您的网站菜单图标合适吗?
已发表: 2023-09-02当您走进一家商店时,如果您无法在 30 秒内看清每条过道以及每条过道中的商品,您就不会离开。 除非你掌握了传送术,否则你要花时间开车、停车、步行进去。去另一家商店比穿过过道要花更长的时间才能找到你需要的东西。
网站是另一种野兽。 如果您不知道如何导航,则需要一分钟或更短的时间才能找到更好的替代方案。
同样,如果您的网站访问者找不到主菜单或无法导航,他们就不会浏览主页。
电子商务网站的平均跳出率为 20% 到 45%,如果您的跳出率较高,则可能是由于导航不直观所致。
许多元素构成了有效的导航策略,但菜单图标对于访问者来说是第一步,而且并非所有菜单图标都是一样的。
那么,您的网站上有哪一个? 这是应该的吗?
首先要做的事情:菜单图标与导航栏
当然,菜单图标并不是唯一的选择。 传统的导航栏通常是以最少的点击次数展示网站页面的最简单方法。
但是,如果您有几个重要的页面,那么将所有页面都包含在导航栏中就会造成混乱。 在较小的屏幕上(嗨,智能手机),设计变得混乱得更快。
在电子商务网站上,菜单图标:
- 为简约的网页设计做出贡献。
- 隐藏干扰因素,帮助引导用户访问优先内容。
- 可以使用下拉菜单提供对更多页面的直接访问。
但是,如果您的网站或应用程序上只有几个页面,则使用传统的桌面导航栏将使用户的选项更加明显。
您还可以加倍:我们通常建议为最重要的页面使用导航栏,并在需要时为次要页面使用右侧或左侧的菜单图标。
为什么正确的菜单图标很重要
您知道为什么菜单图标很有用,但为什么哪个菜单图标很重要呢?
当前和潜在客户带着一些期望访问您的网站。 因为我们都有与互联网互动的历史,所以这些期望包括不同菜单图标含义的想法。
例如,当他们单击汉堡包图标时,他们希望能够访问您网站最重要的页面,其中应该包括他们正在查找的页面。 (稍后将详细介绍图标类型。)
有效菜单图标的注意事项
您的网页设计师在做出每个设计选择时都会考虑许多因素。 当我们为客户决定菜单图标类型及其样式和位置时,我们会考虑:
- 设备:最智能的菜单显示取决于屏幕尺寸,平衡可用性和审美体验。
- 受众:年龄和文化等人口统计数据会影响最佳图标大小、颜色对比度和用户路径。
- 无障碍:无障碍设计有利于残障用户,并且通常遵循适合所有用户的最佳实践。
- 站点复杂性:页面数量、站点体系结构、页面优先级以及用户可用的操作都在使用菜单图标方面发挥着关键作用。
- 网站目标:网站目标(转化率、认知度、参与度)转化为您希望用户采取的操作。 智能菜单选择鼓励这些行动并使它们更容易完成。
- 品牌:网站的菜单图标应与网站的其余部分和品牌相匹配。
- 设计优先级(即不言而喻的设计规则) :一些 UI 选择无处不在,因为它们已成为普遍的期望。 有时,在线内着色可以让用户的生活更轻松。
何时使用每种类型的菜单图标和很好的例子
在我们的第一页上,您会找到我们的早餐选择和季节性菜单 - 好吧,不是那种菜单。
但最常见的菜单图标都有受食物启发的名称(出于显而易见的原因)。 以下是一些具体示例,说明您的网站何时可能会使用其中的每一种。
汉堡图标
- 它是什么:水平堆叠的三条相等的线
- 也称为:折叠菜单图标
- 它去哪里:屏幕的左上角或右上角
- 用途:压缩页面链接列表,防止混乱,并最大化数字空间
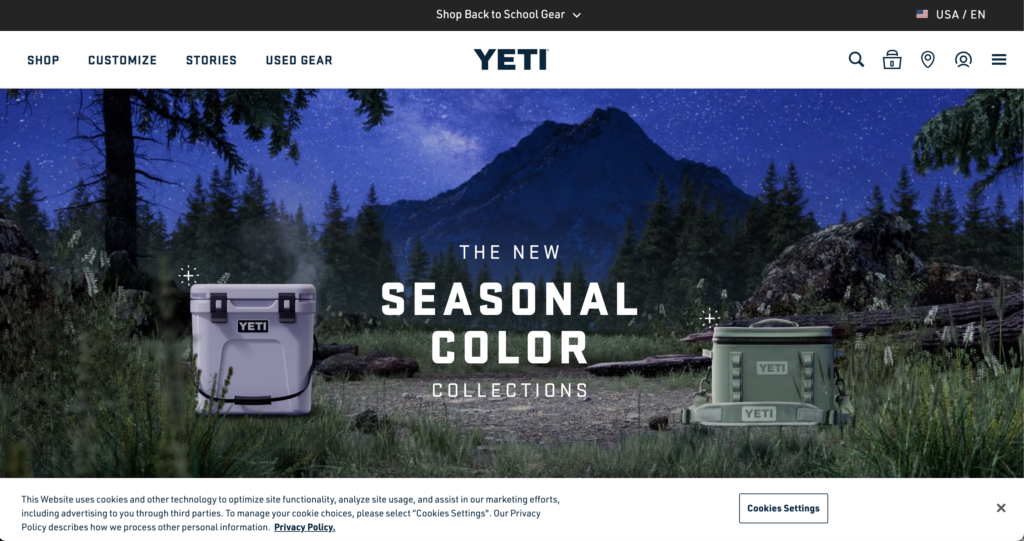
示例 1:雪人

Yeti将汉堡图标与传统导航栏结合在一起,注重可用性和简单性。
该公司将其 CTA 放置在左侧导航栏(“商店”、“定制”)上,并将客户支持和公司信息浓缩在汉堡包图标中,从而优先考虑购买 CTA。
在 Yeti 的移动视图中,为了占用更少的空间,它将 CTA 移动到汉堡包图标内,但优先向顶部移动。
Yeti 还使用了一组传统的电子商务图标,包括放大镜(搜索图标)、购物袋(通常也是购物车)和人(帐户管理)。 由于 Yeti 拥有实体店面,因此他们还有一个用于查找本地商店的图钉/位置图标。
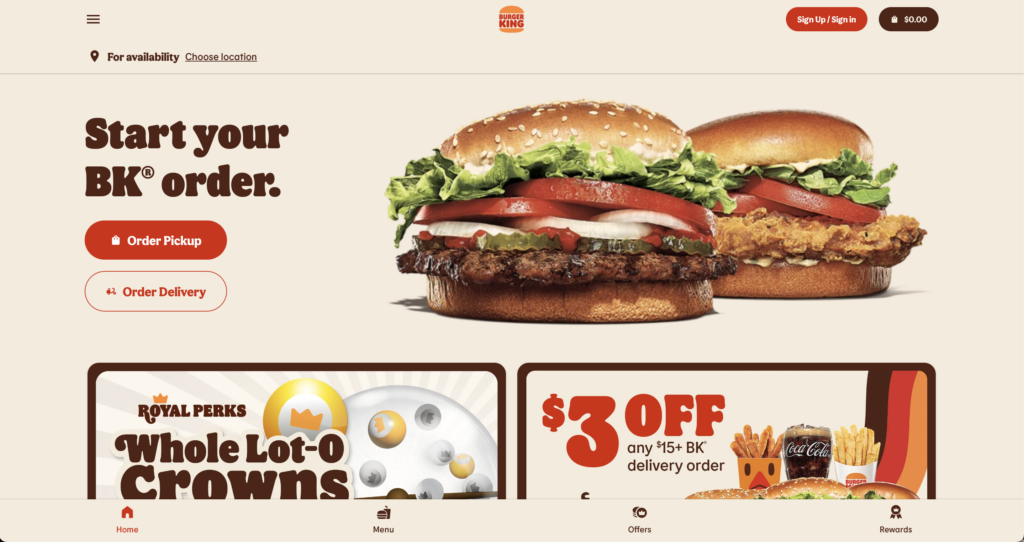
示例 2:汉堡王

没有什么比汉堡王在其网站上使用汉堡图标更有意的了。
通过在汉堡图标中隐藏公司信息、客户支持、位置、奖励计划和法律信息,汉堡王将您的注意力集中在 CTA“订单取货”和“订单交付”上。
烤肉串图标
- 它是什么:三个相等的点垂直堆叠
- 也称为:三点菜单、垂直三点图标、更多选项
- 它的去向:在一组工具或选项的末尾或屏幕的右上角
- 用途:压缩辅助工具和选项的列表
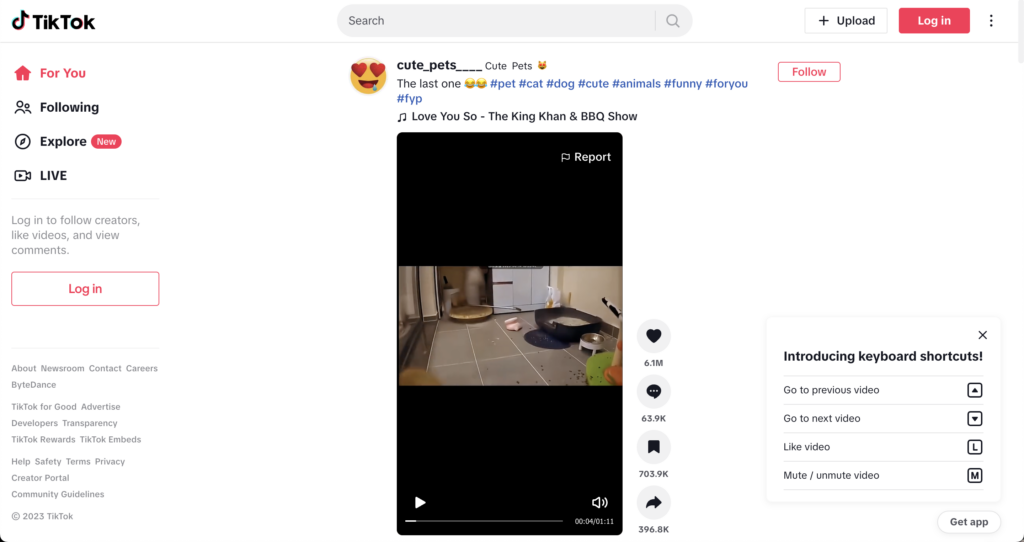
示例 1:TikTok

TikTok 的网站非常重视屏幕中间的产品(短视频)以及“搜索”、“上传”和“登录”的用户选项。
右上角的烤肉串菜单图标隐藏了更多次要功能(如语言、反馈和深色模式)。
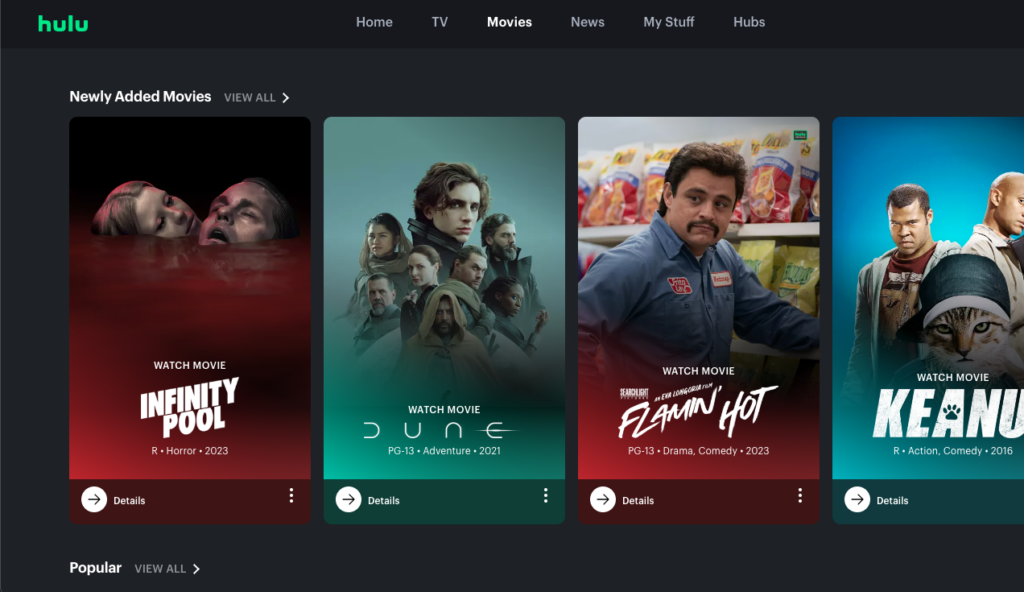
示例 2:Hulu

Hulu使用几个烤肉串来指示每部电影的操作项,包括喜欢、不喜欢和“添加到我的东西”的能力。
由于 Hulu 的整个产品体验就是其网站,因此这在视觉上是有意义的。 它可以隐藏的选项越多,用户在享受产品时需要应对的不必要的混乱就越少。
肉丸图标
- 它是什么:水平线上的三个相等的点
- 也称为:更多选项、三个水平点图标、省略号菜单图标
- 它的去向:在选项或工具列表旁边,非常适合水平位置,例如桌子
- 用途:为站点元素压缩不太重要的工具或选项的列表
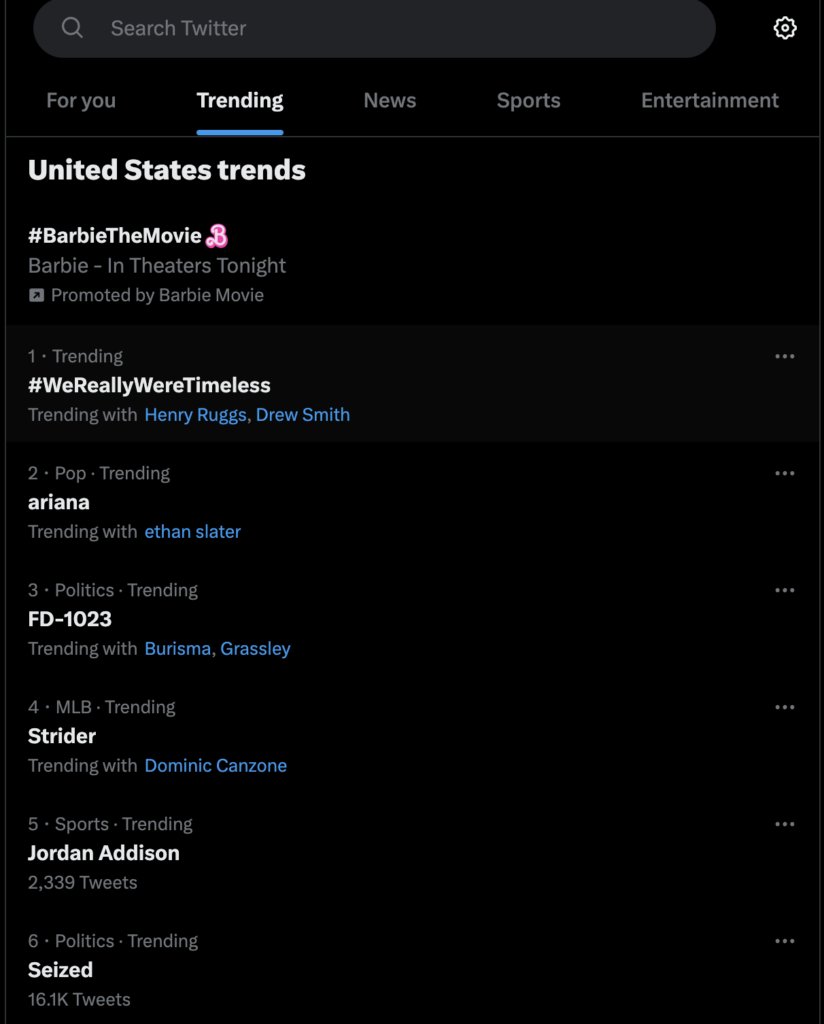
示例:推特 (X)


与 Hulu 一样, Twitter(或者 X,如果您遵守 Elon 的话)在“探索”页面上的每个交互项都使用一个图标。 肉丸菜单图标显示每个趋势主题的两个反馈选项:用户对趋势不感兴趣或它是有害的。
肉丸可以防止这个热门主题页面因用户立即不需要或可能不会使用的选项而变得混乱。
便当图标
- 它是什么:九个相等的正方形形成一个盒子
- 也称为:基于网格的菜单
- 它的去向:通常在屏幕的右上角
- 用途:在产品中压缩应用程序或解决方案的菜单
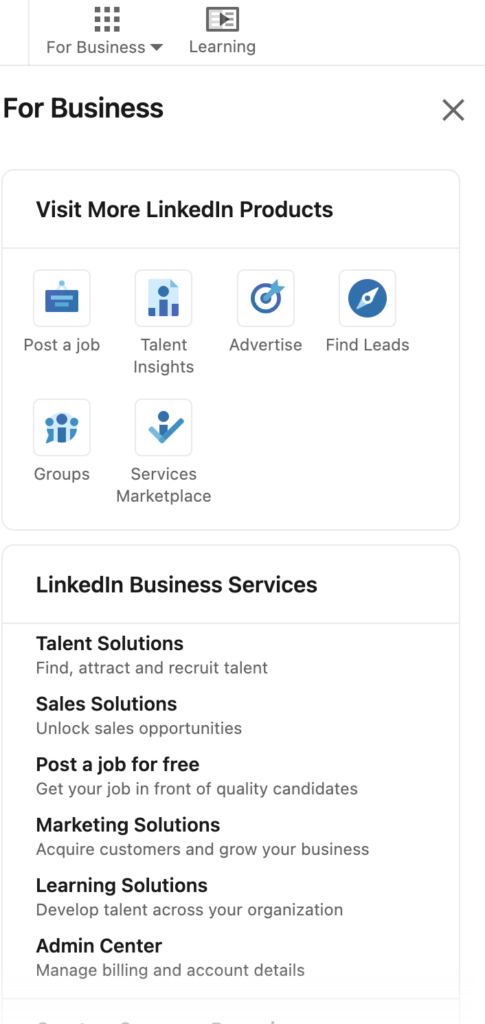
示例:领英

LinkedIn在其为企业提供的其他产品(包括广告和人才洞察)中使用了右上角的便当图标。 LinkedIn 的屏幕上已经充满了信息、按钮和 CTA。 便当盒合理地浓缩了网站的业务部分,因此不会干扰用户的流程。
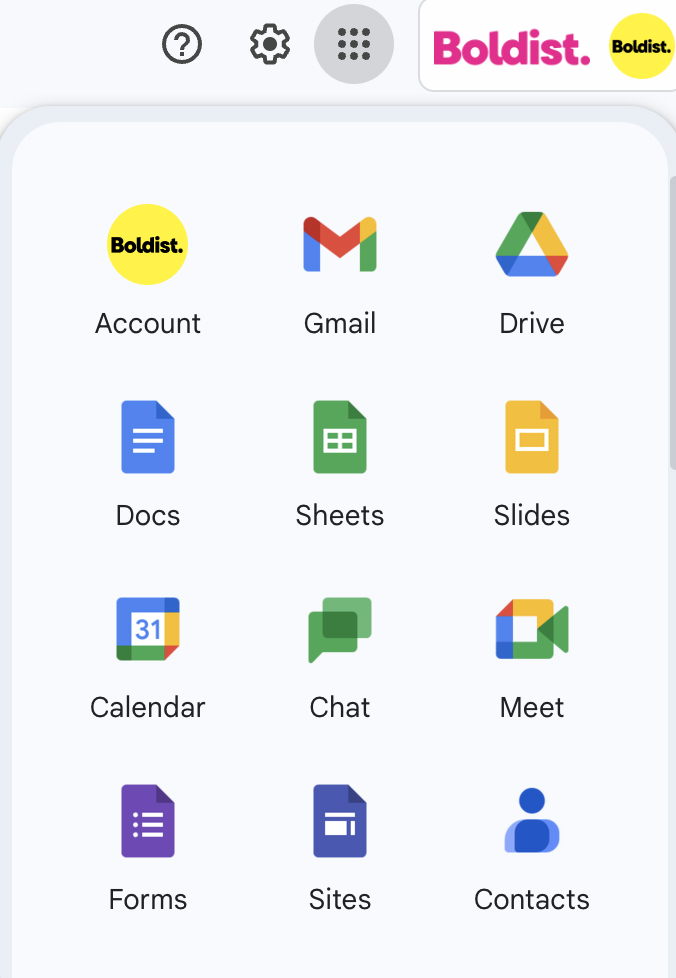
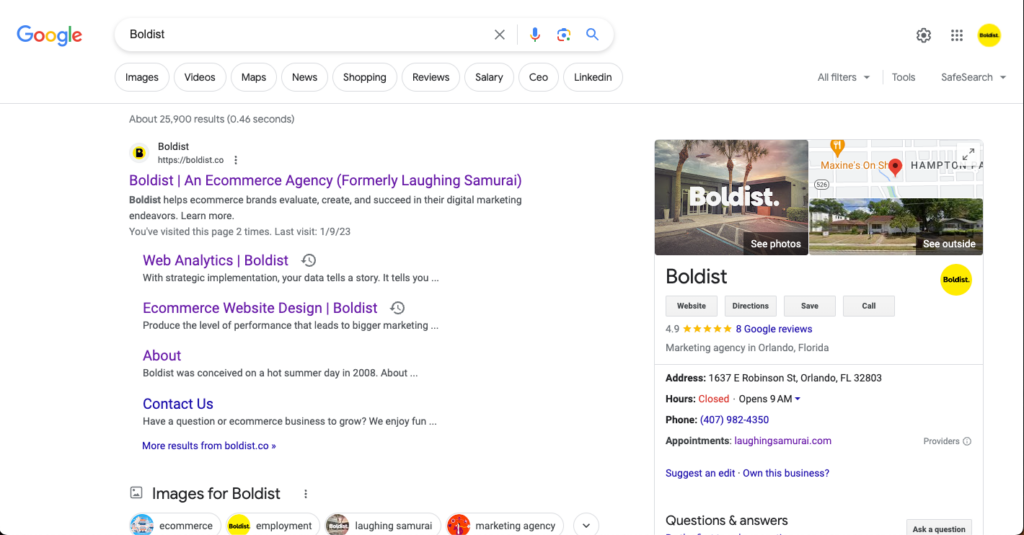
示例 2:Google 搜索

谷歌长期以来一直使用便当图标来隐藏帐户用户可用的许多工具和应用程序,从谷歌云端硬盘和日历到谷歌会议和聊天。
捐赠者图标
- 它是什么:三条水平线按大小降序垂直堆叠形成漏斗形状
- 也称为:过滤器图标
- 它的去向:可排序项目列表旁边或搜索栏中
- 用途:浓缩过滤器选项
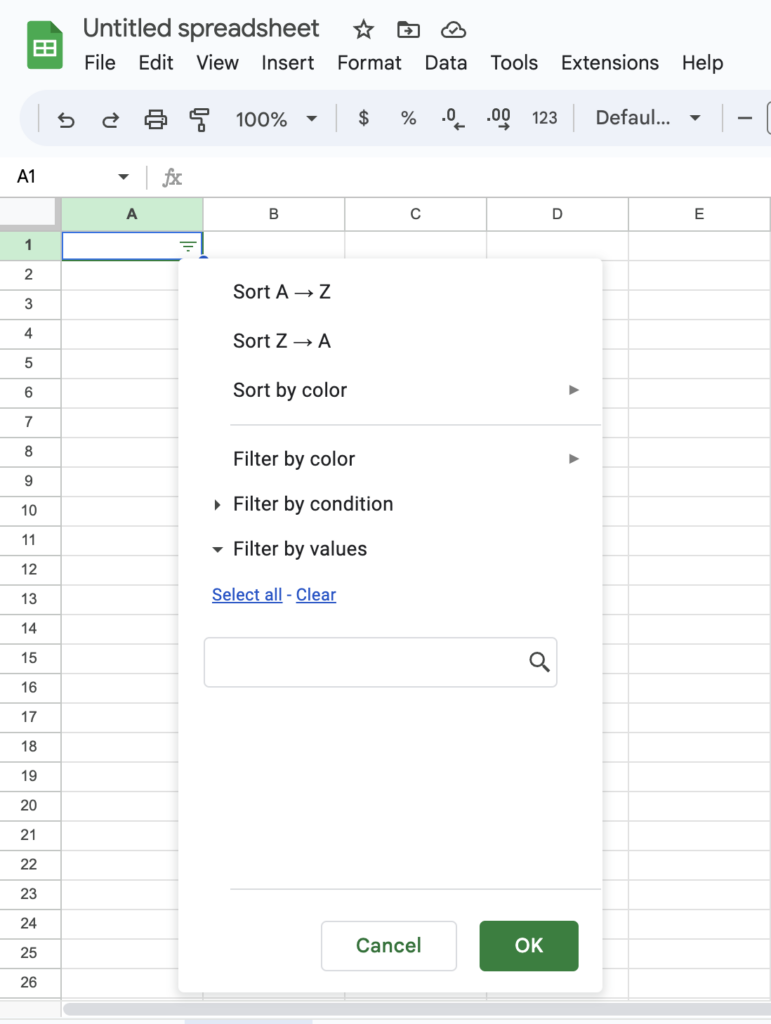
示例:谷歌表格

Google 表格允许您使用多个过滤器和排序选项来组织一组单元格。 当您选择一个单元格并选择“添加过滤器”时,会出现一个完成菜单图标。 单击该图标会显示您的过滤选项。
在一个很容易被图标、按钮和符号淹没的电子表格平台上,这个图标添加了可预测的功能。
齿轮图标
- 它是什么:一个圆周上有钝尖刺的开放圆圈
- 也称为:齿轮图标、设置图标
- 它的去向:屏幕的左上角或右上角或隐藏在另一个菜单图标中
- 用途:压缩设置
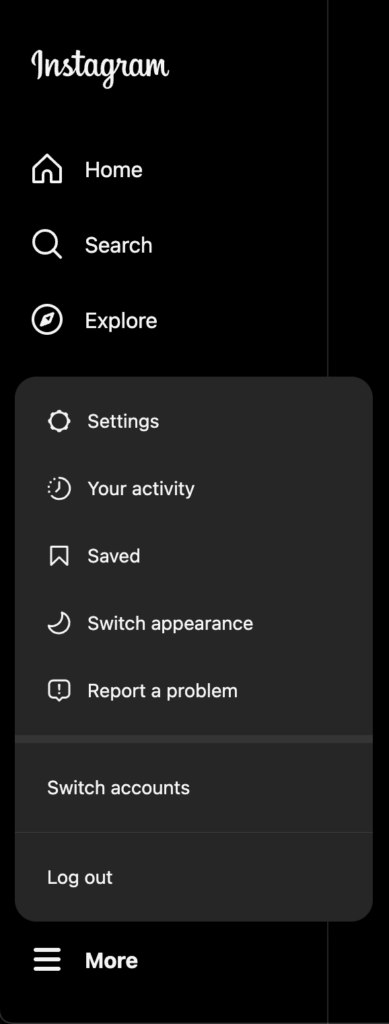
示例 1:Instagram

Instagram明确地将其齿轮图标标记为“设置”。 标签可以帮助用户熟悉可能不熟悉的图标——尽管齿轮图标可以说是一个非常常见的符号。 随着时间的推移,公司可以选择逐步减少,一旦用户习惯了图标,您就可以删除图标上的标签。
示例 2:Google 的搜索结果页面

或者, Google 的搜索结果页面右上角有一个齿轮图标,没有明确的标签。 但是,当用户将鼠标悬停在该符号上时,确实会出现“快速设置”标签。 这有助于用户了解这些设置与其他主要设置不同,并为常用调整设置提供了方便的选项。
我的电子商务网站应该使用哪个菜单图标?
最终,您的网站应该使用普通用户期望的菜单图标:
- 对于主菜单,请使用汉堡包图标(如果您没有空间在导航栏中容纳所有关键路线)。
- 对于次要操作,请使用烤肉串或肉丸图标。 (我们不建议将它们用于主菜单 - 无论您多么喜欢肉串)。
- 对于大量应用程序,请使用便当盒图标。
- 对于过滤,请使用捐赠者图标。
- 对于设置选项,请使用齿轮(又名齿轮)图标。
并且要警惕创意。
我们知道。 这听起来令人梦想破灭,就像一年级老师不鼓励想象力一样。
但当谈到功能菜单图标时,坚持众所周知的含义至关重要。 在线消费者希望快速找到他们想要的东西,而不是破译他们以前从未见过的图标或得到他们意想不到的结果。
如果我的网站菜单使用悬停效果怎么办?
我们已经看到一些网站使用悬停效果,将鼠标悬停在导航栏选项或图标上会导致子页面自动下拉。 如果您的网站使用这种策略,您的设计师可能认为这将有助于这些页面的可发现性。
事实上,悬停并展开菜单是有问题的,因为:
- 使用屏幕阅读器或有精细运动障碍的人无法访问它们。
- 它们会惹恼那些不想打开该菜单的用户。
- 尝试使用菜单的用户在尝试滚动到子菜单项时经常会意外地停用菜单。
如果您需要提供下拉菜单,最好要求单击操作而不是悬停操作。
菜单上有什么:明智的策略是标志性的
如果您认为不同的菜单图标可以增加转化或提高可用性,请对更改进行 A/B 测试。 也许您确定您的观众会更喜欢肉丸图标,但他们实际上很想吃烤肉串。
如果您的网站分析表明存在导航问题,而菜单图标不是问题,那么您需要评估网站架构的其他方面,包括页眉和页脚菜单、它们链接到的页面以及顺序和标题这些页面。
