解决方案。 如果您有任何疑问,请联系我们寻求帮助!




