我们如何建立一个人们真正理解的 SaaS 网站
已发表: 2022-06-04几个月前,我和我的团队终于接手了世界各地的营销部门(包括我们自己的)一直拖延的项目:我们重建了我们的网站。

然后,我们看到潜在客户增加了 93%。
马上,我们意识到我们已经破解了 SaaS 网站的公式,它可以做到不可能:它实际上让人们了解我们公司在做什么。
由于我们花了几年时间才来到这里,作为一名营销人员,我想为您省去麻烦并分享我们的流程。
1. 消除障碍:有限的利益相关者和可靠的 MVP
任何高风险项目的最大失败是厨房里的厨师太多。
为了避免这个陷阱,我为网站的每个方面指定了一个利益相关者——一个负责设计,一个负责内容,一个负责产品。 其他人有机会提供反馈,但最终决定完全由这三个所有者做出。 即使反馈来自高级职位的人,这也是正确的。
此外,为了与我在营销项目规划中经常看到的极端完美主义作斗争,我们借鉴了我们的产品经验,并推动逐步发布一个 MVP(最小可行产品)和每个页面的阶段。 这使我们能够更快地工作,但也创造了不断改进的机会。
- 向后工作——从(现实的)发布日期开始并向后工作,以便所有团队适应时间线,而不是给出过分谨慎的估计。
- 任命单一利益相关者——确保每个领域都有一个利益相关者,在我们的例子中,这意味着设计、内容和产品。 广泛收集反馈,但将决策限制在这些人身上。
- 选择一个项目所有者——整个项目应该有一个所有者。 这个人将负责在发生冲突(并且将会发生冲突)时做出决定。
- 不要坚持完美的产品 –为每个页面创建一个 MVP,看看它是否能动针,并指望分阶段发布。
- 深入了解细节并快速做出反应 -使用所有分析和 UX 工具快速了解对您发布的页面的响应并对其进行迭代。
2. 重要的指标:设定目标和 KPI
我们做的第一件事就是评估我们想要解决的问题并设定改进目标。 我们正在解决很多问题:转化率低、信息过时、设计过时、对我们的多产品提供的解释有限、没有客户页面以及定价页面不明确。
我们确定,在合理的时间内完成彻底工作的唯一方法是确定要处理的关键页面。 对我们来说,这意味着专注于:
- 主页
- 选择产品页面
- 定价页面
- 案例研究页面
- 创建客户页面
这也意味着放弃我们想要处理的几个页面,以确保项目按时启动。
为了跟踪成功,我们设定了以下目标和 KPI:
- 提高潜在客户的转化率并改善潜在客户质量
- 提高跳出率,并增加每个会话的现场时间和页面
- 提升品牌认知度
- 创建更好的网站导航
- 确保我们的各种产品得到更好的曝光
- 增加自然流量
- 设置易于扩展的站点基础架构
每家公司都有不同的目标,需要跟踪不同的指标,但首先选择要处理的关键页面的过程将使您在重做整个网站之前快速清晰地了解哪些工作有效,哪些无效。
- 满足跨公司的需求——转化率、跳出率等指标并不是一切。 在网站上从您的人力资源团队、品牌经理、销售团队和 CEO 那里寻求定性反馈。
- A/B 测试——是的,这似乎很明显,您可能急于发布您的新网站,但您不想摆脱任何运作良好的东西。 因此,请务必通过 A/B 测试发布所有内容并仔细查看结果。
- 设置主要 KPI -拥有一个主要指标将帮助您在发生冲突时做出决策,在我们的案例中,它是领先的转化率。
- 分阶段发布——一次重建整个网站是有风险的。 从省力、高价值的页面开始,然后学习并调整您的计划。
- 构建分析基础架构——提前构建衡量基础架构,以确保您可以跟踪对每个 KPI 的影响。
3. 获得灵感:每个人都可以学到一些东西
一旦我们确定了我们的问题领域,设定了改进目标,并确定了项目的范围,我们就开始考虑布局和设计。
想想您访问过和离开过多少个 SaaS 站点,却对公司的业务一无所知。 “跟客服有关吗? 也许是电子邮件营销?” 这是我们试图避免的。 因此,我们首先确定访问者需要什么才能真正了解 Yotpo。
我们创建了一个电子表格,从 150 多个其他网站收集了灵感,记录了我们喜欢和不喜欢的每个网站,最重要的是,记录了我们是否能理解公司的工作。 我们查看了像 CTA 按钮一样精细的元素,或者像总体布局、视觉效果或语气一样广泛的元素。
在大多数情况下,我们查看了我们不熟悉的公司的网站,因此我们对了解该公司的测试将是真实的。
- 不要错过您的第一印象——不要忘记在您第一次访问网站时做笔记。 第一印象很重要,就像他们说的,你不会有第二次机会。
- 列一个清单——你可以向每个人学习。 创建一个网站列表以获得灵感。 一些网站会有很棒的设计,一些很棒的微文案,还有一些很棒的导航。
- 拥抱不熟悉的事物——主要看看你不认识的公司,看看他们的网站是否清楚地传达了他们所做的事情。
4. 什么是第一,设计还是内容?
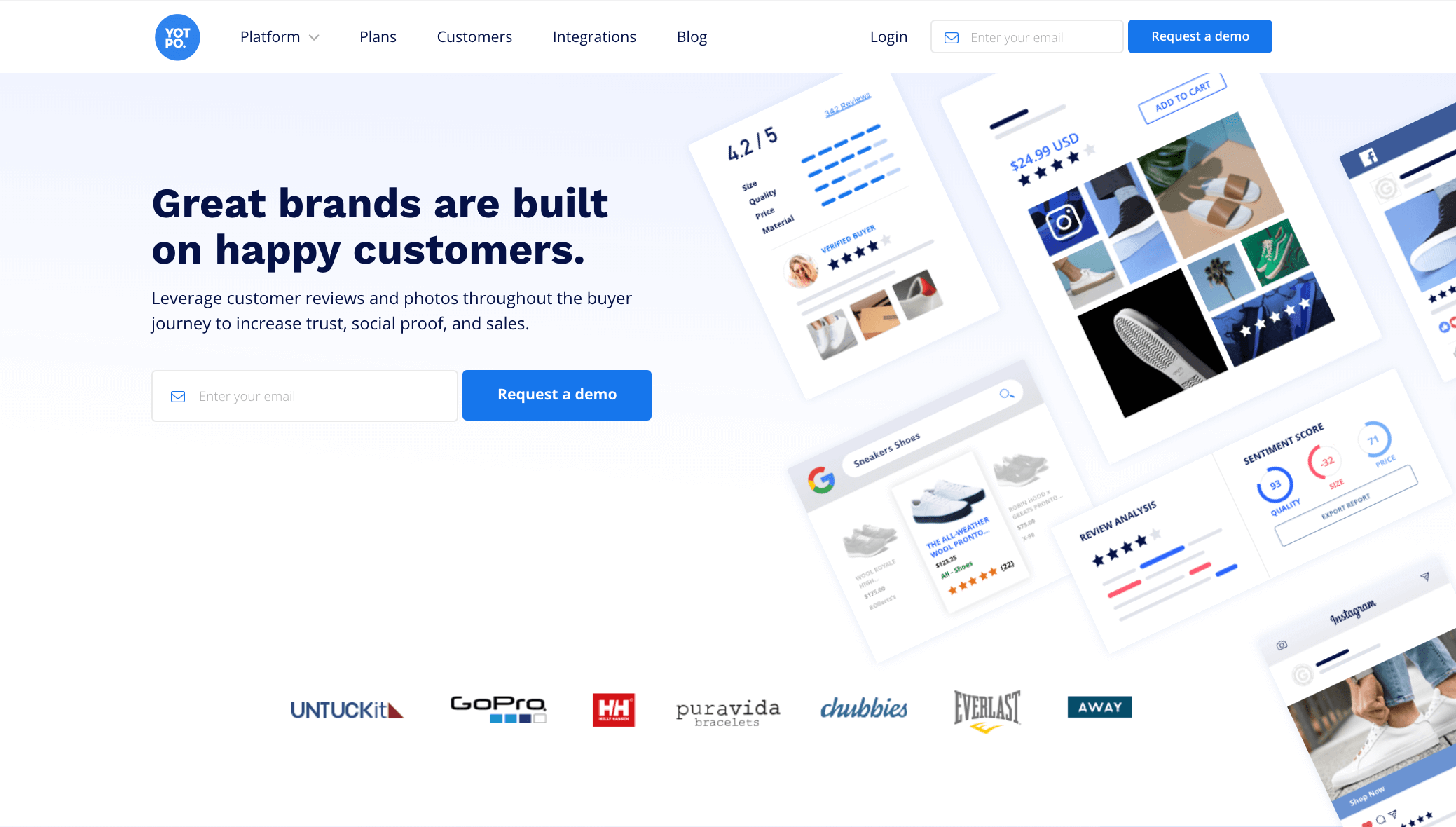
我们的产品是超级视觉化的,以至于访问者应该能够理解 70% 的产品,甚至无需阅读一个单词。 这不仅仅是为了找到正确的标语——它是关于展示而不是讲述。
了解首屏展示的视觉效果对于吸引用户注意力至关重要,我们利用这个空间展示了我们产品的实际模型。 我们没有让内容成为设计的主导,而是采取了相反的方法,以设计为主导,让内容与我们工作室的愿景保持一致。
我们出色的内容营销人员 Mel 使用设计优先的框架来完善网站的内容策略,并深入了解对潜在客户最重要的事情:Yotpo 如何帮助他们。 她做这项研究是为了充分了解电子商务行业和典型的痛点。 然后,她以一种快速、易于阅读的格式构建了解决方案,以补充设计结构,同时还通过可操作的步骤提示用户前进,以了解有关我们产品的更多信息。
结果是直截了当、价值至上的内容,忠实于 Yotpo 的性格和帮助品牌成功的使命。
- 让内容遵循设计——如果你的内容团队足够强大,可以直截了当地写,那么从设计开始,让他们根据字数限制来写。 这是一个挑战,但它也是一种简化消息传递的练习。
- 了解描述您的产品的最佳方式——如果您的产品在视觉上很吸引人,请使用大量模型和展示设计来突出它。
- 在首屏上保持有趣——这似乎很明显,但人们经常忘记这是每一页上最重要的不动产。 对您在那里展示的内容投入额外的思考。
5. 幕后:定价页面


页面目标:
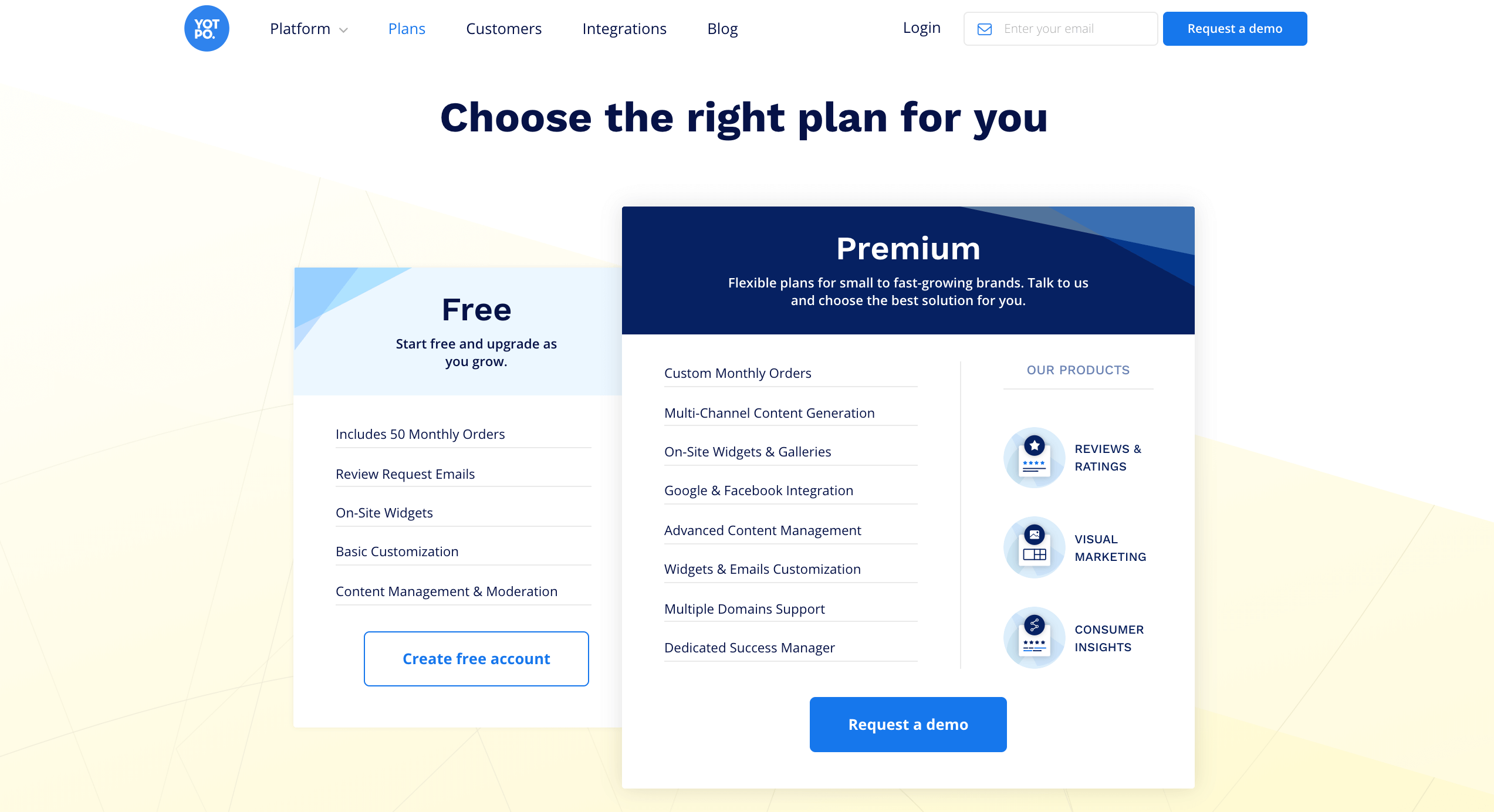
让我们的定价易于理解对我们来说很重要。 我们选择将我们的高级计划归为一个保护伞,将我们的免费计划归为另一个保护伞。 这样,对我们的付费订阅感兴趣的访问者可以轻松地与销售人员交谈以了解更多信息,而对免费计划感兴趣的访问者可以立即开始。 我们还希望包含详细的常见问题解答,以解决访问者可能遇到的任何问题。
我们才华横溢的设计工作室——尤其是我们的艺术总监 Shiri 和高级产品设计师 Eliko——实现了这些目标并与他们一起奔跑。 在本节和接下来的部分中,他们将解释新网站上每个关键页面背后的设计策略。
设计策略:
由于目标是让人们理解并点击这些计划,因此我们将它们设置为最高层级。 背景是故意创建的更柔和,更轻,以免分散计划框的注意力。 尽管如此,我们还是利用背景作为一个机会,用渐变阴影和微妙的几何形状来代表 Yotpo 的品牌。 这种为适应定价页面的目标而开发的一般结构被证明是网站上其他页面的真正有效基础。
6.幕后:产品页面

页面目标:
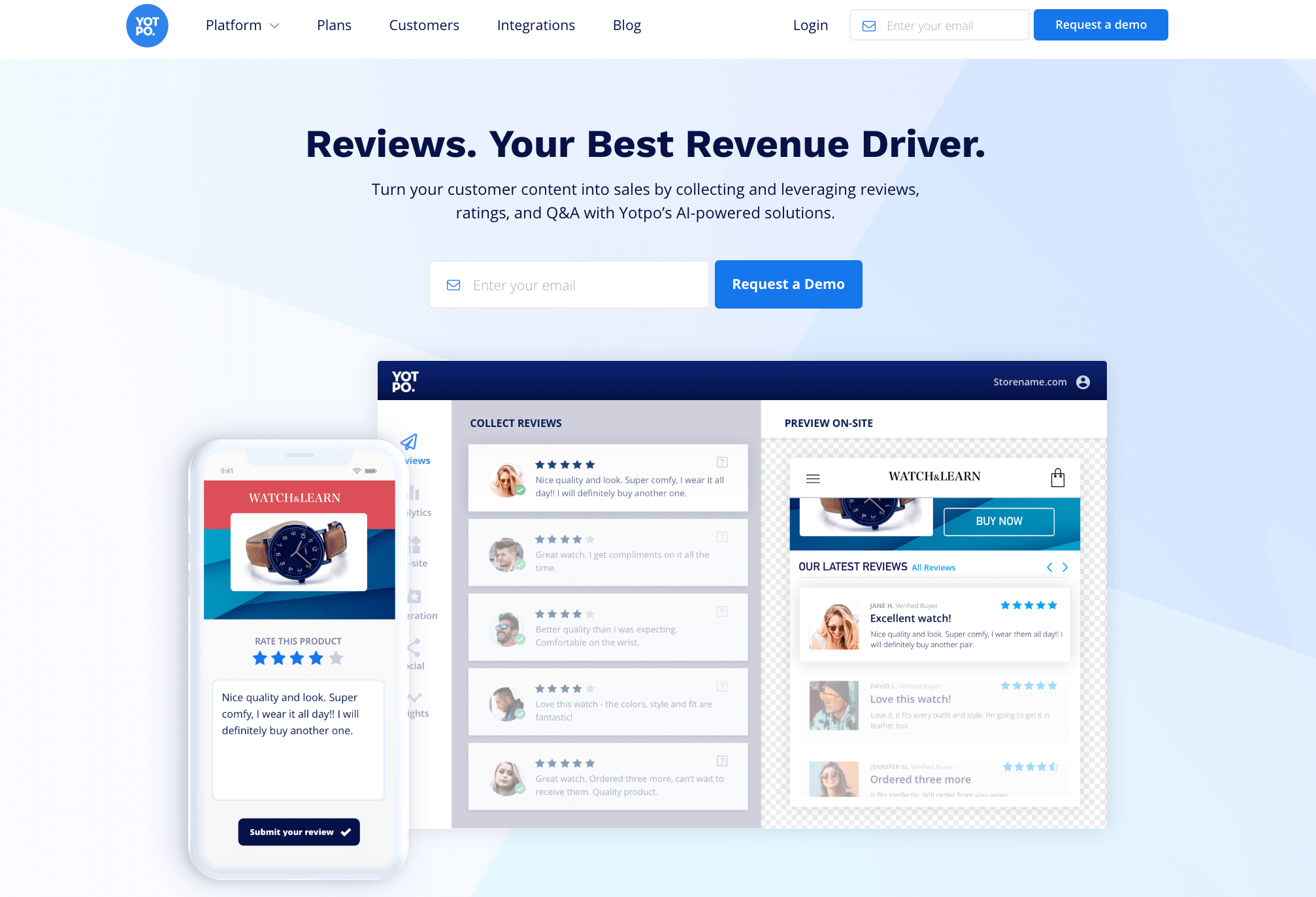
重新设计中包含的每个产品页面,即评论和评级以及视觉营销,都需要以人们可以在几秒钟内理解的方式解释超级复杂产品的所有功能。 不仅如此,我们还想展示每种产品的不同用例。 例如,在评论和评分页面上,这意味着解释从内容生成如何工作到与谷歌和 Facebook 集成的所有方面。 虽然页面又长又全面,但它的文字很轻,视觉效果很重。
设计策略:
我们很快确定,我们的产品模型是让访问者了解他们如何工作的最简单方法。 虽然我们最初想使用视频,但我们坚持使用 MVP 以按时发布页面的第一个版本。
根据我们从设计定价页面中学到的知识,我们知道要使背景更亮更安静,同时保持对模型的强调,尤其是在首屏的模型。 模型也以简化的设计语言完成,以使其易于消化。
模型优先设计回答了许多其他实际问题。 首先,模型本质上是移动友好的,因为它们的大小和它们以极简格式获取大量信息的能力。 一般来说,考虑到移动设备的设计会迫使您考虑什么是必要的,什么不是,这对于模型来说当然是正确的。 不仅如此,随着我们产品的增长,这种格式还可以轻松扩展到未来的产品页面。
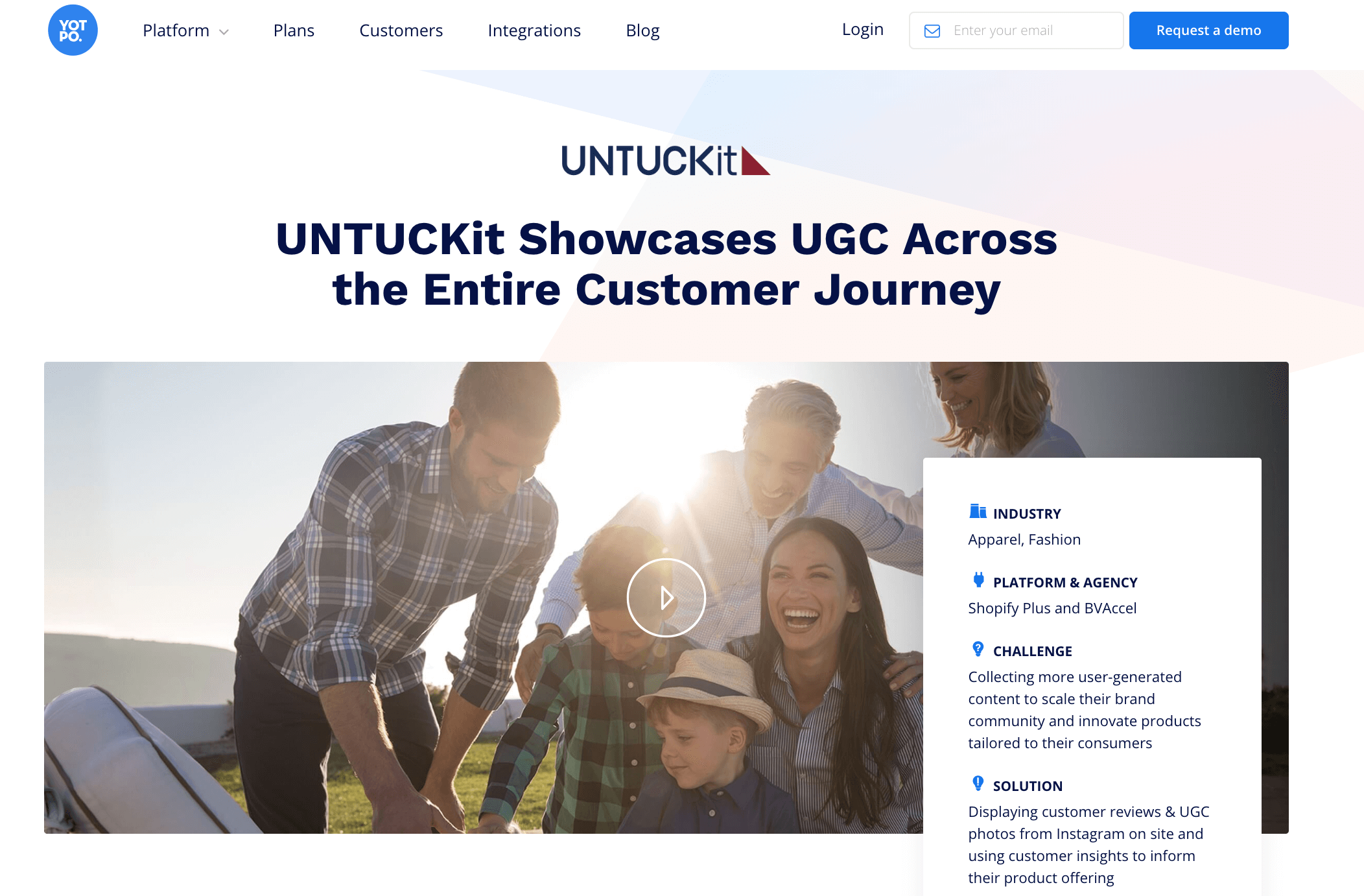
7.幕后:客户页面

页面目标:
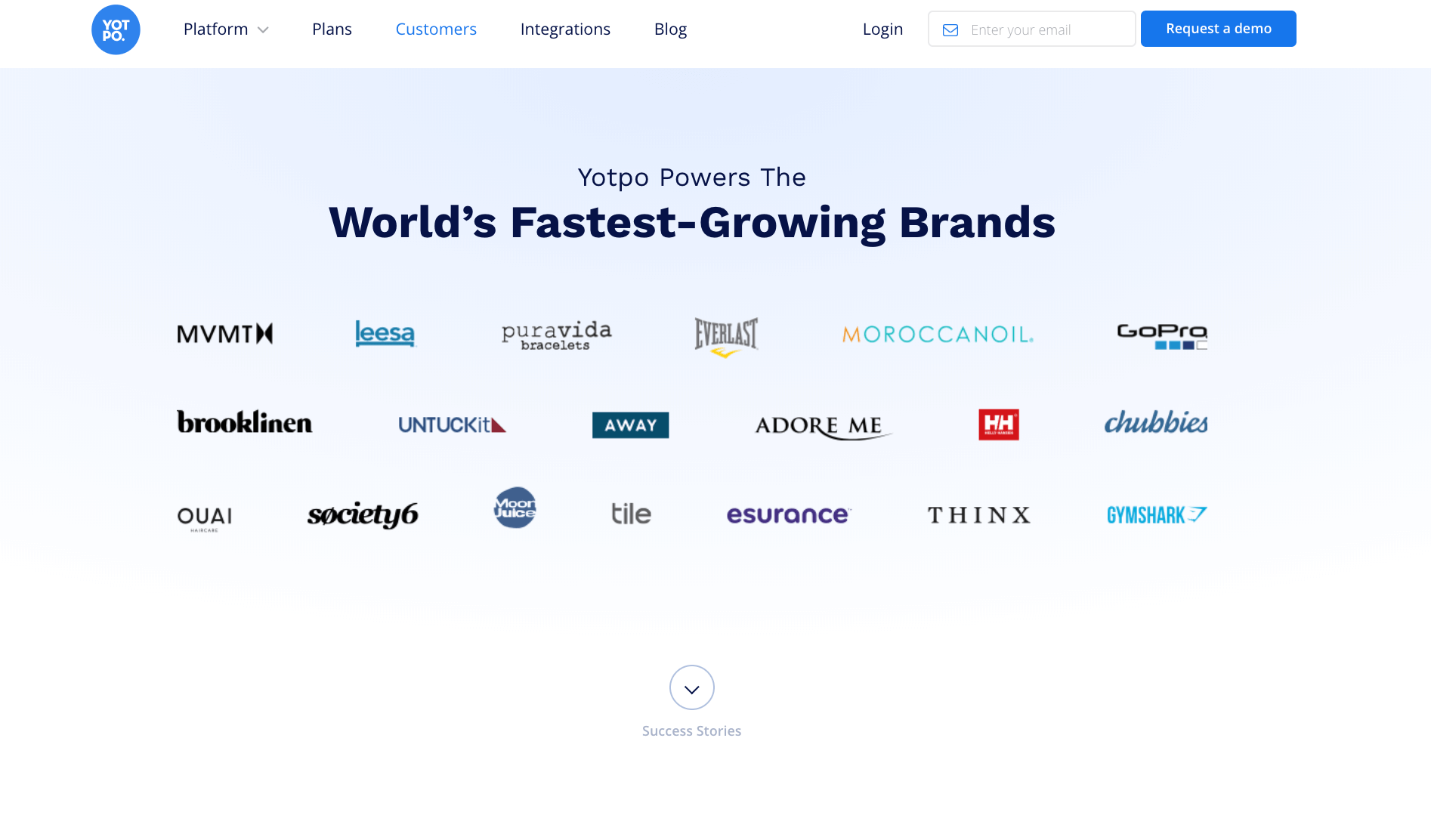
客户页面是我们网站的新增功能。 我们一直在寻找一种有效的方式来展示使用 Yotpo 的令人惊叹的品牌,并为我们的案例研究更新和创建一个新家。 此页面上最重要的元素是品牌徽标和我们为其发布创建的新视频案例研究。
设计策略:
我们想讲述这些品牌如何与 Yotpo 一起成长的故事,以及用户生成内容作为一个整体的重要性。 讲述这些故事的主要部分是客户徽标和视频案例研究,它们都占据了页面上的大量空间。 此外,我们构建了嵌入在此页面中的新案例研究模板,使其尽可能灵活,以便它可以讲述每个品牌的独特故事,而不仅仅是包含千篇一律的问题和答案。

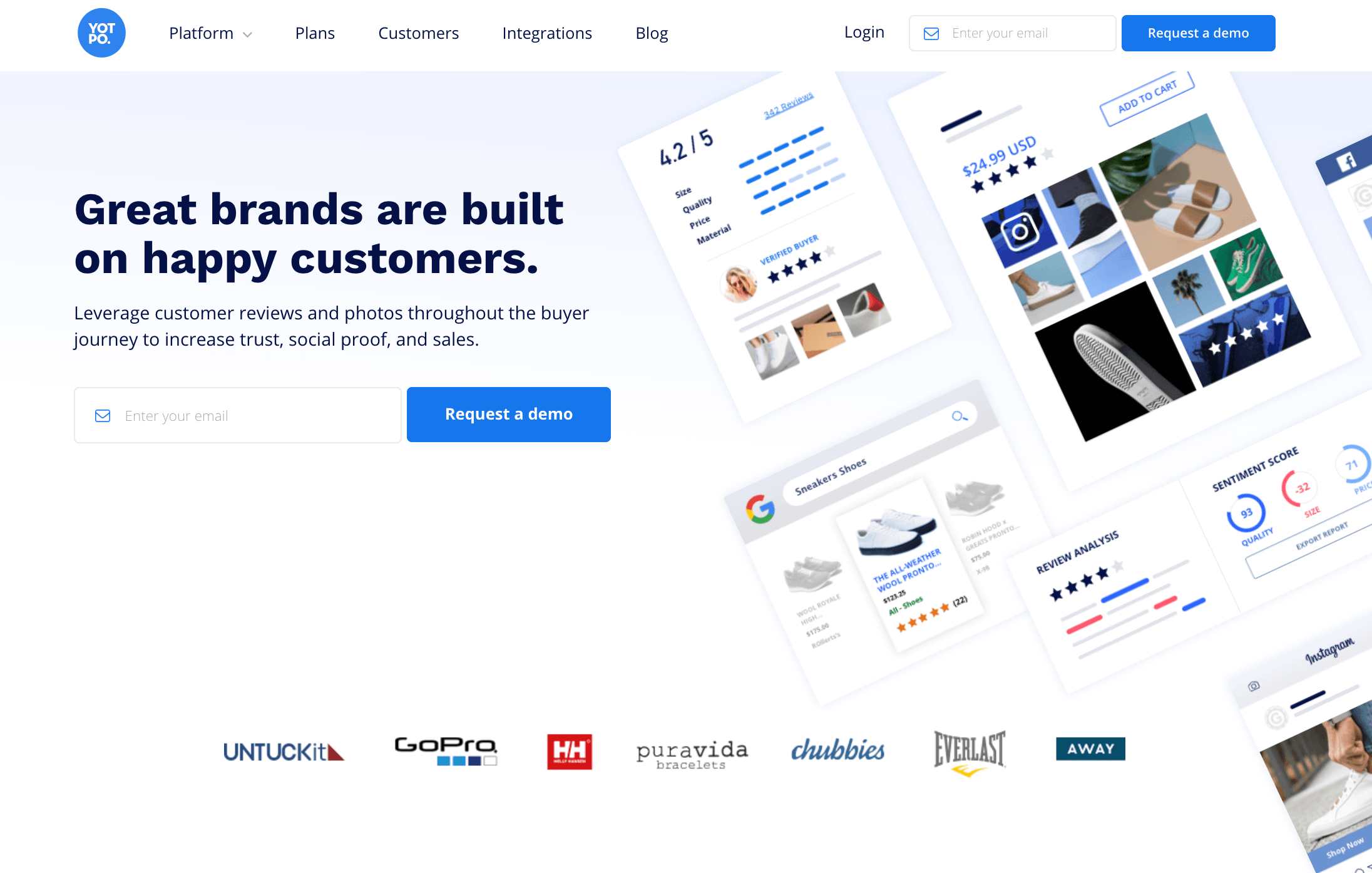
8.幕后花絮:首页

页面目标:
最重要的是,主页的目标是让访问者在向下滚动之前快速轻松地了解 Yotpo 的功能。 我们还想介绍我们的多种产品,并展示我们最大的资产——我们的客户。 最后,主页需要充当门户页面,让访问者好奇地了解更多关于我们产品的信息。
为了确保我们实现了这些目标,我们让同事坐在其他 SaaS 主页前,当他们浏览页面时,我们询问他们接下来想看什么元素。 根据他们的回答,我们了解到大多数人需要的主页流程是:
设计策略:
我们对主页的最大挑战是立即吸引访问者的注意力。 我们的研究表明,当今许多 SaaS 网站都在使用漂亮的插图来吸引访问者——但我们想要更实质性的东西来保持访问者的参与度。
我们使用上面概述的流程以及我们在定价和产品页面上磨练出来的设计语言,通过简约的模型来吸引访问者的注意力,这些模型可以立即了解 Yotpo 的功能。 紧随其后的是首屏上方的客户徽标条,然后是我们产品提供的快速、中肯的概述,将访问者引导至产品页面。 有了大部分模型,我们就可以使用插图来支持下面的内容。
总体结果是一个页面,该页面提供了一种产品的“powershot”或鸟瞰图,鼓励访问者继续访问产品页面以了解更多信息。
我们的技术栈
我们使用了所有可能的工具来创建新站点并衡量结果。 这是我们的技术堆栈的一瞥:
- 原型设计和设计——Balsamiq、InVision、Sketch、Photoshop、Illustrator 和 After Effects
- 分析和转换——漂移、VWO、Mixpanel、振幅、Hotjar、FullStory
- 项目管理——Smartsheet、Trello
在开发方面,我们的开发向导 David 与我们的设计团队合作,使网站栩栩如生。 他在整个网站中使用了可重复使用的组件,并通过在几乎所有图片中包含视网膜图像并尽可能选择 SVG(可缩放矢量图形)而不是 PNG 文件来强调清晰的视觉效果。 他还主要在 SCSS 工作,以便在开发网站时获得更多选项。
结论
重建网站是一项艰巨的任务,但是当您拥有可靠的流程时,您可以快速有效地完成它。 我们在构建该过程中学到的最重要的事情是:
- 指定一个项目所有者并将利益相关者保持在最低限度。
- 为项目定义一个现实的范围。
- 评估哪些页面应该被删除而不是重新设计。
- 设定明确的目标和 KPI。
- 选择一个主要 KPI。
- 从其他网站收集灵感。
- 了解最简单、最有效的方式来解释您的产品。
- 尽可能以设计为先导。 内容可以随之而来,并且会因此而变得更强大。
- 逐步释放。
- A/B 测试一切。
如果您想了解更多关于我们网站重新设计的信息,或者如果您对我在这里写的内容有任何疑问,请随时与这里联系。 我很乐意聊天。 :)
