如何改善与下一次绘制的交互 (INP)
已发表: 2023-07-15与 Next Paint (INP) 的交互不再是实验性的。
自 2024 年 3 月起,Google 致力于将 INP 推广为新的响应能力核心 Web 重要指标,取代首次输入延迟。
虽然您可能认为处理网站的 INP 分数是一项可以推迟的任务,但我们不敢苟同。
Google 已经开始在 Search Console 中标记 INP 问题,并向未达到良好响应阈值的网站发送电子邮件:

换句话说,现在是开始针对即将到来的响应指标优化网站的最佳时机。 在接下来的几行中,您将确切地了解如何操作。
- 与 Next Paint 的交互概述
- 了解交互延迟
- 为什么您的网站未通过 INP
- 如何识别缓慢的交互
- 如何优化INP
请继续阅读。
与下一个绘画的交互:概述
在深入研究各种优化技术之前,先快速回顾一下 INP 的测量内容。
INP 通过观察用户访问页面期间所有合格交互的延迟来评估页面对用户交互的整体响应能力。 最终的 INP 值是观察到的最长相互作用。
在 INP 计算中起作用的相互作用是:
- 用鼠标点击;
- 点击带有触摸屏的设备;
- 按物理或数字键盘上的键。
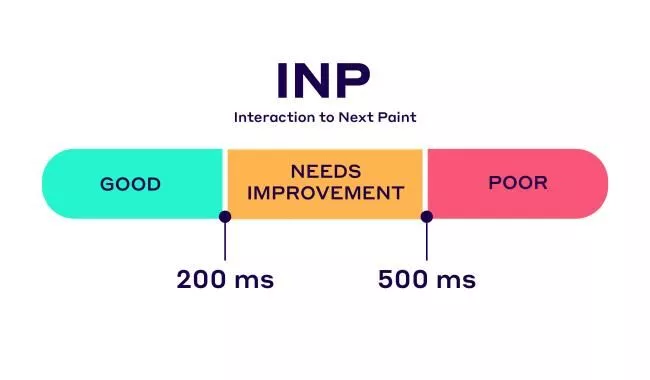
与其他 Core Web Vitals 类似,您的 INP 分数可以处于以下三个阈值之一:
- 良好:0-200ms
- 需要改进:200-500ms
- 差:>500ms

为了确保您为大多数用户实现这一目标,建议评估页面加载的第 75 个百分位,跨移动和桌面设备进行细分。
如果您想了解更多信息或温习有关 INP 的知识,请阅读我们关于即将推出的响应度指标的文章。
了解交互延迟
如果您希望 INP 分数从差到好,您需要了解交互延迟。
那么交互延迟到底是什么?
交互延迟是指用户的输入或操作与屏幕上的响应或输出之间所经历的延迟或滞后。 它是决定网站响应能力和感知性能的关键因素。
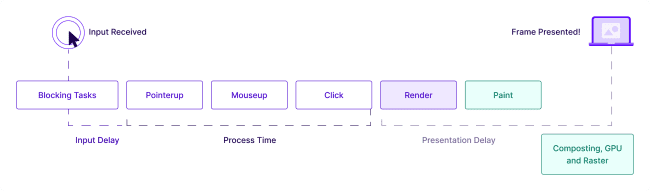
三个主要因素会导致交互延迟:
输入延迟
输入延迟是指用户开始与页面交互和相关操作或事件回调开始执行之间的时间。 它包括由输入设备(例如键盘、鼠标、触摸屏)和系统的输入处理机制引起的物理或技术延迟。
处理时间
收到用户输入后,系统必须对其进行处理以确定适当的响应或操作。 处理时间是指系统分析和解释输入数据、执行任何必要的计算或操作以及生成输出或响应所需的持续时间。
演示延迟
系统生成输出或响应后,在将其呈现给用户之前通常会有一段延迟。 呈现延迟包括系统更新显示、渲染图形或用户界面以及将输出传送到用户界面或输出设备所需的时间。

如果您需要更多信息,可以查看 Jeremy Wagner 在 JSConf Korea 2022 上的演讲:
了解和优化交互延迟可以提供无缝的用户体验并修复您的 INP 分数。
但在此之前,我们先来看看造成高交互延迟和糟糕的 INP 分数的罪魁祸首……
在您的网站上检测到 Core Web Vitals INP 问题:可能是什么原因造成的?
尽管 INP 被标记为待处理,但这并不意味着您应该在没有策略的情况下进入优化过程。
您需要做的第一件事是了解 INP 的主要罪魁祸首是什么,以便您可以有效地处理它们。
以下是“INP问题:超过200ms”错误消息的主要原因:
长任务
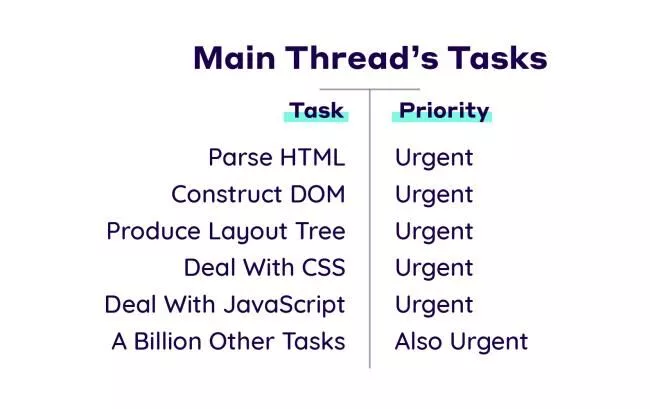
浏览器所做的一切都被视为一项任务。 这包括渲染、解析 HTML、运行 JavaScript 以及您可能控制或无法控制的任何内容。
主线程是浏览器完成显示页面所需的大部分工作的地方。 虽然可能有几十个任务需要执行,但主线程一次只能处理一个任务。

但这只是问题的一半。
另一半是,如果任务执行时间超过 50 毫秒,则将其归类为长任务。
考虑到主线程一次只能处理一个任务,任务越长,浏览器在处理它时被阻塞的时间就越长。
换句话说,如果用户在长时间任务运行时尝试与页面交互,浏览器将延迟满足请求。
结果是交互延迟和较低的 INP 分数。
大 DOM 大小
INP 失败的另一个原因是 DOM 尺寸过大。
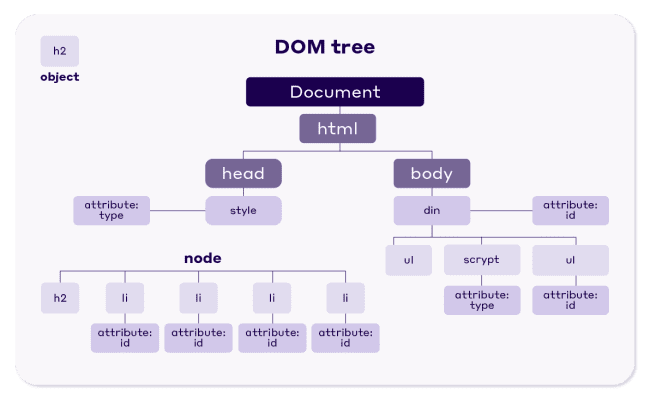
文档对象模型 (DOM) 是每个网页不可分割的一部分。 DOM 是结构为树的 HTML 文档的表示。 树中的每个分支都终止于一个节点,每个节点都包含对象。 节点可以表示文档的不同部分,例如元素、文本字符串或注释。

DOM 本身不是问题,但它的大小可能是问题。 较大的 DOM 大小会影响浏览器快速有效地呈现页面的能力。
DOM 越大,最初显示页面以及在页面生命周期中进行后续更新所需的资源就越多。
简单的说:
如果您希望页面快速响应用户交互,请确保您的 DOM 仅包含必要的元素。
您可能想知道“必要”是什么意思。 根据 Lighthouse 的说法,当页面的 DOM 大小超过 1,400 个节点时,就属于过大。
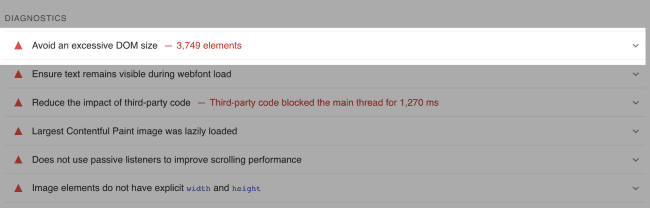
因此,请确保保持在这个限制之内。 否则,您可能会在 PageSpeed Insights 报告中看到以下错误:

HTML 的客户端呈现
要理解为什么客户端渲染可能会导致 INP 分数较低,我们需要解释它与 HTML 的服务器端渲染有何不同。
传统的页面加载涉及浏览器在每次导航时从服务器接收 HTML。 当一个人决定加载页面时,后台会发生什么:
- 浏览器发送针对所提供的 URL 的导航请求。
- 服务器以块的形式响应 HTML。
这里的关键是“分块”。
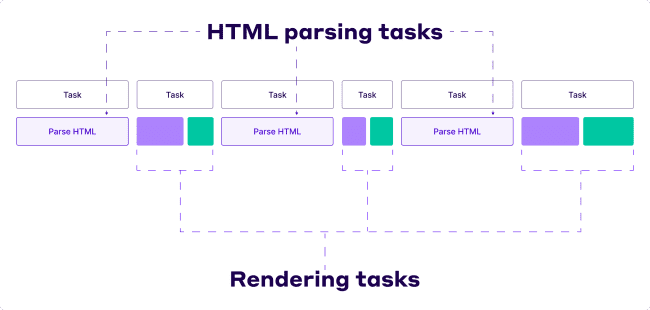
当浏览器收到第一个 HTML 块时,它就可以开始解析它。 但众所周知,解析 HTML 是主线程处理的任务。
但是,处理完每个块后,浏览器会暂停解析并允许执行其他任务。 这可以防止可能降低浏览器速度的长任务。

相反,它可以开始渲染页面中已解析的部分,以便用户更快地看到部分加载的页面。 它还可以处理页面初始加载期间发生的任何用户交互。
换句话说:
这种方法可以使页面获得更好的下次绘制交互 (INP) 分数。
相反,如果您的网站使用单页应用程序 (SPA) 模式(该模式使用 JavaScript 在客户端上动态创建大部分 HTML/DOM),那么您的 INP 分数可能会受到负面影响。
在客户端渲染中,服务器将一小块基本 HTML 发送到客户端。 然后,客户端负责使用从服务器获取的数据填充页面的主要内容。
所有未来的导航都由 JavaScript 处理,从服务器获取新的 HTML 并动态更新页面,而无需完全重新加载。 不幸的是,当涉及到客户端的 JavaScript 任务时,它们不会自动分块。
这可能会导致长时间的任务阻塞主线程,从而可能影响页面的“与下一个绘制的交互”分数。 因此,客户端渲染可能会损害页面的加载和交互性。
如果您需要有关服务器端渲染与客户端渲染的优缺点的更多信息,请观看此视频:
现在您已经了解了一些主要的罪魁祸首,让我们继续测量您的 INP 分数并识别缓慢的相互作用。
如何使用现场数据识别缓慢的交互并在实验室中调试它们
INP 优化之旅的下一步是衡量网站的性能并识别任何缓慢的交互。

与首次输入延迟类似,INP 最好在现场测量 - 检查真实用户如何体验您的网站。
最佳的测试过程如下所示:
- 收集 INP 的现场数据
- 确定对 INP 负责的确切行动
- 使用实验室工具找出这些交互缓慢的原因
我们说最佳是因为,在某些情况下,您的站点可能没有现场数据(也称为真实用户监控 (RUM) 数据)。 然而,这并不意味着您应该放弃优化 INP 分数。 您需要采取不同的方法并利用可用的实验室工具。

让我们看一下这两种情况,并解释如何获取大部分现场和实验室数据。
现场数据
理想情况下,当您开始提高网站的响应能力时,您会希望拥有现场数据。 依靠 RUM 数据可以节省您大量时间来确定哪些交互需要优化。
此外,基于实验室的工具可以模拟某些交互,但无法完全复制现实世界的用户体验。
收集 INP 现场数据时,您需要捕获以下信息以提供交互缓慢原因的背景信息:
- INP 值 –这些值的分布将确定页面是否满足 INP 阈值。
- 负责页面 INP 的元素选择器字符串 –仅仅知道页面的 INP 值是不够的。 您想知道哪些元素负责交互。
- 页面交互的加载状态(即页面的 INP)——了解交互是否发生在页面加载期间或之后,有助于确定是否应该优化主线程或交互本身是否缓慢,无论页面的初始加载如何。
- 交互的开始时间 –确保记录交互的开始时间,因为它可以让您知道交互何时在性能时间线上发生。
- 事件类型 –了解交互事件类型 – 单击按键、其他符合条件的事件 – 允许您查明交互中哪个事件回调运行时间最长。
如果你问自己:
我该如何捕捉所有这些东西?
不用担心。 所有数据都在 web-vitals JavaScript 库中公开。 您可以查看 Google 的分步指南,了解如何利用 web-vital 库,甚至如何将 INP 数据直接传输到您的 Google Analytics。
此外,即使您已经通过第三方 RUM 提供商收集数据,也请考虑将其与 Chrome 用户体验报告 (CrUX) 数据进行比较,因为它们使用的方法存在差异。
实验室数据
现场数据是最可靠的测量来源。 然而,正如我们所说,它并不总是可用。
但无需担心,因为您仍然可以借助实验室数据来测量和识别交互以进行改进。
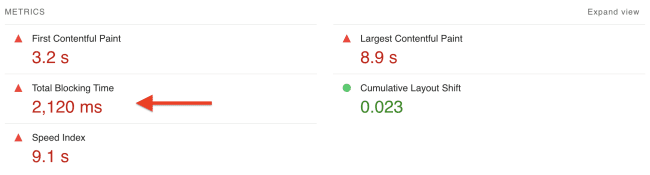
您可以使用 Lighthouse 或 PageSpeed Insights 来运行一些性能测试。 您应该关注的指标是总阻塞时间(TBT)。
TBT 是一种评估加载期间页面响应能力的指标,与 INP 密切相关。 TBT 分数较差表明页面加载期间交互可能很慢。

以下是如何重现与实验室工具的缓慢交互:
- 使用 Web Vitals Chrome 扩展程序
Web Vitals Chrome 扩展程序是测量网站交互延迟的最简单方法之一。 您需要执行以下操作来检索有用信息:
- 在 Chrome 中,单击地址栏右侧的扩展程序图标。
- 在下拉菜单中找到 Web Vitals 扩展。
- 单击右侧的图标打开扩展程序的设置。
- 单击选项。
- 在出现的屏幕中启用控制台日志记录复选框,然后单击保存。
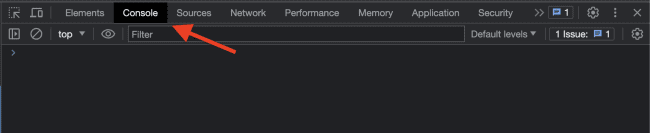
最后,打开 Chrome DevTools 控制台并开始测试。 您将收到有用的控制台日志,为您提供交互的详细诊断信息。

- 使用 Chrome DevTools 记录跟踪
要获取有关交互缓慢原因的更多信息,您可以使用 Chrome DevTools 中的性能分析器。 只需执行以下操作:
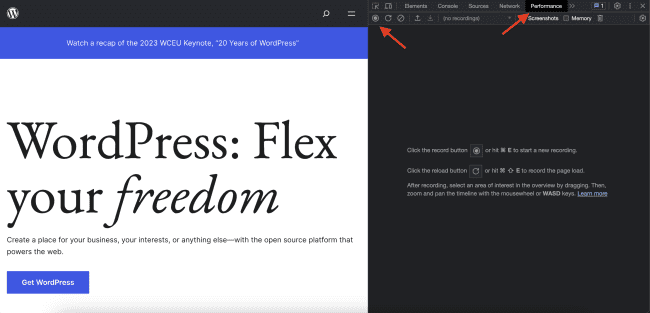
- 打开 Chrome DevTools 并转到“性能”面板。
- 单击面板左上角的“记录”按钮开始跟踪。

- 执行所需的交互。
- 再次单击“记录”按钮可停止跟踪。
要快速识别性能问题,请在填充配置文件时检查分析器顶部的活动摘要。 在活动摘要中查找红色条,指示记录期间的长任务实例。 这些红色条可帮助您查明问题区域并集中调查。
- 使用灯塔时间跨度
Lighthouse 的时间跨度模式是 DevTools 性能分析器的更简单的替代方案。 使用方法如下:
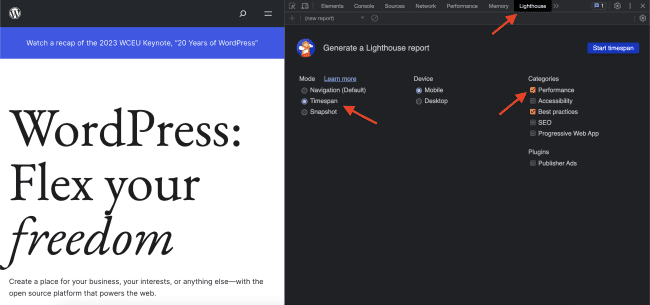
- 转到 DevTools 中的 Lighthouse 选项卡。
- 在标记为“模式”的部分下,选择“时间跨度”选项。
- 在标记为“设备”的部分下选择所需的设备类型。
- 确保至少选中“类别”标签下标有“性能”的复选框。
- 单击开始时间跨度按钮。

- 测试页面上所需的交互。
- 单击结束时间跨度按钮并等待审核出现
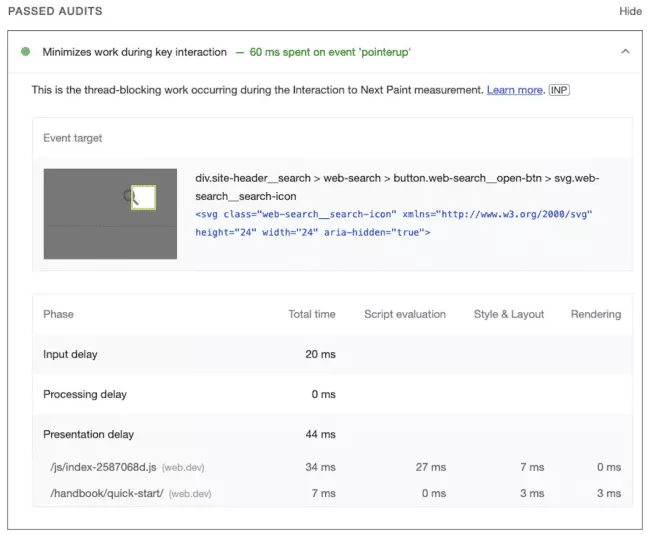
- 审核填充后,按 INP 对其进行过滤。
您将看到失败和通过审核的列表。 当您单击它们时,将出现一个下拉菜单,您可以看到交互期间花费的时间除以输入延迟、处理时间和呈现延迟的细分。

来源:谷歌
现在您知道要做什么,是时候卷起袖子开始优化了。
如何优化INP
为了保证您的网站获得良好的INP 分数,您需要确保每个交互事件尽可能快地运行。 以下是如何实现它:
减少输入延迟
1. 避免重复计时器导致主线程超负荷
setTimeout 和 setInterval 是常用的 JavaScript 计时器函数,可能会导致输入延迟。
setTimeout安排回调在指定时间后运行,虽然它可以帮助避免长时间的任务,但它取决于超时发生的时间以及是否与用户交互一致。
另一方面, setInterval安排回调以指定的时间间隔重复运行。 因此,它更有可能干扰用户交互。 它的重复性会增加输入延迟,并可能影响交互的响应能力。
如果您可以控制代码中的计时器,请评估它们的必要性并尽可能减少它们的工作量。
2.避免长时间的任务
如您所知,长任务会阻塞主线程,从而阻止浏览器执行交互事件。
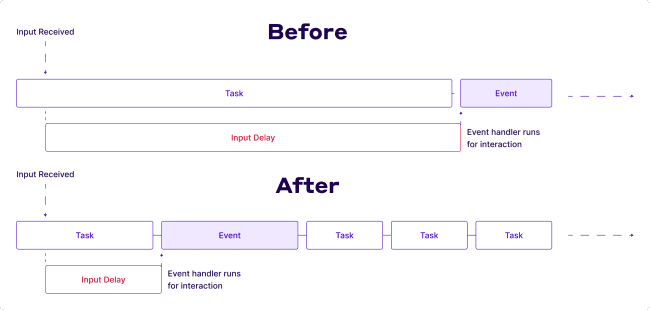
为了增强站点的响应能力,最小化主线程上的工作负载并考虑分解长任务非常重要。
通过将长任务分解为较小的块,主线程有机会处理其他任务并更快地响应用户交互。
此外,分解长任务有助于避免“卡顿”效应,即页面上的动画和过渡由于主线程不堪重负而变得断断续续或断断续续。 通过确保每个任务在更短的时间内完成,页面可以为用户保持更流畅的视觉体验。

3.避免交互重叠
交互重叠意味着访问者与一个元素交互后,他们在初始交互有机会渲染下一帧之前与页面进行另一次交互。
例如,当用户在表单字段中键入内容时可能会发生这种情况,从而导致在短时间内进行大量键盘交互。 您可以通过以下方式优化流程:
- 对输入进行去抖动以限制事件回调在给定时间段内执行的次数。
- 使用 AbortController 取消传出的获取请求,这样主线程就不会在处理获取回调时过度劳累。
优化事件回调(处理时间)
1.考虑删除不必要的回调
昂贵的事件回调真的有必要吗? 如果没有,请考虑完全删除代码,或者如果不可能,则将其执行延迟到更合适的时间。
把它想象成一个连锁反应。 当您在网站上执行操作(例如单击按钮)时,网站会将该操作识别为事件。 然后,网站会查找与该事件相关的特定代码段(称为回调函数)。 一旦找到回调函数,它就会被执行,并决定接下来应该发生什么。
2.推迟非渲染工作
长任务可以通过屈服于主线程来分解。 当您屈服于主线程时,您实际上暂停了当前任务并将剩余的工作拆分为一个单独的任务。 这允许渲染器处理先前在事件回调中处理的用户界面的更新。 通过让步,您可以使渲染器执行挂起的更改并确保平滑且及时的用户界面更新。
让出主线程是指暂时暂停主线程上运行的任务的执行,以允许处理其他任务。 当主线程上的任务让出时,意味着它自愿放弃控制权并允许执行其他挂起的任务。 这种机制可以防止长时间运行的任务独占主线程并导致用户界面无响应。
最大限度地减少演示延迟
1. 减小 DOM 大小
较大的 DOM 肯定会导致 INP 评估失败。 因此,为了确保这种情况不会发生,您需要减小 DOM 大小,或者换句话说,您需要减小 DOM 深度。
目标是 DOM 深度不超过 1,400 个节点。
您可以通过结合以下技术来实现它:
- 避免编码不良的插件和主题
- 最小化基于 JavaScript 的 DOM 节点
- 远离生成臃肿 HTML 的页面构建器
- 不要将文本复制/粘贴到所见即所得编辑器中
- 将您的一页网站分解为多个页面
- 不要使用 display:none 隐藏不需要的元素
- 避免使用复杂的 CSS 声明和 JavaScript
2. 避免在 requestAnimationFrame 回调中进行过多或不必要的工作
requestAnimationFrame方法告诉浏览器您希望执行动画,并请求浏览器在下一次重绘之前调用指定的函数来更新动画。
requestAnimationFrame() 回调是事件循环中渲染阶段的一部分,需要在显示下一帧之前完成。 如果您使用 requestAnimationFrame() 来执行与用户界面更改无关的任务,则必须认识到您可能会导致后续帧的渲染延迟。
因此,在不必要的时候避免使用它们。
3.延迟ResizeObserver回调
ResizeObserver 接口报告元素内容或边框框或 SVGElement 边框的尺寸变化。
ResizeObserver 回调在渲染之前运行,如果涉及资源密集型任务,则可能会推迟下一帧的呈现。 与事件回调类似,建议推迟立即即将到来的帧不需要的任何不必要的逻辑。
使用 NitroPack 改善 INP
根据我们过去几个月运行的所有测试以及 Google 在 INP 上发布的所有文档,我们可以说它与 Largest Contentful Paint (LCP) 非常相似。
具有许多活动部件的多层 Core Web Vital。
因此,自从 Google 首次宣布新的响应度指标以来,我们就开始测试和开发可提高客户 INP 分数的功能。
我们已经看到了一些有希望的结果:
借助 NitroPack,我们的客户的 INP 平均提高了 36%。
而这一切都是自动发生的。 只需安装 NitroPack 并借助以下优化功能即可:
- 减少未使用的 CSS
- 延迟 JavaScript 加载
- 内置CDN
您还可以提高 INP 和 Core Web Vitals 分数,而无需编写任何代码。 免费安装 NitroPack 并亲自体验改进。
