2023 年最重要的核心网络生命指标
已发表: 2023-08-17仅仅好的产品不再能保证消费者的忠诚度。
实际上…
83% 的客户表示公司提供的体验与其产品和服务同样重要。
虽然几年前衡量用户体验几乎是不可能的,但今天,您可以跟踪 Core Web Vitals,因为它们可以量化您网站的体验并识别改进的机会。
请继续阅读,了解为什么您应该以通过核心网络生命为目标,以及如何让您的网站面向未来。
为什么核心网络生命对您的业务很重要?
Core Web Vitals 通过关注三个基本方面(加载、交互性和视觉稳定性)来衡量用户的真实体验。
那是说……
通过核心网络生命意味着您拥有一个谷歌和用户都喜欢的网站,这不可避免地会导致:
- 更好的排名;
- 降低跳出率;
- 增加转化率。
让我详细说明一下。
Google更喜欢用户体验好的网站
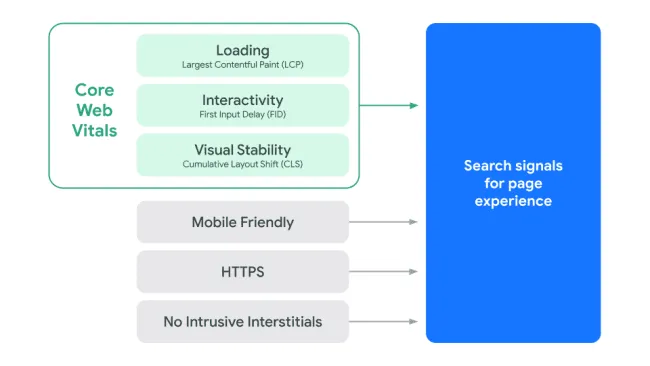
早在 2020 年,Google 就宣布了页面体验算法更新(于 2021 年 6 月发布),这是一项结合了一些现有页面体验搜索信号的举措:
- 移动友好:该页面针对移动设备进行了优化。
- HTTPS :页面通过 HTTPS 提供服务,这意味着它是安全的。
- 无侵入式插页式广告:用户可以轻松访问页面上的内容。
借助最新的现实世界、以用户为中心的指标 - Core Web Vitals:
- 最大的 Contetfult 涂料 (LCP)
- 首次输入延迟 (FID)
- 累积布局偏移 (CLS)

现在,您可能会问自己:
有数百个排名因素。 页面体验信号对我网站的排名有多大影响?
内容相关性仍然是 Google 构建 SERP 时的首要因素。
然而,对于许多查询,有很多有用且相关的内容可用。 在这种情况下,拥有良好的页面体验可能是导致搜索成功的主要区别因素。
正如谷歌所说:
“针对这些因素进行优化可以让所有网络浏览器和界面的用户对网络更加满意。 我们相信,随着用户参与度的提高以及交易摩擦的减少,这将有助于网络上的商业成功。”
换句话说,通过 Core Web Vitals 并提供出色的用户体验的好处超出了 SERP 的范围,因为……
用户喜欢访问快速加载的网站
不仅如此,随着 Core Web Vitals 的推出,用户非常看重具有良好整体用户体验的网站,这一点变得非常清楚。 这意味着网站具有以下三个特征:
- 快速加载时间 (LCP)
- 无缝交互(FID)
- 视觉稳定性(CLS)
并且已经有大量的案例研究展示了如何改进这三个组成部分中的一个来带来一些惊人的结果:
1.经济时报

《经济时报》是最大的新闻媒体之一,每月活跃用户超过 4500 万,它优化了最大内容绘制 (LCP) 和累积版面转换 (CLS),为读者提供最佳体验。 最终结果是将 CLS 提高 250% 至 0.09,LCP 提高 80% 至 2.5 秒,通过了 Core Web Vitals,最后但并非最不重要的一点是,总体跳出率降低了 43% 。
2.艾格菲

Agrofy 是拉丁美洲农业综合企业市场的在线市场,它假设性能的提高将降低跳出率。 他们专注于提高 LCP 分数,将其作为最重要的核心 Web Vitals 指标之一。 这使得LCP 提高了 70%,同时负载放弃率下降了 76%(从 3.8% 下降到 0.9%) 。
3.雅虎! 日本

雅虎! JAPAN 是日本最大的媒体公司之一,每月页面浏览量超过 790 亿次,该公司发现了一个严重的 CLS 问题。 在应用多项优化后,他们看到了惊人的改进 -每个会话的页面浏览量增加了 15.1%,会话持续时间延长了 13.3%,跳出率降低了 1.72%。
通过核心 Web Vitals 提高您的业务指标。 立即安装 NitroPack →
当前最重要的 Core Web Vitals 指标有哪些?
截至 2023 年,最重要的核心 Web 生命是最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS)。 Google 明确强调这三个指标最能体现页面的整体用户体验。
值得注意的是,虽然这些是主要的核心 Web 生命周期,但其他性能指标(例如首字节时间 (TTFB)、总阻塞时间 (TBT) 和首次内容绘制 (FCP))对于全面了解网站的性能仍然至关重要。表现:
- TTFB 测量从客户端(通常是 Web 浏览器)向服务器发出 HTTP 请求到收到响应的第一个字节所花费的时间。
- TBT 测量首次内容绘制 (FCP) 和交互时间 (TTI) 之间的时间,在此期间主线程被阻塞足够长的时间以防止输入响应。
- FCP 测量从页面开始加载到页面内容的任何部分呈现在屏幕上的时间。
因此,下次进行绩效审计时,请格外注意它们。
但现在,让我们回到核心网络生命......
最大内容涂料 (LCP)
LCP 测量网页上最大的可见内容元素完全显示在视口中所需的时间。 这可以是图像、视频或文本块。
虽然通过所有三个核心 Web 生命周期很重要,但 LCP 被认为是最关键的一个,因为它表明用户等待看到最重要的内容的时间。

良好的 LCP 分数有助于确保用户认为页面加载速度很快,因为他们可以看到主要内容而不会出现过度延迟。 理想情况下,LCP 应在页面开始加载后 2.5 秒内发生,以提供良好的用户体验。

事实证明,LCP 是网站最难解决的指标。 根据 CrUX 报告,只有 57.8% 的站点具有良好的 LCP 。
LCP 之所以是一个如此具有挑战性的指标,是因为在优化过程中存在很多变化的部分。 要达到优秀门槛,您需要:
- 确保 LCP 资源尽早开始加载。
- 确保 LCP 元素在其资源加载完成后即可呈现。
- 在不牺牲质量的情况下尽可能减少 LCP 资源的加载时间。
- 尽快交付初始 HTML 文档。
这是一项艰巨的工作,但在文章的最后,我们分享了一些可以帮助您完成这项工作的优化技术。
此外,您还可以观看 Philip Walton 的视频,以更深入地了解指标和不同的优化方法:
自动达到良好的 LCP 阈值。 立即获取 NitroPack →
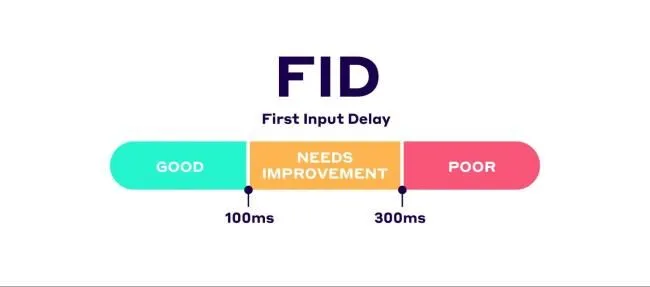
首次输入延迟 (FID)
FID 重点关注网站在页面加载初始阶段的响应能力。 用更专业的术语来说,它测量用户首次与网站交互(例如单击链接或点击按钮)与浏览器能够响应该交互之间的时间间隔。

以下是为什么争取良好的 FID 分数很重要:
1. 当用户访问网页时,他们希望该网页具有交互性和响应能力。 如果他们的交互和网站响应之间存在明显的延迟,可能会导致他们感到沮丧,并可能阻止他们继续会话或将来返回网站。
2. 虽然某些指标衡量内容何时出现在屏幕上或何时完全加载,但 FID 侧重于初始交互性。 这使得它变得独特且重要,因为如果主线程繁忙,页面可能会在视觉上快速呈现,但仍然无法响应用户输入。
3. FID 分数较低通常是由于主线程上的繁重任务或长时间 JavaScript 执行造成的。 这些任务可能会阻塞主线程,使其无法响应用户输入。 通过监控 FID,开发人员可以识别并优化这些有问题的任务,从而提高站点的响应能力。
为了提供良好的用户体验,Google 建议将 FID 设定为小于 100 毫秒。这确保了网页在用户第一次交互时感觉敏捷且响应迅速。

幸运的是,大多数网站都很容易通过 FID,95.7% 的网站得分很高。
累积布局偏移 (CLS)
累积布局偏移 (CLS) 衡量网页的视觉稳定性。 它量化了浏览体验期间发生的意外布局变化的数量。 当可见元素在渲染帧之间改变其位置时,就会发生布局变化,导致内容在页面上“跳跃”。
一些元素通常会导致意外的布局变化,并可能降低您的 CLS 分数:
- 没有尺寸的图像和视频(宽度和高度属性)
- 没有预留空间的广告、嵌入内容和 iFrame
- Web 字体导致无样式或不可见文本闪烁 - FOUT 和 FOIT
- 在现有内容之上插入内容
良好的 CLS 分数为 0.1 或更低,表明意外变化最小。 任何高于此的分数都表明页面上可能存在导致视觉不稳定的元素,应对此进行调查和解决。

2024 年核心网络生命线:FID 的落日
如果说自 2020 年首次宣布 Core Web Vitals 以来有一件事情是确定的,那就是它们将随着时间的推移而不断发展:
“Web Vitals 和 Core Web Vitals 代表了开发人员当今衡量整个网络体验质量的最佳可用信号,但这些信号并不完美,预计未来会有改进或添加。”
快进到 2022 年,Google 宣布他们正在研究一项实验性指标——Interaction to Next Paint (INP)——预计将取代 FID。
经过多次功效测试后,INP 在今年早些时候正式转入“待定”状态,这意味着它将成为 2024 年 3 月起的新响应指标。
但让我们看看我们是如何来到这里的……
与下一次绘制的交互和首次输入延迟之间有什么区别?
Interaction to Next Paint 和 First Input Delay 之间的区别在于它们的测量范围。 FID 衡量第一次交互的响应能力,而 INP 则评估用户整个会话期间的所有交互。
简而言之,良好的 FID 分数表明良好的第一印象。 然而,INP 更深入地研究,捕获从页面开始加载到用户退出页面的用户体验。
用技术术语来说:
FID 仅测量第一次交互的输入延迟,而不是运行事件处理程序所需的时间或呈现下一帧的延迟。

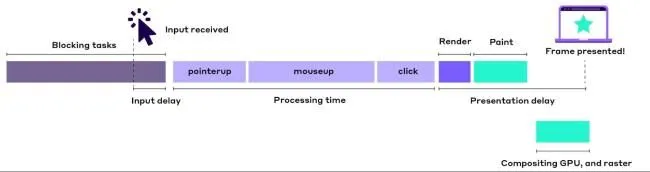
另一方面,INP 测量整个频谱,包括:
- 输入延迟- 用户第一次与页面交互和事件处理程序执行之间的时间
- 处理延迟- 在关联事件处理程序中执行代码所需的总时间。
- 呈现延迟- 事件处理程序完成执行与浏览器呈现下一帧之间的时间。
然后选择交互中持续时间最长的事件作为交互的延迟。
这些实现细节使 INP 成为比 FID 更全面的用户感知响应度衡量标准。
现在,考虑到即将发生的变化,让我们看看如何保证您网站的 Core Web Vitals 在未来取得成功……
为您的网站提供面向未来的最佳核心 Web Vitals 实践
LCP优化策略
影响 LCP 分数的主要原因是:
- 服务器响应时间慢
- 大量且未优化的资源(例如图像、字体和其他关键资产)
- 渲染阻塞 JavaScript 和 CSS
使用以下优化策略来修复可能的问题并提高 LCP:
- 应用图像压缩
- 将图像转换为下一代格式(例如 WebP)
- 使用 link rel=preload 优先加载 LCP 元素
- 缩小并压缩您的代码文件
- 实施关键 CSS
- 消除渲染阻塞资源
- 升级您的服务器基础设施
- 使用内容分发网络 (CDN)
- 最大限度地利用缓存
CLS优化策略
正如我们已经提到的,CLS 的主要罪魁祸首包括:
- 没有尺寸的图像和视频(宽度和高度属性)
- 没有预留空间的广告、嵌入内容和 iFrame
- Web 字体导致无样式或不可见文本闪烁 - FOUT 和 FOIT
- 在现有内容之上插入内容
以下是处理所有这些问题的方法:
- 避免在页面顶部现有内容之上注入新内容
- 添加宽度和高度属性以避免布局变化
- 如果您计划加载广告、嵌入内容和 iFrame,请预留足够的空间
- 在 @font-face CSS 中使用 font-display: 可选 来控制字体渲染行为。
- Link rel=预加载关键网络字体以确保它们尽快可用
FID优化策略
尽管 FID 在不到 12 个月的时间内就会过时,而且大多数网站都发现它很容易优化,但了解什么可能导致分数不理想仍然很重要:
- 大量 JavaScript 执行导致长任务阻塞主线程
- 未优化的 JavaScirpt 和 CSS 文件
- 不使用网络工作者
- 使用繁重的第三方脚本使您的网站变得臃肿
要优化 FID,您需要:
- 延迟或删除非关键第三方脚本
- 使用Web Workers.在后台运行脚本而不影响主线程
- 应用代码压缩和缩小
- 减少未使用的 CSS
INP优化策略
考虑到 INP 建立在 FID 的基础上,预计罪魁祸首与当前的响应指标重叠。 话虽如此,这可能是导致 INP 不佳的原因:
- 长任务使主线程膨胀
- DOM 尺寸较大
- 客户端渲染 HTML
使用以下优化来保证良好的 INP 分数和响应能力:
- 避免重复计时器导致主线程超负荷
- 分解长任务以释放主线程
- 避免交互重叠
- 考虑删除不必要的回调
- 推迟非渲染工作
- 减小 DOM 大小
- 避免 requestAnimationFrame 回调中过多或不必要的工作
- 延迟 ResizeObserver 回调
包起来
可以肯定地说,Core Web Vitals 将在未来几年发挥重要作用。
谷歌自2020年以来的行动强烈表明,他们将越来越关注用户体验,推动能够提供良好体验的网站的发展。
然而,重要的是要记住,以低劣的内容质量为代价来实现出色的核心网络生命是注定会失败的策略。 Google 的工作现在是、并将继续构建能够充分回答搜索查询的 SERP。
因此,请确保始终如一地发布高质量、有用的内容,并通过出色的用户体验来升级。
这就是拥有一个谷歌和用户都喜欢的网站的秘诀。
虽然创建引人入胜的内容是您的责任,但我们可以轻松地照顾您网站的网络性能和核心网络生命。
您所要做的就是安装 NitroPack,我们将自动提高您的 LCP、CLS、FID 和 INP 分数。
