如何提高移动页面速度(11 个优化技巧)
已发表: 2023-11-30如果网站在三秒内无法加载,53% 的用户就会离开该网站。
另一方面,手机是访问网站的主要设备,超过一半的互联网使用来自移动设备,如果您不注重出色的移动页面速度,您可能会损失大量流量。
是什么导致移动网站速度慢
现在您已经意识到移动用户是网站流量的重要组成部分,您需要研究移动设备上网站速度缓慢的原因。
虽然性能低下的原因有很多,但最常见的三个是:
- 未优化的图像
- 过多的脚本
- 服务器延迟
移动页面速度的重要性
2018年,谷歌宣布移动页面速度成为排名因素; 这就是它的重要性。
除此之外,如果我们分析现代互联网用户,我们必须考虑他们对所访问网站的期望。 通常,用户对网站设计背后的内容最不感兴趣。 他们想要的只是无缝导航和网页加载速度。
时间就是金钱! - 我们都熟悉的常用短语。 那么,缓慢的移动网页是网站用户和所有者都必须承受的成本。 实际上,网站加载的每一秒,两个利益相关者都在损失金钱。
让我们看看如何扭转局面。
拥有出色的移动页面速度的好处
移动页面速度仅提高 0.1 秒就足以提升买家旅程中的每一步,从而实现:
增强的用户体验
更快的加载时间可以更快地访问内容,减少等待时间和挫败感。 这一改进促进了与网站的积极互动,最终提高了用户满意度和参与度。
每个会话的浏览量更多
提高的移动页面速度鼓励用户在会话中探索更多内容。 随着加载时间的加快,用户更有可能浏览网站的各个部分或页面,从而导致每个会话的页面浏览量增加,因为他们发现更容易及时访问所需的信息。
更少的购物车遗弃
结帐过程中更快的加载时间可以最大限度地减少摩擦,确保为用户提供无缝、高效的交易体验,从而实现不间断的进程并减少废弃的购物车。
提高转化率和 AOV
更快的加载页面为用户快速做出购买决策并探索更多产品或服务创造了一个有利的环境,从而实现更高的转化率和潜在的更大的平均订单价值。 自从页面体验更新和可见性指数以来,满足Google所有要求的页面排名比平均水平高1个百分点。 而较慢的域名排名将比较快的域名低 3.7 个百分点。
较低的跳出率和退出率
更快的移动页面速度降低了跳出率和退出率,因为用户发现网站更具吸引力和响应能力。 通过更快地访问内容,用户立即离开网站或过早退出的可能性较小,从而提高了用户保留率和参与度。
优化的 SEA 预算和更好的搜索排名
更快的页面加载有助于提高广告效果,降低跳出率并提高用户参与度,从而优化广告支出。 此外,改进的移动页面速度与搜索引擎算法保持一致,可能会带来更好的有机搜索排名。
测量移动页面速度的工具
有多种工具可用于测量移动设备上的页面速度。 这些工具可以帮助您通过模拟交互以及真实用户浏览来测试手机的速度。 使用工具后,您应该了解网页的加载时间以及是否需要改进。
大多数网站所有者忽视的一件重要的事情是加倍利用现场数据测量的网站性能。 幸运的是,Google 引入了源自 Chrome 用户体验报告 (CrUX) 的以用户为中心的性能 Core Web Vitals 指标。 它们是了解真实用户如何体验您的网站的首选标准。
谷歌页面速度洞察
Google PSI 是最流行的性能测试工具,非常适合初学者和网络大师。 通过运行简单的报告,网站所有者可以衡量其网站在桌面和移动设备上的表现。
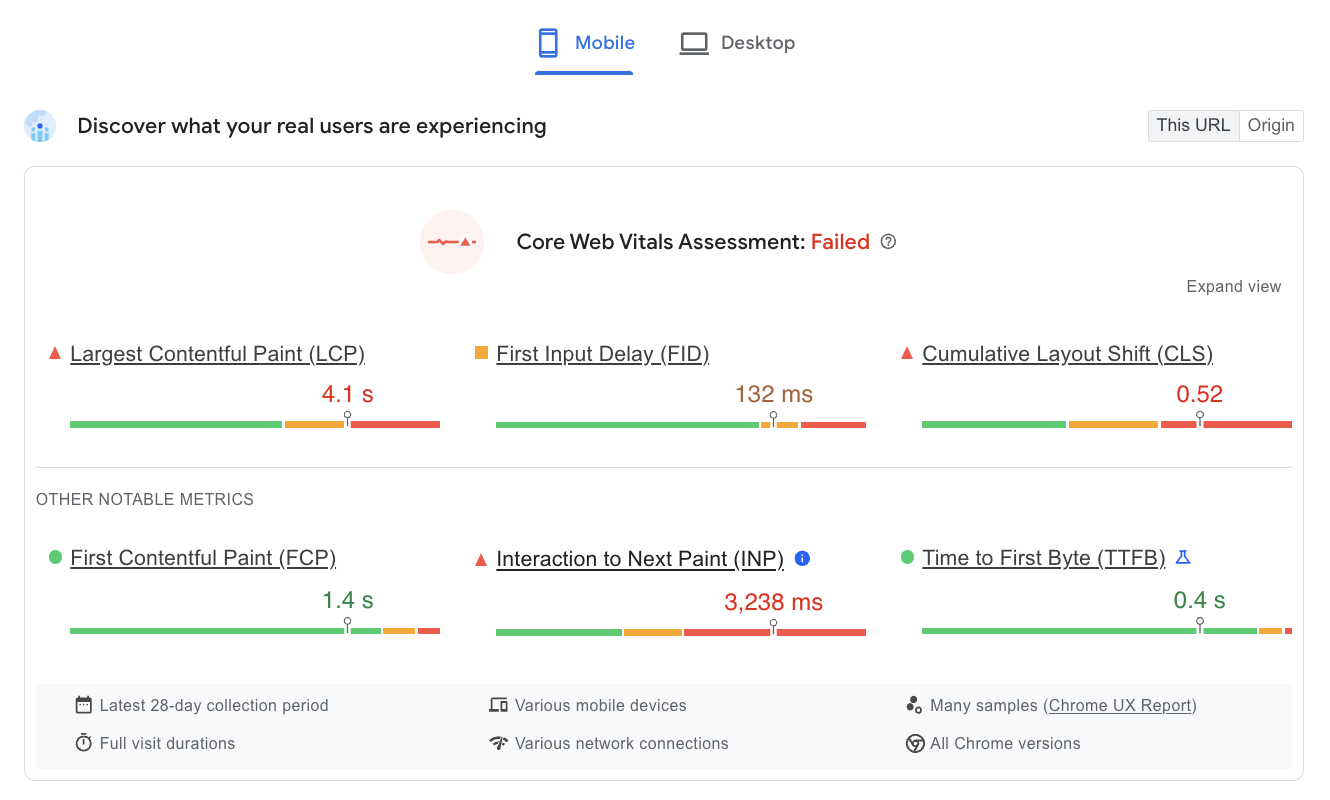
使用报告顶部显示的字段指标,例如最大内容绘制 (LCP)、累积布局偏移 (CLS)、首次输入延迟 (FID) 和下次绘制的交互 (INP),了解真实用户对您的体验的体验网站。 每 28 天检查一次,因为这是数据从 CrUX 聚合所需的时间。

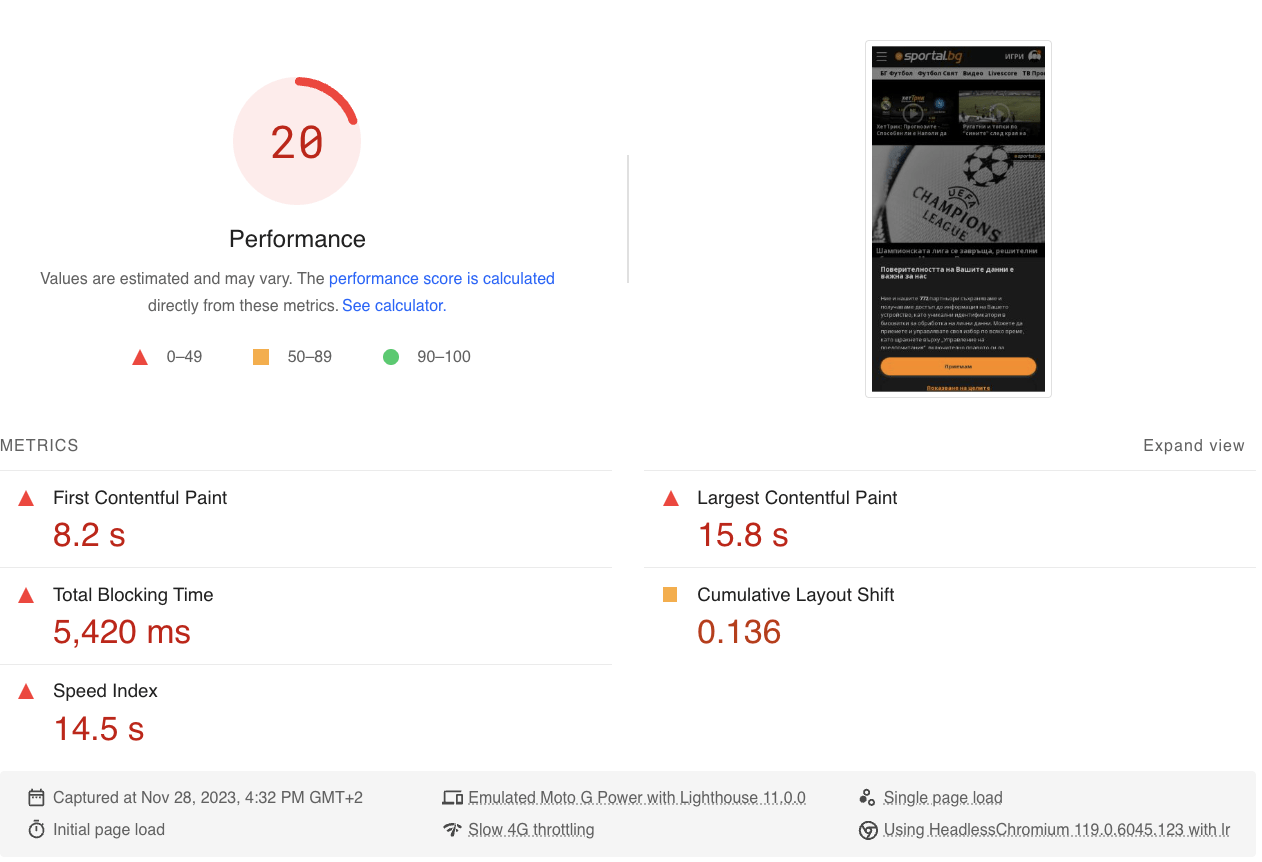
Google PageSpeed Insights 报告中移动设备核心 Web Vitals 评估未通过
另一方面,利用首字节时间 (TTFB)、总阻塞时间 (TBT)、首次内容绘制 (FCP) 和交互时间 (TTI) 等实验室指标来快速解决技术问题或基准优化实验。 您可以每天执行此操作,因为测量是基于 Lighthouse 提供的模拟。

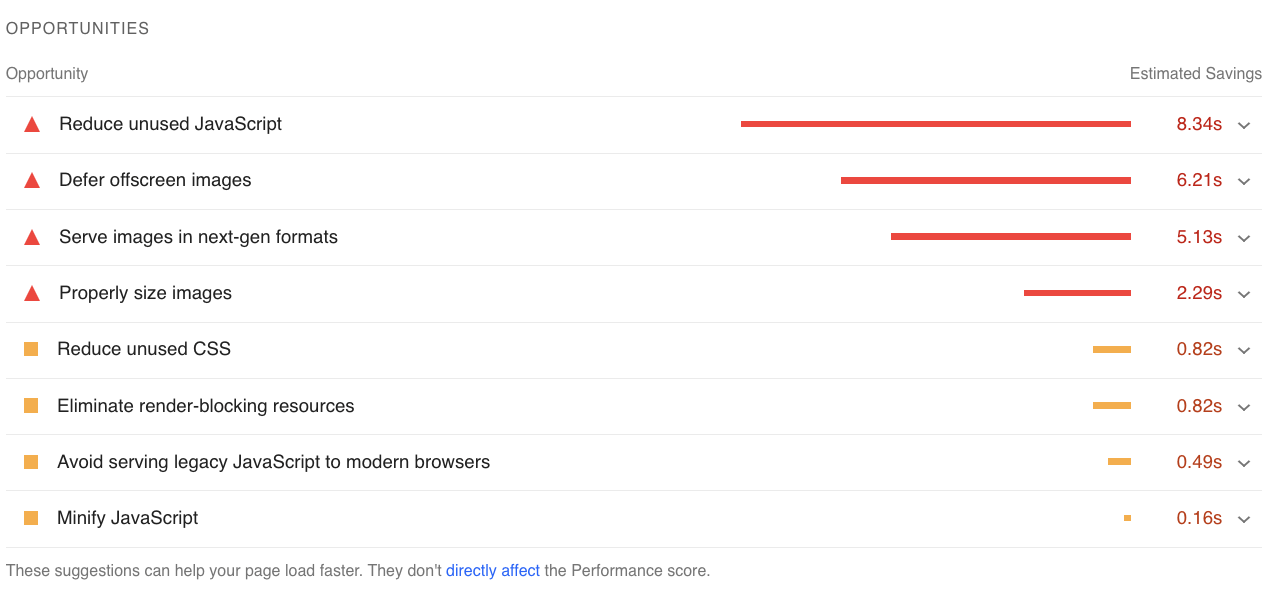
该工具还有一个更重要的功能:它提供了非常适合设置您的第一个优化清单的建议和机会。

GTmetrix
GTmetrix 是一个免费的在线速度测试,具有简单的导航和详细的解释。 公开可用的版本在通过降低性能来保持简单方面做得很好。
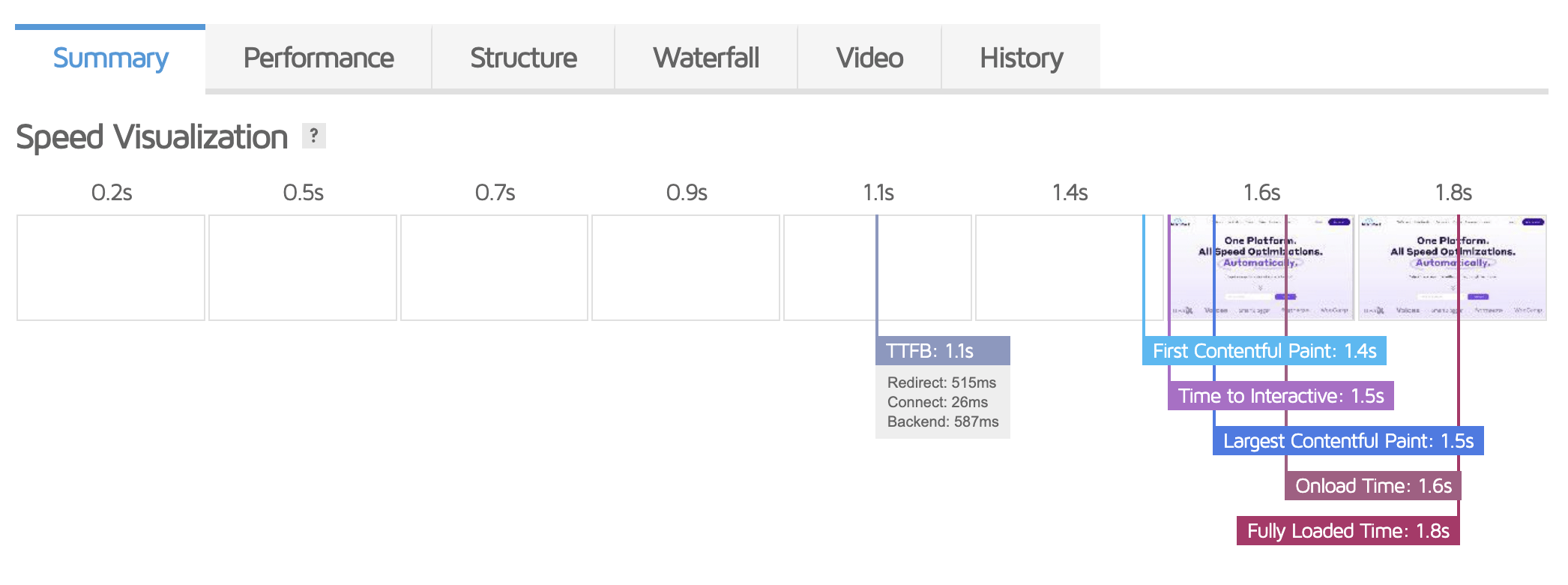
当您运行完测试后,将有两个主要来源:性能和布局。 该工具还可以通过其他方式分解结果,例如速度可视化。 速度可视化像时间线一样显示页面加载。 每个核心关键点都会有一个屏幕截图。 评估将显示页面上哪些地方需要优化。 它还提供页面上所有对象的瀑布图及其记录的加载时间。

注册后,您可以利用不同的分析选项来尝试模拟您的移动用户在世界其他国家/地区较慢的网络上可能遇到的情况。

如何提高移动设备上的页面速度(11 项技巧)
1.优化所有图片和视频
- 适当大小和压缩图像的重要性:网站上最庞大的组件通常是图像。 在不影响质量的情况下使用正确尺寸和压缩的图片对于确保最佳的移动页面速度至关重要。 使用插件或图像编辑软件将照片大小调整为您的移动网站使用的规格。
- 选择下一代图像格式:选择正确的图片格式对于优化至关重要。 JPEG 非常适合照片,因为它在质量和文件大小之间提供了适当的比例。 使用 WebP,这是一种尖端格式,可提供出色的压缩效果,同时保留透明图像的图像质量。
- 延迟加载及其优点:通过节省带宽和加快加载时间,延迟加载是一种仅在用户可以看到图片时才加载图片的策略。 延迟加载可以使用插件或 JavaScript 库来实现,以防止首屏下方的图形减慢首页加载速度。
自动使用 WebP 格式、延迟加载和自适应图像大小调整来优化所有图像和视频。 开始使用 NitroPack →
2. 选择适合移动设备的设计
- 响应式设计原则:响应式设计可确保您的网站无缝适应各种屏幕尺寸,包括移动设备。 流体网格、灵活的图像和 CSS 媒体查询是响应式设计的核心组件,使您的内容能够在任何设备上以最佳方式显示。

资料来源:Eduards Balodis 的响应式网页设计基本原则
- 触摸友好的元素和适当的间距:触摸设计对于智能手机的可用性至关重要。 确保交互元素(例如按钮)足够大,可以轻松触摸,并在它们之间提供足够的空间以避免意外点击。
- 使用媒体查询来调整内容:媒体查询使您能够根据设备的特性应用不同的样式或布局。 在 CSS 中使用媒体查询,您可以为不同屏幕尺寸的用户创建量身定制的体验。

3. 缩小和压缩你的代码
- 最小化 HTML、CSS 和 JavaScript 文件:缩小从 HTML、CSS 和 JavaScript 文件中删除不必要的字符,而不影响其功能。 压缩文件将提高页面速度,节省带宽。 您可以使用我们提到的工具之一,最好是 GTMetrix。
- Gzip 和 Brotli 压缩技术: Gzip 和 Brotli 是减少从服务器发送到用户浏览器的文件大小的压缩技术。 使用gzip压缩文件的方法可以有效地将网站文件压缩高达70%。 Brotli 是一种较新的压缩算法,具有更好的压缩比,但浏览器支持可能有所不同。
- 减少不必要的代码和空白: HTML、CSS 和 JavaScript 文件中不必要的代码和空白会导致文件大小增大。 删除注释、换行符和多余空格可以使文件更精简,加载时间更快。
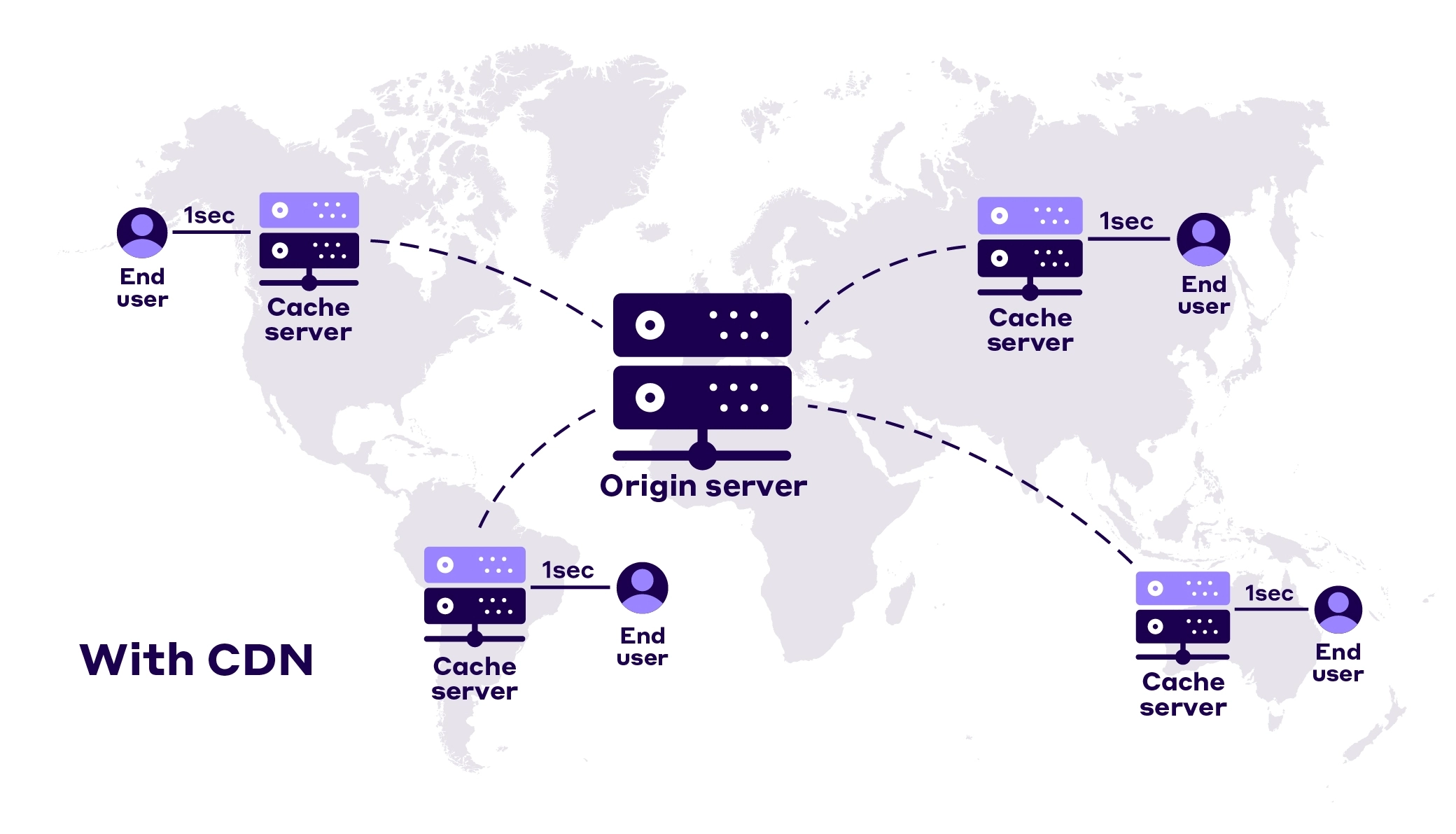
4. 使用可靠的内容分发网络 (CDN) 来减少 TTFB
- CDN 如何提高移动页面速度: CDN 在不同位置的多个服务器上分发网站的资产,例如图像、CSS 和 JavaScript 文件。 这缩短了用户和服务器之间的距离,从而加快内容交付速度。

- 选择可靠的 CDN 提供商:选择CDN 服务时应考虑网络覆盖范围、性能、安全功能以及网站集成的简单性。 流行的选择包括 Amazon CloudFront、Akamai 和 Cloudflare。
- 设置和配置 CDN:选择 CDN 后,您必须为您的网站进行设置。 这通常涉及配置 DNS 设置以及将 CDN 与内容管理系统集成。 许多 CDN 提供插件或集成来简化此过程。
通过超过 35 项优化和内置 CDN 加速您的网站并通过 Core Web Vitals。 3 分钟内开始使用 NitroPack →
5.优先考虑首屏内容
- 资源异步加载技术:异步加载涉及在页面其余部分呈现时在后台加载资源。 这可以防止资源阻塞渲染过程,从而加快页面加载时间。
- 首先加载关键内容:首屏内容是网页中无需滚动即可立即可见的部分。 确保优先加载该区域的基本元素,例如标题、图像和号召性用语,以便尽快为用户提供有意义的体验。
- 推迟非必要的脚本和资源:不必要的脚本和资源(例如分析跟踪器或社交网络小部件)可以等到第一个页面加载之后。 这确保了重要的材料首先加载,并阻止这些不太重要的组件导致用户体验缓慢。
6.启用浏览器缓存
- 利用浏览器缓存:浏览器缓存涉及在用户设备上存储静态资源(例如图像、CSS 和 JavaScript 文件)指定的时间段。 当用户重新访问您的站点时,可以重用这些缓存的资源,从而减少从服务器重新下载它们的需要。
- 设置适当的过期标头:实现浏览器缓存时,为您的资源设置适当的过期标头。 这告诉用户的浏览器在检查服务器上的更新之前可以使用缓存版本多长时间。 在缓存性能和根据需要更新内容之间取得平衡。
- 处理更新内容的缓存清除:使用缓存清除技术确保消费者在升级后始终查看内容的最新版本。 这需要在缓存资源的文件发生更改时对其进行重命名,以强制用户的浏览器查找最新版本。
7. 减少服务器响应时间
- 优化服务器性能和配置:服务器响应时间是服务器将第一个数据字节传送到用户浏览器所需的时间。 使用高效的服务器软件优化服务器的性能,最大限度地减少服务器端处理,并确保您的托管环境配置正确。
- 最大限度地减少数据库查询并优化查询以提高速度:通过减少不必要的查询、使用索引加快数据检索以及优化可能影响性能的复杂查询来优化数据库。
- 使用内容分发网络 (CDN) 分配服务器负载: CDN 提高内容分发速度并减轻服务器负载。 通过将请求分发到最近的 CDN 服务器,可以减少源服务器的工作负载,从而加快响应时间。
通过实施这些特定方法,您可以优化移动网站的速度、增加用户的愉悦度并提高搜索引擎排名。 请记住,持续评估和改进对于长期保持最佳绩效至关重要。
提高 WordPress 移动页面速度的额外建议
如果您想为用户提供出色的体验,那么优化 WordPress 网站的移动页面性能至关重要。 您可以按照 WordPress 特有的这些提示来最大限度地提高网站的性能。
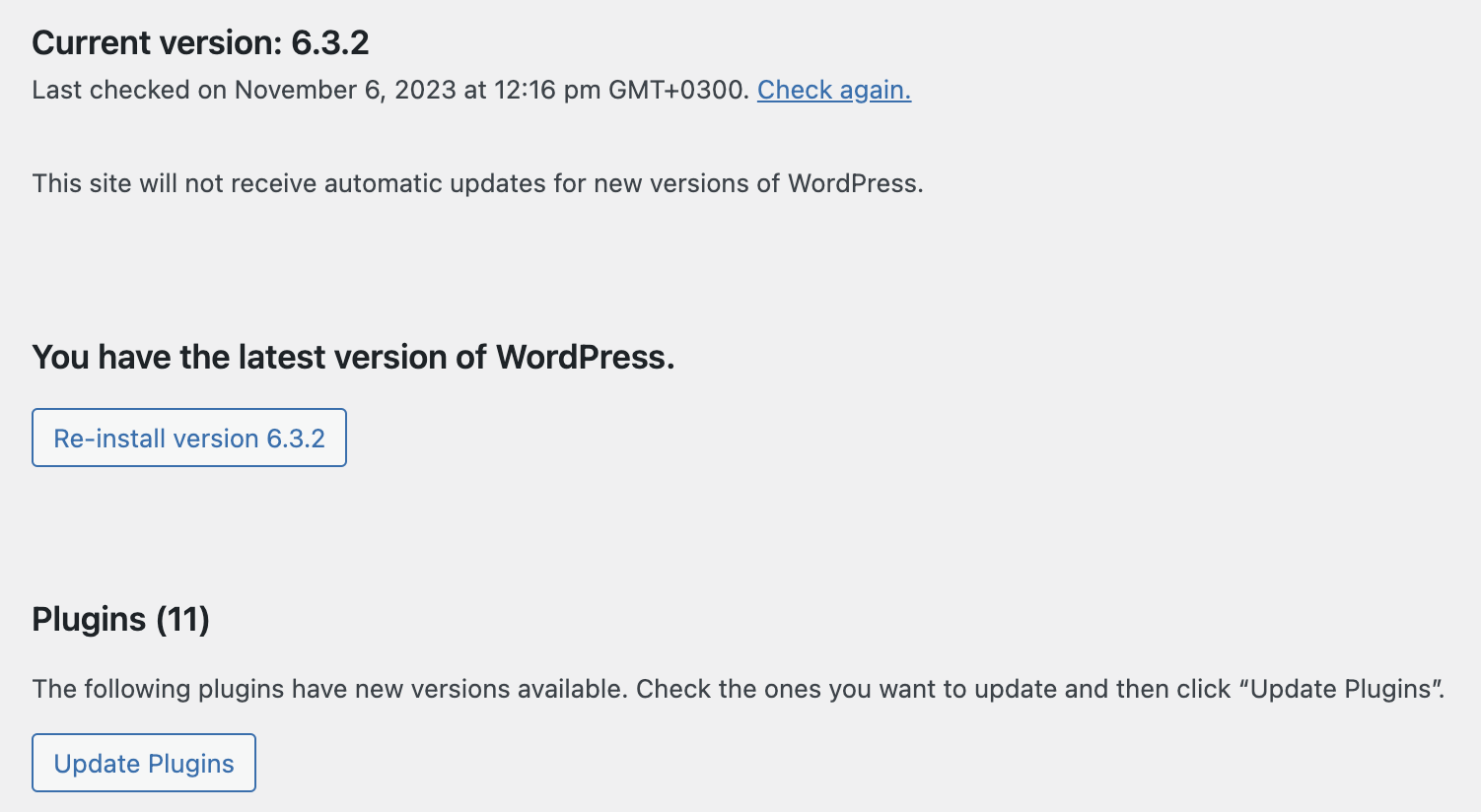
1.更新WordPress核心
- 保持 WordPress 核心最新: WordPress 定期发布更新,包括性能增强、安全补丁和错误修复。 使您的 WordPress 核心保持最新可确保您的网站受益于最新的改进,从而对页面速度和整体网站稳定性产生积极影响。

- 对页面速度和安全性的影响:过时的 WordPress 核心可能存在影响性能和安全性的漏洞。 定期更新有助于维护快速、可靠且安全的 WordPress 网站。
2.使用适合移动设备的主题
- 选择轻量级插件和主题:为您的 WordPress 网站选择插件和主题时,优先考虑轻量级和编码良好的插件和主题。 臃肿的插件或具有过多功能的主题会降低网站的加载速度。 寻找能够满足您的特定需求而不增加不必要的开销的选项。
- 不断更新插件和主题:过时的主题和插件可能会成为安全漏洞,最终降低网站的速度。 定期更新您的主题和插件,以确保与最新的 WordPress 版本兼容,并从错误修复和优化中受益。
- 删除任何未使用的主题和插件:未使用的主题和插件会占用空间并可能影响网站的速度。 停用并删除您不再需要的插件和主题,以简化站点资源。
3. 升级到托管
- WordPress 托管托管:考虑 WordPress 托管托管服务,该服务代表您处理服务器维护和优化等技术问题。 为了获得最佳速度,这些服务通常包含尖端的缓存技术。
- 选择快速的 WordPress 托管提供商:托管提供商的质量对网站的速度起着关键作用。 选择专门从事 WordPress 并提供服务器级缓存、优化和可靠性能的托管提供商。
4.减少页面重量和HTTP请求
当用户访问您的网页时,浏览器必须请求大量文件。 这个过程称为 HTTP 请求,直接影响页面速度。 另一方面,页面权重(也称为页面大小)是网页的整体大小。 它包括用于制作网页的所有文件。 这包括脚本、图像、HTML 文档和其他媒体。
减少页面重量和 HTTP 请求的常见做法是:
- 使用 CDN
- 缩小CSS
- 压缩图像
- 实施延迟加载
自动加快您在移动设备上的网站速度。 获取适用于 WordPress 的 NitroPack →
如果您发现自己正处于一个新项目的开始阶段,并且从头开始构建整个网站的想法令人畏惧,那么您可以随时联系像 WPExperts 这样的专业开发机构。 凭借全套服务,他们将通过用户友好的网站和专门的插件来帮助您实现您的目标,这些插件是您在线业务的完美蹦床。
另一方面,像 NitroPack 这样的全自动工具可以帮助拥有实时网站的网站所有者实现闪电般的速度并通过 Core Web Vitals,而无需编写任何代码。 设置时间不到 3 分钟,插件无需额外配置即可开始工作。
包起来
移动页面速度不是一次性解决的。 定期监控您网站的性能,以确定潜在的瓶颈和需要改进的领域。 此外,还可以考虑设置 Web 性能预算,以便更轻松地跟踪性能目标。
测试网站的性能后,请使用结果来指导您的优化工作。 解决工具识别的特定问题,并跟踪更改对加载时间和整体用户体验的影响。
遵循本文中的优化建议将帮助您提高用户参与度、转化率和搜索引擎排名。 接受优化移动页面以提高速度的力量,并观察您的在线形象如何获得动力。
