如何在网页设计中使用渐变+示例
已发表: 2023-04-12在网页设计中使用渐变是一种时尚而有趣的方式,可以为几乎所有网站设计添加丰富多彩的元素。 您可以将渐变用于背景颜色、按钮或用户界面元素,甚至文本。
渐变颜色选项的好处在于它几乎适用于任何事物或任何设计美学。 一些 Kadence WP 入门模板甚至包括带有渐变的元素,从按钮到背景,您可以使用这些元素开始网站设计。
在本网页设计中使用渐变的指南中,我们提供了一些技巧以充分利用此设计元素以及一些漂亮的示例来帮助您入门。
什么是渐变?

渐变是通过将两种或多种颜色或阴影逐渐混合在一起而产生的视觉效果。 渐变可用于创建各种视觉效果,从简单的淡入淡出到更复杂的图案和纹理。
渐变可以从左到右或从右到左、向上或向下、对角线或径向(圆形图案)方向移动。
它们适用于任何颜色组合,包括单调变化或多色渐变。 尝试使用您的品牌颜色进行渐变!
这种技术几乎可以应用于任何设计元素,包括背景、按钮、文本和图像,并且可以使用 CSS、JavaScript 或图形设计软件创建。 许多网络工具,包括 WordPress Gutenberg 块,都包含用于创建基本渐变的设置,但更高级的用户可以使用 CSS 创建更多自定义规范。
在 CSS 中,可以使用 linear-gradient() 或 radial-gradient() 函数创建渐变,这些函数允许您指定渐变的起点和终点,以及沿途的颜色和停止点。
渐变可以成为网页设计中的强大工具,有助于创造深度、维度和视觉趣味。 与任何其他设计技巧一样,它们应该谨慎使用并有意识地使用。 太多的渐变会使设计变得混乱和混乱。
在网页设计中使用渐变

在网页设计中使用渐变时,需要牢记一些事项以确保该技术对您有利。
从正确的颜色选择开始。 当使用的颜色互补并产生和谐的效果时,渐变效果最佳。 考虑使用色轮或调色板生成器来帮助您选择可以很好搭配的颜色。
不要试图混搭过多的效果花样,设计方案要简单。 坚持使用一种或两种颜色和简单的渐变图案以获得最佳效果。
渐变可以极大地影响项目的情绪或感觉。 想想你的颜色选择会给用户带来什么感觉。 例如,微妙的渐变可用于在促进健康的网站上创造平静的效果,而大胆而充满活力的渐变可能更适合时尚或娱乐网站。
这种技术可以很好地帮助突出或突出设计中的某些方面或元素。 这就是为什么渐变是按钮或号召性用语区域的流行选择。 考虑在这些元素上使用更亮或对比鲜明的渐变,使它们脱颖而出。
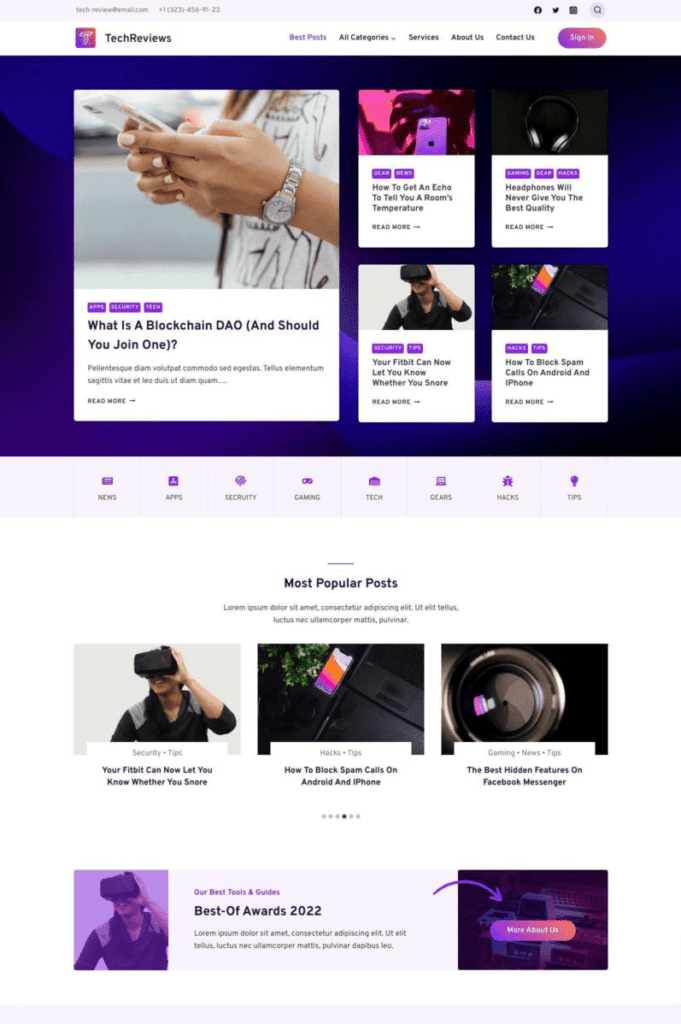
想快速开始网页设计中的渐变? Review Blog 起始主题(如上图所示)是一个很好的起点。
网页设计中渐变的最佳实践
如果您准备好在下一个网站设计项目中使用渐变,这些技巧和最佳实践可以帮助您为元素创建颜色变化,让用户惊叹不已。
您也会在下面我们喜欢的渐变示例部分注意到这些最佳实践中的每一个!
大多数情况下,渐变最好使用不超过两到三种颜色。 这包括使用您的品牌颜色将设计与您公司的审美联系起来。 简单的渐变可以很好地工作,并且不必在色调之间形成巨大的对比。
另一方面,大量的对比会产生影响。 例如,使用浅色和深色来创建从浅到深渐变的渐变。
考虑“光源”和渐变的方向。 这些元素会影响屏幕上的视线流动以及渐变的“可信度”。 (例如黎明的天空渐变,底部需要一个光源。)此外,水平渐变可以营造运动感,而垂直渐变可以营造深度感。
与其他颜色技术一样,可访问性对于渐变也很重要。 确保您为渐变选择的颜色符合可访问性标准,并且颜色之间具有强烈的对比。
使用渐变将注意力吸引到设计的特定区域,例如可点击的元素或大标题。 使用从设计的其余部分中脱颖而出的渐变,使这些元素更加引人注目。
我们喜欢的 5 个渐变示例
这里有五个网站以五种不同的方式使用渐变来展示这种设计技术的多功能性,并帮助您产生一点灵感。 请注意每个项目如何对渐变有特定用途以及如何使用它们。

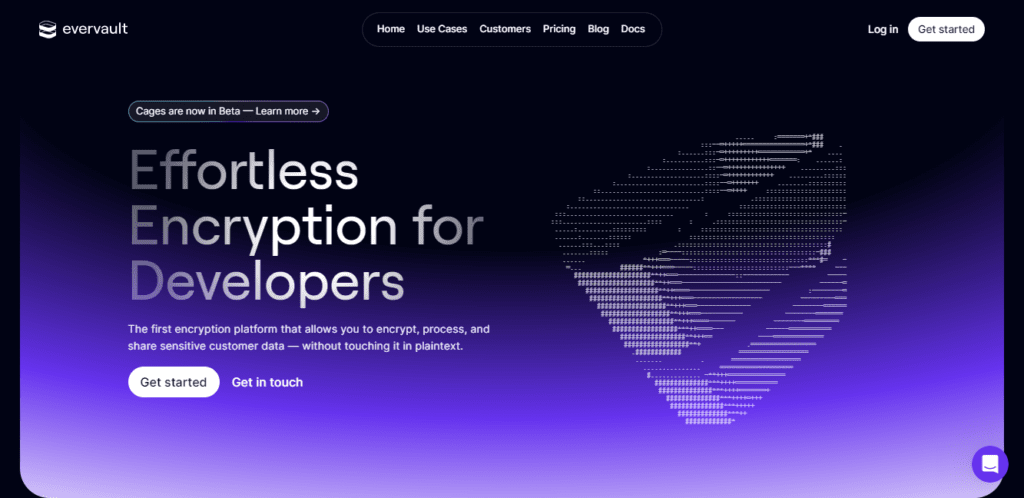
1. 永恒宝库

以上是 Evervault 在网页设计中使用渐变的漂亮示例。 设计师没有使用单一的黑色或紫色,而是使用渐变效果将它们混合在一起。
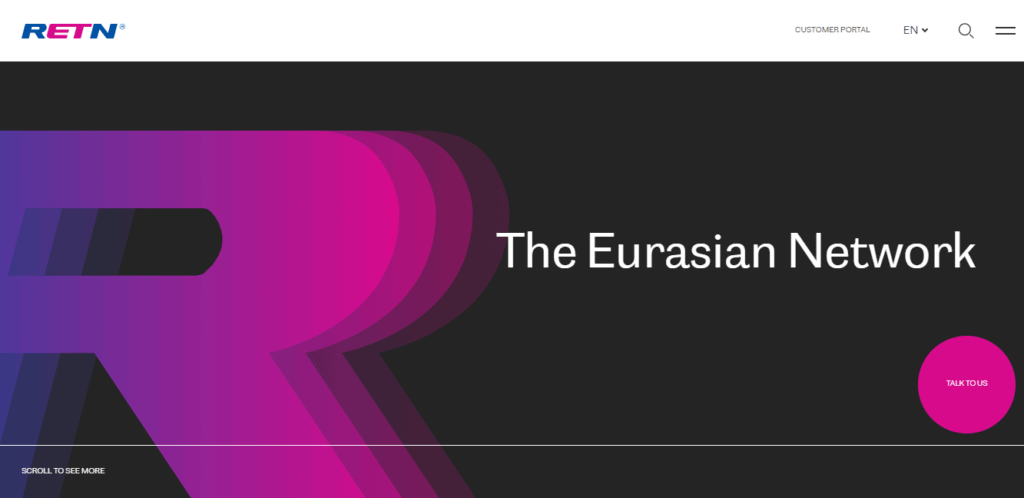
2.返回网

RETN 的这个例子在他们的字体设计中使用了渐变而不是背景颜色。 效果还是一样。 它会将您的注意力吸引到他们网站的那一部分。
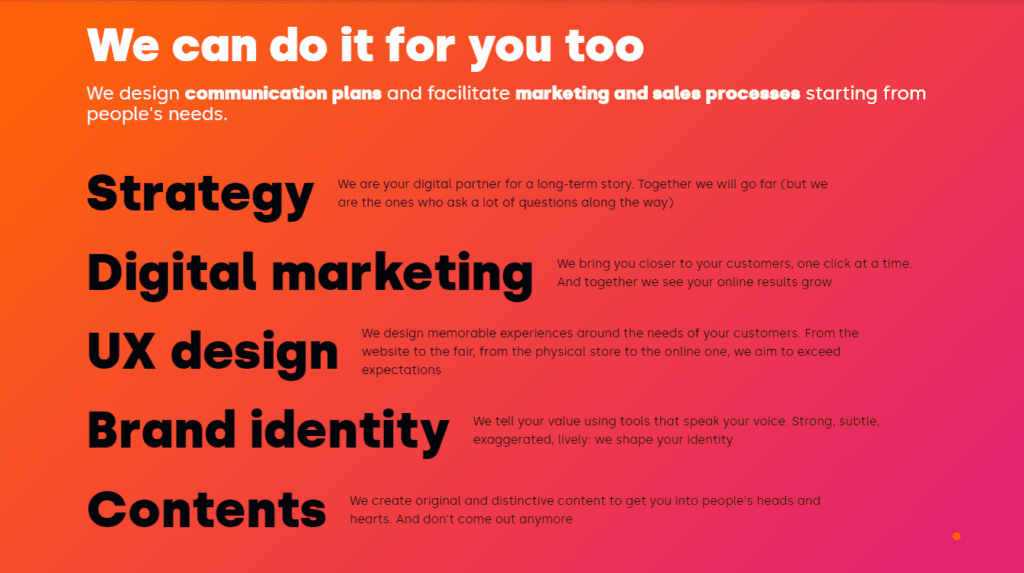
3. 交响乐团

这个例子来自 Sinfonialab,将亮粉色和橙色结合在一起。 这使页面真正流行起来,将您的注意力吸引到他们网站上的这个空间。
4.轨道

在 Orbit 的这个示例中,您会看到使用了微妙的渐变。 它仍然可以将您的注意力吸引到该站点,而不会过于明亮或刺耳。
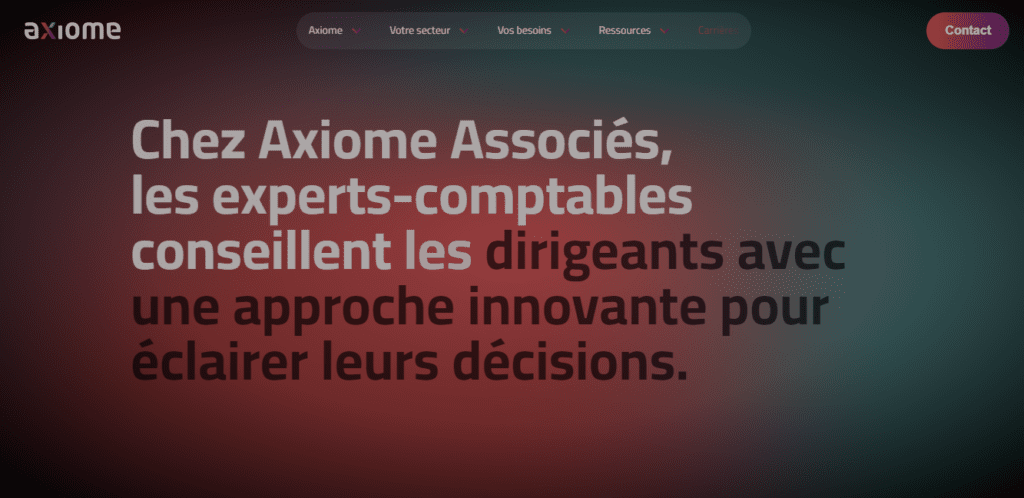
5. 公理

Axiome 在其渐变中使用了较深的颜色,但并不过分。 它在内容周围产生聚光灯影响,将访问者吸引到网站上的这一点。
今天开始
渐变是一种非常易于使用的设计技术,可以用于新项目或现有项目。 您可以从像单个渐变标题一样简单的东西开始,或者在整个设计中部署具有渐变颜色的按钮,以立即测试这种趋势。
请记住,渐变在用于突出或强调某物时效果最佳,您选择的颜色会对人们对设计的感受产生重大影响。 测试您的项目以确保它们与您的用户产生共鸣。
与 Kadence 一起发展您的网站
Kadence 完整捆绑包为您提供增强网站以利用最新网页设计趋势所需的一切。
