升级飞轮的撤退网站:开发者的故事
已发表: 2019-11-14如果您关注 Flywheel 一段时间,您可能知道,我们每年举办两次非现场全公司务虚会,我们亲切地将其称为 Fly Fest。 (如果可以的话:这太棒了。)
随着 Flywheel 的发展,Fly Fest 已经成为一个越来越大的活动,拥有越来越多的活动、会议和机会来提升专业水平并与来自世界各地的 Flywheelers 同行建立联系。
在某个时刻,我们意识到有很多事情需要跟踪——我应该在哪里? 何时开始? 我如何到达那里? 对于分组会议,我有哪些选择?
因此,为了防止任何人感到困惑、迷路或穿着错误尺码的鞋子出现在拉斯维加斯(如果你知道你知道的话),Fly Fest 决定需要一个专门的网站。 作为 Fly Fest 网站的开发人员并分享一些关于该项目的信息是我的荣幸!
我将深入探讨创建 Fly Fest 网站的过程,从头到尾:
- 项目要求
- 主题和插件
- 让品牌栩栩如生
- 技术挑战
- 复活节彩蛋
您可以在此处关注并查看该网站。
项目要求
出于多种原因,在 WordPress 中构建 Fly Fest 网站是一个简单的决定。 显然,Flywheel 以 WordPress 为重点,因此它是一个强有力的竞争者。 但 Fly Fest 也有几个关键的内部利益相关者,他们需要能够动态编辑网站(双关语),因为时间、细节或位置可能会在最后一刻发生变化。
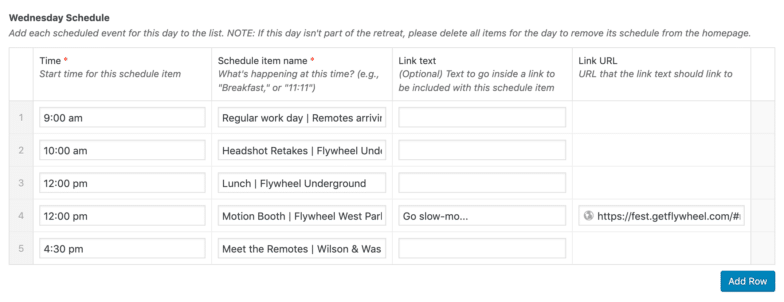
此外,该网站有几种不同类型的内容,需要独立且灵活地编辑和排序。 Fest 网站有一个整体时间表、几种不同类型的活动和一个常见问题解答部分,所有这些都需要紧密联系在一起。
最后,该网站必须在移动设备上运行良好,因为与会者很可能会拿出手机查看全天的时间、地点和其他活动详情。 (出于这个原因,我们决定采用单页布局,以将点击次数和页面加载量保持在最低限度。)
鉴于这些要求,选择自定义 WordPress 站点和主题,使用自定义帖子类型和高级自定义字段,“不是明智之举”(借用创始人 Rick Knudtson 的措辞)。
主题和插件

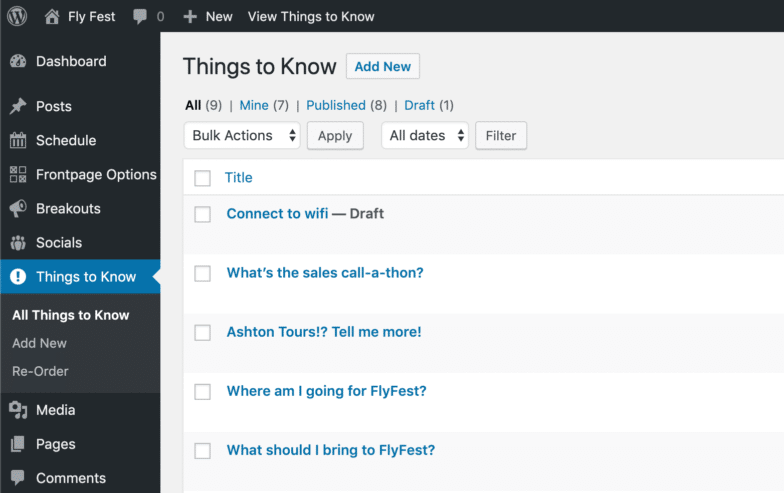
为网站创建的自定义帖子类型包括日程项目(用时间、地点等填充事件日程); 分组讨论(针对每个分组讨论); 社交活动(所有课外活动); 和Things to Know ,完善了网站上的常见问题解答部分。
尽管有一些插件可用于轻松创建自定义帖子类型(或 CPT),但为了保持精简,我选择将 CPT 直接编码到网站的主题中——顺便说一下,我们决定从头开始自定义构建,因为网站只不过是一个启动页面。 这意味着不需要太多的模板文件,所以一个子主题甚至是一个初学者主题可能都过大了。 事实上,最终版本的主题总共只使用了五个基本模板文件:页脚和页眉各一个; 一个函数文件,自然; 头版模板文件,当然,索引文件只是为了备用。 (另外,我最喜欢的就是一片绿地。)

转向插件:正如您已经知道您是否曾经使用过高级自定义字段(如果您没有使用过,那么您就错过了!),该插件使网站管理员的编辑体验变得更加流畅和轻松。 每种自定义帖子类型都有自己独特且简单的自定义字段集供填写,以及遵循的说明,让任何人都可以轻松更新网站。 另外,使用 ACF(我最喜欢的插件 Pro 版本的功能之一)创建了一个整体管理选项页面。
除了高级自定义字段,我们选择使用的唯一插件是帖子类型顺序(允许内容编辑器拖放诸如常见问题解答之类的内容以根据需要对其进行重新排序,而不是按日期排序); 还有我个人最喜欢的图像压缩插件,通过 TinyPNG 压缩 JPEG 和 PNG 图像(当用户从不知道在哪里上传自己的图像时必须这样做)。 而已!
让品牌栩栩如生
技术方面的东西就够了。 今年,Fly Fest 的主题是“升级”。 我们出色的设计师为活动设计了全新的(再次双关语)品牌外观和感觉,参考该主题以向 80 年代复古电子游戏致敬。 这个充满活力的品牌活跃了撤退的方方面面,从赃物到标牌和环境设计。
该网站的设计自然是为了捕捉同样的异想天开的感觉,一直到像素化字体。 我要感谢我们杰出的设计师 Bryan 和 Rese 的外观和布局; 我尽我所能忠实地重现了他们华丽的高分辨率模型。 但他们的工作非常出色,它激发了我作为网站开发人员更进一步的努力,看看还有哪些其他机会可以为愿景带来更进一步的生命。
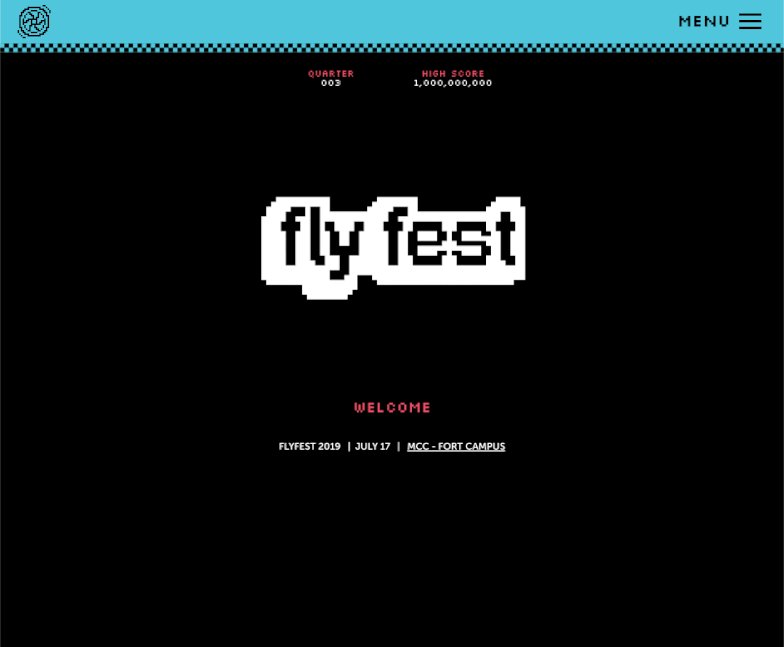
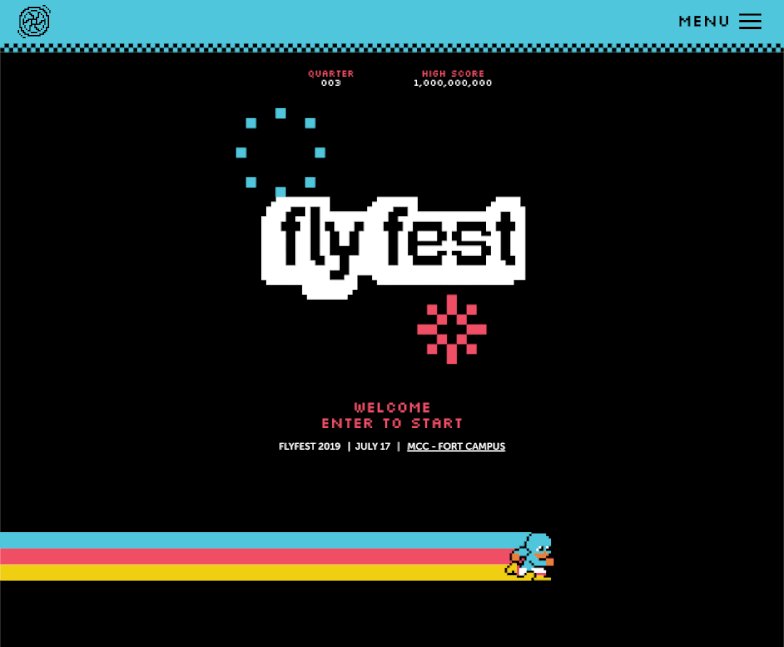
首先:我们合作使网站的初始视图看起来像街机游戏的启动画面,我对结果非常满意(见下文!)。 设计师为我提供了 Fly Fest 标志上的 8 位烟花动画,以及我们的 Fest 吉祥物之一(被称为“Fly Kid”)。 我使用 CSS 关键帧为 Fly Kid 添加了一些动作和更长的彩色轨迹,只是为了添加一点(双关语仍然是有意的)角色。 看了足够长的时间,Fly Kid 转身从另一个方向跑回来,这对我来说似乎很像街机。

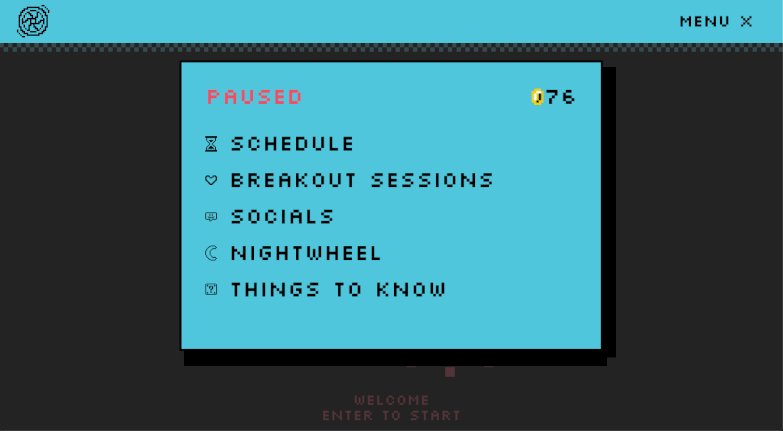
最后一点是让“Enter to start”文本闪烁,给整个启动画面带来甜美的复古氛围,就好像当你登陆网站时,你刚走到一个街机柜前,手上握着满满的四分之一:

动画为 Fly Fest 网站的顶部带来了类似街机的感觉
显然,对于任何网站,导航都很重要。 在这里尤其如此,Flywheelers 可能会随时跳到网站上查看正在进行的活动的关键细节。
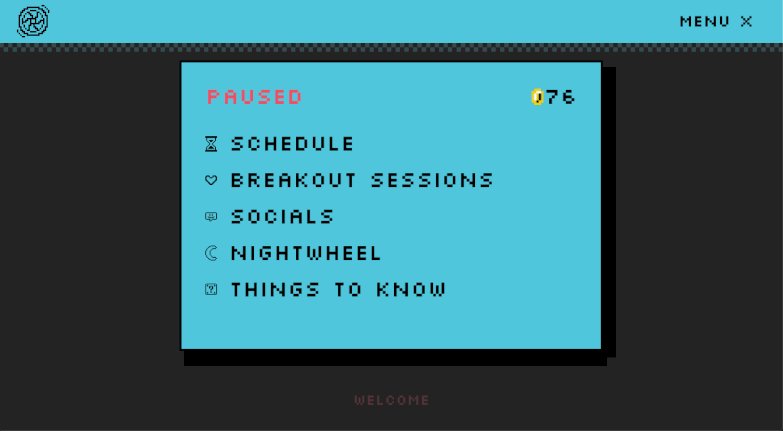
为了实现这一目标并进一步激发灵感,我决定让导航菜单的外观和行为类似于视频游戏暂停屏幕; 点击导航栏中的汉堡菜单图标,当“暂停”屏幕(即导航菜单)在网站上打开时,您会听到熟悉的音效:

我可以继续谈论使品牌栩栩如生的无数小繁荣,但我特别想指出设计师在自定义光标以及网站周围的动画资产和图标方面的工作; 星星闪烁,宇宙飞船翱翔,海浪……呃,波浪,我猜!
我还为页面底部附近的“颜色泛滥”游戏感到自豪,有趣的是,它是我不久前在 React 中构建的嵌入式 CodePen,适用于该网站的品牌。 我们认为在网站上拥有一款真正的游戏有助于将整个体验提升到一个新的水平。 (你知道吗?假设所有的双关语都是有意的。)
技术挑战
我一直在寻找创造性的方法来解决代码中的问题,这个网站提供了一些有趣的机会。
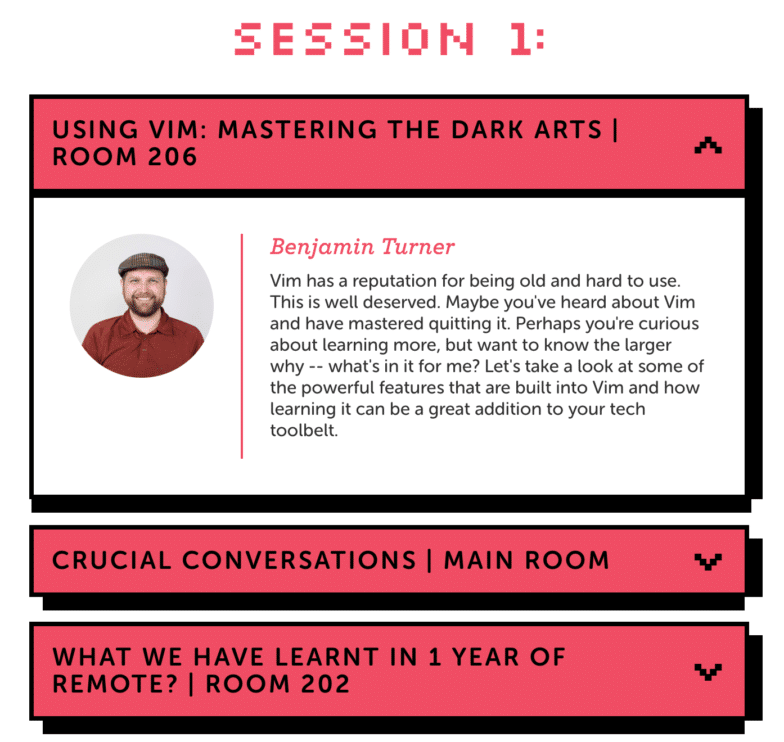
我最喜欢的设计部分之一是这些手风琴按钮组件。 它们以框的形式开始(为用户提供内容的简单概览),但可以触摸/单击以显示更多信息:

这些手风琴元素提出的挑战在于厚厚的底部/右侧阴影。 CSS 没有任何方法可以生成这样的边框(更不用说无论手风琴折叠还是展开都可以使用的方式),所以我必须有点创意。
解决方案是实现 CSS 允许您设置多个box-shadow值。 您看到的“边界”实际上是两个阴影; 一个向右偏移,一个稍微向右和底部偏移。 该声明如下所示:
box-shadow: 14px 0 0 var(--black), 2px 12px 0 var(--black)
(顺便说一句,如果你不熟悉var(–black)语法:这些是 CSS 变量;它们很棒,你可以在这里阅读更多关于它们的信息!)
不过,说到手风琴:
这些手风琴元素用于网站的大部分部分,这意味着每个部分可能非常短、非常高或介于两者之间,这取决于用户在浏览页面时决定检查的元素数量。
在大多数网站上,这不是问题,因为背景通常只是一种静态颜色。 但是在这里,背景中发生了这么多有趣的事情,我想确保无论截面的高度,伪随机的装饰元素都会随之折叠或扩展,而你永远不会看到太多或太多小的。
这个挑战的解决方案是将每个背景元素绝对定位在其父部分内,然后使用 CSS calc 函数动态设置其顶部和左侧属性,使用视口和百分比单位的组合,如下所示:
svg.star:nth-of-type(4){
left: 90%;
top: calc(16vh + 20%);
}
视口单位和百分比单位的计算组合有助于为布局带来随机感,同时还考虑了用户屏幕的大小。
复活节彩蛋
精明的观察者可能已经注意到暂停菜单中的硬币计数,这不仅仅是装饰性的。 我在网站中建立了对经典视频游戏特许经营权的大量参考,很高兴看到我的同事在解锁这些小复活节彩蛋时在 Slack 中发布他们的惊喜。
我不会在这里剧透太多,但我会说有几种方法可以添加到您的硬币总数中,并且当您搜索秘密时应该打开声音。 仔细看,你会发现很多关于 Nintendo、Capcom 和 Konami 游戏的参考资料……哦,还有一些 8 位致敬隐藏在网站中的 Flywheel 最喜欢的曲目,这是我使用 onlinesequencer.net 创建的。
狩猎愉快,感谢阅读!


继续阅读:完美的开发工作流程
开发 WordPress 网站并不难。 事实上,使用正确的工具和一些简单的软件,您的开发工作流程会非常令人愉快! 从本地开发到网站上线,我们汇总了最佳技巧和窍门,以简化流程并在未来几年维护网站。
在下面下载吧!



