如何使用 data-nosnippet 阻止特定内容在 Google 搜索片段中使用 [实验]
已发表: 2024-01-12
无论出于何种原因,我发现最近越来越多的网站所有者联系我,询问他们似乎不满意的搜索片段。 例如,Google 正在为搜索片段选择他们根本不希望在搜索结果中显示的文本。 伸出援手的网站所有者不知道他们是否可以以某种方式影响这一点,或者他们是否只是陷入困境。
在这些情况下,我总是解释说,提供可靠的元描述可以增加 Google 在代码片段中使用您自己的描述的机会。 也就是说,正如谷歌本周刚刚重申的那样,它可以选择页面上的任何文本作为片段。 这可以来自主要内容、页面上的用户评论等。因此可以使用元描述或页面中的任何内容。
对于网站所有者来说,好消息是有一个工具可以用来限制用于生成片段的内容,但我仍然发现许多人不知道它可用。 它被称为 data-nosnippet,Google 在 2019 年推出了它(以及其他几个代码片段控件)。 Data-nosnippet 易于使用且运行良好。 一旦重新抓取页面并重新建立索引,它就可以很快地更改您的搜索片段。
下面,我将引导您完成一个快速实验,以展示 data-nosnippet 的工作原理。
测试:通过 data-nosnippet 更改搜索片段。
为了更改搜索片段,您可以在任何 div、span 或节 html 元素上使用 data-nosnippet 属性。 它只是一个可以添加到 html 代码中的属性。 如果当前使用的内容当前未包装在您可以应用 data-nosnippet 的 div、span 或section 元素中,那么您可以添加一个包装当前在代码段中使用的内容的元素(告诉 Google 不要使用该文本)。
差不多就这样了。
在实验中,我首先找到了我的一篇博客文章的搜索片段,该片段不基于元描述。 然后我在 html 中添加了一个 span 标签,其中包含用于制作搜索片段的文本。
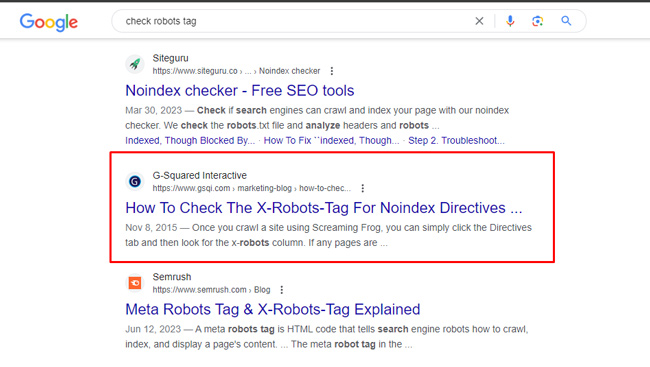
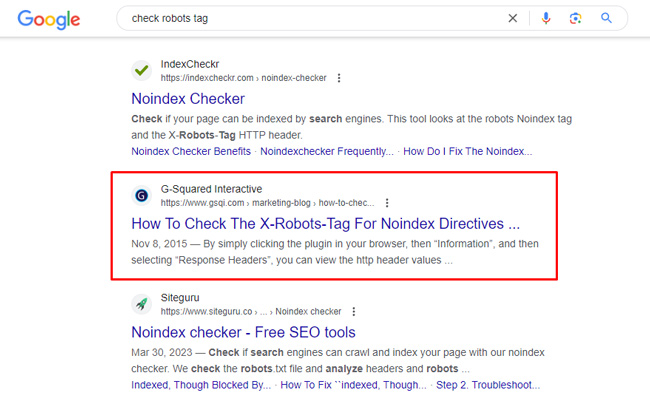
我选择了关于如何检查 x-robots-tag 的帖子,因为该片段不是从元描述中提取的,并且它只关注帖子中的其中一个工具。 查询是“检查机器人标签”。 请注意,这只是为了运行一个快速实验,我并不专注于获得此结果的完美片段。 我只是想解释一下 data-nosnippet 是如何工作的。
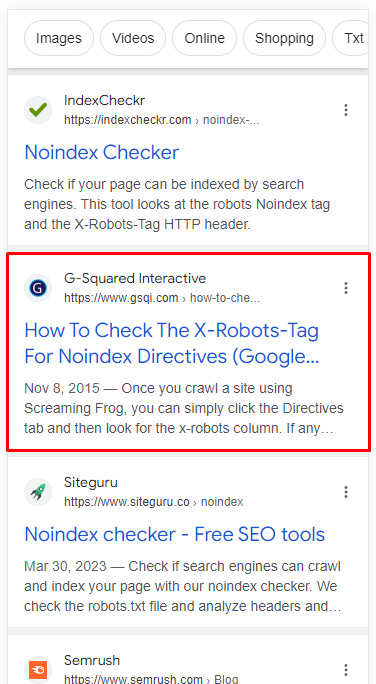
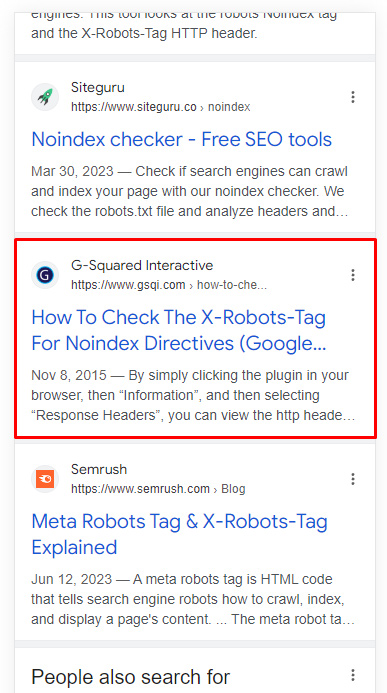
以下是原始片段在桌面和移动设备上的样子:


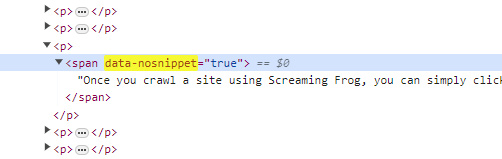
为了更改代码片段,我进入 WordPress 并添加了一个 span html 标签,其中包含 Google 当前用于制作搜索代码片段的文本。 然后我向该 span 标记添加了 data-nosnippet 属性。 然后我关闭了文本末尾的 span 标签(就像任何 html 标签一样)。
例如,我添加了 <span data-nosnippet>...我不想用于代码片段的文本内容。 </span>

请注意,data-nosnippet 是一个布尔属性,因此您不需要该属性的值。 但是,WordPress 添加了一个空值,因此我将其更改为“true”。 但请注意,Google 并不关心该属性是什么。 您可以添加 data-snippet=“rankbrain”,这并不重要。 :) 只要 data-nosnippet 属性存在,就应该使用它。 我将在本文的最后提示部分对此进行更多解释。

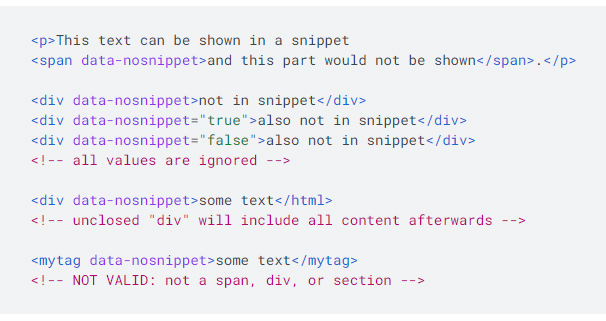
以下是 Google 文档中有关属性值的屏幕截图:

结果:嗯,你好,新的搜索片段!
添加 data-nosnippet 后,我请求在 GSC 中建立索引。 只花了几分钟,帖子就被重新抓取并重新索引。 但在检查搜索结果时,代码片段并没有那么快改变……所以我每隔一个小时左右就检查一次,看看何时会生成新的代码片段。 大约 2.5 小时后,桌面和移动设备上的代码片段都发生了变化。 成功! 新的代码片段并不完美,我可能会通过应用 data-nosnippet 继续解决这个问题,但该属性确实有效。
以下是桌面和移动设备上的新片段:


使用 data-nosnippet:针对网站所有者的提示和建议。
如果您需要使用 data-nosnippet 更改 Google 搜索结果中的搜索片段,下面我将提供一些最终提示和建议。 我想您会发现该属性按预期工作,它易于使用,并且可以很快生效。
- 您必须在 div、span 或节 html 元素上使用 data-nosnippet。 如果你将它与另一个 html 元素一起使用,它将不起作用。
- 如前所述,data-nosnippet 是一个布尔属性。 这意味着它对于您使用它的 html 元素是打开或关闭的。 您不需要为该属性添加值。 但如果你添加一个也没关系,因为谷歌会忽略那里的任何值。
- 实施 data-nosnippet 后,不要忘记在 GSC 中请求索引。 这可以更快地重新抓取 URL 并重新建立索引。
- 请求索引后监视 SERP 中的变化。 根据 Google 为片段选择的内容,您实际上可能会得到更糟糕的搜索片段! 您无法告诉 Google 使用哪个文本,因此 Google 可以选择另一条并非最佳的内容。 如果您需要在内容的更多区域使用 data-nosnippet,那么您可以这样做。
- Data-nosnippet不会影响索引或排名。 它只会影响哪些文本可用于搜索片段。 因此,您可以放心地进行更改,因为知道您使用 data-nosnippet 指定的内容仍然可以被索引并用于排名目的。
- 从渲染的角度来看,Google 解释说它可以在渲染之前和之后提取 data-nosnippet,因此不要依赖 JavaScript 来实现此功能。 Google 建议您确保 data-nosnippet 位于源 HTML(静态 HTML)中。
摘要: 是的,您确实对片段有一定的控制权。
如果您发现自己的搜索片段不是您想要或期望的,您确实可以更改该片段。 正是出于这个原因,谷歌在 2019 年推出了 data-nosnippet。 通过向 div、span 或section html 元素添加简单的属性,您可以确保 Google 不会使用内容的特定部分来制作搜索片段。 这很容易做并且可以很快见效。 因此,不要满足于次优的搜索片段。 您只需几分钟即可实施更改。
GG
