如何使用 Lighthouse 运行本地性能测试(2022 年更新)
已发表: 2022-12-10更新,2022 年 12 月:由于PageSpeed Insights (PSI) 的最新改进,本文已扩展为包含有关如何使用 PSI 和 Chrome 扩展程序运行 Lighthouse 审计的信息。
谷歌喜欢加载速度快并提供卓越用户体验的网站。
还有什么比它自己的工具更好的方法来测试您的网站是否符合 Google 的性能要求?
在本文中,您将了解有关 Lighthouse 所需的一切、如何运行审计,并获得最常见问题的答案。
让我们开始!
使用 NitroPack 直接跳转到网站速度的“之后”→
什么是谷歌灯塔?
Lighthouse 是一款免费、开源、全自动的工具,可帮助您提高网站的速度、性能和整体用户体验。
您可以针对任何网页运行它,并提供针对性能、可访问性、最佳实践、SEO 和渐进式 Web 应用程序的审核。

除了返回包含每个指标的计算分数的报告外,Google Lighthouse 还提供了一个特定改进建议列表,以增强您的结果。
Lighthouse 的无缝 UI 不仅适用于经验丰富的开发人员,也适用于希望跟踪其网站性能的每个所有者。
为什么你应该使用谷歌灯塔
有两个原因:
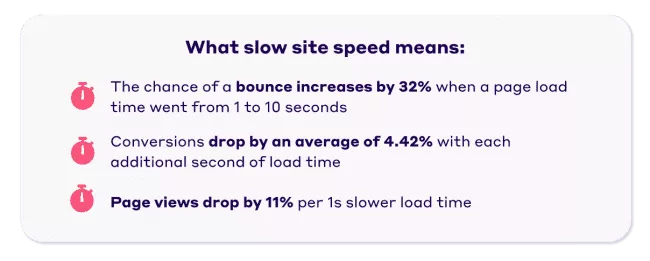
首先,您网站的速度会影响流量、跳出率、排名、用户体验和转化率。 定期跟踪性能可以让您及时应用改进。 因此,您将保证您的业务愉快的访客和更高的销售额。

其次,Lighthouse 是 Google 开发的工具。 因此,如果您想确保您的网站符合 Google 最新的网络性能、可访问性和 SEO 标准,Lighthouse 是测试的首选解决方案。
让我们看看如何使用 Lighthouse 运行审计。
如何使用谷歌灯塔
您可以选择四种不同的方式来运行 Lighthouse 审计:
- Chrome 开发者工具
- PageSpeed 洞察力
- Chrome 扩展程序
最后一个需要安装并运行 Node 命令行工具。 它有点技术性,所以我们不会在本文中进一步探讨。 但是,如果您有兴趣尝试一下 - 查看 Google 的官方文档。
现在,让我们来看看简单的选项:
通过 Chrome DevTools 运行本地 Lighthouse 审计
下载桌面版 Google Chrome(如果您还没有)。
1. 在谷歌浏览器中,打开您要审核的页面 URL。
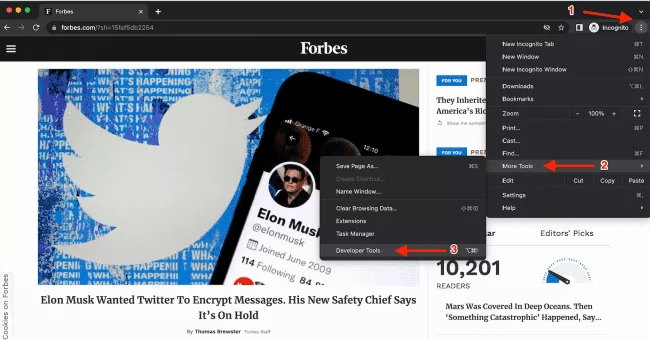
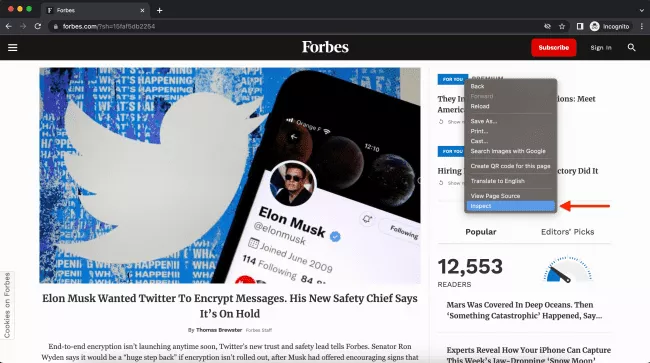
2. 从 Chrome 的主菜单中,选择 More Tools,然后选择Developer Tools (或直接右键单击页面并选择 Inspect):

或者

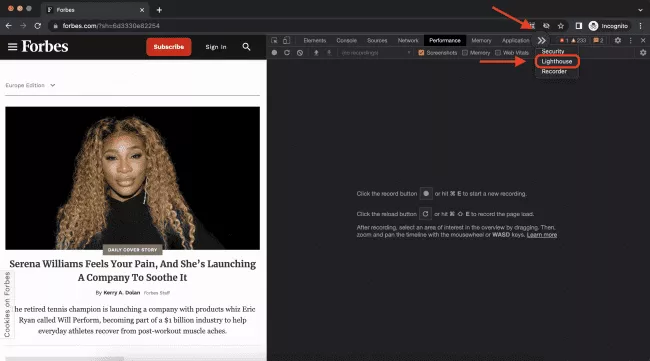
3. 单击 >>,然后单击 Lighthouse 选项卡。

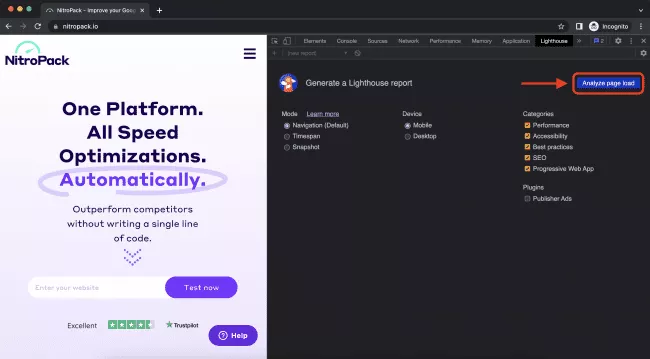
4. 选择模式、设备和类别。 (谷歌建议启用所有类别)。
5. 单击分析页面加载。

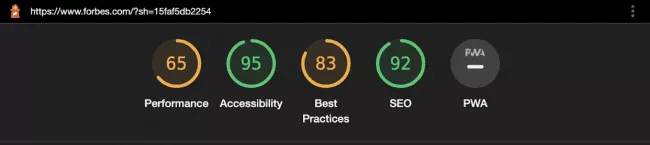
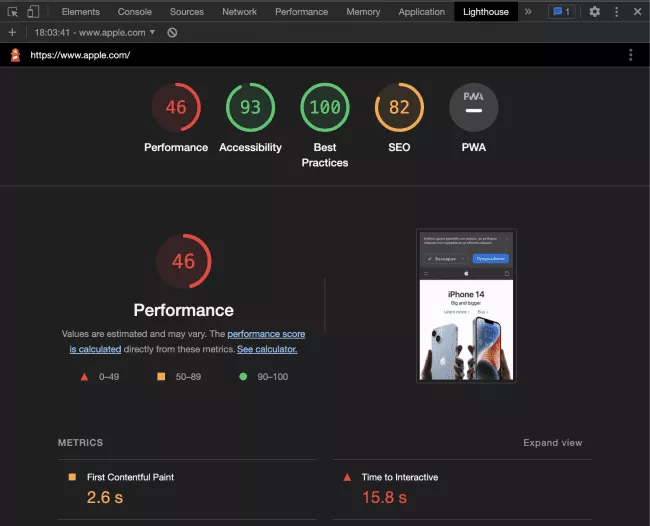
6. 10 秒后,Lighthouse 会在页面上为您提供报告。

如您所见,该过程非常简单。
通过 Chrome DevTools 运行审计时可能出现的唯一问题可能是:
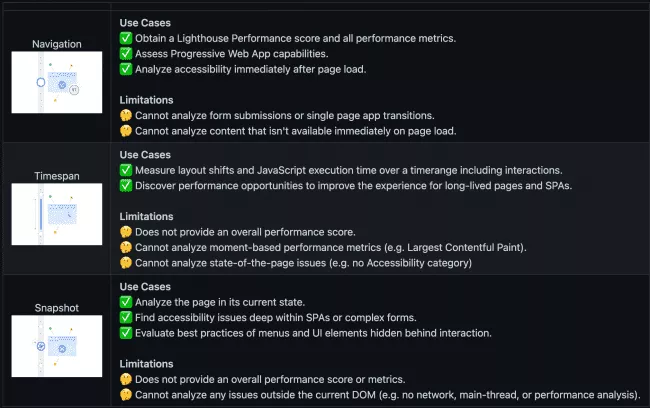
Lighthouse审计的三种模式有什么区别?
这是谷歌所说的:
- 导航模式分析单个页面加载。
- 时间跨度模式分析任意时间段,通常包含用户交互。
- 快照模式分析处于特定状态的页面。

来源: github.com
通过 PageSpeed Insights (PSI) 运行 Lighthouse 速度测试
- 打开 PageSpeed Insights。
- 输入网址。
- 单击分析。

Chrome DevTools 和 PageSpeed Insights 报告看起来完全一样。
有一个很大的不同。
PSI 提供实验室和现场数据。
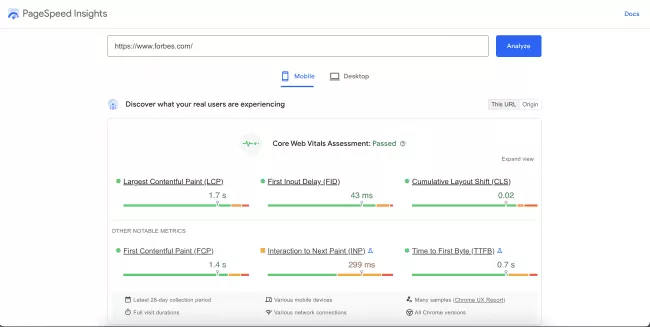
您会注意到您的 PSI 报告以您页面的核心网络活力评估开始。
Core Web Vitals 是一组三个指标,用于衡量页面的加载时间、视觉稳定性和页面交互性。 您的分数基于 Chrome 用户体验报告 (CrUX) 数据集提供的真实用户体验数据(现场数据)。

在自动驾驶仪上传递您的 Core Web Vitals。 使用 NitroPack 查看您的网站 →
报告的其余部分复制了 Chrome DevTools 结果页面。

但是,这些结果基于在具有预定义设备和网络设置的受控环境中收集的实验室数据。
换句话说,获得 100/100 的分数并不一定意味着您为访问者提供了出色的用户体验。
一般来说,Lighthouse 审计和性能评分是调试问题和测试应用优化效果的好方法。
其他资源:如果您是 PageSpeed Insights 的新手,请查看我们的PSI 新手指南。
将 Google Lighthouse 作为 Chrome 扩展运行
下载桌面版 Google Chrome(如果您还没有)。
1. 安装 Lighthouse Chrome 扩展程序。
2. 导航到您要测试的页面。
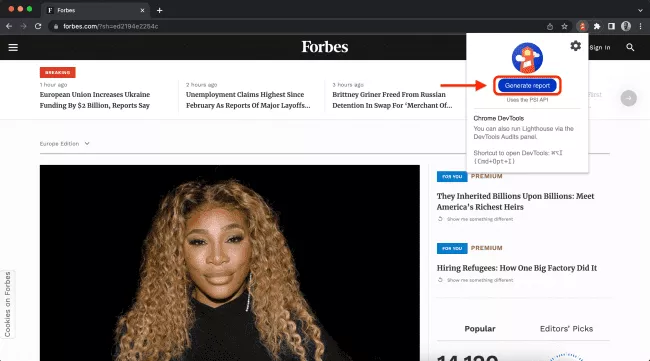
3. 单击灯塔图标。
4. 单击生成报告。

但是,您应该考虑以下 Google 建议:
“除非你有特殊原因,否则你应该使用 Chrome DevTools 工作流程而不是这个 Chrome Extension 工作流程。 DevTools 工作流程允许测试本地站点和经过身份验证的页面,而扩展程序则不允许。”
灯塔得分解释
大多数人在运行了前几次 Lighthouse 审计并习惯了界面后,不可避免地会遇到以下三个问题:
- 我的性能分数(又名 Lighthouse 分数,又名 PageSpeed 分数)是如何计算的?
- 为什么我的 Lighthouse 分数与 PageSpeed Insights 不同?
- 为什么我每次考试的分数都不一样?
以下是对每个问题的简要解释:
我的绩效分数是如何计算的?
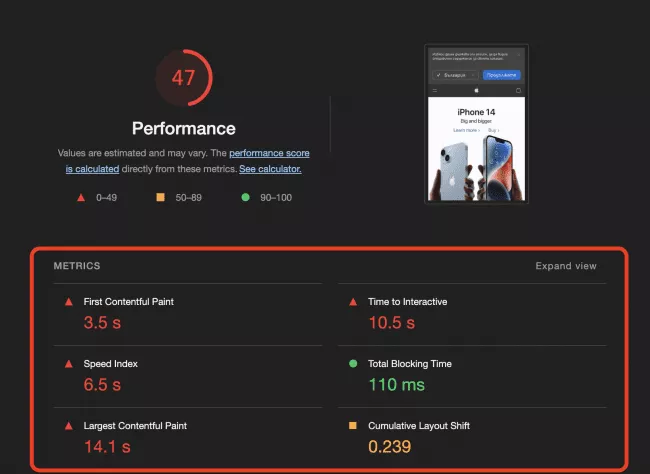
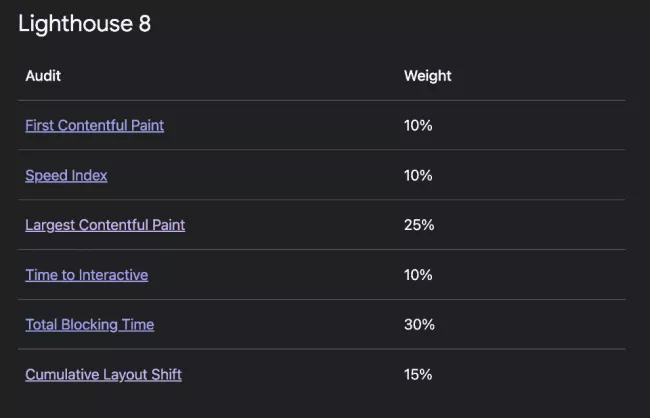
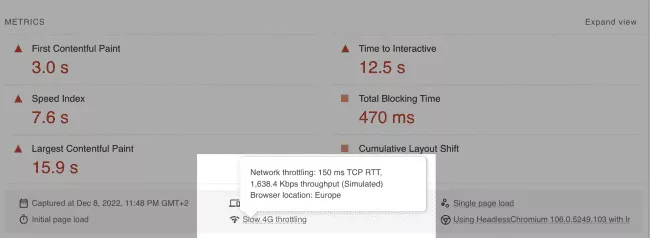
性能分数是以下六个指标的加权平均值:
- First Contentful Paint(FCP)
- 交互时间 (TTI)
- 速度指数
- 总阻塞时间(TBT)
- 最大内容绘画 (LCP)
- 累积布局偏移 (CLS)

每个指标对总分的权重不同:

资料来源: web.dev
因此,首先投入更多精力优化 LCP 和总阻塞时间将对您的性能得分产生最大影响。
温馨提示:权重值并非一成不变。 每次升级 Lighthouse 的版本时,Google 都会修改百分比。 确保定期检查即将到来的更新。
在自动驾驶仪上获得 90+ 分。 使用 NitroPack 查看您的网站 →
为什么我的 Lighthouse 分数与 PageSpeed Insights 不同?
主要区别来自测试位置。
PageSpeed Insights 会根据您当前所在的位置选择要运行测试的服务器。 它的服务器位于:
- 我们
- 欧洲
- 亚洲

您的 PSI 分数可能会有所不同,具体取决于服务器与您所在位置之间的物理距离。 您离测试服务器越近,您的结果就越好。
相反,使用 Chrome DevTools,您正在运行本地测试。 服务器之间没有数据传输,因此不会有网络延迟。
因此,最终结果将始终显示您所在位置的用户对网站的体验。
为什么我每次考试的分数都不一样?
您可能会注意到连续重新运行多个测试的一个异常情况是结果的差异。
有几个潜在条件和变量会影响您的绩效得分,包括:
- A/B 测试或正在投放的广告的变化
- 互联网流量路由变化
- 在不同设备上进行测试(高性能台式机与低性能笔记本电脑)
- 注入 JavaScript 并添加/修改网络请求的浏览器扩展
- 防毒软件
要更深入地研究技术细节,请访问 Lighthouse 关于可变性的深入文档。
关于运行 Lighthouse 审计你应该知道的一切(总结)
我们在本文中介绍了很多内容,因此这里是要点的摘要:
- Lighthouse 是一个开源的、完全自动化的 Web 性能测试工具。
- 使用它,您可以监控站点的性能并及时处理潜在的性能问题。
- 它是谷歌开发的工具,使其成为网络性能测试的首选解决方案。
- 有四种不同的方式可以运行 Lighthouse 审计 Chrome DevTools、PageSpeed Insights、Chrome Extension、运行 Node 命令行工具。
- 您的 Lighthouse 分数基于实验室数据。
- PSI 在 Core Web Vitals 小部件中提供真实用户体验数据。
- 如果您必须在通过 Chrome 扩展程序和 Chrome DevTools 运行审计之间做出选择,谷歌建议使用后者。
- 您的性能分数是六个指标的加权平均值:FCP、TTI、速度指数、TBT、LCP 和 CLS。
- 权重值可能因 Lighthouse 的版本而异。
- PSI 和 Chrome DevTools 分数之间的差异来自测试位置。
- 由于各种可变因素,重新运行审核可能会给出不同的分数。
