引入块 3.0
已发表: 2023-02-22这是您一直在等待的激动人心的消息:Kadence Blocks 3.0 来了!
我们很自豪地宣布 Kadence Blocks 3.0 的发布,这是我们流行的 WordPress 页面构建器插件的最新版本。 如果您一直在关注整个开发和测试过程,您可能会意识到这个最新的更新为 Kadence Blocks 带来了一些根本性的变化,所有这些都会带来更好的网站构建体验。 同样,这种基础重写创建了新结构,使我们的开发团队能够更好地添加新功能,包括新块。 对于每个使用 Kadence 构建快速有效的站点的人来说,前面都有一条激动人心的道路。
什么是新的?
代码重写、现代化、清理和改进。
Kadence Blocks 是在早期的 WordPress 块编辑器中构建的。 事实上,它最初是在块编辑器成为 WordPress 核心的一部分之前三个月发布的。 在很多方面,我们从一开始就专注于块编辑器,但这也意味着我们必须进行大量重构,因为核心代码库和块编辑器本身在整个过程中发生了巨大变化年。 尽管我们在某些地方进行了重构,但我们遇到了一个明显的时刻,我们需要重组大部分插件,以使其与 WordPress 核心的当前路径更加兼容,并为块编辑器的创新开辟未来的机会。 以下是一些亮点:
- 完全更新构建结构,现在使用组件库
- 更新了块的 React 结构以发挥作用并使用 API v2
- 重建我们如何编译和输出前端 CSS 以进行块自定义
- 重构了我们保存和输出 SVG 图标的方式以防止 wp_kses 剥离
- 重建我们的前端 Javascript 以不使用任何 jQuery 滑块
块设置的新用户界面
Kadence Blocks 3.0 为区块设置的用户界面带来了新的改进。 进行这些更改是为了优化您在页面上创建和管理块的速度和轻松程度。
按标签组织
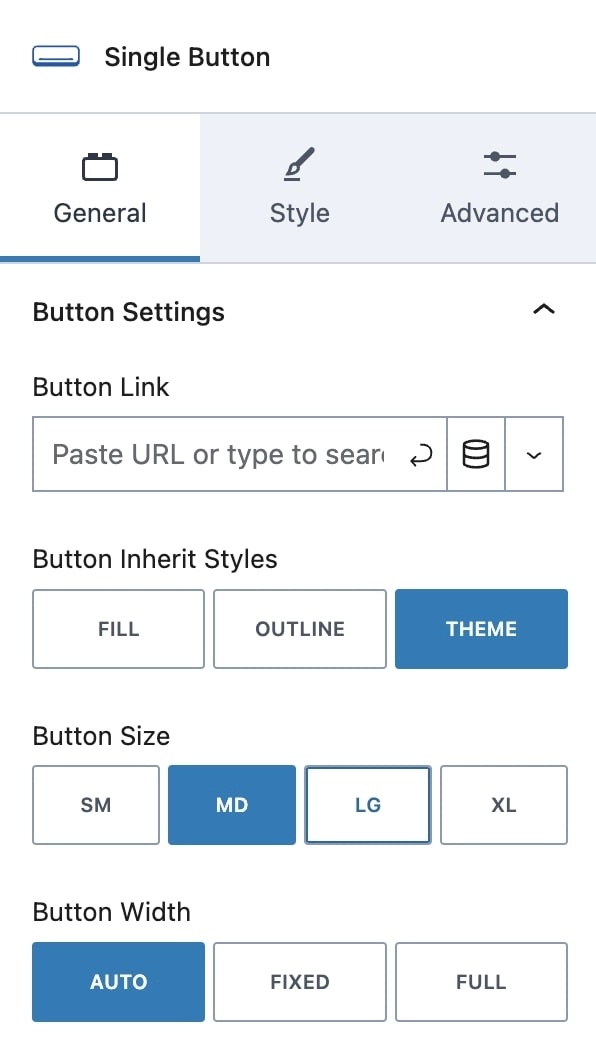
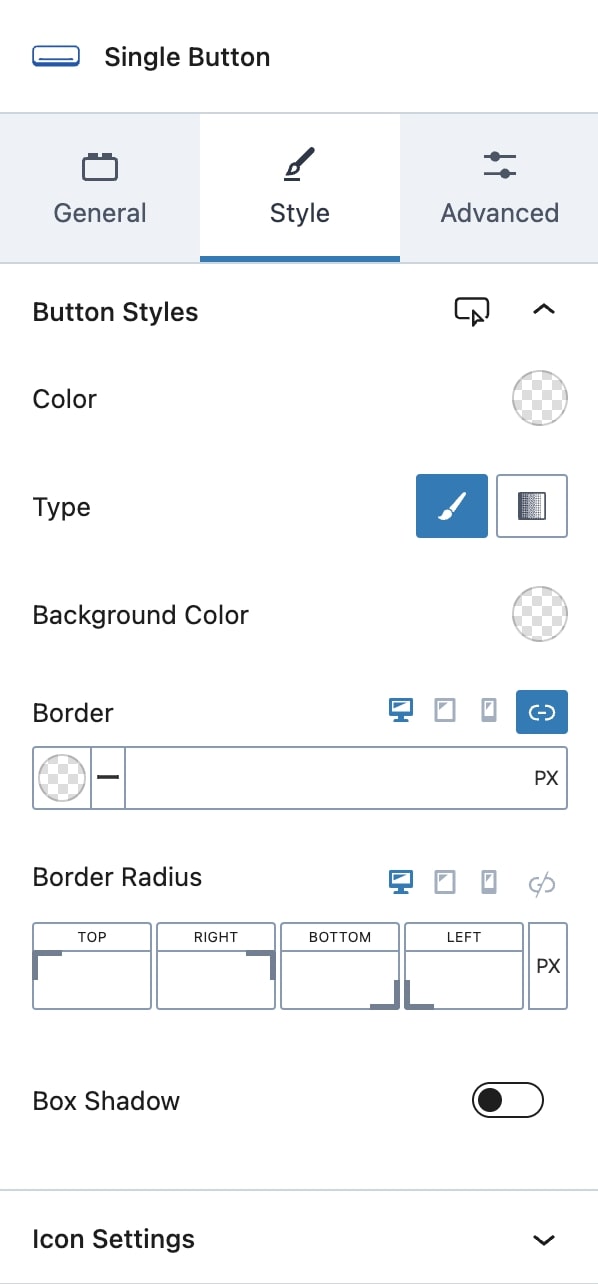
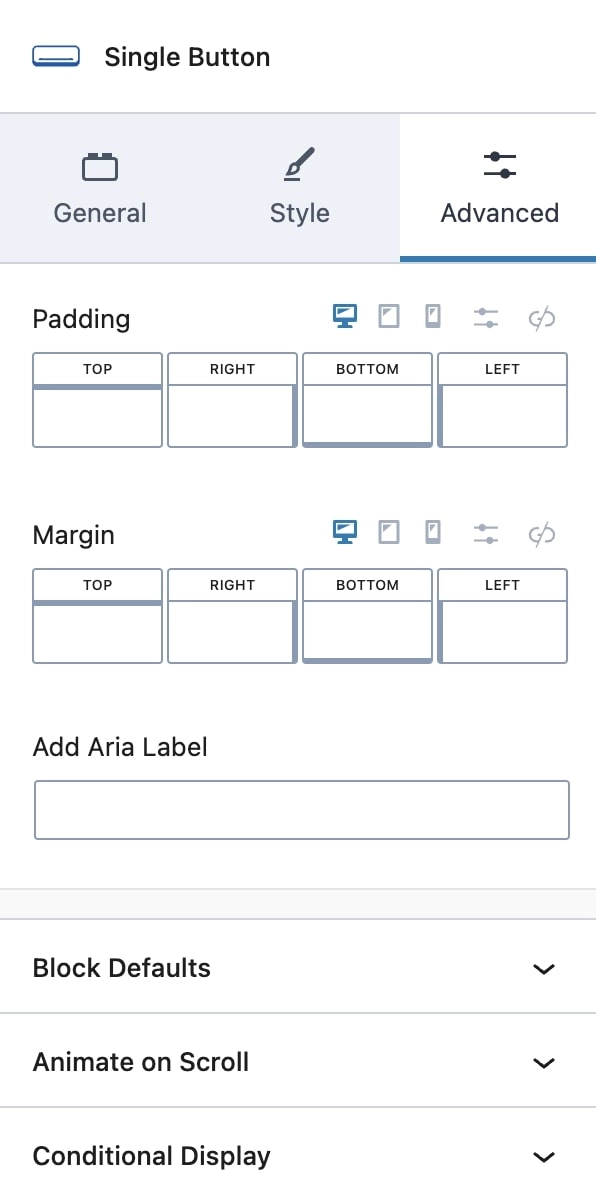
块设置直观地分为几个部分:常规、样式和高级。 这将使找到正确的设置来更快、更容易地调整布局和设计。 无需再滚动浏览大量设置!
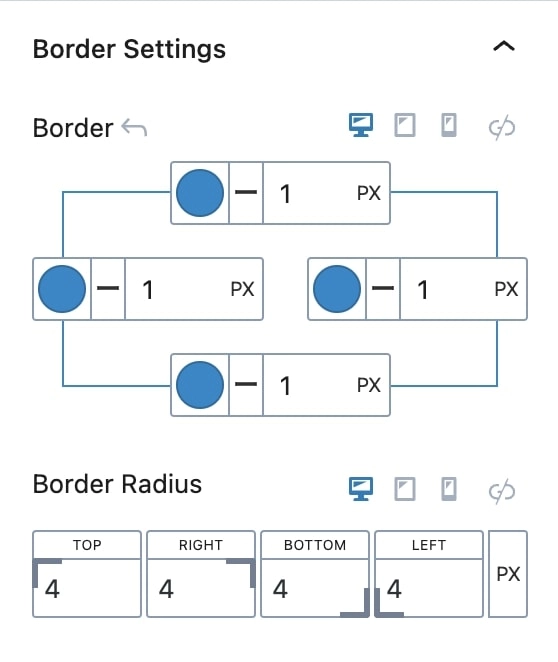
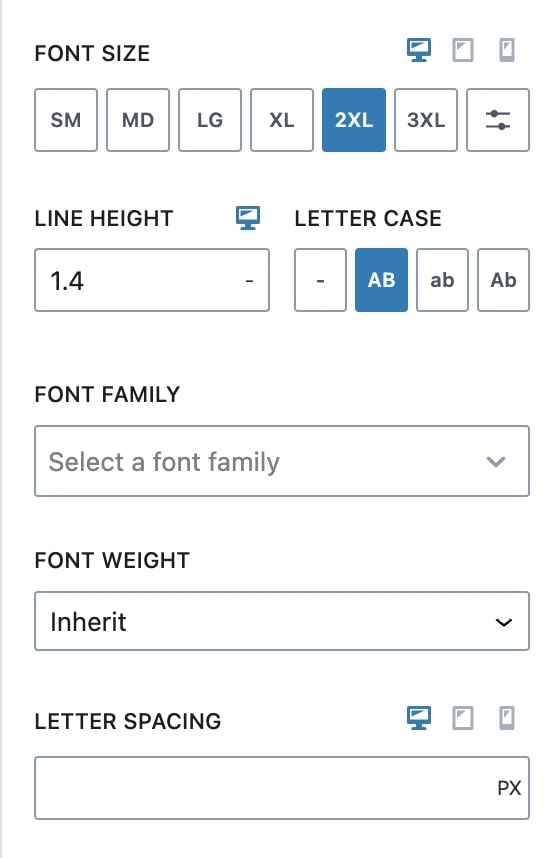
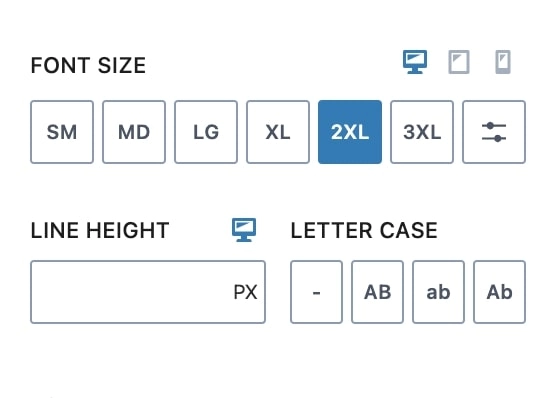
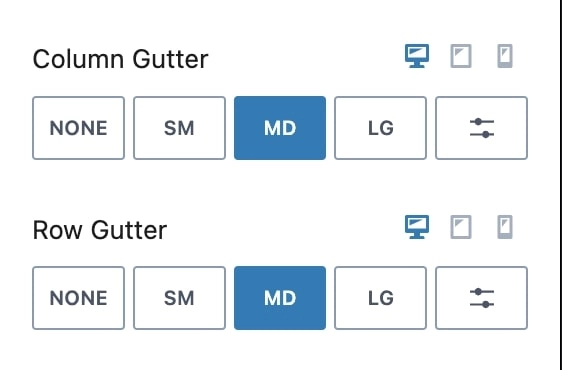
新的和更新的设置控件
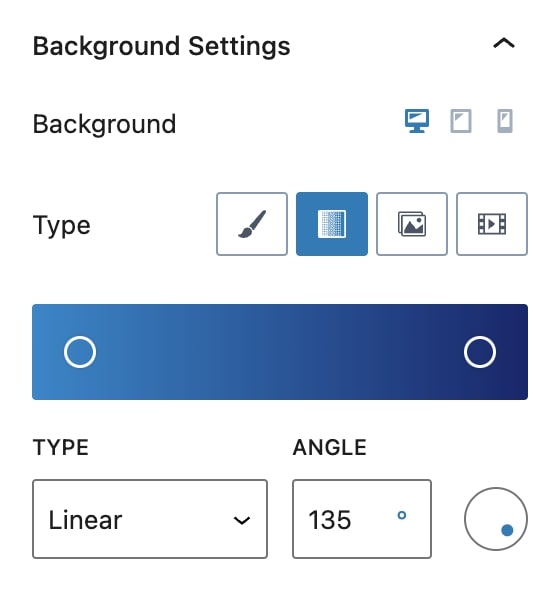
我们想让编辑块样式变得更容易。 虽然 WordPress 核心开发了一些非常好的新控件,但我们发现一些问题阻止我们简单地采用它们的组件。 例如,WordPress 核心有一个漂亮的渐变控件,但它不适用于全局可变颜色,这对于希望更快、更轻松地构建网站的 Kadence 用户来说非常重要。 更不用说 WordPress 核心没有任何具有响应式设置控件的组件,这对于现代站点构建也很重要。 在此处插入令人兴奋的表情符号。
我们为我们的组件库构建了很多我们自己的控件。 其中一些控件基于 WordPress 核心,而其他控件则在一些小方面有所不同,我们认为我们可以通过定制的 Kadence 控件提供更好的指导。 所有这些都考虑了响应式设计,并为我们的块控件带来了更多的一致性。 以下是其中一些新控件的一些图片。
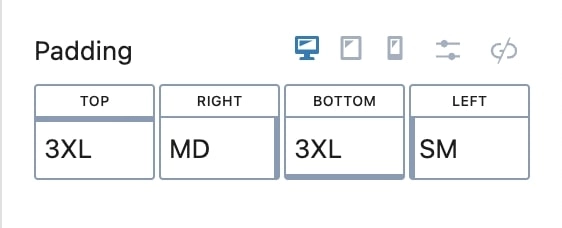
视觉填充和边距
Kadence Blocks 始终让您能够在 Row Layout Block 中直观地设置顶部和底部填充。 Kadence Blocks 3.0 在行布局和我们的许多其他块中改进了这种体验。 当您将鼠标悬停在填充和边距设置上时,会显示突出显示的区域,现在可以更轻松地查看您的设置如何影响页面布局。
行布局块的变化
Kadence Blocks 插件的基石之一是 Row Layout Block。 Row Layout Block 是一个容器,可以将各个部分组合在一起,使使用块构建起来更加容易。 我们将大量注意力集中在使这个基础块更易于使用上。
在行布局中轻松移动部分
我们在行布局中都经历过的一个挫折(是的,我们也是)是将一个部分从一个区域移动到另一个区域的困难。 用块构建通常意味着将右侧的一个部分移动到左侧的繁琐的复制和粘贴移动。 由于行布局块中有许多部分块,因此通常需要从头开始重建行布局以确保可以轻松移动部分块。
现在,在行布局块中移动部分块比以往任何时候都更容易。 单击箭头,您可以在任何地方快速移动一个部分,并将它们从一个行布局块拖到另一个块。
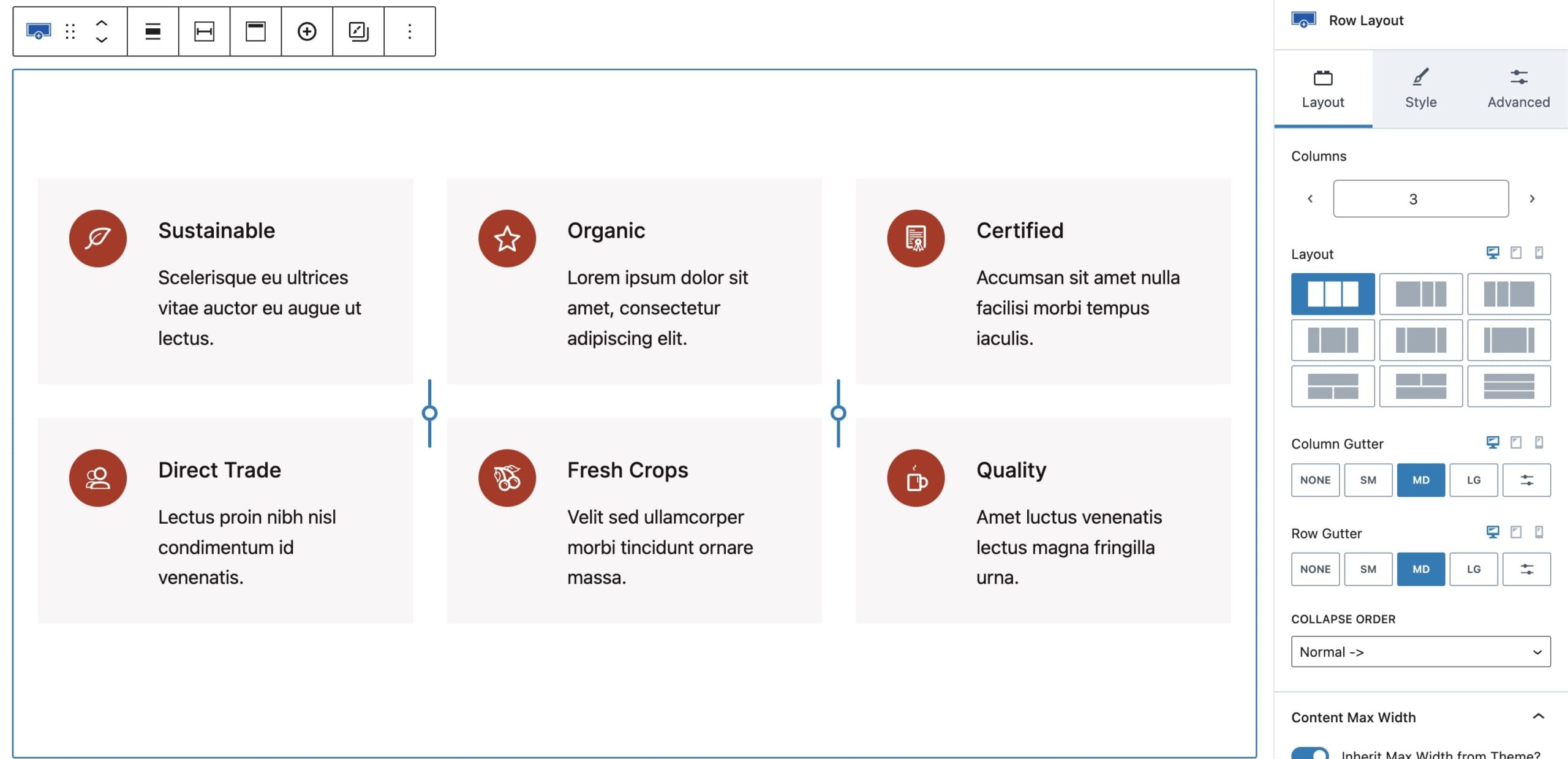
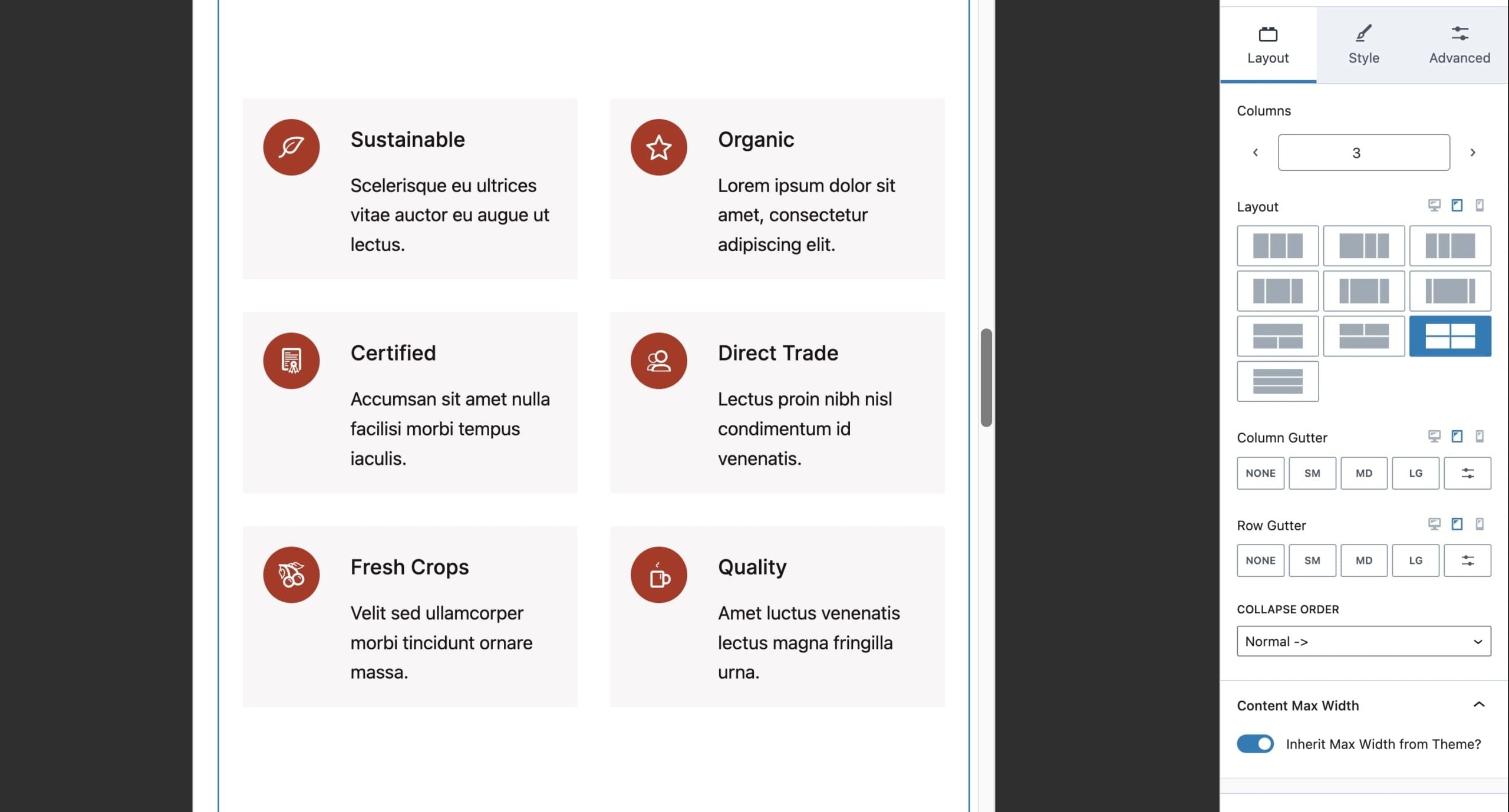
新的行网格布局选项
行布局现在可以包含部分网格。 例如,如果您想要一个包含两行的三列网格,您可以使用一个行布局块来实现。 这样做的好处在于您可以在平板电脑上将其设为两列网格。
行布局使用 Grid CSS 和其他优化
我们优化了行布局块输出 CSS 的方式以及它使用的 CSS 类型。 从 CSS Flexbox 切换到 CSS Grid 允许 Kadence Blocks 显着减小 CSS 文件大小(36kb -> 6kb)。 与此同时,我们将输出中的 HTML 标记数量从三个减少到两个,进一步帮助您优化 DOM(文档对象模型)大小。 此改进显着提高了页面速度并改善了整体用户体验。
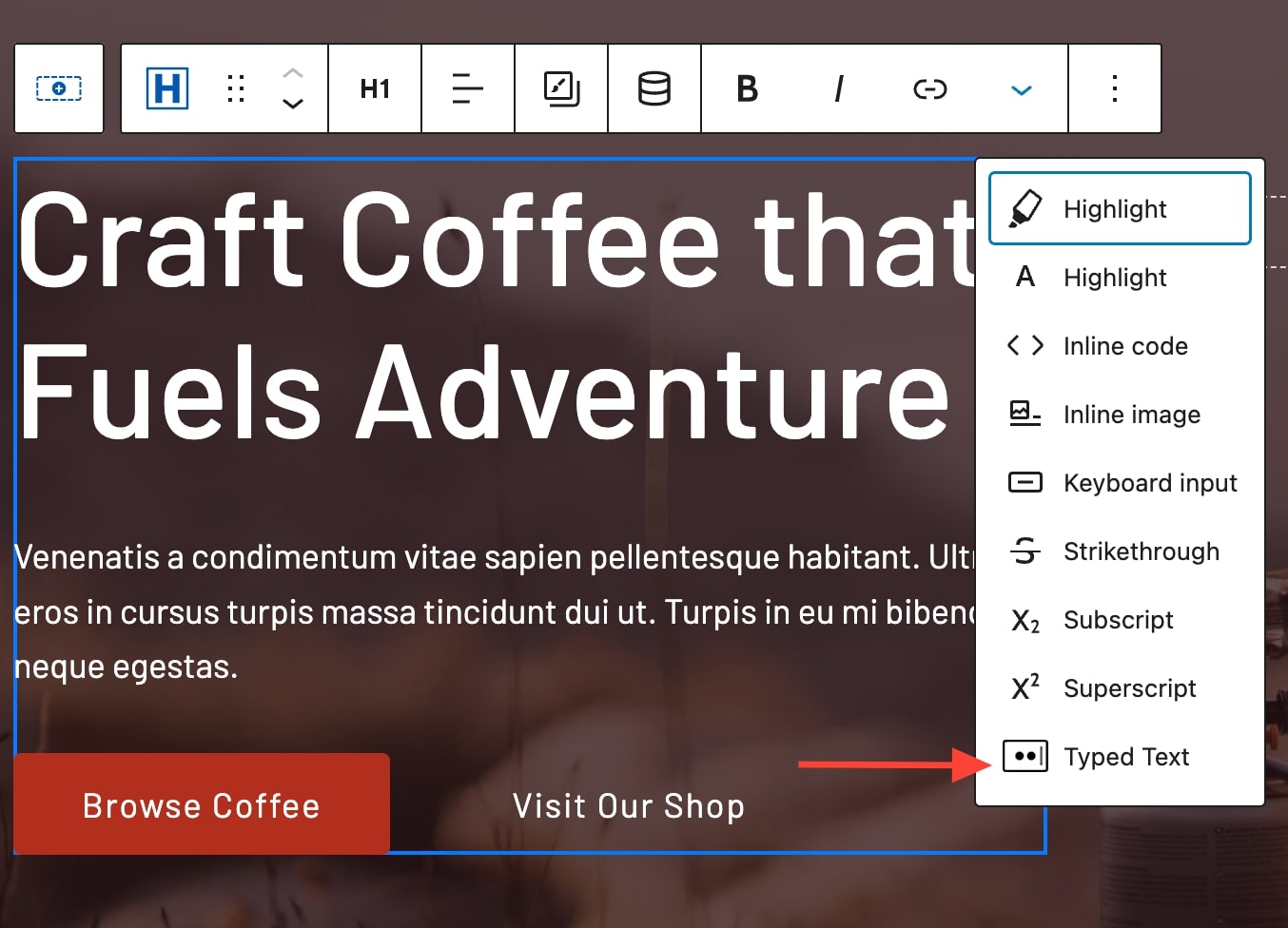
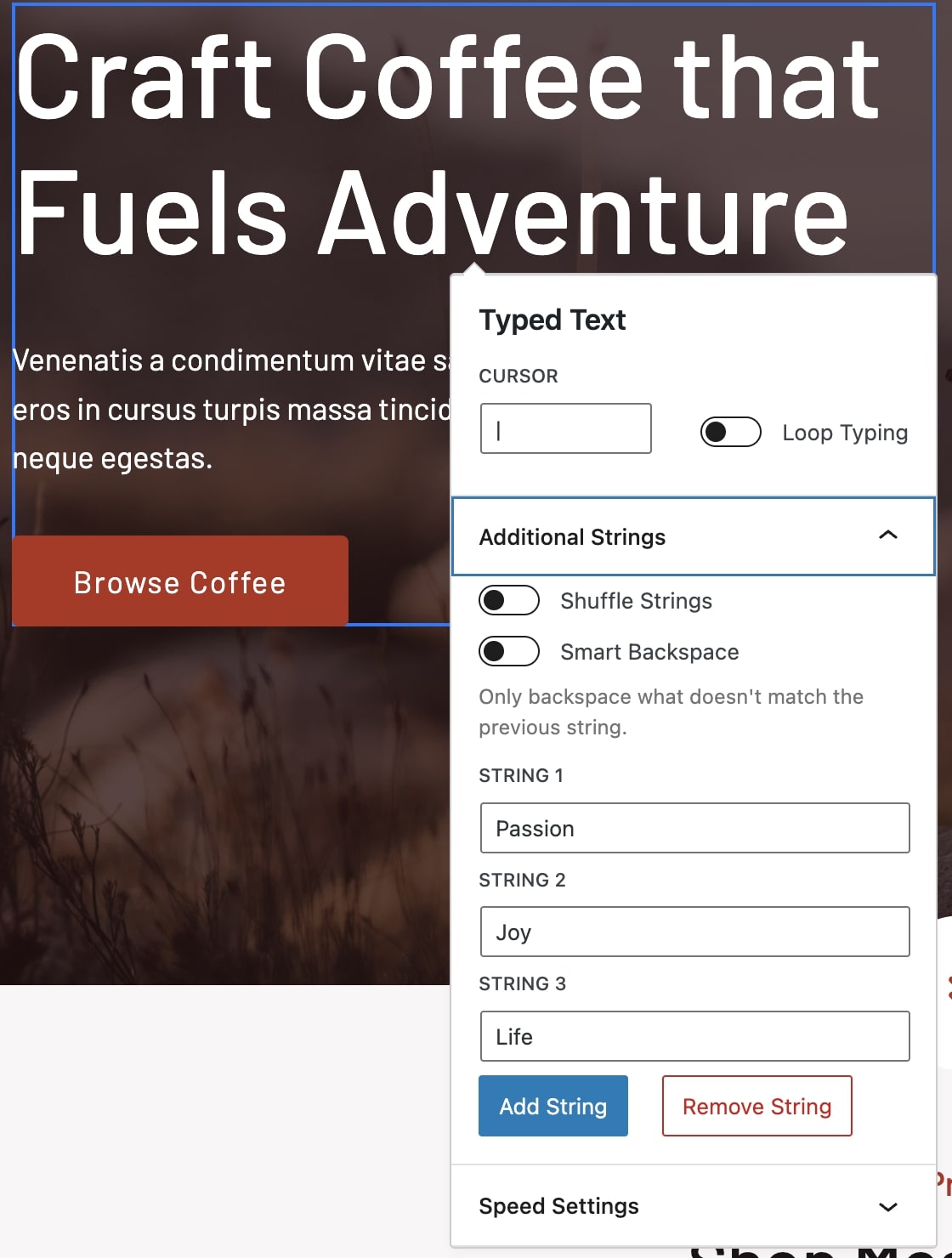
在高级文本块中键入文本
一项全新的功能是高级文本块中的键入文本选项。 您现在可以定义一系列字符串以在您的内容中键入和替换。 这对于将注意力吸引到特定标题并在您的网站上建立参与度非常有用。
要将此添加到您的站点,请选择一些文本并单击高级文本块工具栏中的箭头,在下拉列表中单击键入的文本。 然后,将打开一个包含所有类型文本设置的面板。
迁移到内部块
Kadence Blocks最初创建时,内部块的控件非常缺乏。 这意味着对于我们的几个块,我们必须创建自定义数组属性来创建一种实际上不是内部块的内部块。 我们的按钮块就是一个很好的例子。 它的一个重要目的是让用户能够轻松地在彼此旁边添加两个按钮。 随着 WordPress 核心的发展,使用内部块构建的工具要好得多。 现在,将带有单个按钮的容器块作为内部块更有意义。 这允许您单击按钮进行编辑并显着简化设置面板。 在 Kadence Blocks 3.0 中,我们迁移了四个块以利用内部块来简化开发。

- 高级按钮块
- 推荐块
- 图标块
- 图标列表块
设置变量
Kadence Blocks 3.0 的众多目标之一是让设计决策更加直观。 对于许多用户来说,了解像素、EM 或 REM 单位之间的区别以及他们应该将其用于各种设置(如字体大小、填充或装订线)并不在他们的待办事项列表的顶部。
在 Kadence Blocks 3.0 中,我们将许多默认尺寸设置移动到使用自定义变量,因此您可以为标准元素尺寸设置设置小、中和大尺寸,让我们处理其余部分。
使用像素或您在块设置中想要的任何其他单位仍然很容易设置您自己的自定义大小。 但是,坚持使用默认变量选项将帮助您保持设计的一致性并限制对响应覆盖的需求。 此外,从长远来看,您的设计更易于管理。 在需要精确控制的时候,Kadence Blocks 也将这种力量交到您手中。
通过 CSS Clamp 进行响应式设计
无论您使用什么设备,为了提供更好的观看体验,Kadence Blocks 3.0 从根本上改变了设计的加载方式。 如果您对 CSS clamp 背后的技术感兴趣,可以在此处阅读更多相关信息。 本质上,CSS Clamp 建立了高端视口尺寸(例如,桌面浏览器)和低端视口尺寸(例如,手机)。 而且无论网站如何加载,或者用户如何调整浏览器窗口的大小,您的网站都会根据检测到的浏览器窗口大小灵活地更改这些元素的大小。
虽然 Kadence Blocks 仍然允许您根据台式机、平板电脑或移动设备设置尺寸规格,但 Kadence Blocks 3.0 免除了您需要调整这些视图尺寸的责任。 现在,您可以依靠使用 Clamp 的基于变量的设置,让 Kadence Blocks 为您完成工作。
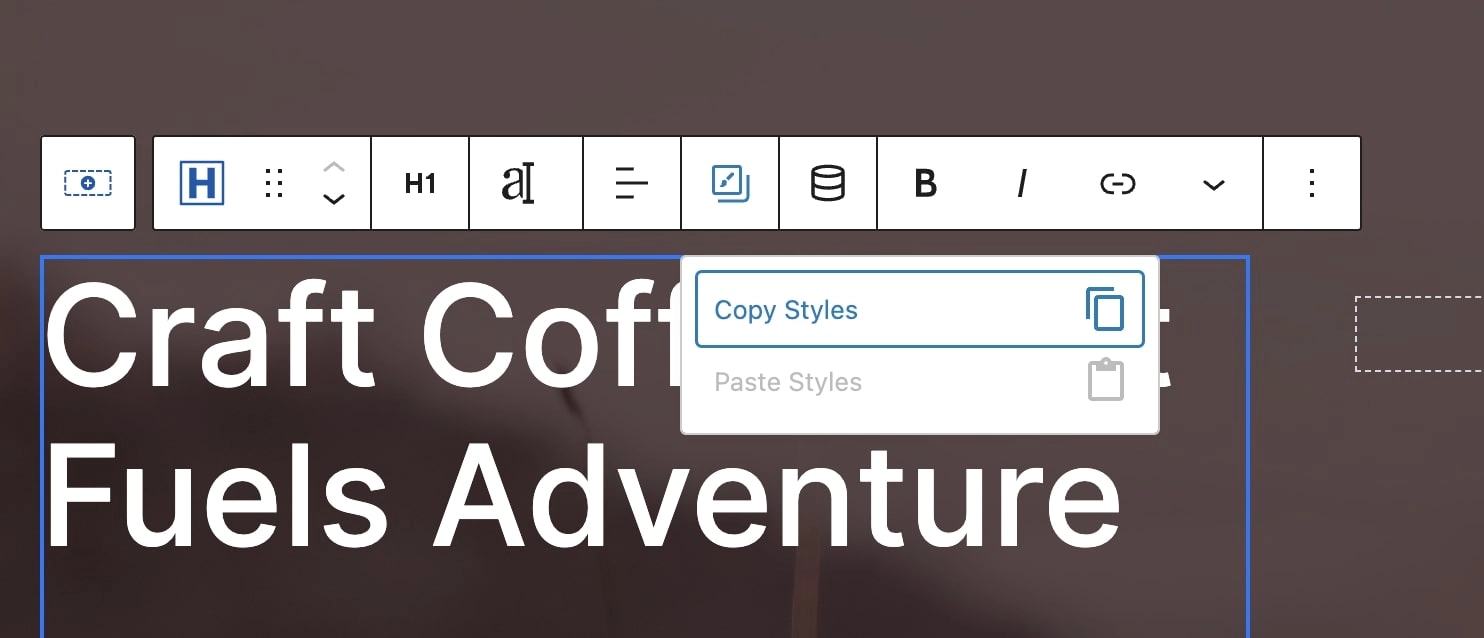
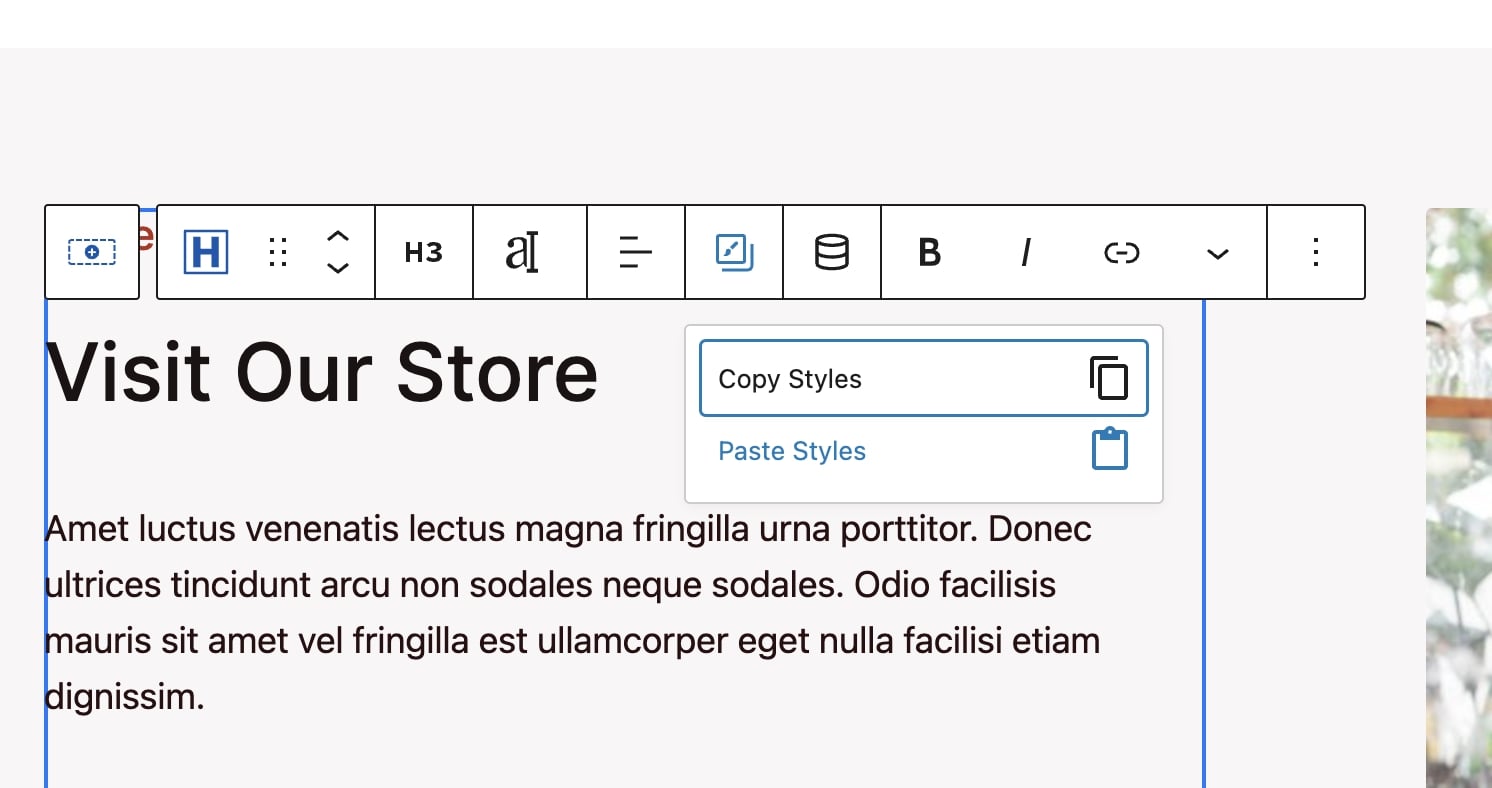
复制和粘贴样式的更新
复制和粘贴样式的选项已经成为 Kadence Blocks 的一部分,但我们在 Blocks 3.0 中对其进行了改进,并将其包含在我们所有的块中。 该工具需要一些意向性才能使其成为您工作流程的一部分,但我们保证它将使您的开发速度更快!
更新阻止默认值
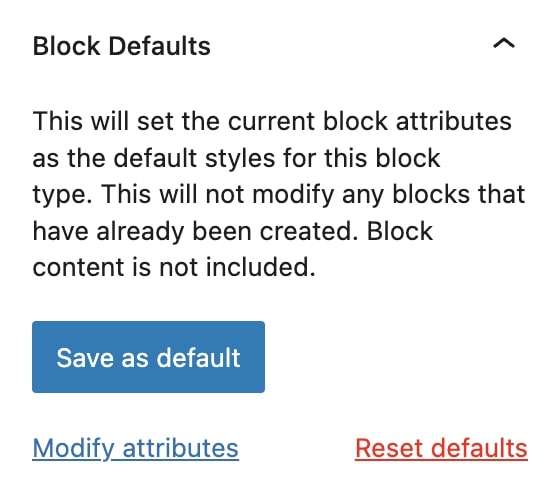
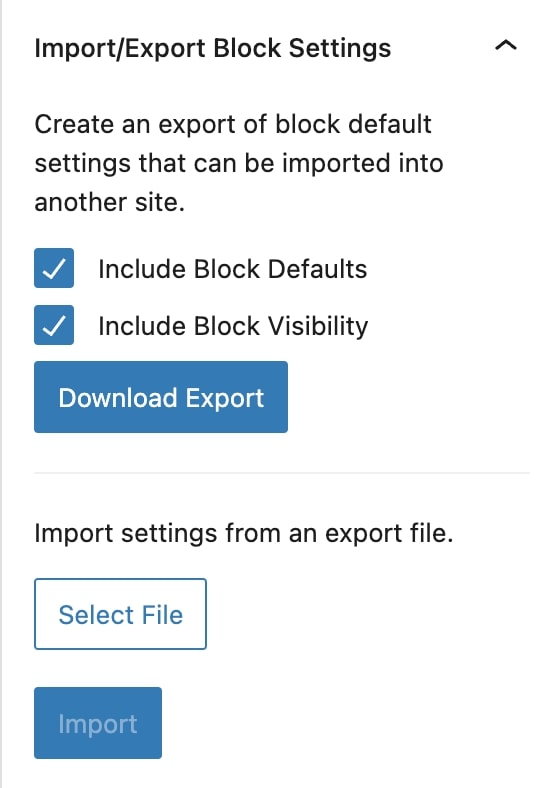
如果您发现自己总是在 Kadence Block 中设置一些东西,您可以定义该块的“默认”是什么。 因为如果您始终将行布局设置为使用主题内容最大宽度,则无论何时向页面添加新的行布局块,都可以将其设置为默认值。 您可以使用任何块上的任何设置来执行此操作。 虽然在 Kadence Blocks 3.0 之前,您已经能够在大多数区块上执行此操作,但我们已经改变了它的工作方式。 现在设置块默认值比以往任何时候都容易。 在每个块中,您可以单击“高级”,然后单击“块默认值”,这将允许您查看是否应用了任何块默认值。 您甚至可以删除您不想成为块默认值一部分的某些属性。 使它如此简单的原因是您可以使用您正在处理的当前块来定义新的默认值,只需单击一个按钮。 您还可以导出块默认值并将它们导入其他站点。
完全向后兼容
当然,通过这样的重大重写,最大的问题之一就是确保完全向后兼容。 我们在整个开发过程中一直关注这一要求,以确保您使用 Kadence Blocks 2.* 构建的站点可以轻松迁移到更新的 3.0 插件。 在漫长的测试期间,超过 400 人为测试 Kadence Blocks 3.0 做出了贡献。 此外,借助我们使用 Kadence Blocks 构建的大型入门模板库,我们已经能够使用它们进行大量内部测试。 如果您好奇的话,我们自己也一直在我们自己的网站上使用 Kadence Blocks 3.0。
虽然可能存在 Kadence Blocks 3.0 尚未经过测试的边缘情况,并且错误可能仍然存在,但我们相信这些情况会很少,并且我们的支持团队可以在您过渡到 3.0 时提供帮助。
块编辑器中的更新如何工作
当您更新 Kadence Blocks 时,您的帖子和页面内容不会自动更新。 这些页面的大部分内容都保存为静态 HTML 并呈现在您网站的前端,与之前呈现的方式非常相似。 虽然我们更新了部分 HTML 的呈现方式,并且更新了随其输出的外部 CSS 和 Javascript 文件,但块的基本结构将保持不变。
例如,Kadence Blocks 2.* 中的行布局块在其输出中使用三个 HMTL DIV,而 Kadence Blocks 3+ 中的行布局块仅使用两个 DIV。 此更改不会立即在您的网站上生效。 直到您打开页面或发布时,保存的 HTML 才会重新生成为最新更新。
我们限制了我们所做和测试的 HTML 更改数量,以确保我们支持这两个版本。 进行这些更改是为了提高您网站的性能。
更新和故障排除提示
以下是我们关于如何更新到 Kadence Blocks 3.0 的建议,以及如果您遇到任何问题可以首先检查的一些事项。
更新之前
- 备份您的网站。
- 奖励:创建一个暂存站点并先在那里更新。
更新后
- 清除站点缓存(浏览器、页面缓存、对象缓存)。
- 为 CSS 和 Javascript 重建你的 minify 脚本。
- 查看您站点的页面以验证一切是否正常运行。
故障排除
- 如果页面在前端显示不正确,请打开页面并尝试重新保存。 这将重建页面内容中的静态 HTML 并更新块格式。
- 如果页面在前端显示不正确,请检查您添加的任何自定义 CSS,看看您的自定义 CSS 是否需要更新才能正常工作。
下一步是什么?
您可能已经注意到 Kadence Blocks 3.0 没有附带任何新块。 这最终是一个有意的决定,将此更新的范围限制在核心结构、设置和编辑器用户界面上。 Kadence Blocks 3.0 更新为我们提供了应该很快登陆的新块的发射台,以及其他强大的功能。 下面是一个简化的路线图,让您对 Kadence Blocks 的事物有所了解。
- Kadence Blocks 3.1——不到一个月
- 高级表单块
- 进度条块
- 新设计库 – Q1/Q2
- Kadence Blocks Pro 2.0 – Q1/Q2
- 结构和 UI 更新以匹配 Blocks 3.0
- 改造现有的块。
- 高级查询块 - Q2
- 动态中继器现场支持——第二季度
高级表单块
对于大部分开发,我们计划推出 3.0 和一个新的 Advanced Form 块,但决定不再支持 3.0。 我们仍然希望这个区块很快就会出来。 这个块的第一个版本将提供比我们当前的表单块更灵活的构建表单的方式。 例如,您将能够使用行布局块将字段分组到列中,因为每个字段都将是父表单块的内部块。
此块还巧妙地以自定义帖子类型创建自己的帖子,因此可以将表单添加到多个页面并从单个位置更新。 在初始版本中,会有一些期待已久的功能,例如文件上传和 Convert Kit 集成,但这仅仅是个开始。 今年晚些时候,我们计划发布条件字段、付款和多步表单。
特别感谢
感谢所有在 Kadence Blocks 3.0 Beta 过程中为 Kadence 开发团队贡献时间、错误报告和想法的人。 这是对 Kadence Blocks 工作方式的彻底改革,如果没有您的错误报告,我们将无法完全确保 Kadence Blocks 适合所有人。
您将使用 Kadence Blocks 3.0 构建什么?
我们很高兴为您带来这些新功能和改进,我们希望您喜欢使用 Kadence Blocks 3.0,就像我们喜欢开发它一样。 在您看来最大的改进是什么? 您对新更新有什么疑问? 在下面的评论中分享您的想法和经验。 此外,计划于 2 月 23 日星期四在 YouTube 上加入我们的直播,以了解此版本的亮点,向 Kadence 团队提出任何问题,并详细了解我们即将推出的使用 Kadence Blocks 构建的路线图。