改善商业网站用户体验的 8 种方法
已发表: 2023-05-17人们希望网站直观、具有视觉吸引力、易于访问且加载速度快。 然而,很容易错过这些,因此无法提供积极的用户体验。 幸运的是,您可以通过一些简单的做法轻松改善您网站上的用户体验,并在转化阶梯上攀登。
从简单的设计更改到更复杂的策略,我们将讨论增强网站可用性的 8 种方法。 到最后,您将了解如何创建用户喜欢浏览和交互的网站。 您将吸引并留住更多访客,并将他们转化为忠实客户。
那么,让我们开始吧。
为什么用户体验很重要?

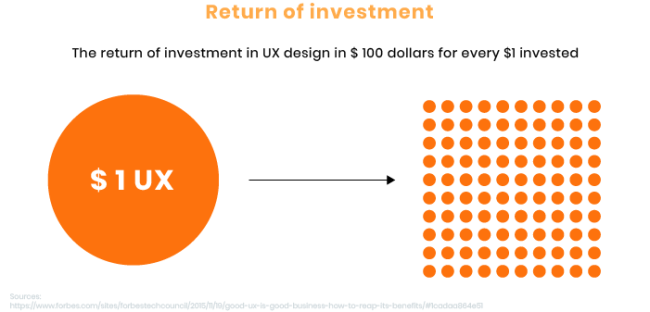
图片来源
用户体验决定了人们对您的品牌的感知和互动程度。
想象一下,登陆一个杂乱无章、令人困惑且需要很长时间才能加载的网站,这很令人沮丧,对吧? 通过牢记这些因素,您可以使用户体验更加顺畅和愉快,进而鼓励人们在您的网站上停留更长时间。
将您的站点想象成繁忙街道上的店面。 正如实体店面需要干净、有条理且具有吸引力以吸引顾客一样,您的网站也需要易于浏览且具有视觉吸引力以吸引人们。
以下是改善网站用户体验的 4 大主要好处:
- 降低跳出率:虽然跳出率因行业而异,但它可以让人们固定在您的网站上。 他们会更深入地挖掘您的文章,点击浏览各个页面,并与他人分享您的内容,从而帮助您降低跳出率。
- 提升品牌声誉:声誉在这些数字海洋中很重要。 具有出色用户体验的网站可以充分说明您的品牌。 这表明您关心客户、珍惜他们的时间并力求卓越。 总体而言,它反映了您的报价质量。
- 提高客户满意度:当他们发现您的网站易于使用、信息丰富且视觉吸引力强时,他们会对他们的互动更加满意。 这种满意度转化为对您品牌的积极看法,以及重复访问和推荐给他人的可能性更高。
- 提高转化率和投资回报率:精心设计的用户体验让您的网站轻而易举地让用户浏览并执行您想要的操作。 无论是将商品添加到购物车、进行购买还是填写表格,流畅直观的用户体验都会消除障碍并将您的转化率提高多达 200%。
现在,让我们探讨如何通过在开发网站时考虑到用户体验来改善网站。 您的网站距离成为人们喜欢使用和互动的更具吸引力、吸引力的网站仅几步之遥。
8 种经过验证和测试的增强网站用户体验的方法
在用户体验方面,您希望将用户放在首位。 这意味着您的站点应该在所有方面都易于使用 - 导航、购买和查找信息。 遵循这 8 条久经考验的策略,让您的网站成为客户喜欢并可以不断回访的网站。
1.使用空白
空白区域是您在网站上的设计元素周围看到的空白区域。 从本质上讲,它有助于通过使您的内容看起来不那么混乱和让用户感到不知所措,从而创建一个干净且具有视觉吸引力的设计。
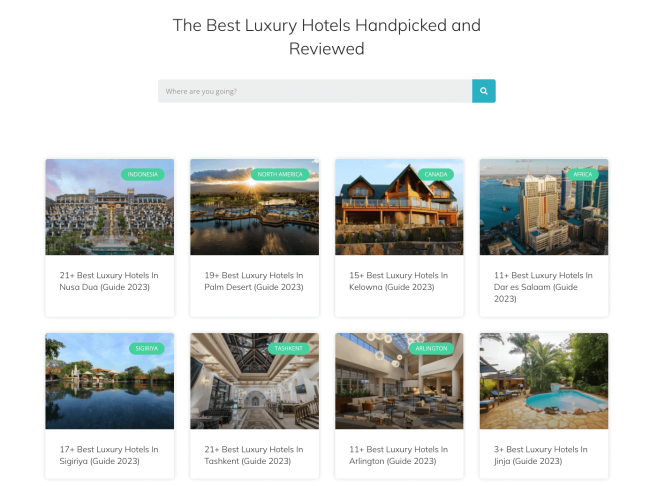
它甚至不必看起来很无聊。 您可以使用它来吸引对网站最关键元素的关注,例如 CTA、重要消息和标题。 例如,看看 Luxurymodo 的网站。 他们利用空白将用户的注意力吸引到他们所展示的目的地。

记住在考虑空白时要考虑整体设计。 它应该与排版、颜色和图像等其他元素一起工作,以创建一个具有凝聚力和视觉吸引力的布局。
也不要害怕使用颜色。 考虑使用浅灰色或其他柔和色调来产生类似的效果。
2. 简化导航
当用户访问您的网站时,他们希望立即找到所需的内容。 您的导航包括菜单、链接和用户与之交互以在您的站点中移动的所有内容。 如果太复杂,用户会感到沮丧并离开网站。
那么,您如何才能简化导航,进而改善糟糕的用户体验呢?
考虑让一切都简单明了,包括你的菜单和按钮。 你最不想做的就是让你的读者感到困惑,所以要避免使用复杂的术语或行业术语。 您网站上的标签也应该清晰且具有描述性,以便人们确切地知道点击哪里。
为了使您的导航更直观,请将相关项目组合在一起。 如果您有多个类别的产品,这适用。 您可以创建一个下拉菜单,在一个位置列出所有类别。 您也不想让读者不知所措,因此请将菜单中的项目数量限制在网站最重要的页面上。
借助图标或箭头等视觉提示,您可以使导航更加直观。 例如,您可以使用购物车图标来指示您的电子商务部分。

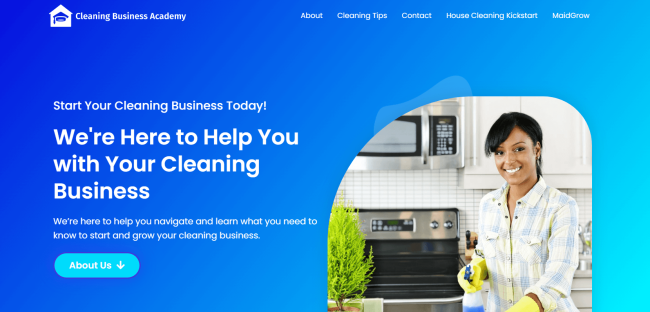
图片来源
CleaningBusinessAcademy 是导航简单明了的网站的一个很好的例子。 页面顶部的主菜单简单明了,只有 5 个选项涵盖了网站的主要区域,因此寻找信息的任何人都可以更轻松地开展清洁业务。
此外,当您深入了解他们的网站时,您会发现更容易找到您正在寻找的相关内容,他们的所有清洁技巧都在一个主页下。 他们使用空白、清晰的排版和极简设计也有助于人们快速找到他们感兴趣的清洁帖子。
3.确保无障碍
可访问性意味着确保每个人都可以轻松浏览和享受您的网站,无论他们的限制或偏好如何。 用户在访问您的内容时会有不同的需求。
例如,有视觉障碍的用户可能需要屏幕阅读器或放大镜才能浏览网站,而行动不便的用户可能需要依靠键盘快捷键来浏览网站。
无论哪种方式,确保您的网站可访问将使它成为所有用户的欢迎场所,进而增加您页面的转化率和参与度。
可以提高网站可访问性的一些基本要素包括:
- 替代文字
- 色彩对比
- 视频字幕
- 关键字可访问性
- 语言简洁明了
实施这些功能可提高您网站的可访问性并使其更加用户友好。 这样,您还可以覆盖更广泛的受众并改善您的整体在线形象。 您还可以利用 Google PageSpeed 报告。 它具有可访问性分数,可帮助您确定可以改进的领域。
4.使用响应式设计
随着越来越多的人依赖他们的移动设备和平板电脑浏览互联网,响应式设计需要在当今的数字环境中保持领先地位。
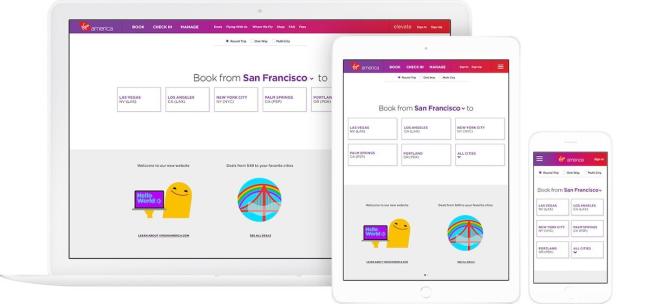
响应式或以用户为中心的设计使您的网站能够适应不同的屏幕尺寸,无论用户使用何种设备浏览。

图片来源
但是你如何确保你的响应式设计提供最好的用户体验呢?
如前所述,简单的设计将帮助您的网站看起来不那么混乱,进而帮助在线访问者轻松导航,无论他们使用什么类型的设备。 确定您的用户最需要哪些元素,并将它们优先用于较小的屏幕。
虽然这可能需要您对布局进行一些调整并删除非必要的元素以保持简洁和重点突出的设计,但您应该在提供足够的信息和避免混乱之间取得平衡。
此外,考虑使用可折叠菜单、汉堡包图标或其他适合移动设备的导航技术,以在较小的屏幕上节省空间。
从本质上讲,您网站的排版也应该易于阅读,并且对于移动设备来说足够大。 随时了解这些最新趋势和注意事项将帮助您改善用户体验并确保您的网站在所有设备上都具有吸引力。
5.优化页面加载时间
没有人喜欢等待网站加载。 缓慢的加载时间会让用户感到沮丧,并导致更高的跳出率。 41% 的互联网用户希望网站在 2 秒或更短时间内加载。 如果您的网站未能满足用户对应用程序快速加载时间的期望,将会损害用户旅程、保留率和收入。
为确保您的页面加载速度快,请尽量减少 HTTP 请求。 页面上的每个元素(包括图像、脚本和样式表)都需要 HTTP 请求才能加载。 最小化 HTTP 请求的数量将加快加载时间。 将多个 CSS 和 Javascript 合二为一也可以帮助您减少请求的数量。 观看此视频以获得您可以应用的技术的完整列表。
此外,考虑使用内容分发网络 (CDN)。 它通过服务器网络分发您网站的内容,因此用户可以从地理位置更接近他们的服务器访问它。 这可以减少数据传输所需的距离,从而帮助您的网站加载速度更快。

在自动驾驶仪上加速您的网站。 立即获取 NitroPack →
6.提供明确的号召性用语
您的号召性用语 (CTA) 是在您的网站上进行转化的门户。 他们可以成就或破坏用户体验,并最终决定您网站的成功。 从本质上讲, CTA 是鼓励用户采取特定行动的按钮或链接,例如购买或注册时事通讯。
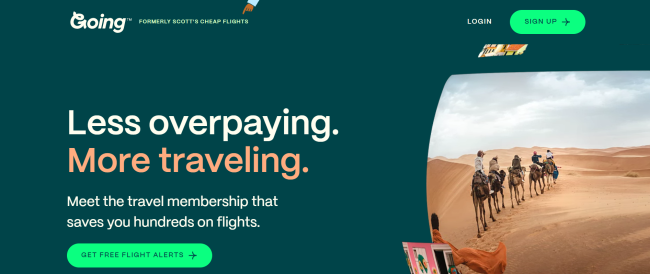
您可以查看的一个很好的例子是网站 Going.com 如何创建清晰且引人注目的 CTA。

- 简洁明了的语言: “获取免费航班提醒”和“注册”这两个短语简明扼要,让用户确切地知道他们将获得什么以及他们需要做什么才能收到。
- 显着位置:他们的 CTA 显眼地放置在主页的中央,使用户可以轻松找到它们并与之互动。
- 引人注目的设计:由于其明亮的绿色对比色,它从页面的其余部分中脱颖而出。 这种技术使它更引人注目,并增加了用户点击它的机会。
- 价值主张:它们为用户注册和参与网站提供了巨大的激励。 他们对用户的价值主张——接收免费航班提醒是明确而有说服力的,足以促使人们采取行动。
总的来说,Going 网站有一个深思熟虑的 CTA,您可以从中汲取灵感。 请记住,CTA 的最终目标是鼓励用户采取特定行动,例如创建帐户和购买。
这也适用于博客页面。 在 Going 的如何找到廉价航班指南中,虽然他们在整个内容中散布了一些 CTA,但他们将标题设为粘性,因此无论它们在页面上的什么位置,总会有一个 CTA。
因此,使用面向行动的语言并营造紧迫感。 例如,“限时优惠”或“仅剩几个名额”等操作按钮可以营造紧迫感并促使用户迅速采取行动。 虽然像“立即注册”或“加入社区”这样的短语比“了解更多”或“查看详细信息”等更被动的短语更有效。
7. 保持您的网站设计简单明了且与品牌一致
一个设计良好的网站可以使用户对您的品牌的看法和互动方式产生重大影响,甚至可以影响跳出率和在网站上花费的时间等因素。
幸运的是,设计一个提供积极体验的网站并不难 - 保持简单、使用一致的品牌和高质量图像等因素可以帮助您改进网站的设计。
品牌设计的一致性也是关键。 当您在整个网站上使用相同的配色方案、徽标和排版时,您可以强化您的品牌标识并使您的网站更容易被人们识别。 同时,向您的站点添加高质量图像有助于分解文本并使您的站点更易于阅读。

图片来源
总的来说,一个设计良好的网站很容易吸引人。 它很简单,具有明确的 CTA,并为您的品牌命名,同时提供积极的客户旅程。 如果您可以轻松地与网站互动而几乎没有分心,那么您就找到了一个设计良好的网站。
8. 测试和迭代
改善您网站上的用户体验并不是一次性完成的任务。 这是一个持续的过程,需要定期关注和更新。 此外,随着技术的发展和用户行为的改变,您将需要不断调整您的网站以确保它对用户友好并满足您的受众的需求。
因此,定期测试网站的不同方面(设计、布局和功能)并分析用户对它们的反应。 最终,这种积极主动的方法将帮助您确定哪些方面运作良好,并确保您的访问者会一次又一次地返回您的网站。 以下是您可以使用的工具。
- Google Optimize用于执行 A/B 测试、多变量测试和重定向测试。 它允许您创建不同版本的网页,并查看哪个版本在用户参与度和转化率方面表现更好。
- Hotjar提供热图、会话记录和调查。 它显示用户在您的网站上单击、滚动和停留的位置。 会话记录可帮助您确定用户如何与您的网站进行交互。 调查可用于直接收集用户反馈。
- Crazy Egg类似于 Hotjar,它提供热图和会话记录。 它还具有 A/B 测试功能,用于比较不同设计元素的性能。
- Adobe XD是一种设计和原型制作工具,可让您创建网页和应用程序的交互式原型,可以在实际开发开始之前与用户进行测试以获取反馈。
- InVision允许您创建交互式和动画设计原型。 它让你对设计的用户体验有一种感觉,它还允许用户测试和反馈。
- UserTesting将您与测试人员联系起来并提供视频和音频反馈。 您可以实时观看他们使用您的网站,从而为您提供有关不同设计元素如何工作的宝贵见解。
- GTMetrix或 Google PageSpeed Insights 分析您网站的速度和性能。 他们提供报告和改进建议。
- Screaming Frog是一种 SEO 工具,可以抓取您的网站以发现可能损害您网站性能的任何技术问题。
不要忘记分析用户行为。 从本质上讲,像 Airbyte 和 Fivetran 这样的数据集成平台可以帮助使这个过程更容易、更高效。 您还可以利用 Google Analytics 跟踪用户行为,包括(他们在您的网站上停留了多长时间以及他们访问了哪些页面)以帮助您找到需要改进的地方。
结论
增强您网站上的用户体验就像打开吸引客户的宝库。 通过本文列出的 8 项策略,您将打造一个用户友好的网站,满足客户的每一个奇思妙想。
请记住在整个过程中牢记您的用户,因为他们将决定您网站的成功。 因此,收集反馈,听取他们的建议,并解决他们遇到的任何痛点。 通过了解他们的需求和愿望,您可以微调和完善用户体验以达到完美。
通过更快的网站改善用户体验。 今天安装 NitroPack →
作者简历
Burkhard Berger 是 Novum™ 的创始人。 他帮助创新的 B2B 公司实施以收入为导向的 SEO 策略,将他们的自然流量扩展到每月 1,000,000 多名访客。 想知道您真正的流量潜力是什么吗?
