如何在 Photoshop 中制作 gif
已发表: 2020-11-06您是否遇到过需要创建 gif 的情况,但您甚至不知道从哪里开始? 信不信由你,创建高质量的 gif 比您想象的要容易得多 - 您只需要必要的图像和 Photoshop。 我什至用一个易于理解的指南简化了这个过程。 (PS:我是内容创作者,绝不是设计师,所以我能做到,你也能!)
如何在 Photoshop 中创建 gif:
- 将图像上传到 Photoshop
- 打开时间轴窗口
- 创建帧动画
- 为每一帧创建一个新图层
- 从图层制作框架
- 选择帧持续时间和循环选项
- 预览和测试你的 gif
- 在 Photoshop 中保存并导出
- 庆祝
这些步骤现在对你来说可能看起来像是一门外语,但不要担心,因为我正在分解每一步,所以很容易理解,你可以用漂亮、实用的 gif 离开本教程!
第 1 步:将图像上传到 Photoshop
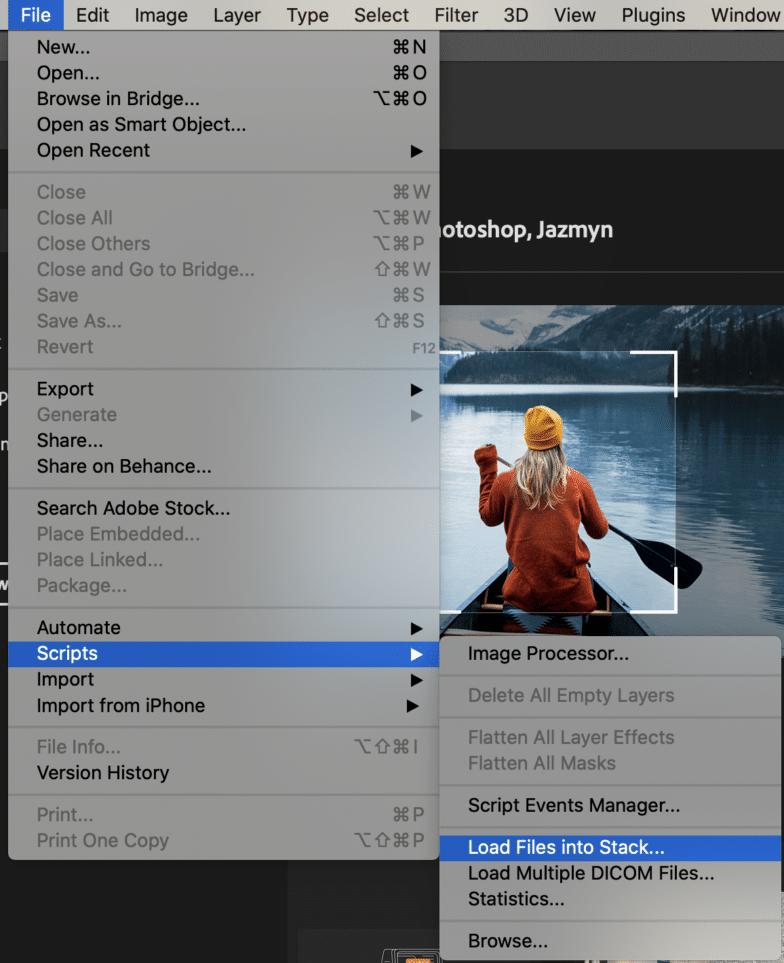
首先,创建一个新文档并输入您希望画布的大小,因为这将是您导出时 gif 的大小。 然后,您需要上传要在 Photoshop 中使用的文件。 转到文件 > 脚本 > 将文件加载到堆栈中。 选择要上传的文件或文件夹,然后选择浏览并选择要使用的每个文件。 单击确定后,Photoshop 将自动为每个图像创建一个图层。 十分简单。

您需要为每个图层创建一个名称,以便以后在编辑时不会感到困惑。 考虑一种易于记忆的数字或其他命名格式。
第 2 步:打开时间轴窗口
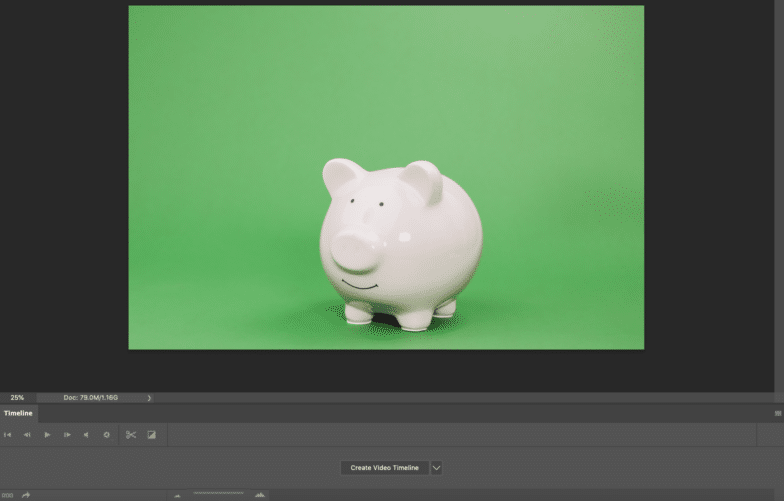
您将在“时间轴”窗口中进行所有编辑,因此我们需要通过转到“窗口”>“时间轴”来打开它,然后选择开始的选项。 现在,您应该在屏幕底部看到时间线窗口,如下所示:

在时间轴的图层部分上方,您将看到用于播放动画、声音和分辨率设置的控件。 该工具栏中的剪刀图标将在播放头(垂直红线)所在的任何位置分割图层。 最后一个图标(工具栏中带有三角形的正方形)启用淡入或淡出图层的选项。
花一两分钟的时间来玩弄这些设置,以熟悉它们的作用以及它们如何影响你即将成为 gif 的东西。
第 3 步:创建帧动画
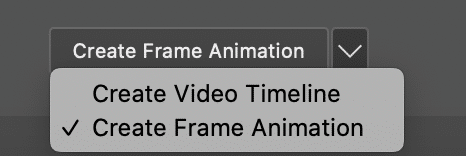
在开始制作任何动画之前,您需要具备创建帧动画的能力。 为此,将鼠标悬停在创建视频时间轴上并找到下拉箭头并选择创建帧动画:

第 4 步:为每一帧创建一个新图层
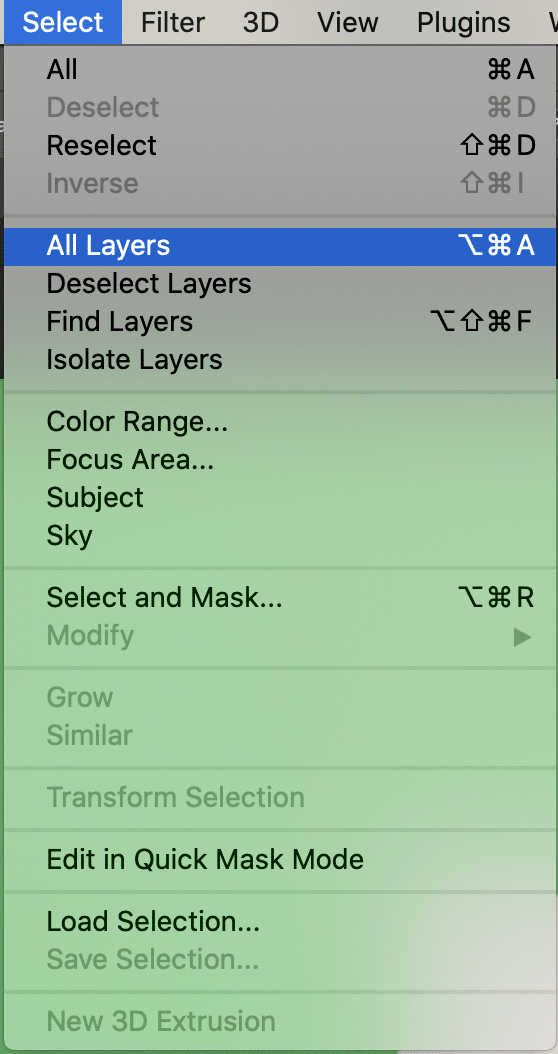
在顶部菜单中,转到选择,然后转到“所有图层”。 您现在应该会看到所有图层都突出显示并被选中。

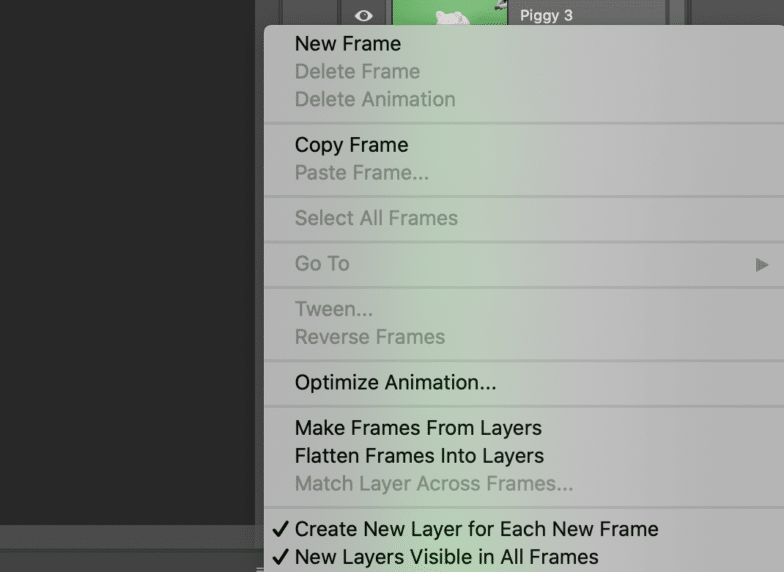
从那里,单击时间轴窗口中的菜单按钮(右侧的三个水平线),然后选择为每个新帧创建新图层。

第 5 步:从图层制作框架
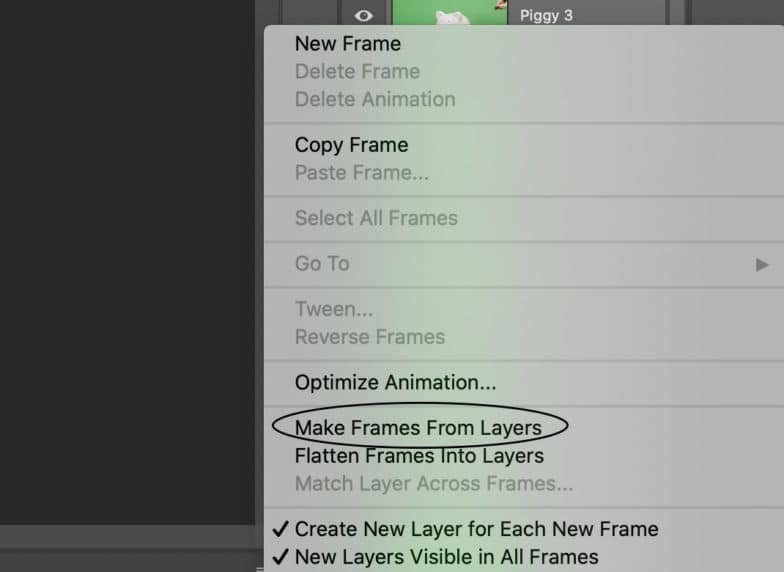
在时间轴窗口的同一菜单中,选择“从图层制作帧”。 这会将您创建的每个图层变成一个框架。

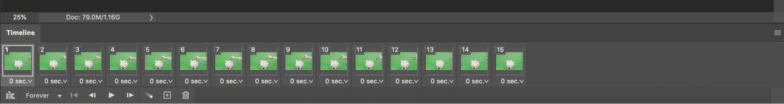
完成此操作后,您可以选择单个帧并根据需要对其进行编辑。 动画越简单,您需要的帧就越少。 就我而言,我有 15 帧:

如果帧的顺序不正确,现在是时候通过将它们拖动到应有的位置来重新排列和重新排列它们了! 在继续下一步之前,您会希望它接近完美。

第 6 步:选择帧持续时间和循环选项
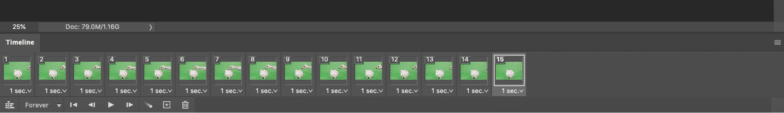
现在帧的顺序正确,是时候计算每帧播放多长时间了。 为此,请选择要编辑的帧,单击帧下方的箭头,然后从下拉列表中选择时间。 您可以选择 0.1 秒、0.2、0.5、1.0 等等。 选择一个对此动画有意义的动画以及该特定帧的播放速度。 如果没有一个选项看起来很正确,您也可以自定义持续时间。
对于我的小猪 gif,我做到了,所以每一帧播放一秒钟!

如果您不希望您的 gif 循环播放,您可以跳到第 7 步。但是,如果您确实希望您的 gif 循环播放,那么进行切换非常容易。
在您的框架下,您会在左侧看到一个选项,上面写着“永远”。 默认情况下,您的 gif 将永远循环播放,因此如果您愿意,请保留它并继续下一步! 如果不这样做,请单击 Forever 旁边的下拉菜单,然后选择一次或三次。 还有自定义循环的选项。
第 7 步:预览并测试您的 gif
这可以说是最简单的一步! 要预览您的 GIF 动画,只需按下时间轴窗口中的播放按钮。 如果你玩过它并且有什么问题,那没关系。 返回第 5 步,继续调整帧顺序、持续时间等。在我的情况下,每一帧的一秒有点太长了,所以我将它切换到 0.02 秒以将它放在我想要的位置!
第 8 步:在 Photoshop 中保存并导出
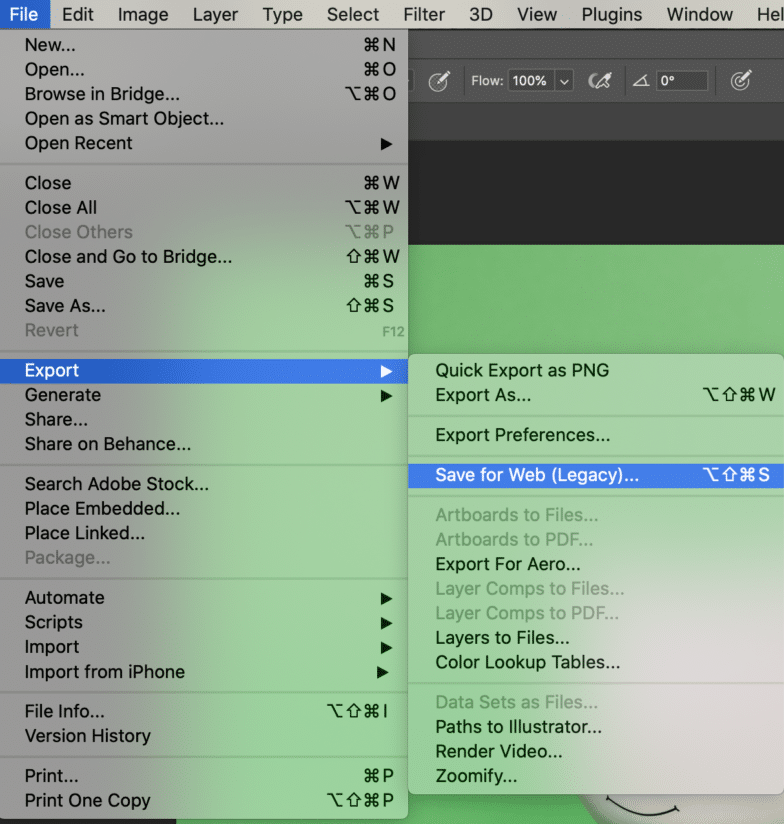
一旦你对你的 gif 感到满意,通过转到文件 > 导出 > 保存为 Web 来保存你的杰作。

单击后会弹出一个新框:

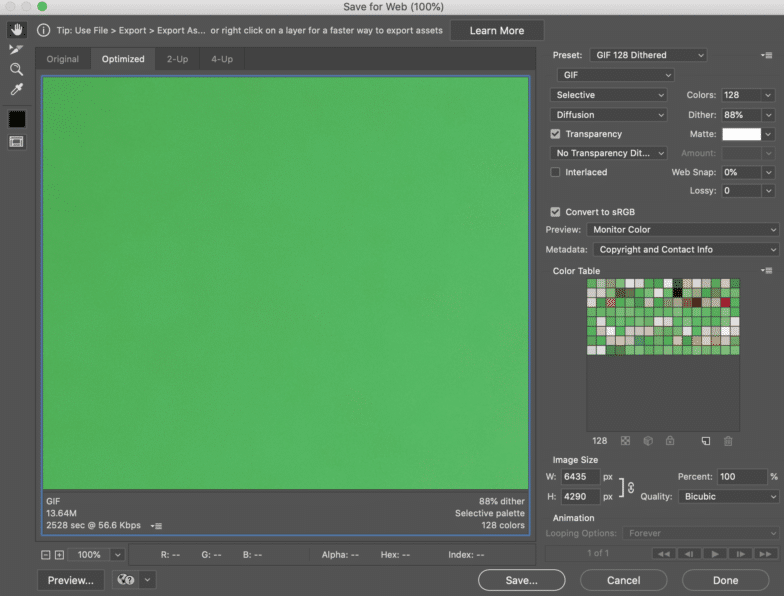
在这个窗口中,我们要做一些事情:
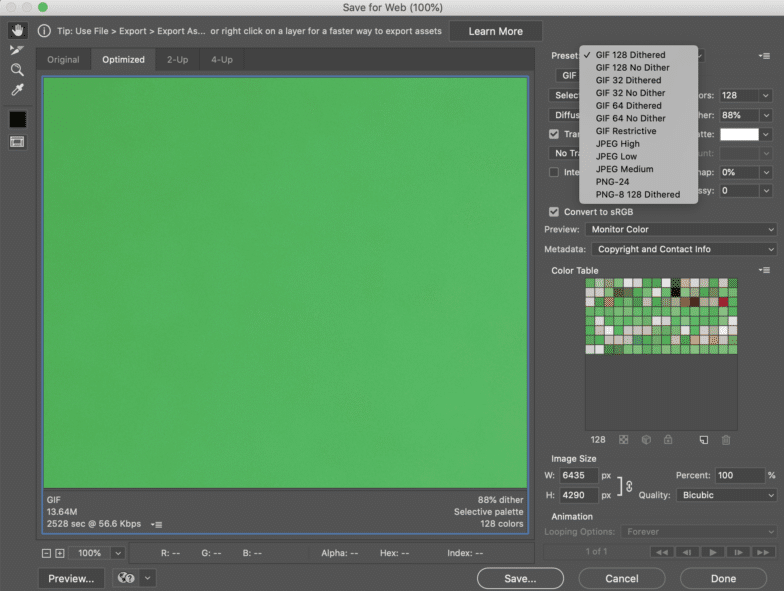
- 在右上角的预设下,选择要保存的 gif 文件类型。 gif 文件旁边的数字决定了 gif 颜色与原始文件相比的大小。 较高的抖动百分比会转化为更多颜色和细节的外观,但会增加文件大小。 由于我的 gif 是纯色并且我想要高分辨率,我将选择 Gif 128 no dither。 您还需要确保底部的图像大小是您想要的!

- 在右下角,确保您之前选择的循环选项仍然是您想要的!
- 点击保存。
要导出您的 gif,请转到文件 > 导出 > 导出为。 在右上角显示“格式”的地方,选择 Gif 并点击导出。
第 8 步:庆祝
恭喜——您在 Photoshop 中从头开始创建了一个 gif! 拿一瓶香槟来庆祝和快乐的 Photoshop!

接下来是什么:必备工具

无论您是设计专家还是像我这样的新手,都有大量工具可以帮助您进行设计。 单击此处查看哪些 31 种工具可以让您的工作更轻松,以便您重新开始做最好的工作。
