加快律师事务所网站速度(并提高排名)的技巧
已发表: 2024-05-21由于超过 80% 的律师事务所将营销预算花在网上,因此确保数字知名度的领先地位至关重要。
幸运的是,您 1/3 的潜在客户已经在 Google 上寻求法律建议。
在最关键的时刻,潜在客户需要快速、无缝的网站体验,以快速找到并获得他们所需的法律帮助。
然而,在争夺搜索结果主导权的激烈争夺中,一个关键因素经常被忽视——网站速度优化。
精明的律师事务所现在选择投资于更好的网站速度和性能,而不是在搜索广告或搜索引擎优化机构上花费更多。 此举不仅给 Google 留下了深刻的印象,而且还直接提高了您的潜在客户开发成功率。

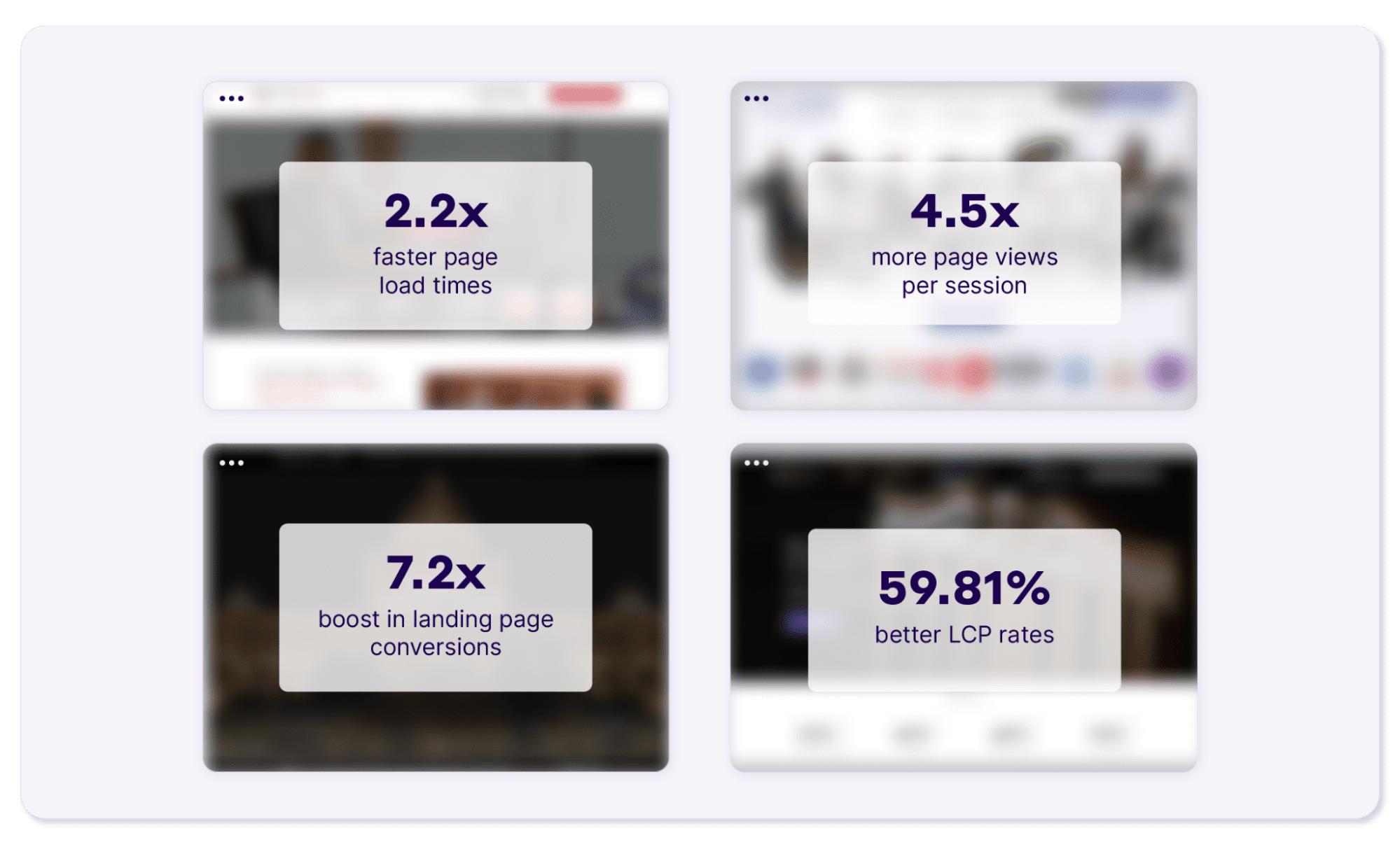
*NitroPack 优化后领先律师事务所网站的业务成果
您的律师事务所网站应该有多快?
律师事务所网站的平均网站速度应达到 3 秒,以降低跳出率、增加会话中查看的页面数量并提高潜在客户开发能力。
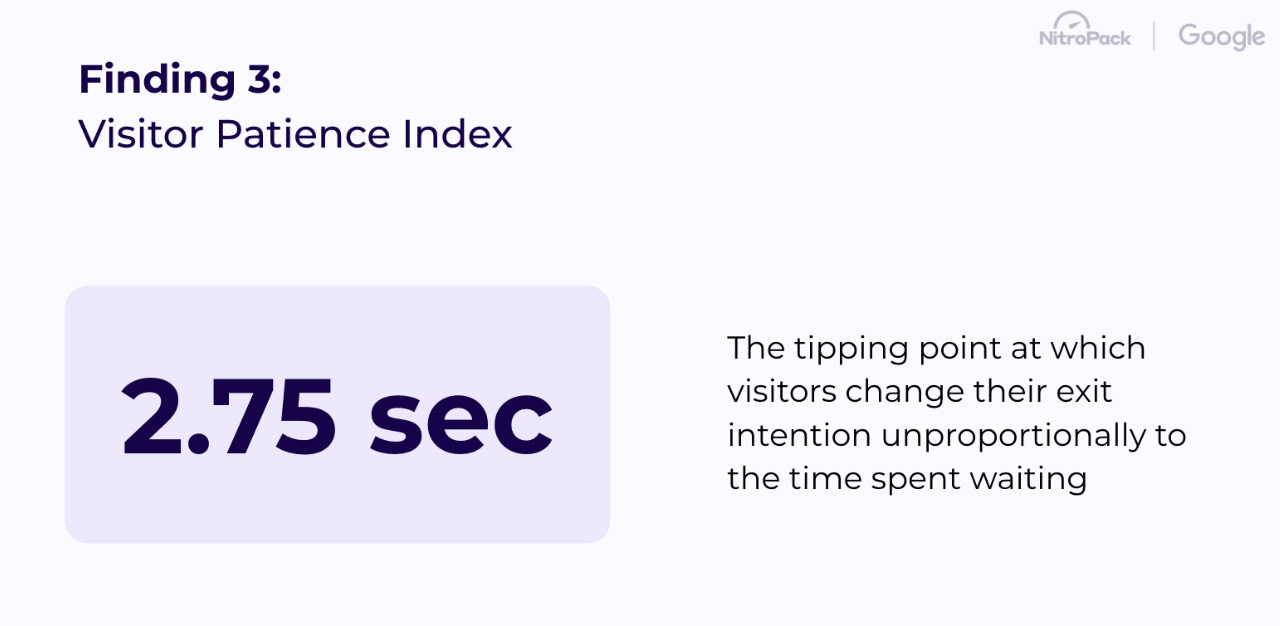
事实上,在分析了 250,000 个独立页面加载后,NitroPack 发现,如果网站在 2.75 秒内未加载,用户就会失去耐心并开始放弃该网站。

NitroPack 和 Google 在网络研讨会上提出的“访客耐心指数”
91% 通过 NitroPack 优化的网站可在 3 秒内加载。 立即申请免费演示 →
网站速度影响律师事务所业务的 4 种方式
根据 Google 和德勤的联合研究,加载时间仅加快 0.01 秒就会影响整个用户旅程,从而显着提升业务指标:
- 会话中查看的页面增加 8.6%
- 客户参与度提高 5.2%
- 转化次数增加 8.4%
- 通过更高的页面质量得分降低每次点击费用 (CPC)
通过优化律师事务所网站以获得更好的速度和用户体验,可以实现如此大的改进。
但这到底意味着什么呢?
了解重要的 Web 性能指标
自 2021 年以来,谷歌推出了新的网站性能标准,这些标准影响用户参与度,也是确定搜索引擎排名的官方因素。

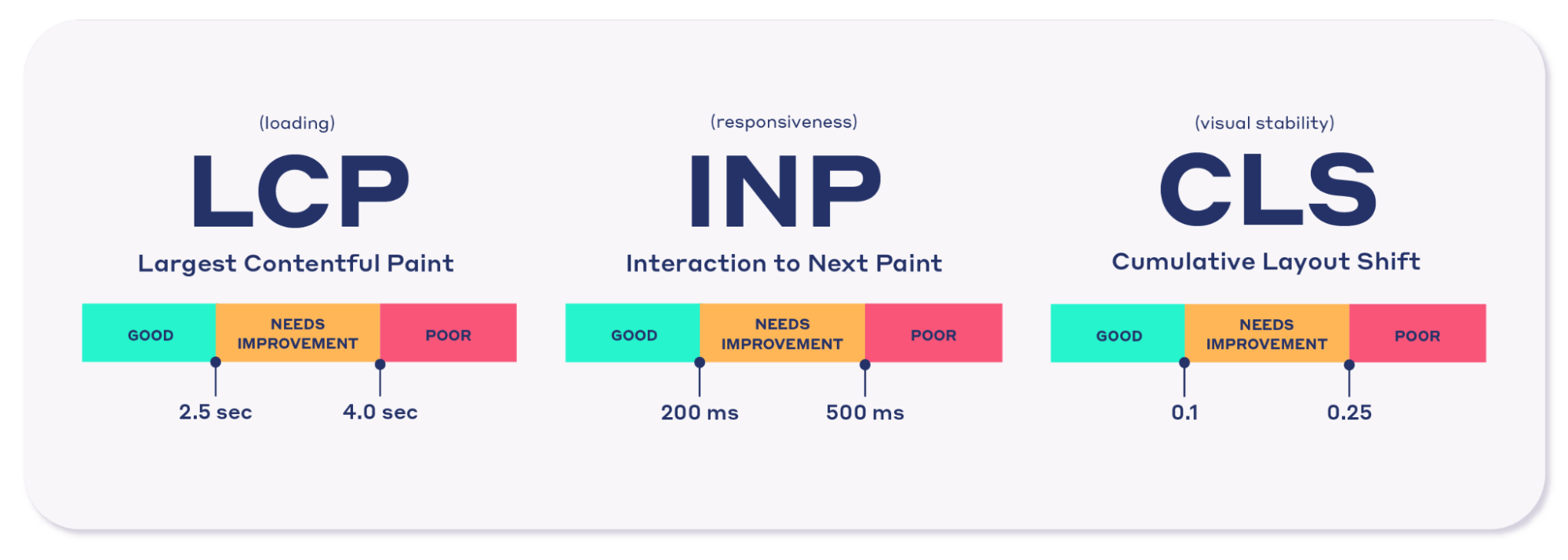
这些新标准称为Core Web Vitals — 一组三个性能指标,用于衡量用户在现实世界中如何体验您的网站:
- 最大内容绘制 (LCP) :这测量加载页面主要内容所需的时间。 理想情况下,这应该在页面首次开始加载后 2.5 秒内发生。
为什么重要:访客可能正在紧急寻求法律建议。 快速 LCP 可确保他们快速看到最重要的信息,从而降低跳出率并增加填写联系表格的可能性。
- 到下一个绘制的交互 (INP) :这测量页面处理用户交互(例如单击或按键)并以视觉方式呈现响应所需的时间。 理想的目标是 INP 小于 100 毫秒。
为什么重要:没有什么比点击联系表单并等待字段变为活动状态更糟糕的了。 尤其是在法律压力很大的情况下。 快速 INP 可确保您的站点及时响应用户输入,从而提高可用性和满意度。
- 累积布局偏移 (CLS) :这可以衡量网站加载时布局的稳定性。 为了提供良好的用户体验,页面应保持 CLS 为 0.1。 或更少。
为什么重要:稳定的页面可以防止因内容变化而导致的令人沮丧的体验,这可能会降低客户快速访问信息的能力。
核心网络生命力如何影响搜索排名?
Google 的 Core Web Vitals 于 2021 年首次成为排名因素。2022 年 2 月,这一变化全面推广到所有移动和桌面搜索。
如今,谷歌“强烈建议网站所有者实现良好的核心网络生命力,以通过搜索取得成功……”

事实上,核心网络生命力是 Google 的页面体验信号之一,可以帮助您获得更高的排名。 如果您的竞争对手已经提供出色的移动体验和相关内容,Core Web Vitals 将成为让您获得更高排名的决定性因素。
此外,谷歌的 John Muller 强调:
从本质上讲,如果您不准备为访问者提供最佳的浏览体验,即使有大量的自然流量,您的律师事务所网站的表单提交率也会令人失望。
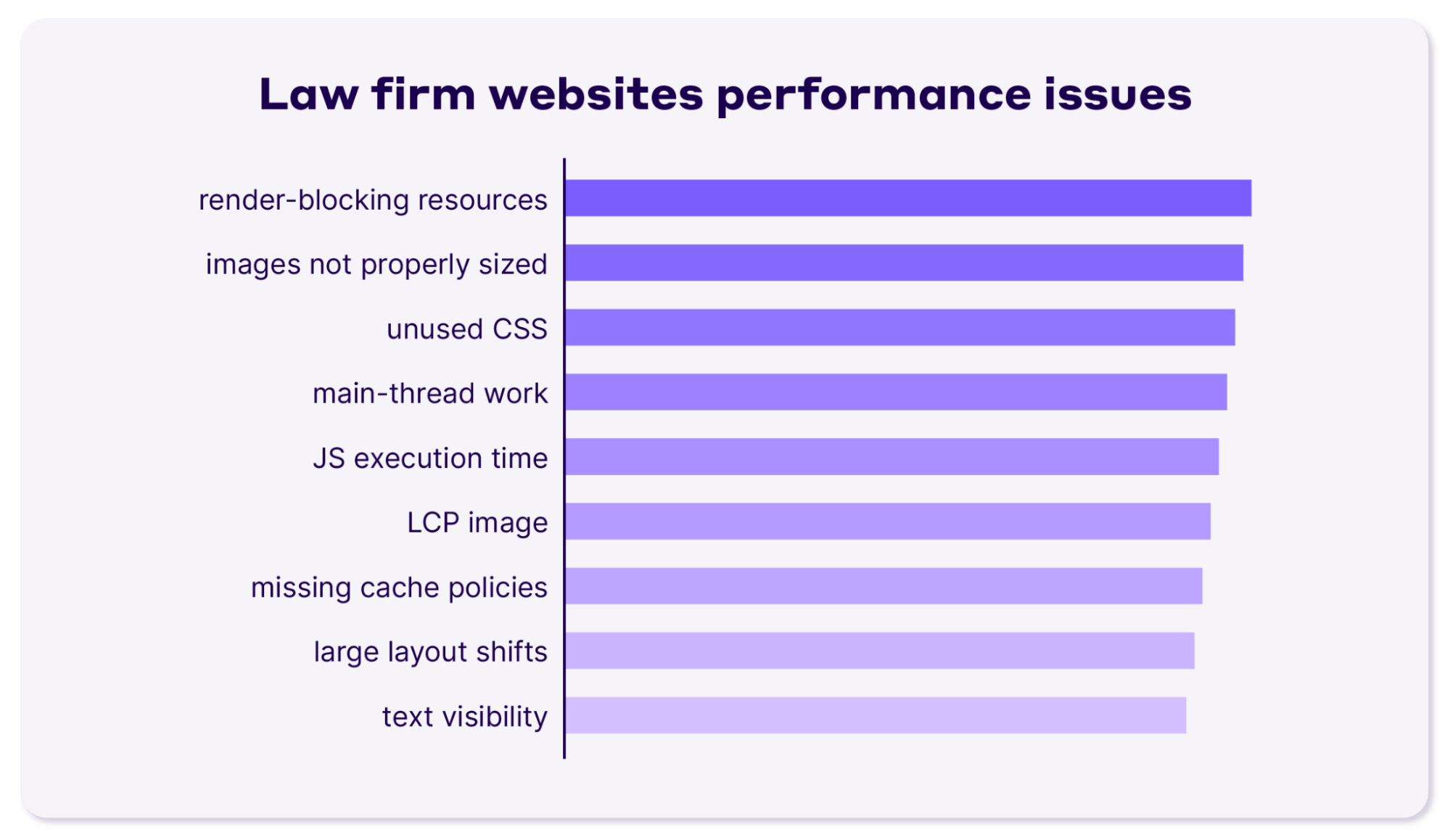
律师事务所网站常见的性能问题
为了概述最常见的性能瓶颈,我们分析了美国和欧洲 54 家领先的律师事务所网站,这些网站涉及商业法、民事诉讼、房地产法、人身伤害、家庭法、刑事辩护、信托诉讼、移民法等。

使用 Google PageSpeed Insights 获取详细报告,我们的分析显示,几乎所有 54 家律师事务所网站都至少存在一个影响用户浏览方式的关键性能问题:
- 渲染阻塞资源(关键)
- 图像尺寸(关键)
- 未使用的 CSS
- 主线程工作
- JavaScript 执行时间
- 最大的内容绘制元素(关键)
- 高效的缓存策略
- 布局变化较大(关键)
- 网页字体可见性(关键)
- CSS 文件大小等等。


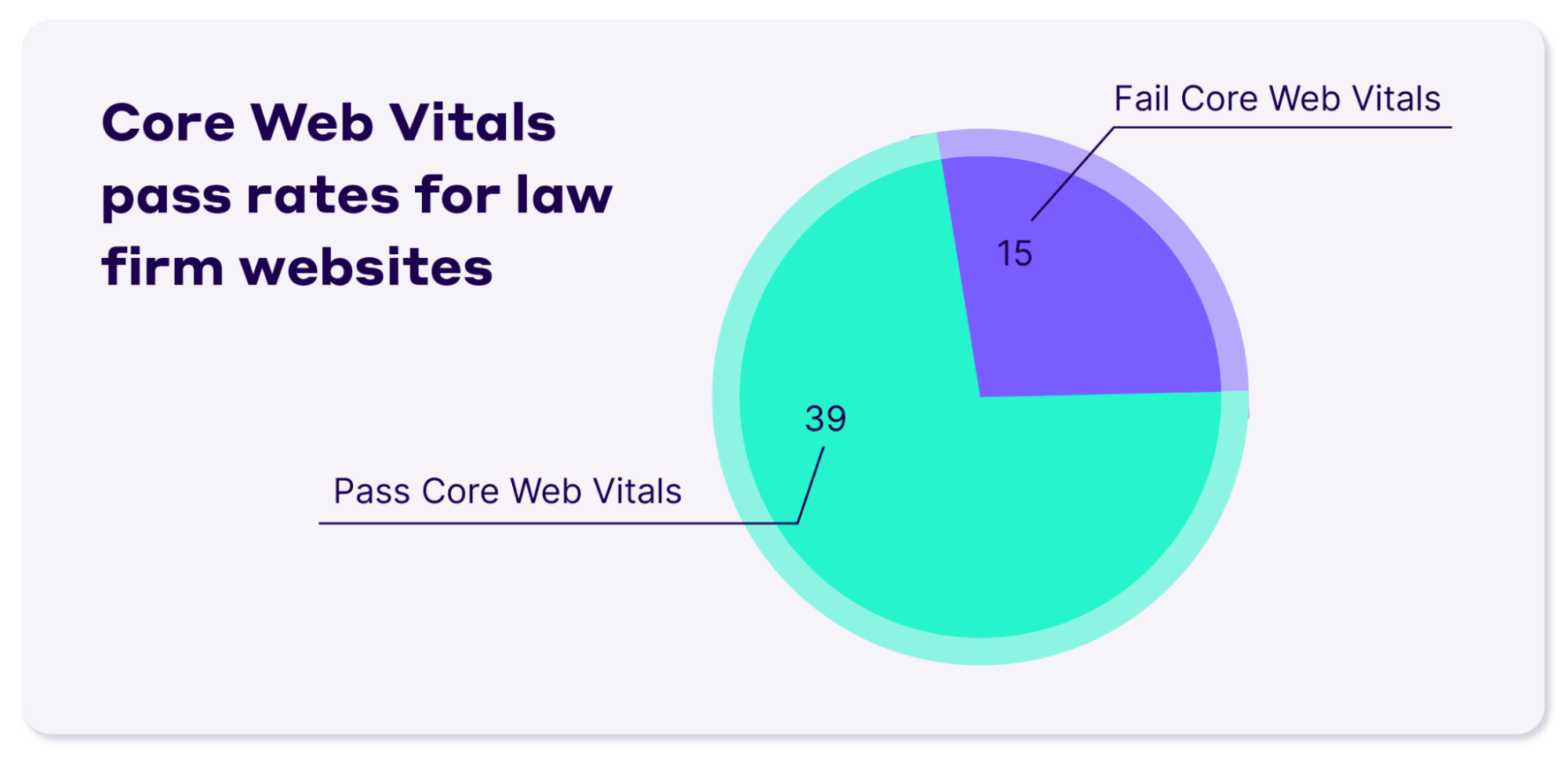
此外,在 54 个受欢迎的律师事务所网站中,有 15 个未能通过核心网络生命力评估,这意味着它们的搜索结果可能会被针对用户体验进行优化的竞争对手网站超越。
在最重要的地方优化您的网络性能。 查看 NitroPack 的 60 多项优化实例 →
提高页面速度的明智方法(律师事务所网站最佳实践)
寻求法律援助的客户需要快速答复。
请遵循下面我们经过验证的性能优化清单,并利用完善的技术来消除用户体验问题。
1. 加快首屏速度
网站的初始可见区域(也称为首屏)应立即加载,以吸引用户的注意力并传达重要信息。 简而言之,用户会在前 0.05 秒内对网站形成意见,而您希望给他们留下最好的第一印象以保持浏览。
快速首屏优化技术包括:
- 缓存
- CDN使用
- CSS 和 JavaScript 缩小以减小文件大小
- 延迟加载用户视口之外的内容
专家提示:避免在首屏加载复杂的动画和视频,并始终从延迟加载中排除最大的内容元素。
2. 关注金钱页面
您的关键转化页面(例如联系表单和服务描述)需要比网站的任何其他部分更快地加载,以保持潜在客户的参与。
优化技术包括:
- HTML、CSS 和 JavaScript 缩小
- 对图像和视频应用延迟加载,以延迟加载非关键资源,直到需要它们为止。
专家提示:重新审视您的联系表格并简化字段,以消除这一关键的潜在客户生成过程中的摩擦。 此外,还可以考虑添加一个人工智能聊天机器人工具,该工具可以回答时间敏感的问题,以便尽快与客户建立联系。
3. 提供精益图像和视频
大量媒体文件是网站速度缓慢的第一大因素,影响用户参与度和对品牌专业性的信任。
要应用的具体优化是:
- 图像压缩以减小文件大小
- 设置特定图像的高度和宽度属性,以便在加载时在页面上为其保留空间
- 自适应图像大小
- WebP格式转换
专家提示:当您需要在网站上使用视频时,请考虑加载缩略图以避免布局变化。 将视频设置为在用户交互时播放。
4. 清理网站代码
过时或不必要的代码会增加传输的文件数量,从而显着降低网站的速度和内容呈现时间。
要优化您网站的代码,请考虑:
- CSS 和 JavaScript 缩小和压缩
- 延迟脚本加载
- 生成关键 CSS
5.优化网页字体交付
当您的网站加载时,它不会区分页面上实际使用的符号和未使用的符号。 如果您使用具有多种样式的网络字体,用户必须等待整个文件加载。 这通常会导致无样式文本和字体渲染问题,从而损害可读性和用户参与度。
要优化您的网络字体,您可以使用:
- CSS 中的字体显示交换
- 字体子集化
专家提示:如果您主要在网页上可视化文本,那么使用资源提示可能对您的网站有益。
6.实现即时页面浏览
即时页面浏览体验直到今年早些时候才成为可能。 得益于新的浏览器技术和 NitroPack 的 Navigation AI 等突破性工具,律师事务所现在可以在用户浏览您的网站时立即提供网页。
考虑利用以下技术:
- 设置 Google 的推测规则 API 以启用全页预加载以供将来导航
- 尝试 NitroPack 的全新人工智能产品——Navigation AI——通过自动预测加载技术和用户行为分析即时加载页面。
使用 NitroPack 的 Navigation AI 在您的网站上实现近乎即时的浏览。 联系我们的团队 →
常问问题
更快的网站速度会帮助我在本地搜索结果中排名更高吗?
是的! Google 会考虑网站速度和性能,以及内容相关性、权威性等其他因素,以确定您将出现在搜索结果中的位置。 良好的核心网络生命力和快速的网站速度是良好的信号,并且会在本地搜索结果中得到奖励。
我应该多久在律师事务所的网站上进行一次速度测试?
定期执行速度测试是一个很好的做法,尤其是在对网站进行更改或添加新内容之后。 引入新的用户体验优化后,应每 28 天检查一次核心 Web Vitals。
我应该为我的律师事务所网站使用内容交付网络 (CDN) 吗?
这取决于。 如果您的律师事务所仅在本地运营,则 CDN 服务不是强制性的。 然而,对于国际律师事务所来说,使用 CDN 通过将网站内容的副本存储在世界各地的服务器上,可以显着缩短来自不同地理位置的访问者的网站加载时间。
